Arduino - Netzwerkkommunikation
Das CC3000 WiFi-Modul von Texas Instruments ist ein kleines Silberpaket, das Ihren Arduino-Projekten endlich benutzerfreundliche, erschwingliche WiFi-Funktionen bietet.
Es verwendet SPI für die Kommunikation (nicht UART!), Damit Sie Daten so schnell wie Sie möchten oder so langsam wie Sie möchten übertragen können. Es verfügt über ein geeignetes Interrupt-System mit IRQ-Pin, sodass Sie asynchrone Verbindungen haben können. Es unterstützt 802.11b / g, Open / WEP / WPA / WPA2-Sicherheit, TKIP & AES. Ein integrierter TCP / IP-Stack mit einer "BSD-Socket" -Schnittstelle unterstützt TCP und UDP sowohl im Client- als auch im Servermodus.

Erforderliche Komponenten
Sie benötigen folgende Komponenten:
- 1 × Arduino Uno
- 1 × Adafruit CC3000 Breakout Board
- 1 × 5V Relais
- 1 × Gleichrichterdiode
- 1 × LED
- 1 × 220 Ohm Widerstand
- 1 × Steckbrett und einige Überbrückungsdrähte
Für dieses Projekt benötigen Sie lediglich die übliche Arduino-IDE, die CC3000-Bibliothek von Adafruit und die CC3000-MDNS-Bibliothek. Wir werden auch die aREST-Bibliothek verwenden, um Befehle über WLAN an das Relais zu senden.
Verfahren
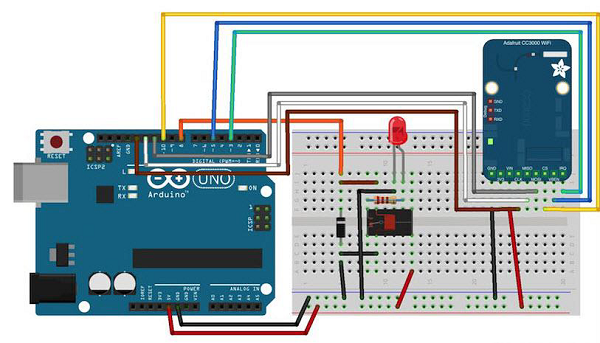
Folgen Sie dem Schaltplan und stellen Sie die Verbindungen wie in der Abbildung unten gezeigt her.

Die Hardwarekonfiguration für dieses Projekt ist sehr einfach.
- Verbinden Sie den IRQ-Pin der CC3000-Karte mit Pin 3 der Arduino-Karte.
- VBAT an Pin 5 und CS an Pin 10.
- Verbinden Sie die SPI-Pins mit der Arduino-Karte: MOSI, MISO und CLK mit den Pins 11, 12 bzw. 13.
- V in ist mit Arduino 5V und GND mit GND verbunden.
Lassen Sie uns nun das Relais anschließen.
Nachdem Sie das Relais auf das Steckbrett gelegt haben, können Sie die beiden wichtigen Teile Ihres Relais identifizieren: den Spulenteil, der das Relais steuert, und den Schalterteil, an dem die LED angebracht wird.
- Verbinden Sie zuerst Pin 8 der Arduino-Platine mit einem Pin der Spule.
- Verbinden Sie den anderen Pin mit der Masse der Arduino-Platine.
Sie müssen auch die Gleichrichterdiode (Anode, die mit dem Erdungsstift verbunden ist) über den Stiften der Spule platzieren, um Ihren Stromkreis zu schützen, wenn das Relais schaltet.
Verbinden Sie die + 5V der Arduino-Karte mit dem gemeinsamen Pin des Relaisschalters.
Schließen Sie zum Schluss einen der anderen Stifte des Schalters (normalerweise den, der bei ausgeschaltetem Relais nicht angeschlossen ist) in Reihe mit dem 220-Ohm-Widerstand an die LED an und verbinden Sie die andere Seite der LED mit der Masse von Arduino Tafel.
Testen einzelner Komponenten
Sie können das Relais mit der folgenden Skizze testen -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}Zu beachtender Code
Der Code ist selbsterklärend. Sie können es einfach auf die Karte hochladen und das Relais schaltet jede Sekunde den Status und die LED schaltet entsprechend ein und aus.
Hinzufügen von WiFi-Konnektivität
Lassen Sie uns nun das Relais mithilfe des CC3000 WiFi-Chips drahtlos steuern. Die Software für dieses Projekt basiert auf dem TCP-Protokoll. Für dieses Projekt wird auf dem Arduino-Board jedoch ein kleiner Webserver ausgeführt, sodass wir auf Befehle vom Computer „warten“ können. Wir werden uns zuerst um die Arduino-Skizze kümmern und dann sehen, wie man den serverseitigen Code schreibt und eine schöne Oberfläche erstellt.
Zunächst die Arduino-Skizze. Ziel ist es, eine Verbindung zu Ihrem WiFi-Netzwerk herzustellen, einen Webserver zu erstellen, zu prüfen, ob eingehende TCP-Verbindungen bestehen, und dann den Status des Relays entsprechend zu ändern.
Wichtige Teile des Kodex
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>Sie müssen im Code definieren, was für Ihre Konfiguration spezifisch ist, dh Wi-Fi-Name und -Kennwort sowie den Port für die TCP-Kommunikation (wir haben hier 80 verwendet).
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80Wir können dann die CC3000-Instanz, den Server und die aREST-Instanz erstellen -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();Im setup () Teil der Skizze können wir jetzt den CC3000-Chip mit dem Netzwerk verbinden -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);Woher weiß der Computer, wohin die Daten gesendet werden sollen? Eine Möglichkeit wäre, die Skizze einmal auszuführen, dann die IP-Adresse der CC3000-Karte abzurufen und den Servercode erneut zu ändern. Wir können es jedoch besser machen, und hier kommt die CC3000 MDNS-Bibliothek ins Spiel. Mit dieser Bibliothek weisen wir unserer CC3000-Karte einen festen Namen zu, damit wir diesen Namen direkt in den Servercode eintragen können.
Dies geschieht mit dem folgenden Code:
if (!mdns.begin("arduino", cc3000)) {
while(1);
}Wir müssen auch auf eingehende Verbindungen achten.
restServer.begin();Als nächstes werden wir die loop () -Funktion der Skizze codieren, die kontinuierlich ausgeführt wird. Wir müssen zuerst den mDNS-Server aktualisieren.
mdns.update();Der Server, der auf der Arduino-Karte ausgeführt wird, wartet auf die eingehenden Verbindungen und verarbeitet die Anforderungen.
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);Es ist jetzt ganz einfach, die Projekte über WLAN zu testen. Stellen Sie sicher, dass Sie die Skizze mit Ihrem eigenen WLAN-Namen und Passwort aktualisiert haben, und laden Sie die Skizze auf Ihr Arduino-Board hoch. Öffnen Sie Ihren seriellen Arduino IDE-Monitor und suchen Sie nach der IP-Adresse Ihres Boards.
Nehmen wir für den Rest hier an, dass es so etwas wie 192.168.1.103 ist.
Gehen Sie dann einfach zu Ihrem bevorzugten Webbrowser und geben Sie -
192.168.1.103/digital/8/1
Sie sollten sehen, dass sich Ihr Relais automatisch einschaltet.
Erstellen der Relaisschnittstelle
Wir werden nun die Schnittstelle des Projekts codieren. Hier gibt es zwei Teile: eine HTML-Datei mit der Benutzeroberfläche und eine clientseitige Javascript-Datei, um die Klicks auf die Benutzeroberfläche zu verarbeiten. Die Schnittstelle hier basiert auf demaREST.js Projekt, das erstellt wurde, um WiFi-Geräte einfach von Ihrem Computer aus zu steuern.
Lassen Sie uns zuerst die HTML-Datei mit dem Namen interface.html sehen. Der erste Teil besteht aus dem Import aller erforderlichen Bibliotheken für die Schnittstelle -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>Dann definieren wir zwei Tasten innerhalb der Schnittstelle, eine zum Einschalten des Relais und die andere zum erneuten Ausschalten.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>Jetzt benötigen wir auch eine clientseitige Javascript-Datei, um die Klicks auf die Schaltflächen zu verarbeiten. Wir werden auch ein Gerät erstellen, das wir mit dem mDNS-Namen unseres Arduino-Geräts verknüpfen. Wenn Sie dies im Arduino-Code geändert haben, müssen Sie es auch hier ändern.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});Den vollständigen Code für dieses Projekt finden Sie auf der GitHubRepository. Gehen Sie in den Schnittstellenordner und öffnen Sie einfach die HTML-Datei mit Ihrem bevorzugten Browser. Sie sollten etwas Ähnliches in Ihrem Browser sehen -

Versuchen Sie, auf der Weboberfläche auf eine Schaltfläche zu klicken. Der Status des Relais sollte sich fast sofort ändern.
Wenn Sie es geschafft haben, es zum Laufen zu bringen, Bravo! Sie haben gerade einen Wi-Fi-gesteuerten Lichtschalter gebaut. Natürlich können Sie mit diesem Projekt viel mehr als nur Lichter steuern. Stellen Sie einfach sicher, dass Ihr Relais die Leistung unterstützt, die für das Gerät erforderlich ist, das Sie steuern möchten, und Sie können loslegen.