BabelJS - Arbeiten mit Babel und Webpack
Webpack ist ein Modulbündler, der alle Module mit Abhängigkeiten - js, Stile, Bilder usw. - in statische Assets .js, .css, .jpg, .png usw. packt. Webpack enthält Voreinstellungen, die beim Kompilieren in das erforderliche Formular helfen. Beispiel: Reaktionsvoreinstellung, mit der die endgültige Ausgabe in Reaktionsform angezeigt wird, es2015 oder env-Voreinstellung, mit deren Hilfe der Code in ES5 oder 6 oder 7 usw. kompiliert werden kann. Wir haben Babel 6 im Projekteinrichtung verwendet. Wenn Sie zu babel7 wechseln möchten, installieren Sie die erforderlichen babel-Pakete mit @ babel / babel-package-name.
Hier werden wir die Projekteinrichtung mit Babel und Webpack diskutieren. Erstellen Sie einen Ordner mit dem Namen und öffnen Sie ihn in Visual Studio IDE.
Führen Sie zum Erstellen des Projekt-Setups npm initbabelwebpack wie folgt aus:

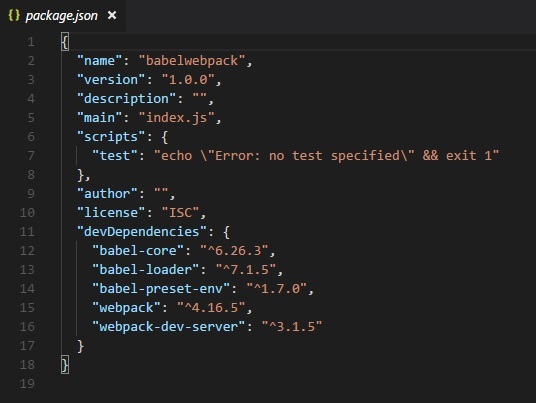
Hier ist die package.json, die nach npm init erstellt wurde -

Jetzt installieren wir die notwendigen Pakete, die wir für die Arbeit mit Babel und Webpack benötigen.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
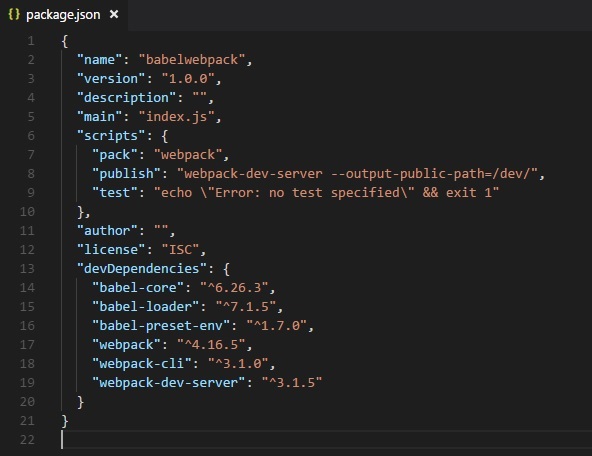
npm install --save-dev babel-preset-envHier ist die Package.json nach der Installation -

Jetzt erstellen wir eine webpack.config.js-Datei, die alle Details zum Bündeln der js-Dateien enthält. Diese Dateien werden mit babel in es5 kompiliert.
Um Webpack mit Server auszuführen, verwenden wir Webpack-Server. Im Folgenden sind die Details hinzugefügt -

Wir haben den Veröffentlichungsbefehl hinzugefügt, der den Webpack-Dev-Server startet und den Pfad aktualisiert, in dem die endgültigen Dateien gespeichert sind. Im Moment ist der Pfad, den wir zum Aktualisieren der endgültigen Dateien verwenden werden, der Ordner / dev.
Um Webpack zu verwenden, müssen wir den folgenden Befehl ausführen:
npm run publishZuerst müssen wir die Dateien webpack.config.js erstellen. Diese enthalten die Konfigurationsdetails, damit das Webpack funktioniert.
Die Details in der Datei sind wie folgt:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Die Struktur der Datei ist wie oben gezeigt. Es beginnt mit dem Pfad, der die aktuellen Pfaddetails angibt.
var path = require('path'); //gives the current pathAls nächstes folgt das Objekt module.exports mit Eigenschafteneintrag, Ausgabe und Modul. Der Eintrag ist der Startpunkt. Hier müssen wir die wichtigsten js-Dateien angeben, die kompiliert werden müssen.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - sucht im Verzeichnis nach dem Ordner src und in diesem Ordner nach main.js.
Ausgabe
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Die Ausgabe ist ein Objekt mit Pfad- und Dateinamenangaben. Der Pfad enthält den Ordner, in dem die kompilierte Datei gespeichert wird, und der Dateiname gibt den Namen der endgültigen Datei an, die in Ihrer HTML-Datei verwendet werden soll.
Modul
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Modul ist ein Objekt mit Details der Regeln. Es hat die folgenden Eigenschaften -
- test
- include
- loader
- query
Test enthält Details zu allen js-Dateien, die mit .js enden. Es hat das Muster, das am Ende des angegebenen Einstiegspunkts nach .js sucht.
Include weist den verwendeten Ordner an die zu betrachtenden Dateien an.
Loader verwendet Babel-Loader zum Kompilieren von Codes.
Die Abfrage verfügt über Eigenschaftsvoreinstellungen, bei denen es sich um ein Array mit dem Wert env - es5 oder es6 oder es7 handelt.
Erstellen Sie den Ordner src und main.js darin. Schreiben Sie Ihren JS-Code in ES6. Führen Sie den Befehl später aus, um zu sehen, ob er mit Webpack und Babel zu es5 kompiliert wird.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Führen Sie den Befehl aus -
npm run packDie kompilierte Datei sieht wie folgt aus:
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Der Code wird wie oben gezeigt kompiliert. Webpack fügt Code hinzu, der intern erforderlich ist, und der Code aus main.js wird am Ende angezeigt. Wir haben den Wert wie oben gezeigt getröstet.
Fügen Sie die endgültige js-Datei wie folgt in die HTML-Datei ein:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
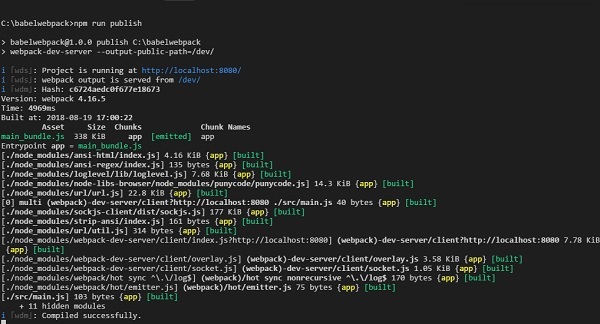
</html>Führen Sie den Befehl aus -
npm run publish
Um die Ausgabe zu überprüfen, können wir die Datei in - öffnen
http://localhost:8080/

Wir erhalten den Konsolenwert wie oben gezeigt. Lassen Sie uns nun versuchen, mit Webpack und Babel zu einer einzigen Datei zu kompilieren.
Wir werden Webpack verwenden, um mehrere JS-Dateien in einer einzigen Datei zu bündeln. Babel wird verwendet, um den es6-Code zu es5 zu kompilieren.
Jetzt haben wir 2 js-Dateien im Ordner src / - main.js und Person.js wie folgt:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Wir haben den Export verwendet, um die Details der Person-Klasse zu verwenden.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);In main.js haben wir Person aus dem Dateipfad importiert.
Note- Wir müssen nicht person.js einfügen, sondern nur den Namen der Datei. Wir haben ein Objekt der Personenklasse erstellt und die Details wie oben gezeigt getröstet.
Webpack wird kombiniert person.js und main.js und aktualisieren in dev/main_bundle.jsals eine Datei. Führen Sie den Befehl ausnpm run publish um die Ausgabe im Browser zu überprüfen -