BabelJS - Arbeiten mit BabelJS und Gulp
In diesem Kapitel erstellen wir ein Projekt-Setup mit babel und gulp. Gulp ist ein Task Runner, der Node.js als Plattform verwendet. Gulp führt die Aufgaben aus, mit denen JavaScript-Dateien von es6 nach es5 transpiliert werden, und startet anschließend den Server, um die Änderungen zu testen. Wir haben Babel 6 im Projekt-Setup verwendet. Wenn Sie zu Babel 7 wechseln möchten, installieren Sie die erforderlichen Babel-Pakete mit@babel/babel-package-name.
Wir werden das Projekt zuerst mit npm-Befehlen erstellen und zunächst die erforderlichen Pakete installieren.
Befehl
npm init
Wir haben einen Ordner namens gulpbabel erstellt. Außerdem werden wir gulp und andere erforderliche Abhängigkeiten installieren.
Befehl
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
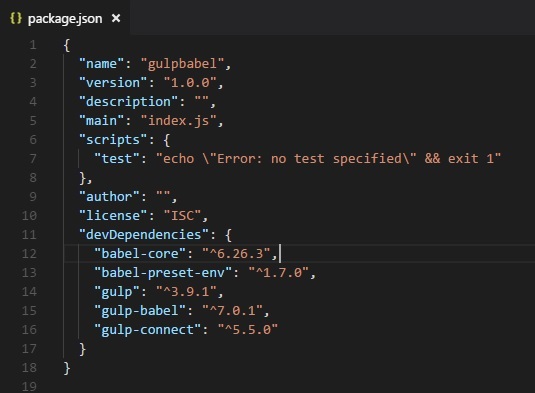
Wir werden die voreingestellten Umgebungsdetails hinzufügen .babelrc Datei wie folgt

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Wir haben drei Aufgaben in gulp erstellt: ['build', 'watch', 'connect']. Alle im src-Ordner verfügbaren js-Dateien werden mit babel wie folgt in es5 konvertiert:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Die endgültigen Änderungen werden im dev-Ordner gespeichert. Babel verwendet voreingestellte Details von.babelrc. Wenn Sie zu einer anderen Voreinstellung wechseln möchten, können Sie die Details in ändern.babelrc Datei.
Jetzt wird mit .6 Javascript eine .js-Datei im src-Ordner erstellt und ausgeführt gulp start Befehl zum Ausführen der Änderungen.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Dies wird mit babel transpiliert -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Dies geschieht mit transpiled dev/main.js - -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output