BabelJS - Arbeiten mit Babel und Flow
Flow ist eine statische Typprüfung für JavaScript. Um mit Flow und Babel zu arbeiten, erstellen wir zunächst ein Projekt-Setup. Wir haben Babel 6 im Projekt-Setup verwendet. Wenn Sie zu Babel 7 wechseln möchten, installieren Sie die erforderlichen Babel-Pakete mit@babel/babel-package-name.
Befehl
npm initInstallieren Sie die erforderlichen Pakete für Flow und Babel -
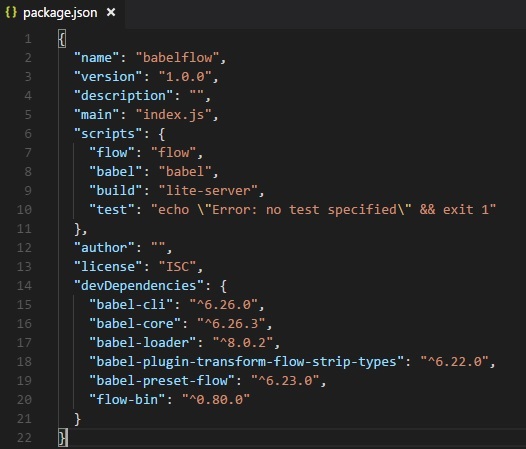
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesHier ist die endgültige package.json nach der Installation. Außerdem wurde der Befehl babel und flow hinzugefügt, um den Code in der Befehlszeile auszuführen.

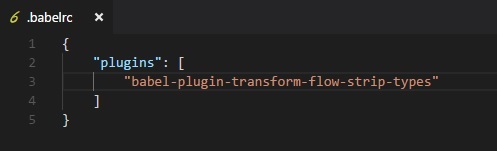
Erstellen .babelrc innerhalb des Projekt-Setups und fügen Sie Presets hinzu, wie unten gezeigt

Ein ... kreieren main.js Datei und schreiben Sie Ihren JavaScript-Code mit flow -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Verwenden Sie den Befehl babel, um den Code mithilfe von Voreinstellungen zu kompilieren: Flow zu normalem Javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Wir können auch das Plugin namens verwenden babel-plugin-transform-flow-strip-types anstelle von Voreinstellungen wie folgt -
Im .babelrc, füge das Plugin wie folgt hinzu -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Befehl
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);