Schöne Suppe - Suppe die Seite
Im vorherigen Codebeispiel analysieren wir das Dokument mithilfe einer Zeichenfolgenmethode durch einen schönen Konstruktor. Eine andere Möglichkeit besteht darin, das Dokument durch ein offenes Dateihandle zu führen.
from bs4 import BeautifulSoup
with open("example.html") as fp:
soup = BeautifulSoup(fp)
soup = BeautifulSoup("<html>data</html>")Zuerst wird das Dokument in Unicode konvertiert und HTML-Entitäten werden in Unicode-Zeichen konvertiert: </ p>
import bs4
html = '''<b>tutorialspoint</b>, <i>&web scraping &data science;</i>'''
soup = bs4.BeautifulSoup(html, 'lxml')
print(soup)Ausgabe
<html><body><b>tutorialspoint</b>, <i>&web scraping &data science;</i></body></html>BeautifulSoup analysiert dann die Daten mit einem HTML-Parser oder Sie weisen sie ausdrücklich an, sie mit einem XML-Parser zu analysieren.
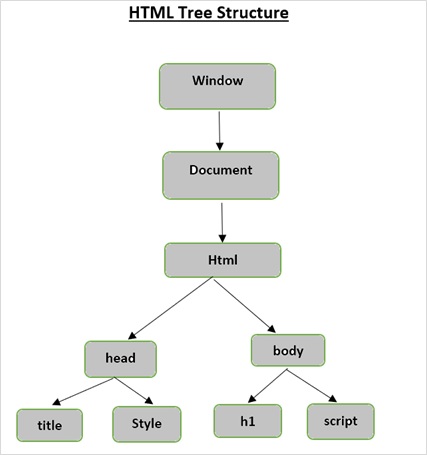
HTML-Baumstruktur
Bevor wir uns mit verschiedenen Komponenten einer HTML-Seite befassen, wollen wir zunächst die HTML-Baumstruktur verstehen.

Das Stammelement im Dokumentbaum ist das HTML, das Eltern, Kinder und Geschwister haben kann. Dies wird durch seine Position in der Baumstruktur bestimmt. Um zwischen HTML-Elementen, Attributen und Text zu wechseln, müssen Sie zwischen Knoten in Ihrer Baumstruktur wechseln.
Nehmen wir an, die Webseite ist wie folgt:

Was sich wie folgt in ein HTML-Dokument übersetzt -
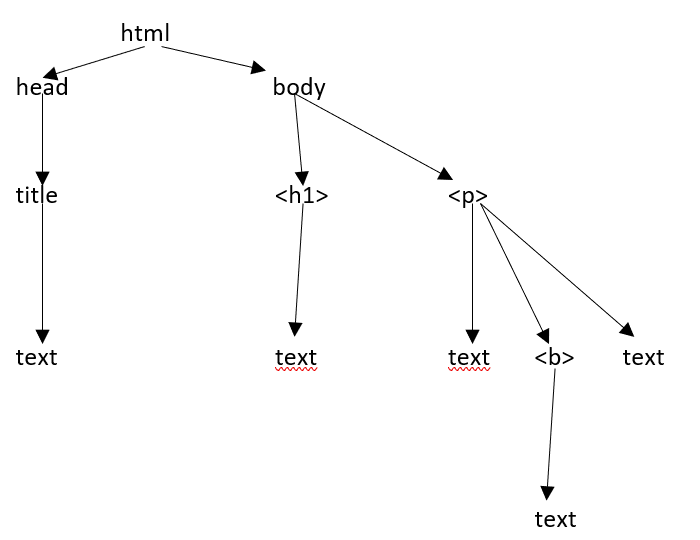
<html><head><title>TutorialsPoint</title></head><h1>Tutorialspoint Online Library</h1><p<<b>It's all Free</b></p></body></html>Was einfach bedeutet, dass wir für das obige HTML-Dokument eine HTML-Baumstruktur wie folgt haben: