Drupal - Kurzanleitung
Drupal ist ein kostenloses Open Source Content Management System (CMS), mit dem Sie Ihre Inhalte organisieren, verwalten und veröffentlichen können. Es basiert auf PHP-basierten Umgebungen. Dies erfolgt unter GNU, dh General Public License, was bedeutet, dass jeder die Freiheit hat, es herunterzuladen und mit anderen zu teilen. Drupal wird auf Millionen Websites wie WhiteHouse.gov, dem World Economic Forum, der Stanford University, Examiner.com und vielen anderen verwendet.
Was ist ein Content Management System?
Das Content Management System (CMS) ist eine Software, die alle Daten Ihrer Inhalte (wie Text, Fotos, Musik, Dokumente usw.) speichert und auf Ihrer Website verfügbar gemacht wird. Ein CMS hilft beim Bearbeiten, Veröffentlichen und Ändern des Inhalts der Website.
Geschichte
Die als Drupal Core bekannte Standardversion von Drupal wurde im Januar 2001 von Dries Buytaerti entwickelt. Sie gilt als führendes CMS in verschiedenen Branchen.
Warum Drupal verwenden?
Wenn Sie eine Website mit Content-Management-System entwickeln, ist Drupal CMS sehr flexibel als jedes andere CMS. Drupal ist sehr leistungsfähig und kann zum Erstellen großer, komplexer Websites verwendet werden. Es handelt sich um eine PHP-basierte Vorlage, mit der nicht technische Benutzer den Inhalt ohne HTML- oder Webdesign-Kenntnisse hinzufügen und bearbeiten können. Mit Drupal CMS ist die Interaktion mit anderen Websites oder Technologien einfach, da Drupal komplexe Formulare und Workflows verarbeiten kann. Es ist mit mehr als 16000 Modulen erhältlich, die mit Drupal-Kern- und Zusatzmodulen adressiert werden können.
Eigenschaften
Mit Drupal können Sie Ihre Website ganz einfach erstellen und verwalten.
Drupal übersetzt alles im System mit integrierten Benutzeroberflächen.
Drupal verbindet Ihre Website mithilfe von Feeds, Suchmaschinenverbindungsfunktionen usw. mit anderen Websites und Diensten.
Drupal ist eine Open-Source-Software und erfordert daher keine Lizenzkosten.
Drupal gestaltet eine hochflexible und kreative Website mit effektiver Anzeigequalität, wodurch die Besucher der Website erhöht werden.
Drupal kann Ihre Inhalte in sozialen Medien wie Twitter, Facebook und anderen sozialen Medien veröffentlichen.
Drupal bietet mehr anpassbare Themen, einschließlich mehrerer Basisthemen, mit denen Sie Ihre eigenen Themen für die Entwicklung von Webanwendungen entwerfen.
Drupal verwaltet Inhalte auf Informationsseiten, Social-Media-Seiten, Mitgliedsseiten, Intranets und Webanwendungen.
Vorteile
Drupal ist ein flexibles CMS, das die Verarbeitung von Inhaltstypen wie Video, Text, Blog, Menüverwaltung, Echtzeitstatistik usw. ermöglicht.
Drupal bietet eine Reihe von Vorlagen für die Entwicklung von Webanwendungen. Wenn Sie einfache oder komplizierte Webanwendungen erstellen, müssen Sie nicht bei Null anfangen.
Drupal ist einfach zu verwalten oder Blog oder Website zu erstellen. Es hilft, Inhalte zu organisieren, zu strukturieren, zu finden und wiederzuverwenden.
Drupal bietet einige interessante Themen und Vorlagen, die Ihrer Website ein attraktives Aussehen verleihen.
Drupal verfügt über mehr als 7000 Plug-Ins, um Ihre Website zu verbessern. Da Drupal Open Source ist, können Sie Ihre eigenen Plug-Ins erstellen.
Nachteile
Drupal ist keine benutzerfreundliche Oberfläche. Für die Installation und Änderung sind fortgeschrittene Kenntnisse und einige grundlegende Informationen zur Plattform erforderlich.
Drupal ist ein neues Content-Management-System. Es ist nicht mit anderer Software kompatibel.
Die Leistung ist im Vergleich zu anderen CMS gering. Die mit Drupal erstellte Website erzeugt große Serverlasten und wird niemals mit einer langsamen Internetverbindung geöffnet.
Dieses Kapitel enthält eine schrittweise Anleitung zur Installation von Drupal. Vor der Installation von Drupal sind die folgenden Systemanforderungen erforderlich.
Systemanforderungen für Drupal
Database - MySQL 5.1 +
Web Server - -
WAMP (Windows)
LAMPE (Linux)
XAMP (Multi-Plattform)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - Plattformübergreifend
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - Für HTTPS ist ein gültiges Sicherheitszertifikat erforderlich
PHP Compatibility - PHP 5.2+
Laden Sie Drupal herunter
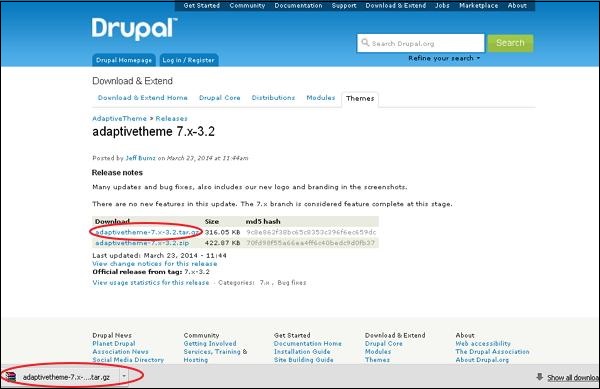
Step 1 - Laden Sie das Drupal herunter und kopieren Sie es über diesen Link auf Ihren Webserver. - https://www.drupal.org/project/drupal
Step 2- Wählen Sie die neueste Version der Zip-Datei aus, die Sie herunterladen möchten, wie im folgenden Bildschirm gezeigt. Die empfohlenen Versionen sind die neuesten stabilen Versionen beider Versionen.

Setup-Assistent
Es ist sehr einfach, Drupal auf Ihrem System einzurichten. In den folgenden Schritten wird beschrieben, wie Sie Drupal lokal auf Ihrem System einrichten.
Step 1- Laden Sie die Zip-Datei herunter und extrahieren Sie sie auf Ihren lokalen Computer. Benennen Sie den Ordner von seinem aktuellen Namen in einen beliebigen Namen Ihrer Wahl um, um auf Ihre Site zu verweisen.
Step 2- Drupal benötigt eine MySQL-Datenbank. Erstellen Sie eine neue leere Datenbank mit Benutzer / Passwort, die Drupal verwenden kann. (Zum Beispiel Benutzer als "root" und Passwort als "root" oder Sie können nach Ihrer Wahl einstellen).
Step 3- Öffnen Sie Ihren Browser und navigieren Sie zu Ihrem Drupal-Dateipfad. Der erste Bildschirm des Drupal-Installationsprogramms wird angezeigt (siehe folgende Abbildung). In unserem Fall ist der Weglocalhost/< Your_drupal_folder >. Wähle ausStandard Option und klicken Sie auf Save and continue.

Step 4 - Wählen Sie die Standardsprache für die Drupal-Website.

Klicken Sie nach Auswahl der Sprache auf Save and continue.
Step 5- Gehen Sie zur Datenbankkonfigurationsseite. Sie müssen den zu verwendenden Datenbanktyp und weitere Details wie folgt eingeben.

Database Type- Wählen Sie den Datenbanktyp. Standardmäßig ist es MySQL.
Database name - Geben Sie den Datenbanknamen für Drupal ein.
Database username - Geben Sie den Benutzernamen Ihrer MySQL-Datenbank ein.
Database password - Geben Sie das Passwort ein, das Sie für die MySQL-Datenbank festgelegt haben.
Wenn Sie auf die klicken ADVANCED OPTIONS, sehen Sie den folgenden Bildschirm -
.jpg)
Sie können die erweiterten Optionen für die Datenbank ausfüllen -
Database Host - Geben Sie den Hostnamen ein, unter dem sich Ihre Datenbank befindet.
Database port - Geben Sie den Datenbankport ein.
Table Prefix - Es wird verwendet, um Präfixe in die Datenbanktabellen einzufügen, wodurch mehrere Sites in derselben Datenbank ausgeführt werden können.
Nachdem Sie alle Informationen eingegeben haben, klicken Sie auf Save and continue Taste.
Step 6 - Der Installationsvorgang beginnt auf Ihrem Computer.

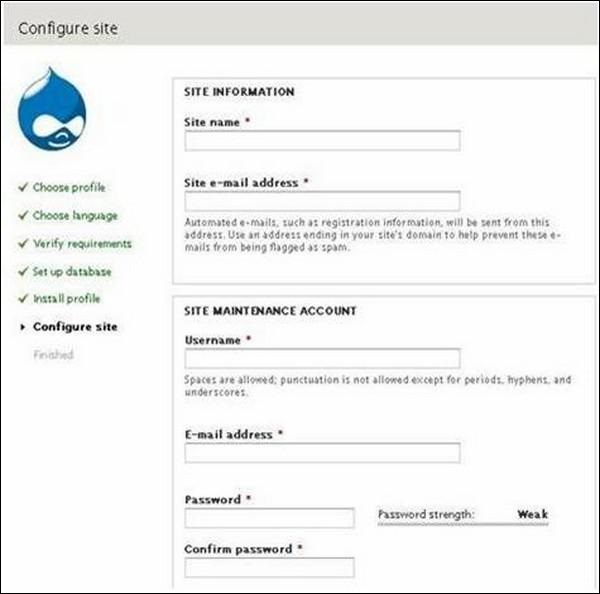
Step 7 - Die Seite Site konfigurieren wird auf dem Bildschirm angezeigt. -

Es enthält die folgenden Felder -
Site name - Der Name, den Sie Ihrer Site geben möchten.
Site e-mail address - Die E-Mail-Adresse, an die automatisierte E-Mails gesendet werden.
Username, Email-address and Password - Dies sind alle administrativen Details, die für das Wartungskonto verwendet werden.
Sie müssen alle diese Felder eingeben und auf klicken Save and continue.
Step 8 - Die folgende Seite, die angibt, dass Ihre Drupal-Installation erfolgreich war, wird auf Ihrem Bildschirm angezeigt.

Step 9 - Klicken Sie auf Visit your new site Link wie in diesem Bild gezeigt.

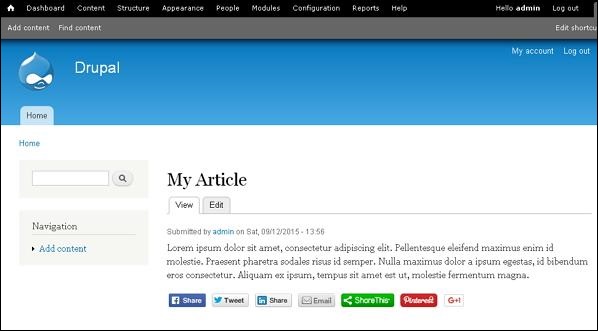
Step 10 - Schließlich erscheint die neu installierte Drupal-Homepage auf Ihrem Bildschirm, wie im vorherigen Bild gezeigt.
Drupal ist eine Plattform für das Web-Content-Management, ein leistungsstarkes Tool zum Erstellen einfacher und komplexer Websites. In diesem Kapitel werden wir den Architekturstil von Drupal für die Implementierung von Benutzeroberflächen diskutieren. Das folgende Diagramm zeigt die Architektur von Drupal -

Die Architektur von Drupal enthält die folgenden Ebenen & miuns;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- Dies sind die Benutzer in der Drupal-Community. Der Benutzer sendet eine Anfrage über Drupal CMS an einen Server, und Webbrowser, Suchmaschinen usw. verhalten sich wie Clients.
Administrator- Der Administrator kann autorisierten Benutzern Zugriffsberechtigungen erteilen und nicht autorisierten Zugriff blockieren. Das Administratorkonto verfügt über alle Berechtigungen zum Verwalten von Inhalten und zum Verwalten der Site.
Drupal- Drupal ist ein kostenloses Open-Source-Content-Management-System (CMS), mit dem Sie Ihre Inhalte organisieren, verwalten und veröffentlichen können. Es basiert auf PHP-basierten Umgebungen. Drupal CMS ist sehr flexibel und leistungsstark und kann zum Erstellen großer, komplexer Websites verwendet werden. Mit Drupal CMS ist es sehr einfach, mit anderen Websites und Technologien zu interagieren. Darüber hinaus können Sie komplexe Formulare und Workflows verarbeiten.
PHP- Drupal verwendet PHP, um mit einer Anwendung zu arbeiten, die von einem Benutzer erstellt wurde. Es ist die Hilfe eines Webservers erforderlich, um Daten aus der Datenbank abzurufen. Die Anforderungen an den PHP-Speicher hängen von den Modulen ab, die auf Ihrer Site verwendet werden. Drupal 6 benötigt mindestens 16 MB, Drupal 7 32 MB und Drupal 8 64 MB.
Web Server- Der Webserver ist ein Server, auf dem der Benutzer über HTTP (Hyper Text Transfer Protocol) interagiert und Anforderungen verarbeitet und Dateien, die Webseiten bilden, für Webbenutzer bereitstellt. Die Kommunikation zwischen Benutzer und Server erfolgt über HTTP. Sie können verschiedene Arten von Webservern wie Apache, IIS, Nginx, Lighttpd usw. verwenden.
Database- Die Datenbank speichert die Benutzerinformationen, Inhalte und andere erforderliche Daten der Site. Es wird zum Speichern der Verwaltungsinformationen zum Verwalten der Drupal-Site verwendet. Drupal verwendet die Datenbank zum Extrahieren der Daten und ermöglicht das Speichern, Ändern und Aktualisieren der Datenbank.
In diesem Kapitel werden wir untersuchen, wie es geht Create Menusin Drupal. Menüs sind sehr wichtig, um einfach auf Ihrer Website zu navigieren. Menüs bieten eine Reihe von Links, die Ihnen beim Navigieren helfen. Über das Drupal-Menü können Sie die Menüs und Menüelemente hinzufügen, entfernen und umbenennen.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Menüs in Drupal.
Step 1 - Klicken Sie auf Structure → Menus wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf Add menu Option zum Hinzufügen eines Menüs.

Step 3 - Geben Sie die erforderlichen Details ein, wie im folgenden Bildschirm gezeigt.

Title - Der Titel wird in der Administrator-Menüleiste angezeigt.
Description- Geben Sie eine kurze Beschreibung des Menüs ein. Das Beschreibungsfeld wird nur im Admin-Dashboard unter der Menüliste angezeigt, den Site-Besuchern werden jedoch keine Informationen angezeigt.
Nachdem Sie alle Informationen zum Menü eingegeben haben, klicken Sie auf Save Schaltfläche zum Speichern Ihrer erstellten Menüleiste.
Step 4- Sobald Sie die Menüleiste gespeichert haben, wird der folgende Bildschirm angezeigt. Hier müssen Sie den Pfadlink zu Ihrer erstellten Menüseite definieren. KlickenAdd link wie im folgenden Bildschirm gezeigt.

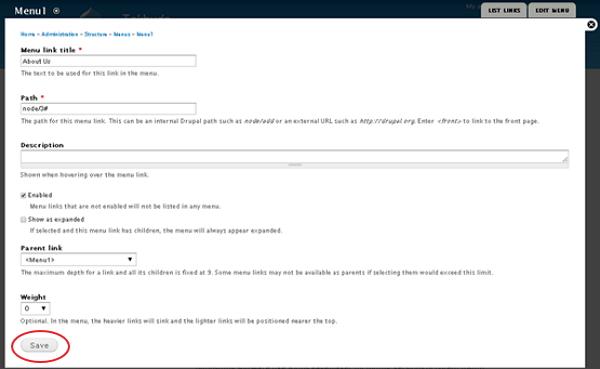
Step 5 - Das erstellte Menu 1 Die Seite wird wie im folgenden Bildschirm angezeigt angezeigt.

Es enthält unten Felder -
Menu link title- Geben Sie den Namen des Menüelements an.
Path - Geben Sie den URL-Pfad der Seite an, die Sie anzeigen möchten.
Description - Beschreibung des Menü-Links.
Enabled - Es ermöglicht die Anzeige des Elements im Menü.
Show as expanded - Wenn es aus Untermenüs besteht, wird es unter dem übergeordneten Menüpunkt angezeigt.
Parent Link - Hiermit wird die Hauptstruktur des Menüs festgelegt.
Weight - Legt die Reihenfolge der Menüpunkte fest.
Nachdem Sie alle Informationen zum Menü-Link eingegeben haben, klicken Sie auf Save Schaltfläche, dies wird Ihren Menü-Link speichern.
Step 6- Nun erscheint der folgende Bildschirm.

Step 7 - Klicken Sie auf Structure → Menus um den folgenden Bildschirm zu erhalten.

Hier sehen Sie die erstellten Menu 1 Name in der Liste der Menüs.
In diesem Kapitel werden wir uns mit Drupal Blocks & Regions befassen. Blöcke sind Containerobjekte, mit denen Sie den Inhalt Ihrer Website organisieren. Es kann in den Regionen auf Ihrer Seite angezeigt werden.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Drupal-Blöcken.
Step 1 - Klicken Sie auf Structure in Drupal wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie dann auf Blocks.

Step 3- Die Blockseite wird angezeigt. KlickenAdd block.

Step 4 - Eine Blockseite wird angezeigt, um einen neuen benutzerdefinierten Block zu erstellen, wie im folgenden Bildschirm gezeigt.

Die folgenden Felder werden auf der Seite Blöcke angezeigt.
Einstellungen blockieren

Block title - Geben Sie den Titel für Ihren Block ein.
Block description - Geben Sie die Beschreibung des Blocks ein.
Block body - Geben Sie den Inhalt des Blocks ein.
Text format - Wählen Sie das Format für Ihren Text aus, z. B. gefiltertes HTML, vollständiges HTML und einfachen Text.
Regionseinstellungen

Bartik (default theme) - Wählen Sie die Region aus, in der der Block im Thema angezeigt werden soll.
Seven (administration theme) - Wählen Sie die Region aus, in der der Block im Verwaltungsthema angezeigt werden soll.
Sichtbarkeitseinstellung

Page - Ermöglicht die Anzeige von Blöcken auf allen oder bestimmten Seiten.
Content Types - Ermöglicht die Anzeige der Blöcke in bestimmten Inhalten, z. B. Artikel oder Basisseite.
Roles - Ermöglicht die Anzeige der Blöcke für bestimmte Benutzertypen, z. B. anonymen Benutzer, authentifizierten Benutzer oder Administratorbenutzer.
Users - Ermöglicht jedem Benutzer, die Sichtbarkeit des Blocks in seinen Einstellungen anzupassen.
Klicken Sie nun auf Save block nach dem Ausfüllen aller Felder.
Step 5 - Sie können den erstellten Block wie im folgenden Bildschirm anzeigen.

Lassen Sie uns in diesem Kapitel etwas darüber lernen Themes and Layouts. Drupal wird installiertBartikThema als Standardthema während der Installation. Sie können kostenpflichtige oder kostenlose Themen auf der offiziellen Drupal-Website auswählen. Im Allgemeinen ist das Layout eine Anordnung von Text und Grafiken. Es ist ein guter Gedanke, ein Thema auszuwählen und dabei zu berücksichtigen, welche unterschiedlichen Layouts auf Ihrer Website verwendet werden sollen.
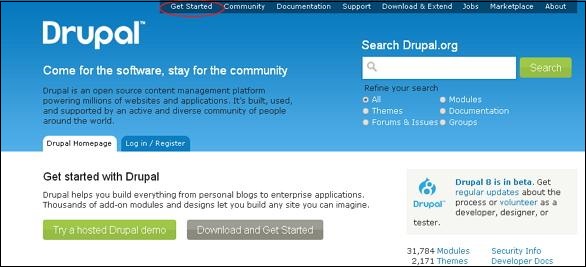
Step 1- Gehen Sie zur offiziellen Drupal-Website und klicken Sie aufGet Started.

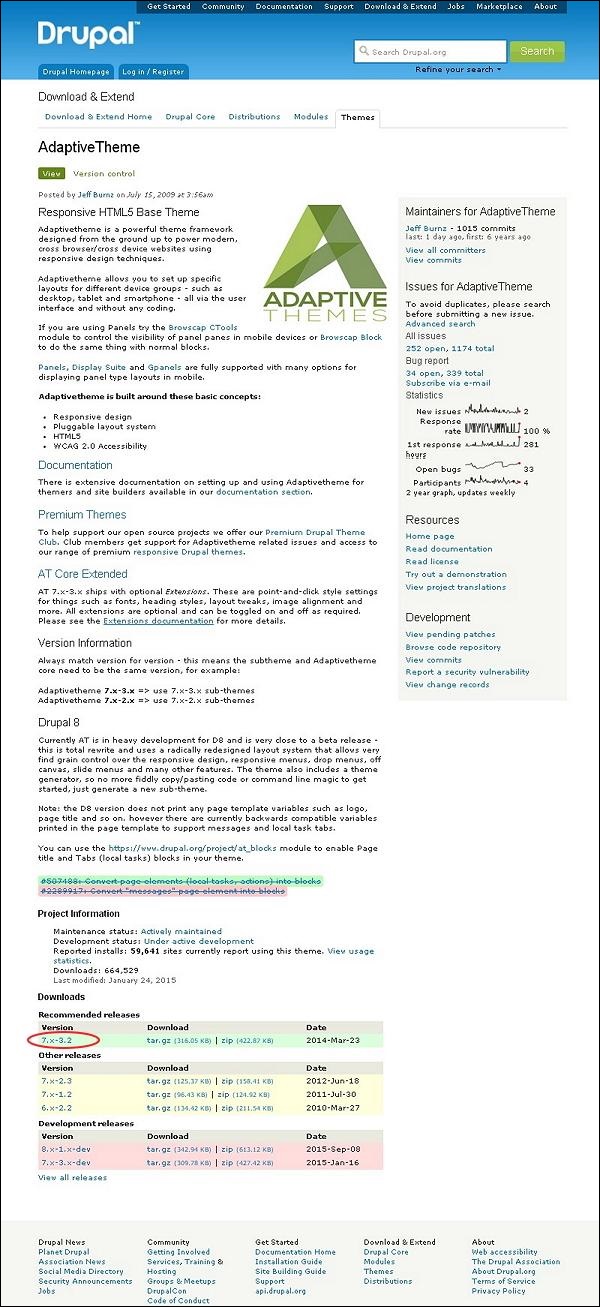
Step 2 - Klicken Sie auf All Themes wie im folgenden Bildschirm gezeigt.

Step 3- Sie erhalten eine Liste der Themen. Wählen Sie ein Thema Ihrer Wahl (lassen Sie uns auswählenAdaptive theme wie es besteht Layout & General Settings, auf die später in diesem Kapitel eingegangen wird) und klicken Sie auf Version wie im folgenden Bildschirm gezeigt.

Step 4 - Klicken Sie anschließend mit der rechten Maustaste Download file und kopieren Sie die Linkadresse wie im folgenden Bildschirm gezeigt.

Step 5 - Sie können das Thema auch direkt herunterladen, indem Sie auf klicken archive file Das Modul wird lokal auf Ihren Computer heruntergeladen, wie im folgenden Bildschirm gezeigt.

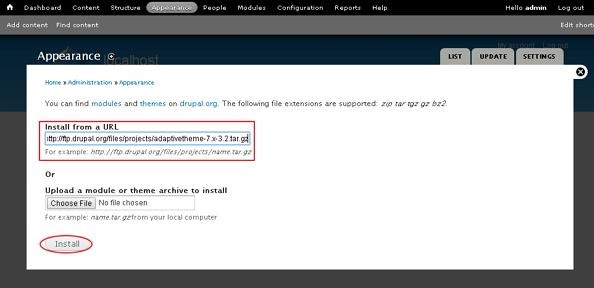
Step 6 - Geh zu Appearance und klicken Sie auf Install new theme wie im folgenden Bildschirm gezeigt.

Step 7 - Sie können die Linkadresse einfügen, in die Sie kopiert haben step (4) und klicken Sie auf die Schaltfläche Installieren, wie im folgenden Bildschirm gezeigt.

Step 8 - Sie können das Themenarchiv auch hochladen, anstatt die Linkadresse zu kopieren, wenn Sie es heruntergeladen haben und auf klicken Install wie im folgenden Bildschirm gezeigt.

Step 9 - Der folgende Bildschirm wird angezeigt. Warten Sie, bis die Installation abgeschlossen ist.

Step 10 - Klicken Sie anschließend auf Enable newly added themes wie im folgenden Bildschirm gezeigt.

Step 11- Standardmäßig sind die Themen deaktiviert. Klicken Sie zum Aktivieren aufEnable and set default wie im folgenden Bildschirm gezeigt.

Step 12 - Klicken Sie auf Settings wie im folgenden Bildschirm gezeigt, um das Erscheinungsbild Ihrer Site festzulegen.

Step 13 - Die Layout & General Settings Hier wird die Option auf dem Bildschirm angezeigt Adaptive theme besteht aus Standard layout, Tablet Layout, Smalltouch layout und Panels & Gpanels. Diese Optionen steuern die Anzeigeeinstellungen für das aktuelle AT Admin-Thema, das bereits verwendet wird. Wenn auf Ihrer Site das Thema angezeigt wird, werden diese Einstellungen verwendet. Lassen Sie uns nun diese Layouts einzeln besprechen.

Step 14 - In Standard layout Sie können das Layout für Desktops, Laptops und andere Großbildgeräte auswählen.

Choose sidebar positions - Sie können die Position der Seitenleiste auswählen, indem Sie auf das Optionsfeld klicken.
Set the width of each sidebar - Sie können die Breite der ersten Seitenleiste und der zweiten Seitenleiste und Einheit in% oder px oder em einstellen.
Set the page width - Sie können die Breite der Seite einstellen.
Set a max width - Sie können die maximale Breite aktivieren oder deaktivieren.
Media query for this layout - Die Medienabfrage definiert unterschiedliche Stilregeln für unterschiedliche Mediengeräte und wird standardmäßig für dieses Layout verwendet 1025px.
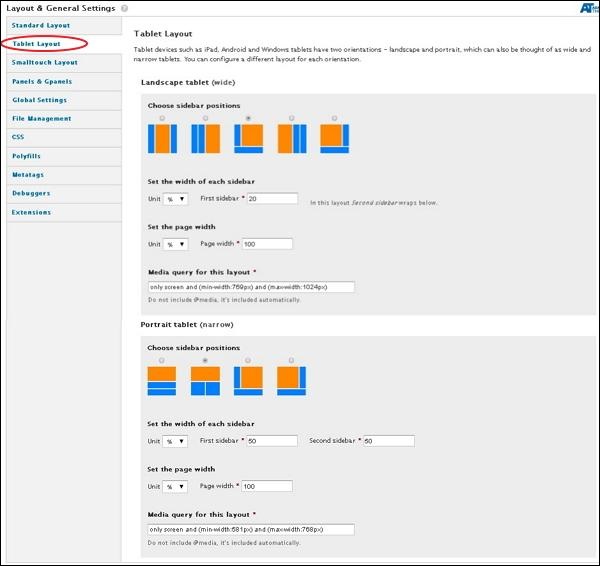
Step 15 - Klicken Sie anschließend auf Tablet Layoutwie im folgenden Bildschirm gezeigt. Tablet-Geräte haben zwei AusrichtungenLandscape und Portrait. Sie können für jede Ausrichtung ein anderes Layout konfigurieren.

Unter Landscape tablet und Portrait tabletSie können die Position der Seitenleiste, die Breite jeder Seitenleiste und die Seitenbreite auswählen. Medienabfrage fürLandscape tabletwird min-width: 769px und max-width: 1024px sein. ZumPortrait tablet Es wird eine minimale Breite von 581 Pixel und eine maximale Breite von 768 Pixel haben
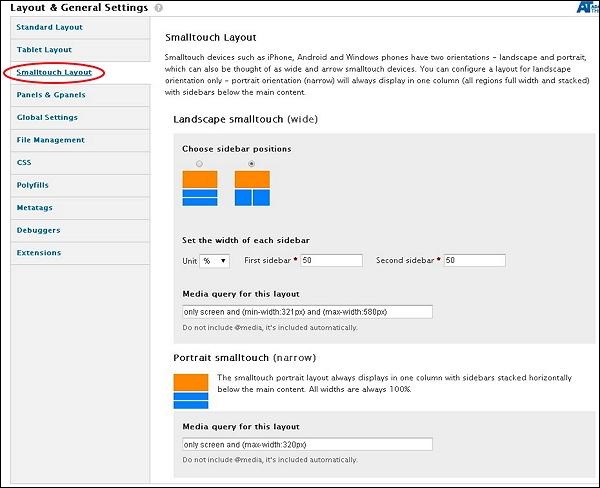
Step 16 - Klicken Sie jetzt auf Smalltouch Layout wie im folgenden Bildschirm gezeigt. Smalltouch layout wird auch zwei Ausrichtungen haben Landscape und Portrait. Sie können für jede Ausrichtung ein anderes Layout konfigurieren.

Im Landscape SmalltouchSie können die Position der Seitenleiste auswählen und die Breite festlegen. DasPortrait SmalltouchWird immer in einer Spalte angezeigt, wobei die Seitenleisten horizontal unter dem Hauptinhalt gestapelt sind. Medienabfrage fürLandscape Smalltouch wird min-width: 321px und max-width: 580px und für sein Portrait Smalltouch Es wird eine maximale Breite von 320 Pixel haben.
Step 17 - Klicken Sie anschließend auf Panels & Gpanelswie im folgenden Bildschirm gezeigt. Das adaptive Thema unterstützt reaktionsschnelle Panels und Gpanel-Layouts. Um diese Funktion zu nutzen, können Sie das Panel-Modul , die Display Suite (mit Panels) oder die nativen Gpanel- Layouts für adaptive Themen verwenden .

Sie können Optionen für jeden Gerätebereich auswählen und deren Typ gestalten. Lassen Sie uns eins nach dem anderen sehen.
Unter Standard layoutSie können die Layouts auswählen, die Sie verwenden möchten, wenn die Site im Standardlayout angezeigt wird. Durch Klicken aufTWO, THREE, FOUR, FIVE, SIX or INSETkönnen Sie die Spaltenanordnung wie im folgenden Bildschirm gezeigt auswählen.
.jpg)
Befolgen Sie den gleichen Schritt für TABLET LANDSCAPE, TABLET PORTRAIT und SMALLTOUCH LANDSCAPE Layouts.
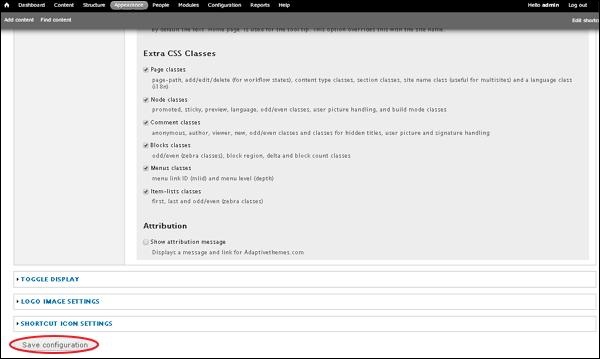
Step 18 - Wenn Sie alle Konfigurationen abgeschlossen haben, klicken Sie auf Save configurations wie im folgenden Bildschirm gezeigt.

Lassen Sie uns in diesem Kapitel untersuchen, wie man erstellt Front Pagein Drupal. Wenn Sie gute Inhalte auf Ihrer Website haben und erwarten, dass Ihr Besucher diesen bestimmten Inhalt zuerst sieht, muss sich dieser Artikel auf der Startseite befinden. Drupal bietet hierfür eine Lösung.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen der Drupal-Startseite.
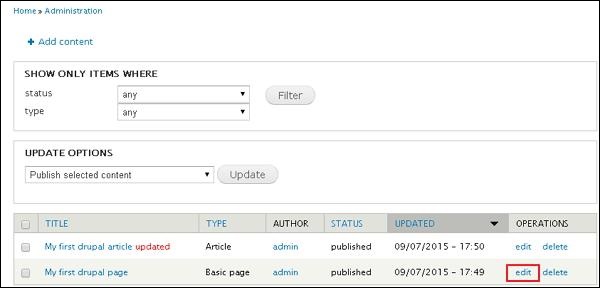
Step 1 - Klicken Sie auf Content wie im folgenden Bildschirm gezeigt.

Step 2- Eine Liste der Artikel und Seiten wird auf dem Bildschirm angezeigt. Klickenedit Link wie im folgenden Bildschirm gezeigt.

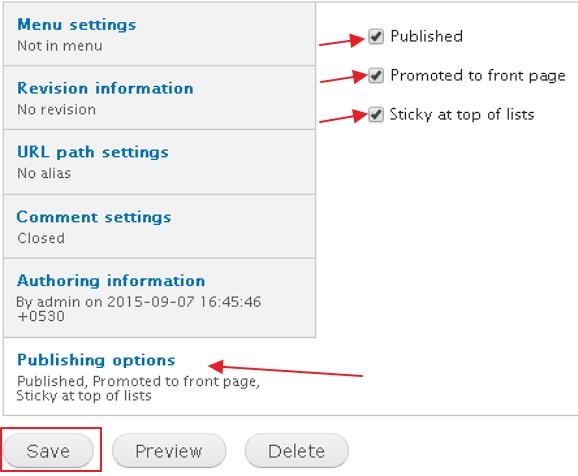
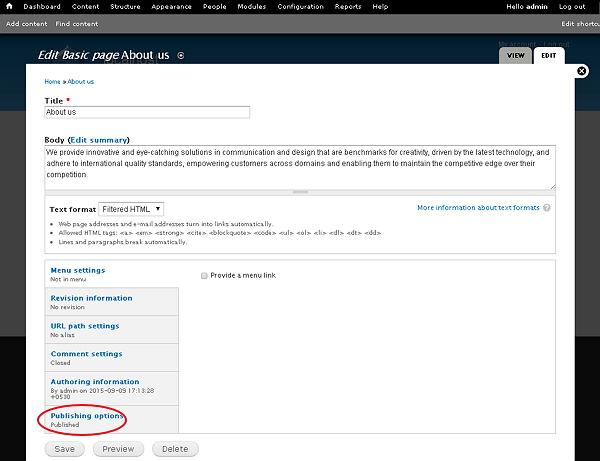
Step 3 - Klicken Sie dann auf Publishing Option und aktivieren Sie alle Kontrollkästchen, wie im folgenden Bildschirm gezeigt.

Im Folgenden sind die Funktionen der Kontrollkästchen auf der Seite aufgeführt:
Published - Veröffentlichen Sie Ihre Seite oder Ihren Artikel, indem Sie das Kontrollkästchen aktivieren
Promoted to front page- Bewerben Sie Ihre Seite oder Ihren Artikel auf der Startseite Ihrer Website.
Sticky at top of lists- Korrigiert Ihre Seite oben auf den Listen Ihrer Website.
Drücke den Save Schaltfläche, um die Änderungen zu speichern.
Step 4- Sie sehen Ihre Seite auf der front page Ihrer Website ähnlich dem folgenden Bildschirm.

In diesem Kapitel werden wir uns mit dem Erstellen befassen Static Pagesin Drupal. Fügen wir einige statische Seiten mit dem Namen "Über uns und Dienste" hinzu. Der Hauptzweck für die Verwendung statischer Seiten ist Geschwindigkeit und Beständigkeit. Statische Websites sind schneller als dynamische Websites.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen einer statischen Seite.
Step 1 - Klicken Sie auf Content --> Add content Verknüpfung.

Step 2 - Klicken Sie auf Basic pages.

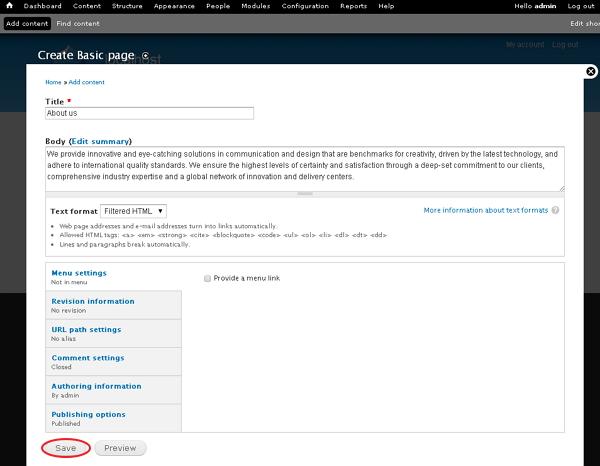
Step 3 - - Create basic page wird wie im folgenden Bildschirm angezeigt angezeigt.

Im Folgenden finden Sie die Details der Felder, die auf dem obigen Bildschirm angezeigt werden.
Title - Es gibt den Titel der statischen Seite an.
Body - Es zeigt den Textinhalt der Seite an.
URL path settings - Sie können eine alternative URL angeben, über die auf Inhalte zugegriffen werden kann.
Note - Fügen Sie am Ende oder Anfang des URL-Alias keinen Schrägstrich hinzu, da dies sonst nicht funktioniert.
Du kannst sehen about-usDer URL-Pfad wurde unter der Überschrift URL-Alias hinzugefügt. Der Prozess ist für beide gleichAbout Us und Services Bei statischen Seiten wird nur der Inhalt gemäß den Anforderungen geändert.
Sie können klicken Publishing options und aktivieren Sie das Kontrollkästchen von published Option zum Veröffentlichen Ihrer Seite.
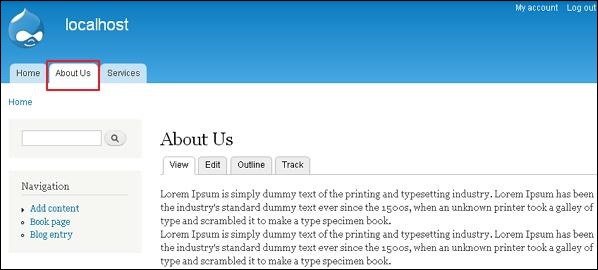
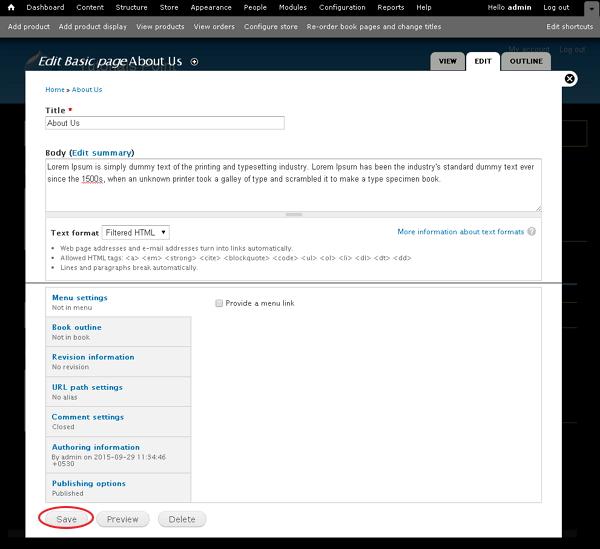
Step 4 - Klicken Sie auf About Us Auf der Registerkarte sehen Sie die über uns erstellte Seite, wie im folgenden Bildschirm gezeigt.

Step 5 - Klicken Sie auf Services Auf der Registerkarte wird die Seite mit den erstellten Diensten angezeigt, wie im folgenden Bildschirm dargestellt.

In diesem Kapitel werden wir untersuchen, wie es geht Create Blogsin Drupal. Blogeinträge können für die Site-Mitglieder öffentlich oder privat gemacht werden, je nachdem, welche Rollen Zugriff auf die Anzeige von Inhalten haben.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Drupal-Blogs.
Step 1 - Klicken Sie auf die Modules wie im folgenden Bildschirm gezeigt.

Step 2- Aktivieren Sie als Nächstes das Kontrollkästchen Blog, um es zu installieren. Aktivieren Sie dieBlog module und klicken Sie auf Save configuration wie im folgenden Bildschirm gezeigt.

Step 3 - Klicken Sie jetzt auf Content wie im folgenden Bildschirm gezeigt.

Step 4 - Klicken Sie auf Add content.

Step 5 - Klicken Sie auf Blog entry.

Step 6 - Sie können den Inhalt wie im folgenden Bildschirm gezeigt zum Blog hinzufügen und auf klicken Save.

Im Folgenden finden Sie Details zu den Feldern im vorherigen Bildschirm.
Title - Es zeigt den Titel des Blogs an.
Body - Es zeigt den Inhalt des Körpers an.
Publishing options - Sie können Ihren Blog-Inhalt auf der Startseite veröffentlichen oder je nach Bedarf ganz oben auf der Liste stehen.
Step 7 - Sobald Sie fertig sind, sehen Sie Ihren Beitrag auf der Homepage.

In diesem Kapitel werden wir uns mit dem Erstellen von Artikeln in Drupal befassen. Durch das Erstellen von Artikeln erfahren Ihre Besucher mehr über das Unternehmen und Ihre Website im Detail.
Im Folgenden werden die Schritte zum Erstellen von Artikeln in Drupal beschrieben.
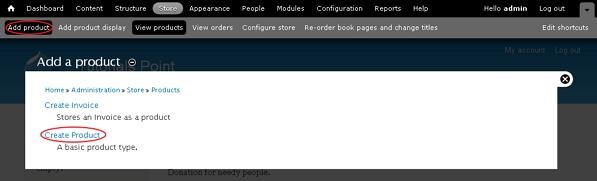
Step 1 - Klicken Sie auf Add content in Drupal.

Step 2- Sie erhalten das Popup-Fenster wie im folgenden Bildschirm gezeigt. WählenArticle.

Step 3 - Sie erhalten den folgenden Bildschirm.

Unten sind die Felder in Create Article Seite.
Title - Es gibt den Titel für neuen Artikel an.
Tags- Beschreibt den Inhalt Ihres Artikels. Tags enthalten die verwandten Wörter, die in Ihren Artikeln enthalten sind.
Body - Geben Sie die Beschreibung ein.
Text format- Es gibt das Textformat wie gefiltertes HTML, Voll-HTML und Nur-Text an .
Image - Laden Sie Bilder hoch, indem Sie eine bestimmte Datei auswählen.

Wenn Sie auf Datei auswählen klicken, wird ein Popup-Fenster angezeigt. Sie können ein Bild aus Ihrer lokalen Datei auswählen. Wenn Sie eine Datei ausgewählt haben, klicken Sie auf Upload. Das Bild wird hochgeladen.
Menu settings - Durch Klicken auf Provide a menu linkDas Kontrollkästchen zeigt alle zugehörigen Details des Menüs an, z. B. den Titel des Menü- Links, die Beschreibung, das übergeordnete Element und das Gewicht .
Revision information - Bietet überarbeitete Informationen, wenn Änderungen am Artikel vorgenommen werden.
URL path settings - Fügen Sie einen URL-Alias hinzu, um den Benutzern auf den Inhalt des Artikels zuzugreifen.
Comment settings- Durch Auswahl von Öffnen oder Schließen können andere Kommentare für den Artikel schreiben.
Authoring information - Gibt den Namen des Autors und das Datum an, an dem der Artikel verfasst wurde.
Publishing options - Ermöglicht Optionen für Artikel, die veröffentlicht, auf die Startseite befördert und oben in den Listen für die Benutzer angezeigt werden.
Nachdem Sie alle Details zum Artikel eingegeben haben, klicken Sie auf Save Taste.
In diesem Kapitel werden wir untersuchen, wie es geht Create Pagesin Drupal. Es ist sehr einfach, Seiten in Drupal zu erstellen.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Seiten in Drupal.
Step 1 - Klicken Sie auf Content im oberen Menü.

Step 2- Klicken Sie auf Add content wie im folgenden Bildschirm gezeigt.

Step 3- Klicken Sie auf Basic page Möglichkeit.

Step 4- - Create Basic page wird dort angezeigt, wo Sie alle erforderlichen Details eingeben müssen, wie im folgenden Bildschirm gezeigt.

Im Folgenden finden Sie Details zu den Feldern auf der Seite "Basis erstellen".
Title - Es gibt den Titel für die neue Seite an.
Body - Es gibt die Beschreibung der Seite an.
Text format- Es gibt das Textformat für Ihre Seite an, z. B. gefiltertes HTML, Voll-HTML und Nur-Text .
Menu settings- Durch Klicken auf das Kontrollkästchen Menü-Link bereitstellen werden die Details des Menüs angezeigt, z. B. Titel des Menü-Links, Beschreibung, übergeordnetes Element und Gewicht.
Revision information - Es gibt an, dass Überarbeitungsinformationen bereitgestellt werden sollen, wenn Änderungen an den Seiten vorgenommen werden.
URL path settings - Es gibt an, dass ein URL-Alias hinzugefügt werden soll, um den Benutzern auf den Inhalt von Seiten zuzugreifen.
Comment settings - Durch Auswahl von Öffnen oder Schließen wird ein Kommentarfeld für die Seite angezeigt.
Authoring information - Es gibt den Namen des Autors und das Datum an, an dem die Seite erstellt wurde.
Publishing options - Es gibt an, dass die Seite veröffentlicht, zur Startseite befördert und oben in den Listen für die Benutzer angezeigt werden soll.
Sobald Sie den Inhalt zur Seite hinzugefügt haben. Drücke denSaveSchaltfläche zum Erstellen der Seite. Vor dem Speichern der Details können Sie auch eine Vorschau der gefüllten Seite mit dem anzeigenPreview Taste.
Lassen Sie uns in diesem Kapitel etwas darüber lernen Creating content. In Drupal definiert der Inhaltstyp den Stil, in dem Inhalte gesammelt und angezeigt werden. Wenn Sie Drupal installieren, werden standardmäßig zwei Inhaltstypen festgelegtArticles und Basic page. Wenn Sie andere Kern- und Beitragsmodule durch einen Besuch aktivierenModules Sie können auch andere Inhaltstypen verwenden.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Inhalten.
Step 1 - Klicken Sie auf Content wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf Add content wie im folgenden Bildschirm gezeigt.

Step 3- Sie können einen beliebigen Inhaltstyp auswählen. Wir werden die Basisseite nehmen, über die wir bereits studiert habenArticles und Blog entry. KlickenBasic page wie unten im folgenden Bildschirm gezeigt.

Step 4- Als nächstes sehen Sie den Bildschirm wie im folgenden Bildschirm gezeigt. Sie können der Seite Inhalt hinzufügen und auf klickenSave Schaltfläche zum Speichern des Inhalts.

Im Folgenden finden Sie Details zu den Feldern im vorherigen Bildschirm.
Title - Es gibt den Titel der Seite an.
Body - Schreiben Sie den Inhalt Ihrer Seite.
Menu setting - Hier können Sie einen Menülink bereitstellen.
Revision Information Es enthält eine Erklärung der Änderungen, die Sie vornehmen.
URL path settings - Sie können optional eine alternative URL definieren, über die auf Ihre Inhalte zugegriffen werden kann.
Comment Setting - Benutzer können ihre Kommentare abhängig von der von Ihnen festgelegten Berechtigung senden Open oder closed.
Authorizing information - Es gibt die Autoreninformationen an.
Publishing options - Sie können Ihren Inhalt auf der Startseite bewerben und Ihren Inhalt oben auf der Liste auf der Startseite platzieren.
Step 5 - Schließlich können Sie sehen, dass Ihre Seite ähnlich wie im folgenden Bildschirm erstellt und angezeigt wird.

Lassen Sie uns in diesem Kapitel untersuchen, wie es geht Modify contentin Drupal. Sie können den Inhalt des zuvor verwendeten Inhaltstyps ändern, zArticles, Basic page und Blog entry.
Im Folgenden finden Sie die einfachen Schritte zum Ändern von Inhalten.
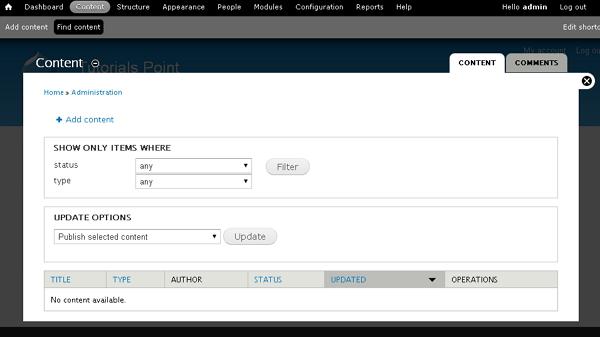
Step 1 - Klicken Sie auf die Registerkarte Content wie im folgenden Bildschirm gezeigt.

Step 2 - Sie sehen den gleichen Bildschirm wie den folgenden.

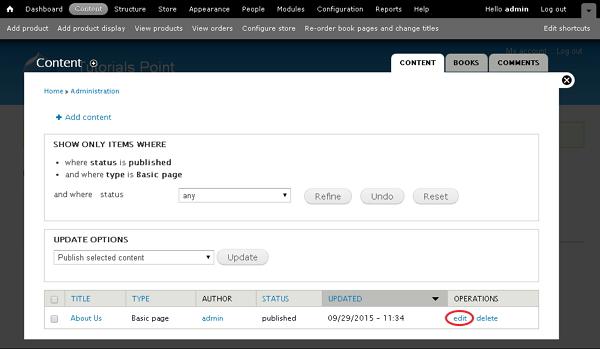
Step 3- Wenn Sie viel Inhalt haben, können Sie mit Filter nach dem Inhalt suchen, den Sie ändern möchten. Sie können ändernAbout us(Über uns Seite wurde im Kapitel erstellt Drupal - Inhalt erstellen) .
Sie können die auswählen statusdes Inhalts wie im folgenden Bildschirm gezeigt. Wählen Sie veröffentlicht fürAbout us Status.
.jpg)
Im Folgenden finden Sie die Details der Felder, die im vorherigen Bildschirm angezeigt werden.
Published - Es werden alle veröffentlichten Elemente angezeigt.
Promoted - Es werden die beworbenen Artikel auf Ihrer Website angezeigt.
Not promoted - Es werden die Elemente angezeigt, die nicht auf Ihrer Website beworben wurden.
Sticky - Es zeigt die klebrigen Elemente auf Ihrer Website.
Not sticky - Es werden die nicht klebrigen Elemente auf Ihrer Website angezeigt.
Sie können auswählen typedes Inhalts wie Artikel, Basisseite oder Blogeintrag. Wählen Sie Basisseite alsAbout us Geben Sie "Basisseite" ein und klicken Sie auf filter wie im folgenden Bildschirm gezeigt.
.jpg)
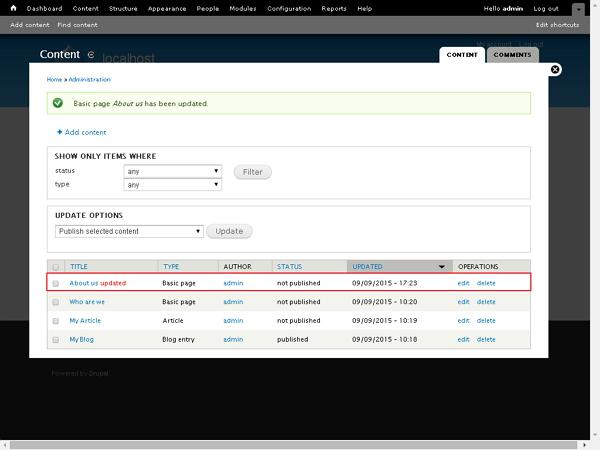
Step 4- Jetzt können Sie den gefilterten Inhalt sehen, wie im folgenden Bildschirm gezeigt. Klicken Sie auf, um den Inhalt zu bearbeitenedit Verknüpfung.

Step 5 - Sie können Ihren Inhalt ändern und klicken Save.

Step 6 - Sie sehen den folgenden Bildschirm mit aktualisiertem Inhalt.

Lassen Sie uns in diesem Kapitel etwas darüber lernen Deleting content. Sie können jeden zuvor geschriebenen Inhalt löschen, zArticles, Basic page und Blog entry.
Im Folgenden finden Sie die einfachen Schritte zum Löschen von Inhalten.
Step 1 - Klicken Sie auf Content.

Step 2 - Sie können löschen About us(Die Seite Über uns wurde im Kapitel Drupal - Inhalt erstellen erstellt.) Klicken Sie aufdelete Registerkarte wie im folgenden Bildschirm gezeigt.

Step 3- Als nächstes sehen Sie den folgenden Bildschirm. Sie müssen das Löschen des Inhalts bestätigen. Drücke denDelete Schaltfläche, wenn Sie löschen möchten oder Cancel Schaltfläche, wenn Sie den Vorgang abbrechen möchten.

Step 4 - Sie sehen sofort eine Bestätigungsmeldung, wenn Ihre Seite gelöscht wurde, wie im folgenden Bildschirm gezeigt.

Lassen Sie uns in diesem Kapitel untersuchen, wie es geht Publish content. Jeder Inhalt ist entweder veröffentlicht oder unveröffentlicht. Veröffentlichte Inhalte können von Besuchern angezeigt werden, während unveröffentlichte Inhalte nicht angezeigt werden können. Wir können diese Funktion verwenden, um den Inhalt vor der Öffentlichkeit zu verbergen, ohne ihn zu löschen.
Im Folgenden finden Sie die einfachen Schritte zum Aktivieren oder Deaktivieren von Veröffentlichungsoptionen für Inhalte.
Step 1 - Klicken Sie auf die Content Registerkarte wie im folgenden Bildschirm gezeigt.

Step 2- Sie können einen beliebigen Inhalt auswählen. Lass uns wählenAbout us(Die Seite Über uns wurde im Kapitel Drupal - Inhalt erstellen erstellt.) Klicken Sie aufedit wie im folgenden Bildschirm gezeigt.

Step 3 - Klicken Sie anschließend auf Publishing Optionen wie im folgenden Bildschirm gezeigt.

Step 4 - Aktivieren Sie das Kontrollkästchen von Published Option und klicken Sie auf Save wie im folgenden Bildschirm gezeigt.

Im Folgenden finden Sie die Details der Felder, die im vorherigen Bildschirm angezeigt werden.
Published - Es gibt an, dass Ihre Seite veröffentlicht werden soll.
Promoted to front page - Ihre Seite wird auf der Startseite Ihrer Website angezeigt.
Sticky at top of lists - Es zeigt Ihren Artikel oder Ihre Seite usw. oben in der Liste an.
Step 5 - Sie können sehen, dass der Status des Inhalts geändert wird.

In diesem Kapitel werden wir uns mit Menüverwaltung in Drupal befassen. Die Menüverwaltung ist der wichtige Teil für die Navigation durch die Drupal-Administrationsseite. Es folgt der Bildschirm für die Drupal-Menüverwaltung.

Instrumententafel
Es zeigt die Liste der Artikel oder Seiten an, die erstellt werden. Dies ist der erste Bildschirm, der angezeigt wird, wenn Sie sich im Verwaltungsbereich anmelden.

Inhalt
Diese Funktion kann Ihnen beim Erstellen, Verwalten und Suchen neuer Seiten helfen. Die Tabelle wird mit den Details der Artikel angezeigt, dh Status, Titel, Aktualisierung, Autor und Vorgang (Bearbeiten und Löschen).

Struktur
Die Struktur umfasst die Blöcke, verwaltet Inhaltstypen, fügt neue Menüverknüpfungen zur Site hinzu und verwaltet die administrative Kennzeichnung von Inhalten.

Block- Blöcke sind Containerobjekte, mit denen Sie Ihre Inhalte auf Ihrer Website organisieren. Es kann in der Region auf Ihrer Seite angezeigt werden.
Content types - Der Inhaltstyp definiert die Art und Weise, wie die Inhalte gesammelt und angezeigt werden.
Menus - Über Menüs werden die URL-Links für Ihre Site festgelegt.
Taxonomy - Taxonomie kann als Klassifizierung von Website-Inhalten betrachtet werden, die bestimmte Inhalte basierend auf Taxonomie-Begriffen anzeigen.
Aussehen
Eine Liste der Themen wird angezeigt. Sie können das Thema installieren, das vorhandene Thema aktualisieren oder die Themen wechseln.

Menschen
Sie können ein neues Benutzerkonto erstellen oder den vorhandenen Benutzer verwalten.

Module
Sie können die darin enthaltenen Module aktivieren oder deaktivieren oder ein neues Modul installieren.

Aufbau
Dies ist ein wichtiger Bestandteil des Drupal-Backends. Alle an dieser Konfiguration vorgenommenen Änderungen wirken sich auf die gesamte Website aus. Sie können die Einstellungen für das Benutzerkonto, die Site-Informationen oder eine andere allgemeine Site-Einstellung vornehmen.

Im Folgenden finden Sie die Details der Felder, die im vorherigen Bildschirm angezeigt werden.
People - Verwaltet die Benutzereinstellungen und die IP-Adresseinstellung.
System - Verwaltet die grundlegenden Site-Informationen, erweiterten Aktionen und Site-Wartungsaufgaben.
Content Authoring - Verwaltet die von den Benutzern eingegebenen Inhalte einschließlich HTML-Tags.
User Interface - Legt die Verknüpfung für das Menü auf der Seite des Administratorkontos fest.
Media - Verwaltet die Medieneinstellungen in Drupal-Sites.
Development - Verwaltet die Fehler und das Seiten-Caching für Benutzer.
Search and Meta Data - Legen Sie die alternative URL für eine bestimmte Seite fest und die Suchmaschine verwaltet einen Index der im Inhalt der Website gefundenen Wörter.
Web Services - Zeigt den RSS-Feed von Ihrer Site an.
Regional and Language - Legt die Zeitzone der Website fest und zeigt Datum und Uhrzeit an.
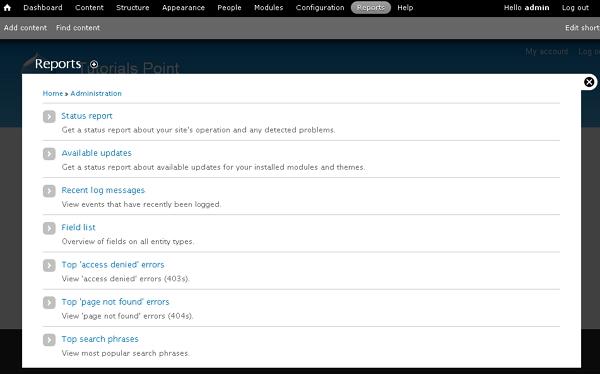
Berichte
Es zeigt die Informationen zu verfügbaren Updates, aktuellen Protokollnachrichten und zur Standortsicherheit an.

Im Folgenden finden Sie die Details der Felder, die im vorherigen Bildschirm angezeigt werden.
Status report - Erstellt Ihren Drupal-Site-Statusbericht.
Available updates - Gibt Ihnen eine Statusaktualisierung für verfügbare installierte Module und Designs.
Recent log messages - Zeigt Nachrichten an, die kürzlich protokolliert wurden.
Field List - Zeigt die Liste der auf Ihrer Site konfigurierten Felder an.
Top 'access denied' errors - Zeigt die Fehlermeldung "Zugriff verweigert" an, wenn der Benutzer versucht, auf die nicht autorisierte Seite zuzugreifen.
Top 'Page not found' errors- Zeigt eine Fehlermeldung als Seite nicht gefunden an, wenn auf der Drupal-Site keine angegebene URL vorhanden ist.
Top search phrases - Zeigt die am häufigsten gesuchten Phrasen auf Ihrer Drupal-Site an.
Hilfe
Es wird der Hilfebildschirm angezeigt, auf dem Dokumentationsseiten von Online-Modulen aufgelistet sind.

Taxonomie kann als Klassifizierung von Website-Inhalten betrachtet werden, die bestimmte Inhalte basierend auf Taxonomie-Begriffen anzeigen. Die Drupal-Taxonomie besteht aus -
Term - Es wird verwendet, um den Inhalt zu verwalten oder zu beschreiben.
Vocabulary - Es ist eine Reihe von Begriffen.
Im Folgenden finden Sie die Schritte zur Arbeit mit Drupal Taxonomy:
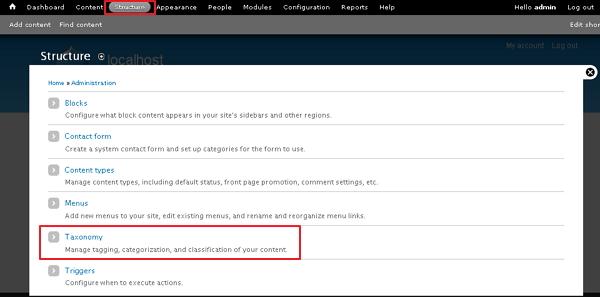
Step 1 - Geh zu Structure und klicken Sie auf Taxonomy Möglichkeit.
.jpg)
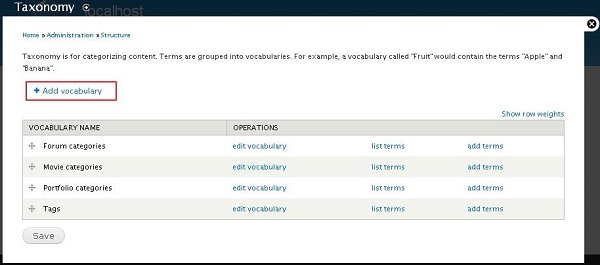
Step 2 - Sie können ein neues Vokabular für die Drupal-Taxonomie erstellen, indem Sie auf klicken Add vocabulary Verknüpfung.
.jpg)
Step 3 - Sie erhalten einen Bildschirm mit Name Feld zum Hinzufügen eines Namens für Ihren Wortschatz, der obligatorisch ist und DescriptionFeld wird zum Hinzufügen einer Beschreibung für das Vokabular verwendet. Drücke denSave Taste.
.jpg)
Step 4 - Klicken Sie auf add terms um dem erstellten Vokabular neue Begriffe hinzuzufügen, wie im folgenden Bildschirm gezeigt.
.jpg)
Step 5 - Der Bildschirm zeigt einige Felder, wie im folgenden Bildschirm dargestellt.
.jpg)
Im Folgenden finden Sie die Details der Felder, die im vorherigen Bildschirm angezeigt werden.
Name- Es gibt den Namen des Begriffs an.
Description- Es wird zum Hinzufügen einer Beschreibung für den Begriff verwendet.
Text format- Es bietet verschiedene Arten von Formaten über das Dropdown-Menü.
URL alias- Optional wird eine alternative URL angegeben, über die auf diesen Begriff zugegriffen werden kann.
Relations
Parent Terms - In diesem Feld können Sie einen Begriff als übergeordneten Begriff festlegen.
Weight - Gibt das Gewicht für jeden Begriff an, das dann in aufsteigender Reihenfolge nach Gewicht angezeigt wird.
Nachdem Sie alle Felder ausgefüllt haben, klicken Sie auf Save Taste.
In diesem Kapitel werden wir darüber lernen Commentsin Drupal. Sie können die Kommentare auf Ihrer Website aktivieren oder deaktivieren. Sie können steuern, wer den Inhalt Ihrer Website kommentieren und wer diese Kommentare verwalten kann.
Im Folgenden finden Sie die einfachen Schritte zum Konfigurieren von Kommentaren in Drupal.
Step 1 - Geh zu Structure und klicken Sie auf Content types wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf Edit Link, über den Sie die Kommentareinstellung ändern möchten.

Step 3 - Klicken Sie auf Comment settings Kategorie wie im folgenden Bildschirm gezeigt.

Step 4 - Wählen Sie open aus dem Dropdown-Menü unter Default comment setting for new content. Dies ermöglicht Kommentare auf Ihrer Website.

Drücke den Save Content type Schaltfläche zum Speichern Ihrer Konfigurationseinstellungen.
User Management verwaltet die Informationen des Benutzers, wodurch der Benutzer erstellt oder gelöscht, Kennwörter, Zeit und Rollen geändert werden können.
Im Folgenden finden Sie die einfachen Schritte zum Verwalten der Benutzer in Drupal.
Step 1 - Klicken Sie auf People --> Permissions Tab.

Auf der Registerkarte Berechtigung können Sie zwei weitere Registerkarten anzeigen, z. B. Berechtigungen und Rollen, wie im vorherigen Bildschirm gezeigt.
Permission
Dieser Abschnitt bezieht sich auf die Berechtigung zum Posten von Inhalten. Es enthält die folgenden Arten von Berechtigungen:
Block - Legt die Berechtigung zum Anzeigen, Erstellen, Aktivieren und Deaktivieren der Blöcke fest.
Comment - Legt die Berechtigung für Benutzer fest, Kommentare zu lesen, zu bearbeiten, zu veröffentlichen oder Kommentare zu überspringen.
Contextual links - Legt die Berechtigung fest, einen Kontextlink zu verwenden, um Aktionen in Bezug auf Elemente auf einer Seite auszuführen.
Dashboard - Legt die Berechtigung fest, damit Benutzer das Dashboard anzeigen und Änderungen vornehmen können.
Filter - Berechtigung zum Filtern der Anzahl der Rollen und Berechtigungen auf der Site.
Image - Berechtigung zum Erstellen oder Ändern der Bildstile.
Menu - Ermöglicht die Berechtigung zum Zugriff auf Menüelemente und zum Erstellen von Menüs über die Administrationsoberfläche.
Node - Ermöglicht das Verwalten der Ansichts-, Bearbeitungs- und Löschberechtigungen für den Inhaltstyp.
Overlay - Legt die Berechtigung fest, die Verwaltungsseite als Ebene über der aktuellen Seite anzuzeigen.
Path - Legt die Berechtigung zum Zugriff auf den Pfad zu allen Seiten der Drupal-Site fest.
Search - Legt die Berechtigung zur Verwendung der normalen und erweiterten Suche fest.
Shortcut - Ermöglicht die Berechtigung zum Festlegen der Verknüpfungssymbolleiste oben auf der Seite.
System - Es wird die Berechtigung erteilt, die Site-Konfiguration zu verwalten, die Themen, Site-Berichte usw. anzuzeigen.
Taxonomy - Berechtigung zum Festlegen der Vokabulare und Begriffe sowie zum Bearbeiten und Löschen von Begriffen in Tags.
Toolbar - Ermöglicht den Zugriff auf die Verwaltungssymbolleiste.
User - Legt die Berechtigung für einzelne Benutzer fest, ohne eine spezielle Rolle für die Bereitstellung einer Schnittstelle zuzuweisen.
Roles
Sie können Berechtigungen für Benutzergruppen festlegen, indem Sie dort Rollen definieren. Hier können Sie die Rollen erstellen und Berechtigungen für jeden Benutzer bearbeiten.
Anonymous user - Ermöglicht dem Benutzer den Zugriff auf Ihre Website, ohne ihn nach dem Benutzernamen oder Passwort zu fragen.
Authenticated user - Ermöglicht nur den Benutzern den Zugriff auf Ihre Website, die für die Verwendung authentifiziert sind.
Administrator - Benutzer, der dafür verantwortlich ist, die gesamte Website zu verwalten und Benutzern das Erstellen oder Anzeigen mit seiner Erlaubnis zu ermöglichen.

In diesem Kapitel erfahren Sie, wie Sie Drupal optimieren, um seine Leistung und Geschwindigkeit zu verbessern. Es gibt nur wenige Schritte, mit denen wir die Leistung der Website verbessern können.
Im Folgenden finden Sie einige Möglichkeiten zur Optimierung der Website.
Seiten-Caching aktivieren
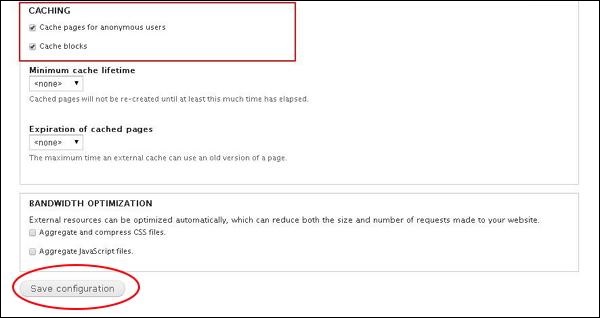
Aktivieren Cache blocks und Cache pages for Anonymous Users. Durch das Zwischenspeichern von Seiten können Ihre Inhalte in verschiedenen Datenbank-Cache-Tabellen gespeichert werden. Der Seitencache wird im HTML-Inhalt gespeichert. Es optimiert die Ladezeit der Seite für anonyme Benutzer.
Step 1 - Klicken Sie auf Configuration aus der Menüleiste.

Step 2 - In Development Klicken Sie im Abschnitt auf Leistung.

Step 3 - Aktivieren Cache blocks und Cache pages for Anonymous Usersindem Sie beide Kontrollkästchen aktivieren. Dann klickSave Configuration.

Komprimieren Sie CSS-Dateien
Wenn Sie viele CSS-Dateien haben, kann dies die Geschwindigkeit Ihrer Websites verringern. Komprimieren Sie sie durch AktivierenAggregate und Compress CSS files.

Aktivieren Sie diese Einstellung von AdministrationConfiguration→Development→PerformanceSektion. Drupal verringert die Anzahl und Größe Ihrer CSS-Dateien.
Js Aggregation
Java-Dateien können auch die Leistung und Geschwindigkeit Ihrer Website beeinträchtigen. Um dies zu komprimieren, aktivieren Sie die aggregierten JavaScript-Dateien aus demAdministration→Configuration→Development→Performance im Abschnitt Bandbreitenoptimierung.

Verschieben von Mediendateien und statischen Dateien auf ein CDN
Dies verringert die Anzahl der Anforderungen, die von einem gemeinsam genutzten Hosting verarbeitet werden. Verwenden Sie CDN (Content Delivery Network), das Ihre Mediendateien und statischen Dateien hostet. CDN fungiert als externer Cache für Ihre Dateien und speichert sie auf Hochleistungsservern, damit sie optimiert werden.
Optimieren Sie die Bildgröße und ihre Anzahl
Haben Sie nicht viele Bilder, die mehr Platz beanspruchen, da dies zu einer langsamen Website führt. Ändern Sie immer die Größe Ihrer Bilder und haben Sie nur wenige, die sich auf Ihre Website beziehen.
Themenoptimierung
Die Optimierung von Themen ist ein sehr wichtiger Aspekt. Mediendateien wie qualitativ hochwertige Bilder, Videos, Audios und Flashs können sich auf Ihre Website auswirken und die Geschwindigkeit verringern, was zu einer geringen Leistung führt. Versuchen Sie, die Größe und Anzahl der Mediendateien zu verringern, oder vermeiden Sie die Verwendung von Flash.
In diesem Kapitel werden wir darüber lernen Site Backupin Drupal. Es hilft beim Sichern der Dateien und der Datenbankdatei.
Sicherungsdateien in Drupal
Sicherungsdatenbank in Drupal
Sicherungsdateien in Drupal
Um die Sicherungsdateien von Drupal zu erhalten, müssen Sie FileZilla Client auf Ihrem System installieren.
Im Folgenden finden Sie die einfachen Schritte zur Dateisicherung in Drupal:
Step 1 - Öffnen Sie die FileZilla Client wie im folgenden Bildschirm gezeigt.

Step 2 - Geben Sie die Host, Username, Password und Port wie Sie sich bei Ihrem cPanel angemeldet haben.

Nachdem Sie alle Felder ausgefüllt haben, klicken Sie auf Quickconnect Taste.
Step 3 - Sie erhalten alle Dateien und Ordner Ihrer Drupal-Site auf der rechten Seite, wie im folgenden Bildschirm gezeigt.

Step 4 - Wählen Sie alle Dateien und Ordner aus und klicken Sie mit der rechten Maustaste auf Download Möglichkeit.

Nach dem Herunterladen der Drupal-Dateien von cPanel werden sie auf Ihrem System gespeichert.
Sicherungsdatenbank in Drupal
Im Folgenden finden Sie die einfachen Schritte für die Datenbanksicherung in Drupal:
Step 1- Geben Sie den Pfad http: // localhost / phpmyadmin in den Browser ein. Sie erhalten den folgenden Bildschirm.

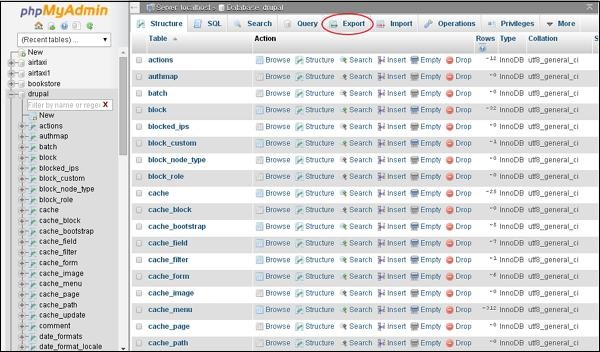
Step 2- Klicken Sie auf den Datenbanknamen drupal , den Sie für Drupal erstellt haben.

Step 3- Nachdem Sie auf Datenbank- Drupal geklickt haben , wird die folgende Seite geöffnet. Klicken Sie aufExport Tab.

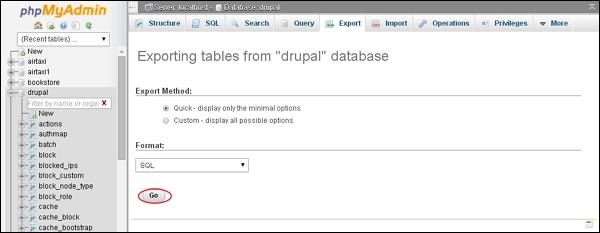
Step 4 - Als nächstes finden Sie zwei Methoden zum Exportieren der Datenbank, nämlich Quick und Custom. Wählen Sie eine der Methoden aus und klicken Sie aufGo Taste.

Nach dem Exportieren der Datenbankdatei wird diese auf Ihrem System gespeichert.
In diesem Kapitel erfahren Sie, wie Sie die Drupal-Site aktualisieren. Beim Upgrade wird die alte Version auf die neueste Version erweitert. Hier werden wir das Drupal auf die neueste Version aktualisieren.
Im Folgenden finden Sie einfache Schritte zum Aktualisieren der Site in Drupal.
Step 1- Sichern Sie Ihre Drupal-Dateien. Sie können dies im Kapitel Drupal - Site Backup ausführlich untersuchen .
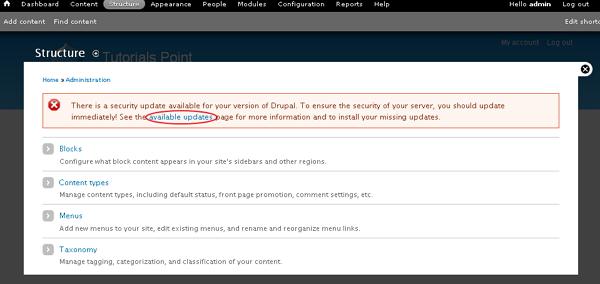
Step 2 - Wenn auf der Drupal-Site ein Upgrade durchgeführt werden muss, wird auf Ihrer Site eine Meldung angezeigt, wie im folgenden Bildschirm gezeigt.

Step 3 - Klicken Sie auf das markierte Wort available updates in der Nachricht.

Step 4 - Sie können jetzt die anzeigen Available UpdatesSeite, auf der genau angezeigt wird, welche Aktualisierung auf der Site durchgeführt werden soll. Hier wird die empfohlene Version zum Aktualisieren Ihrer Website angezeigt. KlickenRelease notes.

Step 5- Sie werden zur offiziellen Seite von Drupal weitergeleitet, auf der Sie die neuesten Versionen von tar.gz- Dateien sehen können, die in Drupal verfügbar sind. Beim Schreiben dieses Tutorials war die neueste Versiondrupal - 7.39.tar.gz. Klickendrupal - 7.39.tar.gz.

Die tar.gz- Dateien werden auf Ihr System heruntergeladen.
Step 6 - Extrahieren Sie die heruntergeladene Datei, kopieren Sie alle Dateien und Ordner mit Ausnahme der SitesOrdner im zuletzt heruntergeladenen Ordner verfügbar. Fügen Sie diese Dateien später in Ihren vorhandenen Drupal-Ordner ein.
Step 7 - Geh zu Reports --> Available updatesoder Sie können die Seite aktualisieren; Hier sehen Sie eine Nachricht wie im folgenden Bildschirm gezeigt.

Step 8 - Klicken Sie auf Reports --> Status report.

Sie können jetzt sehen, dass Ihre Site auf die neueste Version aktualisiert wurde und der Status " Aktualisiert für den Drupal-Kernaktualisierungsstatus" angezeigt wird, wie im vorherigen Bildschirm gezeigt.
In diesem Kapitel erfahren Sie mehr darüber Announcements in Drupal.
Wenn Sie Ankündigungen auf Ihrer Website machen möchten, können Sie dies über diese Funktion tun. Die Erklärung, die einem Besucher oder Benutzer mithilfe Ihrer Website gegeben wird, ist eine Ankündigung. Dies können wichtige Neuigkeiten, Berichte usw. sein. Es kann hilfreich sein, wenn Sie über Ihre Website etwas Wichtiges deklarieren möchten, das für Ihre Besucher hilfreich sein kann.
Im Folgenden finden Sie die Schritte zum Erstellen Announcements in Drupal.
Step 1 - Klicken Sie zuerst Structure.

Step 2 - Klicken Sie auf Content Types.

Step 3 - Dann müssen Sie klicken Add Content type.

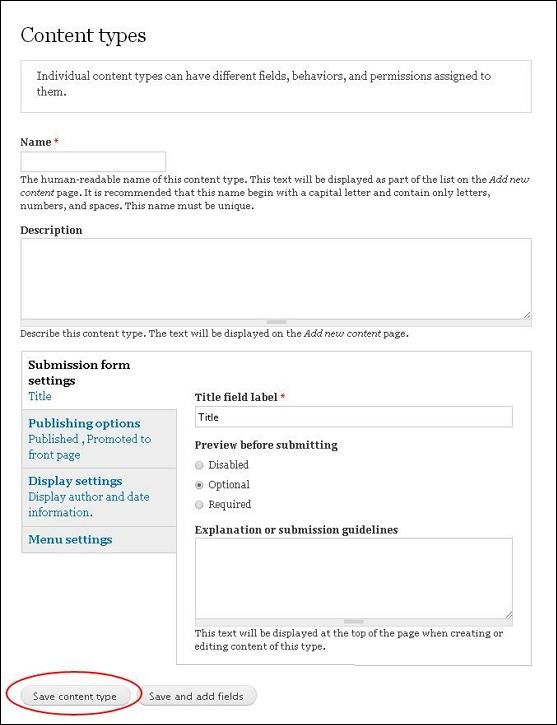
Step 4 - Wenn Sie klicken Add contentDie folgende Seite wird auf dem Bildschirm angezeigt.

Step 5 - Geben Sie den Inhalt, den Sie ankündigen möchten, in das Feld ein NameSektion. Klicken Sie nach dem Hinzufügen des Namens aufSave content type.
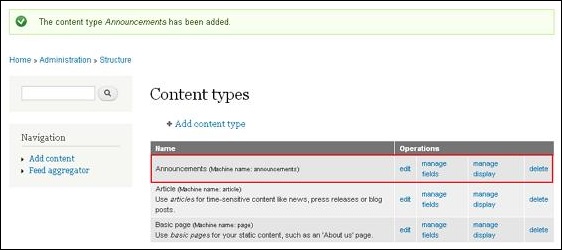
Ihr neuer Inhalt wird wie im folgenden Bildschirm angezeigt angezeigt.

Step 6 - Wenn Sie Änderungen vornehmen möchten, müssen Sie auf klicken Edit Abschnitt erhalten Sie die folgende Seite.

Step 7 - Sie können die erforderlichen Änderungen vornehmen, z. B. eine Beschreibung hinzufügen und dann auf klicken Save Content type. Wenn Sie löschen möchten, klicken Sie aufDelete Content type.
Sie können die Felder verwalten, indem Sie auf klicken Manage Fields und verwalten Sie die Anzeige durch Klicken auf Manage Display.
In diesem Kapitel werden wir darüber lernen Drupal URL Alias. URL- oder Uniform Resource Locater-Aliase sind eine Seitenadresse auf Ihrer Webseite. Sie ändern den vorhandenen Systempfad in einen neuen Pfadalias.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von URL-Aliasen in Drupal.
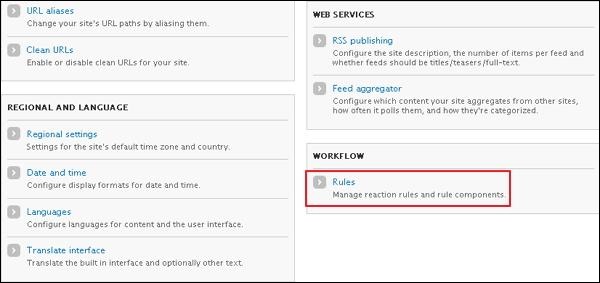
Step 1 - Klicken Sie auf Configuration wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf URL aliases.

Step 3 - Klicken Sie dann auf Add alias.

Step 4 - Die Url aliases Die Seite wird wie im folgenden Bildschirm angezeigt angezeigt.

Im Folgenden finden Sie Details zu den Feldern auf der Seite URL-Aliase.
Language - Gibt die Sprache an, die in URL-Aliasen verwendet werden soll.
Existing system path - Vorhandener Systempfad eines Artikels / einer Seite in der Drupal-Site.
Path alias - Neuer Pfadalias, der durch den vorhandenen Systempfad eines Artikels / einer Seite ersetzt wird.
Drücke den Save Taste.
Step 5 - Sie können Ihre erstellten URL-Aliase in der Liste anzeigen, wie im folgenden Bildschirm gezeigt.

Step 6 - Wenn Sie zum Drupal Admin-Bereich zurückkehren und den Mauszeiger darüber bewegen Articlewird das neu hinzugefügte angezeigt Path alias am linken unteren Rand des Bildschirms, wie im folgenden Bildschirm gezeigt.

Mit Drupal können Sie nach bestimmten Inhalten auf Ihrer Website suchen. Sie können auf der Site sowohl nach Benutzern als auch nach Wörtern suchen. In den folgenden Schritten erfahren Sie, wie Sie die Site-Suche in Drupal einrichten.
Step 1 - Geh zu Configuration und klicken Sie auf Search settings Link unter SEARCH AND METADATA Sektion.
.jpg)
Step 2- Die Suchmaschine verwaltet einen Index der Wörter, die im Inhalt Ihrer Website gefunden wurden. Sie können das Indizierungsverhalten wie im folgenden Bildschirm gezeigt anpassen.
.jpg)
Das Indexing StatusAbschnitt indiziert den Inhalt von Knoten auf der Site. Wenn Sie auf die Schaltfläche Site neu indizieren klicken, bleibt der vorherige Inhalt erhalten, bis cron ausgeführt wird, und legt die Anzahl der zu indizierenden Elemente pro ausgeführtem cron über das Dropdown-Menü unter festIndexing Throttle Sektion.
Step 3- Als Nächstes werden Einstellungen für die Indizierung bereitgestellt, die dazu führen, dass der Site-Index neu erstellt wird. Es wird systematisch aktualisiert, um die neuen Einstellungen widerzuspiegeln. Sie können die minimale Wortlänge auf Index einstellen, dh die Anzahl der Zeichen, die ein Wort indizieren muss, wie im folgenden Bildschirm gezeigt.
.jpg)
Step 4 - Sie können aus den verfügbaren Modulen auswählen, welche Suchmodule aktiv sind, wie im folgenden Bildschirm definiert.
.jpg)
Sie können sowohl nach Benutzern als auch nach Wörtern (Knoten) suchen, indem Sie die erforderlichen Module überprüfen und das Standardsuchmodul wie im vorherigen Bildschirm gezeigt festlegen.
Step 5 - Der letzte Abschnitt ist Content Ranking welches mit Faktor- und Einflussspalten kommt.
.jpg)
Einfluss ist ein numerischer Multiplikator, der bei der Reihenfolge der Suchergebnisse verwendet wird. Wenn Sie für einen entsprechenden Faktor eine höhere Zahl festlegen, hat dies einen größeren Einfluss auf die Suchergebnisse. Null bedeutet, dass der Faktor ignoriert wird. Wenn Sie mit den Einstellungen fertig sind, klicken Sie aufSave configuration Taste.
Step 6 - Gehen Sie nun zur Startseite und suchen Sie den Inhalt, der mit den Schlüsselwörtern in Ihrem Inhalt übereinstimmt, in der Suchleiste.
.jpg)
In diesem Kapitel werden wir uns mit der Behandlung von Drupal-Fehlern zum Verwalten von Fehlermeldungen auf der Drupal-Site befassen.
Die Fehlerbehandlung ist ein Prozess zum Erkennen und Finden der Fehlerbehebungen. Dies können Programmieranwendungsfehler oder übertragbare Fehler sein.
In den folgenden Schritten wird beschrieben, wie Sie Fehlermeldungen in Drupa verwalten.
Step 1 - Geh zu Configuration und klicken Sie auf Logging and errors.
.jpg)
Step 2 - Die Logging and errors Die Seite wird wie im folgenden Bildschirm angezeigt angezeigt.
.jpg)
Im Folgenden sind die Details der Felder aufgeführt, die im vorherigen Bildschirm angezeigt werden.
Error messages to display - Es gibt Fehlermeldungen an, die auf der Drupal-Site angezeigt werden sollen.
None - Diese Option zeigt keine Fehlermeldung an.
Errors and warnings - Diese Option zeigt nur Meldungen zu Fehlern und Warnungen an.
All messages - Diese Option gibt alle Arten von Fehlermeldungen an, z. B. Fehler, Warnungen usw., die auf der Site angezeigt werden sollen.
Database log messages to keep - Gibt die maximale Anzahl von Nachrichten an, die im Datenbankprotokoll gespeichert werden sollen.
Drupal verwendet _drupal_exception_handler ($exception)Funktion zur Behandlung der Fehler auf der Website. Diese Fehler werden nicht in einen Try / Catch-Block eingeschlossen. Das Skript führt die Funktion nicht aus, wenn ein Ausnahmebehandler beendet wird.
Der Code für _drupal_exception_handler ist wie folgt -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}Die Funktion muss bei jeder Drupal-Anfrage verwendet werden. Diese Funktion ist in der Zeile 2328 in der Datei vorhandenincludes/bootstrap.inc.
Es gibt zwei Zeichenfolgenverweise auf _drupal_exception_handler sowie_drupal_bootstrap_configuration() vorhanden in der bootstrap.inc Datei und_drupal_get_last_callerin der Datei error.inc vorhanden. Beide Dateien sind in der‘includes’ Mappe.
Drupal - Mehrsprachiger Inhalt
In diesem Kapitel lernen wir mehrsprachige Inhalte kennen. Das bedeutet, dass Ihre Inhalte geschrieben werden können und in verschiedenen Sprachen angezeigt werden. Hierzu können Sie entweder ein mehrsprachiges Inhaltsmodul oder ein Internationalismusmodul installieren.
Im Folgenden finden Sie die Schritte zum Installieren des mehrsprachigen Inhaltsmoduls auf Drupal.
Step 1 - Klicken Sie auf Modules aus der Menüleiste.

Step 2 - Überprüfen Sie die Multilingual content Box aus den Modulen und klicken Sie auf Configure.

Step 3 - Die Seite Mehrsprachige Einstellungen wird angezeigt.

Sprachen für Inhalte -
Enabled language only - Wenn Sie dieses Kontrollkästchen aktivieren, können Sie nur aktivierte Sprachen anzeigen.
All Defined languages will be allowed - Es werden nur die definierten Sprachen zugelassen.
Hier haben wir drei verschiedene Registerkarten, auf denen Sie die erforderlichen Änderungen vornehmen können.
Selection - Sie können Knoten und Taxonomie nach Sprache auswählen.

Select nodes by language - Aktivieren Sie das Kontrollkästchen, wenn Sie Knoten nach Sprache wünschen.
Select taxonomy terms by language - Wenn Sie Taxonomiebegriffe nach Sprache wünschen, aktivieren Sie dieses Kontrollkästchen.
Skip tags - Schreiben Sie die Tags, die Sie nicht einschließen möchten.
Enable for specific pages - Wenn Sie Einstellungen für bestimmte Seiten aktivieren möchten, aktivieren Sie dieses Kontrollkästchen.
Drücke den save Schaltfläche, sobald abgeschlossen.
Variables - Wählen Sie die einzustellenden Variablen wie im folgenden Bildschirm gezeigt aus.

Menu Settings - Verwaltet Menüeinstellungen.
Site Information - Hilft bei Änderungen vor Ort.
Feed settings - Sie können Ihre Feed-Beschreibung festlegen.
Regional Settings - Ändert Zeitzone und Tag.
Theme Settings - Gibt die Verwaltung von Themen an.
User Settings - Hiermit können Sie Benutzer festlegen.
User emails - Alle Probleme im Zusammenhang mit Benutzer-E-Mails können behoben werden.
Examples - Sie können Beispiele geben.
Klicken Save wenn Sie die Einstellungen abschließen.
Node Options - Helfen Sie beim Festlegen von Knoten.

Sie können Inhaltsübersetzungen ausblenden und die Sprache auf dieser Seite ändern. Klicken Sie später aufSave configuration Taste.
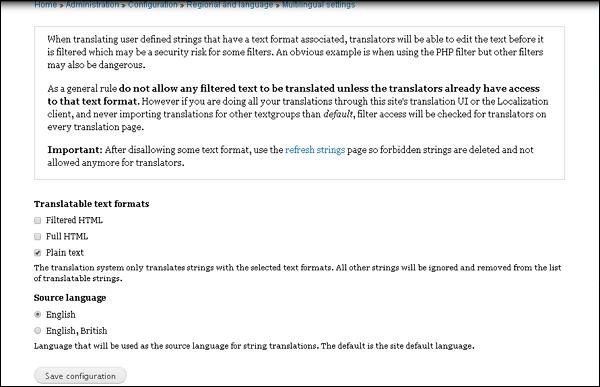
- Strings - Mit dieser Option können Sie das Format der Seite ändern.

Ändern und übersetzen Sie Zeichenfolgen mit Translatable text formatsdie Einstellungen. Sie können sogar die Quellen ändern, wenn Sie viele Sprachen auswählen. Klicken Sie nach Abschluss aufSave Taste.
In diesem Kapitel erfahren Sie mehr darüber Triggers and Actionsin Drupal. Schauen wir uns zuerst die Trigger an.
Dies kann als Änderung innerhalb Ihrer Site definiert werden. Die Aktionen können entweder nach dem Erstellen eines neuen Inhalts oder einer beliebigen Seite ausgeführt werden.
Löst aus
Im Folgenden finden Sie die Schritte, mit denen Sie Trigger in Drupal verwenden können.
Step 1 - Klicken Sie zuerst Modules aus der Menüleiste.

Step 2 - Wenn Sie klicken Moduleserhalten Sie die folgende Seite.

Hier aktivieren TriggerModul. Dann klickSave Configuration am Ende der Seite.
Step 3 - Geh zurück zum Trigger Modul und klicken Configure auf der rechten Seite der Seite, wie in der folgenden Abbildung gezeigt.

Step 4 - Wenn Sie klicken Configureerhalten Sie die folgende Seite.

Wir haben verschiedene Registerkarten auf der Seite, die jeden Auslöser angeben.
Comment Module - Sie können nur den Triggern Aktionen zuweisen, die sich auf das Kommentarmodul beziehen.
Node Module - Sie können den Triggern, die sich auf das Knotenmodul beziehen, eine Aktion zuweisen.

System Module - Sie können nur den Triggern Aktionen zuweisen, die sich auf das Systemmodul beziehen.

Taxonomy Module - Sie können Aktionen für das Taxonomie-Modul auslösen.

User Module - Endlich haben wir das Benutzermodul, hier müssen Aktionen im Benutzermodul zugewiesen werden.

Aktionen
Aufgaben, die für ein bestimmtes Systemobjekt ausgeführt werden, werden als Aktionen bezeichnet.
Step 1 - Klicken Sie auf Configuration aus der Menüleiste.

Step 2 - Klicken Sie auf Actions aus dem Systembereich.

Step 3 - Wenn Sie klicken Actionserhalten Sie die folgende Seite.

Step 4 - Wählen Sie eine beliebige Aktion aus der Dropdown-Liste aus und klicken Sie auf Create.

Step 5 - Wenn Sie eine Option auswählen und auf klicken CreateDie folgende Seite wird angezeigt.

Im Folgenden sind die Optionsfelder auf der Seite aufgeführt:
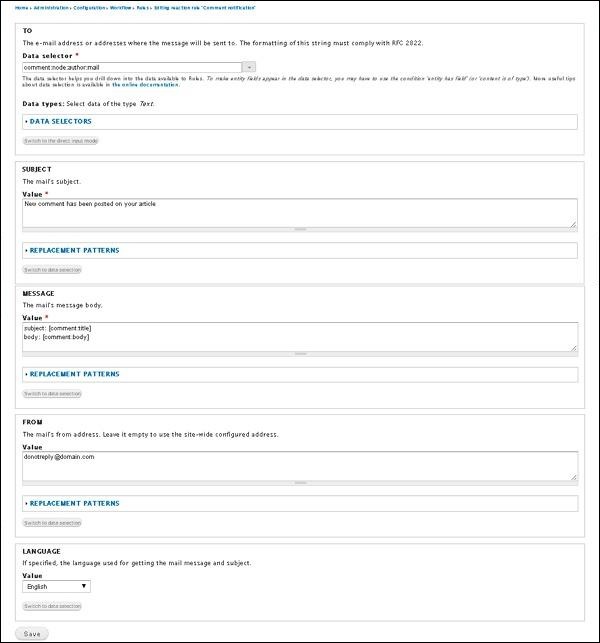
Label - Geben Sie Ihrer Aktion einen Namen
Recipient - Geben Sie Ihre E-Mail-Adresse ein
Subject - Geben Sie einen Betreff ein, den Sie der Aktion hinzufügen möchten
Message - Geben Sie die Nachricht ein, die Sie an den Besucher senden möchten, wenn Sie auf eine Aktion klicken.
Nachdem Sie alle Details eingegeben haben, klicken Sie auf Save.
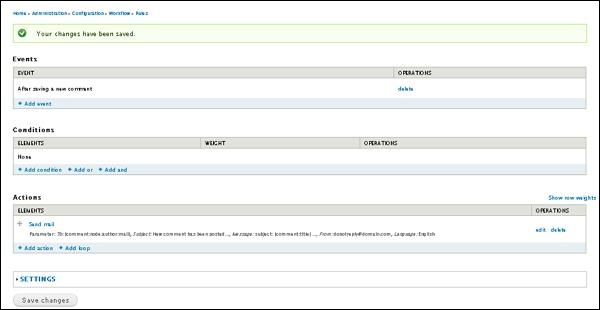
Step(6) - Sie können sehen, dass Ihre Aktion zur Liste hinzugefügt wurde.

Lassen Sie uns in diesem Kapitel etwas darüber lernen Social Networkingin Drupal. Social Media wird heutzutage sehr wichtig, Drupal hat viele Social Media Module für diesen Zweck. Lass uns nehmenShareThis Modul als unser Beispiel können Sie jedes andere Ihrer Wahl wählen.
Im Folgenden finden Sie die einfachen Schritte zur Installation ShareThis Modul.
Step 1- Klicken Sie auf ShareThis , um es zu besuchenShareThis Modulseite und klicken Sie auf Version wie im folgenden Bildschirm gezeigt.

Step 2 - Kopieren Sie die Linkadresse des Moduls wie im folgenden Bildschirm gezeigt.

Step 3 - Als nächstes gehen Sie zu Modules und klicken Sie auf Install new module wie im folgenden Bildschirm gezeigt.

Step 4 - Fügen Sie nun die Linkadresse ein, in die Sie kopiert haben step(2) und klicken Sie auf Install wie im folgenden Bildschirm gezeigt.

Step 5- Sie sehen den folgenden Bildschirm. KlickenEnable newly added modules.

Step 6 - Als nächstes gehen Sie zu Modules. Aktivieren Sie das Modul und klicken Sie aufSave configuration wie im folgenden Bildschirm gezeigt.

Step 7 - Geh zu Configurationunter WEB SERVICES und klicken Sie auf ShareThis wie im folgenden Bildschirm gezeigt.

Step 8 - Der folgende Bildschirm wird angezeigt.

Step 9 - Sie können auf einen beliebigen Schaltflächenstil unter klicken Display Abschnitt, um Ihre Inhalte online zu teilen, wie im folgenden Bildschirm gezeigt.

Step 10- Klicken Sie auf einen der Dienste, die Sie entfernen möchten. Sie können auch verwendenExtra services mögen Google Plus One und Facebook Like indem Sie sie wie im folgenden Bildschirm gezeigt überprüfen.

Sie können Dienste aus dem auswählen Possible Services Sie können auch Services aus entfernen oder neu bestellen Selected Service Sektion.
Step 11 - Klicken Sie anschließend auf Context wie im folgenden Bildschirm gezeigt, um zu konfigurieren, wo die ShareThis Widget sollte erscheinen.

Folgen Sie den Details der Felder auf dem Bildschirm.
Unter Location Sie können eine von wählen Node content oder Block oder Links area.
Unter Node Types Sie können auswählen Article und Basic page, falls Sie es wollen ShareThis Widget, um darauf zu erscheinen.
Wenn Sie auswählen Comments Sie können anzeigen ShareThis auch auf Kommentare.
Das Weight des Widgets bestimmt den Ort auf der Seite, an dem es angezeigt wird.
Step 12 - Wählen Sie als Nächstes Advanced wie im folgenden Bildschirm gezeigt.

Im Folgenden finden Sie die Details der Felder, die auf dem vorherigen Bildschirm angezeigt werden.
Wenn Sie das Modul installieren, wird ein zufälliger Herausgeberschlüssel erstellt.
Twitter Suffix Optional wird ein Twitter-Handle oder ein Text angehängt, sodass Sie einen Ping erhalten, wenn jemand einen Artikel teilt.
Twitter Handle wird beim Teilen auf Twitter verwendet.
Twitter recommends gibt ein Twitter-Handle an, das dem Benutzer beim Teilen empfohlen wird.
Wenn Display ShareThis widget on hover ist behindert, ShareThis Das Widget wird beim Klicken statt beim Bewegen angezeigt.
Wenn Display count "0" instead of "New" wird geprüft, zero wird anstelle von angezeigt New in der Zählung für noch nicht freigegebene Inhalte.
Display short URL zeigt entweder die vollständige oder die verkürzte URL an.
CopyNShare misst die Kopien und Freigaben des Inhalts oder der URLs Ihrer Website wie überprüft.
Step 13 - Nachdem Sie alle Details überprüft haben, klicken Sie auf Save configuration wie im folgenden Bildschirm gezeigt.

Step 14 - Jetzt sehen Sie die Social-Media-Schaltflächen auf der Article Seite.

In diesem Kapitel erfahren Sie mehr darüber Internationalizationin Drupal. Internationalisierung ist ein Modul, mit dem Sie mehrsprachige Websites erstellen können. Auf diese Weise können Sie Ihre Website in verschiedenen Sprachen anzeigen.
Es folgen die Schritte zur Internationalisierung -
Step 1 - Klicken Sie auf Module aus der Menüleiste.

Step 2- Um das Internationalisierungsmodul zu erhalten, müssen Sie es zuerst herunterladen und in Drupal installieren. Dann müssen Sie das aktivierenInternationalization Modul und klicken Sie auf Save Configuration.

Step 3 - Als nächstes sehen Sie a Configure Einstellung auf der rechten Seite der Seite für das Internationalisierungsmodul, wie im folgenden Bildschirm gezeigt.

Step 4 - Klicken Sie auf Configure und Sie erhalten die folgende Seite.

In Sprachen für Inhalte -
Enabled language only - Wenn Sie dieses Kontrollkästchen aktivieren, können Sie nur die aktivierten Sprachen anzeigen.
All Defined languages will be allowed - Wenn Sie dieses Kontrollkästchen aktivieren, sind nur die definierten Sprachen zulässig.
Sie können einige Registerkarten in der oberen rechten Ecke der Seite sehen -
Multilingual Settings- Weitere Informationen zu mehrsprachigen Einstellungen finden Sie im Kapitel Drupal - Mehrsprachiger Inhalt

Selection - Sie können Knoten und Taxonomie nach Sprache auswählen.
Variables - Wählen Sie die einzustellenden Variablen aus.
Node Options - Hilft beim Festlegen von Knoten.
Strings - Hilft beim Ändern des Seitenformats.
Wenn Sie mit den Änderungen fertig sind, klicken Sie auf Save Configuration.
In diesem Kapitel erfahren Sie mehr darüber Drupal Extensions. Um die Funktionalität der Site zu erweitern, können verschiedene Erweiterungen installiert werden.
Im Folgenden finden Sie die Schritte zum Installieren des Erweiterungsmoduls in Drupal.
Step 1 - Klicken Sie auf Modules aus der Menüleiste.

Step 2 - Klicken Sie auf Install new module.

Step 3- Die folgende Seite wird angezeigt. Geben Sie hier die Modul-URL in das Feld ein, wie im folgenden Bild gezeigt, und klicken Sie aufInstall.

Step 4 - Das Modul wird wie im folgenden Bildschirm gezeigt installiert.

Step 5- Nach Abschluss der Installation wird der folgende Bildschirm angezeigt. Hier klickenEnable newly added modules Verknüpfung.

Step 6- Als nächstes wird eine Modulseite angezeigt, auf der Ihr Modul installiert wurde. Jetzt können Sie das Modul aktivieren.

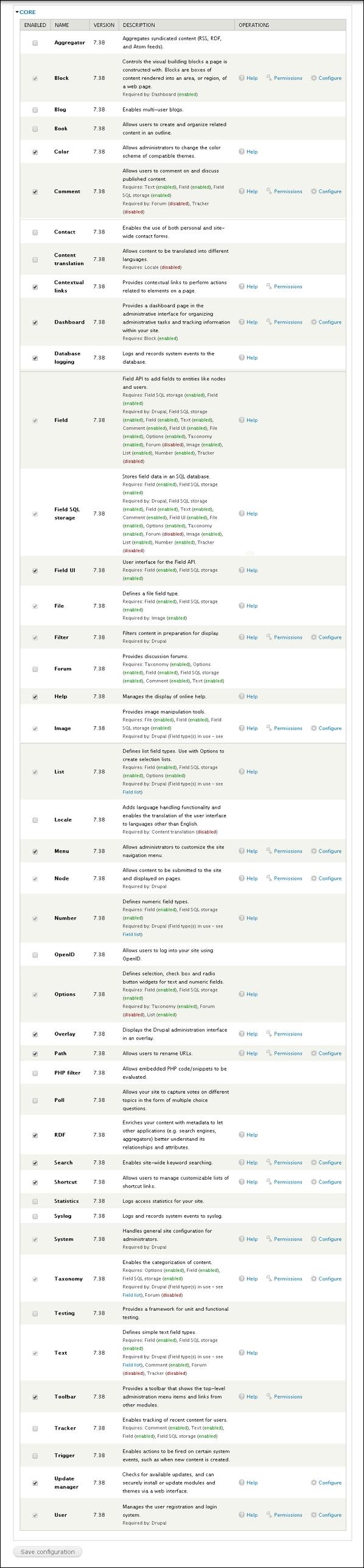
In diesem Kapitel werden wir darüber lernen Default Modulesin Drupal. Nach der Installation von Drupal werden insgesamt 44 Standardmodule angezeigt. Sie können alle diese Module im Abschnitt Core sehen . Standardmäßig sind 29 Module nach der Installation aktiviert.
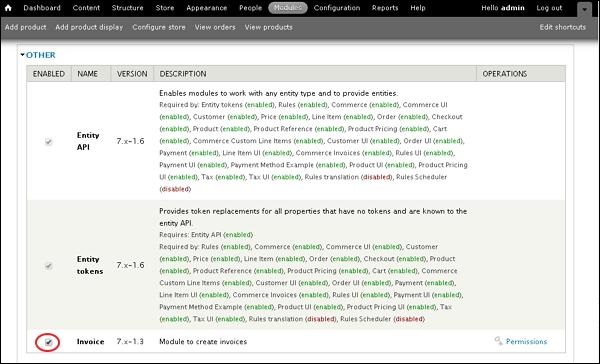
Step 1 - Klicken Sie auf Modulessehen Sie die Liste der Module in CORE Abschnitt wie im folgenden Bildschirm gezeigt.

Es folgt die Liste von default modulesin Durpal7 installiert. Dies sind die Kernmodule, die von Drupal benötigt werden und die nicht deaktiviert werden können.
Block- Steuert die erstellte Seite mit visuellen Bausteinen. Blöcke sind Inhaltsfelder, die in einem Bereich oder einer Region einer Webseite bereitgestellt werden.
Color - Ermöglicht Administratoren das Ändern des Farbschemas kompatibler Themen.
Comment - Ermöglicht Benutzern das Kommentieren und Diskutieren des veröffentlichten Inhalts.
Contextual links - Bietet kontextbezogene Links zum Ausführen von Aktionen, die Elementen auf einer Seite zugeordnet sind.
Dashboard - Bietet eine Dashboard-Seite in der Verwaltungsoberfläche zum Erstellen von Verwaltungsprojekten und zum Verfolgen von Informationen auf Ihrer Website.
Database logging - Protokolliert und zeichnet Systemereignisse in der Datenbank auf.
Field - Die Feld-API ermöglicht das Hinzufügen von Feldern zu Entitäten wie Knoten und Benutzern.
Field SQL storage - Es wird festgelegt, dass Felddaten in einer SQL-Datenbank gespeichert werden.
Field UI - Benutzeroberfläche für die Feld-API.
File - Gibt einen Dateifeldtyp an.
Filter - Filtert Inhalt und Exponate der Reihe nach.
Help - Verwaltet die Anzeige der Online-Hilfe.
Image - Ermöglicht Bildbearbeitungswerkzeuge.
List- Gibt Listenfeldtypen an. Erstellt mit dieser Auswahl Auswahllisten.
Menu - Ermöglicht Administratoren, das Site-Navigationsmenü nach Wahl anzupassen.
Node - Ermöglicht das Senden von Inhalten an die Site und das Anzeigen auf Seiten.
Number - Legt die numerischen Feldtypen fest.
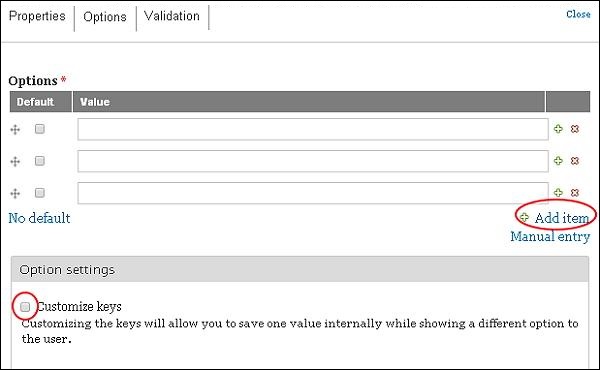
Options - Es gibt die Auswahl-, Kontrollkästchen- und Optionsfeld-Widgets für Text- und Zahlenfelder an.
Overlay - Es gibt die Drupal-Verwaltungsoberfläche in einem Overlay an.
Path - Ermöglicht Benutzern das Umbenennen von URLs.
RDF - Es verbessert Ihren Inhalt mit Metadaten, damit andere Anwendungen (z. B. Suchmaschinen, Aggregatoren) ihre Beziehungen und Attribute besser verstehen können.
Search - Ermöglicht die Site-weite Suche nach Schlüsselwörtern.
Shortcut - Ermöglicht Benutzern die Verwaltung anpassbarer Listen von Verknüpfungen.
System - Behandelt die allgemeine Site-Konfiguration für Administratoren.
Taxonomy - Aktiviert die Kategorisierung von Inhalten.
Text - Definiert einfache Textfeldtypen.
Toolbar - Bietet eine Symbolleiste, in der die Verwaltungsmenüelemente der obersten Ebene und Links von anderen Modulen angezeigt werden.
Update manager - Prüft auf verfügbare Updates und kann Module und Themes über eine Webschnittstelle sicher installieren oder aktualisieren.
User - Verwaltet das Benutzerregistrierungs- und Anmeldesystem.
In diesem Kapitel lernen wir die Verwendung kennen Pane Modulein Drupal. Das Bereichsmodul wird verwendet, um den Bereich des benutzerdefinierten Bedienfelds mit optionalem Titel zu übersetzen, der als Variablen gespeichert wird und schnell übersetzt oder bearbeitet werden kann.
Im Folgenden finden Sie die Schritte zum Hinzufügen Pane Module.
Step 1- Laden Sie die neueste Datei des Pane-Moduls über den Link herunter und installieren Sie sie auf Ihrer Drupal-Site.
Step 2 - Aktivieren Sie die gewünschte und klicken Sie auf Save Configuration am Ende der Seite.

Step 3 - Klicken Sie auf Structure aus der Menüleiste.

Step 4 - Klicken Sie auf Panes.

Step 5 - Dann klicken Sie Add pane um einen neuen Bereich hinzuzufügen.

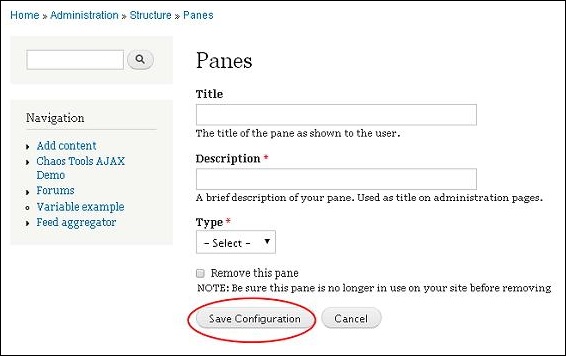
Step 6- Die Panes Seite angezeigt wird , wie im folgenden Bildschirm angezeigt.

Es enthält die folgenden Felder.
Title - Geben Sie Ihren Fenstertitel in dieses Feld ein.
Description - Beschreiben Sie Ihren Bereich in einer Zeile oder einem Satz.
Type - Wählen Sie den Typ entsprechend aus Text oder Entity Host.
Klicken Sie nach dem Ausfüllen der Details auf Save Configuration.
Step 7 - Dein Pane modulewird wie im folgenden Bild gezeigt angezeigt. Wenn Sie Änderungen im Bereich vornehmen möchten, klicken Sie aufEdit.

Step 8- Die Pane Seite wird angezeigt.

Nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf Save Content.
In diesem Kapitel werden wir darüber lernen Book Modulein Drupal. Bücher verfügen über eine integrierte hierarchische Navigation, sodass Sie sie so organisieren können, dass sie in einer bestimmten Reihenfolge gelesen werden können. Mit dem Buchinhaltstyp können Sie auch den Druck Ihrer Website-Inhalte für Website-Besucher vereinfachen.
Im Folgenden finden Sie die einfachen Schritte zum Konfigurieren des Buchmoduls in Drupal.
Step 1- Aktivieren Sie das Buch in Modulen und klicken Sie aufSave configuration.

Step 2 - Klicken Sie auf Content Aktivieren Sie die Kontrollkästchen, und wählen Sie den Inhaltstyp aus, den Sie für Bücher aktivieren möchten.

Klicken Save configuration um Ihren Inhaltstyp zu speichern.
Step 3 - Klicken Sie auf Create content -> Book page oder in der Shortcut-Leiste Book page wie im folgenden Bildschirm gezeigt.

Verteilen Sie den Abschnitt unter Buchumriss und wählen Sie create a new book. Sie können das Gewicht auf 0 setzen.
Drücke den Save button und Ihre oberste Seite wird erstellt.
Step 4 - Sobald Ihr Buch erstellt wurde, können Sie untergeordnete Seiten erstellen, indem Sie auf klicken Add child Link am Ende der Buchseite.

Step 5 - Klicken Sie weiter Content management -> Books -> Listwie im folgenden Bildschirm gezeigt. Klicke aufedit order and titles unter der Spalte Operationen.

Step 6- Sie sehen den Bildschirm wie im folgenden Bildschirm gezeigt. Auf dieser Seite können Sie Ihre Buchseiten verschieben, um sie Ihren Anforderungen anzupassen. Halten Sie den vierzackigen Pfeil gedrückt und bewegen Sie ihn in die Position, in der Sie Ihre Seiten neu anordnen können. Sie können die Seite auch nach rechts ziehen, um sie zu einer untergeordneten Seite zu machen.

In diesem Kapitel werden wir darüber lernen Aggregator Modulein Drupal. Das Aggregator-Modul übernimmt den Inhalt von anderen Websites, generiert jedoch keine Feeds. Es ist auch als Feed-Reader bekannt. Es sammelt und zeigt Texte und Bilder von anderen Websites und Blogs an.
Im Folgenden finden Sie die Schritte zum Aktivieren des Aggregatormoduls.
Step 1 - Klicken Sie auf Modules aus der Menüleiste.

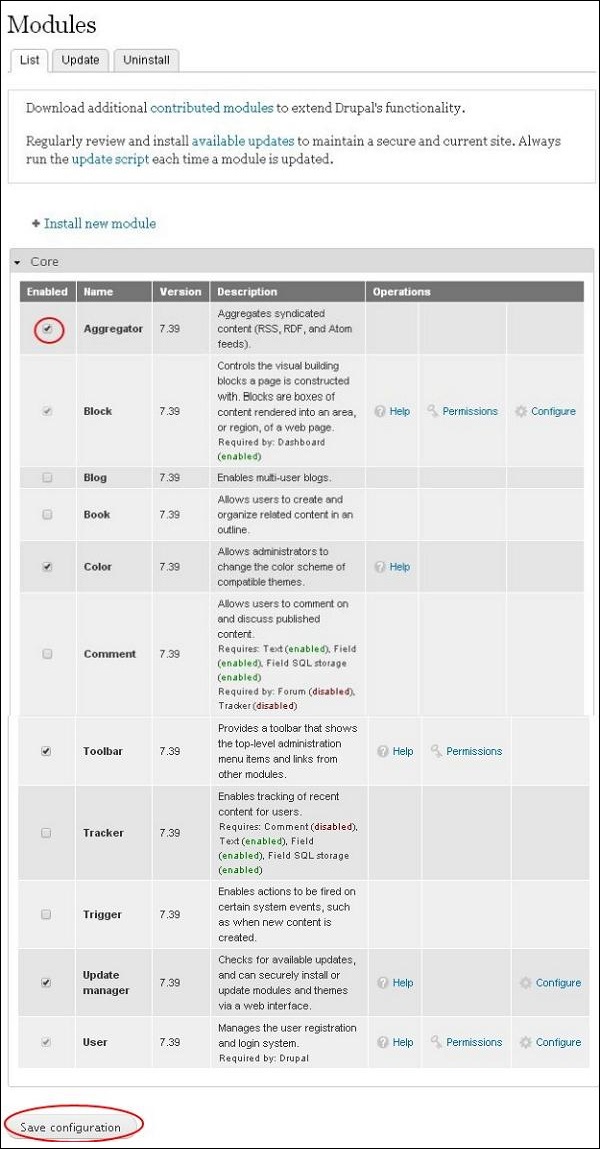
Step 2- Eine Liste verschiedener Module wird angezeigt. Aktivieren Sie dieAggregator Modul und klicken Save Configuration wie im folgenden Bildschirm gezeigt.

Step 3 - Gehen Sie jetzt zurück zum Aggregatormodul und klicken Sie auf Configure Option auf der rechten Seite.

Step 4 - Eine Feed-Aggregator-Seite wird angezeigt.

Im Folgenden finden Sie die Einstellungen auf dieser Seite.
Allowed HTML tags- Dies gibt an, dass Sie nur die HTML-Tags erhalten können, die in dem angegebenen Textfeld enthalten sind, wie Sie im Bild sehen können. Wenn Sie eines davon entfernen, finden Sie dieses bestimmte Tag nicht in Ihrem Inhalt.
Number of items shown in listing pages - Wählen Sie die Anzahl der Elemente aus, die auf Ihren Seiten angezeigt werden sollen.
Discard items older than - Mit dieser Option können Sie ältere Elemente entfernen.
Select categories using - Sie können Kategorien entsprechend auswählen, indem Sie entweder auf klicken Check boxes Optionsfeld oder multiple selectors.
Length of trimmed description - Wählen Sie die Länge Ihrer Beschreibungen.
Wenn Sie mit allen Einstellungen fertig sind, klicken Sie auf Save Configuration.
In diesem Kapitel werden wir uns mit dem Erstellen von Kontaktformularen in Drupal befassen. Das Kontaktformular wird verwendet, um die Informationen des Benutzers in Drupal zu übermitteln.
Im Folgenden finden Sie die Schritte zum Hinzufügen des Kontaktmoduls.
Step 1 - Klicken Sie auf Modules Speisekarte.

Step 2- Eine Liste verschiedener Module wird angezeigt. Aktivieren Sie dieContact Modul und klicken Save Configuration wie im folgenden Bildschirm gezeigt.

Step 3 - Gehen Sie zurück zum Kontaktmodul und klicken Sie auf Configure Registerkarte wie im folgenden Bildschirm gezeigt.

Step 4- Jetzt können Sie die Informationen aller Kategorien anzeigen und zusätzliche Kontakte hinzufügen. KlickenAdd Category.

Step 5 - Das Kontaktformular wird wie im folgenden Bildschirm angezeigt.

Es enthält die folgenden Felder.
Category - Geben Sie den Namen der Kategorie für das Feedback-Formular an.
Recipients - Geben Sie die E-Mail-Adresse an, an die Sie E-Mails erhalten möchten.
Auto-reply - Sendet die automatische Antwortnachricht an den Benutzer.
Weight - Legt die Liste in der richtigen Reihenfolge fest.
Selected - Auswählen Yes Mit dieser Option wird die Kategorie als Standard festgelegt.
Nachdem Sie alle Informationen zum Kontakt eingegeben haben, klicken Sie auf Save Schaltfläche zum Speichern Ihrer Kontaktformularinformationen.
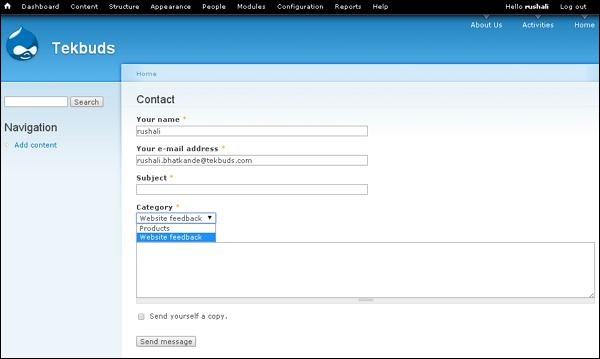
Step 6- Sie können das erstellte Kontaktformular in der Liste sehen, wie im folgenden Bildschirm gezeigt. Klicken Sie auf, um das Kontaktformular anzuzeigenContact form Tab.

Step 7 - Die Kategorie, die Sie hinzugefügt haben, wird im Kategoriefeld angezeigt, wie im folgenden Bildschirm gezeigt.

In diesem Kapitel erfahren Sie mehr darüber Form modulein Drupal. Mit diesem Modul können Sie in Drupal ein Formular erstellen, das auf der Website für Ihre Benutzer basiert.
Im Folgenden finden Sie die Schritte zum Installieren des Formularmoduls in Drupal.
Step 1- Laden Sie die neueste Datei des Form Builder- Moduls über den Link herunter und installieren Sie sie auf Ihrer Drupal-Site.
Step 2 - Aktivieren Sie das Form Builder-Modul auf der Modulseite.

Step 3 - Klicken Sie auf Form Builder example vom Armaturenbrett.

Step 4- Eine Beispielseite für den Formularersteller wird angezeigt, wie im folgenden Bildschirm gezeigt.

Hier kannst du add, edit oder remove die Details manuell.
Sample Text Field (Properties)
Title - Geben Sie den Titelnamen für Ihr Formular ein.
Default value - Legt den Standardwert fest.
Description - Geben Sie in dieses Feld eine Beschreibung zum Titel ein.
Sample Text Field (Display)
Prefix - Geben Sie den Präfixtext ein.
Suffix - Hier müssen Sie den Suffix-Text einfügen.
Size - Eingabegröße entsprechend.
Sample Text Field (Validation)

Required - Aktivieren Sie das Kontrollkästchen, wenn Sie das Textfeld validieren möchten.
Sample Checkboxes (Properties)
Title - Geben Sie Ihren Titelnamen für Ihr Formular ein.
Description - Geben Sie in dieses Feld eine Beschreibung zum Titel ein.
Sample Checkboxes (Options)

Options - Elemente hinzufügen, als Standard markieren und die Werte eingeben.
Customize Keys - Aktivieren Sie diese Einstellung, wenn Sie einen Wert speichern möchten.
Sample Checkboxes (Validation)

Required - Aktivieren Sie das Kontrollkästchen, wenn Sie das Feld validieren möchten.
Sample Text Area (Properties)
Title - Geben Sie den Titelnamen für Ihr Formular ein.
Default value - Legen Sie den Standardwert fest.
Description - Geben Sie in dieses Feld eine Beschreibung zum Titel ein.
Sample Text Area (Display)
Rows - Geben Sie Zeilen ein.
Columns - Spalten eingeben.
Sample Text Area (Validation)

Required - Aktivieren Sie das Kontrollkästchen, wenn Sie das Feld validieren möchten.
Sample Radios (Properties)
Title - Geben Sie den Titelnamen für Ihr Formular ein.
Description - Geben Sie in dieses Feld eine Beschreibung zum Titel ein.
Sample Radios (Options)

Options - Elemente hinzufügen, als Standard markieren und die Werte eingeben.
Customize Keys - Aktivieren Sie diese Einstellung, wenn Sie einen Wert speichern möchten.
Sample Radios (Validation)

Required - Aktivieren Sie das Kontrollkästchen, wenn Sie das Feld validieren möchten.
Sample Select (Properties)
Title - Geben Sie den Titelnamen für Ihr Formular ein.
Description - Geben Sie in dieses Feld eine Beschreibung zum Titel ein.
Sample Select (Options)

Customize Keys - Aktivieren Sie diese Einstellung, wenn Sie einen Wert speichern möchten.
Allow Multiple values - Dies hilft Benutzern bei der Auswahl mehrerer Elemente in Ihren Listen.
In diesem Kapitel werden wir untersuchen, wie man eine erstellt Poll modulein Drupal. Mit diesem Modul können Sie Umfragen für Ihre Website erstellen. Sie können Fragen stellen, beliebig viele Antworten geben und Ihre Besucher können abstimmen.
Im Folgenden finden Sie die Schritte zum Erstellen eines Poll Module.
Step 1 - Klicken Sie auf Module aus der Menüleiste.

Step 2 - Aktivieren Sie die Poll module und dann klicken Save Configuration.

Step 3 - Klicken Sie auf Content → Add Content. Klicken Sie auf Abfrage, wie im folgenden Bildschirm gezeigt.

Step 4- Eine Seite zum Erstellen einer Umfrage wird angezeigt, auf der Sie eine Umfrage erstellen können.

Es enthält die folgenden Felder.
Question - Fügen Sie eine Frage hinzu, die Sie in die Umfrage aufnehmen möchten.
Poll Status - Wenn Sie klicken Closed, dann können Besucher nicht abstimmen. Und wenn Sie klickenActive dann können Besucher abstimmen.
Poll Duration- Wählen Sie einen bestimmten Zeitraum aus, bis Ihre Umfrage vorhanden sein soll. Nach Ablauf des Zeitraums wird die Umfrage von selbst geschlossen.

Nachdem Sie die Einstellungen aktualisiert haben, klicken Sie auf Save Taste.
In diesem Kapitel erfahren Sie, wie Sie die Drupal-Site sichern. In diesem Kapitel werden Vorschläge zur Sicherheitskonfiguration für Site-Administratoren aufgeführt und der Administrator darüber informiert, wie die Site gesichert werden soll.
Es gibt viele Module, die Ihnen bei der Sicherheitskonfiguration helfen Security Review Das Modul automatisiert das Testen der Fehler, die Ihre Site unsicher machen.
Sie können ein Sicherheitsproblem direkt mit melden Drupal core, contrib oder Drupal.orgindem Sie eine E-Mail bezüglich des Problems senden. Das Sicherheitsteam hilft Ihnen bei der Lösung Ihres Problems mithilfe des Projektbetreuers.
Sichern Sie Ihre Dateiberechtigungen und Ihren Besitz durch configuringdas Server-Dateisystem, da der Webserver (z. B. Apache) keinen Zugriff zum Bearbeiten oder Schreiben der Dateien haben sollte. Es sollten schreibgeschützte Dateien sein, die später ausgeführt werden.
Die Sicherheitsrisikostufen basieren auf dem NIST Common Misuse Scoring System (NISTIR 7864) , sodass die Organisation überprüfen kann, wie das Problem behandelt werden soll. Im Folgenden finden Sie die Punkte, die Ihnen helfen, das Sicherheitsrisiko zu verstehen, indem Sie die Zahl zwischen 0 und 25 zuweisen.
0 to 4 - Nicht kritisch.
5 to 9 - Weniger kritisch.
10 to 14 - Mäßig kritisch.
15 to 19 - Kritisch
20 to 25 - Sehr kritisch.
Während die PCI (Payment Card Industry) vertrauliche Informationen wie Kreditkartennummern akzeptiert, definiert sie eine Reihe von Datensicherheitsstandards . Obwohl dies nicht Drupal-spezifisch ist, ist es wichtig, dass sich jeder Drupal-Entwickler dessen bewusst ist. Weitere Informationen zu PCI-Problemen finden Sie unter diesem Link. Whitepaper zur Drupal-PCI-Konformität .
Die Benutzer dürfen gelöscht werden oder sich selbst auf der Drupal-Site löschen, was manchmal zu einer unerwarteten Situation führen kann.
Aktivieren HTTPSDies ist sicherer, um vertrauliche Informationen an eine Website wie z
Kreditkarten
Sensible Cookies wie PHP-Sitzungscookies
Passwörter und Benutzernamen
Identifizierbare Informationen (Sozialversicherungsnummer, staatliche ID-Nummer usw.)
Vertraulicher Inhalt
Erhöhen Sie Ihre Sicherheit mit Contributed modules. Einige Standardmodulkategorien sind -
Sicherheitskategorie
Benutzerzugriff / Authentifizierung
Spam-Verhinderungsmodule
Sie können die Rollen und Berechtigungen des Benutzers deaktivieren, indem Sie das installieren Secure Permission Modul.
Der Sicherheitsvorgang kann im Anmeldevorgang durch Installieren von verbessert werden Login Security Modul.
Der Site-Administrator kann seine Site sichern, indem er sie privat macht und die Site auf einen eingeschränkten Zugriff für die Benutzer durch die Rolle beschränkt. Aufgrund dieses Prozesses ist Ihre Website für Suchmaschinen und andere Crawler nicht erreichbar (um einen Datenindex in www zu erstellen).
Grundsätzlich ist Warenkorb ein Prozess zum Sammeln von Artikeln oder Dienstleistungen und verwendet die Kasse, um Zahlungen zu sammeln. In diesem Artikel erfahren Sie, wie Sie mithilfe von einen Warenkorb für die Drupal-Site einrichtenCommerce Kickstart Modul.
Commerce Kickstart ist eine gute Möglichkeit, mit Drupal - E-Commerce zu arbeiten. Es bietet verschiedene Arten von Funktionen, um einen benutzerfreundlichen Webshop zu erstellen, der das Starten und Verwalten erleichtert. Sie können den Drupal Commerce Kickstart hier herunterladen .
Step 1- Laden Sie die neueste Datei des Commerce Kickstart-Moduls über den obigen Link herunter und installieren Sie sie auf Ihrem System. Nach der Installation des Moduls wird der folgende Bildschirm angezeigt.

Step 2- Bevor Sie Produkte in Ihren Warenkorb legen, müssen Sie Produkte im Geschäft erstellen. KlickenAdd Product --> Create Product.

Step 3 - Sie können ein Produkt wie im folgenden Bildschirm gezeigt erstellen.

Im Folgenden finden Sie die Details der Felder auf der Seite.
Product SKU - Hier wird eine eindeutige Kennung für das Produkt angegeben.
Title - Dies gibt den Titel des Produkts an.
Image - Hier können Sie ein Bild hochladen und alternativen Text für Ihr Produkt angeben, der von Bildschirmleseprogrammen und Suchmaschinen verwendet wird, wenn das Bild nicht geladen werden kann.
Price - Es enthält den Preis des Produkts.
Status - Setzen Sie dieses Feld auf ActiveOption, damit es in den Warenkorb gelegt werden kann. Wenn die Option Deaktiviert aktiviert ist, können Produkte nicht in den Warenkorb gelegt und möglicherweise in administrativen Produktlisten ausgeblendet werden.
Change History - Es enthält einen Verlauf der am Produkt vorgenommenen Änderungen.
Nachdem Sie alle Einstellungen vorgenommen haben, klicken Sie auf Save product Taste.
Step 4 - Sie sehen das erstellte Produkt in der Tabelle.

Step 5 - Um Ihr Produkt im Warenkorb anzuzeigen, klicken Sie auf Add product display.

In diesem Fenster Title Feld enthält Titel des Produkts, Sie können eine Zusammenfassung für das Produkt in der hinzufügen Body Feld. ProductFeld verwendet Produkt-SKU, um für den Verkauf anzuzeigen. Nachdem Sie mit den Einstellungen fertig sind, klicken Sie aufSave Taste.
Step 6 - Das Produkt wird auf der Startseite angezeigt (siehe folgenden Bildschirm).

Step 7 - Klicken Sie auf Add to cart Klicken Sie auf die Schaltfläche, um das erstellte Produkt in den Warenkorb zu legen.

Nach dem Hinzufügen des Produkts zum Warenkorb wird die erfolgreiche Meldung angezeigt. Sie können den Produktnamen zusammen mit dem Preis in der sehenShopping cart Block.
Step 8 - Klicken Sie nun auf View cart Link, um das hinzugefügte Produkt im Warenkorb anzuzeigen.

Step 9 - Sie sehen die Warenkorbtabelle zusammen mit den Produkten, wie im folgenden Bildschirm gezeigt.

In diesem Kapitel werden wir darüber lernen Creating Productsin Drupal Seite. Produkte sind die Artikel, die zum Verkauf angeboten werden.
Im Folgenden finden Sie die einfachen Schritte für Creating Product.
Step 1 - Klicken Sie auf Add Product.

Step 2 - Klicken Sie auf Create Product.

Step 3 - Jetzt müssen Sie ein Produkt erstellen, indem Sie die Produktinformationen wie im folgenden Bildschirm gezeigt eingeben.

Es enthält die folgenden Felder -
Product SKU - Geben Sie die eindeutige Identifikationsnummer für das Produkt ein.
Title - Geben Sie den Titel des Produkts ein.
Image - Laden Sie ein Bild hoch und geben Sie alternativen Text für Ihr Produkt an, der von Bildschirmleseprogrammen, Suchmaschinen oder wenn das Bild nicht geladen werden kann, verwendet wird.
Price - Geben Sie den Preis des Produkts ein.
Status - Setzen Sie dieses Feld auf ActiveOption, damit es in den Warenkorb gelegt werden kann. Wenn es auf eingestellt istDisabled Option: Produkte können nicht in den Warenkorb gelegt und möglicherweise in administrativen Produktlisten ausgeblendet werden.
Change History - Es enthält einen Verlauf der am Produkt vorgenommenen Änderungen.
Klicken Sie nach dem Ausfüllen der Felder auf Save Configuration.
Step(4) - Jetzt können Sie sehen, dass Ihr Produkt hinzugefügt wurde, klicken Sie auf Add product display wie im folgenden Bildschirm gezeigt.

Step(5) - Die Create Product display Die Seite wird wie im folgenden Bildschirm angezeigt angezeigt.

Es enthält unten Felder -
Title - Titel des Produkts hinzufügen.
Body - Hier können Sie eine Zusammenfassung für das Produkt hinzufügen.
Product- Wählen Sie die Produkte aus, die von SKU auf diesem Knoten zum Verkauf angeboten werden sollen. Sie können auch mehrere SKUs mithilfe einer durch Kommas getrennten Liste eingeben.
Step(6) - Sie können Ihr Produkt auf der Startseite sehen.

In diesem Kapitel werden wir untersuchen, wie es geht Create Categoriesin Drupal. Taxonomie kann als Kategorien oder Tags betrachtet werden. Die Drupal-Taxonomie besteht aus Vokabeln und Begriffen. Ein Wortschatz ist eine Reihe von Begriffen und Begriffe sind nur ein anderes Wort für Kategorien.
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Kategorien in Drupal.
Step 1 - Geh zu Structure und klicken Sie auf Taxonomy in der Kategorie wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf Add vocabulary Verknüpfung.

Step 3 - Geben Sie Ihren neuen Wortschatz ein (Kategorie) Name und Description wie im folgenden Bildschirm gezeigt.

Drücke den Save Schaltfläche und Ihre Kategorie wird erstellt.
Step 4- Sie sehen, dass Ihre neue Kategorie zur Liste hinzugefügt wurde. Weiter können Sie klickenadd terms Link, um einige Begriffe hinzuzufügen.

Step 5- Sie können einige Unterkategorien hinzufügen. Geben Sie die erforderlichen Details ein und klicken Sie auf die Schaltfläche Speichern, wie im folgenden Bildschirm gezeigt.

Step 6 - Wählen Sie Ihre übergeordnete Kategorie aus der Liste und klicken Sie auf list terms Link, um Ihre Unterkategorienliste anzuzeigen.

Im Folgenden finden Sie Details zu den Feldern im vorherigen Bildschirm.
Edit vocabulary - Sie können Ihren Kategorienamen und Ihre Beschreibung bearbeiten.
List terms - Es zeigt Ihre Unterkategorieliste an.
Add terms - Über diesen Link können Sie Ihre Unterkategorien hinzufügen.
Step 7- Sie sehen die Liste der Unterkategorien. Hier können Sie Ihre Unterkategorie bearbeiten, indem Sie auf klickenedit Link wie im folgenden Bildschirm gezeigt.

Step 8- Als Nächstes können Sie Ihre Unterkategorien auch neu anordnen, indem Sie sie gemäß den Anforderungen ziehen. Klicken Sie nach dem Neuanordnen auf die Schaltfläche Speichern.

Im Allgemeinen ist Steuer eine finanzielle Belastung für einen Steuerzahler oder eine Quelle öffentlicher Einnahmen. Die Umsatzsteuer ist eine Grundsteuer, die auf den Verkauf bestimmter Waren und Dienstleistungen erhoben wird.
Sie können den Steuersatz für die Produkte wie in den folgenden Schritten definiert angeben:
Step 1 - Geh zu Store und klicken Sie auf Configuration.

Step 2 - Klicken Sie auf die Taxes Link, der Steuersätze und -arten verwaltet.

Step 3 - Klicken Sie auf Add a tax rate Link zum Hinzufügen von Steuern für das Produkt.

Step 4 - Es öffnet sich das Steuerfenster zum Hinzufügen eines Steuersatzes zum Produkt, wie im folgenden Bildschirm gezeigt.

Es enthält einige Felder wie -
Title - Es ist Titel des Steuersatzes.
Display title - Dies ist der Titel der Front-End-Anzeige des Steuersatzes, der den Kunden angezeigt wird.
Description - Es wird verwendet, um den Steuersatz zu beschreiben.
Rate - Dies ist ein Prozentsatz zur Berechnung der Steuer, der als Dezimalzahl ausgedrückt wird.
Type - Über das Dropdown-Menü wird der Steuertyp für den Steuersatz ausgewählt.
Nachdem Sie alle Felder ausgefüllt haben, klicken Sie auf Save tax rate Taste.
Step 5 - Sie sehen den erstellten Steuersatznamen, der für das Produkt verwendet wird, wie im folgenden Bildschirm gezeigt.

Step 6 - Gehen Sie zur Startseite und klicken Sie auf View cart Link, um die Produkte im Warenkorb zu sehen.

Step 7 - Klicken Sie auf Checkout Klicken Sie auf die Schaltfläche, um den für die Produkte hinzugefügten Steuersatz anzuzeigen.

Step 8 - Sie können den hinzugefügten Steuersatz zusammen mit der Zwischensumme sehen, wie im folgenden Bildschirm gezeigt.

Im Allgemeinen ist der Rabatt ein Betrag oder Prozentsatz, der vom normalen Verkaufspreis des Produkts abgezogen wird. Auf diese Weise können Produkte zu einem niedrigen oder reduzierten Preis zum Verkauf angeboten werden.
Sie können den Rabatt für die Produkte wie in den folgenden Schritten definiert festlegen
Step 1 - Geh zu Store und klicken Sie auf Configuration.

Step 2 - Klicken Sie auf die Taxes Link, der Steuersätze und -arten verwaltet.

Step 3 - Geh zu TAX TYPES Klicken Sie auf die Registerkarte Add a tax type Verknüpfung.

Step 4 - Steuertypen kategorisieren Steuersätze und geben an, ob die berechnete Steuer in den angezeigten Produktpreisen enthalten sein soll oder nicht.

Es enthält einige Felder wie -
Title - Es gibt den Titel der Steuerart an.
Display title - Dies ist die Front-End-Anzeige des Titels des Steuertyps, der den Kunden angezeigt wird.
Description - Beschreibt ggf. die Steuerart.
Tax amount rounding mode - Gibt an, welche Art der Rundung erfolgen soll, wenn Steuersätze der Steuertyp für den Stückpreis einer Werbebuchung berechnet werden.
Nachdem Sie alle Details eingegeben haben, klicken Sie auf Save tax type Taste.
Step 5 - Geh zu TAX RATES Klicken Sie auf die Registerkarte Steuersatz hinzufügen.

Step 6 - Es öffnet sich das Steuerfenster zum Hinzufügen eines Steuersatzes zum Produkt, wie im folgenden Bildschirm gezeigt.

Es enthält einige Felder wie -
Title - Es ist der Titel des Steuersatzes.
Display title - Dies ist der Titel der Front-End-Anzeige des Steuersatzes, der den Kunden angezeigt wird.
Description - Es wird verwendet, um den Steuersatz zu beschreiben.
Rate - Dies ist ein Prozentsatz zur Berechnung der Steuer, der als Dezimalzahl ausgedrückt wird.
Type - Über das Dropdown-Menü wird der Steuertyp für den Steuersatz ausgewählt.
Klicken Sie nach dem Ausfüllen der Details auf Save tax rate Taste.
Step 7 - Sobald der Steuersatz gespeichert ist, klicken Sie auf Home Verknüpfung.

Step 8 - Klicken Sie auf der Startseite auf Checkout Link, um den Inhalt des Warenkorbs anzuzeigen.

Step 9 - Auf der Checkout-Seite sehen Sie den Rabatt für das Produkt, der im Produktpreis enthalten ist.

In diesem Kapitel lernen wir, wie es geht Receive Donationin Drupal. Eine Spende ist ein Betrag, den eine Organisation oder Einzelperson einer gemeinnützigen Organisation oder einer privaten Stiftung schenkt.
Im Folgenden finden Sie die Schritte, um eine Spende in Drupal zu erhalten.
Step 1- Laden Sie die neueste Datei des Commerce Custom Line Items- Moduls herunter und installieren Sie sie auf Ihrer Drupal-Site.
Step 2- Aktivieren Sie die benutzerdefinierten Commerce-Werbebuchungen und andere in Modulen und klicken Sie aufSave configuration.

Step 3 - Als nächstes gehen Sie zu Store --> Configuration

Step 4 - Klicken Sie auf Line item types.

Step 5 - Klicken Sie dann auf Add line item types Elemente hinzufügen.

Step 6 - Nun wird die Seite Werbebuchungstyp hinzufügen angezeigt, wie im folgenden Bildschirm gezeigt.

Es enthält Felder wie -
Line item type name - Geben Sie den Namen des Werbebuchungstyps ein.
Description - Geben Sie eine kurze Beschreibung des Positionstyps ein.
Add form submit value - Geben Sie den Text der Schaltfläche auf der Bestellseite ein, mit der Werbebuchungen hinzugefügt werden können.
Step 7- Sie können das erstellte Spendenelement in der Liste anzeigen. Klickenmanage fields.

Step 8- ein neues Feld als Add Spendenbetrag , Select Integer für Art der Daten aus dem Dropdown - Menü.

Drücke den Save Taste.
Step 9- Nachdem Sie auf Speichern geklickt haben, wird die Seite zur Feldeinstellungsseite weitergeleitet, wie im folgenden Bildschirm gezeigt. Drücke denSave field settings Taste.

Step 10 - Die Seite wird an die weitergeleitet Donation Amount Seite.

Es enthält Felder wie -
Label - Spendenartkennung.
Help text - Geben Sie Anweisungen ein, die dem Benutzer präsentiert werden sollen.
Minimum - Geben Sie den Mindestwert ein, der zulässig sein soll.
Maximum - Geben Sie den maximal zulässigen Wert ein.
Prefix - Geben Sie die Zeichenfolge ein, der dem Wert vorangestellt werden soll.
Suffix - Geben Sie die Zeichenfolge ein, die an den Wert angehängt werden soll.
Default Value - Geben Sie den Standard-Spendenbetrag ein.
Add to Cart Form Settings - Enthält die Produktpositionstypen im Formular "In den Warenkorb", um Informationen zu sammeln.
Donation Amount Field settings - Anzahl der Werte, die der Benutzer für dieses Feld eingeben kann.
Klicken Sie nach dem Ausfüllen der Seite auf Save settings Taste.
Step 11 - Als nächstes können Sie die erstellten anzeigen Donation Amount Feld in der Liste.

Produkt für eine Spende erstellen
Im Folgenden finden Sie die Schritte zum Erstellen eines Produkts für die Spende.
Step 1 - Klicken Sie auf Store --> Products

Step 2 - Klicken Sie auf Add a product Produkt hinzufügen.

Step 3 - Als nächstes wird ein geöffnet Create Product Bildschirm wie im folgenden Bildschirm gezeigt.

Es enthält Felder wie -
Product SKU - Es ist eine eindeutige Kennung für das Produkt.
Title - Es ist der Titel für das angegebene Produkt.
Image - Fügen Sie ein Bild für das Produkt hinzu.
Price - Geben Sie die Menge des Produkts ein.
Status - Setzen Sie dieses Feld auf ActiveOption, damit es in den Warenkorb gelegt werden kann. Wenn es eingestellt istDisabled Option: Produkte können nicht in den Warenkorb gelegt und möglicherweise in administrativen Produktlisten ausgeblendet werden.
Nachdem Sie alle Details eingegeben haben, klicken Sie auf Save product Taste.
Step 4 - Jetzt können Sie das neu erstellte Produkt sehen, wie im folgenden Bildschirm gezeigt.

Step 5 - Geh zu Structure --> Content Types. Die folgende Seite wird angezeigt. Klicken Sie aufAdd content type.

Step 6- Fügen Sie einen Namen als Spende hinzu und klicken Sie aufSave and add fields.

Step 7 - Es wird die öffnen Manage Fields Registerkarte wie im folgenden Bildschirm gezeigt.

Fügen Sie Felder zum Abschnitt Vorhandenes Feld hinzufügen als Produkt hinzu, wählen Sie Produktreferenz aus der Dropdown-Liste aus und klicken Sie aufSave Taste.
Step 8 - Nun wird die Produktseite angezeigt. Klicken Sie auf Save settings Taste.

Step 9 - Sie können die erstellten anzeigen Product Feld in der Liste.

Step 10 - Klicken Sie nun auf Manage DisplayTab. Klicken Sie auf das Symbol auf der rechten Seite des FeldesProductund der folgende Bildschirm wird angezeigt.

Wählen Sie hier als Spende aus der Dropdown-Liste unter Werbebuchungstyp hinzufügen in den Warenkorb . Klicken Sie später auf dieUpdate Taste und dann weiter Save Taste.
Step 11 - Klicken Sie anschließend auf Content --> Add Content um Spendeninformationen hinzuzufügen.

Step 12 - Klicken Sie auf Donation.

Step 13 - Geben Sie Ihre Spendeninformationen ein und klicken Sie auf Save Taste.

Step 14 - Die Spendenseite wird wie im folgenden Bildschirm angezeigt.

Hier können Sie den Betrag nach Ihren Wünschen eingeben und auf klicken Add to cart Taste.
Step 15- Jetzt können Sie die Spendenbeträge in dem Block auf der rechten Seite anzeigen. KlickenView Cart.

Step 16 - Sie können den Spendenbetrag für den Warenkorb anzeigen und auf klicken Checkout Taste.

Step 17 - Jetzt können Sie die Rechnungsinformationen eingeben und auf klicken Continue to next step.

Step 18 - Der nächste Schritt ist die Seite zur Überprüfung der Bestellung, auf der Sie die Bestellinformationen überprüfen und auf klicken können Continue to next step.

Step 19- Eine Meldung wird als Checkout abgeschlossen angezeigt, wie im folgenden Bildschirm gezeigt.

Lassen Sie uns in diesem Kapitel etwas über das Einrichten lernen ShippingOptionen in Drupal. Im Allgemeinen,Shippingbezieht sich auf den Transport von Waren von einem Ort zum anderen. Um einzurichtenShippingSie müssen die Module Commerce Flat Rate und Commerce Shipping installieren . Lassen Sie uns in diesem Kapitel erstellenFree Shipping für Bestellungen größer als $100 und Paid Shipping für Bestellungen unter $100.
Im Folgenden finden Sie die einfachen Schritte zum Einrichten Shipping.
Step 1 - Geh zu Store und klicken Sie auf Configuration wie im folgenden Bildschirm gezeigt.

Step 2 - Klicken Sie auf Shipping.

Step 3 - Klicken Sie auf Add a flat rate service wie im folgenden Bildschirm gezeigt.

Step 4- Die Versand-Seite wird wie im folgenden Bildschirm angezeigt.

Es enthält die folgenden Felder -
Title - Geben Sie einen Titel an, der der Verwaltungstitel dieser Flatrate ist.
Display title - Geben Sie den Titel ein, der am Frontend der den Kunden angezeigten Flatrate angezeigt wird.
Description - Geben Sie eine kurze Beschreibung der Flatrate ein.
Base rate - Geben Sie einen Wert für die Flatrate an.
Klicken Sie später auf Save Taste.
Step 5 - Als nächstes müssen Sie die Komponente durch Klicken konfigurieren configure component wie im folgenden Bildschirm gezeigt.

Step 6 - Klicken Sie auf Add condition.

Step 7 - Wählen Sie Data comparison aus der Dropdown-Liste und klicken Sie auf Continue.

Step 8 - Für Data selector Feld wählen commerce-order...(Order) aus der Dropdown-Liste, wie im folgenden Bildschirm gezeigt.

Step 9 - Dann wählen Sie commerce-order:commerce-order-total:... (Order total) aus der Dropdown-Liste, wie im folgenden Bildschirm gezeigt.

Step 10 - Wählen Sie commerce-order:commerce-order-total:amount (Amount) aus der Dropdown-Liste und klicken Sie auf Continue wie im folgenden Bildschirm gezeigt.

Step 11 - Als nächstes unter OPERATORAbschnitt, den Sie auswählen müssen, ist niedriger als der Wert aus der Dropdown-Liste und klicken Sie aufSwitch to the direct input mode Wie nachfolgend dargestellt.

Step 12 - Unter DATA VALUEGeben Sie im Abschnitt den Wert an (normalerweise wird der hier angegebene Wert in Cent angegeben (dh 100 USD = 10000 Cent )). Klicken Sie später aufSave Taste.

Step 13 - Klicken Sie auf Save changes wie im folgenden Bildschirm gezeigt.

Step 14 - Für Free Shipping Sie müssen eine andere erstellen Flat rate service (wie in Schritt (3 und 4)) und geben Sie Null (0) für an Base rate wie im folgenden Bildschirm gezeigt.

Step 15 - Konfigurieren Sie die Komponente für Free Shipping(Befolgen Sie die gleichen Schritte von 5 bis 10 auch für den kostenlosen Versand.) Wählen Sie " ist größer als " und geben Sie den Wert 10000 (dh 10000 Cent) ein, wie im folgenden Bildschirm gezeigt, und klicken Sie aufSave Taste.

Step 16 - Legen Sie ein Produkt in den Warenkorb, das weniger als 100 US-Dollar kostet, und klicken Sie auf Check out Tab.

Step 17 - Als nächstes füllen Shipping information, Billing information und klicken Sie auf Continue to next step wie im folgenden Bildschirm gezeigt.

Step 18 - Jetzt können Sie die sehen Paid Shipping Option wird wie im folgenden Bildschirm angezeigt.

Step 19 - Sie können weitere Produkte hinzufügen, damit Order total übersteigt 100 $.

Step 20 - Endlich können Sie das sehen Free Shipping Die Option wird angezeigt, nachdem sie die 100 USD überschritten hat.

In diesem Kapitel werden wir uns mit der Einrichtung befassen Paymentsin Drupal. Bei der Zahlung wird Geld im Austausch von Waren, Dienstleistungen oder beidem an ein Unternehmen oder eine Person gezahlt.
Im Folgenden finden Sie die Schritte zum Einrichten von Zahlungen in Drupal.
Step 1- Laden Sie die neueste Datei des Basiszahlungsmoduls und des PayPal-Zahlungsmoduls über den Link herunter und installieren Sie sie auf Ihrer Drupal-Site.
Step 2- Aktivieren Sie als Nächstes die Basiszahlung und die PayPal-Zahlung in Modulen und klicken Sie aufSave configuration.

Step 3 - Klicken Sie auf Configuration --> Payment wie im folgenden Bildschirm gezeigt.

Step 4 - Klicken Sie auf Payment methods.

Step 5 - Klicken Sie dann auf Add payment method.

Step 6 - Klicken Sie auf PayPal Payments Standard.

Step 7 - Sie müssen das Formular für PayPal-Zahlungen ausfüllen.

Es enthält die folgenden Felder -
Title(specific) - Geben Sie den spezifischen Titelnamen ein.
Title(generic) - Geben Sie den generischen Titelnamen ein.
Owner - Geben Sie den Namen des Eigentümers ein.
PayPal account email address - Geben Sie Ihre E-Mail-Adresse ein.
Server - Wählen Sie den Server entweder aus der Produktions- oder der Sandbox aus.
Capture - Wählen Sie eine der Erfassungsmethoden aus, z. B. Manuell oder Automatisch.
Step 8 - Sie können das oben erstellte PayPal in der folgenden Liste anzeigen.

Step 9 - Als nächstes gehen Sie zu Structure --> Content Types. Die folgende Seite wird angezeigt. Klicken Sie aufAdd content type.

Step 10 - Erstellen Sie einen Inhaltstypnamen als Products und speichern Sie es.

Step 11- Sie können den erstellten Produktinhalt in der Liste anzeigen . Klickenmanage fields.

Step 12- Fügen Sie ein neues Feld als Jetzt kaufen hinzu . Wählen Sie Zahlungsformular für den Datentyp aus der Dropdown-Liste.

Drücke den Save Taste.
Step 13 - Jetzt können Sie die erstellten anzeigen Buy Now Feld in der Liste.

Step 14 - Geh zu Content, klicken Add content.

Step 15 - Klicken Sie auf Products.

Step 16 - Geben Sie Ihre Produktinformationen in die Felder ein, wie im folgenden Bildschirm gezeigt, und klicken Sie auf Save Taste.

Step 17- Sie können jetzt Ihre Inhalte auf Ihrer Website anzeigen, wie im folgenden Bildschirm gezeigt. KlickenPay Taste.

Step 18 - Sie werden zum externen Zahlungsserver weitergeleitet, um die Zahlung zu autorisieren.

Später werden Sie zur zukünftigen PayPal-Website weitergeleitet.

Step 19 - Sobald der Zahlungsvorgang abgeschlossen ist, können Sie die Details der Zahlung anzeigen, wie im folgenden Bildschirm gezeigt.

Step 20 - Geh zu Content --> PaymentsTab. Hier können Sie den Zahlungsstatus Ihres Produkts anzeigen.

In diesem Kapitel erfahren Sie, wie Sie in Drupal eine Rechnung erstellen. Die Rechnung ist ein Dokument mit einer Aufstellung von Betrag und Kosten, einer eindeutigen Rechnungsnummer und Steuerinformationen.
Im Folgenden finden Sie die Schritte zum Generieren einer Rechnung in Drupal.
Step 1 - Laden Sie die neueste Datei von herunter Invoice Modul und installieren Sie in Ihrer Drupal-Site.
Step 2- Aktivieren Sie die Rechnung in Modulen und klicken Sie aufSave configuration.

Step 3 - Geh zu Store --> Invoices.

Step 4 - Klicken Sie auf Add Invoice.

Step 5 - Sie können die Seite Rechnung hinzufügen anzeigen.

Invoice # - Geben Sie die an den Kunden gesendete Rechnungs-ID ein.
Company Name - Geben Sie den Firmennamen ein, der die Rechnung bezahlen soll.
Invoice Amount in USD - Geben Sie den Betrag ein, den der Kunde bezahlen muss.
Klicken Sie nach dem Ausfüllen der Rechnungsdetails auf Add Invoice.
Step 6 - Geh zu Store --> Invoice --> Manage Invoices. Hier können Sie Ihre ausstehenden und bezahlten Rechnungen anzeigen.

Kopieren Sie den in der Detailspalte angegebenen Link und Sie werden zur Checkout-Seite weitergeleitet.
Step 7- Sie können auch bezahlen, indem Sie zu dem angegebenen Link localhost <Ihr Site-Name> Benutzer / Rechnungen / Bezahlen navigieren. Dadurch werden Sie zur Seite Rechnung bezahlen weitergeleitet, wie im folgenden Bildschirm gezeigt.

Hier müssen Sie die Rechnungsnummer eingeben und auf klicken Pay InvoiceTaste. Sie werden dann zur Checkout-Seite weitergeleitet, wie im folgenden Bildschirm gezeigt. Sie können die Abrechnungsinformationen eingeben und auf klickenContinue to next step Taste.

Step 8- Sie können die Produktinformationen sowie die Rechnungsnummer und den Firmennamen überprüfen. Klicke aufContinue to next step Taste.

Step 9- Eine endgültige Meldung wird als Checkout abgeschlossen angezeigt, wie im folgenden Bildschirm gezeigt.

In diesem Kapitel lernen wir, wie man sendet E-mail Notificationsan den Eigentümer oder Ersteller, wenn ein neuer Kommentar zum Artikel veröffentlicht wird. Die E-Mail-Benachrichtigung ist eine Warnung, dass eine neue E-Mail in Ihrem Postfach eingegangen ist.
Im Folgenden finden Sie die einfachen Schritte zum Einrichten der E-Mail-Benachrichtigung in Drupal.
Step 1 - Klicken Sie auf Configuration Menü auf Drupal.

Step 2 - Klicken Sie anschließend auf Rules Link in der WORKFLOW Abschnitt wie im folgenden Bildschirm gezeigt.

Step 3 - Klicken Sie auf Add new rule Verknüpfung.

Step 4 - Als nächstes wird die Seite Regeln angezeigt, wie im folgenden Bildschirm gezeigt.

Es enthält die folgenden Felder -
Name - Geben Sie den Namen ein.
Tags - Geben Sie die Tags ein
React on Event - Wählen Sie das Ereignis aus, bei dem die Benachrichtigung eintreffen soll.
Restrict by Type - Wählen Sie den Typ aus, in dem Sie die Werte oder Ereignisse filtern möchten.
Nachdem Sie alle Felder ausgefüllt haben, klicken Sie auf Save Schaltfläche zum Speichern der Regel.
Step 5- Jetzt wird die Seite "Kommentarbenachrichtigung bearbeiten" angezeigt. KlickenAdd actionLink im Abschnitt Aktionen, wie im folgenden Bildschirm gezeigt.

Step 6- Eine neue Aktionsseite hinzufügen wird angezeigt. WählenSend mail Option im Abschnitt System aus dem Dropdown-Menü.

Step 7 - Als nächstes wird eine Seite angezeigt, wie im folgenden Bildschirm gezeigt.

Im Folgenden finden Sie Details zu den Feldern im vorherigen Bildschirm.
Data selector - Wählen Sie im Dropdown-Menü Kommentar → Knoten → Autor → Mail.
Subject- Geben Sie den Betreff der E-Mail in das Textfeld Wert ein .
REPLACEMENT PATTERNS- Dieser Datenauswahl-Eingabemodus kann Ihnen helfen, komplexere Ersatzmuster zu finden. Sie können die auswählenTOKEN Typ und ersetzen Sie es nach Bedarf.
MESSAGE- Geben Sie Nachrichtentext in der Nachricht Mail Wert Textfeld ein .
FROM - Es zeigt die E-Mail-Adresse an, von der aus E-Mails an den Empfänger gesendet werden.
LANGUAGE- Es gibt die Sprache an, in der die E-Mail-Nachricht und der Betreff abgerufen werden. Sie können die Sprache aus dem Dropdown-Menü auswählen.
Drücke den Save Schaltfläche zum Speichern der Benachrichtigung.
Step 8 - Nach dem Speichern Ihrer Benachrichtigung wird der folgende Bildschirm angezeigt.

Die Bestellhistorie hängt von den vom Benutzer nach dem Auschecken bestellten Produkten ab. Es enthält die Historie des Produkts, einschließlich Bestellnummer, Benutzername, Bestellstatus usw.
Sie können den Bestellverlauf des Produkts mithilfe der folgenden Schritte anzeigen:
Step 1 - Geh zu Store und klicken Sie auf Orders Verknüpfung.

Step 2 - Sie erhalten den Bildschirm der Liste der bestellten Produkte.

Es enthält Felder wie -
Order Number - Es ist die Bestellnummer des Produkts.
Updated - Gibt an, wann das Produkt zuletzt aktualisiert wurde.
Name - Dies ist der Name des Benutzers, der das Produkt bestellt hat.
User- Dies ist der Kontoname des Benutzers. Es kann vom Benutzer oder Administrator authentifiziert werden.
Total - Es gibt die Gesamtmenge des bestellten Produkts an.
Order Status - Definiert den Auftragsstatus wie Bearbeitung oder ausstehend oder abgeschlossen oder storniert.
Operations - Hier können Sie einige Vorgänge am Produkt ausführen, z.
View Option zeigt die Rechnungsinformationen und Versandinformationen an.
Edit Mit dieser Option können Preis, Versandinformationen, Rechnungsinformationen usw. bearbeitet werden.
Delete Option löscht die Produktbestellung und payment Option gibt den bezahlten Betrag für das Produkt, das Verfallsdatum usw. an.