Drupal - Themen & Layouts
Lassen Sie uns in diesem Kapitel etwas darüber lernen Themes and Layouts. Drupal wird installiertBartikThema als Standardthema während der Installation. Sie können kostenpflichtige oder kostenlose Themen auf der offiziellen Drupal-Website auswählen. Im Allgemeinen ist das Layout eine Anordnung von Text und Grafiken. Es ist ein guter Gedanke, ein Thema auszuwählen und dabei zu berücksichtigen, welche unterschiedlichen Layouts auf Ihrer Website verwendet werden sollen.
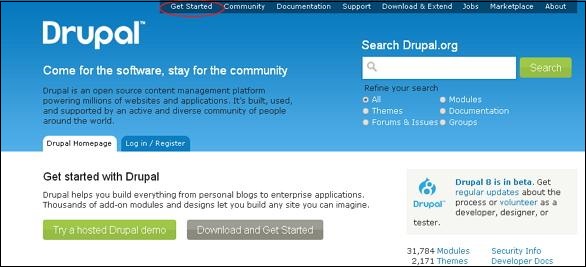
Step 1- Gehen Sie zur offiziellen Drupal-Website und klicken Sie aufGet Started.

Step 2 - Klicken Sie auf All Themes wie im folgenden Bildschirm gezeigt.

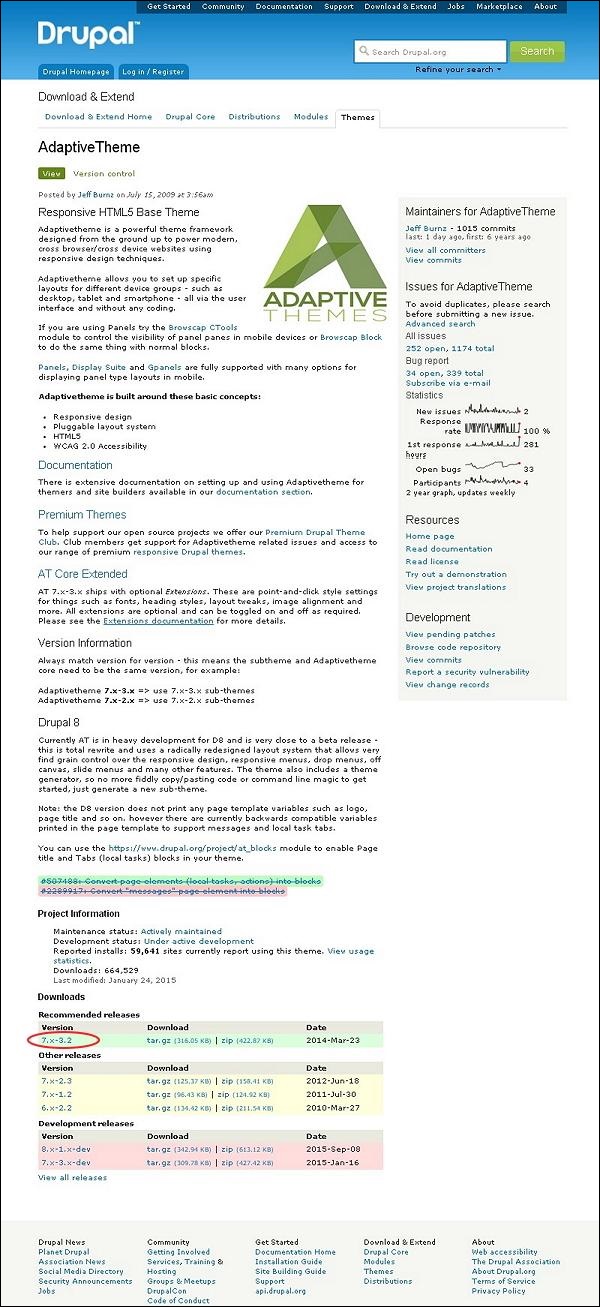
Step 3- Sie erhalten eine Liste der Themen. Wählen Sie ein Thema Ihrer Wahl (lassen Sie uns auswählenAdaptive theme wie es besteht Layout & General Settings, auf die später in diesem Kapitel eingegangen wird) und klicken Sie auf Version wie im folgenden Bildschirm gezeigt.

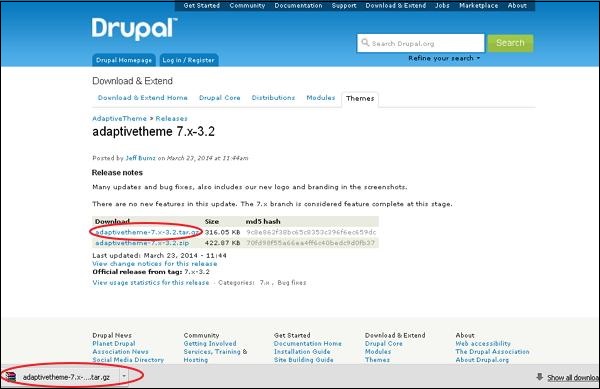
Step 4 - Klicken Sie anschließend mit der rechten Maustaste Download file und kopieren Sie die Linkadresse wie im folgenden Bildschirm gezeigt.

Step 5 - Sie können das Thema auch direkt herunterladen, indem Sie auf klicken archive file Das Modul wird lokal auf Ihren Computer heruntergeladen, wie im folgenden Bildschirm gezeigt.

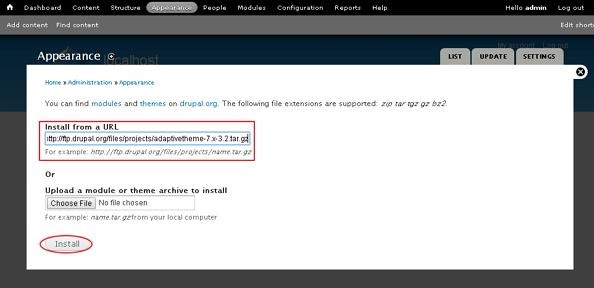
Step 6 - Geh zu Appearance und klicken Sie auf Install new theme wie im folgenden Bildschirm gezeigt.

Step 7 - Sie können die Linkadresse einfügen, in die Sie kopiert haben step (4) und klicken Sie auf die Schaltfläche Installieren, wie im folgenden Bildschirm gezeigt.

Step 8 - Sie können auch das Themenarchiv hochladen, anstatt die Linkadresse zu kopieren, wenn Sie es heruntergeladen haben und auf klicken Install wie im folgenden Bildschirm gezeigt.

Step 9 - Der folgende Bildschirm wird angezeigt. Warten Sie, bis die Installation abgeschlossen ist.

Step 10 - Klicken Sie anschließend auf Enable newly added themes wie im folgenden Bildschirm gezeigt.

Step 11- Standardmäßig sind die Themen deaktiviert. Klicken Sie zum Aktivieren aufEnable and set default wie im folgenden Bildschirm gezeigt.

Step 12 - Klicken Sie auf Settings wie im folgenden Bildschirm gezeigt, um das Erscheinungsbild Ihrer Site festzulegen.

Step 13 - Die Layout & General Settings Hier wird die Option auf dem Bildschirm angezeigt Adaptive theme besteht aus Standard layout, Tablet Layout, Smalltouch layout und Panels & Gpanels. Diese Optionen steuern die Anzeigeeinstellungen für das aktuelle AT Admin-Thema, das bereits verwendet wird. Wenn auf Ihrer Site das Thema angezeigt wird, werden diese Einstellungen verwendet. Lassen Sie uns nun diese Layouts einzeln besprechen.

Step 14 - In Standard layout Sie können das Layout für Desktops, Laptops und andere Großbildgeräte auswählen.

Choose sidebar positions - Sie können die Position der Seitenleiste auswählen, indem Sie auf das Optionsfeld klicken.
Set the width of each sidebar - Sie können die Breite der ersten Seitenleiste und der zweiten Seitenleiste und der Einheit in% oder px oder em einstellen.
Set the page width - Sie können die Breite der Seite einstellen.
Set a max width - Sie können die maximale Breite aktivieren oder deaktivieren.
Media query for this layout - Die Medienabfrage definiert unterschiedliche Stilregeln für unterschiedliche Mediengeräte und wird standardmäßig für dieses Layout verwendet 1025px.
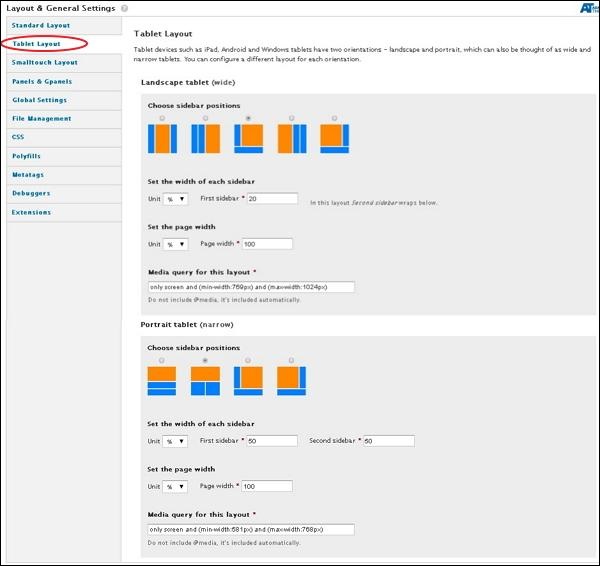
Step 15 - Klicken Sie anschließend auf Tablet Layoutwie im folgenden Bildschirm gezeigt. Tablet-Geräte haben zwei AusrichtungenLandscape und Portrait. Sie können für jede Ausrichtung ein anderes Layout konfigurieren.

Unter Landscape tablet und Portrait tabletSie können die Position der Seitenleiste, die Breite jeder Seitenleiste und die Seitenbreite auswählen. Medienabfrage fürLandscape tabletwird min-width: 769px und max-width: 1024px sein. ZumPortrait tablet Es wird eine minimale Breite von 581 Pixel und eine maximale Breite von 768 Pixel haben
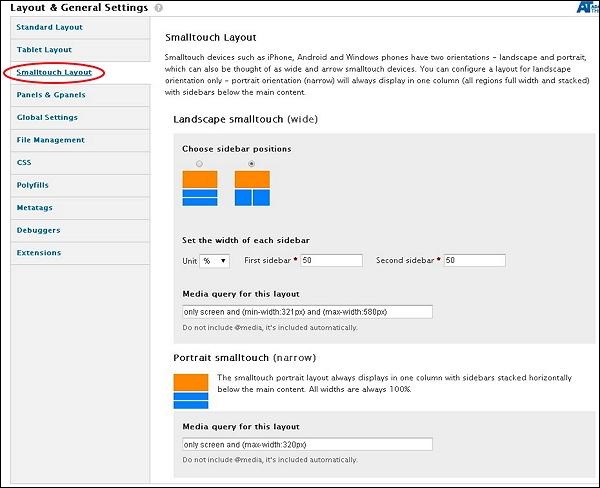
Step 16 - Klicken Sie jetzt auf Smalltouch Layout wie im folgenden Bildschirm gezeigt. Smalltouch layout wird auch zwei Ausrichtungen haben Landscape und Portrait. Sie können für jede Ausrichtung ein anderes Layout konfigurieren.

Im Landscape SmalltouchSie können die Position der Seitenleiste auswählen und die Breite festlegen. DasPortrait SmalltouchWird immer in einer Spalte angezeigt, wobei die Seitenleisten horizontal unter dem Hauptinhalt gestapelt sind. Medienabfrage fürLandscape Smalltouch wird min-width: 321px und max-width: 580px und für sein Portrait Smalltouch Es wird eine maximale Breite von 320 Pixel haben.
Step 17 - Klicken Sie anschließend auf Panels & Gpanelswie im folgenden Bildschirm gezeigt. Das adaptive Thema unterstützt reaktionsschnelle Panels und Gpanel-Layouts. Um diese Funktion zu nutzen, können Sie das Panel-Modul , die Display Suite (mit Panels) oder die nativen Gpanel- Layouts für adaptive Themen verwenden .

Sie können Optionen für jeden Gerätebereich auswählen und deren Typ gestalten. Lassen Sie uns eins nach dem anderen sehen.
Unter Standard layoutSie können die Layouts auswählen, die Sie verwenden möchten, wenn die Site im Standardlayout angezeigt wird. Durch Klicken aufTWO, THREE, FOUR, FIVE, SIX or INSETkönnen Sie die Spaltenanordnung wie im folgenden Bildschirm gezeigt auswählen.
.jpg)
Befolgen Sie den gleichen Schritt für TABLET LANDSCAPE, TABLET PORTRAIT und SMALLTOUCH LANDSCAPE Layouts.
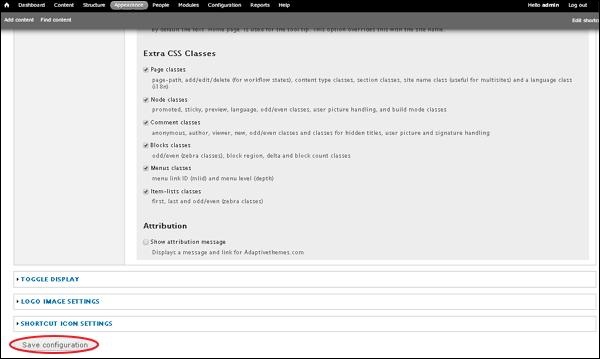
Step 18 - Wenn Sie alle Konfigurationen abgeschlossen haben, klicken Sie auf Save configurations wie im folgenden Bildschirm gezeigt.