Drupal - Soziale Netzwerke
Lassen Sie uns in diesem Kapitel etwas darüber lernen Social Networkingin Drupal. Social Media wird heutzutage sehr wichtig, Drupal verfügt zu diesem Zweck über viele Social Media-Module. Lass uns nehmenShareThis Modul als unser Beispiel können Sie jedes andere Ihrer Wahl wählen.
Im Folgenden finden Sie die einfachen Schritte zur Installation ShareThis Modul.
Step 1- Klicken Sie auf ShareThis , um es zu besuchenShareThis Modulseite und klicken Sie auf Version wie im folgenden Bildschirm gezeigt.

Step 2 - Kopieren Sie die Linkadresse des Moduls wie im folgenden Bildschirm gezeigt.

Step 3 - Als nächstes gehen Sie zu Modules und klicken Sie auf Install new module wie im folgenden Bildschirm gezeigt.

Step 4 - Fügen Sie nun die Linkadresse ein, in die Sie kopiert haben step(2) und klicken Sie auf Install wie im folgenden Bildschirm gezeigt.

Step 5- Sie sehen den folgenden Bildschirm. KlickenEnable newly added modules.

Step 6 - Als nächstes gehen Sie zu Modules. Aktivieren Sie das Modul und klicken Sie aufSave configuration wie im folgenden Bildschirm gezeigt.

Step 7 - Geh zu Configurationunter WEB SERVICES und klicken Sie auf ShareThis wie im folgenden Bildschirm gezeigt.

Step 8 - Der folgende Bildschirm wird angezeigt.

Step 9 - Sie können auf einen beliebigen Schaltflächenstil unter klicken Display Abschnitt, um Ihre Inhalte online zu teilen, wie im folgenden Bildschirm gezeigt.

Step 10- Klicken Sie auf einen der Dienste, die Sie entfernen möchten. Sie können auch verwendenExtra services mögen Google Plus One und Facebook Like indem Sie sie wie im folgenden Bildschirm gezeigt überprüfen.

Sie können Dienste aus dem auswählen Possible Services Sie können auch Services aus entfernen oder neu bestellen Selected Service Sektion.
Step 11 - Klicken Sie anschließend auf Context wie im folgenden Bildschirm gezeigt, um zu konfigurieren, wo die ShareThis Widget sollte erscheinen.

Folgen Sie den Details der Felder auf dem Bildschirm.
Unter Location Sie können eine von wählen Node content oder Block oder Links area.
Unter Node Types Sie können auswählen Article und Basic page, falls Sie es wollen ShareThis Widget, um darauf zu erscheinen.
Wenn Sie auswählen Comments Sie können anzeigen ShareThis auch auf Kommentare.
Das Weight des Widgets bestimmt den Ort auf der Seite, an dem es angezeigt wird.
Step 12 - Wählen Sie als nächstes Advanced wie im folgenden Bildschirm gezeigt.

Im Folgenden finden Sie die Details der Felder, die auf dem vorherigen Bildschirm angezeigt werden.
Wenn Sie das Modul installieren, wird ein zufälliger Herausgeberschlüssel erstellt.
Twitter Suffix Optional wird ein Twitter-Handle oder ein Text angehängt, sodass Sie einen Ping erhalten, wenn jemand einen Artikel teilt.
Twitter Handle wird beim Teilen auf Twitter verwendet.
Twitter recommends gibt ein Twitter-Handle an, das dem Benutzer beim Teilen empfohlen wird.
Wenn Display ShareThis widget on hover ist behindert, ShareThis Das Widget wird beim Klicken statt beim Bewegen angezeigt.
Wenn Display count "0" instead of "New" wird geprüft, zero wird anstelle von angezeigt New in der Zählung für noch nicht freigegebene Inhalte.
Display short URL zeigt entweder die vollständige oder die verkürzte URL an.
CopyNShare misst die Kopien und Freigaben des Inhalts oder der URLs Ihrer Website wie überprüft.
Step 13 - Nachdem Sie alle Details überprüft haben, klicken Sie auf Save configuration wie im folgenden Bildschirm gezeigt.

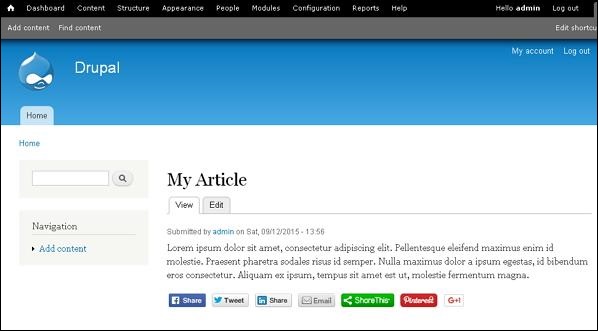
Step 14 - Jetzt sehen Sie die Social-Media-Schaltflächen auf der Article Seite.