Grav - Formen
Sie können ein Formular mit dem erstellen formPlugin unter diesem Link verfügbar . Suchen Sie nach dem Formular-Plugin und installieren Sie es in Ihrem Grav-Ordner.
Sie können dieses Plugin auch mit dem Befehl installieren $ bin/gpm install Form. Navigieren Sie zu Ihrem Stammordner von Grav und geben Sie diesen Befehl ein. Das Formular-Plugin wird automatisch heruntergeladen und die erforderlichen Abhängigkeiten installiert.
Erstellen eines einfachen Formulars
Sie können ein einfaches Formular erstellen, das auf der Seite YAML Frontmatter definiert werden kann. Das Folgende ist ein Beispiel für ein Formular -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Der obige Code zeigt eine einfache Formularseite mit Namen-, E-Mail-, Nachrichten- und Captcha-Feldern. Wenn Sie die Informationen nach dem Ausfüllen des Formulars senden, wird das Formular durch Hinzufügen verarbeitetprocess Feld zur YAML-Frontmaterie, wie im Code gezeigt.
Das process Feld verwendet die folgenden Informationen -
Das email Option verwendet zwei Felder wie from Feld Absender der E-Mail angeben und to Feld Geben Sie den Empfänger der Mail an.
Das subject Verwendet [feedback][entered mail] Option, bei der E-Mail an die eingegebene E-Mail gesendet wird.
Der Text der E-Mail ist in der angegeben forms/data.html.twig Datei, die im Themenordner vorhanden ist.
Die Formulareingabedaten werden unter dem gespeichert user/dataMappe. Die Vorlage ist in der definiertforms/data.txt.twig Datei, die im Themenordner vorhanden ist.
Erstellen Sie eine Unterseite unter thankyou/ Unterordner, der auf diese Seite umgeleitet wird, wenn ein Benutzer das Formular sendet.
Sie können einige Felder mit dem Formular-Plugin verwenden, wie in der folgenden Tabelle gezeigt -
| Sr.Nr. | Feld Beschreibung |
|---|---|
| 1 | Captcha Es ist ein Antispam-Feld, das beim Rechnen verwendet wird, um zu bestimmen, ob der Benutzer ein Mensch ist oder nicht. |
| 2 | Checkbox Es wird ein einfaches Kontrollkästchen angezeigt. |
| 3 | Checkboxes Es werden mehrere Kontrollkästchen angezeigt. |
| 4 | Date and Datetime In beiden Feldern werden Datum und Datum zusammen mit der Uhrzeit angezeigt. |
| 5 | Es ist ein E-Mail-Feld mit Validierung. |
| 6 | Hidden Es gibt das ausgeblendete Feld an. |
| 7 | Password Es gibt das Passwortfeld an. |
| 8 | Radio Es werden die einfachen Optionsfelder angezeigt. |
| 9 | Select Es bietet ein Auswahlfeld. |
| 10 | Spacer Es ermöglicht das Hinzufügen von Titel, Text oder horizontaler Linie zum Formular. |
| 11 | Text Es zeigt ein einfaches Textfeld an. |
| 12 | Textarea Es zeigt ein einfaches Textfeldfeld an. |
| 13 | Display Es zeigt den Text oder das Anweisungsfeld an, nicht das Eingabefeld. |
Felder Parameter
Jedes Feld akzeptiert die folgenden Parameter, mit denen das Erscheinungsbild im Formular angepasst werden kann.
| Sr.Nr. | Parameter & Beschreibung |
|---|---|
| 1 | label Es definiert das Beschriftungsfeld. |
| 2 | validate.required Es macht das Element erforderlich. |
| 3 | validate.pattern Es gibt das Validierungsmuster an. |
| 4 | validate.message Es zeigt die Meldung an, wenn die Validierung fehlschlägt. |
| 5 | type Es definiert den Feldtyp. |
| 6 | default Es definiert den Standardfeldtyp. |
| 7 | size Es zeigt die Feldgröße an, z. B. groß, x-klein, mittel, lang, klein. |
| 8 | name Es definiert den Feldnamen. |
| 9 | classes Es wird ein String mit CSS-Klassen verwendet. |
| 10 | id Es definiert die Feld-ID. |
| 11 | style Es gibt den Stil des Feldes an. |
| 12 | title Es definiert den Titel des Feldes. |
| 13 | disabled Es bestimmt, ob sich das Feld in einem deaktivierten Zustand befindet oder nicht. |
| 14 | placeholder Dies ist ein kurzer Hinweis, der im Eingabefeld angezeigt wird, bevor der Benutzer einen Wert eingibt. |
| 15 | autofocus Es gibt an, dass ein Eingabeelement beim Laden der Seite automatisch den Fokus erhalten soll. |
| 16 | novalidate Es gibt an, dass Formulardaten beim Senden nicht validiert werden sollen. |
| 17 | readonly Es bestimmt das Feld als schreibgeschützten Zustand. |
| 18 | autocomplete Es zeigt die Optionen im Feld an, wenn der Benutzer mit der Eingabe in das Feld beginnt, und zeigt die Werte basierend auf zuvor eingegebenen Werten an. |
Einige der Felder enthalten bestimmte Parameter wie -
| Sr.Nr. | Parameter & Beschreibung |
|---|---|
| 1 | date and datetime Diese Felder werden verwendet validate.min und validate.max Minimal- und Maximalwerte einstellen. |
| 2 | spacer Es verwendet underline hinzufügen <hr> Tag, fügt Textwerte mit hinzu text und verwendet title als <h3> -Tag. |
| 3 | select Es verwendet multiple Parameter zum Hinzufügen mehrerer Werte. |
| 4 | select and checkboxes Es verwendet options Feld, um die verfügbaren Optionen festzulegen. |
| 5 | display Es verwendet contentParameter zur Anzeige des Inhalts. Es setzt diemarkdown zu wahr, um den Inhalt zu zeigen. |
| 6 | captcha Es verwendet recatpcha_site_key und recaptcha_not_validated Parameter. |
Hinweis zu Captcha
Wir haben Code für Captcha-Informationen unter dem Feld aufgerufen g-recaptcha-response wie unten gezeigt -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueDas reCaptcha wird verwendet, um Ihre Website vor Spam und Missbrauch zu schützen. Es verwendet dierecatpcha_site_keyOption und zeigt das Widget auf Ihrer Site an. Informationen zur Verwendung von reCaptcha finden Sie in den reCaptcha-Dokumenten . Wenn reCaptcha falsch ist, wird die Meldung mit dem angezeigtrecaptcha_not_validated Möglichkeit.
Formularaktionen
Sie können eine E-Mail mit bestimmten Optionen unter senden process Feld wie unten gezeigt -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Es wird die E-Mail-Option verwendet, die zwei Felder enthält. dasfrom Feld gibt den Absender der E-Mail-Adresse und die toDas Feld gibt den Empfänger der E-Mail-Adresse mithilfe der Konfiguration des E-Mail-Plugins an. Das E-Mail-Feld wird ebenfalls verwendetsubject Option, bei der eine E-Mail an die E-Mail gesendet wird, die mit dem Betreff [Kontakt von] [Name eingegeben] eingegeben wurde, und der Text der E-Mail im definiert ist forms/data.html.twig Datei des Themas.
Weiterleiten auf eine andere Seite
Sie können mithilfe von auf eine andere Seite umleiten message und display Optionen definiert unter process Feld.
process:
- message: Thank you for getting in touch!
- display: thankyouDas messageMit dieser Option wird eine Nachricht festgelegt, die angezeigt werden soll, wenn ein Benutzer auf die Schaltfläche "Senden" klickt. Wenn ein Benutzer das Formular sendet, sollte es auf eine andere Seite umgeleitet werden. Erstellen Sie eine Unterseite unterthankyou Unterordner wo dein form.mdDatei wird gespeichert. Nach dem Absenden des Formulars wird es auf die Seite umgeleitet und zeigt die obige Meldung an.
Die Unterseite hat aufgerufen thankyou/formdata.md wird den folgenden Inhalt haben.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Wenn Sie das Formular senden, sendet das Plugin eine E-Mail an den Benutzer und die Daten werden unter gespeichert data/folder.
sparen
Es wird verwendet, um die Daten in einer Datei zu speichern, die unter dem gespeichert wird user/data Mappe.
Zum Beispiel -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Die Daten werden im Textformat mit der Erweiterung txt gespeichert. Der Körper wird aus dem genommentemplates/forms/data.html.twig Datei des Themas.
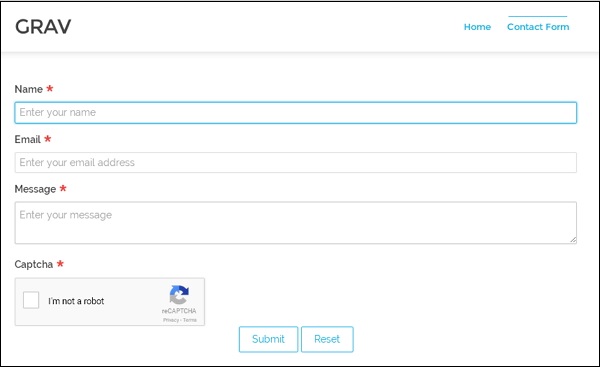
Der folgende Bildschirm zeigt ein einfaches Formular -