Grav - Themengrundlagen
Themen steuern das Aussehen Ihrer Grav-Site. Themen in Grav werden mit der leistungsstarken Twig Templating Engine erstellt .
Inhaltsseiten und Zweigvorlagen
Die von Ihnen erstellten Seiten verweisen auf eine bestimmte Vorlagendatei nach Namen oder durch Festlegen der Vorlagenkopfvariablen für die Seite. Die Verwendung des Seitennamens wird zur einfacheren Wartung empfohlen.
Nach der Installation des Grav Base-Pakets finden Sie das defauld.mdDatei im Ordner user / pages / 01.home. Der Name der Datei, dhdefault teilt Grav mit, dass diese Seite mit der Zweigvorlage gerendert werden soll default.html.twig platziert in der themes/<mytheme>/templates Mappe.
Zum Beispiel, wenn Sie eine Datei namens haben contact.mdwird es mit Zweigvorlage als gerendert themes/<mytheme>/templates/contact.html.twig.
Themenorganisation
In den folgenden Abschnitten werden wir uns mit der Themenorganisation befassen, dh ihrer Definition, Konfiguration und mehr.
Definition und Konfiguration
Die Informationen zum Thema werden in definiert user/themes/antimatter/blueprints.yamlDatei- und Formulardefinitionen, die im Administrationsbereich verwendet werden sollen, werden optional bereitgestellt. Sie sehen den folgenden Inhalt inuser/themes/antimatter/blueprints.yaml Datei für Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolUm die Themenkonfigurationsoptionen verwenden zu können, müssen Sie die Standardeinstellungen in einer aufgerufenen Datei angeben user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueTheme und Plugins Events
Die Fähigkeit des Themas, über die Plugins-Architektur mit Grav zu interagieren, ist ein weiteres leistungsstarkes Merkmal von Grav. Um dies zu erreichen, erstellen Sie einfachuser/themes/<mytheme>/<mytheme>.php (zum Beispiel, antimatter.php für die Standard-Antimaterie-Themendatei) und verwenden Sie das folgende Format.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Vorlagen
Die Struktur des Grav-Themas hat keine festgelegten Regeln, außer dass für jeden Inhalt des Seitentyps Zweigvorlagen in Vorlagen / Ordner zugeordnet sein müssen.
Aufgrund dieser engen Kopplung zwischen Seiteninhalt und Zweigvorlage ist es gut, allgemeine Themen basierend auf den Skeleton-Paketen zu erstellen, die auf der Downloadseite verfügbar sind .
Angenommen, Sie möchten eine modulare Vorlage in Ihrem Thema unterstützen, die Sie erstellen müssen modular/Ordner- und Speicherzweig-Vorlagendateien darin. Wenn Sie Formulare unterstützen möchten, sollten Sie erstellenform/ Ordner- und Speicherformularvorlagen darin.
Blaupausen
Definieren von Formularen für Optionen und Konfiguration für jede einzelne Vorlagendatei blueprints/Ordner wird verwendet. Diese können nicht über das bearbeitet werdenAdministrator Panelund es wird optional verwendet. Das Thema ist voll funktionsfähig ohneblueprints Mappe.
SCSS / WENIGER / CSS
Wenn Sie eine Site mit SASS oder LESS entwickeln möchten, müssen Sie Unterordner in erstellen user/themes/<mytheme>/scss/, oder less/ wenn Sie WENIGER zusammen mit einem CSS / Ordner wollen.
Für automatisch generierte Dateien, die aus SASS oder LESS kompiliert werden, wird die css-compiled/Ordner wird verwendet. Im Antimaterie-Themascss Variante von SASS wird verwendet.
Befolgen Sie diese Schritte, um SASS auf Ihrem Computer zu installieren.
Geben Sie im Stammverzeichnis des Themas den folgenden Befehl ein, um das scss-Shell-Skript auszuführen.
$ ./scss.sh- Geben Sie den folgenden Befehl ein, um ihn direkt auszuführen.
$ scss --sourcemap --watch scss:css-compiledDas css-compiled/ enthält alle kompilierten scss-Dateien und die css-Datei wird in Ihrem Design generiert.
Andere Ordner
Es wird empfohlen, separate zu erstellen images/, fonts/ und js/ Ordner in Ihrem user/themes/<mytheme>/ Ordner für alle Bilder, Schriftarten und JavaScript-Dateien, die in Ihrem Thema verwendet werden.
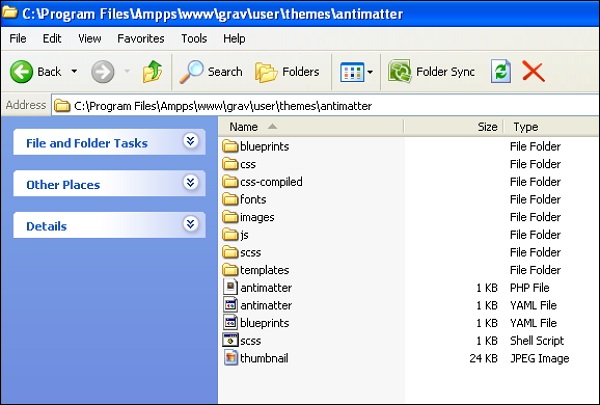
Themenbeispiel
Die gesamte Ordnerstruktur des Antimatter Das Thema, das wir bisher besprochen haben, wird unten gezeigt.