Grav - Seiten
Lassen Sie uns in diesem Kapitel etwas darüber lernen Grav Pages. Seiten können als Bausteine der Site definiert werden. Seiten kombinieren Inhalte und Navigationen. Dies erleichtert die Arbeit auch für unerfahrene Benutzer.
Lassen Sie uns zunächst wissen, wie Sie eine einfache Seite erstellen. Alle Benutzerinhalte werden unter gespeichertuser/pages/Mappe. Es wird nur ein Ordner aufgerufen01.home. Der numerische Teil des Ordners ist optional. Es drückt die Reihenfolge Ihrer Seiten aus (zum Beispiel wird 01 vor 02 kommen) und informiert Grav ausdrücklich, dass diese Seite im Menü sichtbar sein sollte.
Lassen Sie uns nun sehen, wie Sie eine neue Seite erstellen.
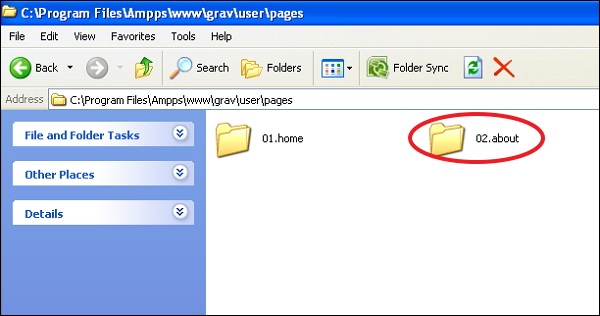
Step 1 - Erstellen Sie einen Ordner unter /user/pages/; zum Beispiel, 02.about wie im folgenden Screenshot gezeigt.

Step 2 - Erstellen Sie eine Datei mit dem Namen default.md innerhalb der neu geschaffenen 02.about Ordner mit folgendem Inhalt.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Der obige Code verwendet einige MarkdownSyntax unten kurz erklärt. Sie können im Detail über studierenMarkdownim Markdown- Kapitel.
Der Inhalt zwischen den --- Indikatoren ist der Page Headers.
# oder hashes Syntax in Markdown gibt einen Titel an, in den konvertiert wird <h1> Header in HTML.
** Markierungen zeigen fetten Text oder an <b> in HTML.
Step 3 - Laden Sie Ihren Browser neu und Sie können eine neue Seite im Menü sehen, wie im folgenden Screenshot gezeigt.

Seitentypen
Grav Pages unterstützt 3 Arten von Seiten -
- Standardseite.
- Listing Page.
- Modulare Seite.
Standardseite
Standardseiten sind die grundlegendsten Seitentypen wie Blogpost, Kontaktformular, Fehlerseite usw. Standardmäßig wird eine Seite als Standardseite betrachtet. Sie werden von einer Standardseite begrüßt, sobald Sie das Base Grav-Paket herunterladen und installieren. Die folgende Seite wird angezeigt, wenn Sie das Base Grav-Paket installieren.

Listing Page
Listing Page ist eine Erweiterung einer Standardseite, die auf eine Sammlung von Seiten verweist. Der einfachste Weg, die Listenseite einzurichten, besteht darin, untergeordnete Seiten unterhalb der Listenseite zu erstellen. Eine Blog-Listingseite ist dafür ein gutes Beispiel.
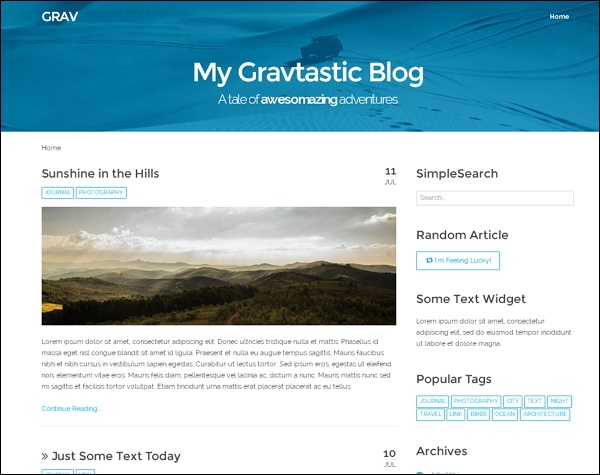
Ein Beispiel für ein Blog-Skelett mit Listing Page finden Sie in den Grav-Downloads . Ein Beispiel ist im folgenden Screenshot dargestellt.

Modulare Seite
Modulare Seite ist eine Form der Listenseite, die eine einzelne Seite aus ihren untergeordneten Seiten erstellt. Auf diese Weise können wir sehr komplexe einseitige Layouts aus kleineren modularen Inhaltsseiten erstellen. Dies kann erreicht werden, indem die modulare Seite aus mehreren modularen Ordnern erstellt wird, die sich im primären Ordner der Seite befinden.
Ein Beispiel für ein einseitiges Skelett mit einer modularen Seite finden Sie in den Grav-Downloads . Ein Beispiel ist im folgenden Screenshot dargestellt.

Ordner
Das /user/pagesOrdner enthält Inhalte für die jeweiligen Seiten. Die Ordner in der/user/pagesOrdner werden von Grav automatisch als Menüs behandelt und zum Bestellen verwendet. Zum Beispiel die01.homeOrdner wird als Home behandelt. Die Bestellung ist ebenfalls aufrechtzuerhalten, dh 01.home wird vor 02.about kommen.
Sie sollten einen Einstiegspunkt angeben, damit der Browser angegeben wird, wohin er gehen soll, wenn Sie den Browser auf das Stammverzeichnis Ihrer Website verweisen. Wenn Sie beispielsweise http://mysite.com in Ihrem Browser eingeben, erwartet Grav einen Aliashome/ Standardmäßig können Sie den Heimatort jedoch überschreiben, indem Sie das ändern home.alias Option in der Grav-Konfigurationsdatei.
Unterstrich (_), bevor der Ordnername als identifiziert wird Modular foldersDies ist ein spezieller Ordnertyp, der nur für modulare Inhalte verwendet werden soll. Zum Beispiel für den Ordner wiepages/02.about, Schnecke würde standardmäßig auf aboutund die URL lautet http://mysite.com/about.
Wenn dem Ordnernamen keine Nummern vorangestellt sind, wird diese Seite als unsichtbar betrachtet und nicht in der Navigation angezeigt. Zum Beispiel das ifuser/pages/ hat /contactOrdner, wird in der Navigation nicht angezeigt. Dies kann auf der Seite selbst im Kopfbereich überschrieben werden, indem Sie wie unten gezeigt auf true setzen, um es in der Navigation sichtbar zu machen.
---
title: contact
visible: true
---Standardmäßig ist eine Seite in der Navigation sichtbar, wenn die umgebenden Ordner numerische Präfixe haben. Die gültigen Werte für die Einstellung der Sichtbarkeit sind true oder false.
Bestellung
Es gibt viele Möglichkeiten, die Reihenfolge des Ordners zu steuern. Eine der wichtigsten Möglichkeiten ist das Festlegen content.order.byder Seitenkonfigurationseinstellungen. Die Optionen sind unten aufgeführt.
default - Das Dateisystem kann für die Bestellung verwendet werden, dh 01.home vor 02.about.
title - Der Titel kann für die Bestellung verwendet werden, die auf jeder Seite definiert ist.
date - Die Bestellung kann auf dem Datum basieren, das auf jeder Seite definiert ist.
folder - Der Ordnername, der aus einem numerischen Präfix besteht, z. B. 01., wird entfernt.
basename - Die Reihenfolge basiert auf dem alphabetischen Ordner ohne numerische Reihenfolge.
modified - Der geänderte Zeitstempel der Seite kann ebenfalls verwendet werden.
header.x - Jedes der Seitenkopffelder kann zur Bestellung verwendet werden.
manual - Mit order_manual kann eine Variablenreihenfolge vorgenommen werden.
random - Eine zufällige Bestellung kann ebenfalls durchgeführt werden.
Die manuelle Reihenfolge wird speziell durch die Bereitstellung einer Liste von Optionen für die definiert content.order.customKonfigurationseinstellung. Sie können die einstellenpages.order.dir und die pages.order.by Optionen zum Überschreiben des Standardverhaltens in der Grav-Systemkonfigurationsdatei.
Auslagerungsdatei
Die Seite im Seitenordner sollte als erstellt werden .mdDatei, dh Markdown-formatierte Datei; Es ist ein Abschlag mit YAML Front Materie. Dasdefaultwird der Standardname für die Hauptvorlage sein und Sie können ihm einen beliebigen Namen geben. Ein Beispiel für eine einfache Seite ist unten dargestellt -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Der Inhalt zwischen --- Markern wird als YAML-Frontmaterial bezeichnet, und dieses YAML-Frontmaterial besteht aus grundlegenden YAML-Einstellungen. Im obigen Beispiel legen wir Titel und Taxonomie für die Blog-Seite fest. Der Abschnitt nach dem Paar --- Markierungen ist der tatsächliche Inhalt, den wir auf unserer Website sehen.
Zusammenfassende Größe und Trennzeichen
Die Standardgröße der Zusammenfassung kann in festgelegt werden site.yaml verwendet über page.summary(). Dies ist nützlich für Blogs, in denen nur die zusammenfassenden Informationen und nicht der gesamte Seiteninhalt benötigt werden. Du kannst den ... benutzenmanual summary separator auch bekannt als summary delimiter: === und stellen Sie sicher, dass Sie dies in Ihren Inhalt mit leeren Zeilen darüber und darunter einfügen, wie unten gezeigt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Der Text über dem Trennzeichen wird verwendet, wenn auf verwiesen wird page.summary() und den vollständigen Inhalt, wenn von verwiesen page.content().
Andere Seiten finden
Grav hat eine Funktion namens find() Methode, um eine andere Seite zu finden und Aktionen auf dieser Seite auszuführen.
Wenn Sie beispielsweise den gesamten Unternehmensstandort auf einer bestimmten Seite auflisten möchten, verwenden Sie die folgende Abschriftenregel:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>