GWT - Debugging-Anwendung
GWT bietet hervorragende Funktionen zum Debuggen von clientseitigem und serverseitigem Code.
Im Entwicklungsmodus basiert die GWT-Anwendung auf Java-Code und wird nicht in JavaScript übersetzt.
Wenn eine Anwendung im Entwicklungsmodus ausgeführt wird, führt die Java Virtual Machine (JVM) den Anwendungscode tatsächlich als kompilierten Java-Bytecode aus und verwendet die GWT-Funktion, um eine Verbindung zu einem Browserfenster herzustellen.
GWT verwendet ein browserbasiertes Plugin, um eine Verbindung zu JVM herzustellen.
Daher können Entwickler jede Java-basierte IDE verwenden, um sowohl clientseitigen GWT-Code als auch serverseitigen Code zu debuggen.
In diesem Artikel wird die Verwendung des Debuggens von GWT-Clientcode mit Eclipse demonstriert. Wir werden die folgenden Aufgaben erledigen -
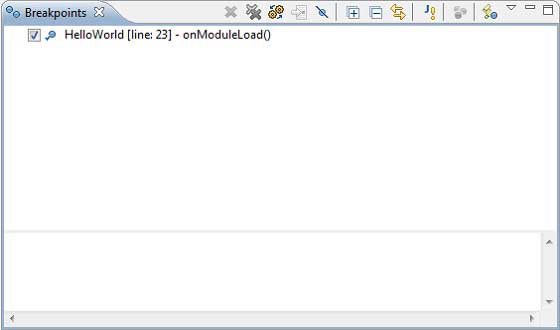
- Legen Sie Haltepunkte im Code fest und sehen Sie sie im BreakPoint Explorer.
- Gehen Sie beim Debuggen zeilenweise durch den Code.
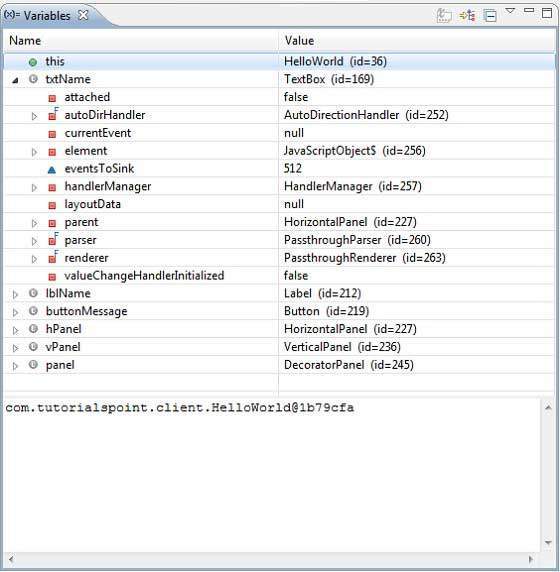
- Zeigen Sie die Werte der Variablen an.
- Überprüfen Sie die Werte aller Variablen.
- Überprüfen Sie den Wert eines Ausdrucks.
- Zeigen Sie den Stapelrahmen für hängende Threads an.
Debugging-Beispiel
In diesem Beispiel werden Sie durch einfache Schritte geführt, um das Debuggen einer GWT-Anwendung zu demonstrieren. Führen Sie die folgenden Schritte aus, um die GWT-Anwendung zu aktualisieren, die wir in GWT - Kapitel " Anwendung erstellen" erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint, wie im Kapitel GWT - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html und HelloWorld.java wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Im Folgenden finden Sie den Inhalt der geänderten Stylesheet-Datei war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei war/HelloWorld.html zwei Tasten aufnehmen.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Lassen Sie uns folgenden Inhalt der Java-Datei haben src/com.tutorialspoint/HelloWorld.java mit denen wir die Debugging-Fähigkeit von GWT-Code demonstrieren werden.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Schritt 1 - Platzieren Sie BreakPoints
Platzieren Sie einen Haltepunkt in der ersten Zeile von onModuleLoad() von HelloWorld.java

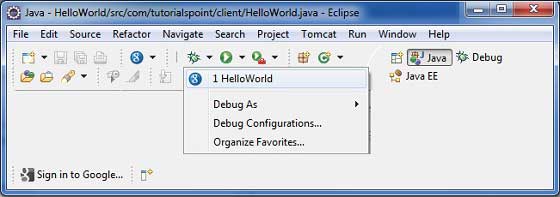
Schritt 2 - Debug-Anwendung
Klicken Sie nun auf das

Wenn alles in Ordnung ist, muss der GWT-Entwicklungsmodus in Eclipse aktiv sein und eine URL enthalten, wie unten gezeigt. Doppelklicken Sie auf die URL, um die GWT-Anwendung zu öffnen.

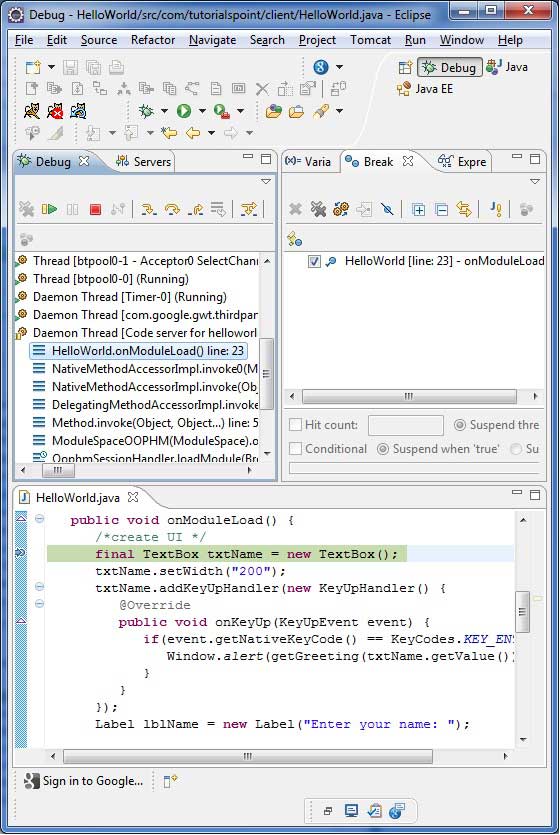
Sobald die Anwendung gestartet wird, wird der Fokus auf den Eclipse-Haltepunkt angezeigt, da wir den Haltepunkt in der ersten Zeile der Einstiegspunktmethode platziert haben.

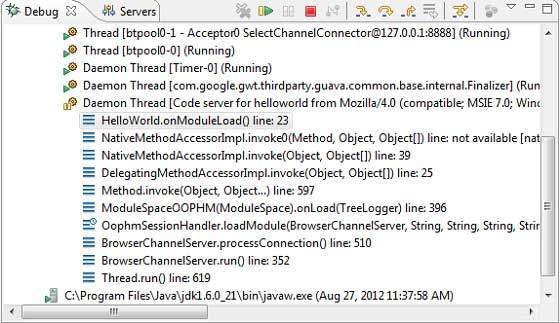
Sie können die Stapelverfolgung für angehaltene Threads sehen.

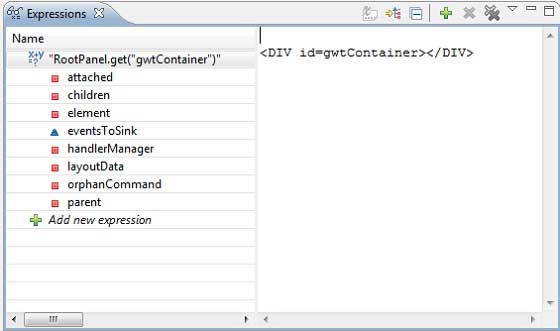
Sie können die Werte für Ausdrücke sehen.

Sie können die Liste der platzierten Haltepunkte sehen.

Drücken Sie nun F6, bis Sie die letzte Zeile der onModuleLoad () -Methode erreicht haben. Als Referenz für Funktionstasten prüft F6 den Code Zeile für Zeile, F5 tritt weiter ein und F8 setzt die Anwendung fort. Jetzt können Sie die Werteliste aller Variablen der onModuleLoad () -Methode anzeigen.

Der GWT-Clientcode kann auf dieselbe Weise wie eine Java-Anwendung debuggt werden. Platzieren Sie Haltepunkte in einer beliebigen Zeile und spielen Sie mit den Debugging-Funktionen von GWT.