GWT - Internationalisierung
GWT bietet drei Möglichkeiten zur Internationalisierung einer GWT-Anwendung. Wir werden die Verwendung der statischen String-Internationalisierung demonstrieren, die in Projekten am häufigsten verwendet wird.
| Sr.Nr. | Technik & Beschreibung |
|---|---|
| 1 |
Static String Internationalization Diese Technik ist am weitesten verbreitet und erfordert zur Laufzeit nur sehr wenig Overhead. ist eine sehr effiziente Technik zum Übersetzen sowohl konstanter als auch parametrisierter Zeichenfolgen, die am einfachsten zu implementieren ist. Bei der statischen Internationalisierung von Zeichenfolgen werden standardmäßige Java-Eigenschaftendateien zum Speichern übersetzter Zeichenfolgen und parametrisierter Nachrichten verwendet. Zum Abrufen ihrer Werte werden stark typisierte Java-Schnittstellen erstellt. |
| 2 |
Dynamic String Internationalization Diese Technik ist sehr flexibel, aber langsamer als die statische Internationalisierung von Strings. Die Host-Seite enthält die lokalisierten Zeichenfolgen. Daher müssen Anwendungen nicht neu kompiliert werden, wenn wir ein neues Gebietsschema hinzufügen. Wenn die GWT-Anwendung in ein vorhandenes serverseitiges Lokalisierungssystem integriert werden soll, ist diese Technik zu verwenden. |
| 3 |
Localizable Interface Diese Technik ist die mächtigste unter den drei Techniken. Durch die Implementierung von Localizable können lokalisierte Versionen von benutzerdefinierten Typen erstellt werden. Es ist eine fortschrittliche Internationalisierungstechnik. |
Workflow zur Internationalisierung einer GWT-Anwendung
Schritt 1 - Erstellen Sie Eigenschaftendateien
Erstellen Sie eine Eigenschaftendatei mit den Nachrichten, die in der Anwendung verwendet werden sollen. Wir haben eine erstelltHelloWorldMessages.properties Datei in unserem Beispiel.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Erstellen Sie Eigenschaftendateien mit übersetzten Werten, die für das Gebietsschema spezifisch sind. Wir haben eine erstelltHelloWorldMessages_de.propertiesDatei in unserem Beispiel. Diese Datei enthält Übersetzungen in deutscher Sprache. _de gibt das deutsche Gebietsschema an und wir werden die deutsche Sprache in unserer Anwendung unterstützen.
Wenn Sie eine Eigenschaftendatei mit Eclipse erstellen, ändern Sie die Codierung der Datei in UTF-8. Wählen Sie die Datei aus und klicken Sie mit der rechten Maustaste darauf, um das Eigenschaftenfenster zu öffnen. Wählen Sie die Codierung der Textdatei als Other UTF-8. Übernehmen und speichern Sie die Änderung.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Schritt 2 - Hinzufügen des i18n-Moduls zur XML-Datei des Moduldeskriptors
Moduldatei aktualisieren HelloWorld.gwt.xml Unterstützung für das deutsche Gebietsschema aufzunehmen
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>Schritt 3 - Erstellen Sie eine Schnittstelle, die der Eigenschaftendatei entspricht
Erstellen Sie die HelloWorldMessages.java-Schnittstelle, indem Sie die Nachrichtenschnittstelle von GWT um die Unterstützung für die Internalisierung erweitern. Es sollte dieselben Methodennamen wie Schlüssel in der Eigenschaftendatei enthalten. Platzhalter würde durch String-Argument ersetzt.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Schritt 4 - Verwenden Sie die Nachrichtenschnittstelle in der UI-Komponente.
Verwenden Sie das Objekt von HelloWorldMessages im HelloWorld um die Nachrichten zu bekommen.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}Internationalisierung - Vollständiges Beispiel
Dieses Beispiel führt Sie durch einfache Schritte, um die Internationalisierungsfähigkeit einer GWT-Anwendung zu demonstrieren.
Führen Sie die folgenden Schritte aus, um die GWT-Anwendung zu aktualisieren, die wir in GWT - Kapitel " Anwendung erstellen" erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint, wie im Kapitel GWT - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html und HelloWorld.java wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Im Folgenden finden Sie den Inhalt der geänderten Stylesheet-Datei war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Es folgt der Inhalt der geänderten HTML-Hostdatei war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>Erstellen Sie nun die Datei HelloWorldMessages.properties in der src/com.tutorialspoint/client Verpacken und platzieren Sie den folgenden Inhalt darin
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Erstellen Sie nun die Datei HelloWorldMessages_de.properties in der src/com.tutorialspoint/client Verpacken und platzieren Sie den folgenden Inhalt darin
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Erstellen Sie nun die HelloWorldMessages.java-Klasse in der src/com.tutorialspoint/client Verpacken und platzieren Sie den folgenden Inhalt darin
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Lassen Sie uns folgenden Inhalt der Java-Datei haben src/com.tutorialspoint/HelloWorld.java mit denen wir die Internationalisierungsfähigkeit des GWT-Codes demonstrieren werden.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
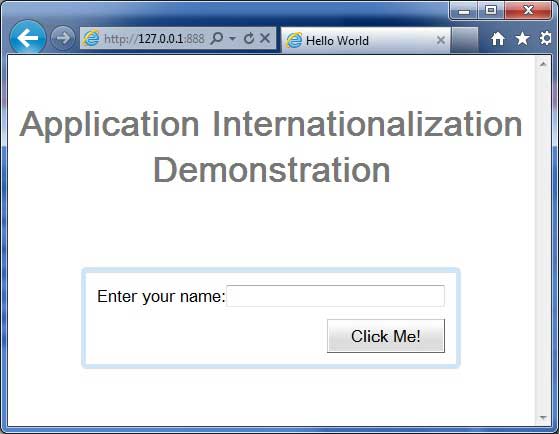
}Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung im Entwicklungsmodus kompilieren und ausführen, wie wir es im Kapitel GWT - Anwendung erstellen getan haben . Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis:

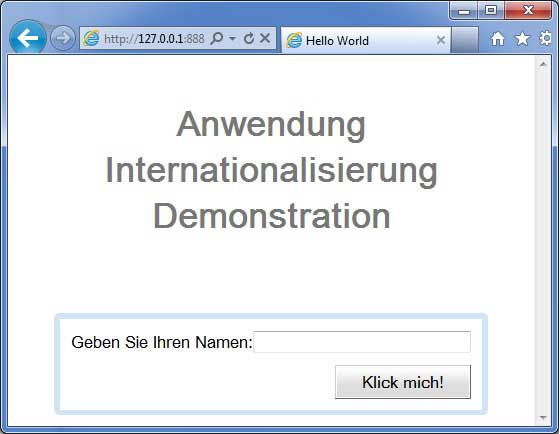
Aktualisieren Sie nun die URL so, dass sie die URL locale = de.Set enthält - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis: