Native reagieren - Flexbox
React Native bietet verschiedene Bildschirmgrößen an Flexbox Unterstützung.
Wir werden den gleichen Code verwenden, den wir in unserem verwendet haben React Native - StylingKapitel. Wir werden nur das ändernPresentationalComponent.
Layout
Um das gewünschte Layout zu erreichen, bietet die Flexbox drei Haupteigenschaften: flexDirection justifyContent und alignItems.
Die folgende Tabelle zeigt die möglichen Optionen.
| Eigentum | Werte | Beschreibung |
|---|---|---|
| flexDirection | 'Spaltenreihen' | Wird verwendet, um anzugeben, ob Elemente vertikal oder horizontal ausgerichtet werden. |
| rechtfertige den Inhalt | "Mitte", "Flex-Start", "Flex-Ende", "Raum um", "Raum zwischen" | Wird verwendet, um zu bestimmen, wie Elemente im Container verteilt werden sollen. |
| alignItems | "Mitte", "Flex-Start", "Flex-Ende", "gestreckt" | Wird verwendet, um zu bestimmen, wie Elemente innerhalb des Containers entlang der Sekundärachse verteilt werden sollen (gegenüber von flexDirection). |
Wenn Sie die Elemente vertikal ausrichten und zentralisieren möchten, können Sie den folgenden Code verwenden.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

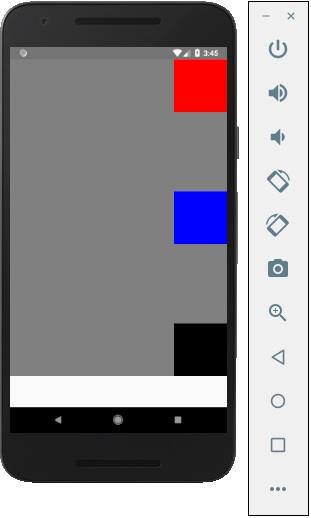
Wenn die Elemente nach rechts verschoben werden müssen und Leerzeichen zwischen ihnen hinzugefügt werden müssen, können wir den folgenden Code verwenden.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})