React Native - Picker
In diesem Kapitel erstellen wir eine einfache Auswahl mit zwei verfügbaren Optionen.
Schritt 1: Datei erstellen
Hier das App.js Ordner wird als Präsentationskomponente verwendet.
App.js.
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppSchritt 2: Logik
this.state.user wird zur Kommissioniersteuerung verwendet.
Das updateUser Die Funktion wird ausgelöst, wenn ein Benutzer ausgewählt wird.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})Ausgabe

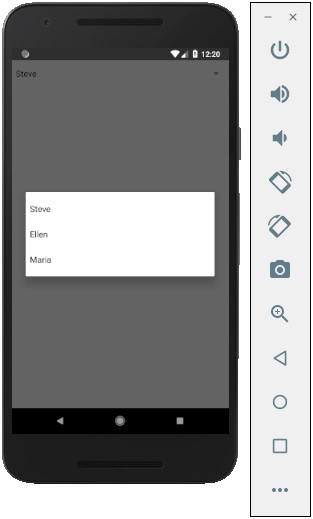
Wenn Sie auf den Namen klicken, werden alle drei Optionen wie folgt angezeigt:

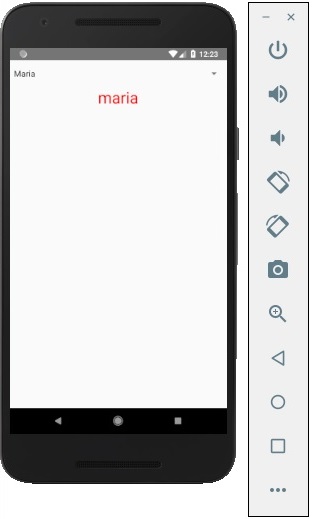
Und Sie können eine davon auswählen und die Ausgabe wird wie folgt sein.