Native reagieren - Kurzanleitung
Zum besseren Verständnis der React Native-Konzepte werden wir einige Zeilen aus der offiziellen Dokumentation ausleihen -
Mit React Native können Sie mobile Apps nur mit JavaScript erstellen. Es verwendet das gleiche Design wie React, sodass Sie aus deklarativen Komponenten eine umfangreiche mobile Benutzeroberfläche erstellen können. Mit React Native erstellen Sie keine mobile Web-App, HTML5-App oder Hybrid-App. Sie erstellen eine echte mobile App, die sich nicht von einer App unterscheidet, die mit Objective-C oder Java erstellt wurde. React Native verwendet dieselben grundlegenden UI-Bausteine wie normale iOS- und Android-Apps. Sie setzen diese Bausteine einfach mit JavaScript und React zusammen.
Reale native Funktionen
Im Folgenden sind die Funktionen von React Native aufgeführt:
React - Dies ist ein Framework zum Erstellen von Web- und mobilen Apps mit JavaScript.
Native - Sie können native Komponenten verwenden, die von JavaScript gesteuert werden.
Platforms - React Native unterstützt die iOS- und Android-Plattform.
Reagieren Sie auf native Vorteile
Folgen sind die Vorteile von React Native -
JavaScript - Sie können das vorhandene JavaScript-Wissen verwenden, um native mobile Apps zu erstellen.
Code sharing - Sie können den größten Teil Ihres Codes auf verschiedenen Plattformen freigeben.
Community - Die Community um React und React Native ist groß und Sie können jede Antwort finden, die Sie benötigen.
Reagieren Sie auf native Einschränkungen
Im Folgenden sind die Einschränkungen von React Native aufgeführt:
Native Components - Wenn Sie native Funktionen erstellen möchten, die noch nicht erstellt wurden, müssen Sie plattformspezifischen Code schreiben.
Es gibt einige Dinge, die Sie installieren müssen, um die Umgebung für React Native einzurichten. Wir werden OSX als unsere Bauplattform verwenden.
| Sr.Nr. | Software | Beschreibung |
|---|---|---|
| 1 | NodeJS und NPM | Sie können unserem Tutorial zur Einrichtung der NodeJS- Umgebung folgen , um NodeJS zu installieren. |
Schritt 1: Installieren Sie die App create-react-native
Nachdem Sie NodeJS und NPM erfolgreich in Ihrem System installiert haben, können Sie mit der Installation der App "create-react-native-app" fortfahren (global wie unten gezeigt).
C:\Users\Tutorialspoint> npm install -g create-react-native-appSchritt 2: Projekt erstellen
Durchsuchen Sie den erforderlichen Ordner und erstellen Sie ein neues natives Reaktionsprojekt, wie unten gezeigt.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeNach dem Ausführen des obigen Befehls wird ein Ordner mit dem angegebenen Namen mit dem folgenden Inhalt erstellt.

Schritt 3: NodeJS Python Jdk8
Stellen Sie sicher, dass Python NodeJS und jdk8 auf Ihrem System installiert sind. Wenn nicht, installieren Sie sie. Zusätzlich zu diesen wird empfohlen, die neueste Version des Garns zu installieren, um bestimmte Probleme zu vermeiden.
Schritt 4: Installieren Sie React Native CLI
Sie können die Befehlszeilenschnittstelle react native auf npm installieren, indem Sie den Befehl install -g react-native-cli wie unten gezeigt verwenden.
npm install -g react-native-cli
Schritt 5: Reagieren Sie nativ
Um die Installation zu überprüfen, durchsuchen Sie den Projektordner und versuchen Sie, das Projekt mit dem Befehl start zu starten.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startWenn alles gut gegangen ist, erhalten Sie einen QR-Code wie unten gezeigt.

Wie angewiesen, besteht eine Möglichkeit, native Apps auf Ihrem Android-Gerät auszuführen, darin, expo zu verwenden. Installieren Sie den Expo-Client in Ihrem Android-Gerät und scannen Sie den oben erhaltenen QR-Code.
Schritt 6: Werfen Sie das Projekt aus
Wenn Sie den Android-Emulator mit Android Studio ausführen möchten, verlassen Sie die aktuelle Befehlszeile durch Drücken von ctrl+c.
Führen Sie dann run aus eject command wie
npm run ejectDies fordert Sie zum Auswerfen auf, wählen Sie die erste mit den Pfeilen aus und drücken Sie die Eingabetaste.

Anschließend sollten Sie den Namen der App auf dem Startbildschirm und den Projektnamen des Android Studio- und Xcode-Projekts vorschlagen.

Obwohl Ihr Projekt erfolgreich abgeschlossen wurde, wird möglicherweise die folgende Fehlermeldung angezeigt:

Ignorieren Sie diesen Fehler und führen Sie "React Native" für Android mit dem folgenden Befehl aus:
react-native run-androidAber vorher müssen Sie Android Studio installieren.
Schritt 7: Installieren von Android Studio
Besuchen Sie die Webseite https://developer.android.com/studio/ und Android Studio herunterladen.

Doppelklicken Sie nach dem Herunterladen der Installationsdatei darauf und fahren Sie mit der Installation fort.

Schritt 8: Konfigurieren von AVD Manager
Um den AVD Manager zu konfigurieren, klicken Sie auf das entsprechende Symbol in der Menüleiste.

Schritt 9: Konfigurieren von AVD Manager
Wählen Sie eine Gerätedefinition, Nexus 5X wird empfohlen.

Klicken Sie auf die Schaltfläche Weiter. Daraufhin wird ein Systemabbildfenster angezeigt. Wähle ausx86 Images Tab.

Wählen Sie dann Marshmallow und klicken Sie auf Weiter.

Klicken Sie abschließend auf die Schaltfläche Fertig stellen, um die AVD-Konfiguration abzuschließen.

Nachdem Sie Ihr virtuelles Gerät konfiguriert haben, klicken Sie auf die Wiedergabetaste in der Spalte Aktionen, um Ihren Android-Emulator zu starten.

Schritt 10: Android ausführen
Öffnen Sie die Eingabeaufforderung, durchsuchen Sie Ihren Projektordner und führen Sie die aus react-native run-android Befehl.

Anschließend beginnt die Ausführung Ihrer App in einer weiteren Eingabeaufforderung, deren Status Sie sehen können.

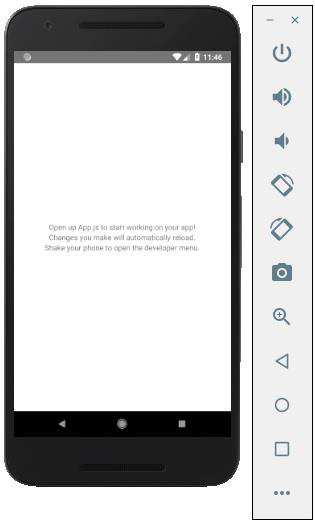
In Ihrem Android-Emulator sehen Sie die Ausführung der Standard-App als -

Schritt 11: local.properties
Öffne das android Ordner in Ihrem Projektordner SampleReactNative/android(in diesem Fall). Erstellen Sie eine Datei mit dem Namenlocal.properties und fügen Sie den folgenden Pfad hinzu.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkhier ersetzen Tutorialspoint mit Ihrem Benutzernamen.
Schritt 12: Hot Reloading
Und um eine Anwendung zu erstellen, ändern Sie die App.js und die Änderungen werden automatisch auf dem Android-Emulator aktualisiert.
Wenn nicht, klicken Sie auf den Android-Emulator und drücken Sie ctrl+m Wählen Sie dann Enable Hot Reloading Möglichkeit.

Wenn Sie die Standard-App öffnen, können Sie feststellen, dass die Datei app.js so aussieht
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Ausgabe

Hallo Welt
Um eine einfache Nachricht mit der Aufschrift "Willkommen bei Tutorialspoint" anzuzeigen, entfernen Sie den CSS-Teil und fügen Sie die zu druckende Nachricht mit den Tags <text> </ text> in <view> </ view> ein, wie unten gezeigt.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Die Daten in React Components werden von verwaltet state und props. In diesem Kapitel werden wir darüber sprechenstate.
Unterschied zwischen Staat und Requisiten
Das state ist dabei veränderlich propssind unveränderlich. Dies bedeutet, dassstate kann in Zukunft aktualisiert werden, während Requisiten nicht aktualisiert werden können.
Status verwenden
Dies ist unsere Wurzelkomponente. Wir importieren nurHome Dies wird in den meisten Kapiteln verwendet.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}Wir können im Emulator Text aus dem Status wie im folgenden Screenshot sehen.

Status aktualisieren
Da state veränderbar ist, können wir ihn aktualisieren, indem wir den erstellen deleteState Funktion und rufen Sie es mit der onPress = {this.deleteText} Veranstaltung.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
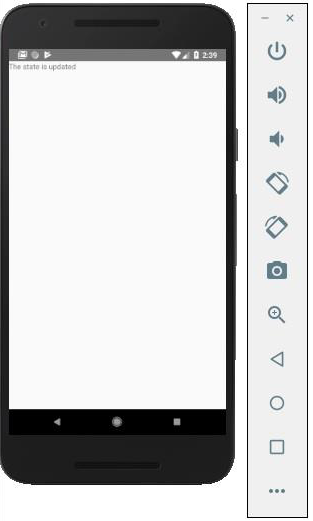
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- In allen Kapiteln verwenden wir die Klassensyntax für statusbehaftete (Container-) Komponenten und die Funktionssyntax für zustandslose (Präsentations-) Komponenten. Wir werden im nächsten Kapitel mehr über Komponenten erfahren.
Wir werden auch lernen, wie man die Pfeilfunktionssyntax für verwendet updateState. Beachten Sie, dass diese Syntax den lexikalischen Bereich und verwendetthisDas Schlüsselwort wird an das Umgebungsobjekt (Klasse) gebunden. Dies führt manchmal zu unerwartetem Verhalten.
Die andere Möglichkeit, Methoden zu definieren, besteht darin, die EC5-Funktionen zu verwenden. In diesem Fall müssen wir jedoch binden thismanuell im Konstruktor. Betrachten Sie das folgende Beispiel, um dies zu verstehen.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}In unserem letzten Kapitel haben wir Ihnen gezeigt, wie Sie veränderlich verwenden state. In diesem Kapitel zeigen wir Ihnen, wie Sie den Status und den Status kombinierenprops.
Präsentationskomponenten sollten alle Daten durch Übergabe erhalten props. Nur Behälterkomponenten sollten habenstate.
Containerkomponente
Wir werden nun verstehen, was eine Containerkomponente ist und wie sie funktioniert.
Theorie
Jetzt werden wir unsere Containerkomponente aktualisieren. Diese Komponente behandelt den Status und übergibt die Requisiten an die Präsentationskomponente.
Die Containerkomponente wird nur für den Bearbeitungsstatus verwendet. Alle Funktionen in Bezug auf die Ansicht (Styling usw.) werden in der Präsentationskomponente behandelt.
Beispiel
Wenn wir ein Beispiel aus dem letzten Kapitel verwenden möchten, müssen wir das entfernen TextElement aus der Renderfunktion, da dieses Element zum Präsentieren von Text für die Benutzer verwendet wird. Dies sollte innerhalb der Präsentationskomponente liegen.
Lassen Sie uns den Code im folgenden Beispiel überprüfen. Wir werden die importierenPresentationalComponent und übergeben Sie es an die Renderfunktion.
Nachdem wir die importiert haben PresentationalComponentund übergeben Sie es an die Render-Funktion, müssen wir die Requisiten übergeben. Wir werden die Requisiten durch Hinzufügen übergebenmyText = {this.state.myText} und deleteText = {this.deleteText} zu <PresentationalComponent>. Jetzt können wir innerhalb der Präsentationskomponente darauf zugreifen.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}Präsentationskomponente
Wir werden nun verstehen, was eine Präsentationskomponente ist und wie sie funktioniert.
Theorie
Präsentationskomponenten sollten nur zum Präsentieren der Ansicht für die Benutzer verwendet werden. Diese Komponenten haben keinen Status. Sie erhalten alle Daten und Funktionen als Requisiten.
Die beste Vorgehensweise besteht darin, so viele Präsentationskomponenten wie möglich zu verwenden.
Beispiel
Wie bereits in unserem vorherigen Kapitel erwähnt, verwenden wir die EC6-Funktionssyntax für Präsentationskomponenten.
Unsere Komponente erhält Requisiten, gibt Ansichtselemente zurück und präsentiert Text mit {props.myText} und rufen Sie die {props.deleteText} Funktion, wenn ein Benutzer auf den Text klickt.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentJetzt haben wir die gleiche Funktionalität wie in unserem StateKapitel. Der einzige Unterschied besteht darin, dass wir unseren Code auf den Container und die Präsentationskomponente umgestaltet haben.
Sie können die App ausführen und den Text wie im folgenden Screenshot sehen.

Wenn Sie auf Text klicken, wird dieser vom Bildschirm entfernt.

Es gibt verschiedene Möglichkeiten, Ihre Elemente in React Native zu gestalten.
Du kannst den ... benutzen styleEigenschaft, um die Stile inline hinzuzufügen. Dies ist jedoch nicht die beste Vorgehensweise, da es schwierig sein kann, den Code zu lesen.
In diesem Kapitel werden wir die verwenden Stylesheet zum Stylen.
Containerkomponente
In diesem Abschnitt werden wir unsere Containerkomponente aus unserem vorherigen Kapitel vereinfachen.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}Präsentationskomponente
Im folgenden Beispiel importieren wir die StyleSheet. Am Ende der Datei erstellen wir unser Stylesheet und weisen es dem zustylesKonstante. Beachten Sie, dass unsere Stile in sindcamelCase und wir verwenden nicht px oder% für das Styling.
Um Stile auf unseren Text anzuwenden, müssen wir hinzufügen style = {styles.myText} Eigentum an der Text Element.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})Wenn wir die App ausführen, erhalten wir die folgende Ausgabe.
React Native bietet verschiedene Bildschirmgrößen an Flexbox Unterstützung.
Wir werden den gleichen Code verwenden, den wir in unserem verwendet haben React Native - StylingKapitel. Wir werden nur das ändernPresentationalComponent.
Layout
Um das gewünschte Layout zu erreichen, bietet die Flexbox drei Haupteigenschaften: flexDirection justifyContent und alignItems.
Die folgende Tabelle zeigt die möglichen Optionen.
| Eigentum | Werte | Beschreibung |
|---|---|---|
| flexDirection | 'Spaltenreihen' | Wird verwendet, um anzugeben, ob Elemente vertikal oder horizontal ausgerichtet werden. |
| rechtfertige den Inhalt | "Mitte", "Flex-Start", "Flex-Ende", "Raum um", "Raum zwischen" | Wird verwendet, um zu bestimmen, wie Elemente im Container verteilt werden sollen. |
| alignItems | "Mitte", "Flex-Start", "Flex-Ende", "gestreckt" | Wird verwendet, um zu bestimmen, wie Elemente innerhalb des Containers entlang der Sekundärachse verteilt werden sollen (gegenüber von flexDirection). |
Wenn Sie die Elemente vertikal ausrichten und zentralisieren möchten, können Sie den folgenden Code verwenden.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

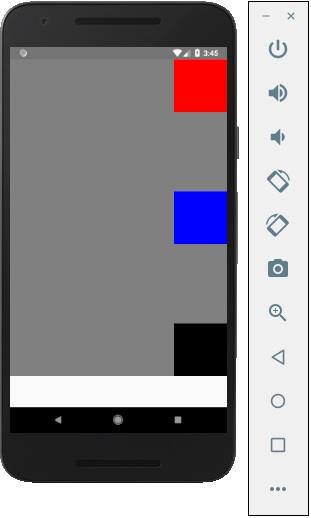
Wenn die Elemente nach rechts verschoben werden müssen und Leerzeichen zwischen ihnen hinzugefügt werden müssen, können wir den folgenden Code verwenden.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
In diesem Kapitel zeigen wir Ihnen, wie Sie in React Native eine Liste erstellen. Wir werden importierenList in unserer Home Komponente und zeigen Sie es auf dem Bildschirm.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default AppUm eine Liste zu erstellen, verwenden wir die map()Methode. Dadurch wird ein Array von Elementen durchlaufen und jedes gerendert.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})Wenn wir die App ausführen, wird die Liste der Namen angezeigt.

Sie können auf jedes Element in der Liste klicken, um eine Warnung mit dem Namen auszulösen.

In diesem Kapitel zeigen wir Ihnen, wie Sie damit arbeiten TextInput Elemente in React Native.
Die Home-Komponente importiert und rendert Eingaben.
App.js.
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default AppEingänge
Wir werden den Ausgangszustand definieren.
Nachdem wir den Ausgangszustand definiert haben, erstellen wir den handleEmail und die handlePasswordFunktionen. Diese Funktionen werden zum Aktualisieren des Status verwendet.
Das login() Die Funktion alarmiert nur den aktuellen Wert des Status.
Wir werden den Texteingaben auch einige andere Eigenschaften hinzufügen, um die automatische Großschreibung zu deaktivieren, den unteren Rand auf Android-Geräten zu entfernen und einen Platzhalter festzulegen.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})Immer wenn wir eines der Eingabefelder eingeben, wird der Status aktualisiert. Wenn wir auf klickenSubmit Schaltfläche, Text von Eingaben wird im Dialogfeld angezeigt.

Immer wenn wir eines der Eingabefelder eingeben, wird der Status aktualisiert. Wenn wir auf klickenSubmit Schaltfläche, Text von Eingaben wird im Dialogfeld angezeigt.

In diesem Kapitel zeigen wir Ihnen, wie Sie mit dem arbeiten ScrollView Element.
Wir werden wieder schaffen ScrollViewExample.js und importieren Sie es in Home.
App.js.
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview rendert eine Liste mit Namen. Wir werden es in Zustand schaffen.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Wenn wir die App ausführen, wird die scrollbare Liste der Namen angezeigt.
In diesem Kapitel erfahren Sie, wie Sie mit Bildern in React Native arbeiten.
Bild hinzufügen
Lassen Sie uns einen neuen Ordner erstellen img in der srcMappe. Wir werden unser Bild hinzufügen (myImage.png) in diesem Ordner.
Wir werden Bilder auf dem Startbildschirm anzeigen.
App.js.
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default AppAuf das lokale Bild kann mit der folgenden Syntax zugegriffen werden.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleAusgabe

Bildschirmdichte
React Native bietet eine Möglichkeit, Bilder für verschiedene Geräte zu optimieren @2x, @3xSuffix. Die App lädt nur das Bild, das für eine bestimmte Bildschirmdichte erforderlich ist.
Das Folgende sind die Namen des Bildes innerhalb der img Mappe.
[email protected]
[email protected]Netzwerkbilder
Bei Verwendung von Netzwerkabbildern anstelle von require, wir brauchen die sourceEigentum. Es wird empfohlen, die zu definierenwidth und die height für Netzwerkbilder.
App.js.
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleAusgabe

In diesem Kapitel zeigen wir Ihnen die Verwendung fetch zur Bearbeitung von Netzwerkanforderungen.
App.js.
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppVerwenden von Fetch
Wir werden die verwenden componentDidMountLebenszyklusmethode zum Laden der Daten vom Server, sobald die Komponente bereitgestellt ist. Diese Funktion sendet eine GET-Anforderung an den Server, gibt JSON-Daten zurück, protokolliert die Ausgabe an die Konsole und aktualisiert unseren Status.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleAusgabe

In diesem Kapitel zeigen wir Ihnen berührbare Komponenten in React Native. Wir nennen sie "berührbar", weil sie eingebaute Animationen bieten und wir die verwenden könnenonPress Requisite für die Handhabung von Berührungsereignissen.
Facebook bietet die ButtonKomponente, die als generische Schaltfläche verwendet werden kann. Betrachten Sie das folgende Beispiel, um dasselbe zu verstehen.
App.js.
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default AppWenn die Standardeinstellung Button Komponente entspricht nicht Ihren Anforderungen, Sie können stattdessen eine der folgenden Komponenten verwenden.

Berührbare Deckkraft
Dieses Element ändert die Deckkraft eines Elements, wenn es berührt wird.
App.js.
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
Berührbares Highlight
Wenn ein Benutzer auf das Element drückt, wird es dunkler und die zugrunde liegende Farbe wird durchscheinen.
App.js.
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Berührbares natives Feedback
Dadurch wird eine Tintenanimation simuliert, wenn das Element gedrückt wird.
App.js.
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})Ohne Rückmeldung berührbar
Dies sollte verwendet werden, wenn Sie das Berührungsereignis ohne Animation behandeln möchten. Normalerweise wird diese Komponente nicht häufig verwendet.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>In diesem Kapitel zeigen wir Ihnen die Verwendung LayoutAnimation in React Native.
Animationskomponente
Wir werden setzen myStyleals Eigentum des Staates. Diese Eigenschaft wird zum Stylen eines Elements im Inneren verwendetPresentationalAnimationComponent.
Wir werden auch zwei Funktionen erstellen - expandElement und collapseElement. Diese Funktionen aktualisieren Werte aus dem Status. Der erste wird die verwendenspring voreingestellte Animation, während die zweite die hat linearvoreingestellt. Wir werden diese auch als Requisiten übergeben. DasExpand und die Collapse Tasten rufen die expandElement() und collapseElement() Funktionen.
In diesem Beispiel ändern wir dynamisch die Breite und Höhe des Felds. Seit derHome Komponente wird die gleiche sein, wir werden nur die ändern Animations Komponente.
App.js.
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native bietet eine Reihe von Methoden, die beim Debuggen Ihres Codes helfen.
Im App-Entwickler-Menü
Sie können das Entwicklermenü im IOS-Simulator durch Drücken von öffnen command + D.
Auf dem Android-Emulator müssen Sie drücken command + M.

Reload- Wird zum Nachladen des Simulators verwendet. Sie können eine Verknüpfung verwendencommand + R
Debug JS Remotely - Wird zum Aktivieren des Debuggens in der Browser-Entwicklerkonsole verwendet.
Enable Live Reload- Wird verwendet, um das Live-Neuladen zu aktivieren, wenn Ihr Code gespeichert wird. Der Debugger wird um geöffnetlocalhost:8081/debugger-ui.
Start Systrace - Wird zum Starten des auf Android-Markern basierenden Profiling-Tools verwendet.
Show Inspector- Wird zum Öffnen des Inspektors verwendet, wo Sie Informationen zu Ihren Komponenten finden. Sie können eine Verknüpfung verwendencommand + I
Show Perf Monitor - Mit dem Perf-Monitor können Sie die Leistung Ihrer App verfolgen.
In diesem Kapitel werden wir die Navigation in React Native verstehen.
Schritt 1: Installieren Sie den Router
Zunächst müssen wir das installieren Router. In diesem Kapitel wird der React Native Router Flux verwendet. Sie können den folgenden Befehl im Terminal im Projektordner ausführen.
npm i react-native-router-flux --saveSchritt 2: Gesamte Bewerbung
Da unser Router die gesamte Anwendung verarbeiten soll, fügen wir sie hinzu index.ios.js. Für Android können Sie dasselbe in tunindex.android.js.
App.js.
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)Schritt 3: Router hinzufügen
Jetzt werden wir die erstellen RoutesKomponente im Komponentenordner. Es wird zurückkehrenRoutermit mehreren Szenen. Jede Szene wird brauchenkey, component und title. Der Router verwendet die Schlüsseleigenschaft, um zwischen Szenen zu wechseln. Die Komponente wird auf dem Bildschirm gerendert und der Titel wird in der Navigationsleiste angezeigt. Wir können das auch einstelleninitial Eigenschaft für die Szene, die anfänglich gerendert werden soll.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default RoutesSchritt 4: Komponenten erstellen
Wir haben bereits die HomeKomponente aus früheren Kapiteln; Jetzt müssen wir das hinzufügenAboutKomponente. Wir werden das hinzufügengoToAbout und die goToHome Funktionen zum Umschalten zwischen Szenen.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default AboutDie App rendert die Initiale Home Bildschirm.

Sie können die Taste drücken, um zum Info-Bildschirm zu wechseln. Der Zurück-Pfeil wird angezeigt. Sie können es verwenden, um zum vorherigen Bildschirm zurückzukehren.

Wenn Sie Ihre App im IOS-Simulator testen möchten, müssen Sie lediglich den Stammordner Ihrer App im Terminal öffnen und ausführen -
react-native run-iosMit dem obigen Befehl wird der Simulator gestartet und die App ausgeführt.
Wir können auch das Gerät angeben, das wir verwenden möchten.
react-native run-ios --simulator "iPhone 5sNachdem Sie die App im Simulator geöffnet haben, können Sie drücken command + Dauf IOS, um das Entwicklermenü zu öffnen. Mehr dazu erfahren Sie in unseremdebugging Kapitel.
Sie können den IOS-Simulator auch durch Drücken von neu laden command + R.
Wir können die React Native-App auf der Android-Plattform ausführen, indem wir den folgenden Code im Terminal ausführen.
react-native run-androidBevor Sie Ihre App auf einem Android-Gerät ausführen können, müssen Sie sie aktivieren USB Debugging in der Developer Options.
Wann USB Debugging Wenn diese Option aktiviert ist, können Sie Ihr Gerät anschließen und das oben angegebene Code-Snippet ausführen.
Der native Android-Emulator ist langsam. Wir empfehlen, Genymotion herunterzuladen, um Ihre App zu testen.
Das Entwicklermenü kann durch Drücken von aufgerufen werden command + M.
Ansicht ist das häufigste Element in React Native. Sie können es als ein Äquivalent der betrachtendiv Element in der Webentwicklung verwendet.
Anwendungsfälle
Lassen Sie uns nun einige häufige Anwendungsfälle sehen.
Wenn Sie Ihre Elemente in den Container einwickeln müssen, können Sie verwenden View als Containerelement.
Wenn Sie mehr Elemente im übergeordneten Element verschachteln möchten, können sowohl übergeordnete als auch untergeordnete Elemente vorhanden sein View. Es kann so viele Kinder haben, wie Sie wollen.
Wenn Sie verschiedene Elemente stylen möchten, können Sie sie darin platzieren View da es unterstützt style Eigentum, flexbox usw.
View unterstützt auch synthetische Berührungsereignisse, die für verschiedene Zwecke nützlich sein können.
Wir haben schon benutzt Viewin unseren vorherigen Kapiteln und wir werden es auch in fast allen nachfolgenden Kapiteln verwenden. DasViewkann als Standardelement in React Native angenommen werden. Im folgenden Beispiel verschachteln wir zwei Ansichten und einen Text.
App.js.
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default AppAusgabe

In diesem Kapitel erfahren Sie, wie Sie WebView verwenden. Es wird verwendet, wenn Sie eine Webseite inline für Ihre mobile App rendern möchten.
Verwenden von WebView
Das HomeContainer wird eine Containerkomponente sein.
App.js.
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;Lassen Sie uns eine neue Datei namens erstellen WebViewExample.js in der src/components/home Mappe.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})Das obige Programm erzeugt die folgende Ausgabe.

In diesem Kapitel zeigen wir Ihnen, wie Sie die modale Komponente in React Native verwenden.
Lassen Sie uns jetzt eine neue Datei erstellen: ModalExample.js
Wir werden Logik hineinstecken ModalExample. Wir können den Ausgangszustand aktualisieren, indem wir das ausführentoggleModal.
Nach dem Aktualisieren des Ausgangszustands durch Ausführen von toggleModalwerden wir das einstellen visibleEigentum an unserem Modal. Diese Requisite wird aktualisiert, wenn sich der Status ändert.
Das onRequestClose wird für Android-Geräte benötigt.
App.js.
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})Unser Startbildschirm wird so aussehen -

Wenn wir auf die Schaltfläche klicken, wird das Modal geöffnet.

In diesem Kapitel zeigen wir Ihnen, wie Sie den Aktivitätsindikator in React Native verwenden.
Schritt 1: App
App Komponente wird verwendet, um unsere zu importieren und anzuzeigen ActivityIndicator.
App.js.
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default HomeSchritt 2: ActivityIndicatorExample
Die Animationseigenschaft ist ein Boolescher Wert, der zum Anzeigen des Aktivitätsindikators verwendet wird. Letzterer schließt sechs Sekunden nach der Montage der Komponente. Dies geschieht mit demcloseActivityIndicator() Funktion.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})Wenn wir die App ausführen, wird der Loader auf dem Bildschirm angezeigt. Es verschwindet nach sechs Sekunden.

In diesem Kapitel erstellen wir eine einfache Auswahl mit zwei verfügbaren Optionen.
Schritt 1: Datei erstellen
Hier das App.js Ordner wird als Präsentationskomponente verwendet.
App.js.
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default AppSchritt 2: Logik
this.state.user wird zur Kommissioniersteuerung verwendet.
Das updateUser Die Funktion wird ausgelöst, wenn ein Benutzer ausgewählt wird.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
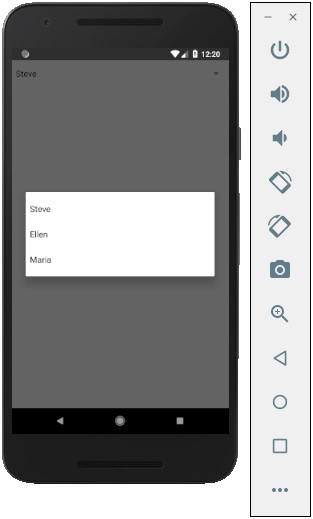
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
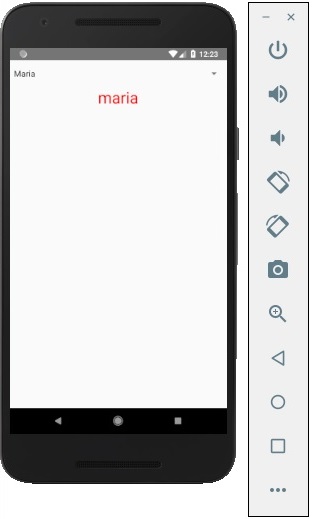
})Ausgabe

Wenn Sie auf den Namen klicken, werden alle drei Optionen wie folgt angezeigt:

Und Sie können eine davon auswählen und die Ausgabe wird wie folgt sein.

In diesem Kapitel zeigen wir Ihnen, wie Sie das Erscheinungsbild der Statusleiste in React Native steuern.
Die Statusleiste ist einfach zu bedienen und Sie müssen lediglich Eigenschaften festlegen, um sie zu ändern.
Das hiddenMit der Eigenschaft kann die Statusleiste ausgeblendet werden. In unserem Beispiel ist es auf gesetztfalse. Dies ist der Standardwert.
Das barStyle kann drei Werte haben - dark-content, light-content und default.
Diese Komponente verfügt über mehrere andere Eigenschaften, die verwendet werden können. Einige von ihnen sind Android- oder IOS-spezifisch. Sie können es in der offiziellen Dokumentation überprüfen.
App.js.
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default AppWenn wir die App ausführen, wird die Statusleiste angezeigt und der Inhalt hat eine dunkle Farbe.
Ausgabe

In diesem Kapitel werden wir das erklären Switch Komponente in wenigen Schritten.
Schritt 1: Datei erstellen
Wir werden die verwenden HomeContainer Komponente für Logik, aber wir müssen die Präsentationskomponente erstellen.
Lassen Sie uns jetzt eine neue Datei erstellen: SwitchExample.js.
Schritt 2: Logik
Wir geben Wert aus dem state und Funktionen zum Umschalten von Schalterelementen auf SwitchExampleKomponente. Umschaltfunktionen werden zum Aktualisieren des Status verwendet.
App.js.
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}Schritt 3: Präsentation
Die Switch-Komponente benötigt zwei Requisiten. DasonValueChangeprop löst unsere Umschaltfunktionen aus, nachdem ein Benutzer den Schalter gedrückt hat. Dasvalue Stütze ist an den Zustand der gebunden HomeContainer Komponente.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})Wenn wir den Schalter drücken, wird der Status aktualisiert. Sie können Werte in der Konsole überprüfen.
Ausgabe

In diesem Kapitel werden wir darüber sprechen Text Komponente in React Native.
Diese Komponente kann verschachtelt sein und Eigenschaften von übergeordnet zu untergeordnet erben. Dies kann in vielerlei Hinsicht nützlich sein. Wir zeigen Ihnen ein Beispiel für die Großschreibung des ersten Buchstabens, das Stylen von Wörtern oder Textteilen usw.
Schritt 1: Datei erstellen
Die Datei, die wir erstellen werden, ist text_example.js
Schritt 2: App.js.
In diesem Schritt erstellen wir einfach einen einfachen Container.
App.js.
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default AppSchritt 3: Text
In diesem Schritt verwenden wir das Vererbungsmuster. styles.text wird auf alle angewendet Text Komponenten.
Sie können auch feststellen, wie wir für einige Textteile andere Stileigenschaften festlegen. Es ist wichtig zu wissen, dass allen untergeordneten Elementen übergeordnete Stile übergeben werden.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})Sie erhalten folgende Ausgabe:

In diesem Kapitel erfahren Sie, wie Sie benutzerdefinierte Elemente erstellen Alert Komponente.
Schritt 1: App.js.
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default AppSchritt 2: alert_example.js
Wir werden eine Schaltfläche zum Auslösen des erstellen showAlert Funktion.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})Ausgabe

Wenn Sie auf die Schaltfläche klicken, sehen Sie Folgendes:

In diesem Kapitel zeigen wir Ihnen die Verwendung Geolocation.
Schritt 1: App.js.
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default AppSchritt 2: Geolokalisierung
Wir beginnen mit dem Einrichten des Anfangszustands, der die Anfangs- und die letzte Position enthält.
Jetzt müssen wir die aktuelle Position des Geräts abrufen, wenn eine Komponente mit dem montiert wird navigator.geolocation.getCurrentPosition. Wir werden die Antwort stringifizieren, damit wir den Status aktualisieren können.
navigator.geolocation.watchPositionwird zum Verfolgen der Position des Benutzers verwendet. In diesem Schritt löschen wir auch die Beobachter.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})In diesem Kapitel zeigen wir Ihnen, wie Sie Ihre Daten mit beibehalten können AsyncStorage.
Schritt 1: Präsentation
In diesem Schritt erstellen wir die App.js Datei.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default AppSchritt 2: Logik
Namevom Ausgangszustand ist leere Zeichenfolge. Wir werden es aus dem persistenten Speicher aktualisieren, wenn die Komponente bereitgestellt wird.
setName nimmt den Text aus unserem Eingabefeld und speichert ihn mit AsyncStorage und aktualisieren Sie den Status.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})Wenn wir die App ausführen, können wir den Text aktualisieren, indem wir in das Eingabefeld eingeben.
