Robot Framework - Kurzanleitung
Robot Frameworkist ein Open-Source-Framework für die Testautomatisierung für Abnahmetests und akzeptanztestgesteuerte Entwicklung. Es folgen verschiedene Testfallstile - schlüsselwortgesteuert, verhaltensgesteuert und datengesteuert zum Schreiben von Testfällen. Robot Framework bietet Unterstützung für externe Bibliotheken, Tools, die Open Source sind und für die Automatisierung verwendet werden können. Die am häufigsten verwendete Bibliothek ist die Selenium Library, die für die Webentwicklung und das Testen der Benutzeroberfläche verwendet wird.
Testfälle werden im Schlüsselwortstil in Tabellenform geschrieben. Sie können einen beliebigen Texteditor oder eine Robot Integrated Development Environment (RIDE) zum Schreiben von Testfällen verwenden.
Das Roboter-Framework funktioniert auf allen verfügbaren Betriebssystemen einwandfrei. Das Framework basiert auf Python und läuft auf Jython (JVM) und IronPython (.NET).
Funktionen des Roboter-Frameworks
In diesem Abschnitt werden wir uns die verschiedenen Funktionen von Robot ansehen.
Tabellenformat für Testfälle
Das Roboter-Framework verfügt über ein einfaches Tabellenformat, in dem die Testfälle mit Schlüsselwörtern geschrieben werden. Für einen neuen Entwickler ist es einfach, Testfälle zu verstehen und zu schreiben.
Schlüsselwörter
Das Roboter-Framework enthält integrierte Schlüsselwörter, die mit dem Roboter-Framework verfügbar sind, Schlüsselwörter, die in Bibliotheken wie der Selenium Library verfügbar sind (Browser öffnen, Browser schließen, Browser maximieren usw.). Wir können auch benutzerdefinierte Schlüsselwörter erstellen, die eine Kombination aus anderen benutzerdefinierten Schlüsselwörtern oder integrierten Schlüsselwörtern oder Bibliotheksschlüsselwörtern sind. Wir können auch Argumente an diese Schlüsselwörter übergeben, wodurch die benutzerdefinierten Schlüsselwörter zu Funktionen werden, die wiederverwendet werden können.
Variablen
Das Roboter-Framework unterstützt Variablen - Skalar, Liste und Diktat. Variablen im Roboter-Framework sind einfach zu verwenden und helfen beim Schreiben komplexer Testfälle.
Bibliotheken
Das Robot Framework unterstützt viele externe Bibliotheken wie SeleniumLibrary, Database Library, FTP Library und http library. SeleniumLibrary wird hauptsächlich verwendet, da es bei der Interaktion mit den Browsern und beim Testen von Webanwendungen und Benutzeroberflächen hilft. Das Roboter-Framework verfügt außerdem über eigene integrierte Bibliotheken für Zeichenfolgen, Datum, Zahlen usw.
Ressourcen
Das Robot Framework ermöglicht auch den Import von Roboterdateien mit Schlüsselwörtern, die extern für Testfälle verwendet werden können. Ressourcen sind sehr einfach zu verwenden und eine große Hilfe, wenn wir einige Schlüsselwörter verwenden müssen, die bereits für andere Testprojekte geschrieben wurden.
Datengesteuerte Testfälle
Das Roboter-Framework unterstützt Testfälle mit schlüsselwortgesteuertem Stil und datengesteuertem Stil. Datengesteuert funktioniert mit einem übergeordneten Schlüsselwort, das als Vorlage für die Testsuite verwendet wird, und die Testfälle werden verwendet, um Daten mit dem in der Vorlage definierten übergeordneten Schlüsselwort zu teilen. Dies erleichtert das Testen der Benutzeroberfläche mit verschiedenen Eingaben.
Testfall-Tagging
Mit dem Roboter-Framework können Testfälle markiert werden, sodass wir entweder die Tag-Testfälle ausführen oder die markierten Testfälle überspringen können. Tagging hilft, wenn wir nur eine Gruppe von Testfällen ausführen oder überspringen möchten.
Berichte und Protokolle
Das Robot Framework bietet alle Details der Testsuite, der Testfallausführung in Form von Berichten und Protokollen. Alle Ausführungsdetails des Testfalls sind in der Protokolldatei verfügbar. Die Details wie ob der Testfall fehlgeschlagen ist oder bestanden wurde, die Ausführungszeit und die Schritte zum Ausführen des Testfalls werden bereitgestellt.
REITEN
Dieser mit dem Robot Framework verfügbare Editor hilft beim Schreiben und Ausführen von Testfällen. Der Editor ist sehr einfach zu installieren und zu verwenden. RIDE erleichtert das Schreiben von Testfällen, indem es Framework-spezifische Code-Vervollständigung, Syntax-Hervorhebung usw. bereitstellt. Das Erstellen von Projekten, Testsuiten, Testfällen, Schlüsselwörtern, Variablen, das Importieren von Bibliotheken, das Ausführen und Markieren des Testfalls erfolgt einfach im Editor. Das Robot Framework bietet auch Plugins für Eclipse, Sublime, Textmate und Pycharm, die Robotertestfälle unterstützen.
Vorteile des Roboter-Frameworks
Das Roboter-Framework ist Open Source, sodass jeder, der es ausprobieren möchte, dies problemlos tun kann.
Es ist sehr einfach zu installieren und hilft beim Erstellen und Ausführen von Testfällen. Jeder Neuankömmling kann leicht verstehen und benötigt keine hohen Testkenntnisse, um mit dem Roboter-Framework zu beginnen.
Es unterstützt den schlüsselwort-, verhaltens- und datengesteuerten Schreibstil von Testfällen.
Es ist eine gute Unterstützung für externe Bibliotheken. Am häufigsten wird die Selenium Library verwendet, die einfach zu installieren und im Roboter-Framework zu verwenden ist.
Einschränkungen des Roboter-Frameworks
Dem Roboter fehlt die Unterstützung für verschachtelte if-else-Schleifen, die erforderlich sind, wenn der Code komplex wird.
Fazit
Robot Framework ist ein Open-Source-Framework für die Testautomatisierung für Abnahmetests und akzeptanztestgesteuerte Entwicklung. Die Testfälle in Robot Framework basieren auf Schlüsselwörtern, die in Tabellenform geschrieben sind. Dies macht sie klar und lesbar und vermittelt die richtigen Informationen über die Absicht des Testfalls. Zum Öffnen des Browsers wird beispielsweise das Schlüsselwort verwendet“Open Browser”.
Das Roboter-Framework wird mit Python erstellt. In diesem Kapitel erfahren Sie, wie Sie das Robot Framework einrichten. Um mit Robot Framework arbeiten zu können, müssen wir Folgendes installieren:
- Python
- pip
- Roboter-Framework
- wxPython für Ride IDE
- Robot Framework Ride
Installieren Sie Python
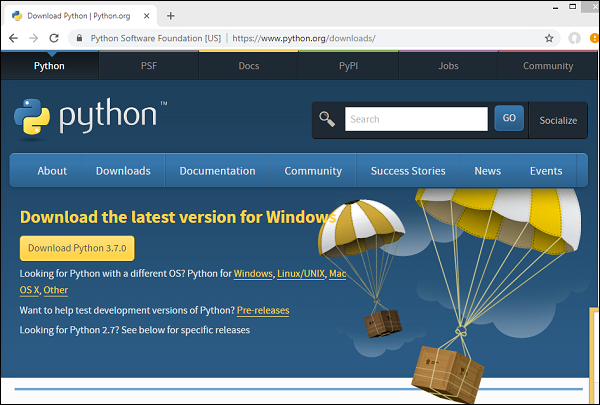
Um Python zu installieren, gehen Sie zur offiziellen Python-Site - https://www.python.org/downloads/ und laden Sie die neueste Version oder die frühere Version von Python gemäß Ihrem Betriebssystem (Windows, Linux / Unix, Mac und OS X) herunter, das Sie verwenden möchten.
Hier ist der Screenshot der Python-Download-Site -

Die neueste Version, die zum Veröffentlichungsdatum verfügbar ist, lautet wie folgt:

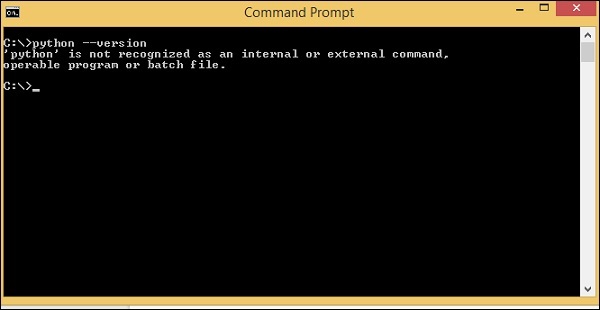
Bevor Sie Python herunterladen, sollten Sie Ihr System überprüfen, ob Python bereits vorhanden ist, indem Sie den folgenden Befehl in der Befehlszeile ausführen:
Windows-Installation
python --version
Wenn wir dann die Version von Python als Ausgabe erhalten, haben wir Python in unserem System installiert. Andernfalls erhalten Sie eine Anzeige wie oben gezeigt.
Hier werden wir Python Version 2.7 herunterladen, da es mit dem Windows 8 kompatibel ist, das wir gerade verwenden. Installieren Sie Python nach dem Herunterladen auf Ihrem System, indem Sie auf .exe Python Download doppelklicken. Befolgen Sie die Installationsschritte, um Python auf Ihrem System zu installieren. Nach der Installation müssen wir den Pfad zu Umgebungsvariablen in Windows wie folgt hinzufügen, um Python global verfügbar zu machen:
Pfad für Windows festlegen
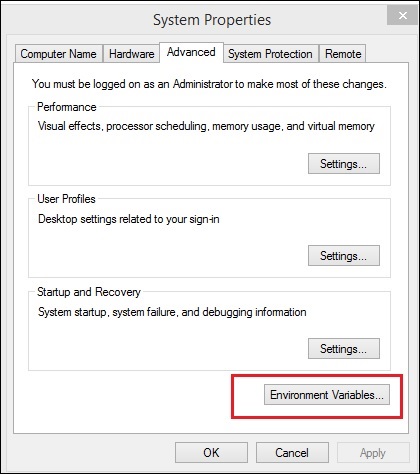
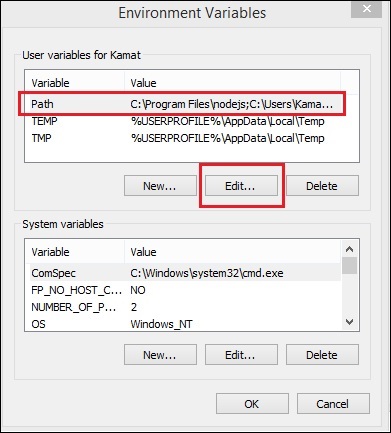
Klicken Sie mit der rechten Maustaste auf das Symbol Arbeitsplatz und wählen Sie Eigenschaften aus. Klicken Sie auf Erweiterte Systemeinstellung. Der folgende Bildschirm wird angezeigt.

Klicken Sie auf die oben hervorgehobene Schaltfläche Umgebungsvariablen. Der Bildschirm wird wie folgt angezeigt:

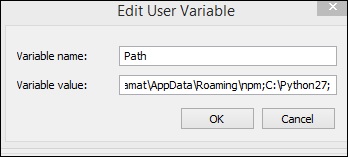
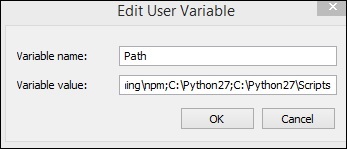
Wählen Sie den Variablenpfad aus und klicken Sie auf die Schaltfläche Bearbeiten .

Rufen Sie den Pfad ab, in dem Python installiert ist, und fügen Sie ihn am Ende wie oben gezeigt zum Variablenwert hinzu.
Sobald dies erledigt ist, können Sie überprüfen, ob Python von einem Pfad oder Verzeichnis installiert ist, wie unten gezeigt -

Lassen Sie uns nun einige einfache Schritte zur Installation von Python auf einem Unix / Linux-Computer sehen. Öffnen Sie einen Webbrowser und gehen Sie zuhttps://www.python.org/downloads/.
- Folgen Sie dem Link, um den für Unix / Linux verfügbaren komprimierten Quellcode herunterzuladen.
- Dateien herunterladen und extrahieren.
- Bearbeiten der Modul- / Setup-Datei, wenn Sie einige Optionen anpassen möchten.
- Führen Sie das Skript ./configure aus
- make
- make install
Dadurch wird Python am Standardspeicherort / usr / local / bin und seine Bibliotheken unter / usr / local / lib / pythonXX installiert, wobei XX die Version von Python ist.
Pfad unter Unix / Linux festlegen
So fügen Sie das Python-Verzeichnis dem Pfad für eine bestimmte Sitzung unter Unix hinzu:
In der csh-Shell
Geben Sie setenv PATH "$ PATH: / usr / local / bin / python" ein und drücken Sie die Eingabetaste.
In der Bash-Shell (Linux)
Geben Sie export ATH = "$ PATH: / usr / local / bin / python" ein und drücken Sie die Eingabetaste.
In der sh- oder ksh-Shell
Geben Sie PATH = "$ PATH: / usr / local / bin / python" ein und drücken Sie die Eingabetaste.
Note - / usr / local / bin / python ist der Pfad des Python-Verzeichnisses
Installieren Sie PIP
Jetzt werden wir nach dem nächsten Schritt suchen, nämlich der Pip-Installation für Python. PIP ist ein Paketmanager zum Installieren von Modulen für Python.
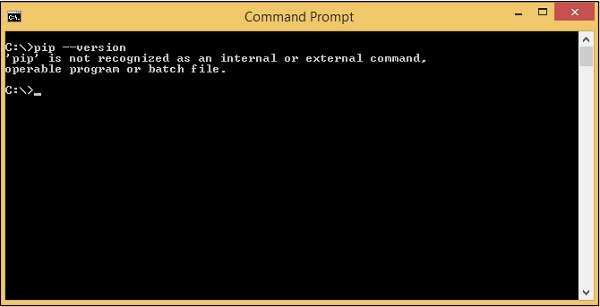
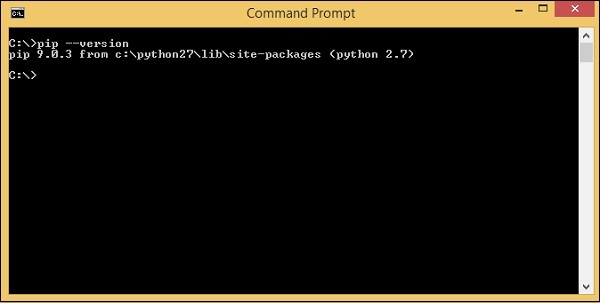
PIP wird zusammen mit Python installiert und Sie können dasselbe in der Befehlszeile wie folgt überprüfen:
Befehl
pip --version
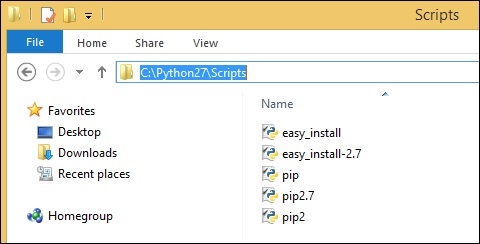
Hier bekommen wir immer noch nicht die Version für pip. Wir müssen den Pip-Pfad zu Umgebungsvariablen hinzufügen, damit wir ihn global verwenden können. PIP wird wie unten gezeigt im Scripts-Ordner von Python installiert -

Gehen Sie zurück zu Umgebungsvariablen und fügen Sie den Pfad von pip zur Variablenliste hinzu. Fügen Sie C: \ Python27 \ SCripts wie folgt zu Umgebungsvariablen hinzu:

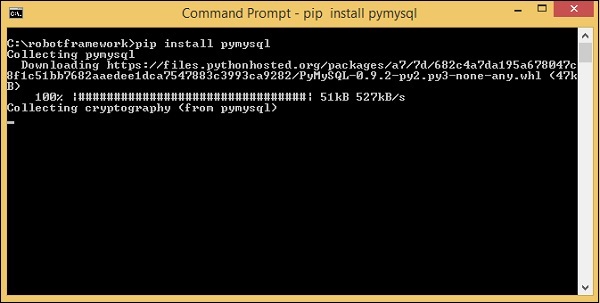
Öffnen Sie nun Ihre Befehlszeile und überprüfen Sie die installierte Version von pip -

Jetzt haben wir Python und Pip installiert.
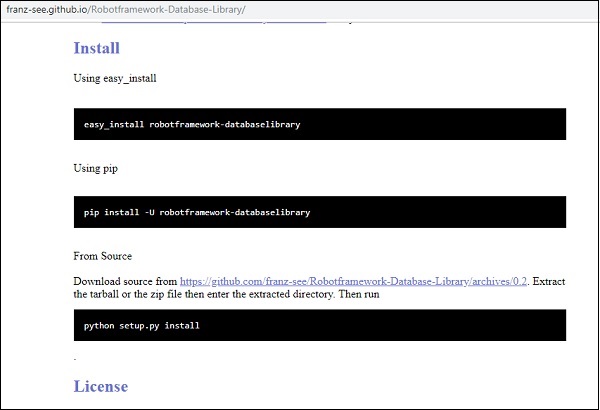
Installieren Sie das Robot Framework
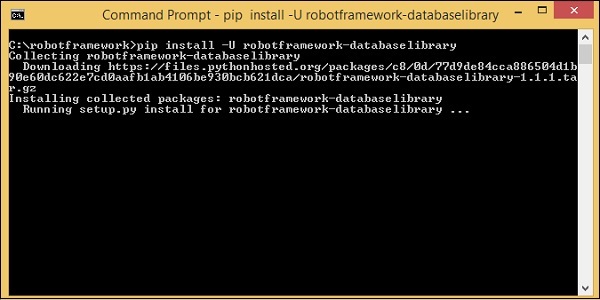
Wir werden jetzt pip - python package manager verwenden, um das Roboterframework zu installieren, und der Befehl dafür lautet wie folgt:
Befehl
pip install robotframework
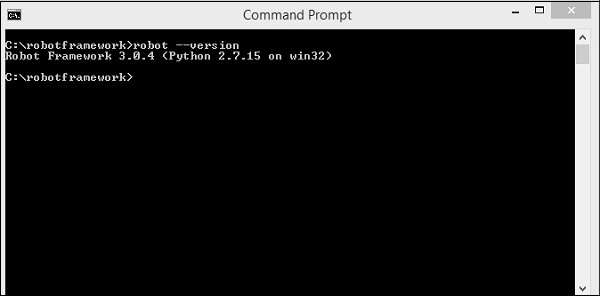
Sobald die Installation abgeschlossen ist, können Sie die Version des installierten Roboter-Frameworks wie unten gezeigt überprüfen.
Befehl
robot --version
Wir können also sehen, dass Robot Framework 3.0.4 installiert ist.
Installieren Sie wxPython
Wir benötigen wxPython für Robot Framework Ride, eine IDE für Robot Framework.
For windows Um den erforderlichen Download für wxPython zu erhalten, gehen Sie zur folgenden URL:
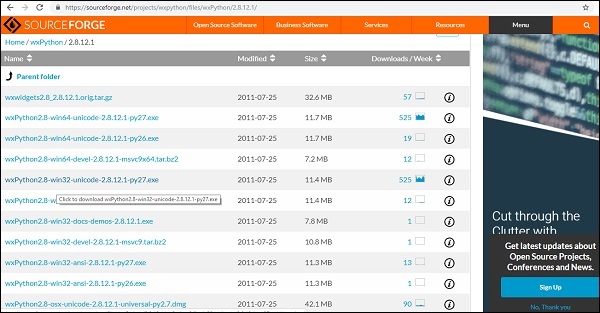
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/Laden Sie 32- oder 64-Bit-wxpython für Windows gemäß Ihrem Windows-Betriebssystem herunter.

Laden Sie die 32-Bit-Datei wxPython herunter und installieren Sie sie.

Sobald die Installation abgeschlossen ist, wird die Befehlszeile geöffnet und einige Befehle werden automatisch ausgeführt (siehe unten).

wxPython ist jetzt installiert. Dieses Modul ist erforderlich, damit RIDE Ide für Robot Framework verwendet werden kann. Dies ist der nächste Schritt.
On Linuxsollten Sie in der Lage sein, wxPython mit Ihrem Paketmanager zu installieren. Auf Debian-basierten Systemen wie Ubuntu mit sudo apt-get install sollte beispielsweise pythonwxgtk2.8 ausreichen.
Unter OS X.
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yesoder nur für die RIDE-Ausführung -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyRide installieren
Fahrt ist Robot Framework IDE. Wir können pip verwenden, um es wie unten gezeigt zu installieren.
Befehl
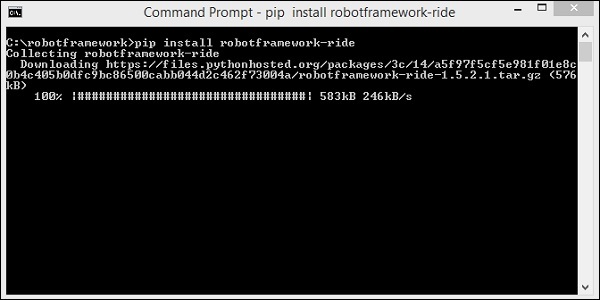
pip install robotframework-ride
Öffnen Sie nach Abschluss der Installation die Eingabeaufforderung und geben Sie den folgenden Befehl ein, um die Ride-IDE zu öffnen.
Befehl
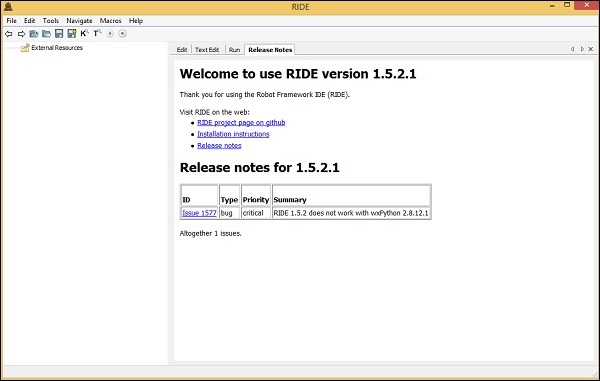
ride.pyDer obige Befehl öffnet die IDE wie folgt:

Damit sind wir mit der Installation von Robot Framework fertig und können mit der Arbeit beginnen.
Fazit
Wir wissen jetzt, wie man Python, Pip und Roboter-Framework installiert und RIDE installiert, um mit Testfällen im Roboter-Framework zu arbeiten.
Ride ist ein Testeditor für Robot Framework. Außerdem werden wir Testfälle in Ride schreiben. Um Ride zu starten, müssen wir den unten gezeigten Befehl ausführen.
Befehl
ride.py
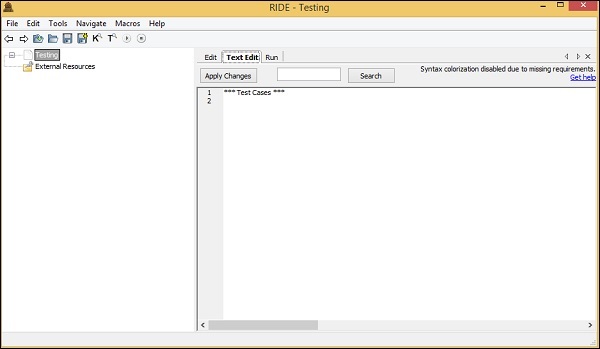
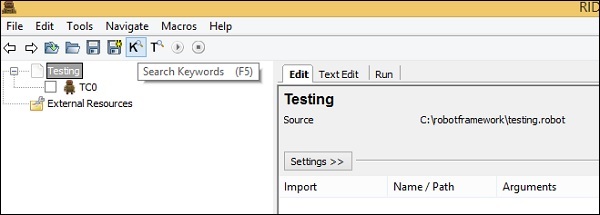
Der obige Befehl öffnet die IDE wie im folgenden Screenshot gezeigt -

In diesem Kapitel werden wir durch den Editor gehen, um zu sehen, welche Optionen und Funktionen in der IDE verfügbar sind. Die Optionen und Funktionen helfen uns beim Testen unseres Projekts.
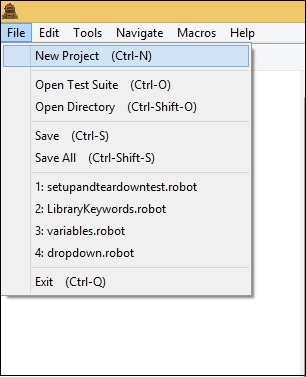
Neues Projekt erstellen
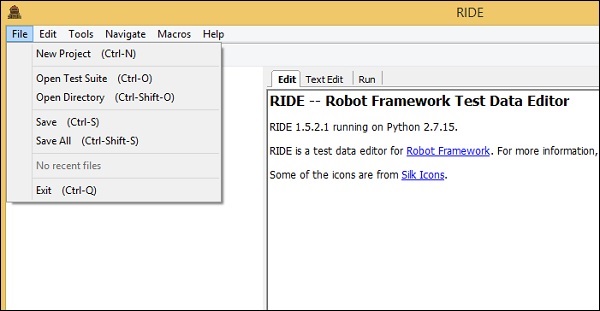
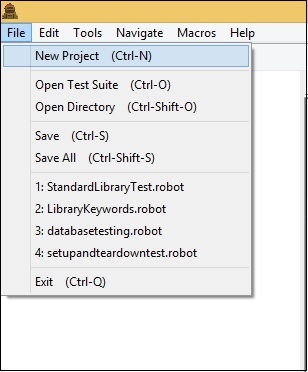
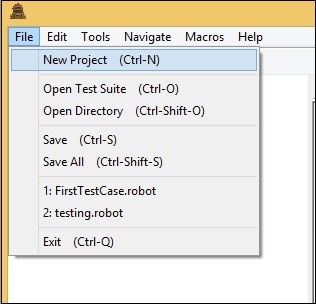
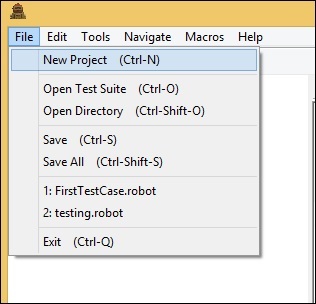
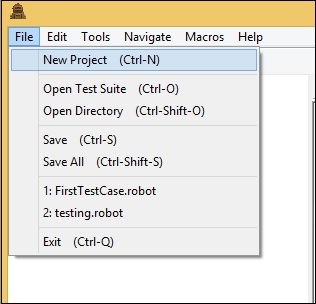
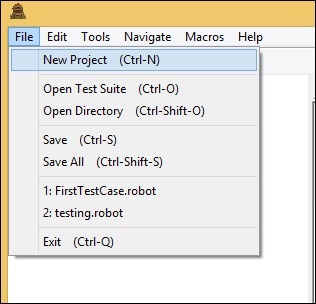
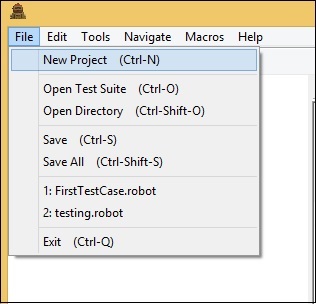
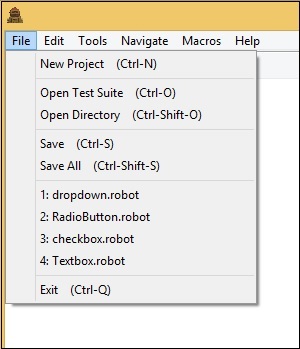
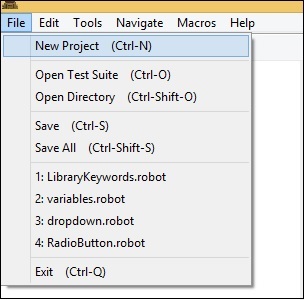
Gehen Sie zu Datei und klicken Sie auf Neues Projekt, wie unten gezeigt -

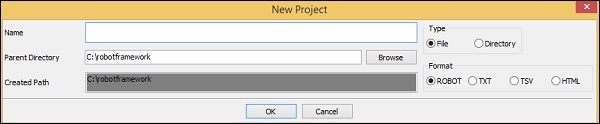
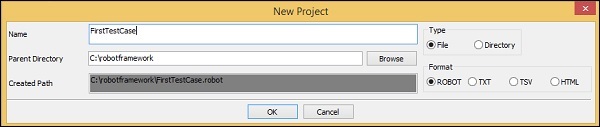
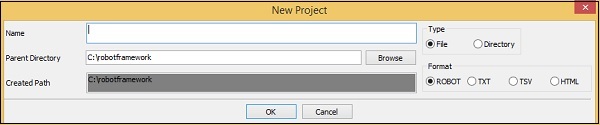
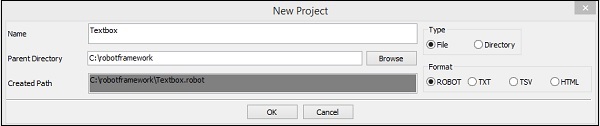
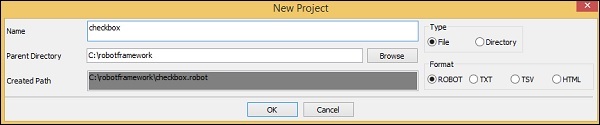
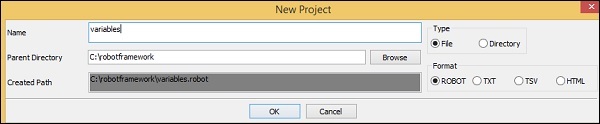
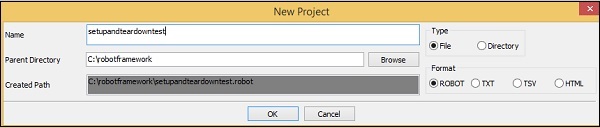
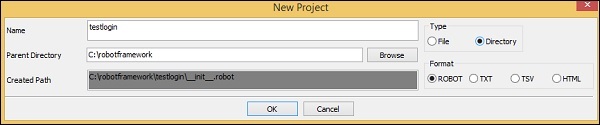
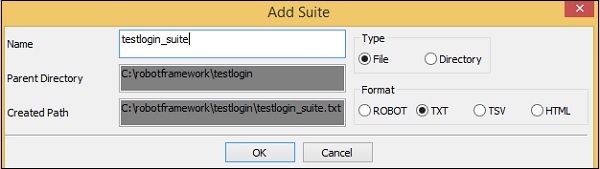
Der folgende Bildschirm wird angezeigt, wenn Sie auf Neues Projekt klicken.

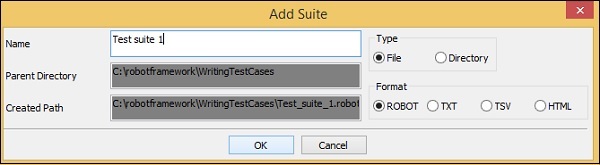
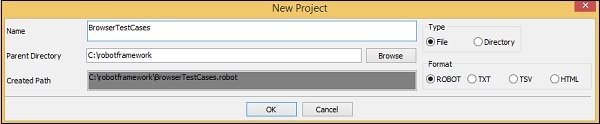
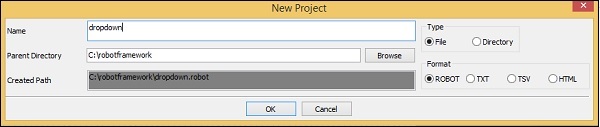
Geben Sie den Namen des Projekts ein. Erstellter Pfad ist der Pfad, in dem das Projekt gespeichert wird. Sie können den Standort bei Bedarf ändern. Das Projekt kann als Datei oder Verzeichnis gespeichert werden. Sie können das Projekt auch in Formaten wie ROBOT, TXT, TSV oder HTML speichern. In diesem Tutorial verwenden wir das Format ROBOT und das Schreiben und Ausführen von Testfällen.
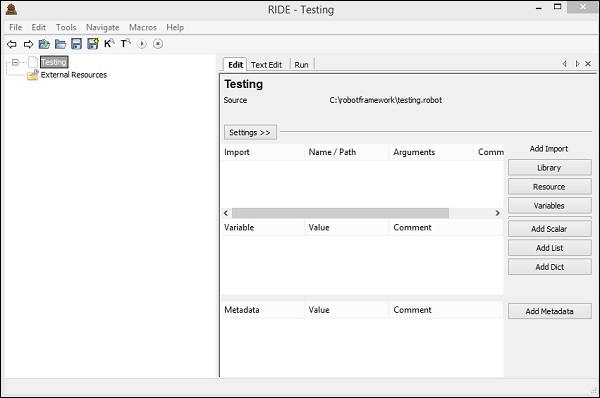
Jetzt fügen wir ein Projekt als Datei hinzu, wie es unten gezeigt wird. Das Projekt heißt Testing und der folgende Bildschirm wird angezeigt, nachdem das Projekt erstellt wurde.

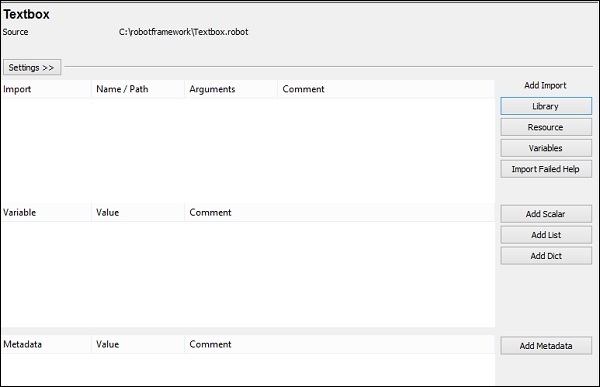
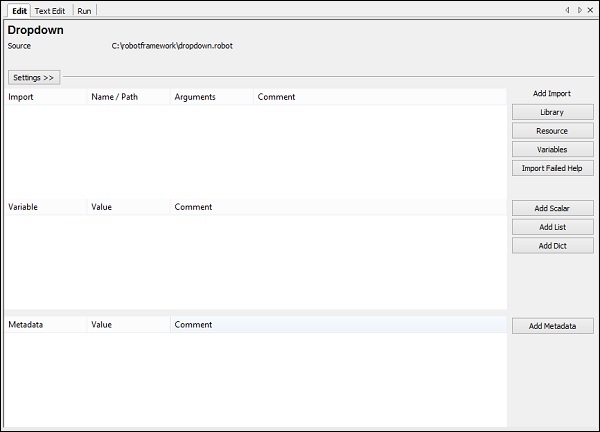
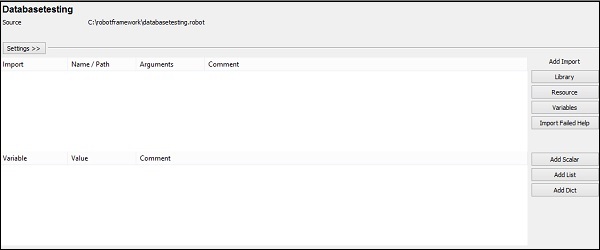
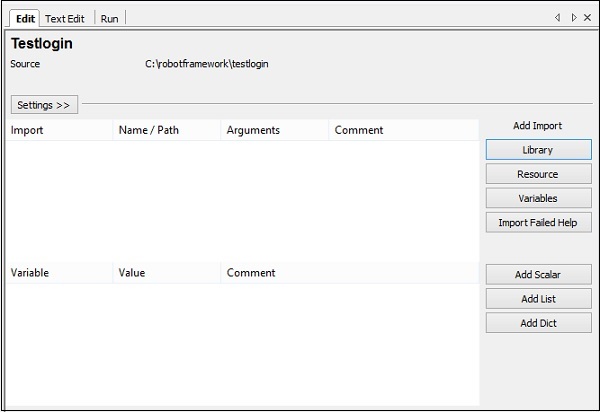
Der Name des Projekts wird auf der linken Seite angezeigt und auf der rechten Seite sehen wir drei Registerkarten Bearbeiten, TextEdit und Ausführen.
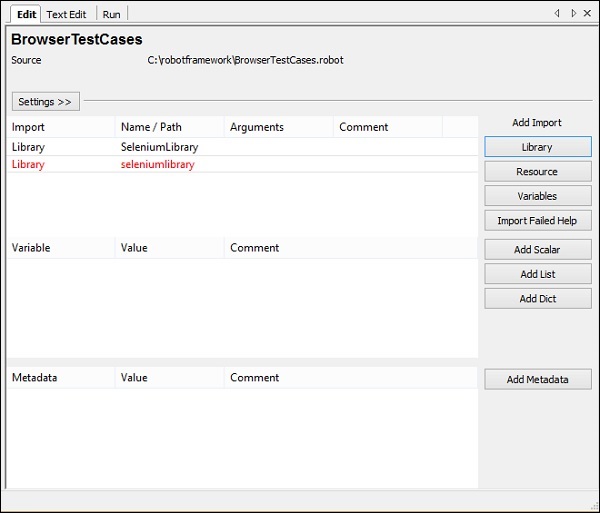
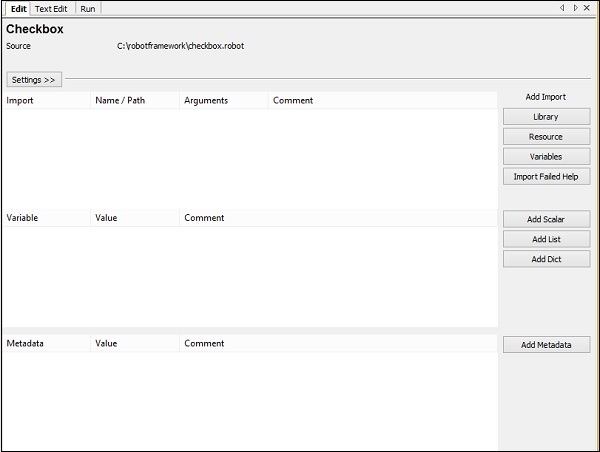
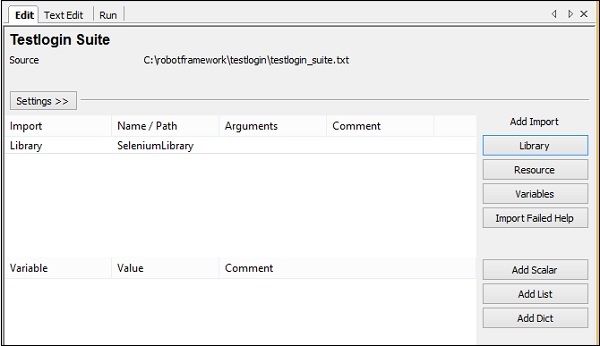
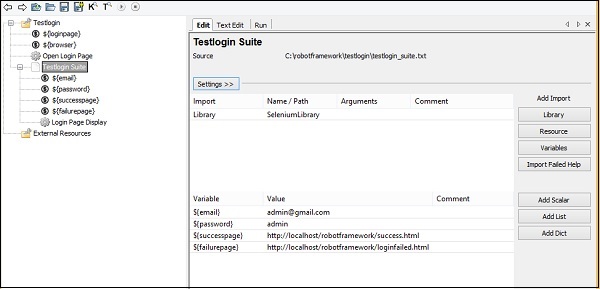
Bearbeiten hat viele Optionen auf der Benutzeroberfläche, wie oben gezeigt. In diesem Abschnitt können wir Daten hinzufügen, die zum Ausführen unserer Testfälle erforderlich sind. Wir können Bibliothek, Ressource, Variablen, Skalar hinzufügen, Liste hinzufügen, Diktat hinzufügen und Metadaten hinzufügen importieren.
Die im Abschnitt Bearbeiten hinzugefügten Details werden auf der nächsten Registerkarte Textbearbeitung angezeigt. Sie können den Code hier im Abschnitt Textbearbeitung schreiben.

Wenn in Textedit Änderungen hinzugefügt werden, werden diese im Abschnitt Bearbeiten angezeigt. Daher sind beide Registerkarten Bearbeiten und TextEdit voneinander abhängig, und die vorgenommenen Änderungen werden auf beiden angezeigt.
Sobald die Testfälle fertig sind, können wir sie auf der dritten Registerkarte Ausführen ausführen.

Die Run-Benutzeroberfläche ist wie oben gezeigt. Es ermöglicht das Ausführen des Testfalls und bietet Optionen wie Start, Stopp, Pause, Fortsetzung, nächster Testfall, Schritt usw. Sie können auch einen Bericht erstellen, Protokoll für die Testfälle, die Sie ausführen.
Um einen Testfall zu erstellen, müssen wir Folgendes tun:
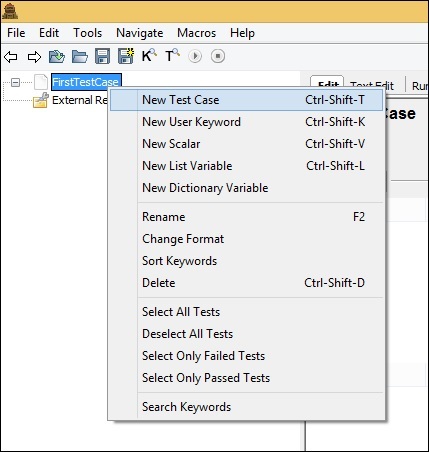
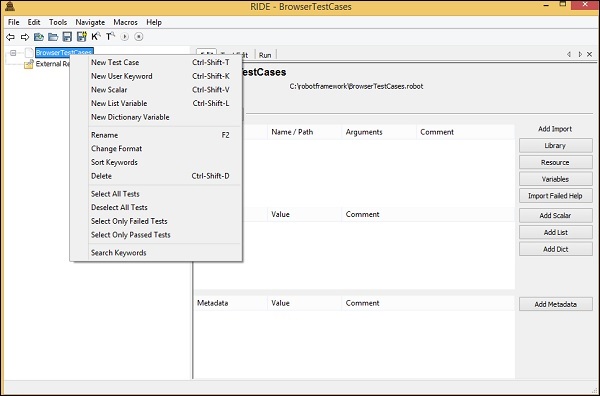
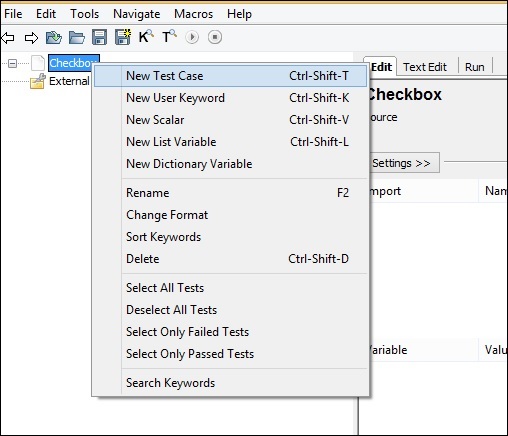
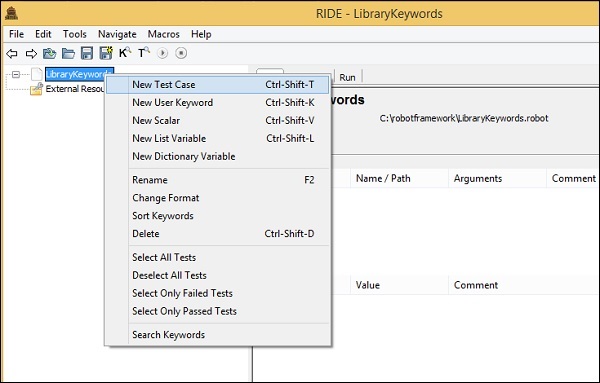
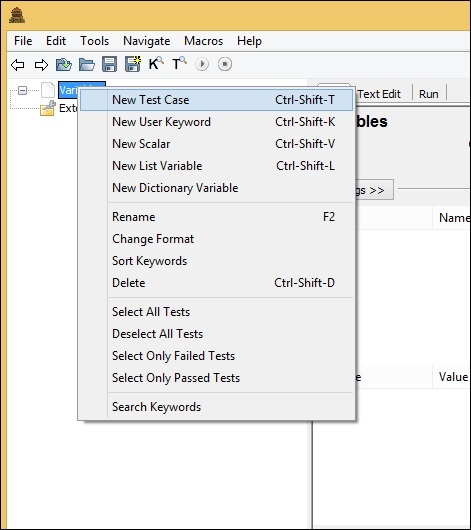
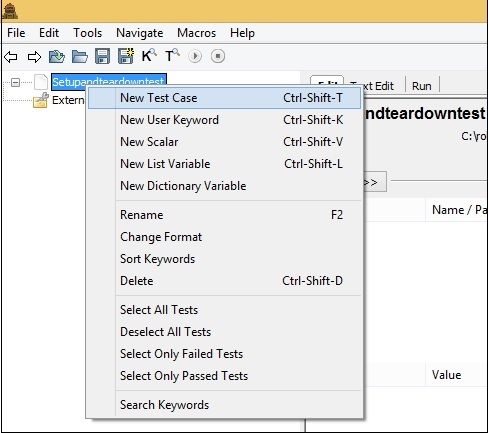
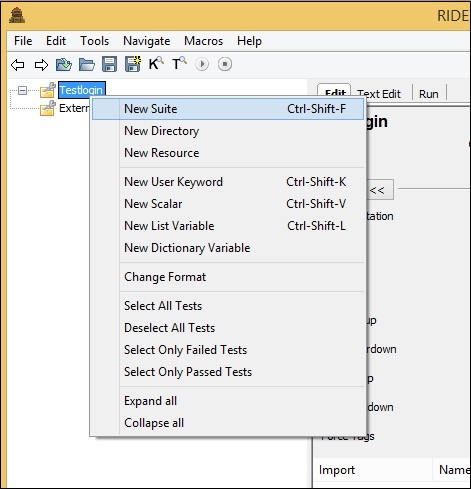
Klicken Sie mit der rechten Maustaste auf das erstellte Projekt und klicken Sie auf den neuen Testfall, wie unten gezeigt -

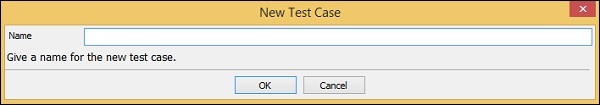
Wenn Sie auf Neuer Testfall klicken, wird ein Bildschirm angezeigt, wie unten gezeigt -

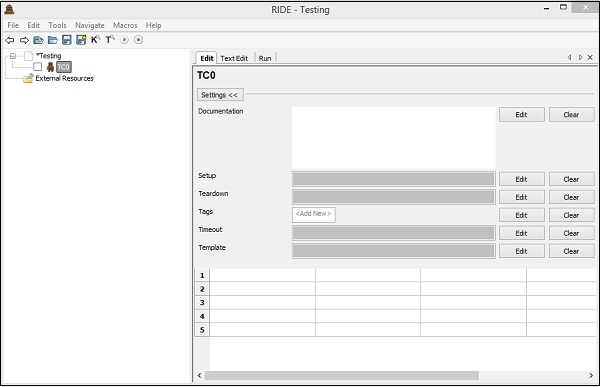
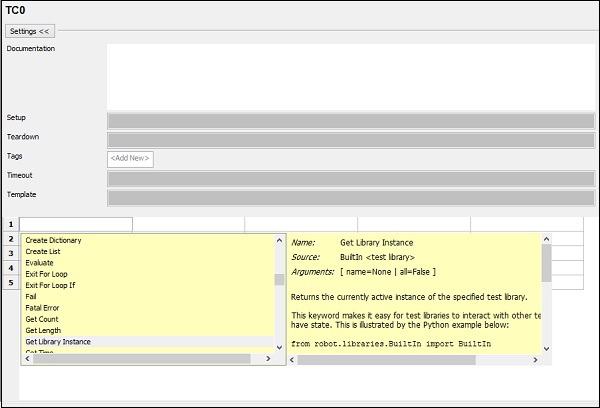
Geben Sie den Namen des Testfalls ein und klicken Sie auf OK . Wir haben den Testfall als TC0 gespeichert. Der folgende Bildschirm wird angezeigt, sobald der Testfall gespeichert wurde.

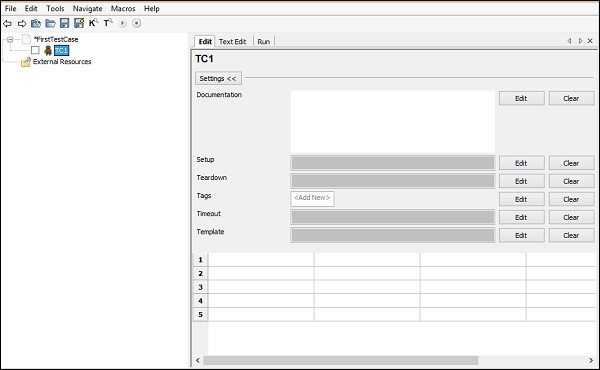
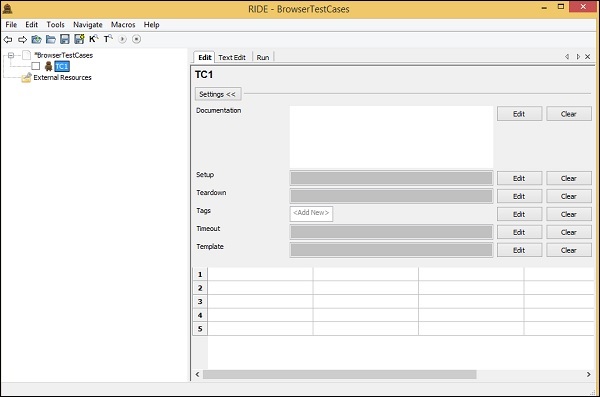
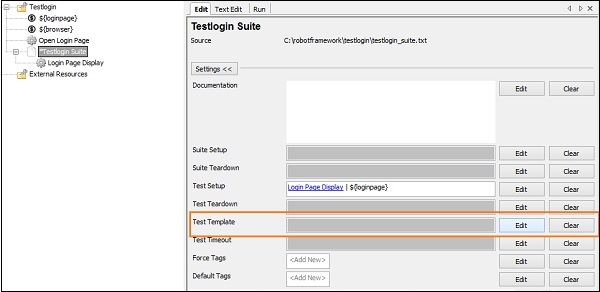
Der Testfall verfügt über Optionen wie Dokumentation, Einrichtung, Herunterfahren, Tags, Zeitüberschreitung und Vorlage. Sie haben eine Bearbeitungsschaltfläche darüber; Wenn Sie auf die Schaltfläche klicken, wird ein Bildschirm angezeigt, in dem Sie die Details für jede Option eingeben können. Wir werden die verschiedenen Parameter dieser Details in unseren folgenden Kapiteln diskutieren.
Die Testfälle können wie unten gezeigt in Tabellenform geschrieben werden. Roboter-Framework-Testfälle basieren auf Schlüsselwörtern, und wir können die Testfälle mit integrierten Schlüsselwörtern oder aus der Bibliothek importierten Schlüsselwörtern schreiben. Wir können auch benutzerdefinierte Schlüsselwörter, Variablen usw. im Roboter-Framework erstellen.
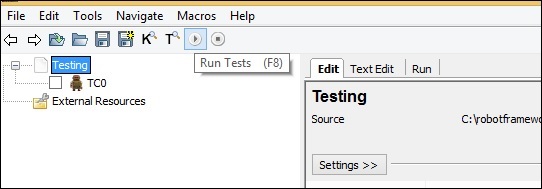
In der Navigationsleiste stehen Verknüpfungen zum Ausführen / Stoppen des Testfalls zur Verfügung (siehe unten).

Die Suchschlüsselwortoption kann wie im folgenden Screenshot gezeigt verwendet werden -

Um die Liste der mit dem Roboter-Framework verfügbaren Schlüsselwörter zu erhalten, drücken Sie einfach Strg + Leertaste im Tabellenformat (siehe unten). Alle verfügbaren Schlüsselwörter werden angezeigt.

Falls Sie sich nicht an das Schlüsselwort erinnern können, können Sie die Details abrufen. Wir haben die Details für jedes Keyword verfügbar. Die Details zeigen auch, wie das zugehörige Schlüsselwort verwendet wird. In unserem nächsten Kapitel erfahren Sie, wie Sie unseren ersten Testfall im Fahrbetrieb erstellen.
Fazit
In diesem Kapitel haben wir die mit RIDE verfügbaren Funktionen gesehen. Wir haben auch gelernt, wie man Testfälle erstellt und ausführt.
Wir werden RIDE erkunden und an unserem ersten Testfall arbeiten.
Öffnen Sie Fahrt an der Eingabeaufforderung, oder erstellen Sie eine Verknüpfung für Fahrt auf Ihrem Desktop.
Von der Kommandozeile
ride.pyVom Desktop
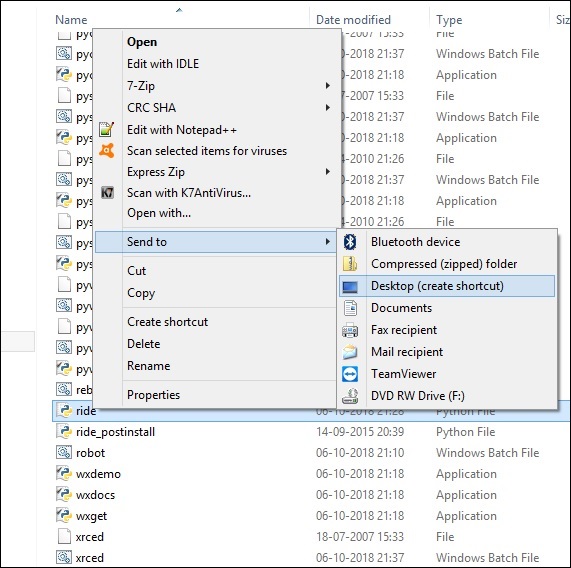
Gehen Sie zu dem Pfad, auf dem die Fahrt installiert ist. für Windows ist esC:\Python27\Scripts.

Klicken Sie mit der rechten Maustaste aufritt.py und klicken Sie auf Send To -> Desktop (Verknüpfung erstellen).

Auf Ihrem Desktop wird nun ein Fahrsymbol angezeigt. Sie können darauf klicken, um den Fahreditor zu öffnen.
Beginnen wir mit unserem ersten Testfall in Fahrt. Öffnen Sie den Editor und klicken Sie auf Datei -> Neues Projekt.

Klicken Sie auf Neues Projekt und geben Sie den Namen des Projekts ein.

Übergeordnetes Verzeichnis ist der Pfad, in dem das Projekt gespeichert wird. Sie können den Pfad bei Bedarf ändern. Ich habe einen Ordner namens robotframework erstellt und speichere alle Dateien in diesem Ordner.

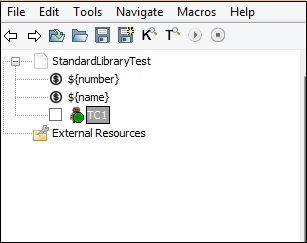
Das Projekt FirstTestCase wird erstellt.
Um einen Testfall zu erstellen, klicken Sie mit der rechten Maustaste auf das Projekt.

Klicken Sie auf Neuer Testfall .

Geben Sie den Namen des Testfalls ein und klicken Sie auf OK.

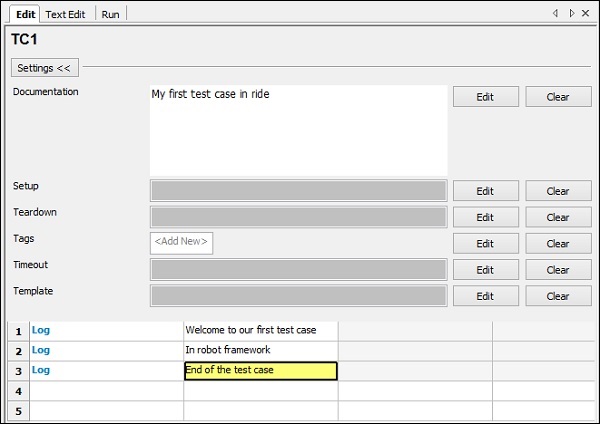
Für den erstellten Testfall werden 3 Registerkarten angezeigt: Bearbeiten, Text bearbeiten und Ausführen .
Die Registerkarte Bearbeiten enthält zwei Formate: Einstellungen und Tabellarisch. Wir werden die beiden Formate in unseren folgenden Abschnitten diskutieren.
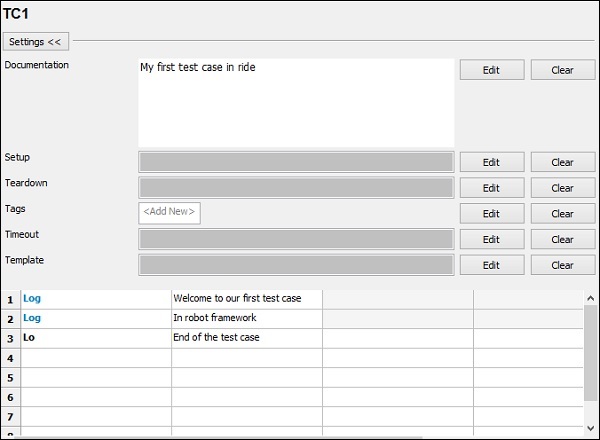
Das Einstellungsformat
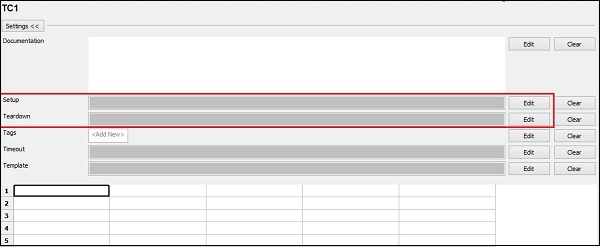
In den Einstellungen finden Sie Dokumentation, Einrichtung, Abbau, Tags, Zeitüberschreitung und Vorlage.
Dokumentation
Sie können Details zu Ihrem Testfall hinzufügen, damit Sie später leichter darauf zurückgreifen können.

Klicken Sie auf OK, um die Dokumentation zu speichern.
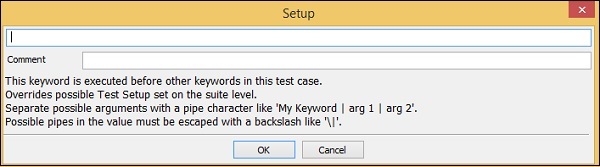
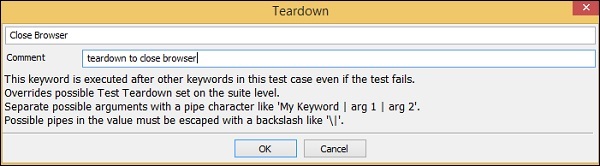
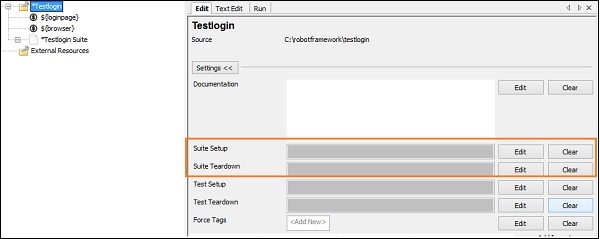
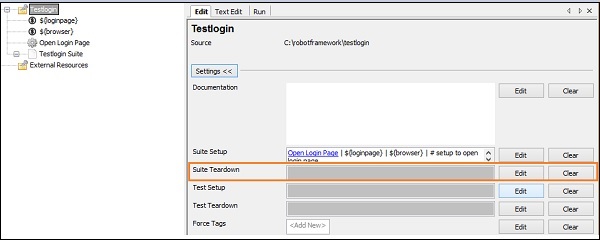
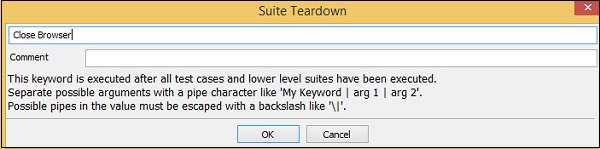
Setup und Teardown
Wenn einem Testfall ein Setup zugewiesen ist, wird es vor der Testfallausführung und das Test-Setup ausgeführt, das ausgeführt wird, nachdem der Testfall zum Herunterfahren ausgeführt wurde. Wir werden in unseren folgenden Kapiteln auf die Details eingehen. Wir brauchen es jetzt nicht für unseren ersten Testfall und können es leer halten.
Stichworte
Dies wird zum Kennzeichnen von Testfällen verwendet, um bestimmte Testfälle einzuschließen und auszuschließen. Sie können auch angeben, ob einer der Testfälle kritisch ist.
Auszeit
Dies wird verwendet, um eine Zeitüberschreitung für den Testfall festzulegen. Wir werden es vorerst leer halten.
Vorlage
Dies hat die Schlüsselwörter, die für den Testfall verwendet werden sollen. Es wird hauptsächlich für datengesteuerte Testfälle verwendet. Das benutzerdefinierte Schlüsselwort auf hoher Ebene wird in der Vorlage angegeben, und Testfälle werden verwendet, um Daten an das Schlüsselwort zu übergeben.
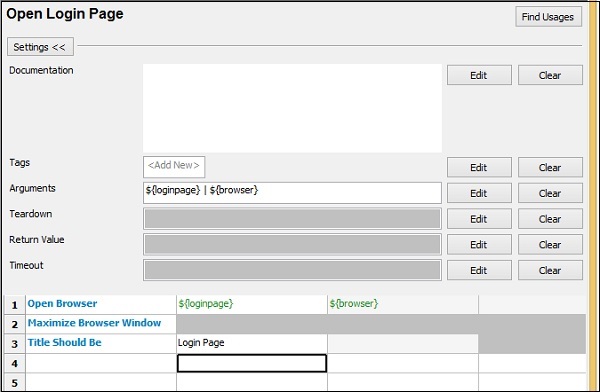
Im Tabellenformat schreiben wir unseren ersten Testfall und führen ihn aus, um die Ausgabe zu sehen.
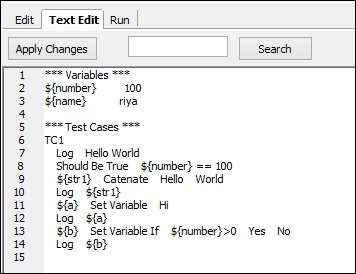
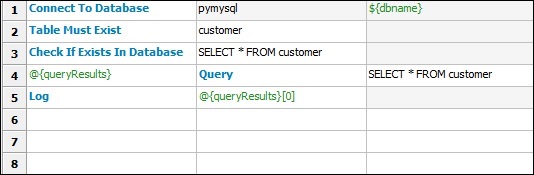
In diesem Testfall fügen wir nur einige Protokolle hinzu und sehen die Ausgabe. Betrachten Sie den folgenden Screenshot, um dies zu verstehen:

Wir haben das Schlüsselwort Log verwendet , um Nachrichten wie oben gezeigt zu protokollieren.
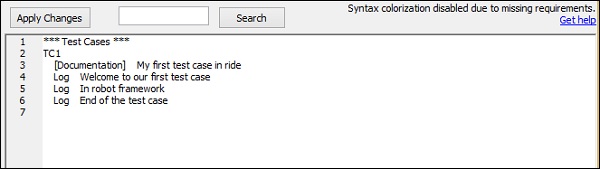
Basierend auf den in Bearbeiten angegebenen Schlüsselwörtern können wir den Code in Textbearbeitung wie unten gezeigt erhalten -

Sie können den Testfall auch in die Textbearbeitung schreiben und dieser wird im Tabellenformat angezeigt. Lassen Sie uns nun den Testfall ausführen und die Ausgabe sehen.
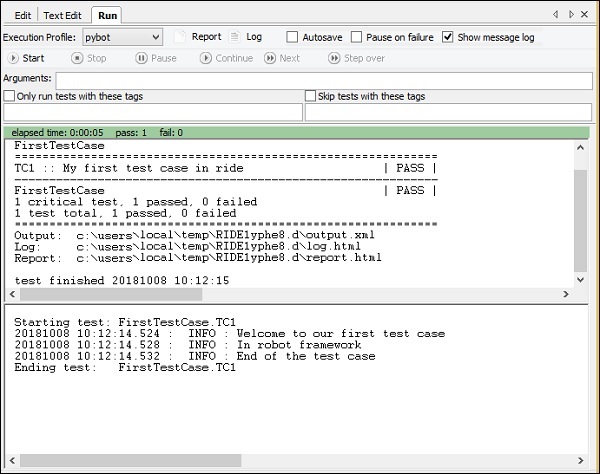
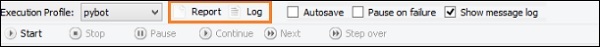
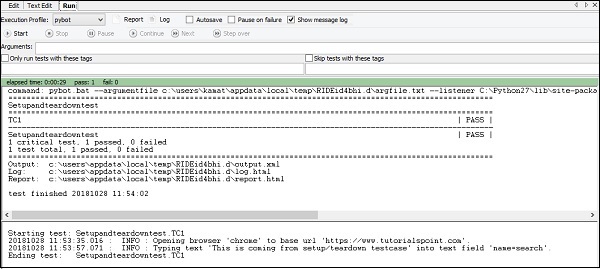
Um den Testfall auszuführen, müssen wir wie unten gezeigt auf Start klicken -

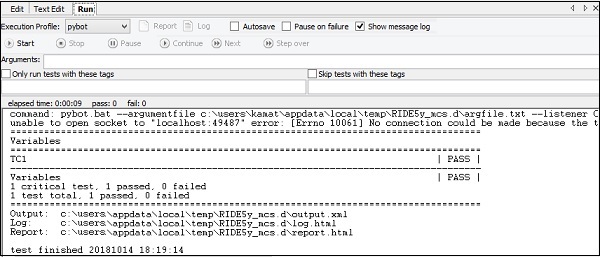
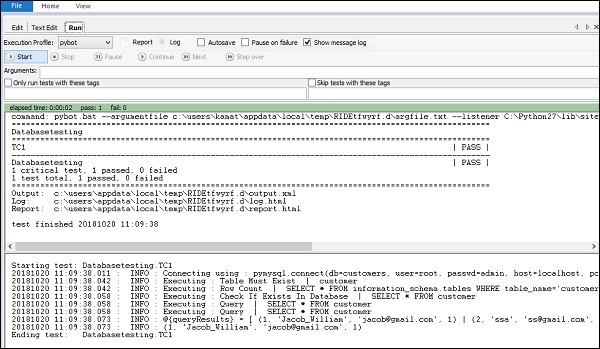
Klicken Sie auf Start und hier ist die Ausgabe des Testfalls -

Unser Testfall wurde erfolgreich ausgeführt und die Details sind wie oben gezeigt. Es gibt den Status als PASS .
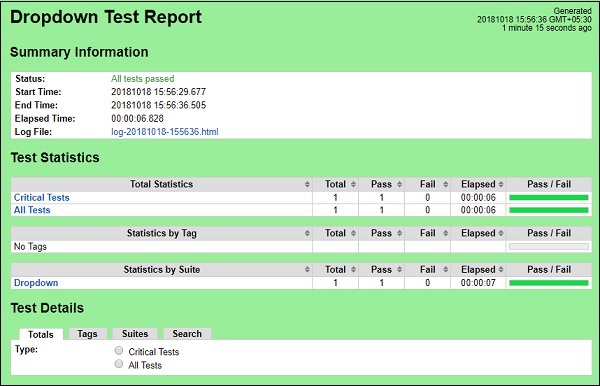
Wir können auch die Details der Testfallausführung in Bericht und Protokoll sehen, wie unten hervorgehoben.

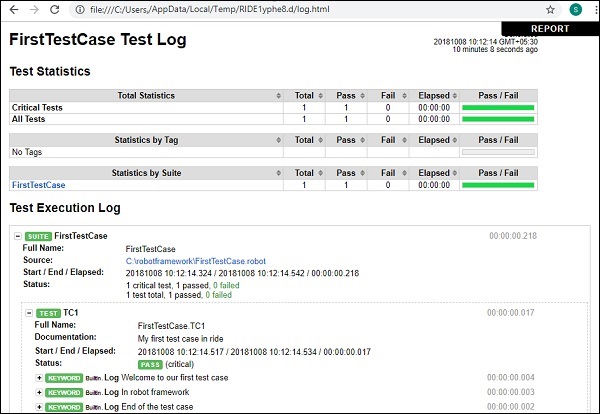
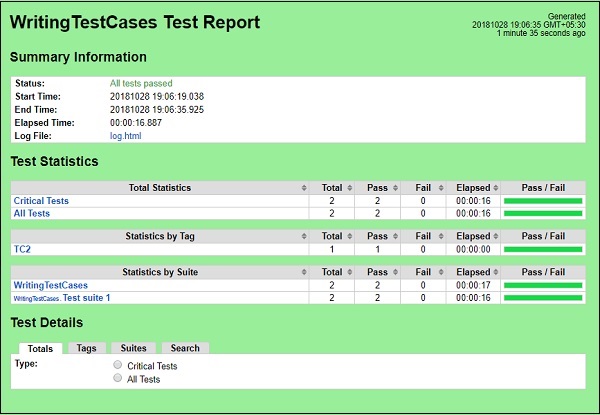
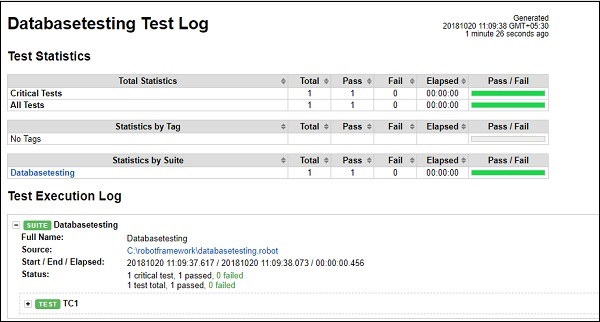
Klicken Sie auf Bericht und die Details werden wie folgt in einer neuen Registerkarte geöffnet

Im Bericht werden Details wie Startzeit, Endzeit, Pfad zur Protokolldatei, Status des Testfalls usw. angegeben.
Klicken Sie oben rechts im Bericht oder auf dem Bildschirm Ausführen auf Protokoll.
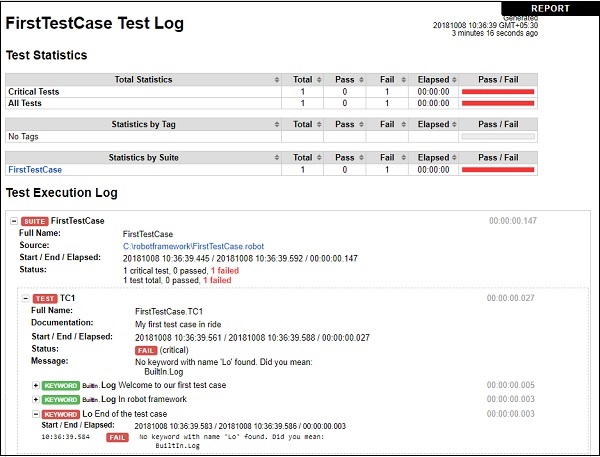
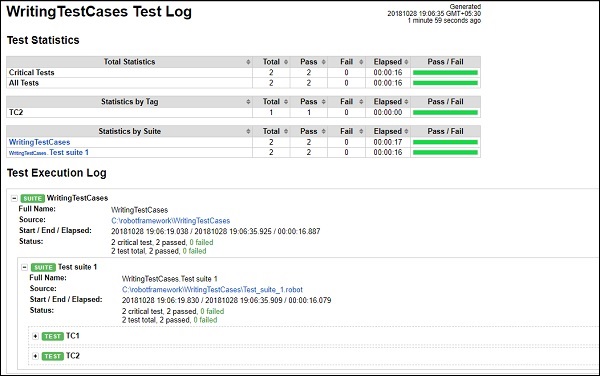
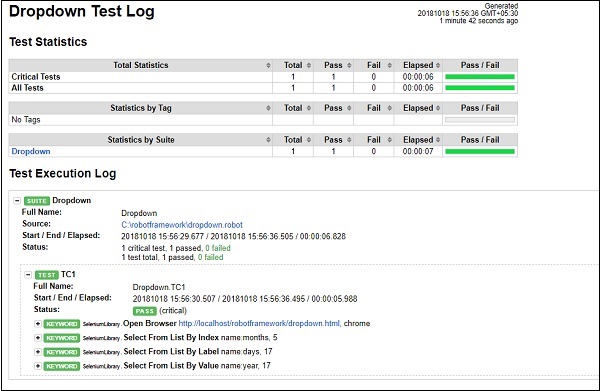
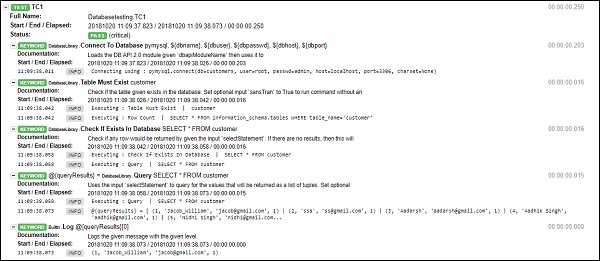
Hier sind die Details der Protokolldatei -

Die Protokolldatei enthält die Details der Testausführung und die Details der Schlüsselwörter, die wir für den Testfall angegeben haben.
Im Bericht und in der Protokolldatei erhalten wir eine grüne Farbe für den Status.
Nehmen wir nun einige Änderungen vor, die dazu führen, dass der Testfall fehlschlägt, und sehen Sie die Ausgabe.

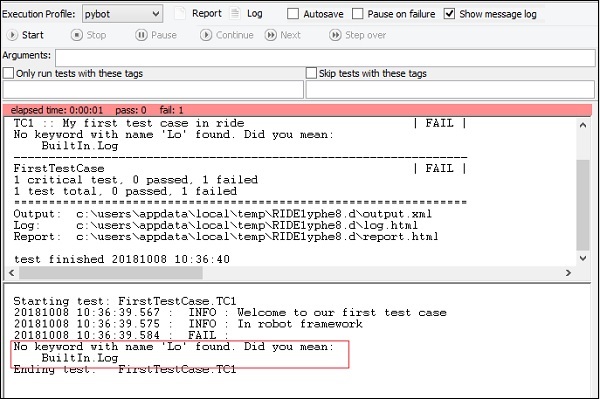
Im obigen Testfall ist das Schlüsselwort Log falsch. Wir werden den Testfall ausführen und die Ausgabe sehen -

Wir sehen, dass der Testfall fehlgeschlagen ist. Ich habe den Fehler hervorgehoben, der über den Testfall berichtet.
Jetzt wird der Bericht und die Protokollausgabe angezeigt. Aus Bericht -

Aus dem Protokoll

Wenn der Testfall fehlschlägt, wird die Farbe wie oben gezeigt in Rot geändert.
Fazit
In diesem Kapitel haben wir einen einfachen Testfall behandelt und die während der Ausführung angezeigten Ergebnisse angezeigt. Die Berichte und Protokolle zeigen die Details der Testfallausführung.
In diesem Kapitel erfahren Sie, wie Sie Testfälle schreiben und ausführen. Wir würden die folgenden Bereiche in diesem Kapitel behandeln -
- Projektaufbau
- Bibliotheken importieren
- Schreiben Sie den Testfall in Tabellenform
- Verwenden von Tags zum Ausführen von Testfällen
- Verwenden Sie Ressourcendateien für Testfälle
Projektaufbau
Führen Sie den Befehl Ride.py aus, um RIDE IDE zu starten.
Befehl
ride.py
Klicke auf File -> New Project wie unten gezeigt -

Wenn Sie auf Neues Projekt klicken, wird der folgende Bildschirm angezeigt:

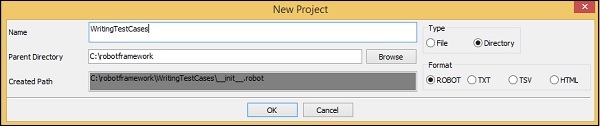
Neues Projekt zeigt den Typ als Datei oder Verzeichnis an. Standardmäßig ist Datei ausgewählt. Wir werden auf Verzeichnis klicken, um eine Testsuite zu erstellen, die viele Testsuiten in diesem Verzeichnis haben kann. Jede Suite hat Testfälle.
Wir werden vorerst das ROBOT-Format verwenden.

Das Elternverzeichnis ist der Pfad, in dem das WritingTestCases- Verzeichnis erstellt wird. Klicken Sie auf OK, um das Test Suite-Verzeichnis zu speichern.

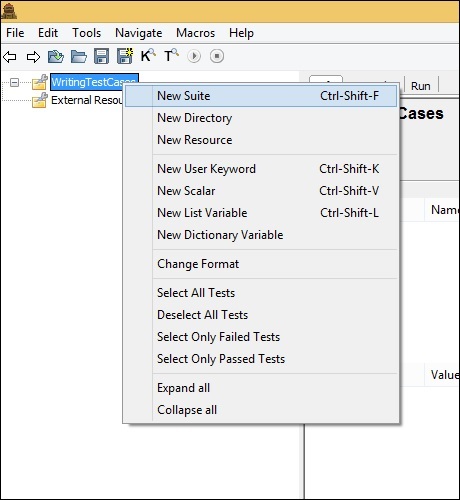
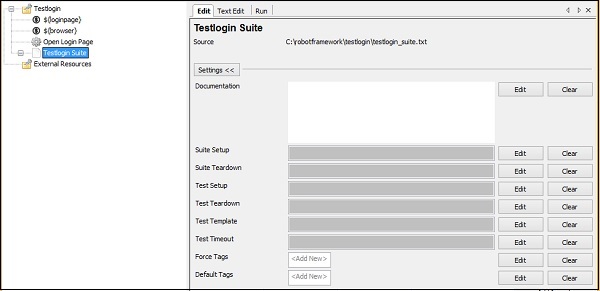
Klicken Sie mit der rechten Maustaste auf das erstellte Verzeichnis und klicken Sie auf Neue Suite . Sie können darin auch Unterverzeichnisse mit Testsuiten erstellen.
Im Moment beginnen wir mit der Erstellung der Test Suite wie unten gezeigt -


Klicken Sie auf OK, um die Testsuite zu speichern.
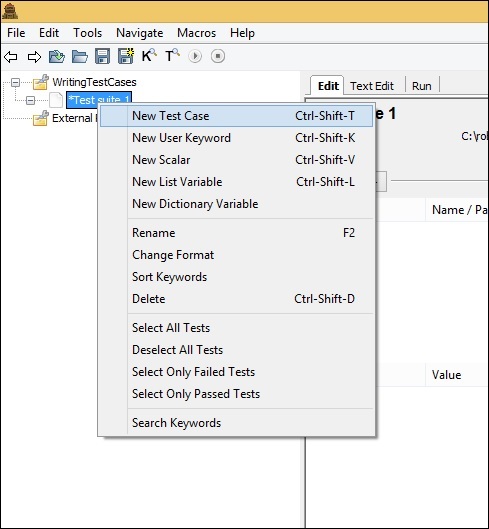
Jetzt können Sie der Suite einen Testfall hinzufügen. Klicken Sie mit der rechten Maustaste auf die Testsuite, die wie unten gezeigt erstellt wurde.

Klicken Sie auf Neuer Testfall . Es wird der Bildschirm angezeigt, auf dem der Name des Testfalls wie unten gezeigt hinzugefügt wird.

Klicken Sie auf OK, um den Testfall zu speichern. Wir haben das Projekt-Setup fertig.
Bibliotheken importieren
Robot Framework verfügt über eine eigene integrierte Bibliothek, die nicht importiert werden muss. Wir müssen jedoch mit den Browsern, Datenbanken usw. interagieren. Um zu interagieren, müssen wir die Bibliotheken importieren.
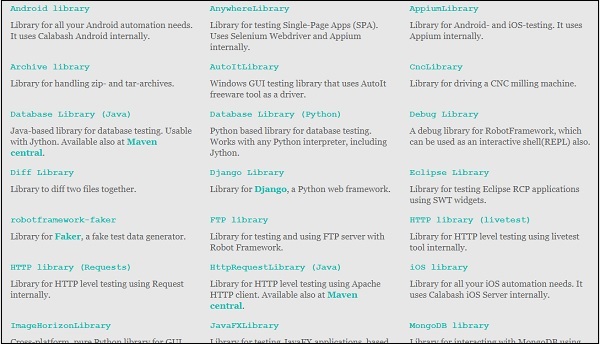
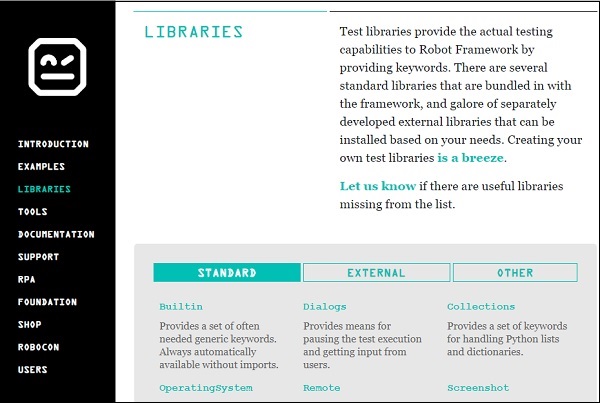
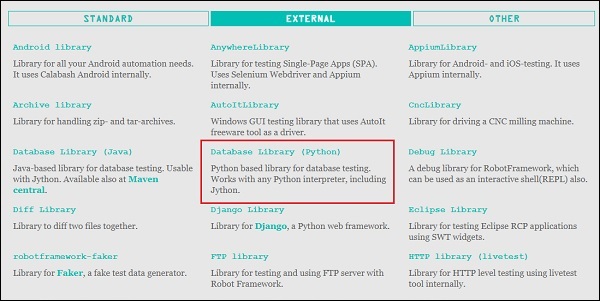
Die Liste der vom Robot Framework unterstützten externen Bibliotheken ist auf der offiziellen Website des Robot Framework aufgeführt (siehe unten).

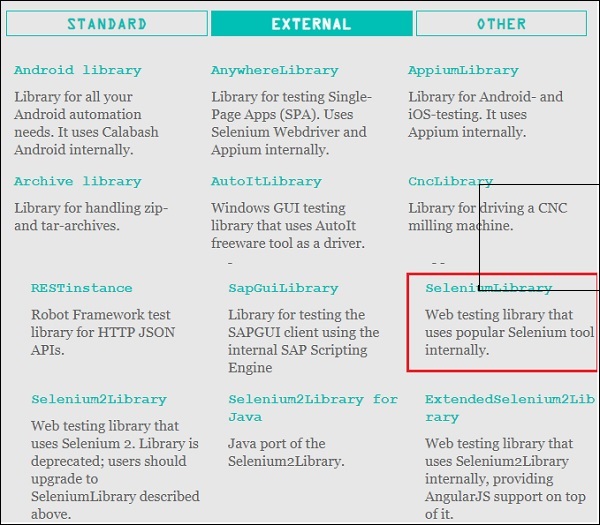
Für die Arbeit mit Browsern und Webanwendungen importieren wir die Selenium Library. Die Installation wird im Kapitel beschriebenWorking with Browsers using Selenium Library.
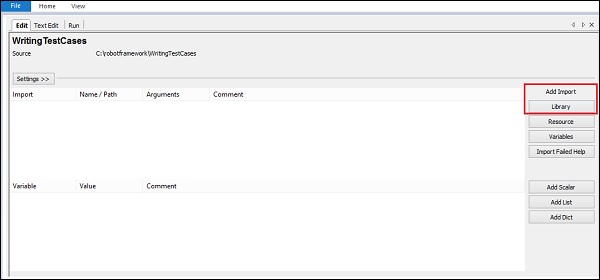
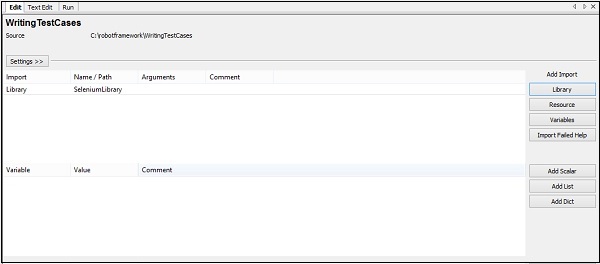
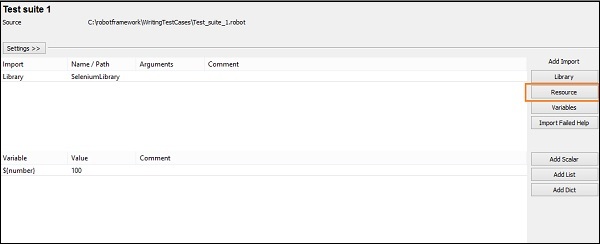
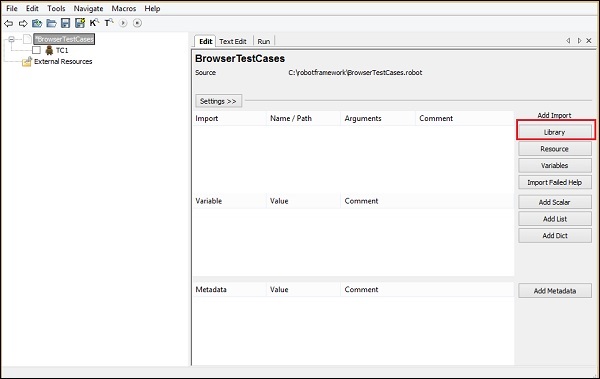
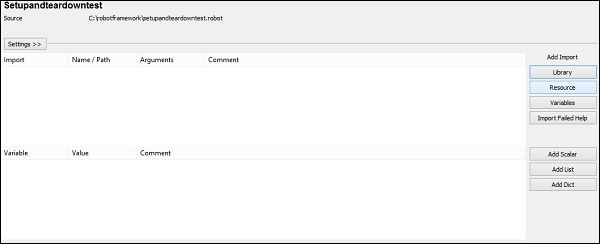
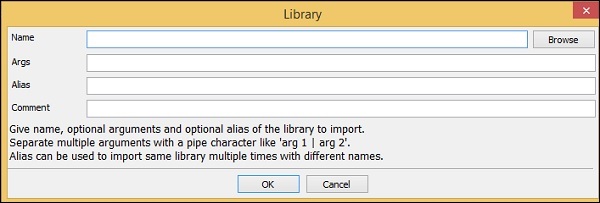
Um eine Bibliothek zu importieren, müssen wir auf das Hauptprojekt klicken. Rechts in der Einstellung wird die Option Import hinzufügen angezeigt (siehe unten).

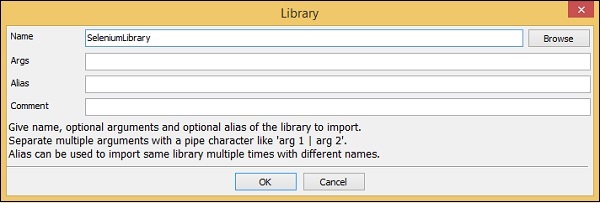
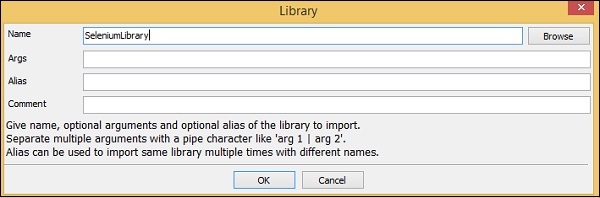
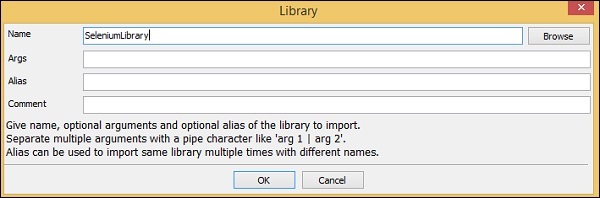
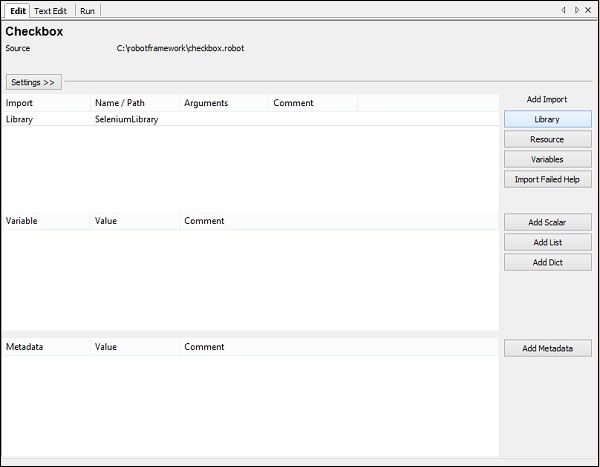
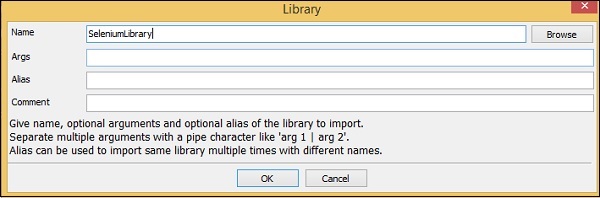
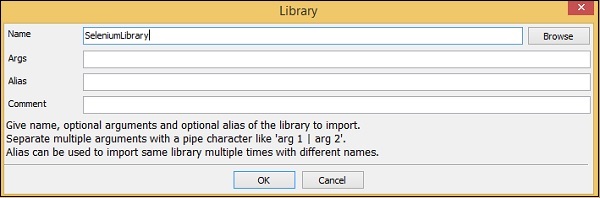
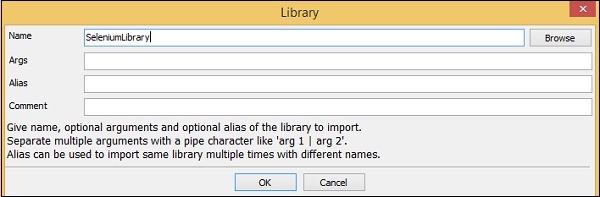
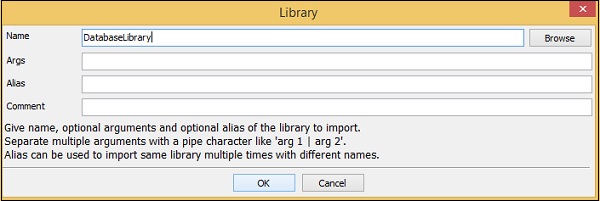
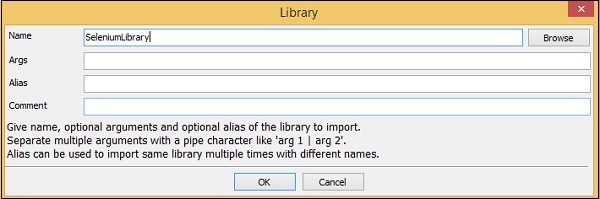
Klicken Sie auf Bibliothek und geben Sie den Namen der Bibliothek wie unten gezeigt ein -

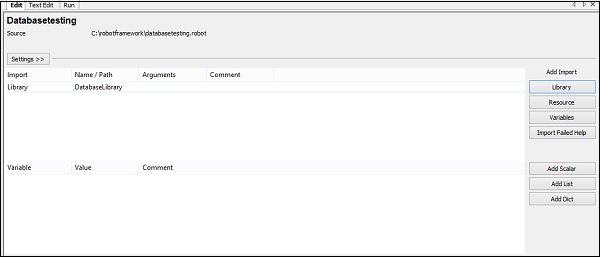
Klicken Sie auf OK, um die Bibliothek zu speichern.
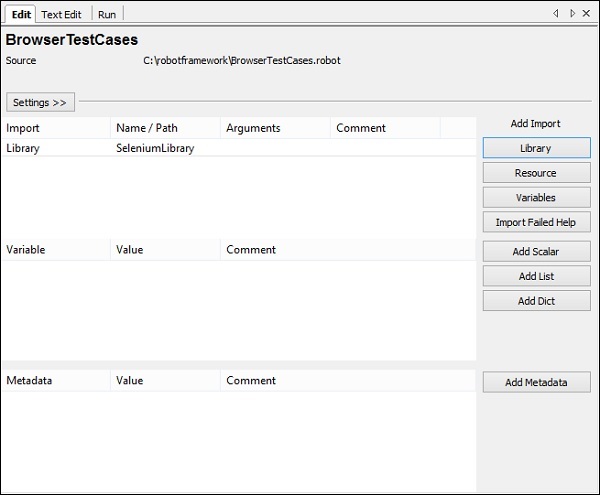
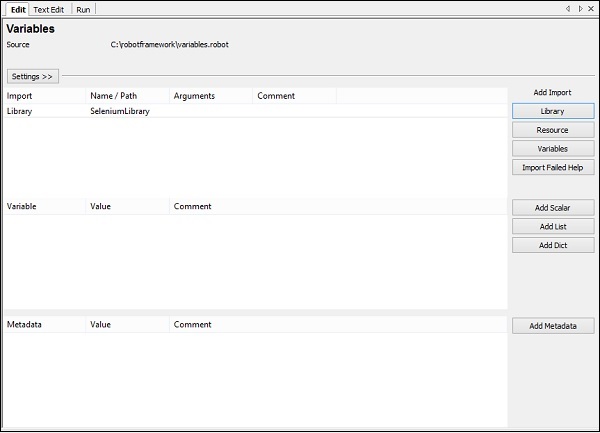
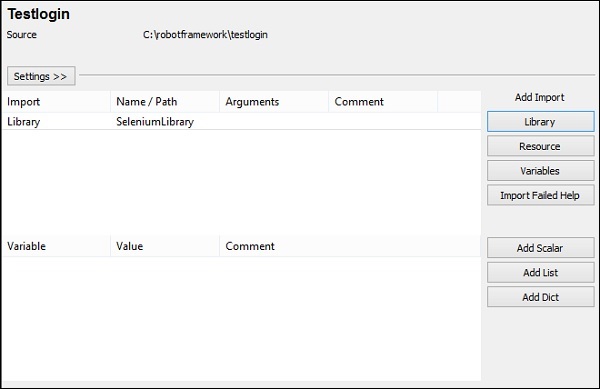
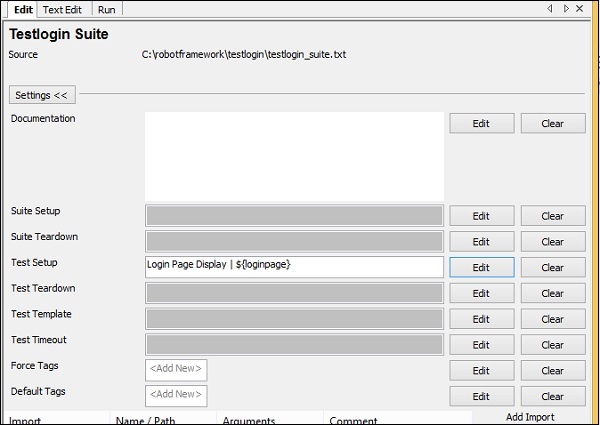
Die Einstellungen werden in den folgenden Einstellungen angezeigt -

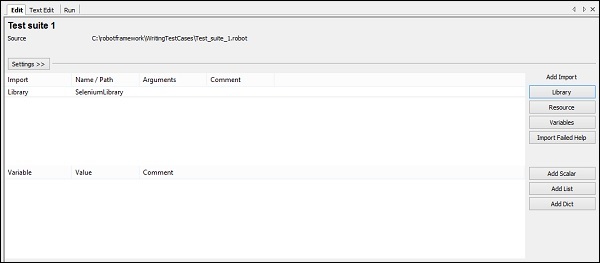
Wir müssen denselben Schritt wiederholen und eine Bibliothek für die erstellte Testsuite hinzufügen. Klicken Sie auf die erstellte Testsuite und importieren Sie die Bibliothek wie unten gezeigt -

Wenn Sie auf den Testfall auf der linken Seite klicken, wird das Tabellenformat angezeigt, in das Sie die Schlüsselwörter eingeben können. Jetzt können Sie die integrierten Schlüsselwörter und die Schlüsselwörter verwenden, die in der Selenium-Bibliothek verfügbar sind.
Schreiben Sie den Testfall in Tabellenform
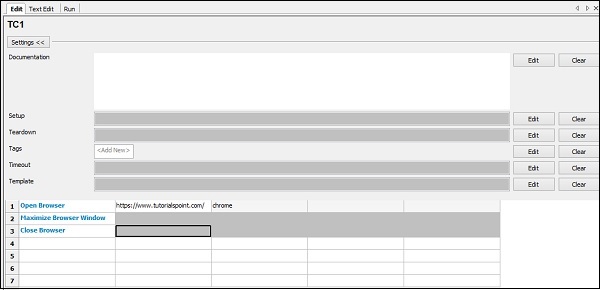
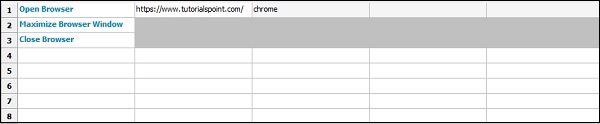
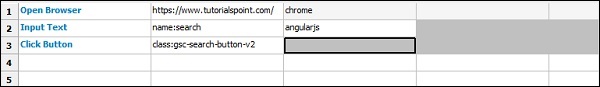
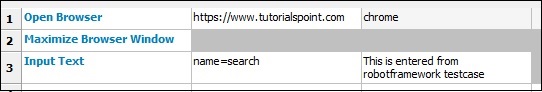
Hier ist ein einfacher Testfall, der die URL im Chrome-Browser öffnet.

Das Folgende zeigt die Details der Testfälle -
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
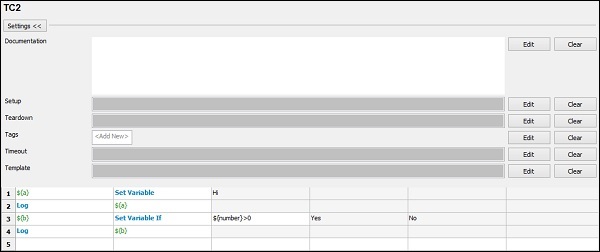
Close BrowserWir werden einen weiteren Testfall hinzufügen: TC2 im selben Projekt.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
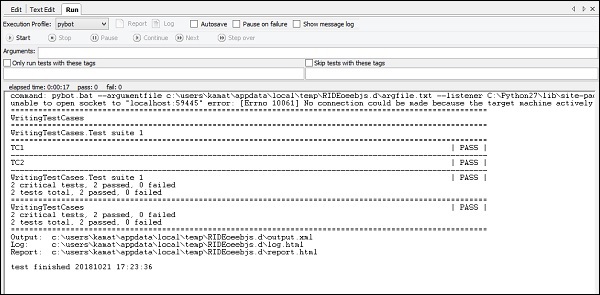
Log ${b}Unter der erstellten Testsuite können mehrere Testfälle hinzugefügt werden. Klicken Sie auf Ausführen, um die Testfälle auszuführen. Die Ausführung erfolgt basierend auf der Anzahl der hinzugefügten Testfälle -

Verwenden von Tags zum Ausführen von Testfällen
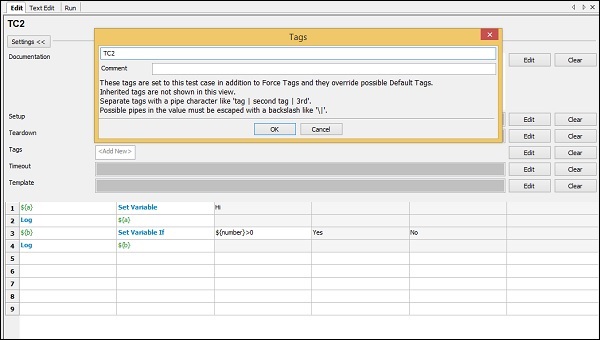
Wenn Sie nur den Testfall TC2 ausführen möchten, können Sie diesen mit einem Tag versehen. Klicken Sie auf den Testfall und dann auf Bearbeiten über Tags hinweg, wie unten gezeigt -

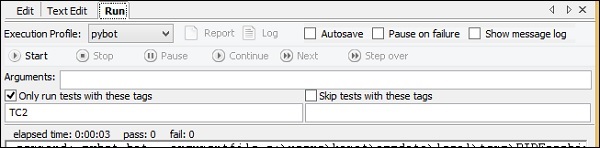
Klicken Sie auf OK, um das Tag zu speichern. Fügen Sie den Tag-Namen in Run wie unten gezeigt hinzu -

Wir haben Option -> ausgewählt Only run tests with these tagsund Tag-Name hinzugefügt. Jetzt werden nur die Testfälle ausgeführt, die Tag-Namen haben. Sie können einen beliebigen Namen vergeben und die Testfälle basierend auf dem Tag-Namen gruppieren und ausführen. Sie können den Testfall auch mit einem Tag überspringen.

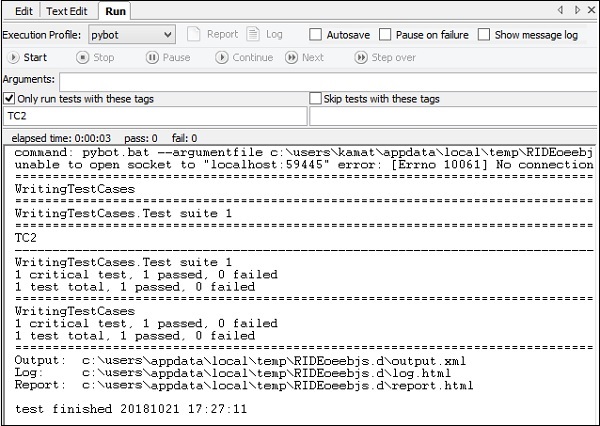
Jetzt können wir nur noch TC2 sehen, wenn es ausgeführt wird.
Verwenden Sie Ressourcendateien für Testfälle
Das Roboter-Framework verfügt über eine Ressourcenoption, mit der Sie Roboterdateien importieren können, die für die Testfälle verwendet werden sollen.
Der von uns erstellte Testfall TC1 verwendet die folgenden Schlüsselwörter:

Wir haben Schlüsselwörter wie - verwendet
- Browser öffnen
- Browserfenster maximieren
- Browser schließen
Für den obigen Testfall verwenden wir ein benutzerdefiniertes Schlüsselwort. Das benutzerdefinierte Schlüsselwort ist in der Roboterdatei verfügbar, die als Ressource verwendet wird.
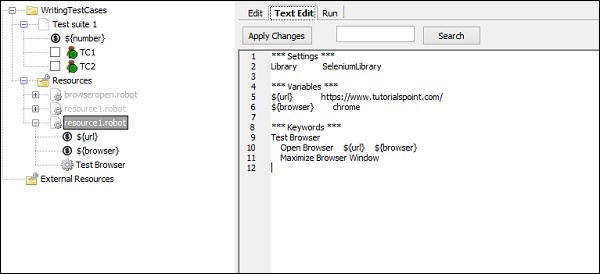
Wir werden eine Datei im selben Verzeichnis erstellen und unser Schlüsselwort wie folgt schreiben:
Bitte beachten Sie, dass Details zu Schlüsselwörtern, dh wie benutzerdefinierte Schlüsselwörter erstellt werden, im Kapitel Robot Framework - Arbeiten mit Schlüsselwörtern erläutert werden .
Wir haben ein benutzerdefiniertes Schlüsselwort namens erstellt Test Browser wie in der Datei browseropen.robot gezeigt -
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
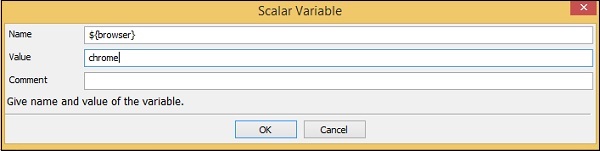
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowDie Datei enthält verschiedene Optionen wie Einstellungen, Variablen und Schlüsselwörter. Bitte beachten Sie, dass wir keinen Testfall in die Datei schreiben können, der als Ressource verwendet werden soll. Wir werden die obige Datei als Ressource für die Testsuite hochladen, wie unten gezeigt.
Wählen Sie die Testsuite aus. Klicken Sie auf der linken Seite auf die Ressourcenoption (siehe unten).

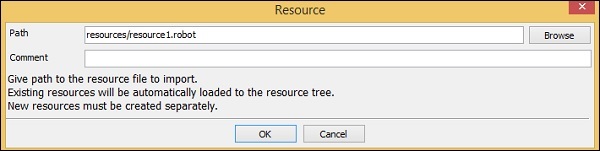
Klicken Sie auf Ressource und Sie werden nach dem Pfad zum Importieren der Roboterdatei gefragt.

Erwähnen Sie den Pfad, in dem die Datei gespeichert ist, wie oben gezeigt, und klicken Sie auf OK, um eine Ressource hinzuzufügen. Es wird wie unten gezeigt angezeigt -

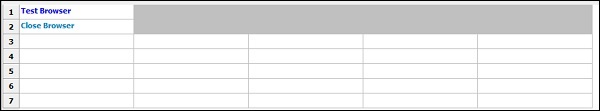
Jetzt werden wir den Testfall TC1 ändern, der Schlüsselwörter wie unten gezeigt hat -

Wir werden TC1 das benutzerdefinierte Schlüsselwort aus der Ressourcendatei hinzufügen, dh das Schlüsselwort Test Browser -

Die hochgeladene Ressourcendatei ist wie folgt:

Das benutzerdefinierte Schlüsselwort wird im Testfall TC1 verwendet.
Wir werden jetzt den Testfall ausführen -

Wir haben beide Testfälle bestanden. Lassen Sie uns nun den Bericht und die Protokolldetails anzeigen.
Bericht

Log

Fazit
Dieses Kapitel enthält Details zum Schreiben, Ausführen, Ausführen eines Testfalls, Verwenden von Ressourcen usw.
Der Workflow eines Testfalls kann mithilfe eines Schlüsselworts oder eines datengesteuerten Stils getestet werden. Wenn Sie den Workflow mit verschiedenen Eingaben testen möchten, können Sie dies auch mit datengesteuerten Testfällen tun. Wir werden an einem Beispiel arbeiten, um die folgenden Testfallansätze durchzugehen:
- Keyword-gesteuerter Stil
- Datengesteuerter Stil
Keyword-gesteuerter Stil
Wir werden ein Projekt-Setup durchführen, um die Funktionsweise des Keyword-gesteuerten Stils zu zeigen.
Offene Fahrt mit ride.py von der Kommandozeile.

Klicken Sie auf Neues Projekt und geben Sie Ihrem Projekt einen Namen.

Der Name des Projekts lautet keywordstyle. Klicken Sie auf OK , um das Projekt zu speichern. In diesem Projekt erstellen wir ein Benutzerschlüsselwort wie unten gezeigt.
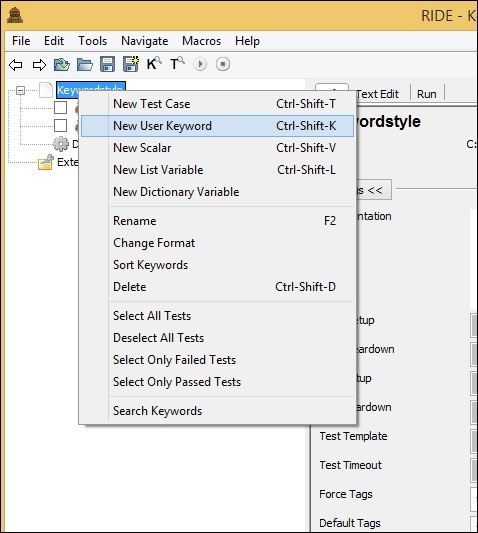
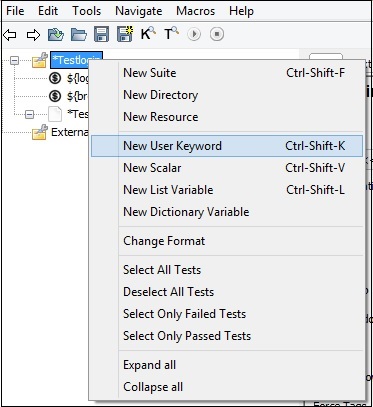
Klicken Sie mit der rechten Maustaste auf den Namen des Projekts und klicken Sie wie unten gezeigt auf Neues Benutzerschlüsselwort

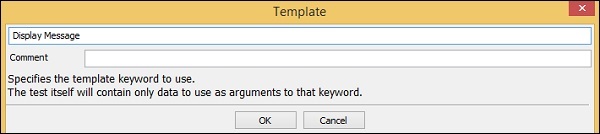
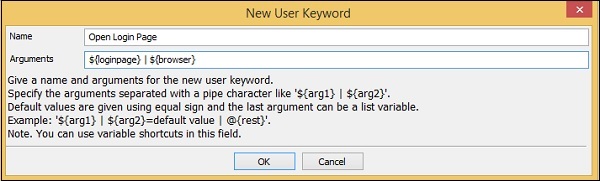
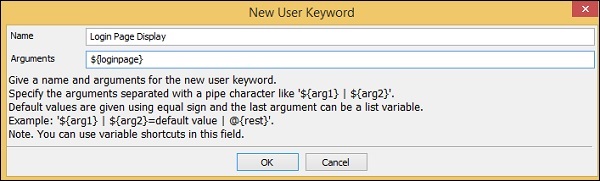
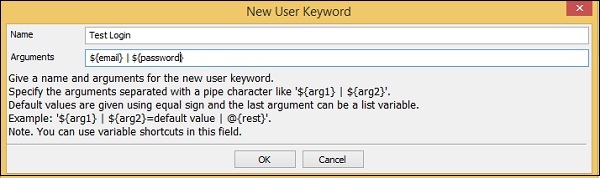
Der Bildschirm wird wie folgt angezeigt:

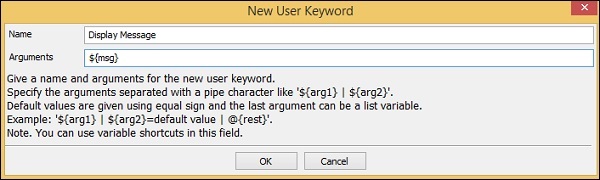
Geben Sie den Namen des Schlüsselworts und die Argumente ein, die verwendet werden sollen. Hier geben wir den Namen des Schlüsselworts als Display Message an. Die Rolle der Schlüsselwortanzeigemeldung besteht darin, dass beim Aufrufen eine Nachricht protokolliert wird. Wir müssen also ein Argument dafür vorbringen. Daher ist das Argument im obigen Beispiel eine skalare Variable $ {msg}.

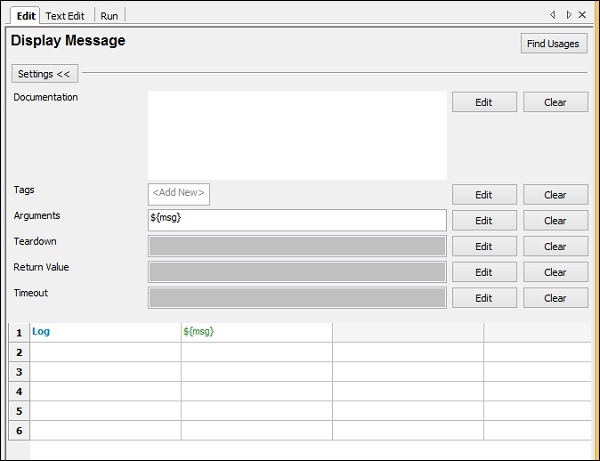
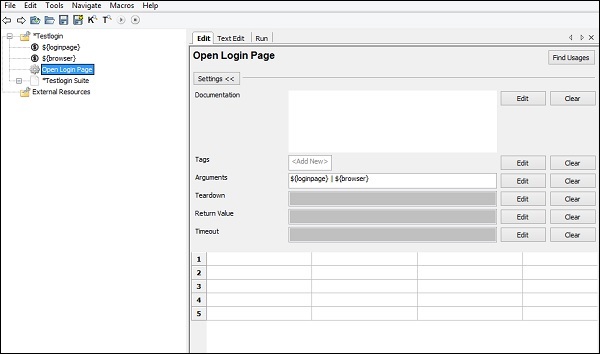
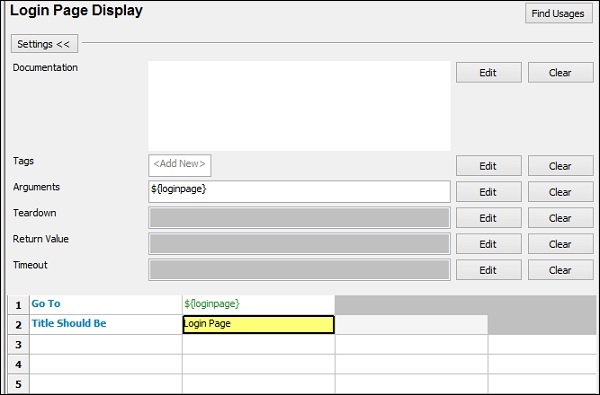
Klicken Sie auf OK, um das Benutzerschlüsselwort zu speichern. Jetzt müssen wir die Aktion schreiben, die die Schlüsselwörter ausführen müssen. Es wird also das unten gezeigte Tabellenformat haben, in dem wir die mit Robot Framework verfügbaren Bibliotheksschlüsselwörter oder integrierten Schlüsselwörter angeben können.
Hier verwenden wir ein einfaches Log-Schlüsselwort, das mit Robot Framework verfügbar ist (siehe unten).

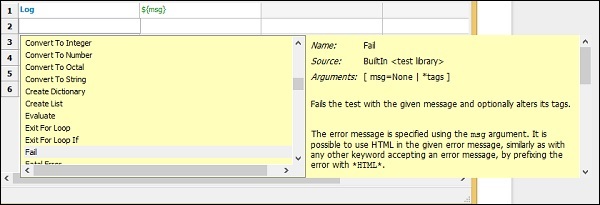
Um weitere Schlüsselwörter mit Robot Framework verfügbar zu machen, drücken Sie Strg + Leertaste in der Tabellenspalte, wie unten gezeigt -

Das Schlüsselwort, das wir für unseren Testfall verwenden möchten, ist also fertig. Der Name des Benutzerschlüsselworts lautet " Nachricht anzeigen" und es wird ein Argument aufgerufen${msg}.
Lassen Sie uns dieses Schlüsselwort jetzt in einem einfachen Testfall mit Schlüsselwort-gesteuertem Stil verwenden. Dazu müssen wir einen Testfall erstellen. Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts. Klicken Sie nun auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK.
Wir sind mit dem Projekt-Setup fertig und werden nun Testfälle für den schlüsselwortgesteuerten Stil schreiben.
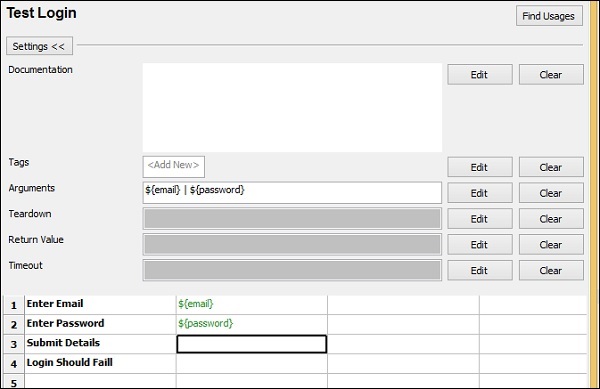
Im Testfall haben wir das benutzerdefinierte Schlüsselwort Display Message im Tabellenformat wie unten gezeigt verwendet -

Wir haben das von uns erstellte Schlüsselwort wie oben gezeigt verwendet und den Wert Hello World übergeben.
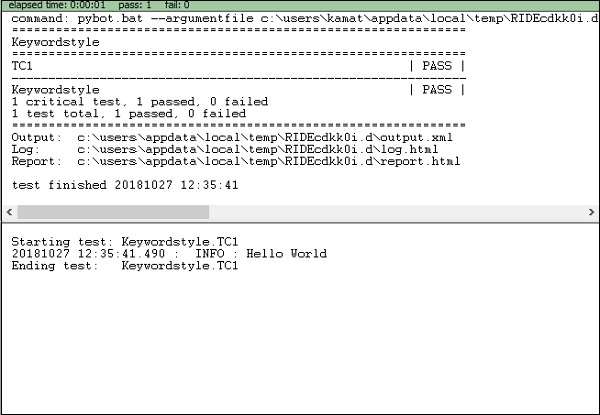
Wir werden den Testfall TC1 ausführen und die Ausgabe überprüfen -

Im obigen Beispiel haben wir einen einfachen Testfall geschrieben, der die Nachricht protokolliert und der Testfall mit der Ausgabe Hello World ausgeführt wird . Wir können die Ausgabe von Hello World im Protokoll sehen. Auch hier wird der Testfall bestanden.
Datengesteuerter Stil
Wir werden im selben Projekt einen weiteren Testfall erstellen. Wir werden den Namen des Testfalls als TC2 angeben.

Um mit einem datengesteuerten Stil arbeiten zu können, müssen wir eine Vorlage erstellen. Die Vorlage nimmt den Namen des übergeordneten Schlüsselworts an, bei dem es sich um ein benutzerdefiniertes Schlüsselwort handelt, wie wir es zu Beginn mit dem Namen "Nachricht anzeigen" erstellt haben. Die Argumente zu dieser Vorlage werden in Form von Testfällen gesendet. Wir können diesem Vorlagenschlüsselwort unterschiedliche Werte übergeben. Der datengesteuerte Ansatz wird meistens verwendet, wenn Sie das Szenario mit anderen Daten testen möchten.
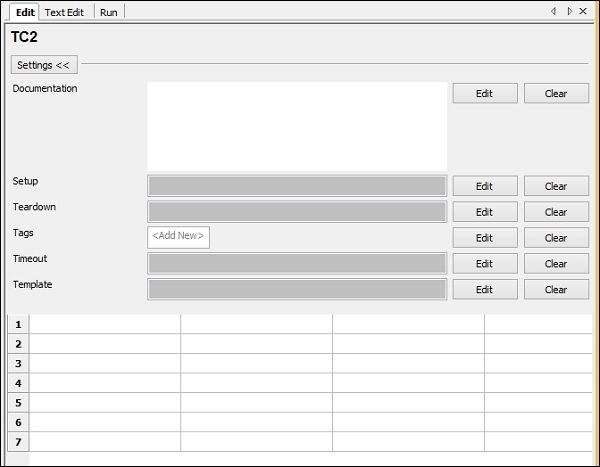
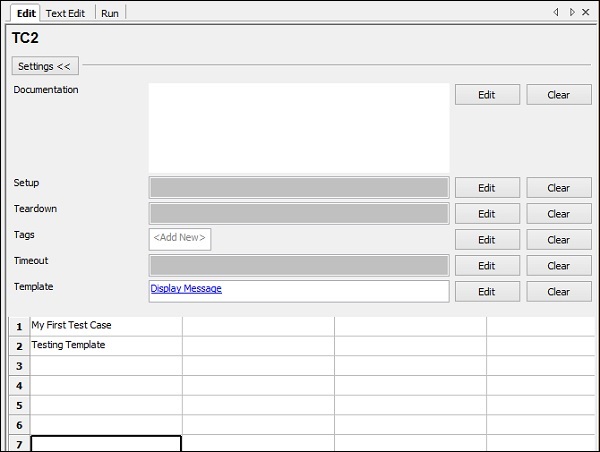
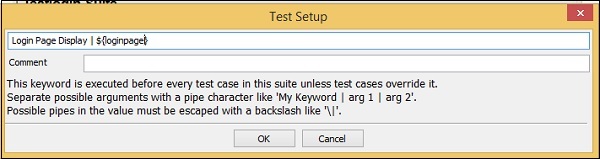
Sobald der Testfall gespeichert ist. Klicken Sie auf den Testfall und die Anzeige sieht wie folgt aus:

Klicken Sie auf die Schaltfläche Bearbeiten für Vorlage und fügen Sie das benutzerdefinierte Schlüsselwort hinzu.

Geben Sie das Benutzerschlüsselwort für die Vorlage ein und klicken Sie auf OK, um die Vorlage zu speichern.

Das Schlüsselwort Display Message verwendet ein Argument namens $ {msg}. Dies ist eine skalare Variable. Die in diesem Testfall übergebenen Details dienen als Argumente für das benutzerdefinierte Schlüsselwort Display Message.

In TC2 haben wir Template Display Message (benutzerdefiniertes Schlüsselwort) hinzugefügt. Wir haben Nachrichten im Tabellenformat gegeben.
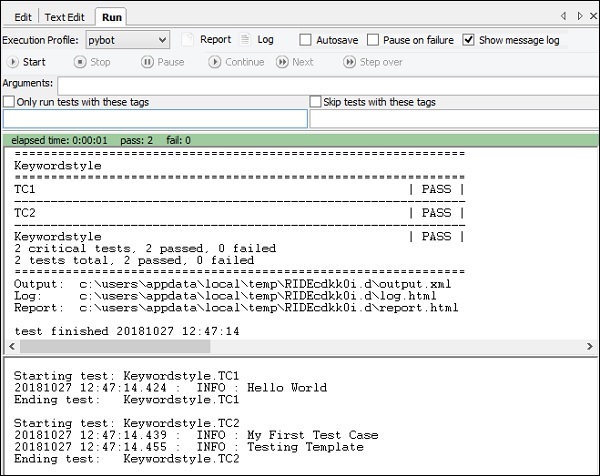
Lassen Sie uns nun den Testfall ausführen.

Wir können sehen, dass Run beide Testfälle ausführt. Die für TC1 angezeigte Ausgabe ist Hello World. Dies war die Nachricht, die wir an die User Keyword Display Message gesendet hatten.
Für TC2 haben wir Display Message als Vorlage verwendet. Wir haben meinen ersten Testfall und meine Testvorlage als Werte in TC2 übergeben. Da das Benutzerschlüsselwort "Nachricht anzeigen" intern das Protokollschlüsselwort verwendet, wird die Nachricht wie oben gezeigt im Protokoll angezeigt.
Fazit
Wir haben in diesem Kapitel den Keyword-Stil und den datengesteuerten Stil verwendet und die Funktionsweise von beiden gesehen. Der datengesteuerte Stil verwendet ein benutzerdefiniertes Schlüsselwort auf hoher Ebene als Vorlage, und alle Testfälle fungieren als Werte für die Vorlage.
In diesem Kapitel erfahren Sie, wie Sie mit Browsern arbeiten, die Robot Framework und Selenium Library in Ride verwenden.
- Projekteinrichtung in Ride
- Selenium Library importieren
- Testfall mit Chrome Browser
- Testfall mit Firefox Browser
Projekteinrichtung in Fahrt
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile.

Klicken Sie auf Neues Projekt und geben Sie Ihrem Projekt einen Namen.

Der angegebene Name ist BrowserTestCases. Klicken Sie auf OK, um das Projekt zu speichern. Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK.

Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir Testfälle für den Browser schreiben.
Selenium Library importieren
Um mit Browsern arbeiten zu können, muss die Selenbibliothek in den Roboter importiert werden. Wir können das wie folgt machen -
Gehe zu https://robotframework.org/

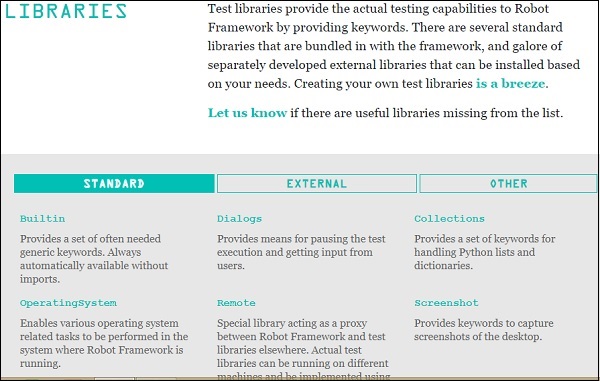
Wählen Sie auf der linken Seite die Option BIBLIOTHEKEN.

Wählen Sie oben die Option Extern, um alle zur Verwendung verfügbaren Bibliotheken aufzulisten.

Klicken Sie auf SeleniumLibrary.
Sie werden wie unten gezeigt zum Github-Repo weitergeleitet -

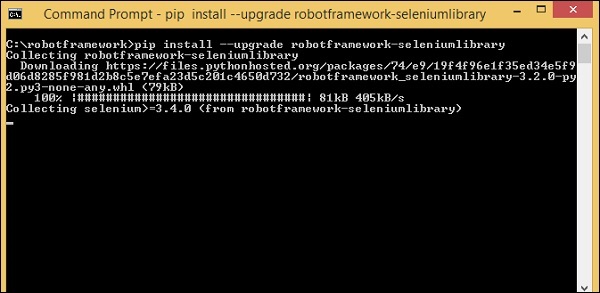
Für die Installation der Seleniumbibliothek können wir den Befehl aus dem Github verwenden und ihn mit pip installieren.
Befehl
pip install --upgrade robotframework-seleniumlibrary
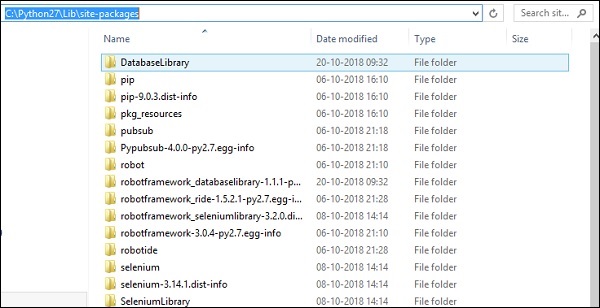
Die Selenium-Bibliothek wird wie folgt im lib-Ordner in Python installiert:

Sobald die Installation abgeschlossen ist, müssen wir die Bibliothek in Ride importieren, wie in den folgenden Schritten gezeigt.
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen -

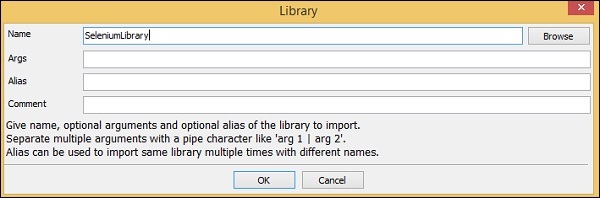
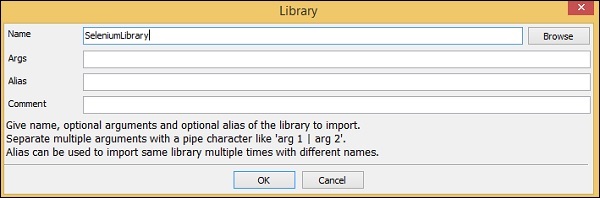
Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

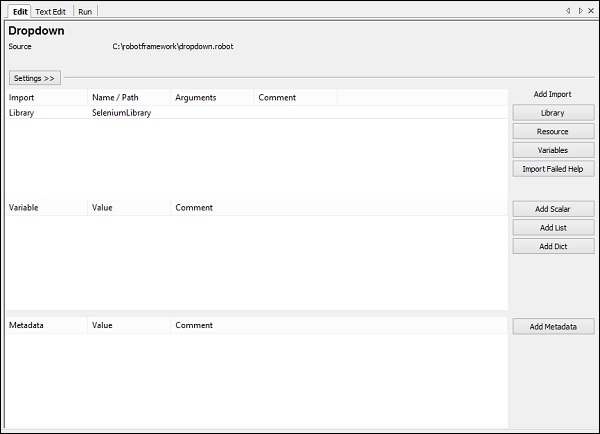
Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

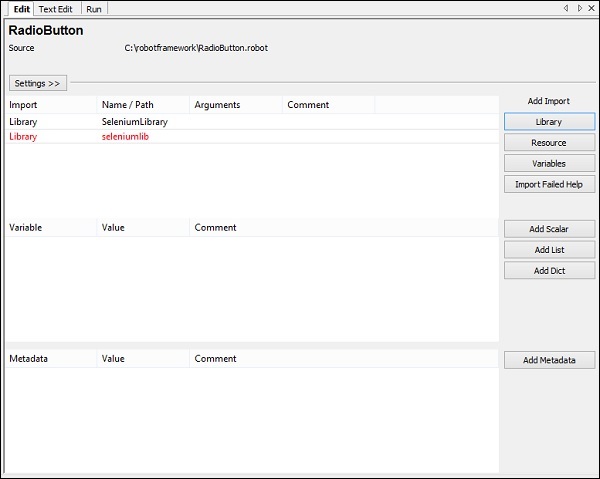
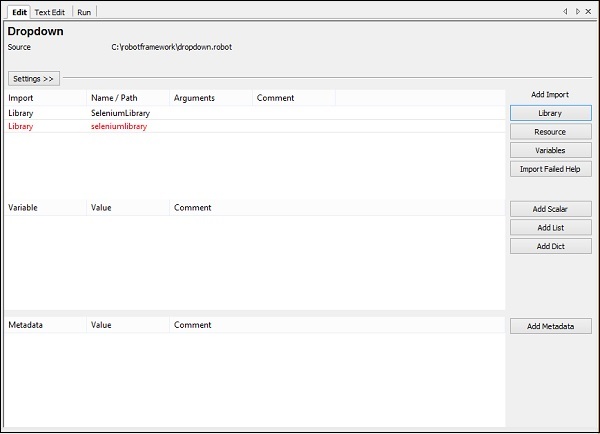
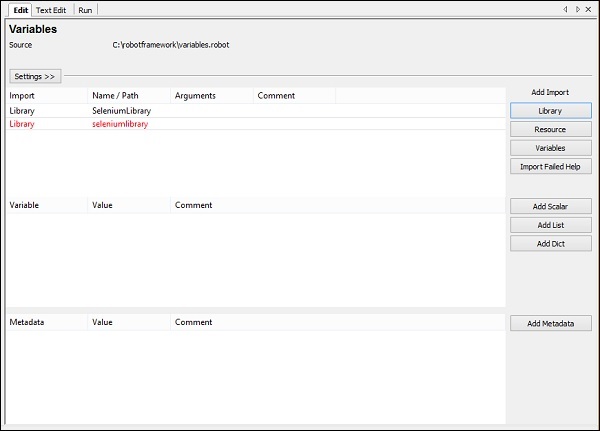
Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen. Falls die Namen nicht übereinstimmen, wird der Bibliotheksname wie unten gezeigt rot angezeigt.

Der Bibliotheksimport in Rot ist so gut wie die Bibliothek in Python nicht vorhanden ist. Jetzt haben wir den Import der Selenbibliothek abgeschlossen.
Testfall mit Chrome Browser
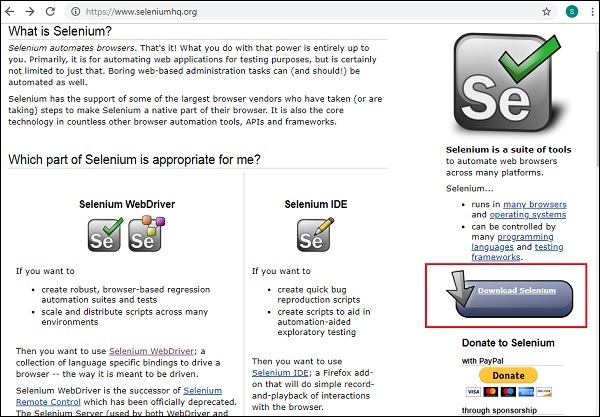
Um mit dem Chrome-Browser in Robot arbeiten zu können, müssen zuerst die Treiber installiert werden, damit Chrome mit Selenium funktioniert. Die Laufwerke sind auf der Selenium-Website verfügbar -https://www.seleniumhq.org/.

Klicken Sie wie im obigen Screenshot auf Selen herunterladen .
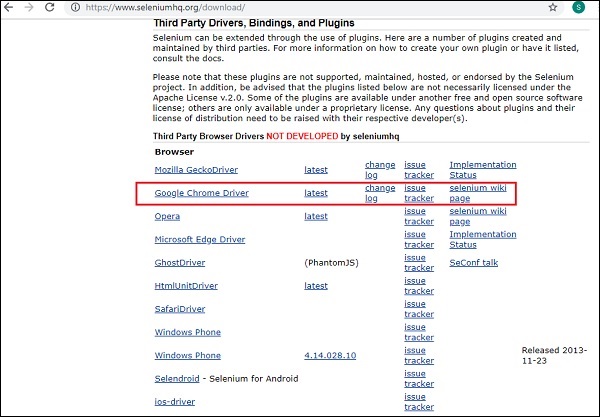
Wechseln Sie im Download-Bereich zu Browser-Treibern von Drittanbietern, die von seleniumhq NICHT ENTWICKELT wurden, und wählen Sie den Google Chrome-Treiber aus, wie im hervorgehobenen Abschnitt unten gezeigt

Hier haben wir eine Liste der verschiedenen Treiber, die für Browser verfügbar sind. Klicken Sie für Chrome auf Google Chrome-Treiber und laden Sie den neuesten Treiber gemäß Ihrem Betriebssystem herunter.

Klicken Sie auf die neueste Version. Es werden die Downloads gemäß dem Betriebssystem angezeigt - Windows, Linux und Mac.

Laden Sie die Version gemäß Ihrem Betriebssystem aus der obigen Liste herunter. Es lädt die Zip-Datei herunter. Entpacken Sie die heruntergeladene Datei und kopieren Sie die EXE-Treiberdatei in den Python-Ordner.
Wir kopieren die Datei nach C:\Python27\Scripts.

Jetzt ist die Installation des Treibers für Chrome abgeschlossen. Wir können mit dem Schreiben eines Testfalls beginnen, der den Browser öffnet und den Browser schließt.
Gehen Sie zurück zum Fahren und geben Sie die Schlüsselwörter zum Öffnen des Browsers ein.
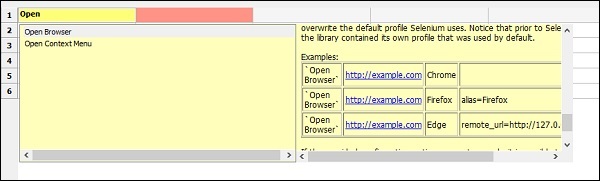
Ride hilft Ihnen bei der Verwendung von Schlüsselwörtern, die mit dem integrierten Tool verwendet werden können. Geben Sie den Befehl ein und drücken Siectrl+spacebar. Sie erhalten alle Details des Befehls wie unten gezeigt

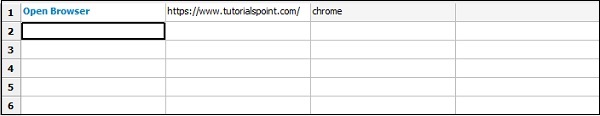
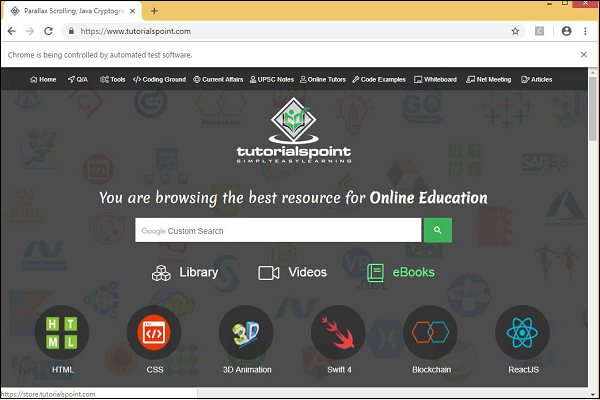
Es enthält die Details des Befehls sowie Beispiele für dessen Verwendung. Im Testfall öffnen wir die Seitehttps://www.tutorialspoint.com/ in Chrom und die Testfalldetails sind wie folgt -

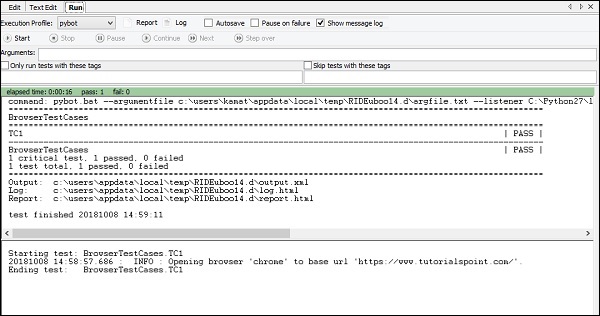
Lassen Sie uns nun diesen Testfall ausführen, um die Ausgabe zu sehen -


Der Testfall ist bestanden; Wir können sehen, dass die Seite im Chrome-Browser geöffnet ist.
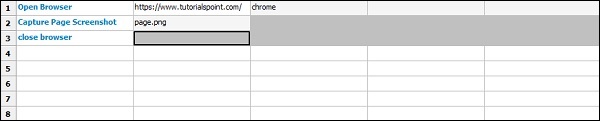
Wir werden weitere Testfälle wie folgt hinzufügen:

Browser öffnen - URL - https://www.tutorialspoint.com/ im Chrome-Browser
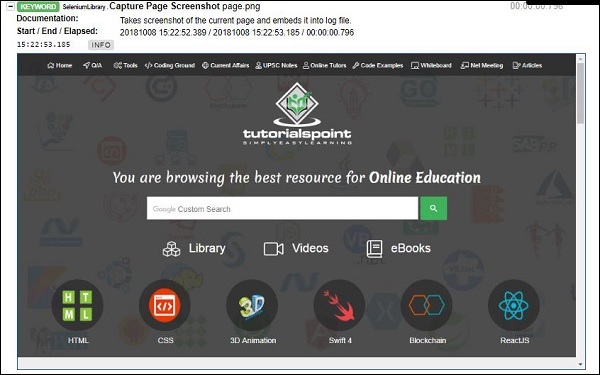
Screenshot der Erfassungsseite - Der Name des Bildes lautet page.png
Browser schließen
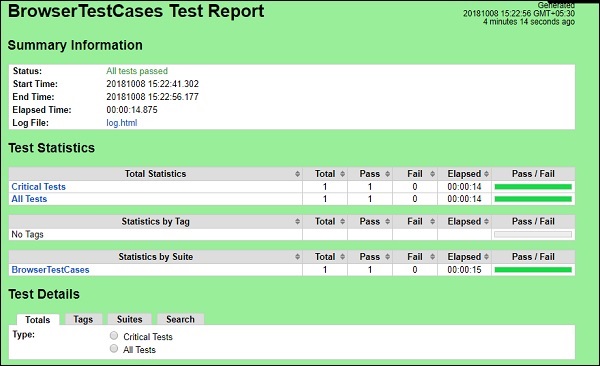
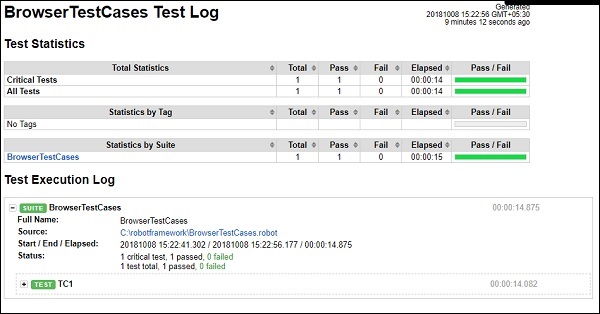
Hier finden Sie die Details des Berichts und des Protokolls für die oben ausgeführten Testfälle.
Bericht

Log

Details zu Testfällen aus dem Protokoll



Testfall mit Firefox Browser
Installieren Sie den Treiber für Firefox und speichern Sie ihn im Python-Skriptordner.
Testfall für Firefox


Fazit
Wir haben gesehen, wie die Selenium-Bibliothek und die Browsertreiber installiert werden, um mit Browsern im Robot-Framework zu arbeiten. Mit den Schlüsselwörtern der Selenbibliothek können wir jeden beliebigen Link in den Browsern öffnen und mit ihm interagieren. Die Details der Testfallausführung sind in Form von Berichten und Protokollen verfügbar, die die für die Ausführung benötigte Zeit angeben.
Zum Testen wird es wichtig zu verstehen, wie man mit dem Browser interagiert und die HTML-Elemente findet. Es ist sehr einfach, mit Eingabefeldern mit Roboter-Framework zu arbeiten. In diesem Kapitel erfahren Sie, wie Sie mit Textboxen mithilfe der Selenium Library arbeiten. Um mit dem Eingabefeld - Textfeld arbeiten zu können, benötigen wir den Locator, der die eindeutige Hauptkennung für dieses Textfeld darstellt und ID, Name, Klasse usw. sein kann.
In diesem Kapitel werden wir die folgenden Bereiche diskutieren -
- Projekteinrichtung für Textbox-Tests
- Geben Sie Daten in das Suchtextfeld ein
- Klicken Sie auf die Schaltfläche Suchen
Projekteinrichtung für Textbox-Tests
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile.

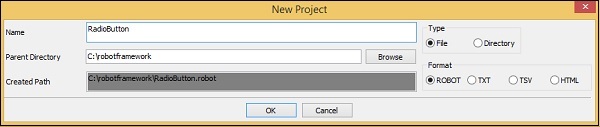
Klicken Sie auf Neues Projekt und geben Sie den Namen Ihres Projekts wie unten gezeigt ein.

Der für das Projekt angegebene Name lautet Textbox . Klicken Sie auf OK, um das Projekt zu speichern. Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Benennen Sie Ihren Testfall und klicken Sie auf OK, um ihn zu speichern. Wir sind jetzt mit dem Projekt-Setup fertig. Außerdem werden wir Testfälle für das Textfeld schreiben. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen.

Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Falls die Namen nicht übereinstimmen, wird der Bibliotheksname wie im folgenden Screenshot rot angezeigt -

Geben Sie Daten in das Textfeld ein
Wir werden jetzt Testfälle schreiben. Die Testfalldetails lauten wie folgt:
Browser öffnen - URL - https://www.tutorialspoint.com/ in Chrome
Geben Sie Daten in das Suchtextfeld ein https://www.tutorialspoint.com/
Klicken Sie auf Suchen
Um mit Textbox arbeiten zu können, benötigen wir einen Locator. Ein Locator ist die Kennung für das Textfeld wie ID, Name, Klasse usw. Wenn Sie beispielsweise - verwenden
name Attribut des Textfelds muss es Name sein - Name des Textfelds oder Name = Name des Textfelds
id des Textfelds ist id: idoftextbox oder id = idoftextbox
class des Textfelds ist class - classfortextbox oder class = classfortextbox
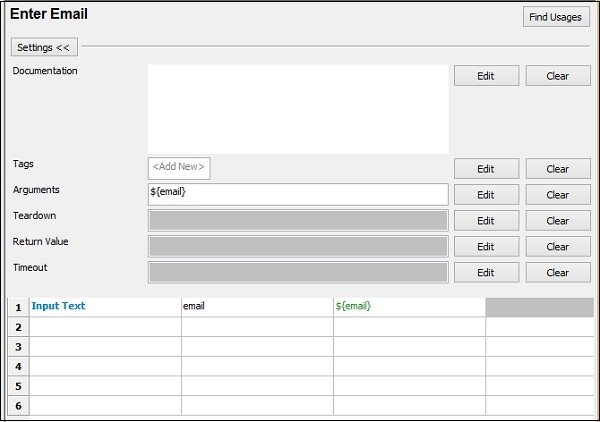
Jetzt werden wir die Details des Testfalls für das Textfeld in Fahrt hinzufügen. Hier sind die Schlüsselwörter, die für den Textfeldtestfall eingegeben wurden:

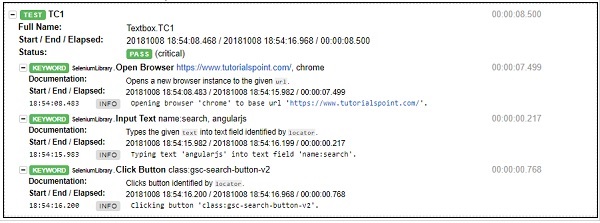
Open Browser - Das Schlüsselwort öffnet den Browser für die angegebene URL und den angegebenen Browser.
Input Text - Dieses Schlüsselwort funktioniert für den Eingabetyp und sucht nach dem Locator-Namen: Suche auf der Site https://www.tutorialspoint.com/ und anglejs ist der Wert, den wir in das Textfeld eingeben möchten.
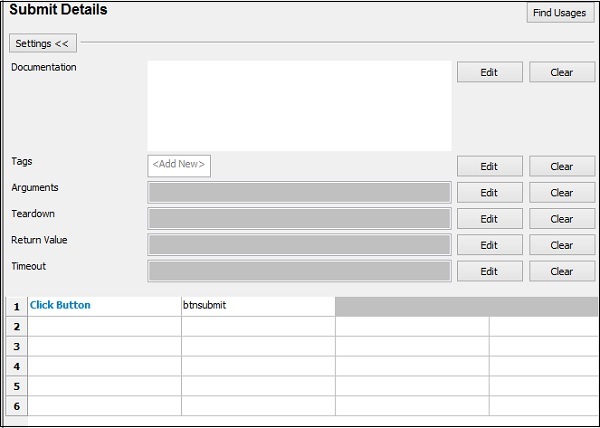
Click button wird verwendet, um auf die Schaltfläche mit der Standortklasse zu klicken: gsc-search-button-v2.
Wir werden jetzt das gleiche ausführen -

Wenn Sie auf das Suchsymbol klicken, wird ein Bildschirm angezeigt, wie im folgenden Screenshot gezeigt:
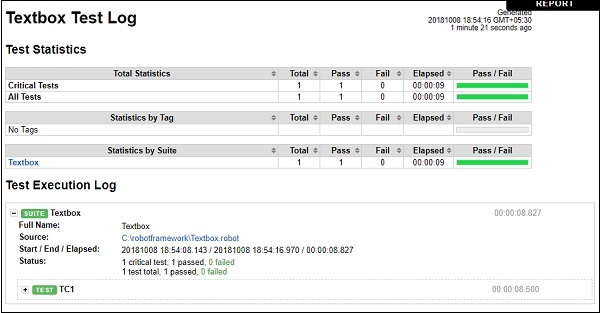
Lassen Sie uns nun die Berichte und die Protokolldetails sehen -
Bericht

Log


Fazit
Wir haben gesehen, wie man mit der Textbox mithilfe der Selenbibliothek im Roboter-Framework interagiert. Mithilfe der mit dem Roboter-Framework verfügbaren Schlüsselwörter und der importierten Bibliothek können wir das Textfeld suchen, Daten eingeben und diese testen.
Zum Testen wird es wichtig zu verstehen, wie man mit dem Browser interagiert und die HTML-Elemente findet. Es ist sehr einfach, mit Eingabefeldern mit Roboter-Framework zu arbeiten. In diesem Kapitel erfahren Sie, wie Sie mit Optionsfeldern mithilfe der Selenium Library arbeiten. Um mit dem Optionsfeld arbeiten zu können, benötigen wir den Locator - die eindeutige Hauptkennung für dieses Optionsfeld.
Wir werden hier das Folgende besprechen -
- Projekteinrichtung für das Testen von Optionsfeldern
- Testfall für Optionsfeld
Projekteinrichtung für das Testen von Optionsfeldern
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile.

Klicken Sie auf Neues Projekt und geben Sie den Namen Ihres Projekts ein, wie im folgenden Screenshot gezeigt.

Der angegebene Name ist RadioButton. Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK, um ihn zu speichern. Wir sind mit dem Projekt-Setup fertig und schreiben nun Testfälle für das Optionsfeld. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
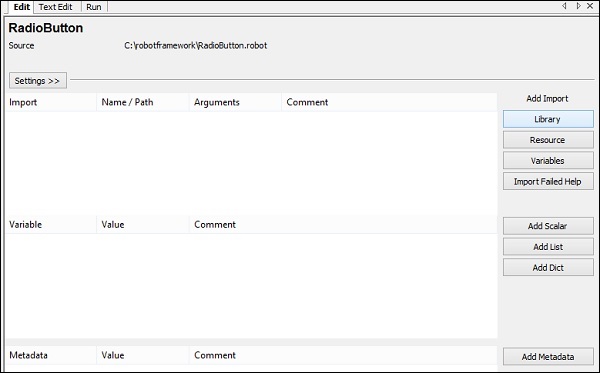
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen .

Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen. Wenn der Name nicht übereinstimmt, wird er wie unten gezeigt rot angezeigt.

Testfall für Optionsfeld
Der Optionsfeldtestfall wählt mithilfe eines Locators ein Optionsfeld aus.
Betrachten Sie die folgende HTML-Anzeige für das Optionsfeld -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Für das Optionsfeld ist der Name der Locator. Im obigen Beispiel lautet der Name Geschlecht . Wir benötigen auch den Wert, damit wir das gewünschte Optionsfeld auswählen können. Die Werte im obigen Beispiel sind männlich und weiblich .
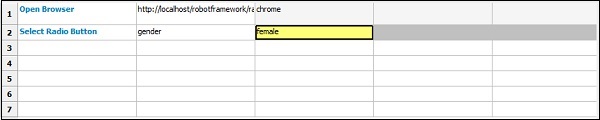
Jetzt erstellen wir eine Testseite mit Optionsfeld und öffnen diese im Browser. Wählen Sie nun den Wert des Optionsfelds. Die Testfalldetails lauten wie folgt:
Browser öffnen - URL - http://localhost/robotframework/radiobutton.html in Chrom
Geben Sie Details zum Optionsfeld ein
Führen Sie den Testfall aus
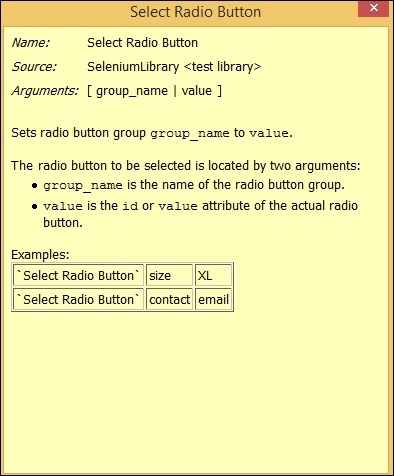
Drücken Sie beim Schreiben des Schlüsselworts für Testfälle Strg + Leertaste. Sie erhalten die Details des Befehls. Details des Optionsfelds

Für das Optionsfeld sind die Argumente Gruppenname und Wert. Hier sind die Details des Testfalls für die Auswahl der Optionsfelder -

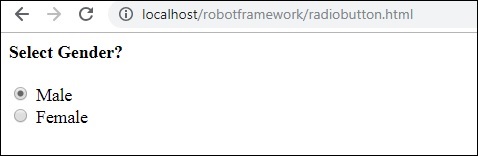
Es folgt das Optionsfeld Testseite für -

HTML-Code für Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>In der obigen Form planen wir, weiblich auszuwählen, was ein Optionsfeld ist. Der Name und der Wert werden im Testfall angegeben. Jetzt führen wir den Testfall aus und aktivieren die Auswahl des Kontrollkästchens für das obige Formular.
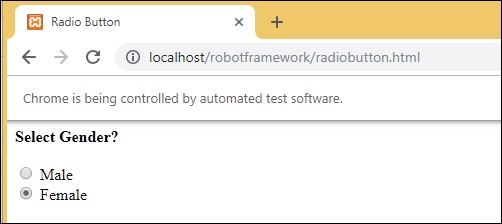
Lassen Sie uns den Testfall ausführen und die Anzeige im Browser sehen -

Wenn der Testfall ausgeführt wird, wird die URL geöffnet http://localhost/robotframework/radiobutton.html und wählt das Optionsfeld Weiblich aus, dessen Namen und Wert wir im Testfall angegeben haben.
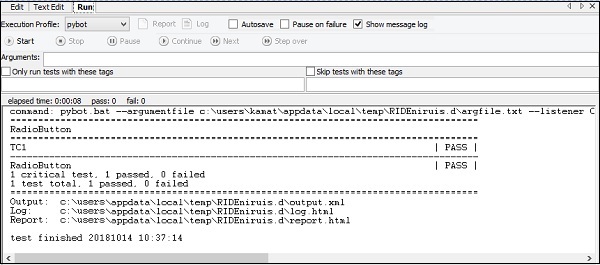
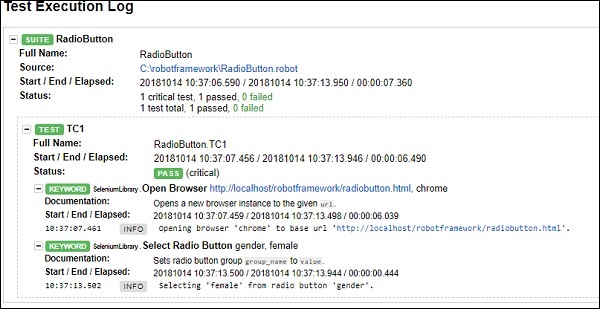
Hier sind die Ausführungsdetails in Ride -

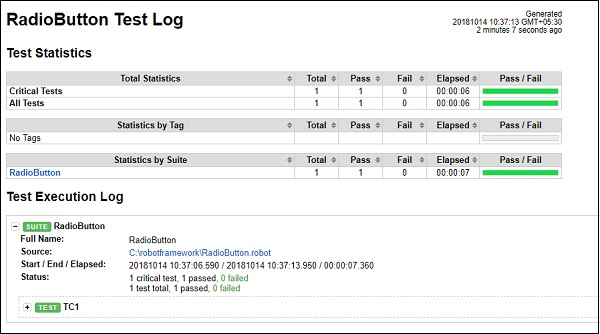
Schauen wir uns jetzt Report and Log für weitere Details an.
Berichtsdetails

Protokolldetails

Details zu Testfällen

Fazit
Wir haben gesehen, wie der Wert des Optionsfelds ausgewählt wird, indem dem Testfall der Gruppenname des Optionsfelds zugewiesen wird. Mithilfe der mit dem Roboter-Framework verfügbaren Schlüsselwörter und der importierten Bibliothek können wir das Optionsfeld suchen und den Wert des Optionsfelds auswählen. Wir erhalten die Details des Testfalls mithilfe von Roboter-Framework-Protokollen und Berichten.
Zum Testen wird es wichtig zu verstehen, wie man mit dem Browser interagiert und die HTML-Elemente findet. Es ist sehr einfach, mit Eingabefeldern mit Roboter-Framework zu arbeiten. In diesem Kapitel erfahren Sie, wie Sie mit der Selenium Library mit Kontrollkästchen arbeiten. Um mit dem Kontrollkästchen arbeiten zu können, benötigen wir den Locator, der die eindeutige Hauptkennung für dieses Kontrollkästchen darstellt. Der Locator kann ID, Name, Klasse usw. sein.
Projekteinrichtung für Checkbox-Tests
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Offene Fahrt mitride.py von der Kommandozeile.

Klicken Sie auf Neues Projekt und geben Sie den Namen Ihres Projekts ein, wie im folgenden Screenshot gezeigt.

Der für das Projekt angegebene Name lautet Checkbox. Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK. Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir Testfälle für das Kontrollkästchen schreiben. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen .

Klicken Sie nun auf Bibliothek. Ein Bildschirm wird angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen -

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen. Wenn die Namen nicht übereinstimmen, wird der Bibliotheksname rot angezeigt -

Testfall für Kontrollkästchen
Im Testfall aktivieren wir das Kontrollkästchen. Um das Kontrollkästchen zu aktivieren, benötigen wir den Identifier Locator.
Betrachten Sie nun die folgende HTML-Anzeige für das Kontrollkästchen:
<input type="checkbox" name="option1" value="Car"> CarFür das Kontrollkästchen haben wir den Namen als Locator. Im obigen Beispiel lautet der Name Option1 . Wir brauchen auch den Wert, damit wir ihn auswählen können.Car hält den Wert im obigen Beispiel.
Jetzt erstellen wir eine Testseite mit Kontrollkästchen. Öffnen Sie das Kontrollkästchen im Browser und wählen Sie den Wert aus.
Die Testfalldetails lauten wie folgt:
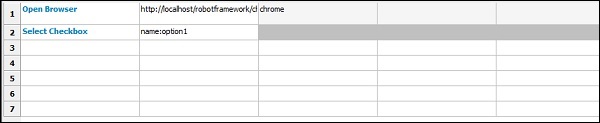
Browser öffnen - URL - http://localhost/robotframework/checkbox.html in Chrome
Geben Sie die Details des Kontrollkästchens ein.
Führen Sie den Testfall aus.
Drücken Sie beim Schreiben des Schlüsselworts für Testfälle Strg + Leertaste. Es enthält alle Details des Befehls. Details des Kontrollkästchens.
Die für das Kontrollkästchen zu verwendenden Schlüsselwörter sind -
Select checkbox name:nameofcheckbox valueDie Befehlsdetails von der Fahrt lauten wie folgt:

Argumente sind also der Locator für das Kontrollkästchen. Hier sind die Details des Testfalls für die Auswahl der Kontrollkästchen -

So lautet die URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>In dem obigen Formular planen wir, Auto auszuwählen, was ein Kontrollkästchen ist. Die Details sind im Testfall angegeben. Jetzt führen wir den Testfall aus und aktivieren die Auswahl des Kontrollkästchens für das obige Formular.

Wenn der Testfall ausgeführt wird, wird die URL geöffnet http://localhost/robotframework/checkbox.html und wählt den im Testfall angegebenen Namen Auto aus.
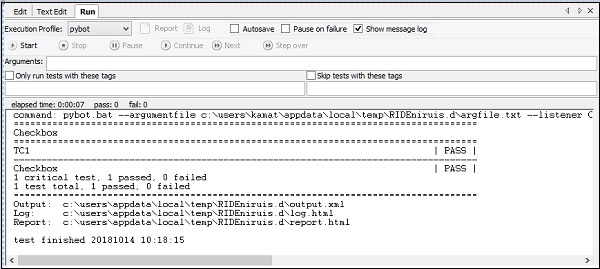
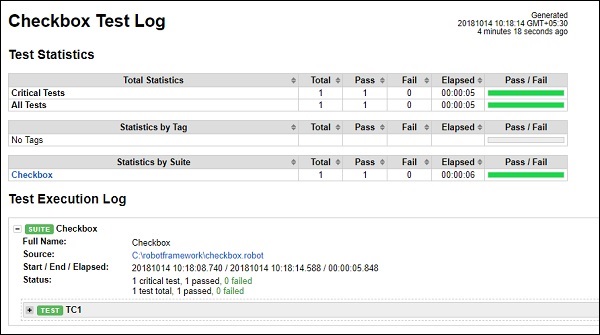
Hier sind die Ausführungsdetails -

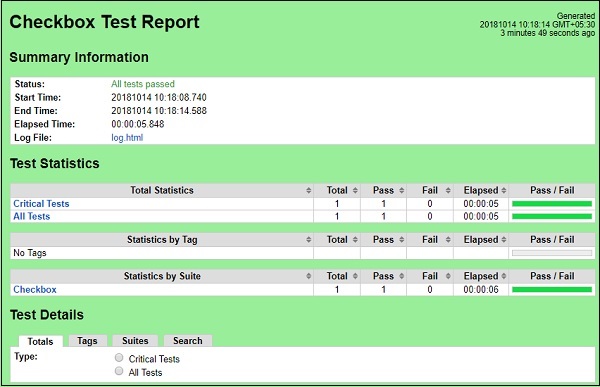
Details des Berichts


Details des Protokolls

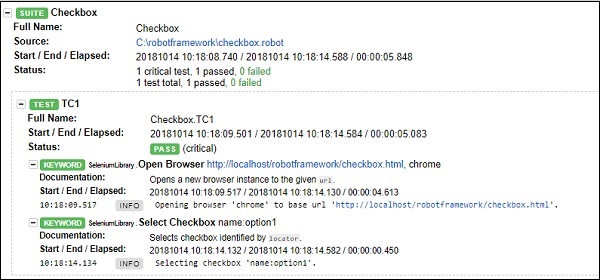
Fazit
In diesem Kapitel haben wir gelernt, wie wir ein Kontrollkästchen aktivieren können, indem wir den Locator des Kontrollkästchens angeben. Das Protokoll und die Berichte enthalten die Details zur Ausführung des Testfalls sowie die für jeden Testfall aufgewendete Zeit.
In diesem Kapitel erfahren Sie, wie Sie mit Dropdown mithilfe der Selenium Library arbeiten.
Projekteinrichtung für Dropdown-Tests
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile -

Klicken Sie auf Neues Projekt und geben Sie Ihrem Projekt einen Namen.

Der angegebene Name ist Dropdown. Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK, um ihn zu speichern.
Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir Testfälle für das Dropdown schreiben. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek von Import hinzufügen wie unten gezeigt -

Klicken Sie nun auf Bibliothek . Ein Bildschirm wird angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen -

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Falls der Name nicht übereinstimmt, wird der Bibliotheksname rot angezeigt -

Der Bibliotheksimport in Rot ist so gut wie die Bibliothek in Python nicht vorhanden ist. Jetzt ist der Import der Selenbibliothek abgeschlossen.
Testfall für Dropdown
Der Testfall für die Dropdown-Liste wählt den Wert aus der Dropdown-Liste aus. Um damit arbeiten zu können, benötigen wir den Locator (Bezeichner) für dieses Dropdown.
Betrachten Sie die folgende HTML-Anzeige für Dropdown -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Bei der Dropdown-Liste ist der Name der Locator . Im obigen Beispiel lautet der Name carbrand . Wir brauchen auch den Wert, damit wir ihn auswählen können. Die Werte im obigen Beispiel sind - audi, bmw, chevrolet und datsun .
Jetzt erstellen wir eine Testseite mit Dropdown, öffnen diese im Browser und wählen den Wert aus der Dropdown-Liste aus.
Die Testfalldetails lauten wie folgt:
Browser-URL öffnen - http://localhost/robotframework/dropdown.html in Chrom
Geben Sie die Details der Dropdown-Liste ein
Führen Sie den Testfall aus
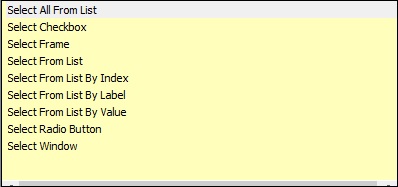
Drücken Sie beim Schreiben des Schlüsselworts für Testfälle in RIDE Strg + Leertaste. Dies gibt alle Details des Befehls.
Für Dropdown haben wir drei Möglichkeiten:
- Wählen Sie Aus Liste nach Index
- Wählen Sie Aus Liste nach Bezeichnung
- Wählen Sie Aus Liste nach Wert
Wir werden an einem Beispiel arbeiten, um die Arbeit für alle oben genannten Fälle zu zeigen.
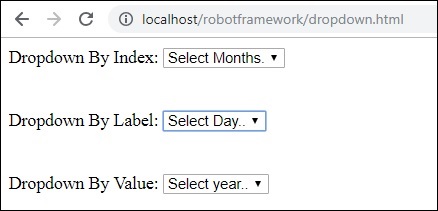
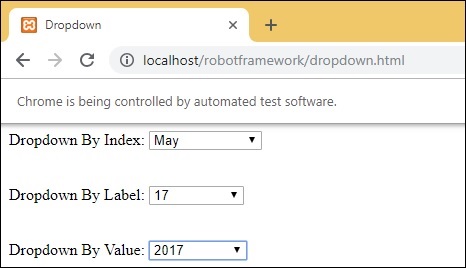
Auf unserer Testseite erstellen wir 3 Dropdowns und verwenden die obigen Testfälle, um die Dropdown-Liste nach Index, Bezeichnung und Wert auszuwählen.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
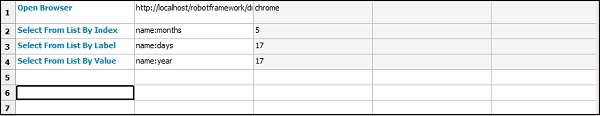
Wir werden Testfälle für alle 3 Dropdown-Auswahl in Ride hinzufügen.
Für den Index müssen wir den Locator dieses Dropdown-Namens oder der ID und den Index des Elements übergeben, das ausgewählt werden muss.
Wählen Sie Liste nach Index - Beispiel
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Jetzt möchten wir den Monat als Mai auswählen, damit der im Testfall anzugebende Index 5 ist.
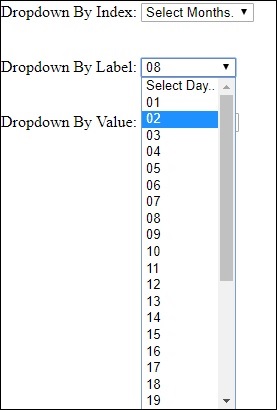
Die Beschriftung wird angezeigt, wenn Sie die Dropdown-Liste auf dem Bildschirm öffnen.

Wenn Sie einen Tag auswählen möchten, können Sie einen aus der Dropdown-Liste auswählen.
Wählen Sie Aus Liste nach Wert
Hier ist die Liste des Jahres. Die Liste hat Werte von 0 bis 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Wenn Sie ein Jahr auswählen möchten, nehmen Sie den Wert, der dem Jahr entspricht, und fügen Sie diesen im Testfall hinzu. Wenn Sie beispielsweise das Jahr 2017 auswählen möchten, beträgt der Wert 17.
Hier ist die endgültige Liste der Testfälle -

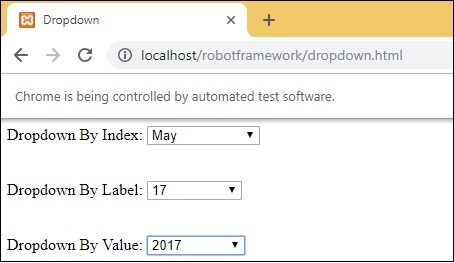
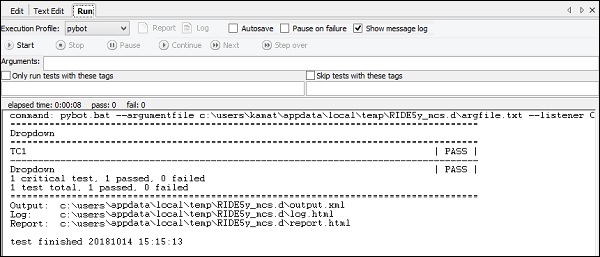
Nach der Ausführung wird hier die Auswahl für Dropdowns basierend auf dem Testfall getroffen -

Ausführungsdetails

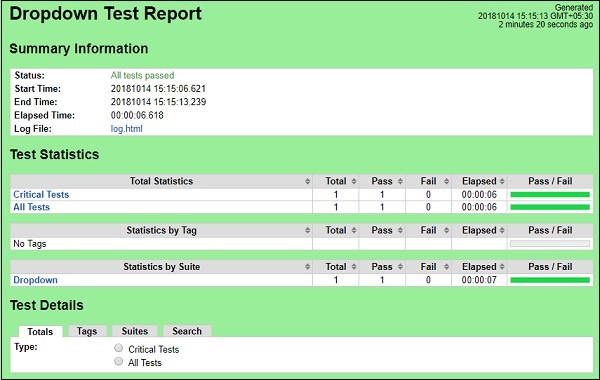
Berichtsdetails

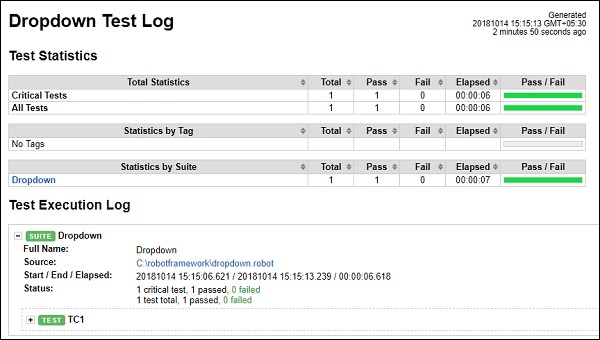
Protokolldetails

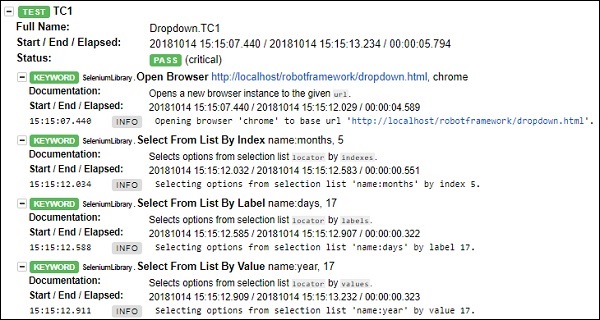
Testfalldetails aus dem Protokoll

Fazit
Wir haben gesehen, wie man mit Dropdown nach Wert, Index und Bezeichnung arbeitet. Wir können auf Protokolle und Berichte verweisen, um die Details des Testfalls auszuführen.
In Robot Framework werden Testfälle in Testfalltabellen unter Verwendung von Schlüsselwörtern erstellt. In diesem Kapitel werden die Details zu den in Robot Framework verwendeten Schlüsselwörtern behandelt. In Robot werden zwei Arten von Schlüsselwörtern verwendet:
- Bibliotheksschlüsselwörter
- Benutzerdefinierte Schlüsselwörter
Bibliotheksschlüsselwörter
Bibliotheksschlüsselwörter sind Schlüsselwörter, die aus der Bibliothek stammen, die wir in Robot Framework importieren. Wir werden uns nun die Selenium-Bibliothek ansehen, die uns bei der Interaktion mit dem Browser hilft. Wir werden einige der wichtigen Schlüsselwörter diskutieren, die mit der Selenbibliothek verbunden sind.
Führen Sie die folgenden Schritte aus, um die Selenium-Bibliothek zu importieren.
Die Details zur Installation der Selenium-Bibliothek werden in Kapitel erläutert “Working with Browsers using Selenium Library ”. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile.

Klicken Sie auf Neues Projekt und geben Sie Ihrem Projekt einen Namen. Der Name des Projekts lautetLibraryKeywords.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK.
Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir Testfälle schreiben, um die Funktionsweise von Bibliotheksschlüsselwörtern zu zeigen. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
Klicken Sie links auf Ihr Projekt und dann auf Bibliothek.

Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Jetzt wird ein Testfall in dem erstellten Projekt erstellt und einige wichtige Schlüsselwörter verwendet.
Klicken Sie auf den von TC1 erstellten Testfall und geben Sie in der tabellarischen Form die Schlüsselwörter ein, um den Browser zu öffnen, und geben Sie die Daten in das geöffnete Formular ein.
Hier ist ein einfacher Testfall mit Bibliotheksschlüsselwörtern -

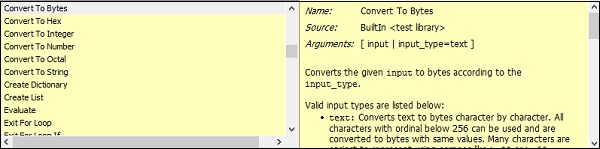
Um weitere Details zu diesem Schlüsselwort zu erhalten, drücken Sie während der Eingabe des Schlüsselworts Strg + Leertaste. Es werden die Details des eingegebenen Bibliotheksschlüsselworts angezeigt.
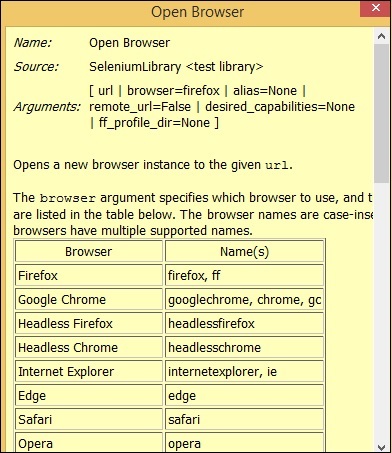
Hier ist ein Beispiel für Open Browser. Wenn für dieses Schlüsselwort Hilfe erforderlich ist, können Sie bei der Eingabe des Schlüsselworts Strg + Leertaste verwenden.
Öffnen Sie die Browser-Keyword-Details

Ebenso haben wir Bibliotheksschlüsselwörter, die mit Eingabe, Radio, Text usw. Arbeiten können


Wir werden den eingegebenen Testfall ausführen, um den Browser mit der URL zu öffnen - https://www.tutorialspoint.com/ und geben Sie Details in den Eingabetext ein.

Wir haben den Testfall ausgeführt. Sie können sehen, dass das Textfeld alle Details enthält, die wir im Testfall angegeben haben.
Benutzerdefinierte Schlüsselwörter
Benutzerdefinierte Schlüsselwörter können erstellt werden, um eine bestimmte Aktion im Testfall auszuführen, oder sie können auch mithilfe der Bibliotheksschlüsselwörter und der im Roboterframework integrierten Schlüsselwörter erstellt werden. Wir werden an einem Beispiel arbeiten und sehen, wie wir Schlüsselwörter für unseren Testfall erstellen können.
Wir werden dasselbe Projekt verwenden, das wir oben erstellt haben, und darin benutzerdefinierte Schlüsselwörter erstellen und im Testfall verwenden.
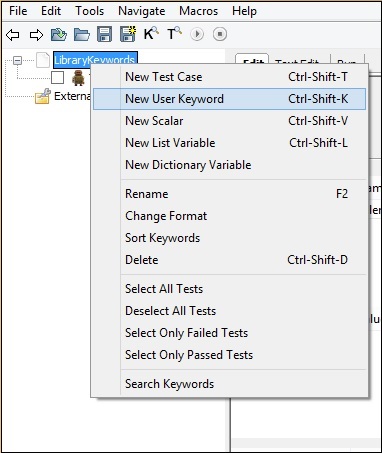
Um ein Schlüsselwort in Ride zu erstellen, klicken Sie mit der rechten Maustaste auf Ihr Projekt und klicken Sie wie unten gezeigt auf Neues Benutzerschlüsselwort.

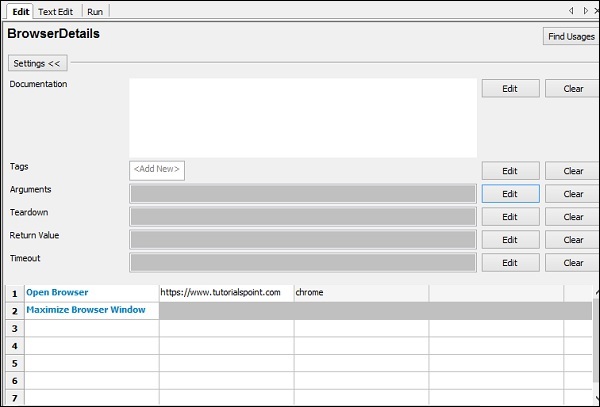
Wenn Sie auf Neues Benutzerschlüsselwort klicken, wird der folgende Bildschirm angezeigt:

Geben Sie den Namen des Schlüsselworts ein und klicken Sie auf OK. Der Bildschirm zeigt auch Argumente. Wir werden in einem nachfolgenden Abschnitt diskutieren, welche Argumente mit Schlüsselwörtern zu tun haben.

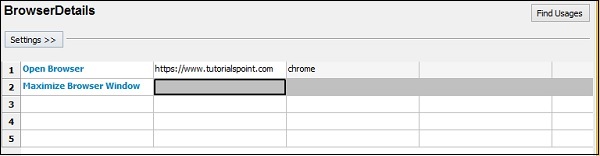
Wir haben dem Schlüsselwort den Namen BrowserDetails gegeben. Klicken Sie auf OK, um es zu speichern. Das Schlüsselwort BrowserDetails wird erstellt.

Um die URL im Browser zu testen, müssen wir wiederholt den offenen Browser eingeben. maximize browser Schlüsselwörter.
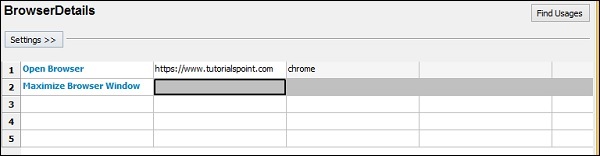
Jetzt erstellen wir ein benutzerdefiniertes Schlüsselwort mit geöffnetem Browser und maximieren die Browserdetails . Das erstellte Schlüsselwort wird in unserem Testfall verwendet.

Unser BrowserDetails-Schlüsselwort ist eine Kombination aus anderen Schlüsselwörtern, die wiederholt verwendet werden.
Jetzt verwenden wir das im Testfall erstellte Schlüsselwort wie unten gezeigt.
Testfall

In Anbetracht des obigen Testfalls verwenden wir das benutzerdefinierte Schlüsselwort BrowserDetails .
Wir werden nun 1 und 2 Schlüsselwörter durch das benutzerdefinierte Schlüsselwort ersetzen -

Lassen Sie uns nun den Testfall ausführen, um die Ausgabe zu sehen -

Die Ausführung des Testfalls funktioniert einwandfrei.
Jetzt sehen wir den Anwendungsfall von Argumenten in Schlüsselwörtern.
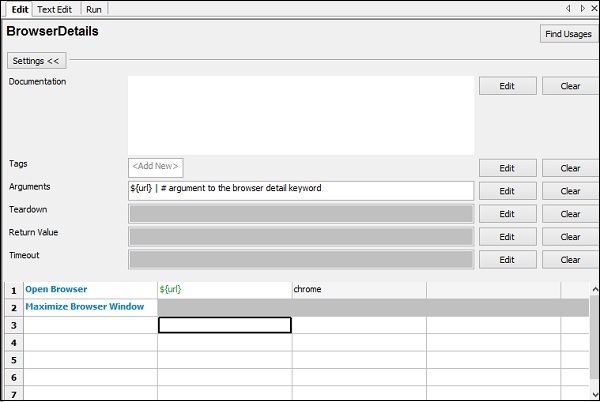
Hier ist das Schlüsselwort, das wir erstellt haben -

Der Name des Schlüsselworts lautet BrowserDetails . Wir können dieses Schlüsselwort in anderen Testfällen verwenden, die im Rahmen des Projekts erstellt wurden. Das Schlüsselwort enthält die URL des Browsers fest codiert. Wenn wir das Schlüsselwort in einem anderen Testfall mit einer anderen URL verwenden möchten, ist dies nicht möglich.
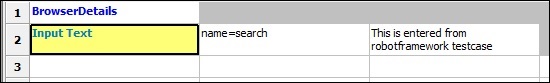
Wir können Argumente verwenden, um uns bei den fest codierten Parametern zu helfen. Wir werden zu dem erstellten Schlüsselwort zurückkehren und Argumente verwenden.

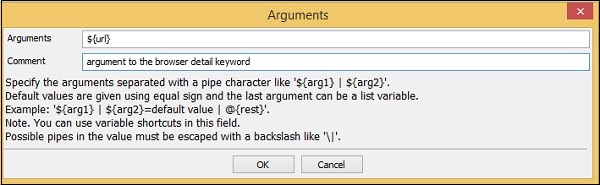
Klicken Sie auf Bearbeiten gegen die Argumente.

Geben Sie das Argument ein, das mit dem Schlüsselwort verwendet werden soll.

Wenn es mehr als ein Argument gibt, können Sie diese mit pipe (|) trennen. Wir werden nun das Argument im folgenden Schlüsselwort verwenden:

Gehen Sie zurück zu Ihrem Testfall. Jetzt müssen Sie den Wert übergeben, der die URL ist, die für den Testfall verwendet werden soll.
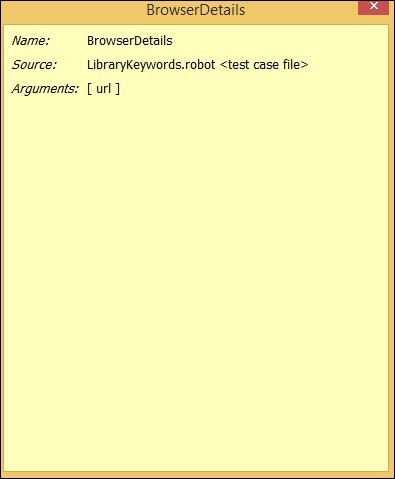
Wenn Sie im Testfall das benutzerdefinierte Schlüsselwort eingeben und Strg + Leertaste drücken, werden die Details des Schlüsselworts zusammen mit den Argumenten angezeigt.
Im Folgenden finden Sie die Details für das Schlüsselwort BrowserDetails -

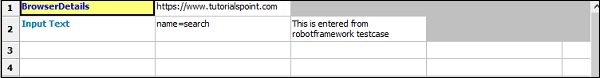
Der Testfall hat jetzt die URL, die als Argument übergeben werden soll.

Lassen Sie uns nun den Testfall ausführen, um die Ausgabe zu sehen -

Das Schlüsselwort und die an das benutzerdefinierte Schlüsselwort übergebenen Argumente funktionieren einwandfrei.
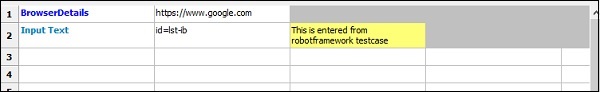
Lassen Sie uns jetzt die URL ändern; wir werden verwendenhttps://www.google.com/

Die URL für das Schlüsselwort BrowserDetails wurde in geändert https://www.google.com/
Wir haben das Argument in Eingabetext in die auf der Google-Website verfügbare ID geändert. Um die ID oder den Namen oder die Klasse des Eingabefelds abzurufen, können Sie den Browser überprüfen und überprüfen.
Lassen Sie uns den obigen Testfall ausführen und die Ausgabe sehen.
Nach erfolgreicher Ausführung generiert der obige Testfall die folgende Ausgabe:

Fazit
In diesem Kapitel haben wir gesehen, wie Sie Hilfe für integrierte Schlüsselwörter erhalten. Wir haben auch gesehen, wie benutzerdefinierte Schlüsselwörter erstellt werden, die eine Kombination aus Bibliotheksschlüsselwörtern und integrierten Schlüsselwörtern sein können.
In diesem Kapitel wird erläutert, wie Sie Variablen in Robot Framework erstellen und verwenden. Variablen werden verwendet, um einen Wert zu speichern, der in Testfällen, benutzerdefinierten Schlüsselwörtern usw. verwendet werden kann.
Wir werden die folgenden Variablen diskutieren, die in Robot Framework verfügbar sind
- Skalare Variable
- Listenvariable
- Wörterbuchvariable
Wir werden die Funktionsweise jeder dieser Variablen anhand von Testfällen in Ride verstehen.
Skalare Variable
Skalare Variablen werden durch den ihnen zugewiesenen Wert ersetzt. Die Syntax für die skalare Variable lautet wie folgt:
${variablename}Wir können skalare Variablen verwenden, um Zeichenfolgen, Objekte, Listen usw. zu speichern. Wir werden zuerst einen einfachen Testfall erstellen und darin skalare Variablen verwenden.
Öffnen Sie RIDE mit ride.py in der Kommandozeile und erstellen Sie ein neues Projekt.

Klicken New Project.
Geben Sie Ihrem Projekt jetzt einen Namen.

Der angegebene Name ist Variablen . Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK.
Wir sind mit dem Projekt-Setup fertig und schreiben nun Testfälle für die skalaren Variablen, die in unserem Testfall verwendet werden sollen. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen -

Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Wenn der Name nicht übereinstimmt, wird der Bibliotheksname rot angezeigt -

Testfall für Skalarvariable
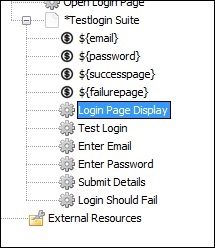
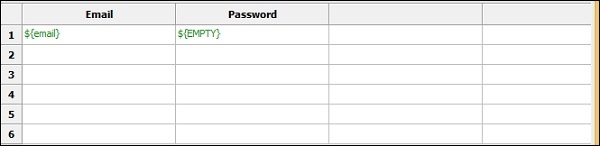
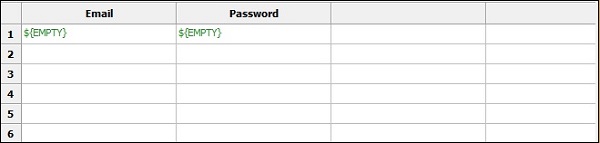
In den obigen Testfällen haben wir die Werte wie URL, E-Mail-Adresse und Passwort, die wir dem Testfall geben, fest codiert. Die verwendeten Werte können in einer Variablen gespeichert werden, und anstelle der Hardcodierung können wir die Variable an diesen Stellen verwenden.

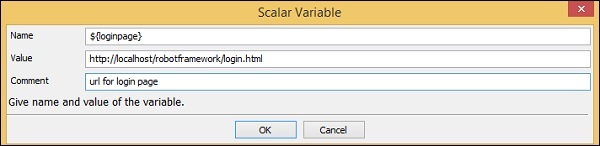
Um eine skalare Variable zu erstellen, klicken Sie mit der rechten Maustaste auf Ihr Projekt und klicken Sie wie unten gezeigt auf Neuer Skalar.

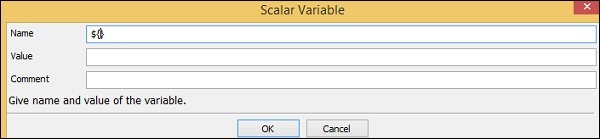
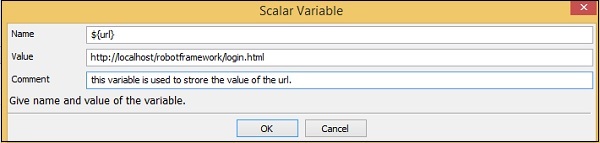
Wenn Sie auf Neuer Skalar klicken, wird der folgende Bildschirm geöffnet, um die Variable und den Wert zu erstellen, durch den die Variable ersetzt werden muss, wenn sie in Testfällen verwendet wird.
Wir erhalten $ {} für das Feld Name.

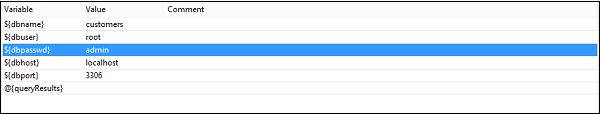
Hier müssen wir den Namen der Variablen in die geschweiften Klammern eingeben, wie im folgenden Bildschirm gezeigt -

Der Name der Variablen lautet $ {url}. Der Wert ist -http://localhost/robotframework/login.html.
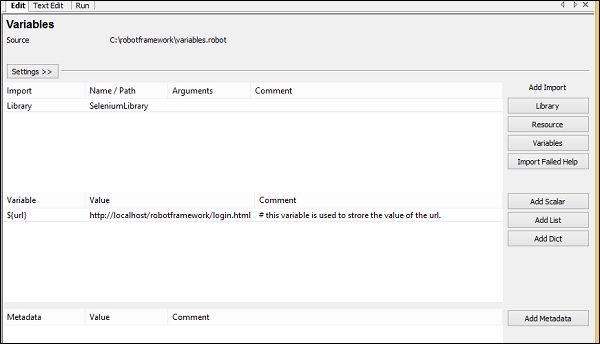
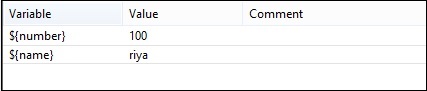
Wir haben den Kommentar wie oben gezeigt hinzugefügt. Klicken Sie auf OK, um die skalare Variable zu speichern. Die Details der Variablen werden wie unten gezeigt hinzugefügt -

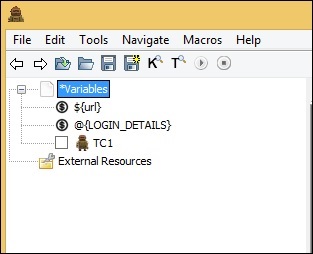
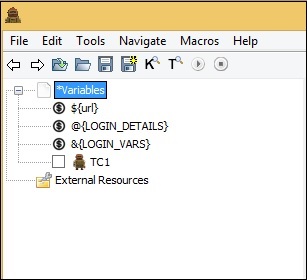
Der Variablenname wird unter dem wie folgt erstellten Projekt angezeigt:

Verwenden wir nun die in unserem Testfall erstellte skalare Variable.
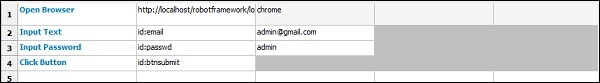
Testfall mit fest codierter URL

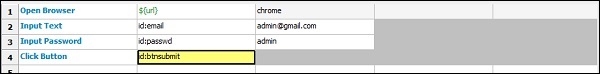
Im obigen Testfall müssen wir die URL durch die gerade erstellte Variable ersetzen.
Testfall mit skalarer Variable für URL

Jetzt führen wir den Testfall aus, um festzustellen, ob die URL aus der Variablen stammt. Unten sehen Sie die Ausgabe, die wir erhalten, wenn wir sie ausführen. Die URLhttp://localhost/robotframework/login.html wird von der von uns erstellten Skalarvariablen übernommen.

Ausführungsdetails

Der Vorteil der Verwendung von Variablen besteht darin, dass Sie den Wert für diese Variable ändern können und er in allen Testfällen wiedergegeben wird. Sie können die Variablen in vielen Testfällen verwenden, die Sie unter diesem Projekt erstellen. Das Hardcodieren von Werten kann ein ernstes Problem sein, wenn Sie etwas ändern möchten. Sie müssen zum einzelnen Testfall gehen und die Werte dafür ändern. Wenn wir Variablen an einem Ort haben, können wir flexibel testen, wie wir wollen, und zwar mit unterschiedlichen Werten für die Variablen.
Nun werden wir uns den nächsten Variablentyp ansehen, der als List-Variable bezeichnet wird.
Listenvariable
Die Listenvariable hat ein Array von Werten. Um den Wert zu erhalten, wird das Listenelement als Argument an die Listenvariable übergeben.
Syntax
@{variablename}Angenommen, wir haben Werte A, B. Um auf die Werte zu verweisen, müssen wir das Listenelement wie folgt übergeben:
@{variablename}[0] // A
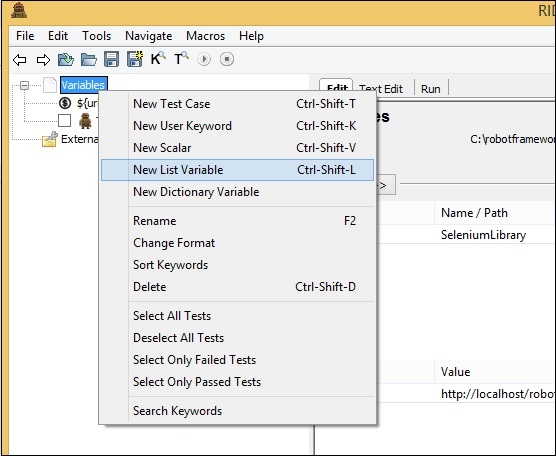
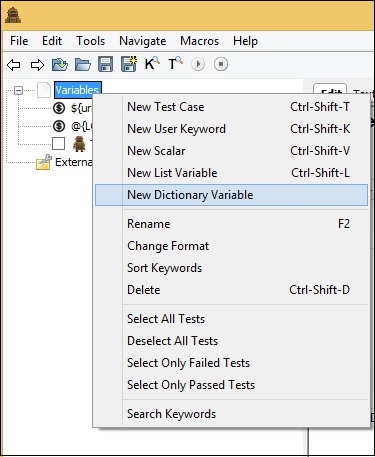
@{variablename}[1] // BUm eine Listenvariable hinzuzufügen, klicken Sie mit der rechten Maustaste auf das Projekt und klicken Sie auf New List Variable.

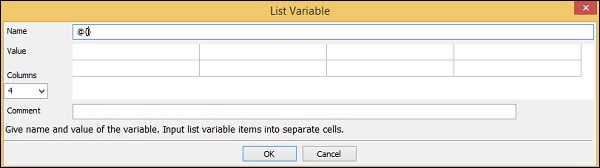
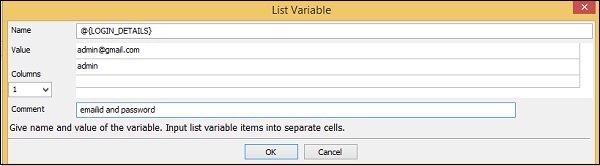
Wenn Sie auf Neue Listenvariable klicken , wird ein Bildschirm angezeigt, in dem Sie die Werte eingeben können.

Der Name wird als @ {} gefolgt von Wert angegeben. Es sind auch 4 Spalten ausgewählt. Im Moment verwenden wir nur Spalte 1 und erstellen die Listenvariable, die Werte, E-Mail-ID und Passwort wie folgt enthält:

Der Name der Listenvariablen lautet @{LOGIN_DETAILS} und die angegebenen Werte sind [email protected] und admin, die E-Mail-ID und Passwort für die Anmeldeseite hat.
Klicken Sie auf OK, um die Listenvariable zu speichern. Die Variable wird wie hier gezeigt unter dem Projekt aufgelistet -

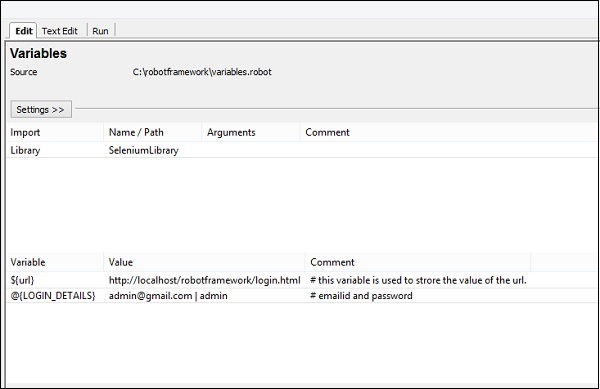
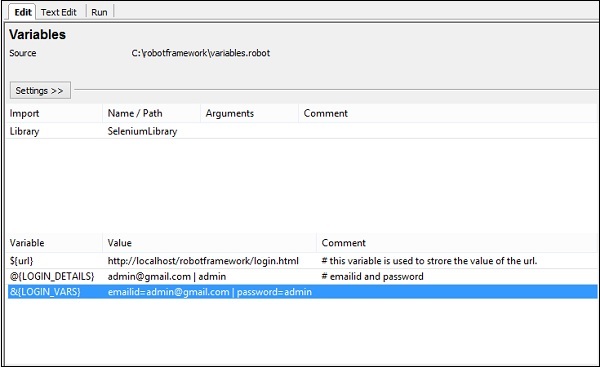
Die Details der verwendeten Variablen sind auf der Registerkarte Einstellungen aufgeführt.

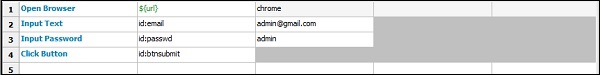
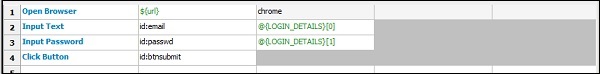
Jetzt fügen wir die Listenvariable wie unten gezeigt in die Testfälle ein.
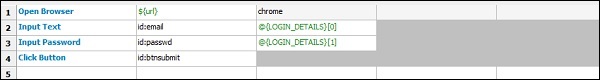
Hier haben wir fest codierte Werte für den Eingabetext und das Kennwort. Jetzt werden wir es ändern, um die Listenvariable zu verwenden.

Listenvariable verwenden

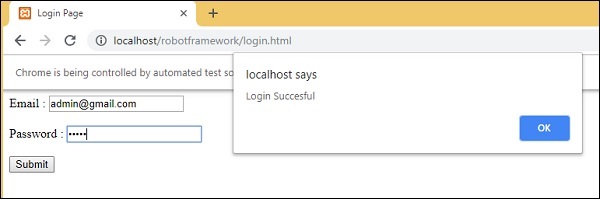
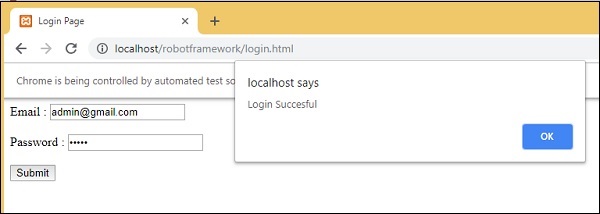
Jetzt führen wir den Testfall aus, um festzustellen, ob die Werte aus der Listenvariablen übernommen werden.

Es hat die E-Mail-ID und das Kennwort aus der Listenvariablen übernommen, wie oben im Testbildschirm gezeigt.
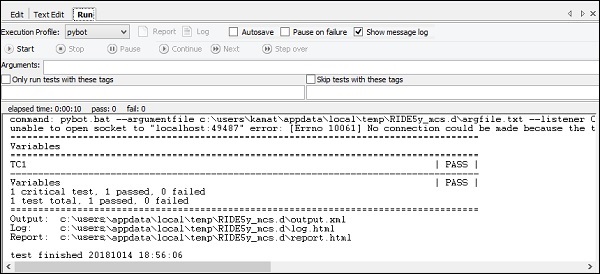
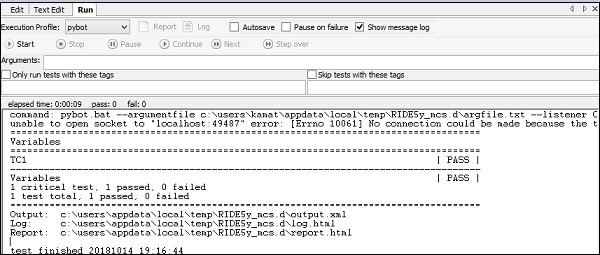
Der folgende Screenshot zeigt die Ausführungsdetails für dasselbe -

In unserem nächsten Abschnitt lernen wir die Wörterbuchvariable kennen.
Wörterbuchvariable
Die Wörterbuchvariable ähnelt der Listenvariablen, bei der wir den Index als Argument übergeben. Im Fall einer Wörterbuchvariablen können wir jedoch die Details speichern - Schlüsselwertformular. Es wird einfacher, im Testfall zu referenzieren, anstatt den Index als 0, 1 usw. zu verwenden.
Syntax
&{Variablename}Angenommen, wir speichern die Werte als Schlüssel1 = A, Schlüssel2 = B. Es wird im Testfall als - bezeichnet.
&{Variablename}[key1] // A
&{Variablename}[key2] // BLassen Sie uns eine Wörterbuchvariable in Ride erstellen.
Klicken Sie mit der rechten Maustaste auf Projekt und dann auf Neue Wörterbuchvariable .

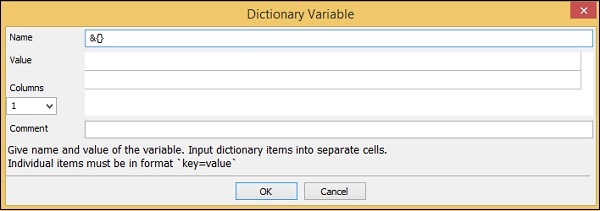
Beim Klicken New Dictionary Variablewird ein Bildschirm angezeigt, wie unten gezeigt -

Der Name auf dem Bildschirm lautet standardmäßig & {} und verfügt über die Option Wert und Spalten.
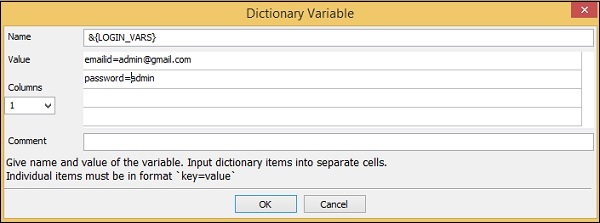
Wir geben den Namen und die Werte ein, die im Testfall verwendet werden sollen.

Klicken Sie auf OK, um die Variable zu speichern. Die Variable wird unter dem Projekt und auch in den Einstellungen wie folgt aufgelistet:


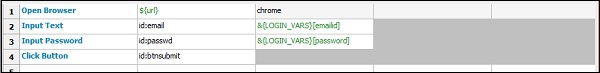
Wir werden den Testfall ändern, um die Wörterbuchwerte zu übernehmen.

Wir werden wie unten gezeigt zur Wörterbuchvariablen wechseln.
Wörterbuchvariable verwenden

Wenn Sie auf Ausführen klicken, erhalten wir Folgendes:

Die Ausführungsdetails sind wie folgt:

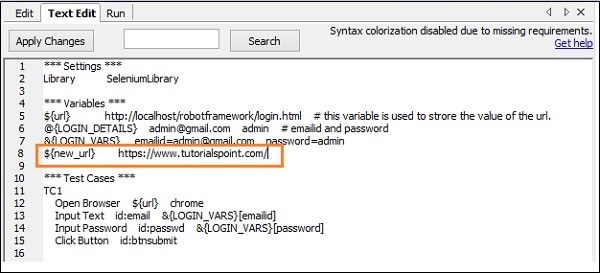
Wir haben bisher die Registerkarte Bearbeiten und Ausführen gesehen. Im Falle von TextEdit haben wir die Details des Testfalls geschrieben. Wir können auch in TextEdit erforderliche Variablen hinzufügen.
Testfall

Wir haben im obigen Testfall Skalarvariable und Wörterbuchvariable verwendet. Hier ist der bisherige Code in TextEdit; dies basiert auf dem geschriebenen Testfall -

Die verwendeten Variablen sind rot hervorgehoben. Wir können auch Variablen, die wir wollen, direkt in TextEdit erstellen, wie unten gezeigt -
Wir haben eine skalare Variable namens hinzugefügt ${new_url} und der angegebene Wert ist https://www.tutorialspoint.com/.
Klicken Apply Changes Schaltfläche in der oberen linken Ecke und die Variable wird unter dem Projekt wie unten gezeigt angezeigt -

Ebenso können bei Bedarf andere Variablen - Listen- und Wörterbuchvariablen - direkt auf der Registerkarte TextEdit erstellt werden.
Fazit
Wir haben gesehen, wie man Variablen erstellt und verwendet. Im Roboter-Framework werden drei Arten von Variablen unterstützt: Skalar, Liste und Wörterbuch. Wir haben die Funktionsweise all dieser Variablen ausführlich besprochen.
In diesem Kapitel erfahren Sie, wie Sie die Befehlszeile zum Ausführen von Testfällen verwenden.
Lassen Sie uns zunächst die Eingabeaufforderung öffnen und zu dem Ordner wechseln, in dem Ihre Testfälle gespeichert sind. Wir haben Testfälle erstellt und im Ordner gespeichertrobotframework in C Drive.

Bisher erstellte Testfälle sind im Ordner verfügbar C:\robotframework.
Wenn Sie Ihr Projekt als Datei gespeichert haben, lautet der Befehl -
robot -T nameoftestcase.robotWenn Sie Ihr Projekt als Verzeichnis gespeichert haben, lautet der Befehl -
robot -T projectname testsuiteWir werden einen der Tests ausführen, die aus dem Ordner erstellt wurden, wie unten gezeigt -

Die Ausgabe-, Protokoll- und Berichtspfade werden am Ende wie oben gezeigt angezeigt.
Der folgende Screenshot zeigt die Ausführungsdetails -

Bericht

Log

Fazit
Wir können die Befehlszeile verwenden, um Robotertestfälle auszuführen. Die Details zum Bestehen oder Nichtbestehen des Testfalls werden in der Befehlszeile zusammen mit den Protokoll- und Berichts-URLs angezeigt.
In diesem Kapitel werden wir zwei wichtige Konzepte zum Testen der Welt verstehen - Einrichten und Herunterfahren. <
Konfiguration
Dies ist eine Reihe von Schlüsselwörtern oder Anweisungen, die vor dem Start der Testsuite oder der Testfallausführung ausgeführt werden müssen.
Niederreissen
Dies ist eine Reihe von Schlüsselwörtern oder Anweisungen, die nach dem Start der Testsuite oder der Testfallausführung ausgeführt werden sollen.
Wir werden an einem Projekt-Setup arbeiten, bei dem sowohl Setup als auch Teardown verwendet werden. Das Öffnen und Schließen des Browsers sind die häufigsten Schritte in Testfällen.
Jetzt werden wir Schlüsselwörter hinzufügen open browser im Setup und schließen Sie den Browser in Teardown.
Open Ride mit ride.py Befehl von der Kommandozeile und erstellen Sie ein neues Projekt.

Klicken Sie auf Neues Projekt , um ein Projekt zu erstellen.

Klicken Sie auf OK, um das Projekt zu speichern.

Klicken New Test Case einen erstellen.

Klicken Sie auf OK, um den Testfall zu speichern.
Jetzt müssen wir die SeleniumLibrary importieren, um die Schlüsselwörter für den Browser zu verwenden und mit den Seiten zu interagieren.
Klicken Sie zum Importieren der Bibliothek auf Bibliothek -


Klicken Sie auf OK, um die Bibliothek zu speichern.

Im obigen Screenshot enthält der Abschnitt Einstellungen die Optionen Setup und Teardown . Klicken Sie zum Einrichten aufEdit um das Schlüsselwort einzugeben.
Geben Sie nun das Schlüsselwort ein -

Argumente müssen mit dem Pipe-Zeichen (|) getrennt werden.

Klicken Sie auf OK, um das Setup zu speichern. Wir haben das Schlüsselwort eingegebenOpen browser und fügte auch die Argumente wie oben gezeigt hinzu.
Nun werden wir in den Fall des Abrisses eintreten.
Klicken Sie auf Zum Abreißen bearbeiten und geben Sie das Schlüsselwort ein.

Klicken Sie auf OK, um den Abriss zu speichern.
Jetzt geben wir die Schlüsselwörter für den Testfall ein.

Wir haben nur Eingabetext im Testfall. Das Öffnen und Schließen des Browsers erfolgt über die Einstellungen für Setup und Teardown.
Details zur Testausführung

Fazit
Setup und Teardown spielen in der Testwelt eine entscheidende Rolle. Wir haben gesehen, wie Setup und Teardown in unseren Testfällen verwendet werden und wie sie ausgeführt werden.
In diesem Kapitel werden einige der wichtigsten integrierten Schlüsselwörter behandelt, die mit dem Robot Framework geliefert werden. Wir können diese Schlüsselwörter zusammen mit externen Bibliotheken zum Schreiben von Testfällen verwenden. Wir haben auch die integrierte Bibliothek, die standardmäßig mit dem Robot Framework verfügbar ist. Es wird hauptsächlich für Überprüfungen (z. B. - Sollte gleich sein, sollte enthalten), Konvertierungen (Konvertieren in Ganzzahl, Protokollieren in Konsole usw.) verwendet.
Wir werden an einem einfachen Testfall arbeiten und dabei die eingebaute Bibliothek verwenden.
Wir haben ein Projekt in Ride and Test Case erstellt, wie unten gezeigt -

Wir haben 2 skalare Variablen erstellt - Nummer und Name wie unten gezeigt -

Hier sind die Testfälle, die zum Vergleichen von Zahlen, Zeichenfolgen, Verkettungen usw. verwendet werden. In den folgenden Testfällen haben wir einfache Schlüsselwörter verwendet. Die Schlüsselwörter werden hier in Tabellenform angezeigt -

Es folgt der Testcode für die oben genannten Testfälle aus der Textbearbeitung -

Jetzt werden wir den Testfall ausführen, um die Ergebnisse zu sehen -

Wenn Sie Ihre Schlüsselwörter in Tabellenform schreiben, drücken Sie Strg + Leertaste. Es enthält die Liste der integrierten Schlüsselwörter, die mit Robot Framework verfügbar sind.

Es gibt die Details jedes Schlüsselworts mit Beispiel im entsprechenden Fenster. Wenn wir auf das entsprechende Fenster klicken, wird es wie unten gezeigt separat geöffnet -

Fazit
Wir haben Schlüsselwörter gesehen, die sich auf Zeichenfolgen, Zahlen und Protokollnachrichten beziehen und standardmäßig mit dem Roboter-Framework verfügbar sind. Das gleiche kann zusammen mit einer externen Bibliothek verwendet werden und kann auch verwendet werden, um ein benutzerdefiniertes Schlüsselwort für die Arbeit mit Testfällen zu erstellen.
Wir haben gesehen, wie wir mit der Selenium Library arbeiten können. Die detaillierte Installation / der Import der Selenium Library wird im Kapitel „Arbeiten mit Browsern mit Selenium Library“ erläutert .
In diesem Kapitel werden wir die Datenbankbibliothek und das Verbinden und Testen der Datenbank mit Robot Framework erläutern.
Gehen Sie zur Robot Framework-Site https://robotframework.org/ und klicken Sie auf Libraries wie unten gezeigt -

Wenn Sie auf Bibliotheken klicken, werden Sie wie unten gezeigt zu einem Bildschirm weitergeleitet.

Die Bibliotheken sind in Standard, Extern und Andere unterteilt.
Wir werden uns nun die externe Bibliothek in diesem Kapitel ansehen. Wenn Sie auf Extern klicken, wird der folgende Bildschirm angezeigt:

Es zeigt die Liste der externen Bibliotheken, die von Robot Framework unterstützt werden. Hier konzentrieren wir uns mehr auf die Datenbankbibliothek (Python). Das gleiche wurde im obigen Screenshot hervorgehoben.
Wenn Sie auf die Datenbankbibliothek (Python) klicken, werden Sie zu dem Bildschirm weitergeleitet, auf dem die Anweisungen zur Installation aufgeführt sind (siehe folgenden Screenshot).

Wir können die Datenbankbibliothek mit pip installieren und der Befehl lautet -
pip install -U robotframework-databaselibraryFühren Sie den obigen Befehl in der Befehlszeile wie unten gezeigt aus -

Die Bibliothek wird im Python lib-Ordner wie unten gezeigt gespeichert -

Nach Abschluss der Installation besteht der nächste Schritt darin, die Bibliothek in das Projekt zu importieren und mit Testfällen zu verwenden.
Datenbankbibliothek importieren
Offene Fahrt mit ride.py über die Befehlszeile und erstellen Sie das Projekt zum Testen der Datenbank.

Klicken Sie auf Neues Projekt und geben Sie dem Projekt einen Namen.

Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie unter Import hinzufügen auf Bibliothek.


Geben Sie den Namen der Bibliothek wie unten gezeigt als DatabaseLibrary ein und klicken Sie auf OK.

Nach dem Speichern ist die Bibliothek wie unten gezeigt -

Wir werden mit MySQL Database arbeiten. Um mit MySQL arbeiten zu können, müssen wir das Modul installieren.
Befehl
pip install pymysql
Erstellen Sie nun einen Testfall unter dem erstellten Projekt.

Klicken Sie auf Neuer Testfall -

Geben Sie den Namen des Testfalls ein und klicken Sie auf OK.
Wir werden die vorhandene Datenbank namens Kunden verwenden, die bei uns verfügbar ist.
Wir werden phymyadmin verwenden, um die Kundendatenbank anzuzeigen -

Wir haben eine Tabelle namens Kunde, deren Daten in 6 Zeilen verteilt sind. Jetzt wird ein Testfall geschrieben, der eine Verbindung zu MySQL-Datenbankkunden herstellt und die Daten aus der Kundentabelle abruft.
Bevor wir beginnen, erstellen wir skalare Variablen, die die Daten für dbname, dbuser, dbpasswd, dbhost, dbport und queryresult zum Speichern von Daten usw. enthalten. Hier sind die Variablen, die mit Werten erstellt wurden -

Der Befehl zum Herstellen einer Verbindung zur Datenbank lautet -
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Wir werden einige weitere Testfälle hinzufügen, wie unten gezeigt -

Hier sind die Details -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Wir haben eine Verbindung zur Datenbank hergestellt, überprüft, ob der Tabellenkunde in der Datenbank vorhanden ist, die Abfrage ausgeführt und die Details der Abfrage protokolliert.
Wir werden den Testfall ausführen und die Ausgabe sehen

Die Ergebnisse aus der Tabelle werden für die queryResults angezeigt.
Protokolldetails

Details zu TC1

Fazit
Wir haben gesehen, wie die Datenbankbibliothek importiert und installiert wird. Wir wissen jetzt, wie man in Robot Framework eine Verbindung zur MySQL-Datenbank herstellt und die Tabellen testet.
Mit Robot Framework haben wir bisher Folgendes gelernt:
- Bibliotheken importieren
- Arbeiten mit Variablen
- Erstellen Sie benutzerdefinierte Schlüsselwörter
- Wie schreibe ich Testfälle?
- So erstellen Sie Setup und Teardown
- So führen Sie Testfälle aus
- So arbeiten Sie mit datengesteuerten Testfällen
Wir werden alle oben genannten Funktionen verwenden und damit die Anmeldeseite in diesem Kapitel testen. Wir haben eine Anmeldeseite, die E-Mail-ID und Passwort enthält. Wenn Sie die richtige E-Mail-ID und das richtige Passwort eingeben, werden Sie auf eine Begrüßungsseite weitergeleitet. Wenn der Benutzer eine ungültige E-Mail-ID oder ein ungültiges Kennwort eingibt, wird die Seite zur Fehlerseite umgeleitet.
Der folgende Screenshot zeigt eine Anmeldeseite -

HTML Quelltext
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>Der folgende Bildschirm wird angezeigt, wenn entweder die E-Mail-ID oder das Passwort ungültig sind -

HTML Quelltext
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>Der folgende Bildschirm wird angezeigt, wenn sowohl die E-Mail-ID als auch das Kennwort gültig sind:

HTML Quelltext
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Jetzt werden wir Testfälle für die obige Testseite schreiben. Zunächst führen wir den Befehl zum Öffnen von Ride aus.
Befehl
ride.pySobald dies erledigt ist, beginnen wir mit dem Projekt-Setup wie unten gezeigt -

Klicken Sie auf Neues Projekt und geben Sie den Namen des Projekts ein.

Wir werden den Projekttyp als Verzeichnis speichern. Der Name des Projekts lautet testlogin.
Klicken Sie auf OK, um das Projekt zu speichern.
Jetzt erstellen wir eine Testsuite innerhalb des Projekts.

Klicken Sie auf Neue Suite und es wird ein Bildschirm wie unten gezeigt angezeigt -

Klicken Sie auf OK, um die Testsuite zu speichern. Wir müssen die Selenium Library importieren, da wir mit dem Browser arbeiten werden.
Importieren Sie die Bibliothek im Hauptprojekt und auch in die erstellte Testsuite.

Klicken Sie wie im obigen Screenshot auf Bibliothek. Wenn Sie auf Bibliothek klicken, wird der folgende Bildschirm angezeigt.

Klicken Sie auf OK, um die Bibliothek für das Projekt zu speichern.
Sobald die Bibliothek für das Projekt gespeichert wurde, wird die Bibliothek in den Einstellungen angezeigt -

Wiederholen Sie denselben Schritt für die erstellte Testsuite.
Hier ist die Bibliothek für Test Suite hinzugefügt -

Jetzt werden wir im Hauptprojekt ein Setup und einen Teardown erstellen. Wir möchten die Anmeldeseite im Chrome-Browser öffnen und das Fenster maximieren. Beim Herunterfahren schließen wir den Browser.
Für die Einrichtung erstellen wir ein benutzerdefiniertes Schlüsselwort mit dem Namen Open Login Page. Dieses Schlüsselwort akzeptiert 2 Argumente, die Anmeldeseiten-URL und den Browsernamen.
Jetzt benötigen wir zwei skalare Variablen, mit denen wir die Werte speichern können - URL und Browsername.
Erstellen Sie im Ride 2 Variablen ${loginpage} und ${browser} wie folgt -
${loginpage}

${browser}

Speichern Sie beide Variablen.
Die Variablen werden unter Ihrem Projekt wie folgt angezeigt:

Jetzt werden wir das Setup und den Teardown für das Hauptprojekt hinzufügen.
Klicken Sie auf das Projekt auf der linken Seite. Klicken Sie in den Einstellungen auf Suite Setup.


Wir haben ein Setup erstellt, das das Benutzerschlüsselwort verwendet Open Login Page mit Argumenten ${loginpage} und ${browser}.
Klicken Sie auf OK, um das Setup zu speichern.
Jetzt müssen wir das benutzerdefinierte Schlüsselwort erstellen Open Login Page, was wie folgt gemacht wird -
Klicken Sie mit der rechten Maustaste auf das Projekt und klicken Sie auf New User Keyword - -

Beim Klicken New User Keyworderscheint der folgende Bildschirm -

Hier erhält das Schlüsselwort 2 Argumente - ${loginpage} und ${browser}. Klicken Sie auf OK, um das Benutzerschlüsselwort zu speichern.

Jetzt müssen wir die Bibliotheksschlüsselwörter eingeben, die die URL öffnen.

Open Login Page Das benutzerdefinierte Schlüsselwort enthält die folgenden Details:
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageJetzt werden wir schaffen Suite Teardown für die Suite.

Klicken Sie auf Bearbeiten für Suite Teardown und geben Sie die Details ein -

Für das Herunterfahren der Suite verwenden wir direkt das Schlüsselwort library, mit dem der Browser geschlossen wird. Klicken Sie auf OK, um den Suite-Teardown zu speichern.
Klicken Sie nun auf die von uns erstellte Testlogin Suite.

Lassen Sie uns nun ein Setup für die Testsuite erstellen - Test Setup. Dieses Setup muss zuerst ausgeführt werden.
Klicken Sie auf Für Test-Setup bearbeiten und geben Sie die Details ein.

Für das Test-Setup haben wir ein benutzerdefiniertes Schlüsselwort namens erstellt Login Page Display, die das Argument als nehmen wird ${loginpage} wie im obigen Screenshot.
Klicken Sie auf OK, um das Test-Setup zu speichern.

Jetzt müssen wir das Benutzerschlüsselwort erstellen Login Page Display.
Klicken Sie mit der rechten Maustaste auf die Testsuite und klicken Sie auf New User Keyword wie unten gezeigt -

Das neue Benutzerschlüsselwort zeigt den Bildschirm wie unten gezeigt an -

Klicken Sie auf OK, um das Schlüsselwort zu speichern.
Geben Sie nun das Schlüsselwort ein, das wir für das Benutzerschlüsselwort benötigen Login Page Display.

Hier wollen wir zum gehen loginpage und prüfen Sie, ob der Titel der Seite mit dem angegebenen Wert übereinstimmt.
Jetzt werden wir der Testsuite eine Vorlage hinzufügen und datengesteuerte Testfälle erstellen.
Um eine Vorlage zu erstellen, klicken Sie auf die Suite und rechts auf Für Testvorlage bearbeiten.

Sie werden zum folgenden Bildschirm weitergeleitet -

Test Login ist wieder ein benutzerdefiniertes Schlüsselwort. Klicken Sie auf OK, um die Vorlage zu speichern.
Bevor wir das Schlüsselwort Test Login erstellen, benötigen wir einige skalare Variablen. Die skalaren Variablen enthalten die Details der E-Mail-ID, des Kennworts, der Erfolgsseite, der Fehlerseite usw.
Wir werden skalare Variablen für die Testsuite wie folgt erstellen:

Wir haben skalare Variablen für E-Mail, Passwort, Erfolgsseite und Fehlerseite erstellt, wie im obigen Screenshot gezeigt.
Jetzt werden wir schaffen Test LoginBenutzerdefiniertes Schlüsselwort. Klicken Sie mit der rechten Maustaste auf die Testsuite und klicken Sie auf Neues Benutzerschlüsselwort.

Klicken Sie auf OK, um das Schlüsselwort zu speichern.
Der folgende Screenshot zeigt die für die Testanmeldung eingegebenen Schlüsselwörter -

Enter Email, Enter Password, Submit Details und Login Should Fail sind benutzerdefinierte Schlüsselwörter, die wie folgt definiert sind:

Email eingeben

Passwort eingeben

Details einreichen

Die Anmeldung sollte fehlschlagen

Jetzt werden wir Testfälle schreiben, die unterschiedliche E-Mail-ID- und Kennwortdetails zu der erstellten Vorlage übernehmen.
Das Folgende ist eine Liste von Testfällen -

Ungültige E-Mail-ID Testfall

Die E-Mail wird mit den Werten [email protected] übergeben und $ {password} ist das in der Variablen gespeicherte Passwort.
Ungültiges Passwort

Ungültige E-Mail-ID und ungültiges Passwort

Leere E-Mail-ID

Passwort leeren

Leere E-Mail und Passwort

Jetzt sind wir mit den Testfällen fertig und können dasselbe ausführen.
Gehen Sie zur Registerkarte Ausführen und klicken Sie auf Start, um die Testfälle auszuführen.

Hier sind die Protokollmeldungen für die Testfälle -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordFazit
Wir haben hier gesehen, wie eine Anmeldeseite mit verschiedenen Eingaben getestet wird, um zu überprüfen, ob die Anmeldung ordnungsgemäß funktioniert oder nicht. Einzelheiten zur Ausführung finden Sie im Protokollabschnitt.