Robot Framework - Arbeiten mit Textbox
Zum Testen wird es wichtig zu verstehen, wie man mit dem Browser interagiert und die HTML-Elemente findet. Es ist sehr einfach, mit Eingabefeldern mit Roboter-Framework zu arbeiten. In diesem Kapitel erfahren Sie, wie Sie mit Textboxen mithilfe der Selenium Library arbeiten. Um mit dem Eingabefeld - Textfeld arbeiten zu können, benötigen wir den Locator, der die eindeutige Hauptkennung für dieses Textfeld darstellt und ID, Name, Klasse usw. sein kann.
In diesem Kapitel werden wir die folgenden Bereiche diskutieren -
- Projekteinrichtung für Textbox-Tests
- Geben Sie Daten in das Suchtextfeld ein
- Klicken Sie auf die Schaltfläche Suchen
Projekteinrichtung für Textbox-Tests
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile.

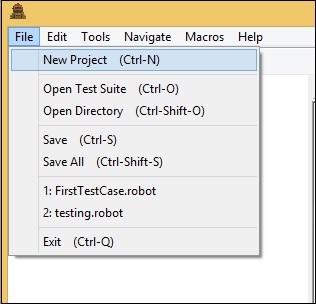
Klicken Sie auf Neues Projekt und geben Sie den Namen Ihres Projekts wie unten gezeigt ein.

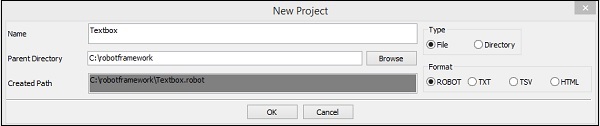
Der für das Projekt angegebene Name lautet Textbox . Klicken Sie auf OK, um das Projekt zu speichern. Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


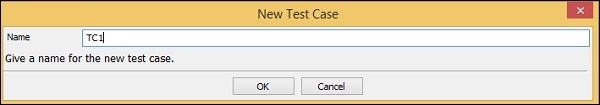
Benennen Sie Ihren Testfall und klicken Sie auf OK, um ihn zu speichern. Wir sind jetzt mit dem Projekt-Setup fertig. Außerdem werden wir Testfälle für das Textfeld schreiben. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
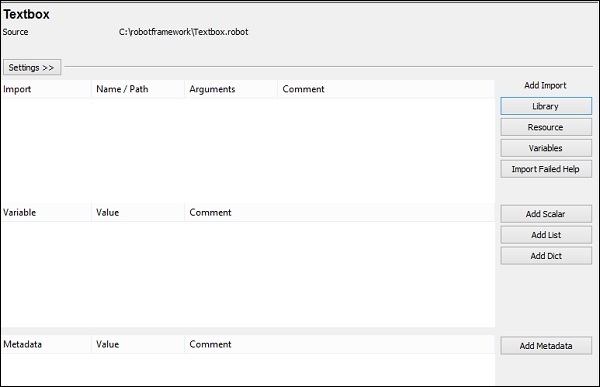
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek aus Import hinzufügen.

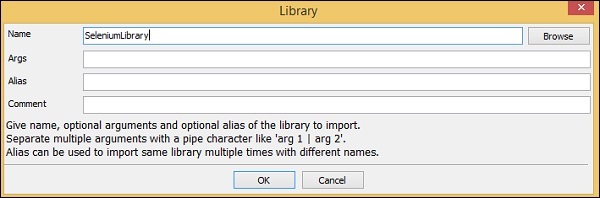
Wenn Sie auf Bibliothek klicken, wird ein Bildschirm angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen.

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Falls die Namen nicht übereinstimmen, wird der Bibliotheksname wie im folgenden Screenshot rot angezeigt -

Geben Sie Daten in das Textfeld ein
Wir werden jetzt Testfälle schreiben. Die Testfalldetails lauten wie folgt:
Browser öffnen - URL - https://www.tutorialspoint.com/ in Chrome
Geben Sie Daten in das Suchtextfeld ein https://www.tutorialspoint.com/
Klicken Sie auf Suchen
Um mit Textbox arbeiten zu können, benötigen wir einen Locator. Ein Locator ist die Kennung für das Textfeld wie ID, Name, Klasse usw. Wenn Sie beispielsweise - verwenden
name Attribut des Textfelds muss es Name sein - Name des Textfelds oder Name = Name des Textfelds
id des Textfelds ist id: idoftextbox oder id = idoftextbox
class des Textfelds ist class - classfortextbox oder class = classfortextbox
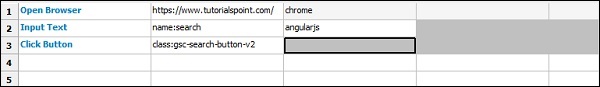
Jetzt werden wir die Details des Testfalls für das Textfeld in Fahrt hinzufügen. Hier sind die Schlüsselwörter, die für den Textbox-Testfall eingegeben wurden:

Open Browser - Das Schlüsselwort öffnet den Browser für die angegebene URL und den angegebenen Browser.
Input Text - Dieses Schlüsselwort funktioniert für den Eingabetyp und sucht nach dem Locator-Namen: Suche auf der Site https://www.tutorialspoint.com/ und anglejs ist der Wert, den wir in das Textfeld eingeben möchten.
Click button wird verwendet, um auf die Schaltfläche mit der Standortklasse zu klicken: gsc-search-button-v2.
Wir werden jetzt das gleiche ausführen -

Wenn Sie auf das Suchsymbol klicken, wird ein Bildschirm angezeigt, wie im folgenden Screenshot gezeigt:
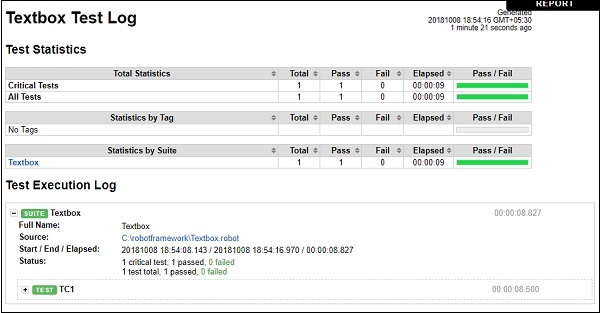
Lassen Sie uns nun die Berichte und die Protokolldetails sehen -
Bericht

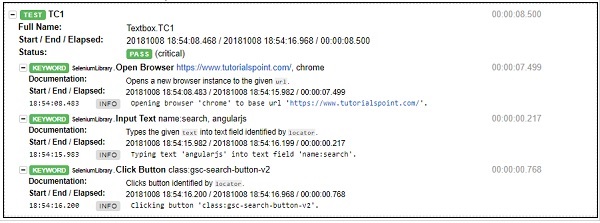
Log


Fazit
Wir haben gesehen, wie man mit der Textbox mithilfe der Selenbibliothek im Roboter-Framework interagiert. Mithilfe der mit dem Roboter-Framework verfügbaren Schlüsselwörter und der importierten Bibliothek können wir das Textfeld suchen, Daten eingeben und diese testen.