Robot Framework - Arbeiten mit Dropdown
In diesem Kapitel erfahren Sie, wie Sie mit Dropdown mithilfe der Selenium Library arbeiten.
Projekteinrichtung für Dropdown-Tests
Wir werden zuerst ein Projekt in Ride erstellen, um mit Browsern zu arbeiten. Öffnen Sie die Fahrt mitritt.py über die Befehlszeile -

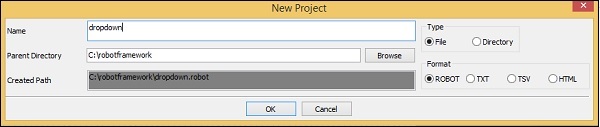
Klicken Sie auf Neues Projekt und geben Sie Ihrem Projekt einen Namen.

Der angegebene Name ist Dropdown. Klicken Sie auf OK, um das Projekt zu speichern.
Klicken Sie mit der rechten Maustaste auf den Namen des erstellten Projekts und klicken Sie auf Neuer Testfall -


Geben Sie dem Testfall einen Namen und klicken Sie auf OK, um ihn zu speichern.
Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir Testfälle für das Dropdown schreiben. Da wir eine Selenium-Bibliothek benötigen, müssen wir diese in unser Projekt importieren.
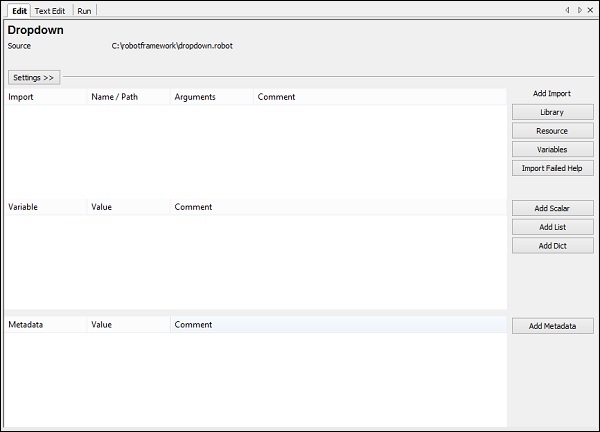
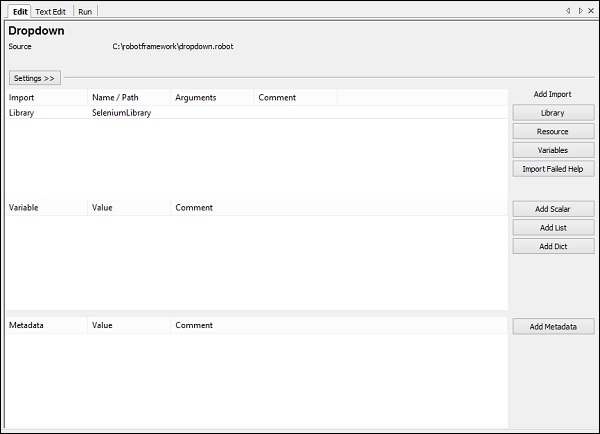
Klicken Sie auf der linken Seite auf Ihr Projekt und verwenden Sie Bibliothek von Import hinzufügen wie unten gezeigt -

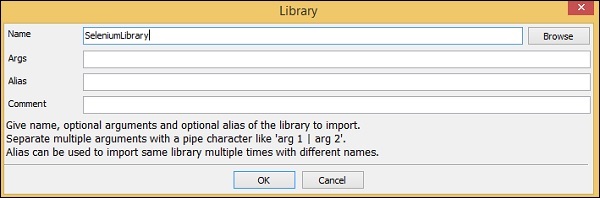
Klicken Sie nun auf Bibliothek . Ein Bildschirm wird angezeigt, in dem Sie den Bibliotheksnamen eingeben müssen -

Klicken Sie auf OK und die Bibliothek wird in den Einstellungen angezeigt.

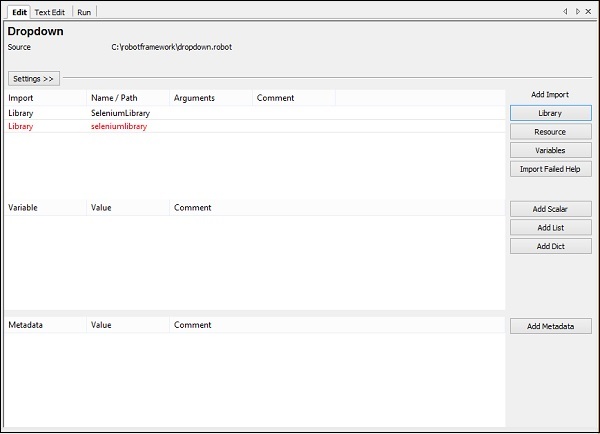
Der angegebene Name muss mit dem Namen des in Site-Paketen installierten Ordners übereinstimmen.
Falls der Name nicht übereinstimmt, wird der Bibliotheksname rot angezeigt -

Der Bibliotheksimport in Rot ist so gut wie die Bibliothek in Python nicht vorhanden ist. Jetzt ist der Import der Selenbibliothek abgeschlossen.
Testfall für Dropdown
Der Testfall für die Dropdown-Liste wählt den Wert aus der Dropdown-Liste aus. Um damit arbeiten zu können, benötigen wir den Locator (Bezeichner) für dieses Dropdown.
Betrachten Sie die folgende HTML-Anzeige für Dropdown -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Bei der Dropdown-Liste ist der Name der Locator . Im obigen Beispiel lautet der Name carbrand . Wir brauchen auch den Wert, damit wir ihn auswählen können. Die Werte im obigen Beispiel sind - audi, bmw, chevrolet und datsun .
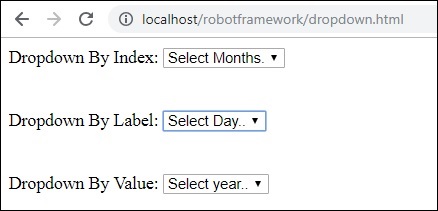
Jetzt erstellen wir eine Testseite mit Dropdown, öffnen diese im Browser und wählen den Wert aus der Dropdown-Liste aus.
Die Testfalldetails lauten wie folgt:
Browser-URL öffnen - http://localhost/robotframework/dropdown.html in Chrom
Geben Sie die Details der Dropdown-Liste ein
Führen Sie den Testfall aus
Drücken Sie beim Schreiben des Schlüsselworts für Testfälle in RIDE Strg + Leertaste. Dies gibt alle Details des Befehls.
Für Dropdown haben wir drei Möglichkeiten:
- Wählen Sie Aus Liste nach Index
- Wählen Sie Aus Liste nach Bezeichnung
- Wählen Sie Aus Liste nach Wert
Wir werden an einem Beispiel arbeiten, um die Arbeit für alle oben genannten Fälle zu zeigen.
Auf unserer Testseite erstellen wir 3 Dropdowns und verwenden die obigen Testfälle, um die Dropdown-Liste nach Index, Bezeichnung und Wert auszuwählen.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Wir werden Testfälle für alle 3 Dropdown-Auswahl in Ride hinzufügen.
Für den Index müssen wir den Locator dieses Dropdown-Namens oder der ID und den Index des Elements übergeben, das ausgewählt werden muss.
Wählen Sie Liste nach Index - Beispiel
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Jetzt möchten wir den Monat als Mai auswählen, damit der im Testfall anzugebende Index 5 ist.
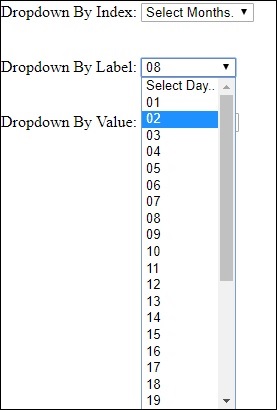
Die Beschriftung wird angezeigt, wenn Sie die Dropdown-Liste auf dem Bildschirm öffnen.

Wenn Sie einen Tag auswählen möchten, können Sie einen aus der Dropdown-Liste auswählen.
Wählen Sie Aus Liste nach Wert
Hier ist die Liste des Jahres. Die Liste hat Werte von 0 bis 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Wenn Sie ein Jahr auswählen möchten, nehmen Sie den Wert, der dem Jahr entspricht, und fügen Sie diesen im Testfall hinzu. Wenn Sie beispielsweise das Jahr 2017 auswählen möchten, beträgt der Wert 17.
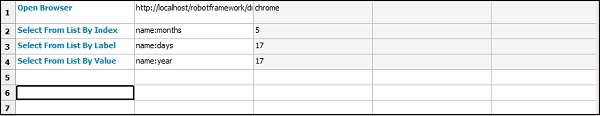
Hier ist die endgültige Liste der Testfälle -

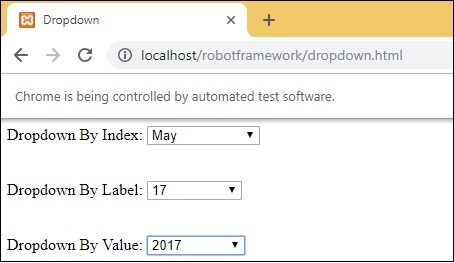
Nach der Ausführung wird hier die Auswahl für Dropdowns basierend auf dem Testfall getroffen -

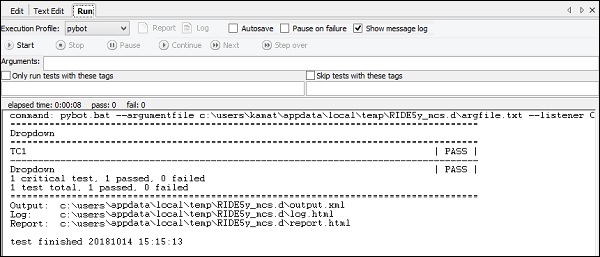
Ausführungsdetails

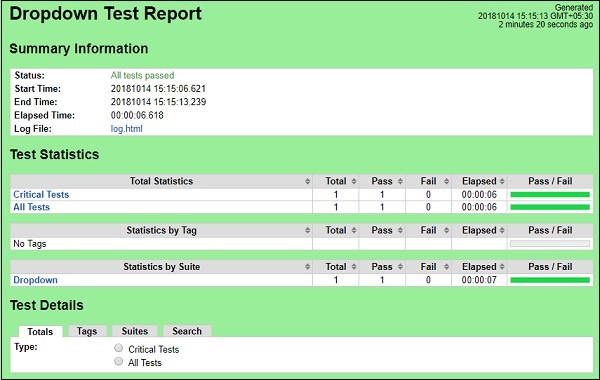
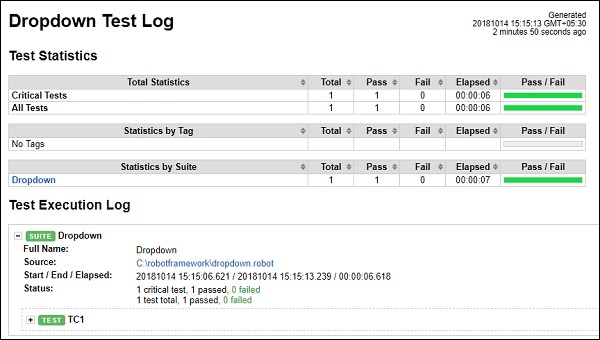
Berichtsdetails

Protokolldetails

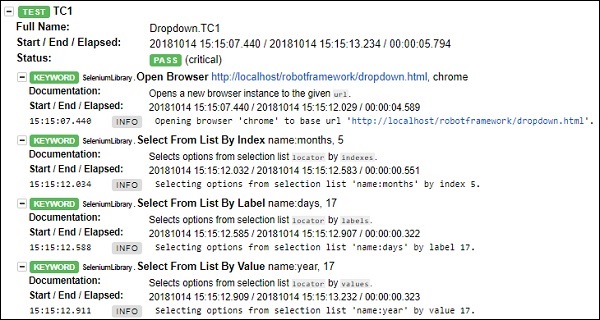
Testfalldetails aus dem Protokoll

Fazit
Wir haben gesehen, wie man mit Dropdown nach Wert, Index und Bezeichnung arbeitet. Wir können auf Protokolle und Berichte verweisen, um die Details des Testfalls auszuführen.