Symfony - Formen
Symfony bietet verschiedene integrierte Tags, mit denen HTML-Formulare einfach und sicher verarbeitet werden können. Die Formularkomponente von Symfony führt den Formularerstellungs- und Validierungsprozess durch. Es verbindet das Modell und die Ansichtsebene. Es bietet eine Reihe von Formularelementen zum Erstellen eines vollständigen HTML-Formulars aus vordefinierten Modellen. In diesem Kapitel werden Formulare ausführlich erläutert.
Formularfelder
Die Symfony Framework-API unterstützt eine große Gruppe von Feldtypen. Lassen Sie uns jeden Feldtyp im Detail durchgehen.
FormType
Es wird verwendet, um ein Formular im Symfony-Framework zu generieren. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Hier $studentinfo ist eine Entität vom Typ Student. createFormBuilderwird verwendet, um ein HTML-Formular zu erstellen. add Methode wird verwendet, umadd Eingabeelemente innerhalb des Formulars. title bezieht sich auf die Eigenschaft des Schülertitels. TextType::classverweist auf ein HTML-Textfeld. Symfony bietet Klassen für alle HTML-Elemente.
Texttyp
Das TextType-Feld repräsentiert das grundlegendste Eingabetextfeld. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Hier wird der Name einer Entität zugeordnet.
TextareaType
Rendert ein Textbereich-HTML-Element. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Das EmailType-Feld ist ein Textfeld, das mit dem HTML5-E-Mail-Tag gerendert wird. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Das Feld PasswordType rendert ein Textfeld für das Eingabekennwort. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Das RangeType-Feld ist ein Schieberegler, der mit dem HTML5-Range-Tag gerendert wird. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
Der PercentType rendert ein Eingabetextfeld und ist auf die Verarbeitung von Prozentdaten spezialisiert. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Rendert ein Datumsformat. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Hier ist Widget die grundlegende Methode zum Rendern eines Felds.
Es führt die folgende Funktion aus.
choice- Rendert drei Auswahleingänge. Die Reihenfolge der Auswahlen wird in der Formatoption definiert.
text - Rendert eine Eingabe mit drei Feldern vom Typ Text (Monat, Tag, Jahr).
single_text- Rendert eine einzelne Eingabe vom Typ Datum. Die Benutzereingabe wird anhand der Formatoption überprüft.
CheckboxType
Erstellt ein einzelnes Eingabe-Kontrollkästchen. Dies sollte immer für ein Feld verwendet werden, das einen booleschen Wert hat. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Erstellt ein einzelnes Optionsfeld. Wenn das Optionsfeld ausgewählt ist, wird das Feld auf den angegebenen Wert gesetzt. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Beachten Sie, dass Optionsfelder nicht deaktiviert werden können. Der Wert ändert sich nur, wenn ein anderes Optionsfeld mit demselben Namen aktiviert wird.
RepeatedType
Dies ist ein spezielles Feld "Gruppe", das zwei identische Felder erstellt, deren Werte übereinstimmen müssen. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Dies wird hauptsächlich verwendet, um das Passwort oder die E-Mail-Adresse des Benutzers zu überprüfen.
ButtonType
Eine einfache anklickbare Schaltfläche. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Eine Schaltfläche, die alle Felder auf ihre Anfangswerte zurücksetzt. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Ein Mehrzweckfeld wird verwendet, damit der Benutzer eine oder mehrere Optionen auswählen kann. Es kann als Auswahl-Tag, Optionsfeld oder Kontrollkästchen gerendert werden. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Eine Senden-Schaltfläche wird zum Senden von Formulardaten verwendet. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Formularhilfefunktion
Formularhilfefunktionen sind Zweigfunktionen, mit denen Formulare einfach in Vorlagen erstellt werden können.
form_start
Gibt ein HTML-Formular-Tag zurück, das auf eine gültige Aktion, Route oder URL verweist. Die Syntax lautet wie folgt:
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Schließt das mit form_start erstellte HTML-Formular-Tag. Die Syntax lautet wie folgt:
{{ form_end(form) }}Textbereich
Gibt ein Textbereich-Tag zurück, das optional mit einem Inline-Rich-Text-JavaScript-Editor umschlossen ist.
Kontrollkästchen
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Kontrollkästchen type = "checkbox" zurück. Die Syntax lautet wie folgt:
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "Kennwort" zurück. Die Syntax lautet wie folgt:
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit type = "text" zurück. Die Syntax lautet wie folgt:
echo input_tag('name');Etikette
Gibt ein Label-Tag mit dem angegebenen Parameter zurück.
Radio knopf
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "radio" zurück. Die Syntax lautet wie folgt:
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit type = "reset" zurück. Die Syntax lautet wie folgt:
echo reset_tag('Start Over');wählen
Gibt ein ausgewähltes Tag zurück, das mit allen Ländern der Welt gefüllt ist. Die Syntax lautet wie folgt:
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));einreichen
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "submit" zurück. Die Syntax lautet wie folgt:
echo submit_tag('Update Record');Im nächsten Abschnitt erfahren Sie, wie Sie mithilfe von Formularfeldern ein Formular erstellen.
Antrag auf Studentenformular
Erstellen wir ein einfaches Schülerdetailformular mithilfe von Symfony-Formularfeldern. Um dies zu tun, sollten wir die folgenden Schritte einhalten:
Schritt 1: Erstellen Sie eine Symfony-Anwendung
Erstellen Sie eine Symfony-Anwendung. formsamplemit dem folgenden Befehl.
symfony new formsampleEntitäten werden normalerweise im Verzeichnis „src / AppBundle / Entity /“ erstellt.
Schritt 2: Erstellen Sie eine Entität
Erstellen Sie die Datei "StudentForm.php" im Verzeichnis "src / AppBundle / Entity /". Fügen Sie der Datei die folgenden Änderungen hinzu.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId;
public $password;
private $address;
public $joined;
public $gender;
private $email;
private $marks;
public $sports;
public function getStudentName() {
return $this->studentName;
}
public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId;
}
public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks;
}
public function setMarks($marks) {
$this->marks = $marks;
}
}Schritt 3: Fügen Sie einen StudentController hinzu
Wechseln Sie in das Verzeichnis "src / AppBundle / Controller", erstellen Sie die Datei "StudentController.php" und fügen Sie den folgenden Code hinzu.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm();
$form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Schritt 4: Rendern Sie die Ansicht
Wechseln Sie in das Verzeichnis „app / Resources / views / student /“, erstellen Sie die Datei „new.html.twig“ und fügen Sie die folgenden Änderungen hinzu.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
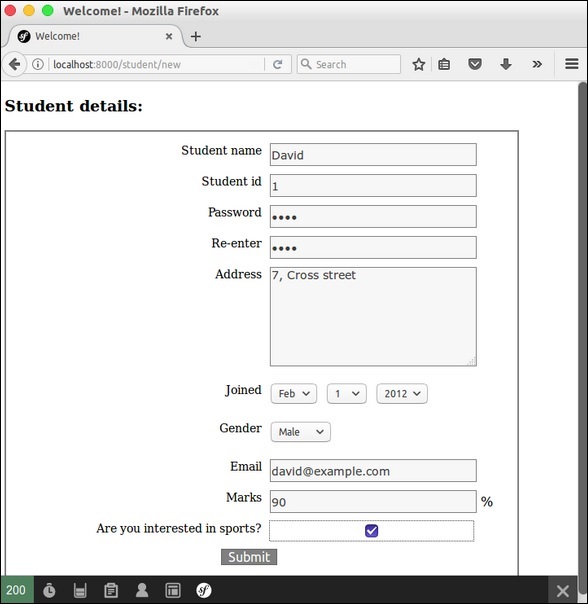
{% endblock %}Fordern Sie nun die URL "http: // localhost: 8000 / student / new" an und Sie erhalten das folgende Ergebnis.
Ergebnis