Symfony - Validierung
Die Validierung ist der wichtigste Aspekt beim Entwerfen einer Anwendung. Es validiert die eingehenden Daten. In diesem Kapitel wird die Formularvalidierung ausführlich erläutert.
Validierungsbeschränkungen
Der Validator dient zum Validieren von Objekten anhand von Einschränkungen. Wenn Sie ein Objekt validieren, ordnen Sie einfach eine oder mehrere Einschränkungen seiner Klasse zu und übergeben Sie sie dann an den Validierungsdienst. Standardmäßig werden beim Überprüfen eines Objekts alle Einschränkungen der entsprechenden Klasse überprüft, um festzustellen, ob sie tatsächlich bestanden werden oder nicht. Symfony unterstützt die folgenden bemerkenswerten Validierungsbeschränkungen.
NotBlank
Überprüft, ob eine Eigenschaft nicht leer ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Diese NotBlank-Einschränkung stellt sicher, dass die studentName-Eigenschaft nicht leer sein darf.
Nicht null
Überprüft, ob ein Wert nicht unbedingt gleich Null ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Überprüft, ob ein Wert eine gültige E-Mail-Adresse ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}Ist Null
Überprüft, ob ein Wert genau gleich null ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Länge
Überprüft, ob eine bestimmte Zeichenfolgenlänge zwischen einem minimalen und einem maximalen Wert liegt. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Angebot
Überprüft, ob eine bestimmte Anzahl zwischen einer minimalen und einer maximalen Anzahl liegt. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Datum
Überprüft, ob ein Wert ein gültiges Datum ist. Es folgt ein gültiges JJJJ-MM-TT-Format. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Wahl
Diese Einschränkung wird verwendet, um sicherzustellen, dass der angegebene Wert zu einem bestimmten Satz gültiger Auswahlmöglichkeiten gehört. Es kann auch verwendet werden, um zu überprüfen, ob jedes Element in einem Array von Elementen eine dieser gültigen Auswahlmöglichkeiten ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Benutzer-Passwort
Dadurch wird überprüft, ob ein Eingabewert dem Kennwort des aktuell authentifizierten Benutzers entspricht. Dies ist in einer Form nützlich, in der Benutzer ihr Kennwort ändern können, aus Sicherheitsgründen jedoch ihr altes Kennwort eingeben müssen. Die Syntax lautet wie folgt:
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Diese Einschränkung überprüft, ob das alte Kennwort mit dem aktuellen Kennwort des Benutzers übereinstimmt.
Validierungsbeispiel
Schreiben wir ein einfaches Anwendungsbeispiel, um das Validierungskonzept zu verstehen.
Step 1 - Erstellen Sie eine Validierungsanwendung.
Erstellen Sie eine Symfony-Anwendung. validationsamplemit dem folgenden Befehl.
symfony new validationsampleStep 2 - Erstellen Sie eine Entität mit dem Namen, FormValidation im Ordner “FormValidation.php” unter dem “src/AppBundle/Entity/”Verzeichnis. Fügen Sie der Datei die folgenden Änderungen hinzu.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id;
protected $age;
/**
* @Assert\NotBlank()
*/
protected $address;
public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Erstellen Sie eine validateActionMethode in StudentController. Wechseln Sie in das Verzeichnis“src/AppBundle/Controller”, erstellen “studentController.php” Datei und fügen Sie den folgenden Code hinzu.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Hier haben wir das Formular mithilfe von Formularklassen erstellt und dann das Formular verarbeitet. Wenn das Formular gesendet und gültig ist, wird eine vom Formular validierte Nachricht angezeigt. Andernfalls wird das Standardformular angezeigt.
Step 4- Erstellen Sie eine Ansicht für die oben erstellte Aktion in StudentController. Wechseln Sie in das Verzeichnis“app/Resources/views/student/”. Erstellen“validate.html.twig” Datei und fügen Sie den folgenden Code hinzu.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Hier haben wir Formular-Tags verwendet, um das Formular zu erstellen.
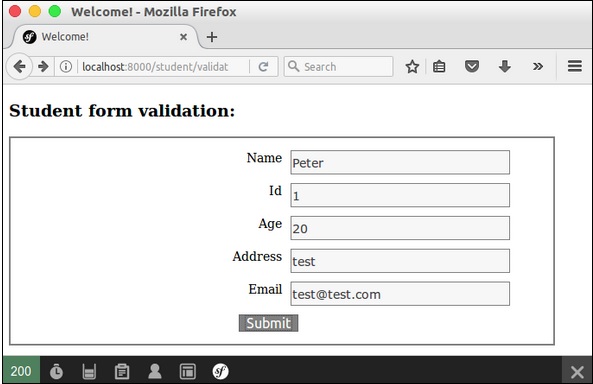
Step 5 - Führen Sie abschließend die Anwendung aus. http://localhost:8000/student/validate.
Ergebnis: Startseite

Ergebnis: Letzte Seite