Symfony - Kurzanleitung
Ein PHP-Webframework ist eine Sammlung von Klassen, mit deren Hilfe eine Webanwendung entwickelt werden kann. Symfony ist ein Open-Source-MVC-Framework für die schnelle Entwicklung moderner Webanwendungen. Symfony ist ein Full-Stack-Webframework. Es enthält eine Reihe wiederverwendbarer PHP-Komponenten. Sie können beliebige Symfony-Komponenten in Anwendungen unabhängig vom Framework verwenden.
Symfony bietet eine große Menge an Funktionen und eine aktive Community. Es verfügt über eine flexible Konfiguration mit YAML, XML oder Anmerkungen. Symfony lässt sich in eine unabhängige Bibliothek und eine PHP-Einheit integrieren. Symfony ist hauptsächlich von Ruby on Rails-, Django- und Spring-Webanwendungsframeworks inspiriert. Symfony-Komponenten werden von vielen Open Source-Projekten verwendet, darunter Composer, Drupal und phpBB.
Das Symfony-Framework besteht aus mehreren Komponenten, z. B. der HttpFoundation-Komponente, die HTTP versteht und ein nettes Anforderungs- und Antwortobjekt bietet, das von den anderen Komponenten verwendet wird. Andere sind lediglich Hilfskomponenten wie der Validator, mit denen Daten validiert werden können. Die Kernelkomponente ist das Herzstück des Systems. Der Kernel ist im Grunde die 'Hauptklasse', die die Umgebung verwaltet und für die Bearbeitung einer http-Anfrage verantwortlich ist.
Die gut organisierte Struktur, der saubere Code und die guten Programmierpraktiken von Symfony erleichtern die Webentwicklung. Symfony ist sehr flexibel und wird zum Erstellen von Mikrosites und zum Verwalten von Unternehmensanwendungen mit Milliarden von Verbindungen verwendet.
Symfony Framework - Funktionen
Symfony wurde entwickelt, um die Entwicklung von Webanwendungen zu optimieren und die Funktionen mit jeder Version zu erweitern.
Einige der wichtigsten Funktionen von Symfony Framework sind:
- Model-View-Controller-basiertes System
- Hochleistungs-PHP-Framework
- Flexibles URI-Routing
- Code wiederverwendbar und einfacher zu pflegen
- Sitzungsverwaltung
- Fehlerprotokollierung
- Vollständige Datenbankklassen mit Unterstützung für mehrere Plattformen
- Unterstützt eine große und aktive Community
- Satz entkoppelter und wiederverwendbarer Komponenten
- Standardisierung und Interoperabilität von Anwendungen
- Sicherheit gegen standortübergreifende Fälschung von Anfragen und andere Angriffe
- Zweigschablonenmaschine
Symfony bietet Entwicklern viel Flexibilität. Es bietet großartige Funktionen zum Debuggen, zur Lesbarkeit von Code und zum Entwickeln erweiterbarer Programme.
Symfony ist ein Full-Stack-Webframework. Es ist ein sehr effektives Tool zum Erstellen von Webanwendungen. Zahlreiche Unternehmen bieten ihren Kunden Symfony-Services an.
Im Folgenden finden Sie einige der Vorteile, die Sie mit dem Symfony Framework erzielen.
Microframework- Mit Symfony kann eine bestimmte Funktionalität entwickelt werden. Sie müssen nicht das gesamte Framework neu entwickeln oder installieren.
Reduziert den Entwicklungszeitaufwand.
Extrem ausgereifte Template-Engine, die den Benutzern schnell Inhalte liefert.
Compatible and extensible - Programmierer können problemlos alle Framework-Klassen erweitern.
Symfony Framework - Anwendungen
Symfony-Komponenten können als Teil anderer Anwendungen wie Drupal, Laravel, phpBB, Behat, Doctrine und Joomla verwendet werden.
Drupal 8- Drupal ist ein Open Source PHP-Framework für das Content Management. Drupal 8 verwendet Kernschichten von Symfony und erweitert diese, um Drupal-Module zu unterstützen.
Thelia- Thelia ist eine Symfony-basierte E-Commerce-Lösung. Ursprünglich war Thelia in PHP-Code und MySQL geschrieben, es blieb jedoch zurück, um schnellere Anwendungen zu erstellen. Um diesen Nachteil zu überwinden, hat Thelia Symfony integriert, um die Anwendungen auf anpassbare Weise zu entwickeln.
Dailymotion- Dailymotion ist eine der weltweit größten unabhängigen Video-Entertainment-Websites mit Sitz in Frankreich. Nachdem sie beschlossen hatten, das Open Source-Framework mit einer großen Community zu migrieren, entschieden sich die Entwickler von Dailymotion, die Funktionen der Symfony-Komponenten aufgrund ihrer Flexibilität zu verwenden.
In diesem Kapitel wird erläutert, wie Sie das Symfony-Framework auf Ihrem Computer installieren. Die Installation von Symfony Framework ist sehr einfach und unkompliziert. Sie haben zwei Methoden, um Anwendungen im Symfony-Framework zu erstellen. Die erste Methode ist die Verwendung von Symfony Installer, einer Anwendung zum Erstellen eines Projekts im Symfony-Framework. Die zweite Methode ist die komponentenbasierte Installation. Lassen Sie uns jede der Methoden in den folgenden Abschnitten einzeln durchgehen.
System Anforderungen
Bevor Sie zur Installation übergehen, müssen Sie die folgenden Systemanforderungen erfüllen.
- Webserver (einer der folgenden)
- WAMP (Windows)
- LAMPE (Linux)
- XAMP (Multi-Plattform)
- MAMP (Macintosh)
- Nginx (Multi-Plattform)
- Microsoft IIS (Windows)
- PHP integrierter Entwicklungswebserver (Multi-Plattform)
- Betriebssystem: Plattformübergreifend
- Browserunterstützung: IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
- PHP-Kompatibilität: PHP 5.4 oder höher. Verwenden Sie die neueste Version, um den maximalen Nutzen zu erzielen.
Für dieses Tutorial verwenden wir den in PHP integrierten Entwicklungswebserver.
Symfony Installer
Symfony Installer wird zum Erstellen von Webanwendungen im Symfony-Framework verwendet. Jetzt konfigurieren wir das Symfony-Installationsprogramm mit dem folgenden Befehl.
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonyJetzt haben Sie das Symfony-Installationsprogramm auf Ihrem Computer installiert.
Erstellen Sie Ihre erste Symfony-Anwendung
Die folgende Syntax wird verwendet, um eine Symfony-Anwendung in der neuesten Version zu erstellen.
Syntax
symfony new app_nameHier ist app_name Ihr neuer Anwendungsname. Sie können einen beliebigen Namen angeben.
Beispiel
symfony new HelloWorldNach dem Ausführen des obigen Befehls wird die folgende Antwort angezeigt.
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docDieser Befehl erstellt ein neues Verzeichnis mit dem Namen "firstapp /", das ein leeres Projekt der neuesten Version von Symfony Framework enthält.
Installieren Sie die spezifische Version
Wenn Sie eine bestimmte Symfony-Version installieren müssen, verwenden Sie den folgenden Befehl.
symfony new app_name 2.8
symfony new app_name 3.1Composer-basierte Installation
Sie können Symfony-Anwendungen mit dem Composer erstellen. Hoffentlich haben Sie den Composer auf Ihrem Computer installiert. Wenn der Composer nicht installiert ist, laden Sie ihn herunter und installieren Sie ihn.
Der folgende Befehl wird verwendet, um ein Projekt mit dem Composer zu erstellen.
$ composer create-project symfony/framework-standard-edition app_nameWenn Sie eine bestimmte Version angeben müssen, können Sie dies im obigen Befehl angeben.
Ausführen der Anwendung
Wechseln Sie in das Projektverzeichnis und führen Sie die Anwendung mit dem folgenden Befehl aus.
cd HelloWorld
php bin/console server:runÖffnen Sie nach Ausführung des obigen Befehls Ihren Browser und fordern Sie die URL an http://localhost:8000/. Es ergibt sich folgendes Ergebnis.
Ergebnis

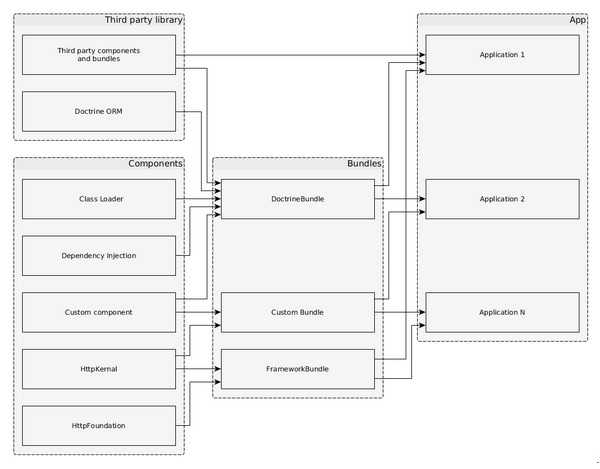
Symfony ist im Grunde eine Sammlung hochwertiger Komponenten und Bundles. Komponenten sind eine Sammlung von Klassen, die eine einzelne Kernfunktionalität bereitstellen. Zum Beispiel,Cache componentBietet Cache-Funktionen, die zu jeder Anwendung hinzugefügt werden können. Komponenten sind Bausteine einer Symfony-Anwendung. Symfony verfügt über mehr als 30 hochwertige Komponenten, die in vielen PHP-Frameworks wie Laravel, Silex usw. verwendet werden.
Bundles ähneln Plugins, sind jedoch einfach zu erstellen und zu verwenden. Tatsächlich ist eine Symfony-Anwendung selbst ein Bundle, das aus anderen Bundles besteht. Ein einzelnes Bundle kann eine beliebige Anzahl von Symfony-Komponenten sowie Komponenten von Drittanbietern verwenden, um Funktionen wie Webframework, Datenbankzugriff usw. bereitzustellen. Das Symfony-Kernwebframework ist ein Bundle namens FrameworkBundle, und es gibt ein Bundle namens FrameworkExtraBundle, das anspruchsvollere Funktionen bietet Optionen zum Schreiben einer Webanwendung.
Die Beziehung zwischen der Komponenten-, Bundle- und Symfony-Anwendung wird in der folgenden Abbildung angegeben.

Web Framework
Symfony wurde hauptsächlich entwickelt, um qualitativ hochwertige Webanwendungen relativ einfach zu schreiben. Es bietet verschiedene Optionen zum Schreiben verschiedener Arten von Webanwendungen, von einfachen Websites bis hin zu erweiterten REST-basierten Webdiensten. Symfony bietet das Webframework als separate Bundles an. Die im Symfony-Webframework verwendeten allgemeinen Bundles lauten wie folgt:
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
Das Symfony-Webframework basiert auf der MVC-Architektur (Model-View-Controller). Model repräsentiert die Struktur unserer Geschäftseinheiten. View zeigt dem Benutzer die Modelle je nach Situation bestmöglich. Controller Erledigt alle Anforderungen des Benutzers, erledigt die eigentliche Arbeit durch Interaktion mit Model und stellt der Ansicht schließlich die erforderlichen Daten zur Verfügung, um sie dem Benutzer anzuzeigen.
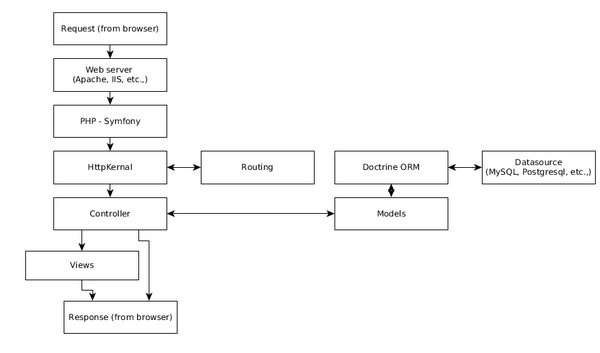
Das Symfony-Webframework bietet alle allgemeinen Funktionen, die für eine Unternehmensanwendung erforderlich sind. Im Folgenden finden Sie einen einfachen Workflow der Symfony-Webanwendung.

Der Workflow besteht aus den folgenden Schritten.
Step 1 - Der Benutzer sendet über den Browser eine Anfrage an die Anwendung, z. B. http://www.symfonyexample.com/index.
Step 2 - Der Browser sendet eine Anfrage an den Webserver, z. B. den Apache-Webserver.
Step 3 - Der Webserver leitet die Anforderung an das zugrunde liegende PHP weiter, das sie wiederum an das Symfony-Webframework sendet.
Step 4- HttpKernel ist die Kernkomponente des Symfony-Webframeworks. HttpKernel löst den Controller der angegebenen Anforderung mithilfe der Routing-Komponente auf und leitet die Anforderung an den Ziel-Controller weiter.
Step 5 - Die gesamte Geschäftslogik findet im Zielcontroller statt.
Step 6 - Der Controller interagiert mit Model, das wiederum über Doctrine ORM mit Datasource interagiert.
Step 7 - Sobald der Controller den Vorgang abgeschlossen hat, generiert er die Antwort entweder selbst oder über View Engine und sendet sie an den Webserver zurück.
Step 8 - Schließlich wird die Antwort vom Webserver an den angeforderten Browser gesendet.
Wie bereits erwähnt, handelt es sich bei Symfony-Komponenten um eine eigenständige PHP-Bibliothek, die eine bestimmte Funktion bietet, die in jeder PHP-Anwendung verwendet werden kann. In jeder Version von Symfony werden nützliche neue Komponenten eingeführt. Derzeit enthält das Symfony-Framework mehr als 30 hochwertige Komponenten. In diesem Kapitel erfahren Sie mehr über die Verwendung von Symfony-Komponenten.
Installieren einer Symfony-Komponente
Symfony-Komponenten können einfach mit dem Composer-Befehl installiert werden. Der folgende generische Befehl kann verwendet werden, um jede Symfony-Komponente zu installieren.
cd /path/to/project/dir
composer require symfony/<component_name>Lassen Sie uns eine einfache PHP-Anwendung erstellen und versuchen, diese zu installieren Filesystem Komponente.
Step 1 - Erstellen Sie einen Ordner für die Anwendung, filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 - Installieren Sie die Dateisystemkomponente mit dem folgenden Befehl.
composer require symfony/filesystemStep 3 - Erstellen Sie eine Datei main.php und geben Sie den folgenden Code ein.
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>Die erste Zeile ist sehr wichtig, in der alle erforderlichen Klassen aus allen mit dem Befehl Composer installierten Komponenten geladen werden. In den nächsten Zeilen wird die Dateisystemklasse verwendet.
Step 4 - Führen Sie die Anwendung mit dem folgenden Befehl aus, und es wird ein neuer Ordner erstellt sample-dir und eine Datei test.txt darunter.
php main.phpDetails zu Symfony-Komponenten
Symfony bietet Komponenten, die von einfachen Funktionen wie Dateisystemen bis hin zu erweiterten Funktionen wie Ereignissen, Containertechnologie und Abhängigkeitsinjektion reichen. Informieren Sie uns in den folgenden Abschnitten nacheinander über alle Komponenten.
Dateisystem
Die Dateisystemkomponente bietet einen grundlegenden Systembefehl für Dateien und Verzeichnisse wie Dateierstellung, Ordnererstellung, Dateiexistenz usw. Die Dateisystemkomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/filesystemFinder
Die Finder-Komponente bietet fließende Klassen zum Suchen von Dateien und Verzeichnissen in einem angegebenen Pfad. Es bietet eine einfache Möglichkeit, die Dateien in einem Pfad zu durchlaufen. Die Finder-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/finderKonsole
Die Konsolenkomponente bietet verschiedene Optionen zum einfachen Erstellen von Befehlen, die in einem Terminal ausgeführt werden können. Symfony verwendet dieCommand Komponente umfassend, um verschiedene Funktionen wie das Erstellen einer neuen Anwendung, das Erstellen eines Bundles usw. bereitzustellen. Sogar der in PHP integrierte Webserver kann mit dem Befehl Symfony aufgerufen werden. php bin/console server:runwie im Installationsabschnitt zu sehen. DasConsole Die Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/consoleLassen Sie uns eine einfache Anwendung erstellen und einen Befehl erstellen. HelloCommand Verwendung der Console Komponente und rufen Sie es auf.
Step 1 - Erstellen Sie ein Projekt mit dem folgenden Befehl.
cd /path/to/project
composer require symfony/consoleStep 2 - Erstellen Sie eine Datei main.php und geben Sie den folgenden Code an.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application class richtet die erforderlichen Funktionen einer Bare-Bone-Konsolenanwendung ein.
Step 3 - Führen Sie die Anwendung aus, php main.php, was das folgende Ergebnis ergibt.
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 - Erstellen Sie eine Klasse namens HelloCommand Ausdehnung Command Klasse in der main.php selbst.
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}Die Anwendung verwendet die folgenden vier Klassen, die in verfügbar sind Command Komponente.
Command - Wird verwendet, um einen neuen Befehl zu erstellen
InputInterface - Dient zum Einstellen von Benutzereingaben
InputArgument - Wird verwendet, um Benutzereingaben abzurufen
OutputInterface - Dient zum Drucken der Ausgabe auf der Konsole
step 5 - Erstellen Sie eine Funktion configure() und legen Sie Namen, Beschreibung und Hilfetext fest.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 - Erstellen Sie ein Eingabeargument, user für den Befehl und als obligatorisch festlegen.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 - Erstellen Sie eine Funktion execute() mit zwei Argumenten InputArgument und OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 - Verwenden InputArgument um die vom Benutzer eingegebenen Benutzerdaten abzurufen und mit auf die Konsole zu drucken OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 - Registrieren Sie die HelloCommand in die Anwendung mit dem add Methode von Application Klasse.
$app->add(new HelloCommand());Die vollständige Anwendung ist wie folgt.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 - Führen Sie nun die Anwendung mit dem folgenden Befehl aus und das Ergebnis ist wie erwartet Hello, Jon.
php main.php app:hello JonSymfony wird mit einer vorgefertigten Binärdatei geliefert console im bin-Verzeichnis einer Symfony-Webanwendung, mit der die Befehle in einer Anwendung aufgerufen werden können.
Prozess
Die Prozesskomponente bietet Optionen zum sicheren und effizienten Ausführen eines beliebigen Systembefehls in einem Unterprozess. Die Prozesskomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/processClassLoader
Die ClassLoader-Komponente bietet Implementierung für beide PSR-0 und PSR-4Klassenlader Standard. Es kann verwendet werden, um die Klassen automatisch zu laden. Es wird in naher Zukunft abgeschrieben. Composer-basierter Klassenlader wird dieser Komponente vorgezogen. Die ClassLoader-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/class-loaderPropertyAccess
Die PropertyAccess-Komponente bietet verschiedene Optionen zum Lesen und Schreiben von Objekt- und Arraydetails mithilfe der Zeichenfolgennotation. Zum Beispiel ein ArrayProduct Mit Schlüssel price kann dynamisch mit zugegriffen werden [price] Zeichenfolge.
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');Die PropertyAccess-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/property-accessPropertyInfo
Die PropertyInfo-Komponente ähnelt der PropertyAccess-Komponente, funktioniert jedoch nur mit PHP-Objekten und bietet viel mehr Funktionen.
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/Die PropertyInfo-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/property-infoEventDispatcher
Die EventDispatcher-Komponente bietet eine ereignisbasierte Programmierung in PHP. Es ermöglicht den Objekten, miteinander zu kommunizieren, indem Ereignisse ausgelöst und abgehört werden. Im Kapitel Ereignisse und Ereignis-Listener erfahren Sie, wie Sie Ereignisse erstellen und anhören.
Die EventDispatcher-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/event-dispatcherAbhängigkeitsspritze
Die DependencyInjection-Komponente bietet einen einfachen und effizienten Mechanismus zum Erstellen eines Objekts mit seiner Abhängigkeit. Wenn ein Projekt wächst, enthält es viele Klassen mit starker Abhängigkeit, die korrekt behandelt werden müssen. Andernfalls schlägt das Projekt fehl. DependencyInjection bietet einen einfachen und robusten Container zur Behandlung der Abhängigkeit. Im Kapitel Service Container erfahren Sie mehr über die Container und das Konzept der Abhängigkeitsinjektion.
Die DependencyInjection-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/dependency-injectionSerializer
Die Serializer-Komponente bietet die Möglichkeit, ein PHP-Objekt in ein bestimmtes Format wie XML, JSON, Binär usw. zu konvertieren und es dann ohne Datenverlust wieder in ein Originalobjekt zu konvertieren.
Die Serializer-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/serializerKonfig
Die Konfigurationskomponente bietet Optionen zum Laden, Analysieren, Lesen und Überprüfen von Konfigurationen vom Typ XML, YAML, PHP und ini. Es bietet verschiedene Optionen zum Laden von Konfigurationsdetails aus der Datenbank. Dies ist eine der wichtigen Komponenten, die für die übersichtliche und übersichtliche Konfiguration von Webanwendungen hilfreich sind. Die Konfigurationskomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/configAusdruckssprache
Die ExpessionLanguage-Komponente bietet eine vollwertige Ausdrucks-Engine. Ausdrücke sind einzeilig, um einen Wert zurückzugeben. Die Ausdrucks-Engine ermöglicht das einfache Kompilieren, Analysieren und Abrufen des Werts aus einem Ausdruck. Es ermöglicht die Verwendung eines oder mehrerer Ausdrücke in einer Konfigurationsumgebung (Datei) durch einen Nicht-PHP-Programmierer, beispielsweise einen Systemadministrator. Die ExpressionLanguage-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/expression-languageOptionsResolver
Die OptionsResolver-Komponente bietet eine Möglichkeit, das in unserem System verwendete Optionssystem zu validieren. Beispielsweise wird die Datenbankeinstellung in einem Array, einer Datenbankoption mit Host, Benutzername, Kennwort usw. als Schlüssel abgelegt. Sie müssen die Einträge überprüfen, bevor Sie eine Verbindung zu einer Datenbank herstellen können. OptionsResolver vereinfacht diese Aufgabe, indem eine einfache Klasse OptionsResolver und ein Methoden-Resolver bereitgestellt werden, die die Datenbankeinstellung auflösen. Wenn ein Validierungsproblem vorliegt, wird es gemeldet.
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);Die OptionsResolver-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/options-resolverDotenv
Die Dotenv-Komponente bietet verschiedene Optionen zum Analysieren von .env-Dateien und der darin definierten Variablen, über die zugegriffen werden kann getenv(), $_ENV, oder $_SERVER. Die Dotenv-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/dotenvZwischenspeicher
Cache-Komponente bietet eine erweiterte PSR-6Implementierung. Es kann verwendet werden, um unserer Webanwendung Cache-Funktionen hinzuzufügen. Da folgt esPSR-6Es ist einfach zu starten und kann anstelle einer anderen PSR-6-basierten Cache-Komponente verwendet werden. Die Cache-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/cacheIntl
Die Intl-Komponente ist die Ersatzbibliothek für die C Intl-Erweiterung. Die Intl-Komponente kann mit dem folgenden Befehl installiert werden.
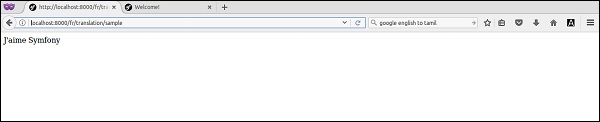
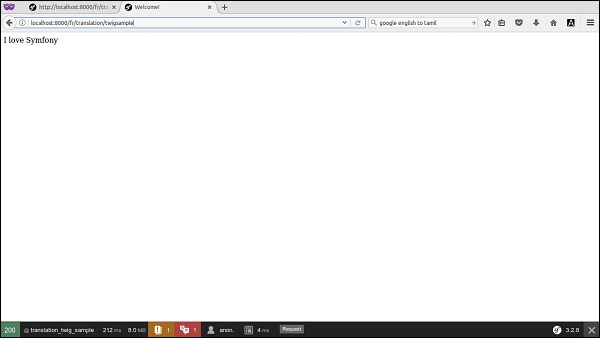
composer require symfony/intlÜbersetzung
Die Übersetzungskomponente bietet verschiedene Optionen zur Internationalisierung unserer Anwendung. Normalerweise werden die Übersetzungsdetails verschiedener Sprachen in einer Datei gespeichert, eine Datei pro Sprache, und sie werden zur Laufzeit der Anwendung dynamisch geladen. Es gibt verschiedene Formate zum Schreiben einer Übersetzungsdatei. Die Übersetzungskomponente bietet verschiedene Optionen zum Laden eines beliebigen Formattyps, z. B. eine einfache PHP-Datei, CSV, INI, Json, Yaml, ICU-Ressourcendatei usw. Die Übersetzungskomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/translationArbeitsablauf
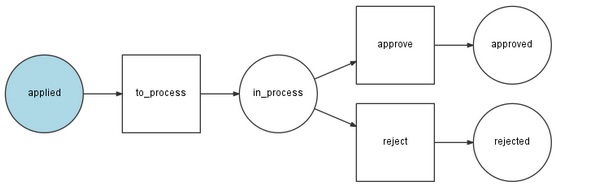
Die Workflow-Komponente bietet erweiterte Tools zum Verarbeiten einer Finite-State-Maschine. Durch die einfache und objektorientierte Bereitstellung dieser Funktionalität ermöglicht die Workflow-Komponente eine relativ einfache erweiterte Programmierung in PHP. Wir werden es im Kapitel Advanced Concept ausführlich erfahren.
Die Workflow-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/workflowYaml
Die Yaml-Komponente bietet eine Option, mit der das YAML-Dateiformat analysiert und in PHP-Arrays konvertiert wird. Es ist auch in der Lage, YAML-Datei aus einfachen PHP-Array zu schreiben. Die Yaml-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/yamlLdap
Die Ldap-Komponente bietet PHP-Klassen, um eine Verbindung zu einem LDAP- oder Active Directory-Server herzustellen und den Benutzer dagegen zu authentifizieren. Es bietet eine Option zum Herstellen einer Verbindung zu einem Windows-Domänencontroller. Die Ldap-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/ldapDebuggen
Die Debug-Komponente bietet verschiedene Optionen zum Aktivieren des Debuggens in einer PHP-Umgebung. Normalerweise ist das Debuggen von PHP-Code schwierig, aber die Debug-Komponente bietet einfache Klassen, um den Debugging-Prozess zu vereinfachen und ihn sauber und strukturiert zu gestalten. Die Debug-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/debugStoppuhr
Die Stoppuhr-Komponente bietet eine Stoppuhr-Klasse zum Profilieren unseres PHP-Codes. Eine einfache Verwendung ist wie folgt.
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()Die Stoppuhrkomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/stopwatchVarDumper
VarDumper-Komponente bietet bessere dump()Funktion. Fügen Sie einfach die VarDumper-Komponente hinzu und verwenden Sie die Dump-Funktion, um die verbesserte Funktionalität zu erhalten. Die VarDumper-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/var-dumperBrowserKit
Die BrowserKit-Komponente bietet eine abstrakte Browser-Client-Oberfläche. Es kann verwendet werden, um Webanwendungen programmgesteuert zu testen. Beispielsweise kann es ein Formular anfordern, die Beispieldaten eingeben und es senden, um Probleme im Formular programmgesteuert zu finden. Die BrowserKit-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/browser-kitPHPUnit Bridge
Die PHPUnit Bridge-Komponente bietet viele Optionen zur Verbesserung der PHPUnit-Testumgebung. Die PHPUnit Bridge-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/phpunit-bridgeAnlagegut
Die Asset-Komponente bietet eine allgemeine Asset-Behandlung in einer Webanwendung. Es generiert eine URL für die Assets wie CSS, HTML, JavaScript und führt auch die Versionspflege durch. Wir werden die Asset-Komponente im Kapitel View Engine im Detail überprüfen. Die Asset-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/assetCssSelector
Die CssSelector-Komponente bietet eine Option zum Konvertieren von CSS-basierten Selektoren in XPath-Ausdrücke. Ein Webentwickler kennt den CSS-basierten Selectors-Ausdruck mehr als den XPath-Ausdruck. Der effizienteste Ausdruck zum Auffinden eines Elements in HTML- und XML-Dokumenten ist jedochXPath Expression.
Mit CssSelector kann der Entwickler den Ausdruck in CSS-Selektoren schreiben. Die Komponente konvertiert ihn jedoch vor der Ausführung in einen XPath-Ausdruck. Somit hat der Entwickler den Vorteil der Einfachheit von CSS-Selektoren und der Effizienz der XPath-Expression.
Die CssSelector-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/css-selectorDomCrawler
Die DomCrawler-Komponente bietet verschiedene Optionen zum Suchen des Elements in HTML- und XML-Dokumenten mithilfe des DOM-Konzepts. Es bietet auch die Möglichkeit, den XPath-Ausdruck zu verwenden, um ein Element zu finden. Die DomCrawler-Komponente kann zusammen mit der CssSelector-Komponente verwendet werden, um CSS-Selektoren anstelle des XPath-Ausdrucks zu verwenden. Die DomCrawler-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/dom-crawlerBilden
Die Formularkomponente ermöglicht die einfache Erstellung von Formularen in einer Webanwendung. Wir werden die Formularprogrammierung im Kapitel Formular ausführlich lernen. Die Formularkomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/formHttpFoundation
Die HttpFoundation-Komponente bietet eine objektorientierte Ebene für die HTTP-Spezifikation. Standardmäßig stellt PHP HTTP-Anforderungs- und Antwortdetails als Array-basiertes Objekt bereit, z$_GET, $_POST, $_FILES, $_SESSIONusw. HTTP-basierte Funktionen wie das Setzen eines Cookies können mit einer einfachen, einfachen alten Funktion ausgeführt werden setCookie(). HttpFoundation bietet alle HTTP-bezogenen Funktionen in einer kleinen Gruppe von Klassen wie Request, Response, RedirectResponse usw. Weitere Informationen zu diesen Klassen finden Sie in den späteren Kapiteln.
Die HttpFoundation-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/http-foundationHttpKernel
Die HttpKernel-Komponente ist die Kernkomponente im Symfony-Web-Setup. Es bietet alle für eine Webanwendung erforderlichen Funktionen - vom Empfang derRequest Einwände gegen das Zurücksenden der ResponseObjekt. Die vollständige Architektur der Symfony-Webanwendung wird von HttpKernel bereitgestellt, wie in der Architektur eines Symfony-Webframeworks erläutert.
Die HttpKernel-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/http-kernelRouting
Die Routing-Komponente ordnet die HTTP-Anforderung einem vordefinierten Satz von Konfigurationsvariablen zu. Das Routing entscheidet, welcher Teil unserer Anwendung eine Anfrage bearbeiten soll. Weitere Informationen zum Routing finden Sie im Kapitel Routing.
Die Routing-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/filesystemVorlagen
Die Vorlagenkomponente bietet die erforderliche Infrastruktur zum Aufbau eines effizienten Vorlagensystems. Symfony verwendet die Templating-Komponente für die Implementierung der View-Engine. Weitere Informationen zur Vorlagenkomponente finden Sie im Kapitel View Engine.
Die Vorlagenkomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/templatingValidator
Die Validator-Komponente bietet eine Implementierung von JSR-303 Bean Validation Specification. Es kann verwendet werden, um ein Formular in einer Webumgebung zu validieren. Weitere Informationen zu Validator finden Sie im Kapitel Validierung.
Die Validator-Komponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/validatorSicherheit
Die Sicherheitskomponente bietet ein vollständiges Sicherheitssystem für unsere Webanwendung, sei es HTTP-Basisauthentifizierung, HTTP-Digest-Authentifizierung, interaktive formularbasierte Authentifizierung, X.509-Zertifizierungsanmeldung usw. Sie bietet auch einen Autorisierungsmechanismus basierend auf der Benutzerrolle über das integrierte ACL-System . Weitere Informationen finden Sie im Kapitel Advanced Concept.
Die Sicherheitskomponente kann mit dem folgenden Befehl installiert werden.
composer require symfony/securityIn jeder Anwendung nehmen Objekte tendenziell zu, wenn die Anwendung wächst. Mit zunehmenden Objekten nimmt auch die Abhängigkeit zwischen den Objekten zu. Die Objektabhängigkeit muss für eine erfolgreiche Anwendung ordnungsgemäß behandelt werden.
Wie im Kapitel Komponenten erläutert, bietet Symfony eine einfache und effiziente Komponente: DependencyInjectionObjektabhängigkeit zu behandeln. Ein Service-Container ist ein Container mit Objekten, zwischen denen eine ordnungsgemäß aufgelöste Abhängigkeit besteht. In diesem Kapitel erfahren Sie, wie Sie die DependencyInjection-Komponente verwenden.
Lassen Sie uns eine erstellen GreeterKlasse. Der Zweck der Greeter-Klasse besteht darin, den Benutzer wie im folgenden Beispiel gezeigt zu begrüßen.
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"Der vollständige Code der Greeter-Klasse lautet wie folgt.
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}Fügen wir nun die Greeter-Klasse zum Service-Container hinzu. Symfony bietetContainerBuilderum einen neuen Container zu erstellen. Sobald der Container erstellt wurde, kann die Greeter-Klasse mit der Registermethode des Containers registriert werden.
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');Hier haben wir statische Argumente verwendet, um den Begrüßungstext Hi anzugeben. Symfony bietet auch eine dynamische Einstellung von Parametern. Um einen dynamischen Parameter zu verwenden, müssen wir einen Namen auswählen und zwischen% angeben, und der Parameter kann mithilfe von Containern festgelegt werdensetParameter Methode.
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');Wir haben eine Greeter-Klasse mit der richtigen Einstellung registriert. Jetzt können wir den Container bitten, mithilfe des Containers ein ordnungsgemäß konfiguriertes Greeter-Objekt bereitzustellenget Methode.
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"Wir haben eine Klasse, Greeter, erfolgreich in Container registriert, aus dem Container abgerufen und verwendet. Lassen Sie uns nun eine weitere Klasse erstellenUser, die die Greeter-Klasse verwenden und sehen, wie sie registriert wird.
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}Die User-Klasse ruft die Greeter- Klasse mit einer ihrer Setter-Methoden ab:setGreeter. Für dieses Szenario bietet Symfony eine Methode:addMethodCall und eine Klasse, Reference um auf eine andere Klasse zu verweisen, wie im folgenden Code gezeigt.
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));Schließlich haben wir zwei Klassen angemeldet, Greeter und Usereine starke Beziehung zwischen ihnen haben. Jetzt können wir das Benutzerobjekt mit der ordnungsgemäß konfigurierten Greeter-Klasse sicher aus dem Container abrufen, wie im folgenden Code gezeigt.
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"Wir haben gesehen, wie ein Objekt in einem Container mit PHP selbst konfiguriert wird. Symfony bietet auch andere Mechanismen. Dies sind XML- und YAML-Konfigurationsdateien. Lassen Sie uns sehen, wie Sie einen Container mit YAML konfigurieren. Installieren Sie dazusymfony/config und symfony/yaml Komponenten zusammen mit symfony/dependency-injection Komponenten.
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlDie YAML-Konfiguration wird in eine separate Datei geschrieben. services.yml. Die YAML-Konfiguration besteht aus zwei Abschnitten:parameters und services. Der Abschnitt Parameter definiert alle erforderlichen Parameter. Der Abschnitt Dienste definiert alle Objekte. Der Bereich Dienstleistungen ist weiter in mehrere Abschnitte unterteilt, nämlichclass, arguments, und calls. Klasse gibt die tatsächliche Klasse an. Argumente gibt die Argumente des Konstruktors an. Schließlich geben Aufrufe die Setter-Methoden an. Eine andere Klasse kann mit dem @ -Symbol @greeter referenziert werden.
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Jetzt, services.yml kann mit geladen und konfiguriert werden FileLoader und YamlFileLoader wie im folgenden Code gezeigt.
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();Die vollständige Codeliste lautet wie folgt.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Das Symfony-Webframework verwendet die Komponente zur Abhängigkeitsinjektion in großem Umfang. Alle Komponenten sind an den zentralen Servicecontainer gebunden. Das Symfony-Webframework macht den Container in all seinen Funktionen verfügbarController durch containerEigentum. Wir können alle darin registrierten Objekte, z. B. Logger, Mailer usw., darüber registrieren lassen.
$logger = $this->container->get('logger');
$logger->info('Hi');Verwenden Sie den folgenden Befehl, um das im Container registrierte Objekt zu finden.
cd /path/to/app
php bin/console debug:containerEs gibt mehr als 200 Objekte in der hello Web-App im Installationskapitel erstellt.
Symfony bietet ereignisbasierte Programmierung über seine EventDispatcherKomponente. Jede Unternehmensanwendung benötigt eine ereignisbasierte Programmierung, um eine hochgradig anpassbare Anwendung zu erstellen. Ereignisse sind eines der Hauptwerkzeuge für die Interaktion der Objekte miteinander. Ohne Ereignisse interagiert ein Objekt nicht effizient.
Der Prozess der ereignisbasierten Programmierung kann wie folgt zusammengefasst werden: - Ein Objekt, das aufgerufen wird Event sourcefordert das zentrale Dispatcher-Objekt auf, ein Ereignis zu registrieren, z. B. user.registered. Ein oder mehrere Objekte, Listener genannt, fragen das zentrale Dispatcher-Objekt, ob es ein bestimmtes Ereignis abhören möchte, z. B. user.registered. Zu einem bestimmten Zeitpunkt fordert das Ereignisquellenobjekt das zentrale Dispatcherobjekt auf, das Ereignis auszulösen, z. B. user.registered zusammen mit einem Ereignisobjekt mit den erforderlichen Informationen. Der zentrale Dispatcher informiert alle Listener-Objekte über das Ereignis, z. B. user.registered und sein Event * -Objekt.
Bei der ereignisbasierten Programmierung gibt es vier Arten von Objekten: Ereignisquelle, Ereignis-Listener, Even Dispatcher und das Ereignis selbst.
Schreiben wir eine einfache Anwendung, um das Konzept zu verstehen.
Step 1 - Erstellen Sie ein Projekt, event-dispatcher-example.
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 - Erstellen Sie eine Klasse, .User.
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 - Erstellen Sie ein Ereignis, UserRegisteredEvent.
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);Hier, UserRegisteredEvent hat Zugriff auf UserObjekt. Der Name der Veranstaltung istuser.registered.
Step 4 - Erstellen Sie einen Listener, UserListener.
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 - Erstellen Sie ein Event Dispatcher-Objekt.
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 - Verbinden Sie Listener und Ereignis mit dem Dispatcher-Objekt und seiner Methode. addListener.
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));Wir können auch eine anonyme Funktion als Ereignis-Listener hinzufügen, wie im folgenden Code gezeigt.
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 - Zum Schluss das Ereignis mit der Methode des Ereignis-Dispatchers auslösen / auslösen. dispatch.
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);Die vollständige Codeliste lautet wie folgt.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>Ergebnis
Jon
Jon
25Symfony Web Framework hat viele Ereignisse und man kann den Listener für diese Ereignisse registrieren und entsprechend programmieren. Eines der Beispielereignisse ist kernel.exception und das entsprechende Ereignis istGetResponseForExceptionEvent, das das Antwortobjekt enthält (die Ausgabe einer Webanforderung). Dies wird verwendet, um die Ausnahme abzufangen und die Antwort mit allgemeinen Fehlerinformationen zu ändern, anstatt den Benutzern einen Laufzeitfehler anzuzeigen.
Wie bereits erwähnt, ist die Ausdruckssprache eines der herausragenden Merkmale der Symfony-Anwendung. Der Symfony-Ausdruck wird hauptsächlich zur Verwendung in einer Konfigurationsumgebung erstellt. Es ermöglicht einem Nicht-Programmierer, die Webanwendung mit geringem Aufwand zu konfigurieren. Lassen Sie uns eine einfache Anwendung erstellen, um einen Ausdruck zu testen.
Step 1 - Erstellen Sie ein Projekt, expression-language-example.
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 - Erstellen Sie ein Ausdrucksobjekt.
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 - Testen Sie einen einfachen Ausdruck.
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 - Der Symfony-Ausdruck ist so leistungsfähig, dass er ein PHP-Objekt und seine Eigenschaften auch in der Ausdruckssprache abfangen kann.
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";Hier der Ausdruck product.price und product.price > 5 abfangen $product Objekt Eigentum price und bewerten Sie das Ergebnis.
Die vollständige Codierung ist wie folgt.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>Ergebnis
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1Ein Symfony-Bundle ist eine Sammlung von Dateien und Ordnern, die in einer bestimmten Struktur organisiert sind. Die Bundles sind so modelliert, dass sie in mehreren Anwendungen wiederverwendet werden können. Die Hauptanwendung selbst ist als Bundle verpackt und wird allgemein aufgerufenAppBundle.
Ein Bundle kann anwendungsspezifisch gepackt sein, z. B. AdminBundle (Admin-Bereich), BlogBundle (Blog der Site) usw. Solche Bundles können nicht von einer Anwendung gemeinsam genutzt werden. Stattdessen können wir einen bestimmten Teil der Anwendung, z. B. Blogs, als generisches Bundle modellieren, sodass wir das Bundle einfach von einer Anwendung in eine andere Anwendung kopieren können, um die Blog-Funktionalität wiederzuverwenden.
Struktur eines Bündels
Die Grundstruktur eines Bündels ist wie folgt.
Controller - Alle Controller müssen hier platziert werden.
DependencyInjection - Der gesamte Code und die Konfiguration für die Abhängigkeitsinjektion müssen hier platziert werden.
Resources/config - Bundle-bezogene Konfigurationen werden hier platziert.
Resources/view - Bundle-bezogene Ansichtsvorlagen werden hier platziert.
Resources/public - Bundle-bezogene Stylesheets, JavaScripts, Bilder usw. werden hier platziert.
Tests - Bundle-bezogene Unit-Test-Dateien werden hier abgelegt.
Bundle erstellen
Lassen Sie uns ein einfaches Bündel erstellen, TutorialspointDemoBundle in unserer HelloWorld Anwendung.
Step 1- Wählen Sie einen Namespace. Der Namespace eines Bundles sollte den Herstellernamen und den Bundle-Namen enthalten. In unserem Fall ist esTutorialspoint\DemoBundle.
Step 2 - Erstellen Sie eine leere Klasse, TutorialspointDemoBundle durch Ausdehnung Bundle Klasse und legen Sie es unter src/Tutorialspoint/DemoBundle.
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 - Registrieren Sie die Klasse in der Liste der von der Anwendung unterstützten Bundles in AppKernel Klasse.
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}Dies ist alles erforderlich, um ein leeres Bundle zu erstellen, und alle anderen Konzepte sind dieselben wie die der Anwendung. Symfony bietet auch einen Konsolenbefehlgenerate:bundle Dies vereinfacht das Erstellen eines neuen Bundles wie folgt.
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundleErgebnis
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).In diesem Kapitel wird erläutert, wie Sie eine einfache Anwendung im Symfony-Framework erstellen. Wie bereits erwähnt, wissen Sie, wie Sie in Symfony ein neues Projekt erstellen.
Wir können ein Beispiel für "Student" -Details nehmen. Beginnen wir mit dem Erstellen eines Projekts mit dem Namen "student" mit dem folgenden Befehl.
symfony new studentNach Ausführung des Befehls wird ein leeres Projekt erstellt.
Regler
Symfony basiert auf dem Entwicklungsmuster Model-View-Controller (MVC). MVC ist ein Softwareansatz, der Anwendungslogik von Präsentation trennt. Der Controller spielt eine wichtige Rolle im Symfony Framework. Alle Webseiten in einer Anwendung müssen von einem Controller verwaltet werden.
DefaultController Klasse befindet sich bei “src/AppBundle/Controller”. Dort können Sie Ihre eigene Controller-Klasse erstellen.
Gehen Sie zum Ort “src/AppBundle/Controller” und erstellen Sie eine neue StudentController Klasse.
Es folgt die grundlegende Syntax für StudentController Klasse.
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}Jetzt haben Sie einen StudentController erstellt. Im nächsten Kapitel werden wir mehr über den Controller im Detail diskutieren.
Erstellen Sie eine Route
Sobald der Controller erstellt wurde, müssen wir eine Route für eine bestimmte Seite erstellen. Routing-Maps fordern einen URI für die Methode eines bestimmten Controllers an.
Im Folgenden finden Sie die grundlegende Syntax für das Routing.
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}In der obigen Syntax @Route(“/student/home”)ist die Route. Es definiert das URL-Muster für die Seite.
homeAction() ist die Aktionsmethode, mit der Sie die Seite erstellen und ein Antwortobjekt zurückgeben können.
Wir werden das Routing im kommenden Kapitel ausführlich behandeln. Fordern Sie nun die URL "http: // localhost: 8000 / student / home" an und Sie erhalten das folgende Ergebnis.
Ergebnis

Der Controller ist für die Bearbeitung jeder Anforderung verantwortlich, die in die Symfony-Anwendung eingeht. Der Controller liest eine Information aus der Anfrage. Anschließend wird ein Antwortobjekt erstellt und an den Client zurückgegeben.
Laut Symfony DefaultController Klasse befindet sich bei “src/AppBundle/Controller”. Es ist wie folgt definiert.
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}Hier das HttpFoundation Komponente definiert eine objektorientierte Schicht für die HTTP-Spezifikation und die FrameworkBundle enthält den größten Teil der Basis-Framework-Funktionalität.
Objekt anfordern
Die Request-Klasse ist eine objektorientierte Darstellung der HTTP-Anforderungsnachricht.
Anforderungsobjekt erstellen
Anfrage kann mit erstellt werden createFromGlobals() Methode.
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();Sie können eine Anfrage mit Globals simulieren. Anstatt eine Anfrage basierend auf den PHP-Globals zu erstellen, können Sie auch eine Anfrage simulieren.
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);Hier das create() Methode erstellt eine Anforderung basierend auf einem URI, einer Methode und einigen Parametern.
Überschreiben eines Anforderungsobjekts
Sie können die globalen PHP-Variablen mit der Option überschreiben overrideGlobals()Methode. Es ist wie folgt definiert.
$request->overrideGlobals();Zugriff auf ein Anforderungsobjekt
Auf die Anforderung einer Webseite kann in einem Controller (Aktionsmethode) mit zugegriffen werden getRequest() Methode des Basiscontrollers.
$request = $this->getRequest();Identifizieren eines Anforderungsobjekts
Wenn Sie eine Anfrage in Ihrer Anwendung identifizieren möchten, “PathInfo"Die Methode gibt die eindeutige Identität der Anforderungs-URL zurück. Es ist wie folgt definiert.
$request->getPathInfo();Antwortobjekt
Die einzige Voraussetzung für einen Controller ist die Rückgabe eines Antwortobjekts. Ein Antwortobjekt enthält alle Informationen aus einer bestimmten Anforderung und sendet sie an den Client zurück.
Das Folgende ist ein einfaches Beispiel.
Beispiel
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);Sie können das Response-Objekt in JSON wie folgt definieren.
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');Antwortkonstruktor
Der Konstruktor enthält drei Argumente -
- Der Inhalt der Antwort
- Der Statuscode
- Ein Array von HTTP-Headern
Es folgt die grundlegende Syntax.
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);Beispielsweise können Sie das Inhaltsargument wie folgt übergeben:
$response->setContent(’Student details’);Ebenso können Sie auch andere Argumente übergeben.
Antwort senden
Sie können eine Antwort an den Client senden, indem Sie die send()Methode. Es ist wie folgt definiert.
$response->send();Um den Client zu einer anderen URL umzuleiten, können Sie die verwenden RedirectResponse Klasse.
Es ist wie folgt definiert.
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
A single PHP file that handles every request coming into your application. FrontController executes the routing of different URLs to internally different parts of the application.
Following is the basic syntax for FrontController.
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();Here, the in_array() function searches an array for a specific value.
Routing maps request URI to a specific controller's method. In general, any URI has the following three parts −
- Hostname segment
- Path segment
- Query segment
For example, in URI / URL, http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.com is the host name segment, index is the path segment and q=data is the query segment. Generally, routing checks the page segment against a set of constraints. If any constraint matches, then it returns a set of values. One of the main value is the controller.
Annotations
Annotation plays an important role in the configuration of Symfony application. Annotation simplifies the configuration by declaring the configuration in the coding itself. Annotation is nothing but providing meta information about class, methods, and properties. Routing uses annotation extensively. Even though routing can be done without annotation, annotation simplifies routing to a large extent.
Following is a sample annotation.
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}Routing Concepts
Consider the StudentController class created in “student” project.
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}Here, the routing performs two steps. If you go to /student/home, the first route is matched then homeAction() is executed. Otherwise, If you go to /student/about, the second route is matched and then aboutAction() is executed.
Adding Wildcard Formats
Consider, you have a paginated list of student records with URLs like /student/2 and /student/3 for page 2 and 3 correspondingly. Then, if you want to change the route's path, you can use wildcard formats.
Example
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}Here, the \d+ is a regular expression that matches a digit of any length.
Assign Placeholder
You can assign a placeholder value in routing. It is defined as follows.
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}Here, if you go to /student, the student_about route will match and $page will default to a value of 1.
Redirecting to a Page
If you want to redirect the user to another page, use the redirectToRoute() and redirect() methods.
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}Generating URLs
To generate a URL, consider a route name, student_name and wildcard name, student-names used in the path for that route. The complete listing for generating a URL is defined as follows.
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
Consider a simple example for routing in StudentController class as follows.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}Now, request the url,”http://localhost:8000/student/home” and it produces the following result.

Similarly, you can create another route for aboutAction() as well.
A View Layer is the presentation layer of the MVC application. It separates the application logic from the presentation logic.
When a controller needs to generate HTML, CSS, or any other content then, it forwards the task to the templating engine.
Templates
Templates are basically text files used to generate any text-based documents such as HTML, XML, etc. It is used to save time and reduce errors.
By default, templates can reside in two different locations −
app/Resources/views/ − The application's views directory can contain your application's layouts and templates of the application bundle. It also overrides third party bundle templates.
vendor/path/to/Bundle/Resources/views/ − Each third party bundle contains its templates in it's “Resources/views/” directory.
Twig Engine
Symfony uses a powerful templating language called Twig. Twig allows you to write concise and readable templates in a very easy manner. Twig templates are simple and won't process PHP tags. Twig performs whitespace control, sandboxing, and automatic HTML escaping.
Syntax
Twig contains three types of special syntax −
{{ ... }} − Prints a variable or the result of an expression to the template.
{% ... %} − A tag that controls the logic of the template. It is mainly used to execute a function.
{# ... #} − Comment syntax. It is used to add a single or multi-line comments.
The twig base template is located at “app/Resources/views/base.html.twig”.
Example
Let’s go through a simple example using twig engine.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}Here, the render() method renders a template and puts that content into a Response object.
Now move to the “views” directory and create a folder “student” and inside that folder create a file “home.html.twig”. Add the following changes in the file.
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>You can obtain the result by requesting the url “http://localhost:8000/student/home”.
By default, Twig comes with a long list of tags, filters, and functions. Let’s go through one by one in detail.
Tags
Twig supports the following important tags −
Do
The do tag performs similar functions as regular expression with the exception that it doesn't print anything. Its syntax is as follows −
{% do 5 + 6 %}Include
The include statement includes a template and returns the rendered content of that file into the current namespace. Its syntax is as follows −
{% include 'template.html' %}Extends
The extends tag can be used to extend a template from another one. Its syntax is as follows −
{% extends "template.html" %}Block
Block acts as a placeholder and replaces the contents. Block names consists of alphanumeric characters and underscores. For example,
<title>{% block title %}{% endblock %}</title>Embed
The embed tag performs a combination of both include and extends. It allows you to include another template's contents. It also allows you to override any block defined inside the included template, such as when extending a template. Its syntax is as follows −
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}Filter
Filter sections allow you to apply regular Twig filters on a block of template data. For example,
{% filter upper %}
symfony framework
{% endfilter %}Here, the text will be changed to upper case.
For
For loop fetches each item in a sequence. For example,
{% for x in 0..10 %}
{{ x }}
{% endfor %}If
The if statement in Twig is similar to PHP. The expression evaluates to true or false. For example,
{% if value == true %}
<p>Simple If statement</p>
{% endif %}Filters
Twig contains filters. It is used to modify content before being rendered. Following are some of the notable filters.
Length
The length filter returns the length of a string. Its syntax is as follows −
{% if name|length > 5 %}
...
{% endif %}Lower
The lower filter converts a value to lowercase. For example,
{{ 'SYMFONY'|lower }}It would produce the following result −
symfonySimilarly, you can try for upper case.
Replace
The replace filter formats a given string by replacing the placeholders. For example,
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}It will produce the following result −
tutorials point websiteTitle
The title filter returns a titlecase version of the value. For example,
{{ 'symfony framework '|title }}It will produce the following result −
Symfony FrameworkSort
The sort filter sorts an array. Its syntax is as follows −
{% for user in names|sort %}
...
{% endfor %}Trim
The trim filter trims whitespace (or other characters) from the beginning and the end of a string. For example,
{{ ' Symfony! '|trim }}It will produce the following result −
Symfony!Functions
Twig supports functions. It is used to obtain a particular result. Following are some of the important Twig functions.
Attribute
The attribute function can be used to access a “dynamic” attribute of a variable. Its syntax is as follows −
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}For example,
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}Constant
Constant function returns the constant value for a specified string. For example,
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}Cycle
The cycle function cycles on an array of values. For example,
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}Date
Converts an argument to a date to allow date comparison. For example,
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>It will produce the following result −
Choose your location before May 15, 2017The argument must be in one of PHP’s supported date and time formats.
You can pass a timezone as the second argument.
Dump
The dump function dumps information about a template variable. For example,
{{ dump(user) }}Max
The max function returns the largest value of a sequence. For example,
{{ max(1, 5, 9, 11, 15) }}Min
The min function returns the smallest value of a sequence. For example,
{{ min(1, 3, 2) }}Include
The include function returns the rendered content of a template. For example,
{{ include('template.html') }}Random
The random function generates a random value. For example,
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}Range
Range function returns a list containing an arithmetic progression of integers. For example,
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}It will produce the following result −
1,2,3,4,5Layouts
A Layout represents the common parts of multiple views, i.e. for example, page header, and footer.
Template Inheritance
A template can be used by another one. We can achieve this using template inheritance concept. Template inheritance allows you to build a base “layout” template that contains all the common elements of web site defined as blocks.
Let’s take a simple example to understand more about template inheritance.
Example
Consider the base template located at “app/Resources/views/base.html.twig”. Add the following changes in the file.
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>Now move to the index template file located at “app/Resources/views/default/index.html.twig“. Add the following changes in it.
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}Here, the {% extends %} tag informs the templating engine to first evaluate the base template, which sets up the layout and defines the block. The child template is then rendered. A child template can extend the base layout and override the title block. Now, request the url “http://localhost:8000” and you can obtain its result.
Assets
The Asset manages URL generation and versioning of web assets such as CSS stylesheets, JavaScript files, and image files.
JavaScript
To include JavaScript files, use the javascripts tag in any template.
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}Stylesheets
To include stylesheet files, use the stylesheets tag in any template
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}Images
To include an image, you can use the image tag. It is defined as follows.
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}Compound Assets
You can combine many files into one. This helps to reduce the number of HTTP requests, and produces greater front-end performance.
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}In Symfony web framework, model plays an important role. They are the business entities. They are either provided by customers or fetched from back-end database, manipulated according to business rules and persisted back into the database. They are the data presented by Views. Let us learn about models and how they interact with back-end system in this chapter.
Database Model
We need to map our models to the back-end relational database items to safely and efficiently fetch and persist the models. This mapping can be done with an Object Relational Mapping (ORM) tool. Symfony provides a separate bundle, DoctrineBundle, which integrates Symfony with third party PHP database ORM tool, Doctrine.
Doctrine ORM
By default, Symfony framework doesn't provide any component to work with databases. But, it integrates tightly with Doctrine ORM. Doctrine contains several PHP libraries used for database storage and object mapping.
Following example will help you understand how Doctrine works, how to configure a database and how to save and retrieve the data.
Doctrine ORM Example
In this example, we will first configure the database and create a Student object, then perform some operations in it.
To do this we need to adhere to the following steps.
Step 1: Create a Symfony Application
Create a Symfony application, dbsample using the following command.
symfony new dbsampleStep 2: Configure a Database
Generally, the database information is configured in “app/config/parameters.yml” file.
Open the file and add the following changes.
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Now, Doctrine ORM can connect to the database.
Step 3: Create a Database
Issue the following command to generate “studentsdb” database. This step is used to bind the database in Doctrine ORM.
php bin/console doctrine:database:createAfter executing the command, it automatically generates an empty “studentsdb” database. You can see the following response on your screen.
Created database `studentsdb` for connection named defaultStep 4: Map Information
Mapping information is nothing but "metadata”. It is a collection of rules that informs Doctrine ORM exactly how the Student class and its properties are mapped to a specific database table.
Well, this metadata can be specified in a number of different formats, including YAML, XML or you can directly pass Student class using annotations. It is defined as follows.
Student.php
Add the following changes in the file.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}Here, the table name is optional. If the table name is not specified, then it will be determined automatically based on the name of the entity class.
Step 5: Bind an Entity
Doctrine creates simple entity classes for you. It helps you build any entity.
Issue the following command to generate an entity.
php bin/console doctrine:generate:entities AppBundle/Entity/StudentThen you will see the following result and the entity will be updated.
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}Step 6: Map Validation
After creating entities, you should validate the mappings using the following command.
php bin/console doctrine:schema:validateIt will produce the following result −
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping fileSince we have not created the students table, the entity is out of sync. Let us create the students table using the Symfony command in the next step.
Step 7: Create a Schema
Doctrine can automatically create all the database tables needed for Student entity. This can be done using the following command.
php bin/console doctrine:schema:update --forceAfter executing the command, you can see the following response.
Updating database schema...
Database schema updated successfully! "1" query was executedThis command compares what your database should look like with how it actually looks, and executes the SQL statements needed to update the database schema to where it should be.
Now, again validate the schema using the following command.
php bin/console doctrine:schema:validateIt will produce the following result −
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesStep 8: Getter and setter
As seen in the Bind an Entity section, the following command generates all the getters and setters for the Student class.
$ php bin/console doctrine:generate:entities AppBundle/Entity/StudentStep 9: Persist Objects to the Database
Now, we have mapped the Student entity to its corresponding Student table. We should now be able to persist Student objects to the database. Add the following method to the StudentController of the bundle.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}Here, we accessed the doctrine manager using getManager() method through getDoctrine() of base controller and then persist the current object using persist() method of doctrine manager. persist() method adds the command to the queue, but the flush() method does the actual work (persisting the student object).
Step 10: Fetch Objects from the Database
Create a function in StudentController that will display the student details.
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}Step 11: Create a View
Let’s create a view that points to display action. Move to the views directory and create a file “display.html.twig”. Add the following changes in the file.
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>You can obtain the result by requesting the URL “http://localhost:8000/student/display” in a browser.
Es wird die folgende Ausgabe auf dem Bildschirm erzeugt -

Schritt 12: Aktualisieren Sie ein Objekt
Um ein Objekt in StudentController zu aktualisieren, erstellen Sie eine Aktion und fügen Sie die folgenden Änderungen hinzu.
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}Fordern Sie nun die URL "http: // localhost: 8000 / Student / update / 1" an und Sie erhalten das folgende Ergebnis.
Es wird die folgende Ausgabe auf dem Bildschirm erzeugt -

Schritt 13: Löschen Sie ein Objekt
Das Löschen eines Objekts ist ähnlich und erfordert einen Aufruf der remove () -Methode des Entity (Doctrine) -Managers.
Dies kann mit dem folgenden Befehl erfolgen.
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}Symfony bietet verschiedene integrierte Tags, mit denen HTML-Formulare einfach und sicher verarbeitet werden können. Die Formularkomponente von Symfony führt den Formularerstellungs- und Validierungsprozess durch. Es verbindet das Modell und die Ansichtsebene. Es bietet eine Reihe von Formularelementen zum Erstellen eines vollständigen HTML-Formulars aus vordefinierten Modellen. In diesem Kapitel werden Formulare ausführlich erläutert.
Formularfelder
Die Symfony Framework-API unterstützt eine große Gruppe von Feldtypen. Lassen Sie uns jeden Feldtyp im Detail durchgehen.
FormType
Es wird verwendet, um ein Formular im Symfony-Framework zu generieren. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Hier $studentinfo ist eine Entität vom Typ Student. createFormBuilderwird verwendet, um ein HTML-Formular zu erstellen. add Methode wird verwendet, umadd Eingabeelemente innerhalb des Formulars. title bezieht sich auf die Eigenschaft des Schülertitels. TextType::classverweist auf ein HTML-Textfeld. Symfony bietet Klassen für alle HTML-Elemente.
Texttyp
Das TextType-Feld repräsentiert das grundlegendste Eingabetextfeld. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Hier wird der Name einer Entität zugeordnet.
TextareaType
Rendert ein Textbereich-HTML-Element. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Das EmailType-Feld ist ein Textfeld, das mit dem HTML5-E-Mail-Tag gerendert wird. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Das Feld PasswordType rendert ein Textfeld für das Eingabekennwort. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Das RangeType-Feld ist ein Schieberegler, der mit dem HTML5-Range-Tag gerendert wird. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
Der PercentType rendert ein Eingabetextfeld und ist auf die Verarbeitung von Prozentdaten spezialisiert. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Rendert ein Datumsformat. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Hier ist Widget die grundlegende Methode zum Rendern eines Felds.
Es führt die folgende Funktion aus.
choice- Rendert drei Auswahleingänge. Die Reihenfolge der Auswahlen wird in der Formatoption definiert.
text - Rendert eine Eingabe mit drei Feldern vom Typ Text (Monat, Tag, Jahr).
single_text- Rendert eine einzelne Eingabe vom Typ Datum. Die Benutzereingabe wird anhand der Formatoption überprüft.
CheckboxType
Erstellt ein einzelnes Eingabe-Kontrollkästchen. Dies sollte immer für ein Feld verwendet werden, das einen booleschen Wert hat. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Erstellt ein einzelnes Optionsfeld. Wenn das Optionsfeld ausgewählt ist, wird das Feld auf den angegebenen Wert gesetzt. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Beachten Sie, dass Optionsfelder nicht deaktiviert werden können. Der Wert ändert sich nur, wenn ein anderes Optionsfeld mit demselben Namen aktiviert wird.
RepeatedType
Dies ist ein spezielles Feld "Gruppe", das zwei identische Felder erstellt, deren Werte übereinstimmen müssen. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Dies wird hauptsächlich verwendet, um das Passwort oder die E-Mail-Adresse des Benutzers zu überprüfen.
ButtonType
Eine einfache anklickbare Schaltfläche. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Eine Schaltfläche, die alle Felder auf ihre Anfangswerte zurücksetzt. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Ein Mehrzweckfeld wird verwendet, damit der Benutzer eine oder mehrere Optionen auswählen kann. Es kann als Auswahl-Tag, Optionsfeld oder Kontrollkästchen gerendert werden. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Eine Senden-Schaltfläche wird zum Senden von Formulardaten verwendet. Die Syntax lautet wie folgt:
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Formularhilfefunktion
Formularhilfefunktionen sind Zweigfunktionen, mit denen Formulare einfach in Vorlagen erstellt werden können.
form_start
Gibt ein HTML-Formular-Tag zurück, das auf eine gültige Aktion, Route oder URL verweist. Die Syntax lautet wie folgt:
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Schließt das mit form_start erstellte HTML-Formular-Tag. Die Syntax lautet wie folgt:
{{ form_end(form) }}Textbereich
Gibt ein Textbereich-Tag zurück, das optional mit einem Inline-Rich-Text-JavaScript-Editor umschlossen ist.
Kontrollkästchen
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Kontrollkästchen type = "checkbox" zurück. Die Syntax lautet wie folgt:
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "Kennwort" zurück. Die Syntax lautet wie folgt:
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit type = "text" zurück. Die Syntax lautet wie folgt:
echo input_tag('name');Etikette
Gibt ein Label-Tag mit dem angegebenen Parameter zurück.
Radio knopf
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "radio" zurück. Die Syntax lautet wie folgt:
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Gibt ein XHTML-kompatibles Eingabe-Tag mit type = "reset" zurück. Die Syntax lautet wie folgt:
echo reset_tag('Start Over');wählen
Gibt ein ausgewähltes Tag zurück, das mit allen Ländern der Welt gefüllt ist. Die Syntax lautet wie folgt:
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));einreichen
Gibt ein XHTML-kompatibles Eingabe-Tag mit dem Typ = "submit" zurück. Die Syntax lautet wie folgt:
echo submit_tag('Update Record');Im nächsten Abschnitt erfahren Sie, wie Sie mithilfe von Formularfeldern ein Formular erstellen.
Antrag auf Studentenformular
Erstellen wir ein einfaches Schülerdetailformular mithilfe von Symfony-Formularfeldern. Um dies zu tun, sollten wir die folgenden Schritte einhalten:
Schritt 1: Erstellen Sie eine Symfony-Anwendung
Erstellen Sie eine Symfony-Anwendung. formsamplemit dem folgenden Befehl.
symfony new formsampleEntitäten werden normalerweise im Verzeichnis „src / AppBundle / Entity /“ erstellt.
Schritt 2: Erstellen Sie eine Entität
Erstellen Sie die Datei "StudentForm.php" im Verzeichnis "src / AppBundle / Entity /". Fügen Sie der Datei die folgenden Änderungen hinzu.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}Schritt 3: Fügen Sie einen StudentController hinzu
Wechseln Sie in das Verzeichnis "src / AppBundle / Controller", erstellen Sie die Datei "StudentController.php" und fügen Sie den folgenden Code hinzu.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Schritt 4: Rendern Sie die Ansicht
Wechseln Sie in das Verzeichnis „app / Resources / views / student /“, erstellen Sie die Datei „new.html.twig“ und fügen Sie die folgenden Änderungen hinzu.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Fordern Sie nun die URL "http: // localhost: 8000 / student / new" an und Sie erhalten das folgende Ergebnis.
Ergebnis

Die Validierung ist der wichtigste Aspekt beim Entwerfen einer Anwendung. Es validiert die eingehenden Daten. In diesem Kapitel wird die Formularvalidierung ausführlich erläutert.
Validierungsbeschränkungen
Der Validator dient zum Validieren von Objekten anhand von Einschränkungen. Wenn Sie ein Objekt validieren, ordnen Sie einfach eine oder mehrere Einschränkungen seiner Klasse zu und übergeben Sie es dann an den Validierungsdienst. Standardmäßig werden beim Überprüfen eines Objekts alle Einschränkungen der entsprechenden Klasse überprüft, um festzustellen, ob sie tatsächlich bestanden werden oder nicht. Symfony unterstützt die folgenden bemerkenswerten Validierungsbeschränkungen.
NotBlank
Überprüft, ob eine Eigenschaft nicht leer ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Diese NotBlank-Einschränkung stellt sicher, dass die studentName-Eigenschaft nicht leer ist.
Nicht null
Überprüft, ob ein Wert nicht unbedingt gleich Null ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Überprüft, ob ein Wert eine gültige E-Mail-Adresse ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}Ist Null
Überprüft, ob ein Wert genau gleich null ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Länge
Überprüft, ob eine bestimmte Zeichenfolgenlänge zwischen einem minimalen und einem maximalen Wert liegt. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Angebot
Überprüft, ob eine bestimmte Anzahl zwischen einer minimalen und einer maximalen Anzahl liegt. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Datum
Überprüft, ob ein Wert ein gültiges Datum ist. Es folgt ein gültiges JJJJ-MM-TT-Format. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Wahl
Diese Einschränkung wird verwendet, um sicherzustellen, dass der angegebene Wert zu einem bestimmten Satz gültiger Auswahlmöglichkeiten gehört. Es kann auch verwendet werden, um zu überprüfen, ob jedes Element in einem Array von Elementen eine dieser gültigen Auswahlmöglichkeiten ist. Die Syntax lautet wie folgt:
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Benutzer-Passwort
Dadurch wird überprüft, ob ein Eingabewert dem Kennwort des aktuell authentifizierten Benutzers entspricht. Dies ist in einer Form nützlich, in der Benutzer ihr Kennwort ändern können, aus Sicherheitsgründen jedoch ihr altes Kennwort eingeben müssen. Die Syntax lautet wie folgt:
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Diese Einschränkung überprüft, ob das alte Kennwort mit dem aktuellen Kennwort des Benutzers übereinstimmt.
Validierungsbeispiel
Lassen Sie uns ein einfaches Anwendungsbeispiel schreiben, um das Validierungskonzept zu verstehen.
Step 1 - Erstellen Sie eine Validierungsanwendung.
Erstellen Sie eine Symfony-Anwendung. validationsamplemit dem folgenden Befehl.
symfony new validationsampleStep 2 - Erstellen Sie eine Entität mit dem Namen, FormValidation im Ordner “FormValidation.php” unter dem “src/AppBundle/Entity/”Verzeichnis. Fügen Sie der Datei die folgenden Änderungen hinzu.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Erstellen Sie eine validateActionMethode in StudentController. Wechseln Sie in das Verzeichnis“src/AppBundle/Controller”, erstellen “studentController.php” Datei und fügen Sie den folgenden Code hinzu.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Hier haben wir das Formular mithilfe von Formularklassen erstellt und dann das Formular verarbeitet. Wenn das Formular gesendet wurde und gültig ist, wird eine vom Formular validierte Nachricht angezeigt. Andernfalls wird das Standardformular angezeigt.
Step 4- Erstellen Sie eine Ansicht für die oben erstellte Aktion in StudentController. Wechseln Sie in das Verzeichnis“app/Resources/views/student/”. Erstellen“validate.html.twig” Datei und fügen Sie den folgenden Code hinzu.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Hier haben wir Formular-Tags verwendet, um das Formular zu erstellen.
Step 5 - Führen Sie abschließend die Anwendung aus. http://localhost:8000/student/validate.
Ergebnis: Startseite

Ergebnis: Letzte Seite

Symfony Form-Komponente bietet FileTypeKlasse für das Dateieingabeelement. Es ermöglicht das einfache Hochladen von Bildern, Dokumenten usw. Lassen Sie uns lernen, wie Sie mit der FileType-Funktion eine einfache Anwendung erstellen.
Step 1 - Erstellen Sie eine neue Anwendung, fileuploadsample mit dem folgenden Befehl.
symfony new fileuploadsampleStep 2 - Erstellen Sie eine Entität, Student, mit Name, Alter und Foto, wie im folgenden Code gezeigt.
src / AppBundle / Entity / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}Hier haben wir Datei für Foto-Eigenschaft angegeben.
Step 3 - Erstellen Sie den Student Controller, StudentController und eine neue Methode, addAction, wie im folgenden Code gezeigt.
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}Hier haben wir das Formular für die Studenteneinheit erstellt und die Anfrage bearbeitet. Wenn das Formular vom Benutzer gesendet wurde und gültig ist, haben wir die hochgeladene Datei mithilfe des Parameters in unser Upload-Verzeichnis verschoben.photos_directory.
Step 4 - Erstellen Sie die Ansicht, new.html.twigunter Verwendung der folgenden Formular-Tags.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 - Stellen Sie den Parameter ein, photos_directory in der Parameterkonfigurationsdatei wie folgt.
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6- Führen Sie nun die Anwendung aus, öffnen Sie http: // localhost: 8000 / student / new und laden Sie ein Foto hoch. Das hochgeladene Foto wird in das Verzeichnis photos_directory hochgeladen und eine erfolgreiche Nachricht wird angezeigt.
Ergebnis: Startseite

Ergebnis: Datei-Upload-Seite

AJAX ist eine moderne Technologie in der Webprogrammierung. Es bietet Optionen zum asynchronen Senden und Empfangen von Daten auf einer Webseite, ohne die Seite zu aktualisieren. Lassen Sie uns in diesem Kapitel die Symfony AJAX-Programmierung lernen.
Das Symfony-Framework bietet Optionen zur Identifizierung, ob der Anforderungstyp AJAX ist oder nicht. Die Anforderungsklasse der Symfony HttpFoundation-Komponente verfügt zu diesem Zweck über die Methode isXmlHttpRequest (). Wenn eine AJAX-Anforderung gestellt wird, gibt die isXmlHttpRequest () -Methode des aktuellen Anforderungsobjekts true zurück, andernfalls false.
Diese Methode wird verwendet, um eine AJAX-Anforderung auf der Serverseite ordnungsgemäß zu verarbeiten.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony bietet auch eine JSON-basierte Antwortklasse, JsonResponse, um die Antwort im JSON-Format zu erstellen. Wir können diese beiden Methoden kombinieren, um eine einfache und saubere AJAX-basierte Webanwendung zu erstellen.
AJAX - Arbeitsbeispiel
Lassen Sie uns eine neue Seite hinzufügen, student/ajax Versuchen Sie in der Schüleranwendung, die Schülerinformationen asynchron abzurufen.
Step 1 - Fügen Sie eine ajaxAction-Methode in StudentController hinzu (src / AppBundle / Controller / StudentController.php).
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}Wenn es sich bei der Anforderung um AJAX handelt, rufen wir Schülerinformationen ab, codieren sie als JSON und geben sie mit zurück JsonResponseObjekt. Ansonsten rendern wir einfach die entsprechende Ansicht.
Step 2 - Erstellen Sie eine Ansichtsdatei ajax.html.twig im Verzeichnis "Schüleransichten" app/Resources/views/student/ und fügen Sie den folgenden Code hinzu.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}Hier haben wir ein Ankertag (id: loadstudent) erstellt, um die Schülerinformationen mithilfe des AJAX-Aufrufs zu laden. Der AJAX-Aufruf erfolgt mit JQuery. Das an das loadstudent-Tag angehängte Ereignis wird aktiviert, wenn ein Benutzer darauf klickt. Anschließend werden die Schülerinformationen mithilfe des AJAX-Aufrufs abgerufen und der erforderliche HTML-Code dynamisch generiert.
Step 3- Führen Sie abschließend die Anwendung aus. http://localhost:8000/student/ajax und klicken Sie auf die Registerkarte Schülerinformationsanker laden.
Ergebnis: Startseite

Ergebnis: Seite mit Schülerinformationen

Die Symfony HttpFoundation-Komponente bietet eine objektorientierte Cookie- und Sitzungsverwaltung. CookieBietet clientseitige Datenspeicherung und unterstützt nur eine kleine Datenmenge. Normalerweise sind es 2 KB pro Domain und dies hängt vom Browser ab.SessionBietet serverseitige Datenspeicherung und unterstützt eine große Datenmenge. Lassen Sie uns sehen, wie Sie ein Cookie und eine Sitzung in einer Symfony-Webanwendung erstellen.
Plätzchen
Symfony bietet eine Cookie-Klasse zum Erstellen eines Cookie-Elements. Lassen Sie uns eine Cookie-Farbe erstellen, die in 24 Stunden mit Wert abläuftblue. Der Konstruktorparameter der Cookie-Klasse lautet wie folgt.
- Name (Typ: Zeichenfolge) - Cookie-Name
- value (type: string) - Cookie-Wert
- expire (Typ: Ganzzahl / Zeichenfolge / Datum / Uhrzeit) - Ablaufinformationen
- Pfad (Typ: Zeichenfolge) - Der Serverpfad, in dem das Cookie verfügbar ist
- Domäne (Typ: Zeichenfolge) - Die Domänenadresse, unter der das Cookie verfügbar ist
- Secure (Typ: Boolean) - Gibt an, ob das Cookie in einer HTTPS-Verbindung übertragen werden muss
- httpOnly (Typ: boolean) - Gibt an, ob das Cookie nur im HTTP-Protokoll verfügbar ist
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);Symfony bietet außerdem die folgende Option zum Erstellen von Cookies auf der Basis von Zeichenfolgen.
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');Jetzt muss das erstellte Cookie wie folgt an den Header des http-Antwortobjekts angehängt werden.
$response->headers->setCookie($cookie);Um das Cookie zu erhalten, können wir das Request-Objekt wie folgt verwenden.
$cookie = $request->cookie->get('color');Hier, request->cookie ist vom Typ PropertyBag und wir können es mit PropertyBag-Methoden manipulieren.
Session
Symfony bietet eine Sitzungsklasse, die die SessionInterface-Schnittstelle implementiert. Die wichtige Sitzungs-API lautet wie folgt:
start - Startet die Sitzung.
Session $session = new Session();
$session->start();invalidate - Löscht alle Sitzungsdaten und generiert die Sitzungs-ID neu.
set - Speichert Daten in der Sitzung mit einem Schlüssel.
$session->set('key', 'value');Wir können alle Daten im Sitzungswert verwenden, in einfachen Ganzzahlen zu komplexen Objekten.
get - Ruft mit dem Schlüssel Daten aus der Sitzung ab.
$val = $session->get('key');remove - Entfernt einen Schlüssel aus der Sitzung.
clear - Entfernt Sitzungsdaten.
FlashBag
Die Sitzung bietet eine weitere nützliche Funktion namens FlashBag. Es ist ein spezieller Container innerhalb der Sitzung, der die Daten nur während der Seitenumleitung enthält. Es ist nützlich bei http-Weiterleitungen. Vor dem Umleiten auf eine Seite können Daten in FlashBag anstelle eines normalen Sitzungscontainers gespeichert werden. Die gespeicherten Daten sind in der nächsten Anforderung (der umgeleiteten Seite) verfügbar. Dann werden die Daten automatisch ungültig.
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) und Localization (l10n)helfen, die Kundenabdeckung einer Webanwendung zu erhöhen. Symfony bietet zu diesem Zweck eine hervorragende Übersetzungskomponente. In diesem Kapitel erfahren Sie, wie Sie die Übersetzungskomponente verwenden.
Übersetzung aktivieren
Standardmäßig deaktiviert das Symfony-Webframework die Übersetzungskomponente. Fügen Sie zum Aktivieren den Übersetzerabschnitt in der Konfigurationsdatei app / config / config.yml hinzu.
framework: translator: { fallbacks: [en] }Übersetzungsdatei
Die Übersetzungskomponente übersetzt den Text mithilfe der Übersetzungsressourcendatei. Die Ressourcendatei kann in PHP, XML und YAML geschrieben sein. Der Standardspeicherort der Ressourcendatei istapp/Resources/translations. Es wird eine Ressourcendatei pro Sprache benötigt. Schreiben wir eine Ressourcendatei.messages.fr.yml für die französische Sprache.
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%Der Text auf der linken Seite ist in Englisch und der Text auf der rechten Seite ist in Französisch. Die zweite Zeile zeigt die Verwendung eines Platzhalters. Die Platzhalterinformationen können während der Übersetzung dynamisch hinzugefügt werden.
Verwendung
Standardmäßig wird das Standardgebietsschema des Benutzersystems vom Symfony-Webframework festgelegt. Wenn das Standardgebietsschema nicht in der Webanwendung konfiguriert ist, wird auf Englisch zurückgegriffen. Das Gebietsschema kann auch in der URL der Webseite festgelegt werden.
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexVerwenden wir in unserem Beispiel das URL-basierte Gebietsschema, um das Übersetzungskonzept leicht zu verstehen. Neue Funktion erstellen,translationSample mit Route /{_locale}/translation/samplein DefaultController (src / AppBundle / Controller / DefaultController.php). {_locale} ist ein spezielles Schlüsselwort in Symfony, um das Standardgebietsschema anzugeben.
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}Hier haben wir Übersetzungsmethode verwendet, trans, der den Inhalt in das aktuelle Gebietsschema übersetzt. In diesem Fall ist das aktuelle Gebietsschema der erste Teil der URL. Führen Sie nun die Anwendung aus und laden Sie die Seite.http://localhost:8000/en/translation/sample im Browser.
Das Ergebnis ist "I love Symfony" in englischer Sprache. Laden Sie nun die Seitehttp://localhost:8000/fr/translation/sampleim Browser. Nun wird der Text wie folgt ins Französische übersetzt.

Ebenso hat Zweigschablone {% trans %}Block, um die Übersetzungsfunktion auch in Ansichten zu aktivieren. Um dies zu überprüfen, fügen Sie eine neue Funktion hinzu:translationTwigSample und die entsprechende Ansicht bei app/Resources/views/translate/index.html.twig.
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}Aussicht
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}Hier gibt der Transblock auch den Platzhalter an. Das Seitenergebnis ist wie folgt.

Die Protokollierung ist für eine Webanwendung sehr wichtig. Webanwendungen werden von Hunderten bis Tausenden von Benutzern gleichzeitig verwendet. Um eine Vorschau der Ereignisse in einer Webanwendung zu erhalten, sollte die Protokollierung aktiviert sein. Ohne Protokollierung kann der Entwickler den Status der Anwendung nicht finden. Nehmen wir an, ein Endkunde meldet ein Problem oder ein Projektstapelinhaber meldet ein Leistungsproblem. Das erste Tool für den Entwickler ist die Protokollierung. Durch Überprüfen der Protokollinformationen kann man sich ein Bild über den möglichen Grund des Problems machen.
Symfony bietet eine hervorragende Protokollierungsfunktion durch die Integration des Monolog-Protokollierungsframeworks. Monologist ein De-facto-Standard für die Anmeldung in einer PHP-Umgebung. Die Protokollierung ist in jeder Symfony-Webanwendung aktiviert und wird als Dienst bereitgestellt. Holen Sie sich einfach das Logger-Objekt mit dem Basis-Controller wie folgt.
$logger = $this->get('logger');Sobald das Logger-Objekt abgerufen wurde, können wir Informationen, Warnungen und Fehler damit protokollieren.
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');Konfigurationsdatei für die Symfony-Webanwendung app/config/config.ymlhat einen separaten Abschnitt für das Logger-Framework. Es kann verwendet werden, um die Funktionsweise des Logger-Frameworks zu aktualisieren.
Die E-Mail-Funktionalität ist die am häufigsten nachgefragte Funktion in einem Webframework. Selbst eine einfache Anwendung verfügt über ein Kontaktformular und die Details werden per E-Mail an die Systemadministration gesendet. Symfony integriertSwiftMailer, das beste auf dem Markt erhältliche PHP-E-Mail-Modul. SwiftMailer ist eine hervorragende E-Mail-Bibliothek, mit der Sie E-Mails mit Sendmail der alten Schule an die neueste Cloud-basierte Mailer-Anwendung senden können.
Lassen Sie uns das Konzept des Mailings in Symfony verstehen, indem Sie eine einfache E-Mail senden. Legen Sie vor dem Schreiben der Mailer-Funktionalität die Mailer-Konfigurationsdetails in festapp/config/parameters.yml. Erstellen Sie dann eine neue Funktion.MailerSample im DefaultController und fügen Sie den folgenden Code hinzu.
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}Hier haben wir einfach eine Nachricht mit erstellt SwiftMailer Komponente und renderte den Nachrichtentext mit TwigVorlage. Dann haben wir die Mailer-Komponente vom Controller abgerufengetMethode mit dem Schlüssel 'Mailer'. Schließlich haben wir die Nachricht mit gesendetsend Methode und druckte die Mail send Botschaft.
Führen Sie nun die Seite aus. http://localhost:8000/mailsample/send und das Ergebnis wäre wie folgt.

Unit Test ist für die Weiterentwicklung in großen Projekten unerlässlich. Unit-Tests testen automatisch die Komponenten Ihrer Anwendung und benachrichtigen Sie, wenn etwas nicht funktioniert. Unit-Tests können manuell durchgeführt werden, sind jedoch häufig automatisiert.
PHPUnit
Das Symfony-Framework lässt sich in das PHPUnit-Unit-Testing-Framework integrieren. Um einen Komponententest für das Symfony-Framework zu schreiben, müssen Sie die PHPUnit einrichten. Wenn PHPUnit nicht installiert ist, laden Sie es herunter und installieren Sie es. Wenn es ordnungsgemäß installiert ist, wird die folgende Antwort angezeigt.
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributorsGerätetest
Ein Unit-Test ist ein Test gegen eine einzelne PHP-Klasse, auch als Unit bezeichnet.
Erstellen Sie eine Klasse Student im Verzeichnis Libs / des AppBundle. Es befindet sich in“src/AppBundle/Libs/Student.php”.
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}Erstellen Sie nun eine StudentTest-Datei im Verzeichnis "tests / AppBundle / Libs".
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}Lauftest
Verwenden Sie den folgenden Befehl, um den Test im Verzeichnis auszuführen.
$ phpunitNach dem Ausführen des obigen Befehls wird die folgende Antwort angezeigt.
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.Führen Sie nun die Tests im Libs-Verzeichnis wie folgt aus.
$ phpunit tests/AppBundle/LibsErgebnis
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)In diesem Kapitel lernen wir einige fortgeschrittene Konzepte im Symfony-Framework kennen.
HTTP-Cache
Das Zwischenspeichern in einer Webanwendung verbessert die Leistung. Beispielsweise können heiße Produkte in einer Warenkorb-Webanwendung für eine begrenzte Zeit zwischengespeichert werden, so dass sie dem Kunden schnell präsentiert werden können, ohne auf die Datenbank zuzugreifen. Im Folgenden finden Sie einige grundlegende Komponenten des Cache.
Cache-Element
Cache-Element ist eine einzelne Informationseinheit, die als Schlüssel / Wert-Paar gespeichert ist. Daskey sollte string und sein valuekann ein beliebiges PHP-Objekt sein. PHP-Objekte werden durch Serialisierung als Zeichenfolge gespeichert und beim Lesen der Elemente wieder in Objekte konvertiert.
Cache-Adapter
Der Cache-Adapter ist der eigentliche Mechanismus zum Speichern des Elements in einem Geschäft. Der Speicher kann ein Speicher, ein Dateisystem, eine Datenbank, Redis usw. sein. Die Cache-Komponente bietet eineAdapterInterfaceüber die ein Adapter Cache-Elemente in einem Back-End-Speicher speichern kann. Es sind viele integrierte Cache-Adapter verfügbar. Nur wenige von ihnen sind wie folgt:
Array-Cache-Adapter - Cache-Elemente werden im PHP-Array gespeichert.
Dateisystem-Cache-Adapter - Cache-Elemente werden in Dateien gespeichert.
Cache-Adapter für PHP-Dateien - Cache-Elemente werden als PHP-Dateien gespeichert.
APCu-Cache-Adapter - Cache-Elemente werden mithilfe der PHP-APCu-Erweiterung im gemeinsam genutzten Speicher gespeichert.
Redis-Cache-Adapter - Cache-Elemente werden auf dem Redis-Server gespeichert.
PDO- und Doctrine DBAL-Cache-Adapter - Cache-Elemente werden in der Datenbank gespeichert.
Ketten-Cache-Adapter - Kombiniert mehrere Cache-Adapter für Replikationszwecke.
Proxy-Cache-Adapter - Cache-Elemente werden mithilfe eines Adapters eines Drittanbieters gespeichert, der CacheItemPoolInterface implementiert.
Cache-Pool
Der Cache-Pool ist ein logisches Repository für Cache-Elemente. Cache-Pools werden von Cache-Adaptern implementiert.
Einfache Anwendung
Lassen Sie uns eine einfache Anwendung erstellen, um das Cache-Konzept zu verstehen.
Step 1 - Erstellen Sie eine neue Anwendung, cache-example.
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 - Installieren Sie die Cache-Komponente.
composer require symfony/cacheStep 3 - Erstellen Sie einen Dateisystemadapter.
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 - Erstellen Sie ein Cache-Element mit getItem und setMethode des Adapters. getItem ruft das Cache-Element mit seinem Schlüssel ab. Wenn der Schlüssel nicht dauerhaft ist, wird ein neues Element erstellt. Die set-Methode speichert die tatsächlichen Daten.
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 - Greifen Sie mit auf das Cache-Element zu getItem, isHit und getMethode. isHit informiert über die Verfügbarkeit des Cache-Elements und die get-Methode liefert die tatsächlichen Daten.
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 - Löschen Sie das Cache-Element mit deleteItem Methode.
$cache->deleteItem('item.users');Die vollständige Codeliste lautet wie folgt.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>Ergebnis
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}Debuggen
Das Debuggen ist eine der häufigsten Aktivitäten bei der Entwicklung einer Anwendung. Symfony bietet eine separate Komponente, um das Debuggen zu vereinfachen. Wir können Symfony-Debugging-Tools aktivieren, indem wir einfach die aufrufenenable Methode der Debug-Klasse.
use Symfony\Component\Debug\Debug
Debug::enable()Symfony bietet zwei Klassen: ErrorHandler und ExceptionHandlerzum Debuggen. Während ErrorHandler PHP-Fehler abfängt und in Ausnahmen, ErrorException oder FatalErrorException, konvertiert, fängt ExceptionHandler nicht erfasste PHP-Ausnahmen ab und konvertiert sie in nützliche PHP-Antworten. ErrorHandler und ExceptionHandler sind standardmäßig deaktiviert. Wir können es mit der Registermethode aktivieren.
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();In einer Symfony-Webanwendung wird die debug environmentwird von DebugBundle bereitgestellt. Registrieren Sie das Bundle bei AppKernelregisterBundles Methode, um es zu aktivieren.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}Profiler
Die Entwicklung einer Anwendung erfordert ein erstklassiges Profiling-Tool. Das Profiling-Tool sammelt alle Laufzeitinformationen zu einer Anwendung, z. B. Ausführungszeit, Ausführungszeit einzelner Module, Zeitaufwand für eine Datenbankaktivität, Speichernutzung usw. Eine Webanwendung benötigt wesentlich mehr Informationen wie den Zeitpunkt der Anforderung. Zeitaufwand für die Erstellung einer Antwort usw. zusätzlich zu den oben genannten Metriken.
Symfony aktiviert standardmäßig alle diese Informationen in einer Webanwendung. Symfony bietet ein separates Bundle für die Erstellung von Webprofilen anWebProfilerBundle. Das Webprofiler-Bundle kann in einer Webanwendung aktiviert werden, indem das Bundle in der registerBundles-Methode des AppKernel registriert wird.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}Die Webprofilkomponente kann unter konfiguriert werden web_profile section der Anwendungskonfigurationsdatei, app/config/config.xml
web_profiler:
toolbar: false
position: bottomDie Symfony-Anwendung zeigt die Profildaten am Ende der Seite als separaten Abschnitt an.

Symfony bietet auch eine einfache Möglichkeit, benutzerdefinierte Details zu der Seite in den Profildaten mit hinzuzufügen DataCollectorInterface interfaceund Zweigschablone. Kurz gesagt, mit Symfony kann ein Webentwickler eine erstklassige Anwendung erstellen, indem er relativ einfach ein hervorragendes Profilierungsframework bereitstellt.
Sicherheit
Wie bereits erwähnt, bietet Symfony über seine Sicherheitskomponente ein robustes Sicherheitsframework. Die Sicherheitskomponente ist wie folgt in vier Unterkomponenten unterteilt.
- symfony / security-core - Kernsicherheitsfunktionalität.
- symfony / security-http - Integrierte Sicherheitsfunktion im HTTP-Protokoll.
- symfony / security-csrf - Schutz vor standortübergreifender Fälschung von Anforderungen in einer Webanwendung.
- symfony / security-acl - Erweitertes, auf Zugriffssteuerungslisten basierendes Sicherheitsframework.
Einfache Authentifizierung und Autorisierung
Lassen Sie uns das Konzept der Authentifizierung und Autorisierung mithilfe einer einfachen Demo-Anwendung lernen.
Step 1 - Erstellen Sie eine neue Webanwendung securitydemo mit dem folgenden Befehl.
symfony new securitydemoStep 2- Aktivieren Sie die Sicherheitsfunktion in der Anwendung mithilfe der Sicherheitskonfigurationsdatei. Die sicherheitsrelevante Konfiguration wird in einer separaten Datei abgelegt.security.yml. Die Standardkonfiguration lautet wie folgt.
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~Die Standardkonfiguration ermöglicht den speicherbasierten Sicherheitsanbieter und den anonymen Zugriff auf alle Seiten. Der Firewall-Abschnitt schließt die Dateien aus, die dem Muster entsprechen.^/(_(profiler|wdt)|css|images|js)/aus dem Sicherheitsrahmen. Das Standardmuster enthält Stylesheets, Bilder und JavaScripts (sowie Entwicklungswerkzeuge wie den Profiler).
Step 3 - Aktivieren Sie das HTTP-basierte Sicherheitsauthentifizierungssystem, indem Sie im Hauptabschnitt die Option http_basic wie folgt hinzufügen.
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4- Fügen Sie einige Benutzer im Abschnitt Speicheranbieter hinzu. Fügen Sie außerdem Rollen für die Benutzer hinzu.
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'Wir haben zwei Benutzer hinzugefügt, Benutzer in der Rolle ROLE_USER und Administrator in der Rolle ROLE_ADMIN.
Step 5- Fügen Sie den Encoder hinzu, um vollständige Details des aktuell angemeldeten Benutzers zu erhalten. Der Zweck des Encoders besteht darin, vollständige Details des aktuellen Benutzerobjekts aus der Webanforderung abzurufen.
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...Symfony bietet eine Schnittstelle, UserInterface Um Benutzerdetails wie Benutzername, Rollen, Passwort usw. abzurufen, müssen wir die Schnittstelle gemäß unserer Anforderung implementieren und im Abschnitt Encoder konfigurieren.
Angenommen, die Benutzerdetails befinden sich in der Datenbank. Anschließend müssen wir eine neue Benutzerklasse erstellen und UserInterface-Methoden implementieren, um die Benutzerdetails aus der Datenbank abzurufen. Sobald die Daten verfügbar sind, verwendet das Sicherheitssystem sie, um den Benutzer zuzulassen / zu verweigern. Symfony bietet eine Standardbenutzerimplementierung für den Speicheranbieter. Der Algorithmus wird verwendet, um das Benutzerkennwort zu entschlüsseln.
Step 6 - Verschlüsseln Sie das Benutzerpasswort mit bcryptAlgorithmus und platzieren Sie es in der Konfigurationsdatei. Da haben wir benutztbcryptAlgorithmus, Benutzerobjekt versucht, das in der Konfigurationsdatei angegebene Kennwort zu entschlüsseln und versucht dann, mit dem vom Benutzer eingegebenen Kennwort übereinzustimmen. Die Symfony-Konsolenanwendung bietet einen einfachen Befehl zum Verschlüsseln des Kennworts.
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 - Verwenden Sie den Befehl, um das verschlüsselte Kennwort zu generieren und in der Konfigurationsdatei zu aktualisieren.
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8- Wenden Sie jetzt die Sicherheit auf einen Teil der Anwendung an. Beschränken Sie beispielsweise den Administratorbereich auf die Benutzer in der Rolle ROLE_ADMIN.
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 - Fügen Sie eine Admin-Seite in DefaultController wie folgt hinzu.
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10- Rufen Sie abschließend die Administrationsseite auf, um die Sicherheitskonfiguration in einem Browser zu überprüfen. Der Browser fragt nach Benutzername und Passwort und lässt nur konfigurierte Benutzer zu.
Ergebnis


Arbeitsablauf
Workflow ist ein fortschrittliches Konzept, das in vielen Unternehmensanwendungen verwendet wird. In einer E-Commerce-Anwendung ist der Produktlieferungsprozess ein Workflow. Das Produkt wird zuerst in Rechnung gestellt (Auftragserstellung), aus dem Geschäft bezogen und verpackt (Verpackung / Versandbereit) und an den Benutzer versandt. Wenn es ein Problem gibt, kehrt das Produkt vom Benutzer zurück und die Bestellung wird zurückgesetzt. Die Reihenfolge des Aktionsflusses ist sehr wichtig. Zum Beispiel können wir ein Produkt nicht ohne Abrechnung liefern.
Die Symfony-Komponente bietet eine objektorientierte Möglichkeit zum Definieren und Verwalten eines Workflows. Jeder Schritt in einem Prozess wird aufgerufenplace und die Aktion, die erforderlich ist, um von einem Ort zum anderen zu gelangen, wird aufgerufen transition. Die Sammlung von Orten und der Übergang zum Erstellen eines Workflows wird als a bezeichnetWorkflow definition.
Lassen Sie uns das Konzept des Workflows verstehen, indem Sie eine einfache Anwendung für das Urlaubsmanagement erstellen.
Step 1 - Erstellen Sie eine neue Anwendung, workflow-example.
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 - Erstellen Sie eine neue Klasse, Leave haben applied_by, leave_on und status Attribute.
class Leave {
public $applied_by; public $leave_on;
public $status;
}Applied_by bezieht sich hier auf die Mitarbeiter, die Urlaub wünschen. Leave_on bezieht sich auf das Datum des Urlaubs. Status bezieht sich auf den Urlaubsstatus.
Step 3 - Die Urlaubsverwaltung hat vier Stellen: beantragt, bearbeitet und genehmigt / abgelehnt.
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);Hier haben wir mit eine neue Definition erstellt DefinitionBuilder und Orte mit hinzugefügt addPlaces Methode.
Step 4 - Definieren Sie die Aktionen, die erforderlich sind, um von einem Ort an einen anderen zu wechseln.
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));Hier haben wir drei Übergänge, to_process, approve und reject. Der Übergang to_process akzeptiert den Urlaubsantrag und verschiebt den Ort von angewendet auf in_process. Übergang genehmigen genehmigt den Urlaubsantrag und verschiebt den Ort auf genehmigt. In ähnlicher Weise lehnt der Übergang ablehnen den Urlaubsantrag ab und verschiebt den Ort auf abgelehnt. Wir haben alle Übergänge mit der Methode addTransition erstellt.
Step 5 - Erstellen Sie die Definition mit der Erstellungsmethode.
$definition = $builder->build();Step 6 - Optional kann die Definition als graphviz-Punktformat ausgegeben werden, das zu Referenzzwecken in eine Bilddatei konvertiert werden kann.
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 - Erstellen Sie einen Markierungsspeicher, in dem die aktuellen Orte / der aktuelle Status des Objekts gespeichert werden.
$marking = new SingleStateMarkingStore('status');Hier haben wir verwendet SingleStateMarkingStoreKlasse zum Erstellen der Markierung und markiert den aktuellen Status in der Statuseigenschaft des Objekts. In unserem Beispiel ist das Objekt Objekt verlassen.
Step 8 - Erstellen Sie den Workflow mithilfe von Definition und Markierung.
$leaveWorkflow = new Workflow($definition, $marking);Hier haben wir verwendet Workflow Klasse zum Erstellen des Workflows.
Step 9 - Fügen Sie den Workflow mithilfe von in die Registrierung des Workflow-Frameworks ein Registry Klasse.
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 - Verwenden Sie abschließend den Workflow, um zu ermitteln, ob ein bestimmter Übergang mithilfe von angewendet wird can Methode und wenn ja, applyder Übergang mit der Apply-Methode. Wenn ein Übergang angewendet wird, verschiebt sich der Status des Objekts von einem Ort zum anderen.
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";Die vollständige Codierung lautet wie folgt:
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>Ergebnis
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approvedIn jeder modernen Anwendung ist der REST-Service einer der Grundbausteine. Sei es eine webbasierte Anwendung oder eine raffinierte mobile Anwendung, das Front-End ist normalerweise eine gut gestaltete Schnittstelle für die Back-End-REST-Services. Die Symfony REST Edition bietet eine vorgefertigte Vorlage für den Start unserer REST-basierten Webanwendung.
Lassen Sie uns lernen, wie Sie eine Vorlagen-REST-Anwendung mit Symfony REST Edition installieren.
Step 1 - Laden Sie die Symfony REST Edition mit dem folgenden Befehl herunter.
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installDadurch wird die Symfony REST-Edition heruntergeladen.
Step 2- Versuchen Sie es zu konfigurieren, indem Sie einige Fragen stellen. Wählen Sie für alle Fragen die Standardantwort mit Ausnahme der Datenbank aus. Wählen Sie für die Datenbank pdo_sqlite aus. Möglicherweise müssen Sie die SQLite-Erweiterung von PHP aktivieren, falls sie noch nicht installiert ist.
Step 3 - Führen Sie nun die Anwendung mit dem folgenden Befehl aus.
php app/console server:runStep 4 - Öffnen Sie abschließend die Anwendung im Browser unter http: // localhost: 8000 /.
Es wird das folgende Ergebnis erzeugt -

Das Content-Management-System ist einer der größten Märkte im Webanwendungsszenario. Für das Content-Management-System stehen zahlreiche Frameworks in nahezu allen Sprachen unter der Sonne zur Verfügung. Die meisten Frameworks sind als Endkunde einfach zu bearbeiten, aber als Entwickler sehr schwer zu bearbeiten und umgekehrt.
Symfony bietet einem Entwickler zunächst ein einfaches und einfaches Framework. Es verfügt über alle grundlegenden Funktionen, die auch von einem Endkunden erwartet werden. Kurz gesagt, es liegt in der Verantwortung des Entwicklers, dem Endkunden eine großartige Erfahrung zu bieten.
Lassen Sie uns sehen, wie Sie eine CMS-Anwendungsvorlage mit Symfony CMF Edition installieren.
Step 1 - Laden Sie die Symfony CMF-Sandbox mit dem folgenden Befehl herunter.
composer create-project symfony-cmf/sandbox cmf-sandboxDadurch wird das Symfony CMF heruntergeladen.
Step 2- Versuchen Sie es zu konfigurieren, indem Sie einige Fragen stellen. Wählen Sie für alle Fragen die Standardantwort mit Ausnahme der Datenbank aus. Wählen Sie für die Datenbank pdo_sqlite aus. Möglicherweise müssen Sie die SQLite-Erweiterung von PHP aktivieren, falls sie noch nicht installiert ist.
Step 3 - Erstellen Sie die Demo-Datenbank mit der Konsolenanwendung wie folgt.
php app/console doctrine:database:createStep 4 - Laden Sie die Demo-Daten mit dem folgenden Befehl in die Datenbank.
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 - Führen Sie nun die Anwendung mit dem folgenden Befehl aus.
php app/console server:runStep 6 - Öffnen Sie abschließend die Anwendung im Browser unter http: // localhost: 8000 /.
Es wird die folgende Ausgabe erzeugt -

In diesem Kapitel erfahren Sie, wie Sie eine vollständige MVC-Basis erstellen BookStore Applicationin Symfony Framework. Es folgen die Schritte.
Schritt 1: Erstellen Sie ein Projekt
Erstellen Sie mit dem folgenden Befehl ein neues Projekt mit dem Namen "BookStore" in Symfony.
symfony new BookStoreSchritt 2: Erstellen Sie einen Controller und eine Route
Erstellen Sie einen BooksController im Verzeichnis "src / AppBundle / Controller". Es ist wie folgt definiert.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}Jetzt haben wir einen BooksController erstellt und anschließend eine Ansicht zum Rendern der Aktion erstellt.
Schritt 3: Erstellen Sie eine Ansicht
Erstellen wir einen neuen Ordner mit dem Namen "Bücher" im Verzeichnis "app / Resources / views /". Erstellen Sie im Ordner eine Datei "author.html.twig" und fügen Sie die folgenden Änderungen hinzu.
author.html.twig
<h3> Simple book store application</h3>Rendern Sie jetzt die Ansicht in der BooksController-Klasse. Es ist wie folgt definiert.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}Ab sofort haben wir einen einfachen BooksController erstellt und das Ergebnis wird gerendert. Sie können das Ergebnis im Browser unter der URL "http: // localhost: 8000 / books / author" überprüfen.
Schritt 4: Datenbankkonfiguration
Konfigurieren Sie die Datenbank in der Datei "app / config / parameters.yml".
Öffnen Sie die Datei und fügen Sie die folgenden Änderungen hinzu.
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Jetzt kann Doctrine eine Verbindung zu Ihrer Datenbank "booksdb" herstellen.
Schritt 5: Erstellen Sie eine Datenbank
Geben Sie den folgenden Befehl ein, um die Datenbank "booksdb" zu generieren. Dieser Schritt wird verwendet, um die Datenbank in Doctrine zu binden.
php bin/console doctrine:database:createNach dem Ausführen des Befehls wird automatisch eine leere "booksdb" -Datenbank generiert. Sie können die folgende Antwort auf Ihrem Bildschirm sehen.
Es wird das folgende Ergebnis erzeugt -
Created database `booksdb` for connection named defaultSchritt 6: Zuordnungsinformationen
Erstellen Sie eine Buchentitätsklasse im Entitätsverzeichnis unter "src / AppBundle / Entity".
Sie können die Buchklasse direkt mit Anmerkungen übergeben. Es ist wie folgt definiert.
Book.php
Fügen Sie der Datei den folgenden Code hinzu.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}Hier ist der Tabellenname optional.
Wenn der Tabellenname nicht angegeben wird, wird er automatisch anhand des Namens der Entitätsklasse ermittelt.
Schritt 7: Binden Sie eine Entität
Doctrine erstellt einfache Entitätsklassen für Sie. Es hilft Ihnen beim Aufbau einer Entität.
Geben Sie den folgenden Befehl ein, um eine Entität zu generieren.
php bin/console doctrine:generate:entities AppBundle/Entity/BookDann sehen Sie das folgende Ergebnis und die Entität wird aktualisiert.
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}Schritt 8: Zuordnungsvalidierung
Nach dem Erstellen von Entitäten sollten Sie die Zuordnungen mit dem folgenden Befehl überprüfen.
php bin/console doctrine:schema:validateEs wird das folgende Ergebnis erzeugt -
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Da wir die Books-Tabelle nicht erstellt haben, ist die Entität nicht synchron. Lassen Sie uns im nächsten Schritt die Books-Tabelle mit dem Befehl Symfony erstellen.
Schritt 9: Schema erstellen
Doctrine kann automatisch alle Datenbanktabellen erstellen, die für die Buchentität erforderlich sind. Dies kann mit dem folgenden Befehl erfolgen.
php bin/console doctrine:schema:update --forceNach dem Ausführen des Befehls wird die folgende Antwort angezeigt.
Updating database schema...
Database schema updated successfully! "1" query was executedÜberprüfen Sie nun das Schema erneut mit dem folgenden Befehl.
php bin/console doctrine:schema:validateEs wird das folgende Ergebnis erzeugt -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.Schritt 10: Getter und Setter
Wie im Abschnitt Binden einer Entität zu sehen ist, generiert der folgende Befehl alle Getter und Setter für die Book-Klasse.
$ php bin/console doctrine:generate:entities AppBundle/Entity/BookSchritt 11: Abrufen von Objekten aus der Datenbank
Erstellen Sie in BooksController eine Methode, mit der die Details der Bücher angezeigt werden.
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}Schritt 12: Erstellen Sie eine Ansicht
Erstellen wir eine Ansicht, die auf die Anzeige von Aktionen zeigt. Wechseln Sie in das Ansichtsverzeichnis und erstellen Sie die Datei "display.html.twig". Fügen Sie der Datei die folgenden Änderungen hinzu.
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}Sie können das Ergebnis erhalten, indem Sie im Browser die URL "http: // localhost: 8000 / books / display" anfordern.
Ergebnis

Schritt 13: Fügen Sie ein Buchformular hinzu
Erstellen wir eine Funktion zum Hinzufügen eines Buches zum System. Erstellen Sie im BooksController wie folgt eine neue Seite, newAction-Methode.
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}Schritt 14: Erstellen Sie eine Ansicht für das Buchformular
Erstellen wir eine Ansicht, die auf eine neue Aktion verweist. Wechseln Sie in das Ansichtsverzeichnis und erstellen Sie eine Datei "new.html.twig". Fügen Sie der Datei die folgenden Änderungen hinzu.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Es wird der folgende Bildschirm als Ausgabe erzeugt -

Schritt 15: Sammeln Sie Buchinformationen und speichern Sie sie
Lassen Sie uns die newAction-Methode ändern und den Code für die Formularübermittlung einfügen. Speichern Sie außerdem die Buchinformationen in der Datenbank.
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Sobald das Buch in der Datenbank gespeichert ist, leiten Sie zur Buchanzeigeseite weiter.
Schritt 16: Aktualisieren des Buches
Um das Buch zu aktualisieren, erstellen Sie eine Aktion, updateAction, und fügen Sie die folgenden Änderungen hinzu.
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}Hier verarbeiten wir zwei Funktionen. Wenn die Anfrage nur eine ID enthält, holen wir sie aus der Datenbank und zeigen sie im Buchformular an. Wenn die Anfrage vollständige Buchinformationen enthält, aktualisieren wir die Details in der Datenbank und leiten sie zur Buchanzeigeseite weiter.
Schritt 17: Löschen eines Objekts
Das Löschen eines Objekts erfordert einen Aufruf der remove () -Methode des Entity (Doctrine) -Managers.
Dies kann mit dem folgenden Code erfolgen.
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}Hier haben wir das Buch gelöscht und zur Buchanzeigeseite weitergeleitet.
Schritt 18: Fügen Sie der Anzeige-Seite Funktionen zum Hinzufügen / Bearbeiten / Löschen hinzu
Aktualisieren Sie nun den Bodyblock in der Anzeigeansicht und fügen Sie die folgenden Links zum Hinzufügen / Bearbeiten / Löschen hinzu.
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}Es wird der folgende Bildschirm als Ausgabe erzeugt -

Symfony besteht aus einer Reihe von PHP-Komponenten, einem Anwendungsframework, einer Community und einer Philosophie. Symfony ist äußerst flexibel und in der Lage, alle Anforderungen fortgeschrittener Benutzer, Profis und eine ideale Wahl für alle Anfänger mit PHP zu erfüllen.