TypeScript - Schnittstellen
Eine Schnittstelle ist ein syntaktischer Vertrag, dem eine Entität entsprechen sollte. Mit anderen Worten, eine Schnittstelle definiert die Syntax, die eine Entität einhalten muss.
Schnittstellen definieren Eigenschaften, Methoden und Ereignisse, die Mitglieder der Schnittstelle sind. Schnittstellen enthalten nur die Erklärung der Mitglieder. Es liegt in der Verantwortung der ableitenden Klasse, die Mitglieder zu definieren. Es hilft oft bei der Bereitstellung einer Standardstruktur, der die abgeleiteten Klassen folgen würden.
Betrachten wir ein Objekt -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Wenn wir die Signatur des Objekts betrachten, könnte es sein -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Um die Signatur objektübergreifend wiederzuverwenden, können wir sie als Schnittstelle definieren.
Schnittstellen deklarieren
Das Schlüsselwort interface wird verwendet, um eine Schnittstelle zu deklarieren. Hier ist die Syntax zum Deklarieren einer Schnittstelle -
Syntax
interface interface_name {
}Beispiel: Schnittstelle und Objekte
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Das Beispiel definiert eine Schnittstelle. Das Kundenobjekt ist vom Typ IPerson. Daher ist es jetzt für das Objekt bindend, alle von der Schnittstelle angegebenen Eigenschaften zu definieren.
Ein anderes Objekt mit folgender Signatur wird weiterhin als IPerson betrachtet, da dieses Objekt anhand seiner Größe oder Signatur behandelt wird.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Die Ausgabe des obigen Beispielcodes lautet wie folgt:
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
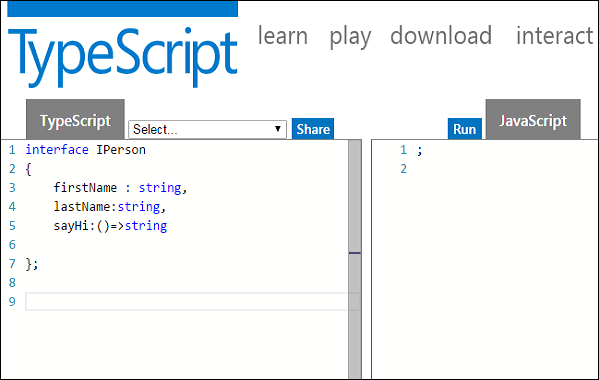
Hello!!!Schnittstellen dürfen nicht in JavaScript konvertiert werden. Es ist nur ein Teil von TypeScript. Wenn Sie den Screenshot des TS Playground-Tools sehen, wird kein Java-Skript ausgegeben, wenn Sie eine Schnittstelle deklarieren, die sich von einer Klasse unterscheidet. Schnittstellen haben also keine Auswirkungen auf die Laufzeit von JavaScript.

Unionstyp und Schnittstelle
Das folgende Beispiel zeigt die Verwendung von Union Type and Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Seine Ausgabe ist wie folgt -
Hello
Hello
World
**Hello World**Schnittstellen und Arrays
Die Schnittstelle kann sowohl die Art des von einem Array verwendeten Schlüssels als auch die Art des darin enthaltenen Eintrags definieren. Der Index kann vom Typ Zeichenfolge oder Typnummer sein.
Beispiel
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorSchnittstellen und Vererbung
Eine Schnittstelle kann um andere Schnittstellen erweitert werden. Mit anderen Worten, eine Schnittstelle kann von einer anderen Schnittstelle erben. Mit Typescript kann eine Schnittstelle von mehreren Schnittstellen erben.
Verwenden Sie das Schlüsselwort extenses, um die Vererbung zwischen Schnittstellen zu implementieren.
Syntax: Single Interface Inheritance
Child_interface_name extends super_interface_nameSyntax: Vererbung mehrerer Schnittstellen
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameBeispiel: Einfache Schnittstellenvererbung
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Seine Ausgabe ist wie folgt -
Age: 27
Instrument: DrumsBeispiel: Vererbung mehrerer Schnittstellen
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Das Objekt Iobj ist vom Typ Interface Leaf. Das Schnittstellenblatt hat nun aufgrund der Vererbung zwei Attribute - v1 bzw. v2. Daher muss das Objekt Iobj nun diese Attribute enthalten.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Die Ausgabe des obigen Codes ist wie folgt:
value 1: 12 value 2: 23