TypeScript - Kurzanleitung
JavaScript wurde als Sprache für die Client-Seite eingeführt. Die Entwicklung von Node.js hat JavaScript auch als aufstrebende serverseitige Technologie gekennzeichnet. Wenn der JavaScript-Code jedoch wächst, wird er tendenziell unordentlicher, was es schwierig macht, den Code zu pflegen und wiederzuverwenden. Darüber hinaus verhindert das Versäumnis, die Funktionen der Objektorientierung, der starken Typprüfung und der Fehlerprüfung zur Kompilierungszeit zu berücksichtigen, dass JavaScript auf Unternehmensebene als vollwertige serverseitige Technologie erfolgreich ist.TypeScript wurde vorgestellt, um diese Lücke zu schließen.
Was ist TypeScript?
Per Definition ist "TypeScript JavaScript für die Entwicklung im Anwendungsmaßstab".
TypeScript ist eine stark typisierte, objektorientierte, kompilierte Sprache. Es wurde von entworfenAnders Hejlsberg(Designer von C #) bei Microsoft. TypeScript ist sowohl eine Sprache als auch eine Reihe von Werkzeugen. TypeScript ist eine typisierte Obermenge von JavaScript, die zu JavaScript kompiliert wurde. Mit anderen Worten, TypeScript ist JavaScript mit einigen zusätzlichen Funktionen.

Funktionen von TypeScript
TypeScript is just JavaScript. TypeScript beginnt mit JavaScript und endet mit JavaScript. Typescript übernimmt die Grundbausteine Ihres Programms aus JavaScript. Daher müssen Sie nur JavaScript kennen, um TypeScript verwenden zu können. Der gesamte TypeScript-Code wird zum Zweck der Ausführung in sein JavaScript-Äquivalent konvertiert.
TypeScript supports other JS libraries. Kompiliertes TypeScript kann aus jedem JavaScript-Code verwendet werden. Mit TypeScript generiertes JavaScript kann alle vorhandenen JavaScript-Frameworks, -Tools und -Bibliotheken wiederverwenden.
JavaScript is TypeScript. Dies bedeutet, dass alle gültig sind.js Datei kann umbenannt werden in .ts und mit anderen TypeScript-Dateien kompiliert.
TypeScript is portable. TypeScript ist für alle Browser, Geräte und Betriebssysteme portierbar. Es kann in jeder Umgebung ausgeführt werden, in der JavaScript ausgeführt wird. Im Gegensatz zu seinen Gegenstücken benötigt TypeScript keine dedizierte VM oder eine bestimmte Laufzeitumgebung, um ausgeführt zu werden.
TypeScript und ECMAScript
Die ECMAScript-Spezifikation ist eine standardisierte Spezifikation einer Skriptsprache. Es wurden sechs Ausgaben von ECMA-262 veröffentlicht. Version 6 des Standards trägt den Codenamen "Harmony". TypeScript ist an der ECMAScript6-Spezifikation ausgerichtet.

TypeScript übernimmt seine grundlegenden Sprachfunktionen aus der ECMAScript5-Spezifikation, dh der offiziellen Spezifikation für JavaScript. TypeScript-Sprachfunktionen wie Module und klassenbasierte Ausrichtung entsprechen der EcmaScript 6-Spezifikation. Darüber hinaus umfasst TypeScript auch Funktionen wie Generika und Typanmerkungen, die nicht Teil der EcmaScript6-Spezifikation sind.
Warum TypeScript verwenden?
TypeScript ist seinen anderen Gegenstücken wie CoffeeScript und Dart in einer Weise überlegen, dass TypeScript erweitertes JavaScript ist. Im Gegensatz dazu sind Sprachen wie Dart und CoffeeScript neue Sprachen für sich und erfordern eine sprachspezifische Ausführungsumgebung.
Zu den Vorteilen von TypeScript gehören:
Compilation- JavaScript ist eine interpretierte Sprache. Daher muss es ausgeführt werden, um zu testen, ob es gültig ist. Dies bedeutet, dass Sie alle Codes schreiben, um im Fehlerfall keine Ausgabe zu finden. Daher müssen Sie stundenlang versuchen, Fehler im Code zu finden. Der TypeScript-Transpiler bietet die Funktion zur Fehlerprüfung. TypeScript kompiliert den Code und generiert Kompilierungsfehler, wenn Syntaxfehler gefunden werden. Dies hilft, Fehler hervorzuheben, bevor das Skript ausgeführt wird.
Strong Static Typing- JavaScript ist nicht stark typisiert. TypeScript wird mit einem optionalen statischen Typisierungs- und Typinferenzsystem über den TLS (TypeScript Language Service) geliefert. Der Typ einer Variablen, die ohne Typ deklariert ist, kann vom TLS anhand seines Werts abgeleitet werden.
Typoskript supports type definitionsfür vorhandene JavaScript-Bibliotheken. TypeScript-Definitionsdatei (mit.d.tsErweiterung) bietet Definition für externe JavaScript-Bibliotheken. Daher kann TypeScript-Code diese Bibliotheken enthalten.
Typoskript supports Object Oriented Programming Konzepte wie Klassen, Schnittstellen, Vererbung usw.
Komponenten von TypeScript
Im Mittelpunkt von TypeScript stehen die folgenden drei Komponenten:
Language - Es besteht aus Syntax, Schlüsselwörtern und Typanmerkungen.
The TypeScript Compiler - Der TypeScript-Compiler (tsc) konvertiert die in TypeScript geschriebenen Anweisungen in sein JavaScript-Äquivalent.
The TypeScript Language Service- Der "Sprachdienst" stellt eine zusätzliche Ebene um die Core-Compiler-Pipeline bereit, die Editor-ähnliche Anwendungen sind. Der Sprachdienst unterstützt den allgemeinen Satz typischer Editoroperationen wie Anweisungsvervollständigungen, Signaturhilfe, Code-Formatierung und Gliederung, Kolorierung usw.

Deklarationsdateien
Wenn ein TypeScript-Skript kompiliert wird, besteht die Möglichkeit, ein zu generieren declaration file (mit der Erweiterung .d.ts), die als Schnittstelle zu den Komponenten im kompilierten JavaScript fungiert. Das Konzept der Deklarationsdateien entspricht dem Konzept der Header-Dateien in C / C ++. Die Deklarationsdateien (Dateien mit.d.ts Erweiterung) bieten Intellisense für Typen, Funktionsaufrufe und Variablenunterstützung für JavaScript-Bibliotheken wie jQuery, MooTools usw.
Probieren Sie es Option Online
Wir haben die TypeScript-Programmierung bereits online eingerichtet, sodass Sie alle verfügbaren Beispiele gleichzeitig online ausführen können, wenn Sie Ihre theoretische Arbeit erledigen. Dies gibt Ihnen Vertrauen in das, was Sie lesen, und um das Ergebnis mit verschiedenen Optionen zu überprüfen. Sie können jedes Beispiel ändern und online ausführen.
Probieren Sie das folgende Beispiel mit unserer Online-Compiler-Option aus, die bei CodingGround verfügbar ist
var message:string = "Hello World"
console.log(message)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Für die meisten Beispiele in diesem Tutorial finden Sie a Try itOption in unseren Website-Code-Abschnitten oben rechts, mit der Sie zum Online-Compiler gelangen. Nutzen Sie es einfach und genießen Sie Ihr Lernen.
In diesem Kapitel wird erläutert, wie TypeScript auf einer Windows-Plattform installiert wird. Wir werden auch erklären, wie die Brackets IDE installiert wird.
TypeScript ─ Probieren Sie es aus Option Online
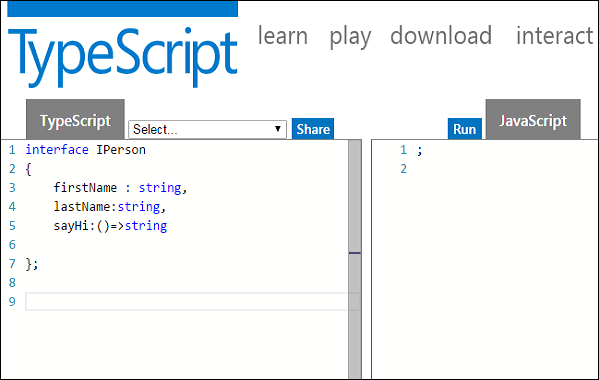
Sie können Ihre Skripte online testen, indem Sie The TypeScript unter www.typescriptlang.org/Playground verwenden . Der Online-Editor zeigt das entsprechende vom Compiler ausgegebene JavaScript an.

Sie können das folgende Beispiel mit versuchen Playground.
var num:number = 12
console.log(num)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);Die Ausgabe des obigen Programms ist unten angegeben -
12Einrichtung der lokalen Umgebung
Typescript ist eine Open Source-Technologie. Es kann auf jedem Browser, jedem Host und jedem Betriebssystem ausgeführt werden. Sie benötigen die folgenden Tools, um ein Typescript-Programm zu schreiben und zu testen:
Ein Texteditor
Der Texteditor hilft Ihnen beim Schreiben Ihres Quellcodes. Beispiele für einige Editoren sind Windows Notepad, Notepad ++, Emacs, vim oder vi usw. Die verwendeten Editoren können je nach Betriebssystem variieren.
Die Quelldateien werden normalerweise mit der Erweiterung benannt .ts
Der TypeScript-Compiler
Der TypeScript-Compiler ist selbst ein .tsDatei, die in eine JavaScript-Datei (.js) kompiliert wurde. Der TSC (TypeScript Compiler) ist ein Source-to-Source-Compiler (Transcompiler / Transpiler).

Die TSC generiert eine JavaScript-Version der .tsDatei übergeben. Mit anderen Worten, die TSC erzeugt einen äquivalenten JavaScript-Quellcode aus der Typescript-Datei, die als Eingabe angegeben wird. Dieser Vorgang wird als Transpilation bezeichnet.
Der Compiler lehnt jedoch alle an ihn übergebenen unformatierten JavaScript-Dateien ab. Der Compiler befasst sich nur mit.ts oder .d.ts Dateien.
Node.js installieren
Node.js ist eine plattformübergreifende Open Source-Laufzeitumgebung für serverseitiges JavaScript. Node.js ist erforderlich, um JavaScript ohne Browserunterstützung auszuführen. Es verwendet die JavaScript-Engine von Google V8, um Code auszuführen. Sie können den Quellcode von Node.js oder ein vorgefertigtes Installationsprogramm für Ihre Plattform herunterladen. Knoten ist hier verfügbar -https://nodejs.org/en/download
Installation unter Windows
Führen Sie die folgenden Schritte aus, um Node.js in einer Windows-Umgebung zu installieren.
Step 1 - Laden Sie das MSI-Installationsprogramm für Node herunter und führen Sie es aus.

Step 2 - Um zu überprüfen, ob die Installation erfolgreich war, geben Sie den Befehl ein node –v im Terminalfenster.

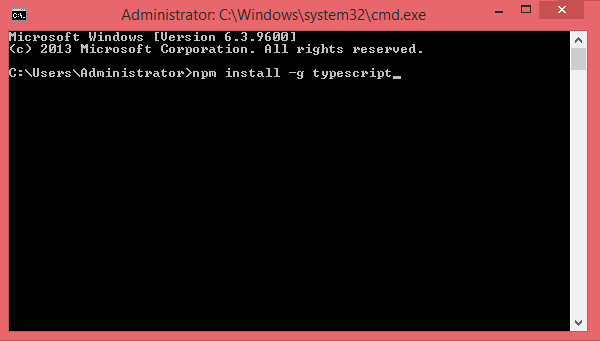
Step 3 - Geben Sie den folgenden Befehl in das Terminalfenster ein, um TypeScript zu installieren.
npm install -g typescript
Installation unter Mac OS X.
Um node.js unter Mac OS X zu installieren, können Sie ein vorkompiliertes Binärpaket herunterladen, das eine schöne und einfache Installation ermöglicht. Gehe rüber zuhttp://nodejs.org/ und klicken Sie auf die Schaltfläche Installieren, um das neueste Paket herunterzuladen.

Installieren Sie das Paket von der .dmg Folgen Sie dem Installationsassistenten, der sowohl den Knoten als auch den Knoten installiert npm. npm ist Node Package Manager, der die Installation zusätzlicher Pakete für node.js erleichtert.

Installation unter Linux
Sie müssen eine Reihe von Abhängigkeiten installieren, bevor Sie Node.js und NPM installieren können.
Ruby und GCC. Sie benötigen Ruby 1.8.6 oder neuer und GCC 4.2 oder neuer.
Homebrew. Homebrew ist ein Paketmanager, der ursprünglich für Mac entwickelt wurde, aber als Linuxbrew auf Linux portiert wurde. Weitere Informationen zu Homebrew finden Sie unterhttp://brew.sh/ und Linuxbrew bei http://brew.sh/linuxbrew
Sobald diese Abhängigkeiten installiert sind, können Sie Node.js mit dem folgenden Befehl auf dem Terminal installieren:
brew install node.IDE-Unterstützung
Typescript kann auf einer Vielzahl von Entwicklungsumgebungen wie Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets usw. basieren. Visual Studio-Code und Brackets-IDEs werden hier erläutert. Die hier verwendete Entwicklungsumgebung ist Visual Studio Code (Windows-Plattform).
Visual Studio-Code
Dies ist eine Open Source-IDE von Visual Studio. Es ist für Mac OS X-, Linux- und Windows-Plattformen verfügbar. VScode ist verfügbar unter -https://code.visualstudio.com/
Installation unter Windows
Step 1- Laden Sie Visual Studio Code für Windows herunter .

Step 2- Doppelklicken Sie auf VSCodeSetup.exe


Step 3 - Ein Screenshot der IDE ist unten angegeben.

Step 4- Sie können direkt zum Dateipfad wechseln, indem Sie mit der rechten Maustaste auf die Datei klicken → In der Eingabeaufforderung öffnen. In ähnlicher Weise zeigt die Option Im Explorer anzeigen die Datei im Datei-Explorer an.

Installation unter Mac OS X.
Die Mac OS X-spezifische Installationsanleitung von Visual Studio Code finden Sie unter
https://code.visualstudio.com/Docs/editor/setup
Installation unter Linux
Eine Linux-spezifische Installationsanleitung für Visual Studio Code finden Sie unter
https://code.visualstudio.com/Docs/editor/setup
Klammern
Brackets ist ein kostenloser Open-Source-Editor für die Webentwicklung, der von Adobe Systems erstellt wurde. Es ist für Linux, Windows und Mac OS X verfügbar. Klammern finden Sie unterhttp://brackets.io/

TypeScript-Erweiterungen für Klammern
Brackets unterstützt Erweiterungen zum Hinzufügen zusätzlicher Funktionen über den Extension Manager. In den folgenden Schritten wird die Installation von TypeScript-Erweiterungen mit derselben erläutert.
Klicken Sie nach der Installation auf das Erweiterungsmanager-Symbol
auf der rechten Seite des Editors. Geben Sie Typoskript in das Suchfeld ein.
Installieren Sie die Plugins Brackets TSLint und Brackets TypeScript.

Sie können die DOS-Eingabeaufforderung / Shell in Brackets selbst ausführen, indem Sie eine weitere Erweiterung Brackets Shell hinzufügen.

Nach der Installation finden Sie auf der rechten Seite des Editors ein Shell-Symbol


Note- Typescript ist auch als Plugin für Visual Studio 2012- und 2013-Umgebungen verfügbar (https://www.typescriptlang.org/#Download).VS 2015 und höher enthält standardmäßig das Typescript-Plugin.
Jetzt sind Sie fertig !!!
Die Syntax definiert eine Reihe von Regeln zum Schreiben von Programmen. Jede Sprachspezifikation definiert ihre eigene Syntax. Ein TypeScript-Programm besteht aus -
- Modules
- Functions
- Variables
- Aussagen und Ausdrücke
- Comments
Ihr erster TypeScript-Code
Beginnen wir mit dem traditionellen Beispiel „Hallo Welt“ -
var message:string = "Hello World"
console.log(message)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Zeile 1 deklariert eine Variable mit der Namensnachricht. Variablen sind ein Mechanismus zum Speichern von Werten in einem Programm.
Zeile 2 gibt den Wert der Variablen an die Eingabeaufforderung aus. Hier bezieht sich die Konsole auf das Terminalfenster. Das Funktionsprotokoll () wird verwendet, um Text auf dem Bildschirm anzuzeigen.
Kompilieren und Ausführen eines TypeScript-Programms
Lassen Sie uns sehen, wie ein TypeScript-Programm mit Visual Studio Code kompiliert und ausgeführt wird. Befolgen Sie die unten angegebenen Schritte -
Step 1- Speichern Sie die Datei mit der Erweiterung .ts. Wir werden die Datei als Test.ts speichern. Der Code-Editor markiert eventuelle Fehler im Code, während Sie ihn speichern.
Step 2- Klicken Sie im Erkundungsbereich von VS Code mit der rechten Maustaste auf die TypeScript-Datei unter der Option Arbeitsdateien. Wählen Sie die Option In Eingabeaufforderung öffnen.

Step 3 - Verwenden Sie zum Kompilieren der Datei den folgenden Befehl im Terminalfenster.
tsc Test.tsStep 4- Die Datei wird zu Test.js kompiliert. Geben Sie Folgendes in das Terminal ein, um das geschriebene Programm auszuführen.
node Test.jsCompiler-Flags
Mit Compiler-Flags können Sie das Verhalten des Compilers während der Kompilierung ändern. Jedes Compiler-Flag macht eine Einstellung verfügbar, mit der Sie das Verhalten des Compilers ändern können.
In der folgenden Tabelle sind einige allgemeine Flags aufgeführt, die dem TSC-Compiler zugeordnet sind. Eine typische Befehlszeilenverwendung verwendet einige oder alle Schalter.
| S.No. | Compiler-Flag & Beschreibung |
|---|---|
| 1. | --help Zeigt das Hilfehandbuch an |
| 2. | --module Laden Sie externe Module |
| 3. | --target Legen Sie die Ziel-ECMA-Version fest |
| 4. | --declaration Erzeugt eine zusätzliche .d.ts-Datei |
| 5. | --removeComments Entfernt alle Kommentare aus der Ausgabedatei |
| 6. | --out Kompilieren Sie mehrere Dateien zu einer einzigen Ausgabedatei |
| 7. | --sourcemap Generieren Sie eine Sourcemap-Datei (.map) |
| 8. | --module noImplicitAny Verbietet dem Compiler, auf einen beliebigen Typ zu schließen |
| 9. | --watch Achten Sie auf Dateiänderungen und kompilieren Sie diese im laufenden Betrieb neu |
Note - Es können mehrere Dateien gleichzeitig kompiliert werden.
tsc file1.ts, file2.ts, file3.tsBezeichner in TypeScript
Bezeichner sind Namen, die Elementen in einem Programm wie Variablen, Funktionen usw. gegeben werden. Die Regeln für Bezeichner sind -
Bezeichner können sowohl Zeichen als auch Ziffern enthalten. Die Kennung kann jedoch nicht mit einer Ziffer beginnen.
Bezeichner dürfen keine speziellen Symbole enthalten, außer Unterstrich (_) oder Dollarzeichen ($).
Bezeichner können keine Schlüsselwörter sein.
Sie müssen einzigartig sein.
Bezeichner unterscheiden zwischen Groß- und Kleinschreibung.
Bezeichner dürfen keine Leerzeichen enthalten.
In den folgenden Tabellen sind einige Beispiele für gültige und ungültige Bezeichner aufgeführt.
| Gültige Bezeichner | Ungültige Bezeichner |
|---|---|
| Vorname | Var |
| Vorname | Vorname |
| num1 | Vorname |
| $ Ergebnis | 1Nummer |
TypeScript ─ Schlüsselwörter
Schlüsselwörter haben im Kontext einer Sprache eine besondere Bedeutung. In der folgenden Tabelle sind einige Schlüsselwörter in TypeScript aufgeführt.
| Unterbrechung | wie | irgendein | Schalter |
| Fall | wenn | werfen | sonst |
| var | Nummer | Zeichenfolge | bekommen |
| Modul | Art | Instanz von | eine Art von |
| Öffentlichkeit | Privat | Aufzählung | Export |
| schließlich | zum | während | Leere |
| Null | Super | diese | Neu |
| im | Rückkehr | wahr | falsch |
| irgendein | erweitert | statisch | Lassen |
| Paket | Geräte | Schnittstelle | Funktion |
| Neu | Versuchen | Ausbeute | const |
| fortsetzen | tun | Fang |
Leerzeichen und Zeilenumbrüche
TypeScript ignoriert Leerzeichen, Tabulatoren und Zeilenumbrüche, die in Programmen angezeigt werden. Sie können Leerzeichen, Tabulatoren und Zeilenumbrüche in Ihrem Programm frei verwenden und Ihre Programme frei und ordentlich formatieren und einrücken, sodass der Code leicht zu lesen und zu verstehen ist.
TypeScript unterscheidet zwischen Groß- und Kleinschreibung
Bei TypeScript wird zwischen Groß- und Kleinschreibung unterschieden. Dies bedeutet, dass TypeScript zwischen Groß- und Kleinbuchstaben unterscheidet.
Semikolons sind optional
Jede Befehlszeile heißt a statement. Semikolons sind in TypeScript optional.
Example
console.log("hello world")
console.log("We are learning TypeScript")Eine einzelne Zeile kann mehrere Anweisungen enthalten. Diese Anweisungen müssen jedoch durch ein Semikolon getrennt werden.
Kommentare in TypeScript
Kommentare sind eine Möglichkeit, die Lesbarkeit eines Programms zu verbessern. Kommentare können verwendet werden, um zusätzliche Informationen zu einem Programm wie den Autor des Codes, Hinweise zu einer Funktion / einem Konstrukt usw. aufzunehmen. Kommentare werden vom Compiler ignoriert.
TypeScript unterstützt die folgenden Arten von Kommentaren:
Single-line comments ( // ) - Jeder Text zwischen einem // und dem Ende einer Zeile wird als Kommentar behandelt
Multi-line comments (/* */) - Diese Kommentare können mehrere Zeilen umfassen.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript und Objektorientierung
TypeScript ist objektorientiertes JavaScript. Objektorientierung ist ein Softwareentwicklungsparadigma, das der realen Modellierung folgt. Die Objektorientierung betrachtet ein Programm als eine Sammlung von Objekten, die über einen als Methoden bezeichneten Mechanismus miteinander kommunizieren. TypeScript unterstützt auch diese objektorientierten Komponenten.
Object- Ein Objekt ist eine Echtzeitdarstellung einer Entität. Laut Grady Brooch muss jedes Objekt drei Merkmale aufweisen -
State - beschrieben durch die Attribute eines Objekts
Behavior - beschreibt, wie sich das Objekt verhält
Identity - Ein eindeutiger Wert, der ein Objekt von einer Reihe ähnlicher solcher Objekte unterscheidet.
Class- Eine Klasse in Bezug auf OOP ist eine Blaupause zum Erstellen von Objekten. Eine Klasse kapselt Daten für das Objekt.
Method - Methoden erleichtern die Kommunikation zwischen Objekten.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();Das obige Beispiel definiert eine Klasse Gruß . Die Klasse hat eine Methode greet () . Die Methode druckt die Zeichenfolge "Hello World" auf dem Terminal. DasnewSchlüsselwort erstellt ein Objekt der Klasse (obj). Das Objekt ruft die Methode greet () auf .
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()Die Ausgabe des obigen Programms ist unten angegeben -
Hello World!!!Das Typsystem repräsentiert die verschiedenen Arten von Werten, die von der Sprache unterstützt werden. Das Typsystem überprüft die Gültigkeit der angegebenen Werte, bevor sie vom Programm gespeichert oder bearbeitet werden. Dies stellt sicher, dass sich der Code wie erwartet verhält. Das Typsystem ermöglicht außerdem umfassendere Code-Hinweise und eine automatisierte Dokumentation.
TypeScript bietet Datentypen als Teil seines optionalen Typsystems. Die Klassifizierung des Datentyps ist wie folgt:

Der Any-Typ
Das anyDer Datentyp ist der Supertyp aller Typen in TypeScript. Es bezeichnet einen dynamischen Typ. Verwendung derany Typ entspricht dem Deaktivieren der Typprüfung für eine Variable.
Eingebaute Typen
Die folgende Tabelle zeigt alle in TypeScript integrierten Typen -
| Datentyp | Stichwort | Beschreibung |
|---|---|---|
| Nummer | Nummer | 64-Bit-Gleitkommawerte mit doppelter Genauigkeit. Es kann verwendet werden, um sowohl Ganzzahlen als auch Brüche darzustellen. |
| String | Zeichenfolge | Stellt eine Folge von Unicode-Zeichen dar |
| Boolescher Wert | Boolescher Wert | Repräsentiert logische Werte, wahr und falsch |
| Leere | Leere | Wird für Funktionsrückgabetypen verwendet, um nicht zurückgebende Funktionen darzustellen |
| Null | Null | Stellt das absichtliche Fehlen eines Objektwerts dar. |
| Nicht definiert | nicht definiert | Bezeichnet den Wert aller nicht initialisierten Variablen |
Note - In TypeScript und JavaScript gibt es keinen Integer-Typ.
Null und undefiniert ─ Sind sie gleich?
Das null und die undefinedDatentypen sorgen häufig für Verwirrung. Null und undefiniert können nicht verwendet werden, um auf den Datentyp einer Variablen zu verweisen. Sie können nur einer Variablen als Werte zugewiesen werden.
Allerdings null und undefined sind nicht die gleichen . Eine mit undefiniert initialisierte Variable bedeutet, dass der Variablen kein Wert oder Objekt zugewiesen ist, während null bedeutet, dass die Variable auf ein Objekt gesetzt wurde, dessen Wert undefiniert ist.
Benutzerdefinierte Typen
Zu den benutzerdefinierten Typen gehören Aufzählungen, Klassen, Schnittstellen, Arrays und Tupel. Diese werden in den späteren Kapiteln ausführlich besprochen.
Eine Variable ist per Definition „ein benannter Bereich im Speicher“, in dem Werte gespeichert werden. Mit anderen Worten, es fungiert als Container für Werte in einem Programm. TypeScript-Variablen müssen den JavaScript-Namensregeln folgen -
Variablennamen können Alphabete und numerische Ziffern enthalten.
Sie dürfen keine Leerzeichen und Sonderzeichen enthalten, außer dem Unterstrich (_) und dem Dollarzeichen ($).
Variablennamen dürfen nicht mit einer Ziffer beginnen.
Eine Variable muss deklariert werden, bevor sie verwendet wird. Verwenden Sie dievar Schlüsselwort zum Deklarieren von Variablen.
Variablendeklaration in TypeScript
Die Typensyntax zum Deklarieren einer Variablen in TypeScript besteht darin, nach dem Variablennamen einen Doppelpunkt (:) gefolgt von seinem Typ einzufügen. Genau wie in JavaScript verwenden wir dievar Schlüsselwort zum Deklarieren einer Variablen.
Wenn Sie eine Variable deklarieren, haben Sie vier Möglichkeiten:
Deklarieren Sie Typ und Wert in einer Anweisung.

Deklarieren Sie den Typ, aber keinen Wert. In diesem Fall wird die Variable auf undefiniert gesetzt.

Deklarieren Sie den Wert, aber keinen Typ. Der Variablentyp wird auf den Datentyp des zugewiesenen Werts gesetzt.

Deklarieren Sie weder Wert noch Typ. In diesem Fall ist der Datentyp der Variablen beliebig und wird auf undefiniert initialisiert.

Die folgende Tabelle zeigt die gültige Syntax für die Variablendeklaration wie oben beschrieben.
| S.No. | Syntax und Beschreibung der Variablendeklaration |
|---|---|
| 1. | var name:string = ”mary” Die Variable speichert einen Wert vom Typ string |
| 2. | var name:string; Die Variable ist eine Zeichenfolgenvariable. Der Wert der Variablen ist standardmäßig auf undefiniert gesetzt |
| 3. | var name = ”mary” Der Typ der Variablen wird aus dem Datentyp des Werts abgeleitet. Hier ist die Variable vom Typ string |
| 4. | var name; Der Datentyp der Variablen ist beliebig. Sein Wert ist standardmäßig auf undefiniert gesetzt. |
Beispiel: Variablen in TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);Die Ausgabe des obigen Programms ist unten angegeben -
name:John
first score:50
second score:42.50
sum of the scores:92.50Der TypeScript-Compiler generiert Fehler, wenn wir versuchen, einer Variablen, die nicht vom gleichen Typ ist, einen Wert zuzuweisen. Daher folgt TypeScript der starken Typisierung. Die Syntax für die starke Eingabe stellt sicher, dass die auf beiden Seiten des Zuweisungsoperators (=) angegebenen Typen identisch sind. Aus diesem Grund führt der folgende Code zu einem Kompilierungsfehler:
var num:number = "hello" // will result in a compilation errorTypzusicherung in TypeScript
Mit TypeScript können Sie eine Variable von einem Typ in einen anderen ändern. TypeScript bezeichnet diesen Prozess als Type Assertion . Die Syntax besteht darin, den Zieltyp zwischen <> Symbole zu setzen und ihn vor die Variable oder den Ausdruck zu setzen. Das folgende Beispiel erklärt dieses Konzept -
Beispiel
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Wenn Sie den Mauszeiger über die Typzusicherungsanweisung in Visual Studio Code bewegen, wird die Änderung des Datentyps der Variablen angezeigt. Grundsätzlich ermöglicht es die Behauptung von Typ S zu T erfolgreich, wenn entweder S ein Subtyp von T oder T ein Subtyp von S ist.
Der Grund, warum es nicht als "Typ-Casting" bezeichnet wird, ist, dass das Casting im Allgemeinen eine Art Laufzeitunterstützung impliziert, während "Typ-Zusicherungen" lediglich ein Konstrukt zur Kompilierungszeit sind und eine Möglichkeit für Sie darstellen, dem Compiler Hinweise zu geben, wie Ihr Code aussehen soll analysiert werden.
Beim Kompilieren wird folgender JavaScript-Code generiert.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Es wird die folgende Ausgabe erzeugt -
stringAbgeleitete Eingabe in TypeScript
Da Typescript stark typisiert ist, ist diese Funktion optional. TypeScript fördert auch die dynamische Typisierung von Variablen. Dies bedeutet, dass TypeScript das Deklarieren einer Variablen ohne Typ fördert. In solchen Fällen bestimmt der Compiler den Typ der Variablen anhand des ihr zugewiesenen Werts. TypeScript findet die erste Verwendung der Variablen im Code, bestimmt den Typ, auf den sie ursprünglich festgelegt wurde, und nimmt dann im Rest Ihres Codeblocks denselben Typ für diese Variable an.
Das gleiche wird im folgenden Code-Snippet erklärt -
Beispiel: Abgeleitete Eingabe
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);Im obigen Code-Snippet -
Der Code deklariert eine Variable und setzt ihren Wert auf 2. Beachten Sie, dass die Variablendeklaration den Datentyp nicht angibt. Daher verwendet das Programm die abgeleitete Typisierung, um den Datentyp der Variablen zu bestimmen, dh es weist den Typ des ersten Werts zu, auf den die Variable gesetzt ist. In diesem Fall,num wird auf die Typennummer gesetzt.
Wenn der Code versucht, den Wert der Variablen auf string zu setzen. Der Compiler gibt einen Fehler aus, da der Variablentyp bereits auf Nummer gesetzt ist.
Es wird die folgende Ausgabe erzeugt -
error TS2011: Cannot convert 'string' to 'number'.TypeScript-Variablenbereich
Der Bereich einer Variablen gibt an, wo die Variable definiert ist. Die Verfügbarkeit einer Variablen innerhalb eines Programms wird durch ihren Umfang bestimmt. TypeScript-Variablen können folgende Bereiche haben:
Global Scope- Globale Variablen werden außerhalb der Programmierkonstrukte deklariert. Auf diese Variablen kann von überall in Ihrem Code zugegriffen werden.
Class Scope - Diese Variablen werden auch aufgerufen fields. Felder oder Klassenvariablen werden innerhalb der Klasse, jedoch außerhalb der Methoden deklariert. Auf diese Variablen kann mit dem Objekt der Klasse zugegriffen werden. Felder können auch statisch sein. Auf statische Felder kann über den Klassennamen zugegriffen werden.
Local Scope - Lokale Variablen werden, wie der Name schon sagt, in den Konstrukten wie Methoden, Schleifen usw. deklariert. Auf lokale Variablen kann nur innerhalb des Konstrukts zugegriffen werden, in dem sie deklariert sind.
Das folgende Beispiel zeigt variable Bereiche in TypeScript.
Beispiel: Variabler Bereich
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Beim Transpilieren wird der folgende JavaScript-Code generiert:
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Es wird die folgende Ausgabe erzeugt -
Global num: 12
10
Global num: 13Wenn Sie versuchen, auf die lokale Variable außerhalb der Methode zuzugreifen, führt dies zu einem Kompilierungsfehler.
error TS2095: Could not find symbol 'local_num'.Was ist ein Operator?
Ein Operator definiert eine Funktion, die für die Daten ausgeführt wird. Die Daten, mit denen Operatoren arbeiten, werden als Operanden bezeichnet. Betrachten Sie den folgenden Ausdruck -
7 + 5 = 12
Hier sind die Werte 7, 5 und 12 operands, während + und = sind operators.
Die Hauptoperatoren in TypeScript können wie folgt klassifiziert werden:
- Rechenzeichen
- Logische Operatoren
- Vergleichsoperatoren
- Bitweise Operatoren
- Zuweisungsoperatoren
- Ternärer / bedingter Operator
- String-Operator
- Geben Sie Operator ein
Rechenzeichen
Angenommen, die Werte in den Variablen a und b sind 10 bzw. 5.
Beispiele anzeigen
| Operator | Beschreibung | Beispiel |
|---|---|---|
| + (Ergänzung) | Gibt die Summe der Operanden zurück | a + b ist 15 |
| - (Subtraktion) | Gibt die Differenz der Werte zurück | a - b ist 5 |
| * (Multiplikation) | gibt das Produkt der Werte zurück | a * b ist 50 |
| / (Teilung) | führt eine Divisionsoperation durch und gibt den Quotienten zurück | a / b ist 2 |
| % (Modul) | führt eine Divisionsoperation durch und gibt den Rest zurück | a% b ist 0 |
| ++ (Inkrement) | Erhöht den Wert der Variablen um eins | a ++ ist 11 |
| - (Dekrement) | Verringert den Wert der Variablen um eins | a-- ist 9 |
Vergleichsoperatoren
Relationale Operatoren testen oder definieren die Art der Beziehung zwischen zwei Entitäten. Vergleichsoperatoren geben einen booleschen Wert zurück, dh true / false.
Angenommen, der Wert von A ist 10 und B ist 20.
Beispiele anzeigen
| Operator | Beschreibung | Beispiel |
|---|---|---|
| > | Größer als | (A> B) ist falsch |
| < | Weniger als | (A <B) ist wahr |
| > = | Größer als oder gleich wie | (A> = B) ist falsch |
| <= | Kleiner als oder gleich | (A <= B) ist wahr |
| == | Gleichberechtigung | (A == B) ist falsch |
| ! = | Nicht gleich | (A! = B) ist wahr |
Logische Operatoren
Logische Operatoren werden verwendet, um zwei oder mehr Bedingungen zu kombinieren. Auch logische Operatoren geben einen Booleschen Wert zurück. Angenommen, der Wert der Variablen A ist 10 und B ist 20.
Beispiele anzeigen
| Operator | Beschreibung | Beispiel |
|---|---|---|
| && (Und) | Der Operator gibt nur dann true zurück, wenn alle angegebenen Ausdrücke true zurückgeben | (A> 10 && B> 10) ist falsch |
| || (ODER) | Der Operator gibt true zurück, wenn mindestens einer der angegebenen Ausdrücke true zurückgibt | (A> 10 || B> 10) ist wahr |
| ! (NICHT) | Der Operator gibt die Umkehrung des Ergebnisses des Ausdrucks zurück. Zum Beispiel :! (> 5) gibt false zurück | ! (A> 10) ist wahr |
Bitweise Operatoren
Angenommen, Variable A = 2 und B = 3
Beispiele anzeigen
| Operator | Beschreibung | Beispiel |
|---|---|---|
| & (Bitweises UND) | Es führt eine boolesche UND-Operation für jedes Bit seiner ganzzahligen Argumente aus. | (A & B) ist 2 |
| | (BitWise ODER) | Es führt eine boolesche ODER-Operation für jedes Bit seiner ganzzahligen Argumente aus. | (A | B) ist 3 |
| ^ (Bitweises XOR) | Es führt eine boolesche exklusive ODER-Operation für jedes Bit seiner ganzzahligen Argumente aus. Exklusives ODER bedeutet, dass entweder Operand eins wahr ist oder Operand zwei wahr ist, aber nicht beide. | (A ^ B) ist 1 |
| ~ (Bitweise nicht) | Es ist ein unärer Operator und arbeitet durch Umkehren aller Bits im Operanden. | (~ B) ist -4 |
| << (Linksverschiebung) | Es verschiebt alle Bits in seinem ersten Operanden um die im zweiten Operanden angegebene Anzahl von Stellen nach links. Neue Bits werden mit Nullen gefüllt. Das Verschieben eines Werts um eine Position entspricht dem Multiplizieren mit 2, das Verschieben von zwei Positionen entspricht dem Multiplizieren mit 4 usw. | (A << 1) ist 4 |
| >> (Rechtsverschiebung) | Binärer Rechtsschieber. Der Wert des linken Operanden wird um die vom rechten Operanden angegebene Anzahl von Bits nach rechts verschoben. | (A >> 1) ist 1 |
| >>> (Rechtsverschiebung mit Null) | Dieser Operator ist genau wie der Operator >>, außer dass die links verschobenen Bits immer Null sind. | (A >>> 1) ist 1 |
Zuweisungsoperatoren
Beispiele anzeigen
| Operator | Beschreibung | Beispiel |
|---|---|---|
| = (Einfache Zuordnung) | Weist dem linken Operanden Werte vom rechten Operanden zu | C = A + B weist C den Wert von A + B zu |
| + = (Hinzufügen und Zuweisen) | Es fügt dem linken Operanden den rechten Operanden hinzu und weist das Ergebnis dem linken Operanden zu. | C + = A entspricht C = C + A. |
| - = (Subtrahieren und Zuweisen) | Es subtrahiert den rechten Operanden vom linken Operanden und weist das Ergebnis dem linken Operanden zu. | C - = A entspricht C = C - A. |
| * = (Multiplizieren und Zuweisen) | Es multipliziert den rechten Operanden mit dem linken Operanden und weist das Ergebnis dem linken Operanden zu. | C * = A entspricht C = C * A. |
| / = (Teilen und Zuweisen) | Es teilt den linken Operanden mit dem rechten Operanden und weist das Ergebnis dem linken Operanden zu. |
Note - Die gleiche Logik gilt für bitweise Operatoren, sodass sie zu << =, >> =, >> =, & =, | = und ^ = werden.
Verschiedene Betreiber
Der Negationsoperator (-)
Ändert das Vorzeichen eines Wertes. Nehmen wir ein Beispiel.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4Es wird die folgende Ausgabe erzeugt -
value of x: 4
value of y: -4String-Operatoren: Verkettungsoperator (+)
Der Operator + hängt bei Anwendung auf Zeichenfolgen die zweite Zeichenfolge an die erste an. Das folgende Beispiel hilft uns, dieses Konzept zu verstehen.
var msg:string = "hello"+"world"
console.log(msg)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);Es wird die folgende Ausgabe erzeugt -
helloworldDie Verkettungsoperation fügt kein Leerzeichen zwischen Zeichenfolgen hinzu. In einer Anweisung können mehrere Zeichenfolgen verkettet werden.
Bedingter Operator (?)
Dieser Operator wird verwendet, um einen bedingten Ausdruck darzustellen. Der bedingte Operator wird manchmal auch als ternärer Operator bezeichnet. Die Syntax ist wie folgt -
Test ? expr1 : expr2Test - bezieht sich auf den bedingten Ausdruck
expr1 - Wert, der zurückgegeben wird, wenn die Bedingung erfüllt ist
expr2 - Wert, der zurückgegeben wird, wenn die Bedingung falsch ist
Werfen wir einen Blick auf den folgenden Code:
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Zeile 2 prüft, ob der Wert in der Variablen numist größer als Null. Wennnum Wird ein Wert größer als Null festgelegt, wird die Zeichenfolge "positiv" zurückgegeben, andernfalls wird die Zeichenfolge "nicht positiv" zurückgegeben.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);Das obige Code-Snippet erzeugt die folgende Ausgabe:
non-positiveTyp Operatoren
Art des Bedieners
Es ist ein unärer Operator. Dieser Operator gibt den Datentyp des Operanden zurück. Schauen Sie sich das folgende Beispiel an -
var num = 12
console.log(typeof num); //output: numberBeim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberEs wird die folgende Ausgabe erzeugt -
numberInstanz von
Mit diesem Operator können Sie testen, ob ein Objekt von einem bestimmten Typ ist oder nicht. Die Verwendung voninstanceof Der Operator wird in diesem Kapitel erläutert classes.
Entscheidungsstrukturen erfordern, dass der Programmierer eine oder mehrere Bedingungen angibt, die vom Programm bewertet oder getestet werden sollen, zusammen mit einer Anweisung oder Anweisungen, die ausgeführt werden sollen, wenn die Bedingung als wahr bestimmt wird, und optional anderen Anweisungen, die ausgeführt werden sollen, wenn die Bedingung wird als falsch bestimmt.
Im Folgenden ist die allgemeine Form einer typischen Entscheidungsstruktur dargestellt, die in den meisten Programmiersprachen zu finden ist.

Ein Entscheidungskonstrukt wertet eine Bedingung aus, bevor die Anweisungen ausgeführt werden. Entscheidungskonstrukte in TypeScript werden wie folgt klassifiziert:
| S.No. | Aussage & Beschreibung |
|---|---|
| 1. | if-Anweisung Eine 'if'-Anweisung besteht aus einem Booleschen Ausdruck, gefolgt von einer oder mehreren Anweisungen. |
| 2. | if ... else-Anweisung Auf eine 'if'-Anweisung kann eine optionale' else'-Anweisung folgen, die ausgeführt wird, wenn der Boolesche Ausdruck falsch ist. |
| 3. | sonst… if und verschachtelte if-Anweisungen Sie können eine 'if'- oder' else if'-Anweisung in einer anderen 'if'- oder' else if'-Anweisung (en) verwenden. |
| 4. | switch-Anweisung Mit einer 'switch'-Anweisung kann eine Variable anhand einer Werteliste getestet werden. |
Es kann vorkommen, dass ein Codeblock mehrmals ausgeführt werden muss. Im Allgemeinen werden Anweisungen nacheinander ausgeführt: Die erste Anweisung in einer Funktion wird zuerst ausgeführt, gefolgt von der zweiten usw.
Programmiersprachen bieten verschiedene Steuerungsstrukturen, die kompliziertere Ausführungspfade ermöglichen.
Mit einer Schleifenanweisung können wir eine Anweisung oder eine Gruppe von Anweisungen mehrmals ausführen. Im Folgenden ist die allgemeine Form einer Schleifenanweisung in den meisten Programmiersprachen angegeben.

TypeScript bietet verschiedene Arten von Schleifen, um die Schleifenanforderungen zu erfüllen. Die folgende Abbildung zeigt die Klassifizierung von Schleifen -

Definitive Schleife
Eine Schleife, deren Anzahl von Iterationen definitiv / fest ist, wird als a bezeichnet definite loop. Die for-Schleife ist eine Implementierung einer bestimmten Schleife.
| S.No. | Schleifen & Beschreibung |
|---|---|
| 1. | für Schleife Die for-Schleife ist eine Implementierung einer bestimmten Schleife. |
Unbestimmte Schleife
Eine unbestimmte Schleife wird verwendet, wenn die Anzahl der Iterationen in einer Schleife unbestimmt oder unbekannt ist.
Unbestimmte Schleifen können implementiert werden mit -
| S.No. | Schleifen & Beschreibung |
|---|---|
| 1. | while-Schleife Die while-Schleife führt die Anweisungen jedes Mal aus, wenn die angegebene Bedingung als wahr ausgewertet wird. |
| 2. | mach ... während Die do… while-Schleife ähnelt der while-Schleife, außer dass die do ... while-Schleife die Bedingung nicht zum ersten Mal auswertet, wenn die Schleife ausgeführt wird. |
Beispiel: while versus do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)Das Beispiel deklariert zunächst eine while-Schleife. Die Schleife wird nur eingegeben, wenn der Ausdruck, an den while übergeben wurde, als wahr ausgewertet wird. In diesem Beispiel ist der Wert von n nicht größer als Null, daher gibt der Ausdruck false zurück und die Schleife wird übersprungen.
Andererseits führt die do… while-Schleife die Anweisung einmal aus. Dies liegt daran, dass die anfängliche Iteration den Booleschen Ausdruck nicht berücksichtigt. Für die nachfolgende Iteration überprüft das while jedoch die Bedingung und nimmt die Steuerung aus der Schleife.
Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);Der obige Code erzeugt die folgende Ausgabe -
Entered do…whileDie break-Anweisung
Das breakAnweisung wird verwendet, um die Kontrolle aus einem Konstrukt zu entfernen. Verwenden vonbreakIn einer Schleife verlässt das Programm die Schleife. Die Syntax lautet wie folgt:
Syntax
breakFlussdiagramm

Beispiel
Schauen Sie sich nun den folgenden Beispielcode an:
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopBeim Kompilieren wird der folgende JavaScript-Code generiert:
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopEs wird die folgende Ausgabe erzeugt -
The first multiple of 5 between 1 and 10 is : 5Die continue-Anweisung
Das continueDie Anweisung überspringt die nachfolgenden Anweisungen in der aktuellen Iteration und bringt die Steuerung zurück zum Anfang der Schleife. Im Gegensatz zur break-Anweisung verlässt die continue die Schleife nicht. Es beendet die aktuelle Iteration und startet die nachfolgende Iteration.
Syntax
continueFlussdiagramm

Beispiel
Ein Beispiel für die continue-Anweisung ist unten angegeben -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10Das obige Beispiel zeigt die Anzahl der geraden Werte zwischen 0 und 20. Die Schleife verlässt die aktuelle Iteration, wenn die Zahl gerade ist. Dies wird mit dem erreichtcontinue Erklärung.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Ausgabe
The count of odd values between 0 and 20 is: 10Die Endlosschleife
Eine Endlosschleife ist eine Schleife, die endlos läuft. Dasfor Schleife und die while Schleife kann verwendet werden, um eine Endlosschleife zu erstellen.
Syntax: Endlosschleife mit for-Schleife
for(;;) {
//statements
}Beispiel: Endlosschleife mit for-Schleife
for(;;) {
console.log(“This is an endless loop”)
}Syntax: Endlosschleife mit while-Schleife
while(true) {
//statements
}Beispiel: Endlosschleife mit while-Schleife
while(true) {
console.log(“This is an endless loop”)
}Funktionen sind die Bausteine für lesbaren, wartbaren und wiederverwendbaren Code. Eine Funktion ist eine Reihe von Anweisungen zum Ausführen einer bestimmten Aufgabe. Funktionen organisieren das Programm in logischen Codeblöcken. Einmal definiert, können Funktionen aufgerufen werden, um auf Code zuzugreifen. Dies macht den Code wiederverwendbar. Darüber hinaus erleichtern Funktionen das Lesen und Verwalten des Programmcodes.
Eine Funktionsdeklaration informiert den Compiler über den Namen, den Rückgabetyp und die Parameter einer Funktion. Eine Funktionsdefinition liefert den tatsächlichen Hauptteil der Funktion.
| Sr.Nr. | Funktionen & Beschreibung |
|---|---|
| 1. | Funktion definieren Eine Funktionsdefinition gibt an, was und wie eine bestimmte Aufgabe ausgeführt werden soll. |
| 2. | Eine Funktion aufrufen Eine Funktion muss aufgerufen werden, um sie auszuführen. |
| 3. | Rückgabe von Funktionen Funktionen können zusammen mit der Steuerung auch einen Wert an den Anrufer zurückgeben. |
| 4. | Parametrierte Funktion Parameter sind ein Mechanismus zum Übergeben von Werten an Funktionen. |
Optionale Parameter
Optionale Parameter können verwendet werden, wenn Argumente für die Ausführung einer Funktion nicht zwangsweise übergeben werden müssen. Ein Parameter kann optional markiert werden, indem ein Fragezeichen an seinen Namen angehängt wird. Der optionale Parameter sollte als letztes Argument in einer Funktion festgelegt werden. Die Syntax zum Deklarieren einer Funktion mit optionalem Parameter lautet wie folgt:
function function_name (param1[:type], param2[:type], param3[:type])Beispiel: Optionale Parameter
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");Das obige Beispiel deklariert eine parametrisierte Funktion. Hier ist der dritte Parameter, dh mail_id, ein optionaler Parameter.
Wenn einem optionalen Parameter während des Funktionsaufrufs kein Wert übergeben wird, wird der Wert des Parameters auf undefiniert gesetzt.
Die Funktion gibt den Wert von mail_id nur aus, wenn dem Argument ein Wert übergeben wird.
Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");Der obige Code erzeugt die folgende Ausgabe -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Ruheparameter
Restparameter ähneln variablen Argumenten in Java. Ruheparameter beschränken nicht die Anzahl der Werte, die Sie an eine Funktion übergeben können. Die übergebenen Werte müssen jedoch alle vom gleichen Typ sein. Mit anderen Worten, Restparameter dienen als Platzhalter für mehrere Argumente desselben Typs.
Um einen Ruheparameter zu deklarieren, werden dem Parameternamen drei Punkte vorangestellt. Alle Nicht-Rest-Parameter sollten vor dem Rest-Parameter stehen.
Beispiel: Ruheparameter
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)Die Deklaration der Funktion addNumbers () akzeptiert einen Restparameter nums . Der Datentyp des Rest-Parameters muss auf ein Array festgelegt werden. Darüber hinaus kann eine Funktion höchstens einen Ruheparameter haben.
Die Funktion wird zweimal aufgerufen, indem drei bzw. sechs Werte übergeben werden.
Die for-Schleife durchläuft die Argumentliste, wird an die Funktion übergeben und berechnet deren Summe.
Beim Kompilieren wird folgender JavaScript-Code generiert:
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);Die Ausgabe des obigen Codes lautet wie folgt:
sum of numbers 6
sum of numbers 50Standardparameter
Funktionsparametern können standardmäßig auch Werte zugewiesen werden. Solche Parameter können jedoch auch explizit übergeben werden.
Syntax
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Ein Parameter kann nicht gleichzeitig als optional und standardmäßig deklariert werden.
Beispiel: Standardparameter
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Seine Ausgabe ist wie folgt -
Discount amount : 500
Discount amount : 300Das Beispiel deklariert die Funktion berechne_Diskont . Die Funktion hat zwei Parameter - Preis und Rate.
Der Wert des Parameters Rate wird eingestellt 0,50 voreingestellt.
Das Programm ruft die Funktion auf und übergibt ihr nur den Wert des Parameterpreises. Hier ist der Wert der Rate ist 0,50 (default)
Dieselbe Funktion wird aufgerufen, jedoch mit zwei Argumenten. Der Standardwert der Rate wird überschrieben und auf den explizit übergebenen Wert gesetzt.
Anonyme Funktion
Funktionen, die nicht an einen Bezeichner (Funktionsname) gebunden sind, werden als aufgerufen anonymous functions. Diese Funktionen werden zur Laufzeit dynamisch deklariert. Anonyme Funktionen können wie Standardfunktionen Eingaben akzeptieren und Ausgaben zurückgeben. Auf eine anonyme Funktion kann nach ihrer erstmaligen Erstellung normalerweise nicht zugegriffen werden.
Variablen kann eine anonyme Funktion zugewiesen werden. Ein solcher Ausdruck wird Funktionsausdruck genannt.
Syntax
var res = function( [arguments] ) { ... }Beispiel ─ Eine einfache anonyme Funktion
var msg = function() {
return "hello world";
}
console.log(msg())Beim Kompilieren wird derselbe Code in JavaScript generiert.
Es wird die folgende Ausgabe erzeugt -
hello worldBeispiel ─ Anonyme Funktion mit Parametern
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))Die anonyme Funktion gibt das Produkt der an sie übergebenen Werte zurück.
Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));Die Ausgabe des obigen Codes lautet wie folgt:
24Funktionsausdruck und Funktionsdeklaration ─ Sind sie synonym?
Funktionsausdruck und Funktionsdeklaration sind nicht gleichbedeutend. Im Gegensatz zu einem Funktionsausdruck ist eine Funktionsdeklaration an den Funktionsnamen gebunden.
Der grundlegende Unterschied zwischen beiden besteht darin, dass Funktionsdeklarationen vor ihrer Ausführung analysiert werden. Andererseits werden Funktionsausdrücke nur analysiert, wenn die Skript-Engine während der Ausführung darauf stößt.
Wenn der JavaScript-Parser eine Funktion im Hauptcodefluss sieht, geht er von einer Funktionsdeklaration aus. Wenn eine Funktion Teil einer Anweisung ist, handelt es sich um einen Funktionsausdruck.
Der Funktionskonstruktor
TypeScript unterstützt auch das Definieren einer Funktion mit dem integrierten JavaScript-Konstruktor Function ().
Syntax
var res = new Function( [arguments] ) { ... }.Beispiel
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);Die neue Funktion () ist ein Aufruf des Konstruktors, der wiederum eine Funktionsreferenz erstellt und zurückgibt.
Beim Kompilieren wird derselbe Code in JavaScript generiert.
Die Ausgabe des obigen Beispielcodes lautet wie folgt:
12Rekursions- und TypeScript-Funktionen
Rekursion ist eine Technik zum Durchlaufen einer Operation, indem ein Funktionsaufruf wiederholt ausgeführt wird, bis ein Ergebnis erzielt wird. Die Rekursion wird am besten angewendet, wenn Sie dieselbe Funktion wiederholt mit unterschiedlichen Parametern innerhalb einer Schleife aufrufen müssen.
Beispiel - Rekursion
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Beim Kompilieren wird derselbe Code in JavaScript generiert.
Hier ist seine Ausgabe -
720Beispiel: Anonyme rekursive Funktion
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Beim Kompilieren wird derselbe Code in JavaScript generiert.
Seine Ausgabe ist wie folgt -
Hello!!Lambda-Funktionen
Lambda bezieht sich auf anonyme Funktionen in der Programmierung. Lambda-Funktionen sind ein prägnanter Mechanismus zur Darstellung anonymer Funktionen. Diese Funktionen werden auch als bezeichnetArrow functions.
Lambda-Funktion - Anatomie
Eine Lambda-Funktion besteht aus 3 Teilen -
Parameters - Eine Funktion kann optional Parameter haben
The fat arrow notation/lambda notation (=>) - Es wird auch als "Going to Operator" bezeichnet
Statements - den Befehlssatz der Funktion darstellen
Tip - Konventionell wird die Verwendung von Einzelbuchstabenparametern für eine kompakte und präzise Funktionsdeklaration empfohlen.
Lambda-Ausdruck
Es ist ein anonymer Funktionsausdruck, der auf eine einzelne Codezeile verweist. Die Syntax lautet wie folgt:
( [param1, parma2,…param n] )=>statement;Beispiel: Lambda-Ausdruck
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110Das Programm deklariert eine Lambda-Ausdrucksfunktion. Die Funktion gibt die Summe von 10 und das übergebene Argument zurück.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110Hier ist die Ausgabe des obigen Codes -
110Lambda-Erklärung
Die Lambda-Anweisung ist eine anonyme Funktionsdeklaration, die auf einen Codeblock verweist. Diese Syntax wird verwendet, wenn der Funktionskörper mehrere Zeilen umfasst. Die Syntax lautet wie folgt:
( [param1, parma2,…param n] )=> {
//code block
}Beispiel: Lambda-Anweisung
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)Die Referenz der Funktion wird zurückgegeben und in der Variablen gespeichert foo.
Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);Die Ausgabe des obigen Programms ist wie folgt:
110Syntaktische Variationen
Parametertyp Inferenz
Es ist nicht zwingend erforderlich, den Datentyp eines Parameters anzugeben. In diesem Fall ist der Datentyp des Parameters beliebig. Schauen wir uns das folgende Code-Snippet an:
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Beim Kompilieren wird der folgende JavaScript-Code generiert:
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Seine Ausgabe ist wie folgt -
12 is numeric
Tom is a stringOptionale Klammern für einen einzelnen Parameter
var display = x=> {
console.log("The function got "+x)
}
display(12)Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Seine Ausgabe ist wie folgt -
The function got 12Optionale Klammern für eine einzelne Anweisung, leere Klammern für keinen Parameter
Das folgende Beispiel zeigt diese beiden syntaktischen Variationen.
var disp =()=> {
console.log("Function invoked");
}
disp();Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Seine Ausgabe ist wie folgt -
Function invokedFunktionsüberladungen
Funktionen können aufgrund der ihnen zur Verfügung gestellten Eingaben unterschiedlich arbeiten. Mit anderen Worten, ein Programm kann mehrere Methoden mit demselben Namen und unterschiedlicher Implementierung haben. Dieser Mechanismus wird als Funktionsüberladung bezeichnet. TypeScript bietet Unterstützung für das Überladen von Funktionen.
Um eine Funktion in TypeScript zu überladen, müssen Sie die folgenden Schritte ausführen:
Step 1- Deklarieren Sie mehrere Funktionen mit demselben Namen, aber unterschiedlicher Funktionssignatur. Die Funktionssignatur umfasst Folgendes.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - Die Funktionssignatur enthält nicht den Rückgabetyp der Funktion.
Step 2- Auf die Deklaration muss die Funktionsdefinition folgen. Die Parametertypen sollten auf eingestellt seinanywenn sich die Parametertypen bei Überlastung unterscheiden. Zusätzlich fürcase b Wenn Sie oben erläutert haben, können Sie einen oder mehrere Parameter während der Funktionsdefinition als optional markieren.
Step 3 - Schließlich müssen Sie die Funktion aufrufen, um sie funktionsfähig zu machen.
Beispiel
Schauen wir uns nun den folgenden Beispielcode an:
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");Die ersten beiden Zeilen zeigen die Funktionsüberlastungsdeklaration. Die Funktion hat zwei Überladungen -
Funktion, die einen einzelnen Zeichenfolgenparameter akzeptiert.
Funktion, die zwei Werte vom Typ Nummer bzw. Zeichenfolge akzeptiert.
Die dritte Zeile definiert die Funktion. Der Datentyp der Parameter wird auf gesetztany. Darüber hinaus ist der zweite Parameter hier optional.
Die überladene Funktion wird von den letzten beiden Anweisungen aufgerufen.
Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");Der obige Code erzeugt die folgende Ausgabe -
abc
1
xyzTypeScript wie JavaScript unterstützt numerische Werte als Number-Objekte. Ein Zahlenobjekt konvertiert ein numerisches Literal in eine Instanz der Zahlenklasse. Die Number-Klasse fungiert als Wrapper und ermöglicht die Manipulation von numerischen Literalen als Objekte.
Syntax
var var_name = new Number(value)Wenn ein nicht numerisches Argument als Argument an den Konstruktor der Zahl übergeben wird, gibt es NaN (Not-a-Number) zurück.
In der folgenden Tabelle sind einige Eigenschaften des Number-Objekts aufgeführt.
| S.No. | Objektbeschreibung |
|---|---|
| 1. | MAX_VALUE Der größtmögliche Wert einer Zahl in JavaScript kann 1.7976931348623157E + 308 haben. |
| 2. | MIN_VALUE Der kleinstmögliche Wert einer Zahl in JavaScript kann 5E-324 haben. |
| 3. | NaN Entspricht einem Wert, der keine Zahl ist. |
| 4. | NEGATIVE_INFINITY Ein Wert, der kleiner als MIN_VALUE ist. |
| 5. | POSITIVE_INFINITY Ein Wert, der größer als MAX_VALUE ist. |
| 6. | prototype Eine statische Eigenschaft des Number-Objekts. Verwenden Sie die Prototyp-Eigenschaft, um dem Number-Objekt im aktuellen Dokument neue Eigenschaften und Methoden zuzuweisen. |
| 7. | constructor Gibt die Funktion zurück, die die Instanz dieses Objekts erstellt hat. Standardmäßig ist dies das Number-Objekt. |
Beispiel
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Beim Kompilieren wird derselbe Code in JavaScript generiert.
Seine Ausgabe ist wie folgt -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityBeispiel: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Beim Kompilieren wird derselbe Code in JavaScript generiert.
Seine Ausgabe ist wie folgt -
Month is NaNBeispiel: Prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Beim Kompilieren wird der folgende JavaScript-Code generiert:
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Seine Ausgabe ist wie folgt -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Zahlenmethoden
Das Number-Objekt enthält nur die Standardmethoden, die Teil der Definition jedes Objekts sind. Einige der am häufigsten verwendeten Methoden sind unten aufgeführt -
| S.No. | Methoden & Beschreibung |
|---|---|
| 1. | toExponential () Erzwingt die Anzeige einer Zahl in Exponentialschreibweise, auch wenn die Zahl in dem Bereich liegt, in dem JavaScript normalerweise die Standardschreibweise verwendet. |
| 2. | toFixed () Formatiert eine Zahl mit einer bestimmten Anzahl von Stellen rechts von der Dezimalstelle. |
| 3. | toLocaleString () Gibt eine Zeichenfolgenwertversion der aktuellen Nummer in einem Format zurück, das je nach den lokalen Einstellungen eines Browsers variieren kann. |
| 4. | toPrecision () Definiert, wie viele Gesamtziffern (einschließlich Ziffern links und rechts von der Dezimalstelle) einer Zahl angezeigt werden sollen. Eine negative Genauigkeit führt zu einem Fehler. |
| 5. | toString () Gibt die Zeichenfolgendarstellung des Zahlenwerts zurück. Der Funktion wird der Radix übergeben, eine Ganzzahl zwischen 2 und 36, die die Basis angibt, die zur Darstellung numerischer Werte verwendet werden soll. |
| 6. | Wert von() Gibt den Grundwert der Zahl zurück. |
Mit dem String-Objekt können Sie mit einer Reihe von Zeichen arbeiten. Es umschließt den primitiven Datentyp der Zeichenfolge mit einer Reihe von Hilfsmethoden.
Syntax
var var_name = new String(string);Eine Liste der im String-Objekt verfügbaren Methoden sowie deren Beschreibung finden Sie unten -
| S.No. | Objektbeschreibung |
|---|---|
| 1. | Konstrukteur Gibt einen Verweis auf die String-Funktion zurück, mit der das Objekt erstellt wurde. |
| 2. | Länge Gibt die Länge der Zeichenfolge zurück. |
| 3. | Prototyp Mit der Eigenschaft prototype können Sie einem Objekt Eigenschaften und Methoden hinzufügen. |
String-Methoden
Eine Liste der im String-Objekt verfügbaren Methoden sowie deren Beschreibung finden Sie unten -
| S.No. | Methode & Beschreibung |
|---|---|
| 1. | charAt () Gibt das Zeichen am angegebenen Index zurück. |
| 2. | charCodeAt () Gibt eine Zahl zurück, die den Unicode-Wert des Zeichens am angegebenen Index angibt. |
| 3. | concat () Kombiniert den Text zweier Zeichenfolgen und gibt eine neue Zeichenfolge zurück. |
| 4. | Index von() Gibt den Index innerhalb des aufrufenden String-Objekts des ersten Auftretens des angegebenen Werts zurück oder -1, wenn er nicht gefunden wird. |
| 5. | lastIndexOf () Gibt den Index innerhalb des aufrufenden String-Objekts des letzten Auftretens des angegebenen Werts zurück oder -1, wenn er nicht gefunden wird. |
| 6. | localeCompare () Gibt eine Zahl zurück, die angibt, ob eine Referenzzeichenfolge vor oder nach der angegebenen Zeichenfolge in Sortierreihenfolge steht oder mit dieser übereinstimmt. |
| 7. | match() Wird verwendet, um einen regulären Ausdruck mit einer Zeichenfolge abzugleichen. |
| 8. | ersetzen() Wird verwendet, um eine Übereinstimmung zwischen einem regulären Ausdruck und einer Zeichenfolge zu finden und die übereinstimmende Teilzeichenfolge durch eine neue Teilzeichenfolge zu ersetzen. |
| 9. | Suche() Führt die Suche nach einer Übereinstimmung zwischen einem regulären Ausdruck und einer angegebenen Zeichenfolge aus. |
| 10. | Scheibe() Extrahiert einen Abschnitt einer Zeichenfolge und gibt eine neue Zeichenfolge zurück. |
| 11. | Teilt() Teilt ein String-Objekt in ein Array von Strings auf, indem der String in Teilzeichenfolgen aufgeteilt wird. |
| 12. | substr () Gibt die Zeichen in einer Zeichenfolge zurück, die an der angegebenen Stelle durch die angegebene Anzahl von Zeichen beginnt. |
| 13. | Teilzeichenfolge () Gibt die Zeichen in einer Zeichenfolge zwischen zwei Indizes in die Zeichenfolge zurück. |
| 14. | toLocaleLowerCase () Die Zeichen in einer Zeichenfolge werden unter Berücksichtigung des aktuellen Gebietsschemas in Kleinbuchstaben konvertiert. |
| 15. | toLocaleUpperCase () Die Zeichen in einer Zeichenfolge werden unter Berücksichtigung des aktuellen Gebietsschemas in Großbuchstaben konvertiert. |
| 16. | toLowerCase () Gibt den aufrufenden Zeichenfolgenwert zurück, der in Kleinbuchstaben konvertiert wurde. |
| 17. | toString () Gibt eine Zeichenfolge zurück, die das angegebene Objekt darstellt. |
| 18. | toUpperCase () Gibt den aufrufenden Zeichenfolgenwert zurück, der in Großbuchstaben konvertiert wurde. |
| 19. | Wert von() Gibt den Grundwert des angegebenen Objekts zurück. |
Die Verwendung von Variablen zum Speichern von Werten unterliegt den folgenden Einschränkungen:
Variablen sind skalarer Natur. Mit anderen Worten, eine Variablendeklaration kann jeweils nur eine einzelne enthalten. Dies bedeutet, dass zum Speichern von n Werten in einem Programm n Variablendeklarationen erforderlich sind. Daher ist die Verwendung von Variablen nicht möglich, wenn eine größere Sammlung von Werten gespeichert werden muss.
Variablen in einem Programm wird Speicher in zufälliger Reihenfolge zugewiesen, wodurch es schwierig wird, die Werte in der Reihenfolge ihrer Deklaration abzurufen / zu lesen.
TypeScript führt das Konzept von Arrays ein, um dasselbe anzugehen. Ein Array ist eine homogene Sammlung von Werten. Zur Vereinfachung ist ein Array eine Sammlung von Werten desselben Datentyps. Es ist ein benutzerdefinierter Typ.
Merkmale eines Arrays
Hier ist eine Liste der Funktionen eines Arrays -
Eine Array-Deklaration weist sequentielle Speicherblöcke zu.
Arrays sind statisch. Dies bedeutet, dass die Größe eines einmal initialisierten Arrays nicht geändert werden kann.
Jeder Speicherblock repräsentiert ein Array-Element.
Array-Elemente werden durch eine eindeutige Ganzzahl identifiziert, die als Index / Index des Elements bezeichnet wird.
Wie Variablen sollten auch Arrays deklariert werden, bevor sie verwendet werden. Verwenden Sie das Schlüsselwort var, um ein Array zu deklarieren.
Die Array-Initialisierung bezieht sich auf das Auffüllen der Array-Elemente.
Array-Elementwerte können aktualisiert oder geändert, aber nicht gelöscht werden.
Arrays deklarieren und initialisieren
Verwenden Sie die folgende Syntax, um eine Initialisierung eines Arrays in Typescript zu deklarieren:
Syntax
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationEine Array-Deklaration ohne den Datentyp wird als vom Typ any angesehen. Der Typ eines solchen Arrays wird während der Initialisierung aus dem Datentyp des ersten Elements des Arrays abgeleitet.
Zum Beispiel eine Erklärung wie - var numlist:number[] = [2,4,6,8] erstellt ein Array wie unten angegeben -

Der Array-Zeiger bezieht sich standardmäßig auf das erste Element.
Arrays may be declared and initialized in a single statement. Die Syntax dafür ist -
var array_name[:data type] = [val1,val2…valn]Note - Das Paar von [] wird als Dimension des Arrays bezeichnet.
Zugriff auf Array-Elemente
Der Array-Name, gefolgt vom Index, bezieht sich auf ein Array-Element. Die Syntax lautet wie folgt:
array_name[subscript] = valueBeispiel: Einfaches Array
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);Die Ausgabe des obigen Codes lautet wie folgt:
1
2Beispiel: Deklaration und Initialisierung einer einzelnen Anweisung
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Seine Ausgabe ist wie folgt -
1
2
3
3Array-Objekt
Ein Array kann auch mit dem Array-Objekt erstellt werden. Der Array-Konstruktor kann übergeben werden.
Ein numerischer Wert, der die Größe des Arrays oder darstellt
Eine Liste von durch Kommas getrennten Werten.
Das folgende Beispiel zeigt, wie Sie mit dieser Methode ein Array erstellen.
Beispiel
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Seine Ausgabe ist wie folgt -
0
2
4
6Beispiel: Der Array-Konstruktor akzeptiert durch Kommas getrennte Werte
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Beim Kompilieren wird folgender JavaScript-Code generiert:
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Seine Ausgabe ist wie folgt -
Mary
Tom
Jack
JillArray-Methoden
Eine Liste der Methoden des Array-Objekts zusammen mit ihrer Beschreibung ist unten angegeben.
| S.No. | Methode & Beschreibung |
|---|---|
| 1. | concat () Gibt ein neues Array zurück, das aus diesem Array besteht und mit anderen Arrays und / oder Werten verknüpft ist. |
| 2. | jeder() Gibt true zurück, wenn jedes Element in diesem Array die bereitgestellte Testfunktion erfüllt. |
| 3. | Filter() Erstellt ein neues Array mit allen Elementen dieses Arrays, für die die bereitgestellte Filterfunktion true zurückgibt. |
| 4. | für jeden() Ruft eine Funktion für jedes Element im Array auf. |
| 5. | Index von() Gibt den ersten (kleinsten) Index eines Elements innerhalb des Arrays zurück, der dem angegebenen Wert entspricht, oder -1, wenn keiner gefunden wird. |
| 6. | beitreten() Verbindet alle Elemente eines Arrays zu einer Zeichenfolge. |
| 7. | lastIndexOf () Gibt den letzten (größten) Index eines Elements innerhalb des Arrays zurück, der dem angegebenen Wert entspricht, oder -1, wenn keiner gefunden wird. |
| 8. | Karte() Erstellt ein neues Array mit den Ergebnissen des Aufrufs einer bereitgestellten Funktion für jedes Element in diesem Array. |
| 9. | Pop() Entfernt das letzte Element aus einem Array und gibt dieses Element zurück. |
| 10. | drücken() Fügt ein oder mehrere Elemente am Ende eines Arrays hinzu und gibt die neue Länge des Arrays zurück. |
| 11. | reduzieren() Wenden Sie eine Funktion gleichzeitig auf zwei Werte des Arrays (von links nach rechts) an, um sie auf einen einzelnen Wert zu reduzieren. |
| 12. | reduRight () Wenden Sie eine Funktion gleichzeitig auf zwei Werte des Arrays (von rechts nach links) an, um sie auf einen einzelnen Wert zu reduzieren. |
| 13. | umkehren() Kehrt die Reihenfolge der Elemente eines Arrays um - das erste wird das letzte und das letzte wird das erste. |
| 14. | Verschiebung() Entfernt das erste Element aus einem Array und gibt dieses Element zurück. |
| 15. | Scheibe() Extrahiert einen Abschnitt eines Arrays und gibt ein neues Array zurück. |
| 16. | etwas() Gibt true zurück, wenn mindestens ein Element in diesem Array die bereitgestellte Testfunktion erfüllt. |
| 17. | Sortieren() Sortiert die Elemente eines Arrays. |
| 18. | spleißen() Fügt Elemente zu einem Array hinzu und / oder entfernt sie. |
| 19. | toString () Gibt eine Zeichenfolge zurück, die das Array und seine Elemente darstellt. |
| 20. | nicht verschieben () Fügt ein oder mehrere Elemente an der Vorderseite eines Arrays hinzu und gibt die neue Länge des Arrays zurück. |
Array-Destrukturierung
Bezieht sich auf das Aufbrechen der Struktur einer Entität. TypeScript unterstützt die Destrukturierung, wenn es im Kontext eines Arrays verwendet wird.
Beispiel
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Seine Ausgabe ist wie folgt -
12
13Array Traversal mit for… in Schleife
Man kann das benutzen for…in Schleife zum Durchlaufen eines Arrays.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}Die Schleife führt eine indexbasierte Array-Durchquerung durch.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}Die Ausgabe des obigen Codes ist unten angegeben -
1001
1002
1003
1004Arrays in TypeScript
TypeScript unterstützt die folgenden Konzepte in Arrays:
| S.No. | Konzept & Beschreibung |
|---|---|
| 1. | Mehrdimensionale Arrays TypeScript unterstützt mehrdimensionale Arrays. Die einfachste Form des mehrdimensionalen Arrays ist das zweidimensionale Array. |
| 2. | Übergeben von Arrays an Funktionen Sie können der Funktion einen Zeiger auf ein Array übergeben, indem Sie den Namen des Arrays ohne Index angeben. |
| 3. | Array von Funktionen zurückgeben Ermöglicht einer Funktion, ein Array zurückzugeben |
Manchmal kann es erforderlich sein, eine Sammlung von Werten unterschiedlicher Typen zu speichern. Arrays dienen diesem Zweck nicht. TypeScript gibt uns einen Datentyp namens Tupel, der dabei hilft, einen solchen Zweck zu erreichen.
Es handelt sich um eine heterogene Sammlung von Werten. Mit anderen Worten, Tupel ermöglichen das Speichern mehrerer Felder unterschiedlichen Typs. Tupel können auch als Parameter an Funktionen übergeben werden.
Syntax
var tuple_name = [value1,value2,value3,…value n]Zum Beispiel
var mytuple = [10,"Hello"];Sie können auch ein leeres Tupel in Typescript deklarieren und später initialisieren.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Zugriff auf Werte in Tupeln
Tupelwerte werden einzeln als Elemente bezeichnet. Tupel sind indexbasiert. Dies bedeutet, dass auf Elemente in einem Tupel mit ihrem entsprechenden numerischen Index zugegriffen werden kann. Der Index des Tupelelements beginnt bei Null und reicht bis zu n-1 (wobei n die Größe des Tupels ist).
Syntax
tuple_name[index]Beispiel: Einfaches Tupel
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])Im obigen Beispiel ist ein Tupel, mytuplewird deklariert. Das Tupel enthält Werte von numerischen bzw. Zeichenfolgentypen.
Beim Kompilieren wird derselbe Code in JavaScript generiert.
Seine Ausgabe ist wie folgt -
10
HelloBeispiel: Leeres Tupel
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Beim Kompilieren wird derselbe Code in JavaScript generiert.
Seine Ausgabe ist wie folgt -
12
23Tupeloperationen
Tupel in TypeScript unterstützen verschiedene Vorgänge wie das Verschieben eines neuen Elements, das Entfernen eines Elements aus dem Tupel usw.
Beispiel
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)Mit push () wird ein Element an das Tupel angehängt
Pop () entfernt den letzten Wert im Tupel und gibt ihn zurück
Beim Kompilieren wird derselbe Code in JavaScript generiert.
Die Ausgabe des obigen Codes lautet wie folgt:
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Tupel aktualisieren
Tupel sind veränderbar, dh Sie können die Werte von Tupelelementen aktualisieren oder ändern.
Beispiel
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Beim Kompilieren wird derselbe Code in JavaScript generiert.
Die Ausgabe des obigen Codes lautet wie folgt:
Tuple value at index 0 10
Tuple value at index 0 changed to 121Ein Tupel zerstören
Destrukturierung bezieht sich auf das Aufbrechen der Struktur eines Unternehmens. TypeScript unterstützt die Destrukturierung, wenn es im Kontext eines Tupels verwendet wird.
Beispiel
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Seine Ausgabe ist wie folgt -
10
helloMit TypeScript 1.4 können Programme einen oder zwei Typen kombinieren. Unionstypen sind eine leistungsstarke Methode, um einen Wert auszudrücken, der einer der verschiedenen Typen sein kann. Zwei oder mehr Datentypen werden mithilfe des Pipe-Symbols (|) kombiniert, um einen Union-Typ zu kennzeichnen. Mit anderen Worten, ein Vereinigungstyp wird als eine Folge von Typen geschrieben, die durch vertikale Balken getrennt sind.
Syntax: Union-Literal
Type1|Type2|Type3Beispiel: Union Type Variable
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)Im obigen Beispiel ist der Variablentyp union. Dies bedeutet, dass die Variable entweder eine Zahl oder eine Zeichenfolge als Wert enthalten kann.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Seine Ausgabe ist wie folgt -
numeric value of val 12
string value of val this is a stringBeispiel: Union Typ und Funktionsparameter
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])Die Funktion disp () kann Argumente vom Typ string oder ein String-Array akzeptieren.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);Die Ausgabe ist wie folgt -
Mark
Printing names array….
Mark
Tom
Mary
JohnUnion-Typ und Arrays
Union-Typen können auch auf Arrays, Eigenschaften und Schnittstellen angewendet werden. Das Folgende veranschaulicht die Verwendung des Vereinigungstyps mit einem Array.
Beispiel: Union Type und Array
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}Das Programm deklariert ein Array. Das Array kann entweder eine numerische Sammlung oder eine Zeichenfolgensammlung darstellen.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Seine Ausgabe ist wie folgt -
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiEine Schnittstelle ist ein syntaktischer Vertrag, dem eine Entität entsprechen sollte. Mit anderen Worten, eine Schnittstelle definiert die Syntax, die eine Entität einhalten muss.
Schnittstellen definieren Eigenschaften, Methoden und Ereignisse, die Mitglieder der Schnittstelle sind. Schnittstellen enthalten nur die Erklärung der Mitglieder. Es liegt in der Verantwortung der ableitenden Klasse, die Mitglieder zu definieren. Es hilft oft bei der Bereitstellung einer Standardstruktur, der die abgeleiteten Klassen folgen würden.
Betrachten wir ein Objekt -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Wenn wir die Signatur des Objekts betrachten, könnte es sein -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Um die Signatur objektübergreifend wiederzuverwenden, können wir sie als Schnittstelle definieren.
Schnittstellen deklarieren
Das Schlüsselwort interface wird verwendet, um eine Schnittstelle zu deklarieren. Hier ist die Syntax zum Deklarieren einer Schnittstelle -
Syntax
interface interface_name {
}Beispiel: Schnittstelle und Objekte
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Das Beispiel definiert eine Schnittstelle. Das Kundenobjekt ist vom Typ IPerson. Daher ist es jetzt für das Objekt bindend, alle von der Schnittstelle angegebenen Eigenschaften zu definieren.
Ein anderes Objekt mit folgender Signatur wird weiterhin als IPerson betrachtet, da dieses Objekt anhand seiner Größe oder Signatur behandelt wird.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Die Ausgabe des obigen Beispielcodes lautet wie folgt:
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Schnittstellen dürfen nicht in JavaScript konvertiert werden. Es ist nur ein Teil von TypeScript. Wenn Sie den Screenshot des TS Playground-Tools sehen, wird kein Java-Skript ausgegeben, wenn Sie eine Schnittstelle deklarieren, die sich von einer Klasse unterscheidet. Schnittstellen haben also keine Auswirkungen auf die Laufzeit von JavaScript.

Unionstyp und Schnittstelle
Das folgende Beispiel zeigt die Verwendung von Union Type and Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Seine Ausgabe ist wie folgt -
Hello
Hello
World
**Hello World**Schnittstellen und Arrays
Die Schnittstelle kann sowohl die Art des von einem Array verwendeten Schlüssels als auch die Art des darin enthaltenen Eintrags definieren. Der Index kann vom Typ Zeichenfolge oder Typnummer sein.
Beispiel
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorSchnittstellen und Vererbung
Eine Schnittstelle kann um andere Schnittstellen erweitert werden. Mit anderen Worten, eine Schnittstelle kann von einer anderen Schnittstelle erben. Mit Typescript kann eine Schnittstelle von mehreren Schnittstellen erben.
Verwenden Sie das Schlüsselwort extenses, um die Vererbung zwischen Schnittstellen zu implementieren.
Syntax: Single Interface Inheritance
Child_interface_name extends super_interface_nameSyntax: Vererbung mehrerer Schnittstellen
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameBeispiel: Einfache Schnittstellenvererbung
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Seine Ausgabe ist wie folgt -
Age: 27
Instrument: DrumsBeispiel: Vererbung mehrerer Schnittstellen
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Das Objekt Iobj ist vom Typ Interface Leaf. Das Schnittstellenblatt hat nun aufgrund der Vererbung zwei Attribute - v1 bzw. v2. Daher muss das Objekt Iobj nun diese Attribute enthalten.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Die Ausgabe des obigen Codes lautet wie folgt:
value 1: 12 value 2: 23TypeScript ist objektorientiertes JavaScript. TypeScript unterstützt objektorientierte Programmierfunktionen wie Klassen, Schnittstellen usw. Eine Klasse in Bezug auf OOP ist eine Blaupause zum Erstellen von Objekten. Eine Klasse kapselt Daten für das Objekt. Typescript bietet integrierte Unterstützung für dieses Konzept namens class. JavaScript ES5 oder früher unterstützte keine Klassen. Typescript erhält diese Funktion von ES6.
Klassen erstellen
Verwenden Sie das Schlüsselwort class, um eine Klasse in TypeScript zu deklarieren. Die Syntax dafür ist unten angegeben -
Syntax
class class_name {
//class scope
}Auf das Schlüsselwort class folgt der Klassenname. Die Regeln für Bezeichner müssen beim Benennen einer Klasse berücksichtigt werden.
Eine Klassendefinition kann Folgendes umfassen:
Fields- Ein Feld ist eine Variable, die in einer Klasse deklariert ist. Felder repräsentieren Daten, die sich auf Objekte beziehen
Constructors - Verantwortlich für die Zuweisung von Speicher für die Objekte der Klasse
Functions- Funktionen stellen Aktionen dar, die ein Objekt ausführen kann. Sie werden manchmal auch als Methoden bezeichnet
Diese Komponenten zusammen werden als Datenelemente der Klasse bezeichnet.
Betrachten Sie eine Klasse Person in Typoskript.
class Person {
}Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Beispiel: Deklarieren einer Klasse
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}Das Beispiel deklariert eine Klasse Auto. Die Klasse hat ein Feld namens engine. DasvarDas Schlüsselwort wird beim Deklarieren eines Felds nicht verwendet. Das obige Beispiel deklariert einen Konstruktor für die Klasse.
Ein Konstruktor ist eine spezielle Funktion der Klasse, die für die Initialisierung der Variablen der Klasse verantwortlich ist. TypeScript definiert einen Konstruktor mit dem Schlüsselwort constructor. Ein Konstruktor ist eine Funktion und kann daher parametrisiert werden.
Das thisDas Schlüsselwort bezieht sich auf die aktuelle Instanz der Klasse. Hier sind der Parametername und der Name des Klassenfelds identisch. Um Mehrdeutigkeiten zu vermeiden, wird dem Feld der Klasse das vorangestelltthis Stichwort.
disp () ist eine einfache Funktionsdefinition. Beachten Sie, dass das Funktionsschlüsselwort hier nicht verwendet wird.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Instanzobjekte erstellen
Verwenden Sie zum Erstellen einer Instanz der Klasse die newSchlüsselwort gefolgt vom Klassennamen. Die Syntax dafür ist unten angegeben -
Syntax
var object_name = new class_name([ arguments ])Das new Das Schlüsselwort ist für die Instanziierung verantwortlich.
Die rechte Seite des Ausdrucks ruft den Konstruktor auf. Dem Konstruktor sollten Werte übergeben werden, wenn er parametrisiert ist.
Beispiel: Instanziieren einer Klasse
var obj = new Car("Engine 1")Zugriff auf Attribute und Funktionen
Auf die Attribute und Funktionen einer Klasse kann über das Objekt zugegriffen werden. Verwenden Sie die '. Punktnotation (als Punkt bezeichnet) für den Zugriff auf die Datenelemente einer Klasse.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Beispiel: Zusammenfügen
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();Die Ausgabe des obigen Codes lautet wie folgt:
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Klassenvererbung
TypeScript unterstützt das Konzept der Vererbung. Vererbung ist die Fähigkeit eines Programms, neue Klassen aus einer vorhandenen Klasse zu erstellen. Die Klasse, die erweitert wird, um neuere Klassen zu erstellen, wird als übergeordnete Klasse / Superklasse bezeichnet. Die neu erstellten Klassen werden als untergeordnete Klassen / Unterklassen bezeichnet.
Eine Klasse erbt von einer anderen Klasse mit dem Schlüsselwort 'extended'. Untergeordnete Klassen erben alle Eigenschaften und Methoden außer privaten Mitgliedern und Konstruktoren von der übergeordneten Klasse.
Syntax
class child_class_name extends parent_class_nameTypeScript unterstützt jedoch keine Mehrfachvererbung.
Beispiel: Klassenvererbung
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();Die Ausgabe des obigen Codes lautet wie folgt:
Area of the Circle: 223Das obige Beispiel deklariert eine Klassenform. Die Klasse wird um die Circle-Klasse erweitert. Da zwischen den Klassen eine Vererbungsbeziehung besteht, erhält die untergeordnete Klasse, dh die Klasse Car, einen impliziten Zugriff auf das Attribut der übergeordneten Klasse, dh den Bereich.
Vererbung kann klassifiziert werden als -
Single - Jede Klasse kann höchstens von einer Elternklasse ausgehen
Multiple- Eine Klasse kann von mehreren Klassen erben. TypeScript unterstützt keine Mehrfachvererbung.
Multi-level - Das folgende Beispiel zeigt, wie die mehrstufige Vererbung funktioniert.
Beispiel
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)Die Klasse Leaf leitet die Attribute aufgrund der mehrstufigen Vererbung von Root- und Child-Klassen ab.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Seine Ausgabe ist wie folgt -
Ausgabe
helloTypeScript ─ Klassenvererbung und Methodenüberschreibung
Das Überschreiben von Methoden ist ein Mechanismus, mit dem die untergeordnete Klasse die Methode der Oberklasse neu definiert. Das folgende Beispiel zeigt dasselbe -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Das Schlüsselwort super bezieht sich auf das unmittelbare übergeordnete Element einer Klasse. Das Schlüsselwort kann verwendet werden, um auf die Superklassenversion einer Variablen, Eigenschaft oder Methode zu verweisen. Zeile 13 ruft die Superklassenversion der Funktion doWork () auf.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();Die Ausgabe des obigen Codes lautet wie folgt:
doPrint() from Parent called…
doPrint() is printing a string…Das statische Schlüsselwort
Das statische Schlüsselwort kann auf die Datenelemente einer Klasse angewendet werden. Eine statische Variable behält ihre Werte bei, bis das Programm die Ausführung beendet hat. Statische Mitglieder werden durch den Klassennamen referenziert.
Beispiel
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodBeim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodDie Ausgabe des obigen Codes lautet wie folgt:
The value of num is 12Die Instanz des Operators
Das instanceof Der Operator gibt true zurück, wenn das Objekt zum angegebenen Typ gehört.
Beispiel
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Die Ausgabe des obigen Codes lautet wie folgt:
obj is an instance of Person TrueAusblenden von Daten
Eine Klasse kann die Sichtbarkeit ihrer Datenelemente für Mitglieder anderer Klassen steuern. Diese Funktion wird als Datenverstecken oder Kapselung bezeichnet.
Die Objektorientierung verwendet das Konzept der Zugriffsmodifikatoren oder Zugriffsspezifizierer, um das Konzept der Kapselung zu implementieren. Die Zugriffsspezifizierer / -modifikatoren definieren die Sichtbarkeit der Datenelemente einer Klasse außerhalb ihrer definierenden Klasse.
Die von TypeScript unterstützten Zugriffsmodifikatoren sind:
| S.No. | Zugriffsspezifizierer & Beschreibung |
|---|---|
| 1. | public Ein öffentliches Datenmitglied ist universell zugänglich. Datenelemente in einer Klasse sind standardmäßig öffentlich. |
| 2. | private Auf private Datenelemente kann nur innerhalb der Klasse zugegriffen werden, die diese Elemente definiert. Wenn ein externes Klassenmitglied versucht, auf ein privates Mitglied zuzugreifen, gibt der Compiler einen Fehler aus. |
| 3. | protected Auf ein geschütztes Datenelement können sowohl die Mitglieder derselben Klasse als das der ersteren als auch die Mitglieder der untergeordneten Klassen zugreifen. |
Beispiel
Nehmen wir nun ein Beispiel, um zu sehen, wie das Ausblenden von Daten funktioniert.
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateDie Klasse verfügt über zwei Zeichenfolgenattribute, str1 und str2, die öffentliche bzw. private Mitglieder sind. Die Klasse wird instanziiert. Das Beispiel gibt einen Fehler bei der Kompilierung zurück, da auf das private Attribut str2 außerhalb der Klasse zugegriffen wird, die es deklariert.
Klassen und Schnittstellen
Klassen können auch Schnittstellen implementieren.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )Die Klasse AgriLoan implementiert die Schnittstelle Loan. Daher ist es für die Klasse jetzt bindend, die Eigenschaft einzuschließeninterest als sein Mitglied.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);Die Ausgabe des obigen Codes lautet wie folgt:
Interest is : 10 Rebate is : 1Ein objectist eine Instanz, die eine Reihe von Schlüsselwertpaaren enthält. Die Werte können skalare Werte oder Funktionen oder sogar ein Array anderer Objekte sein. Die Syntax ist unten angegeben -
Syntax
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Wie oben gezeigt, kann ein Objekt skalare Werte, Funktionen und Strukturen wie Arrays und Tupel enthalten.
Beispiel: Objektliteralnotation
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Beim Kompilieren wird derselbe Code in JavaScript generiert.
Die Ausgabe des obigen Codes lautet wie folgt:
Tom
HanksTypeScript-Typvorlage
Angenommen, Sie haben ein Objektliteral in JavaScript als - erstellt
var person = {
firstname:"Tom",
lastname:"Hanks"
};Wenn Sie einem Objekt einen Wert hinzufügen möchten, können Sie mit JavaScript die erforderlichen Änderungen vornehmen. Angenommen, wir müssen dem Personenobjekt später eine Funktion hinzufügen. So können Sie dies tun.
person.sayHello = function(){ return "hello";}Wenn Sie denselben Code in Typescript verwenden, gibt der Compiler einen Fehler aus. Dies liegt daran, dass in Typescript konkrete Objekte eine Typvorlage haben sollten. Objekte in Typescript müssen eine Instanz eines bestimmten Typs sein.
Sie können dies mithilfe einer Methodenvorlage in der Deklaration lösen.
Beispiel: Typoskript-Typvorlage
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Beim Kompilieren wird derselbe Code in JavaScript generiert.
Die Ausgabe des obigen Codes lautet wie folgt:
hello TomObjekte können auch als Funktionsparameter übergeben werden.
Beispiel: Objekte als Funktionsparameter
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)Das Beispiel deklariert ein Objektliteral. Der Funktionsausdruck wird beim Übergeben eines Personenobjekts aufgerufen.
Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Seine Ausgabe ist wie folgt -
first name :Tom
last name :HanksSie können ein anonymes Objekt im laufenden Betrieb erstellen und übergeben.
Beispiel: Anonymes Objekt
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Beim Kompilieren wird folgender JavaScript-Code generiert.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Seine Ausgabe ist wie folgt -
first name :Sachin
last name :TendulkarEntentippen
Bei der Ententypisierung werden zwei Objekte als vom gleichen Typ betrachtet, wenn beide dieselben Eigenschaften haben. Durch die Typisierung von Enten wird das Vorhandensein bestimmter Eigenschaften in den Objekten und nicht deren tatsächlicher Typ überprüft, um deren Eignung zu überprüfen. Das Konzept wird im Allgemeinen durch den folgenden Satz erklärt:
"Wenn ich einen Vogel sehe, der wie eine Ente geht und wie eine Ente schwimmt und wie eine Ente quakt, nenne ich diesen Vogel eine Ente."
Der TypeScript-Compiler implementiert das Enten-Typisierungssystem, das die schnelle Objekterstellung unter Wahrung der Typensicherheit ermöglicht. Das folgende Beispiel zeigt, wie wir Objekte, die keine Schnittstelle explizit implementieren, aber alle erforderlichen Elemente enthalten, an eine Funktion übergeben können.
Beispiel
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Ein Namespace ist eine Möglichkeit, verwandten Code logisch zu gruppieren. Dies ist in TypeScript integriert, anders als in JavaScript, wo Variablendeklarationen in einen globalen Bereich fallen. Wenn mehrere JavaScript-Dateien innerhalb eines Projekts verwendet werden, besteht die Möglichkeit, dass dieselben Variablen überschrieben oder falsch interpretiert werden, was zu dem Problem der Verschmutzung durch globale Namespaces führt JavaScript.
Namespace definieren
Eine Namespace-Definition beginnt mit dem Schlüsselwort namespace gefolgt vom Namespace-Namen wie folgt -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}Die Klassen oder Schnittstellen, auf die außerhalb des Namespace zugegriffen werden soll, sollten mit einem Schlüsselwort gekennzeichnet sein export.
Um auf die Klasse oder Schnittstelle in einem anderen Namespace zuzugreifen, lautet die Syntax NamespaceName.className
SomeNameSpaceName.SomeClassName;Wenn sich der erste Namespace in einer separaten TypeScript-Datei befindet, sollte auf ihn mit der Triple-Slash-Referenzsyntax verwiesen werden.
/// <reference path = "SomeFileName.ts" />Das folgende Programm demonstriert die Verwendung von Namespaces -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}Der obige Code kann mit dem folgenden Befehl kompiliert und ausgeführt werden:
tsc --out app.js TestShape.ts
node app.jsBeim Kompilieren wird der folgende JavaScript-Code (app.js) generiert.
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Wenn der obige Code kompiliert und ausgeführt wird, ergibt sich das folgende Ergebnis:
Circle is drawn
Triangle is drawnVerschachtelte Namespaces
Sie können einen Namespace in einem anderen Namespace wie folgt definieren:
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}Sie können auf Mitglieder eines verschachtelten Namespace zugreifen, indem Sie den Punkt (.) -Operator wie folgt verwenden:
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Der obige Code kann mit dem folgenden Befehl kompiliert und ausgeführt werden:
tsc --out app.js InvoiceTest.ts
node app.jsBeim Kompilieren wird der folgende JavaScript-Code (app.js) generiert.
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Wenn der obige Code kompiliert und ausgeführt wird, ergibt sich das folgende Ergebnis:
200Ein Modul wurde mit der Idee entwickelt, in TypeScript geschriebenen Code zu organisieren. Module sind grob unterteilt in -
- Interne Module
- Externe Module
Internes Modul
Interne Module wurden in einer früheren Version von Typescript bereitgestellt. Dies wurde verwendet, um Klassen, Schnittstellen und Funktionen logisch in einer Einheit zu gruppieren und kann in ein anderes Modul exportiert werden. Diese logische Gruppierung wird in der neuesten Version von TypeScript als Namespace bezeichnet. Interne Module sind also veraltet, stattdessen können wir den Namespace verwenden. Interne Module werden weiterhin unterstützt, es wird jedoch empfohlen, den Namespace gegenüber internen Modulen zu verwenden.
Interne Modulsyntax (alt)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Namespace-Syntax (neu)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}In beiden Fällen generiertes JavaScript ist gleich
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Externes Modul
Externe Module in TypeScript sind vorhanden, um Abhängigkeiten zwischen mehreren externen Modulen anzugeben und zu laden jsDateien. Wenn es nur einen gibtjsDatei verwendet, dann sind externe Module nicht relevant. Traditionell wurde das Abhängigkeitsmanagement zwischen JavaScript-Dateien mithilfe von Browser-Skript-Tags (<script> </ script>) durchgeführt. Das ist aber nicht erweiterbar, da es beim Laden von Modulen sehr linear ist. Das heißt, anstatt Dateien nacheinander zu laden, gibt es keine asynchrone Option zum Laden von Modulen. Wenn Sie js für den Server programmieren, zum Beispiel NodeJs, haben Sie nicht einmal Skript-Tags.
Es gibt zwei Szenarien zum Laden von Abhängigen js Dateien aus einer einzelnen JavaScript-Hauptdatei.
- Client-Seite - Erforderlich
- Serverseite - NodeJs
Auswahl eines Modulladers
Um das Laden externer JavaScript-Dateien zu unterstützen, benötigen wir einen Modullader. Dies wird eine andere seinjsBibliothek. Für Browser wird am häufigsten RequieJS verwendet. Dies ist eine Implementierung der AMD-Spezifikation (Asynchronous Module Definition). Anstatt Dateien nacheinander zu laden, kann AMD sie alle separat laden, auch wenn sie voneinander abhängig sind.
Externes Modul definieren
Bei der Definition eines externen Moduls in TypeScript für CommonJS oder AMD wird jede Datei als Modul betrachtet. Daher ist es optional, ein internes Modul mit einem externen Modul zu verwenden.
Wenn Sie TypeScript von AMD auf CommonJs-Modulsysteme migrieren, ist keine zusätzliche Arbeit erforderlich. Das einzige, was Sie ändern müssen, ist nur das Compiler-Flag. Anders als in JavaScript ist die Migration von CommonJs zu AMD oder umgekehrt mit einem Mehraufwand verbunden.
Die Syntax zum Deklarieren eines externen Moduls verwendet die Schlüsselwörter 'export' und 'import'.
Syntax
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Um das deklarierte Modul in einer anderen Datei zu verwenden, wird ein Importschlüsselwort wie unten angegeben verwendet. Der Dateiname wird nur angegeben, keine Erweiterung verwendet.
import someInterfaceRef = require(“./SomeInterface”);Beispiel
Lassen Sie uns dies anhand eines Beispiels verstehen.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Der Befehl zum Kompilieren der TypeScript-Hauptdatei für AMD-Systeme lautet:
tsc --module amd TestShape.tsBeim Kompilieren wird der folgende JavaScript-Code für AMD generiert.
Datei: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});Datei: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});Datei: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});Datei: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});Der Befehl zum Kompilieren der TypeScript-Hauptdatei für Commonjs Systeme ist
tsc --module commonjs TestShape.tsBeim Kompilieren wird folgender JavaScript-Code für generiert Commonjs.
Datei: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;Datei: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;Datei: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Ausgabe
Cirlce is drawn (external module)
Triangle is drawn (external module)Umgebungsdeklarationen sind eine Möglichkeit, dem TypeScript-Compiler mitzuteilen, dass der eigentliche Quellcode an anderer Stelle vorhanden ist. Wenn Sie eine Menge von Dritten verbrauchenjsBibliotheken wie jquery / anglejs / nodejs können nicht in TypeScript umgeschrieben werden. Die Gewährleistung von Typensicherheit und Intelligenz bei Verwendung dieser Bibliotheken ist für einen TypeScript-Programmierer eine Herausforderung. Umgebungsdeklarationen helfen dabei, andere nahtlos zu integrierenjs Bibliotheken in TypeScript.
Umgebungsbedingungen definieren
Umgebungsdeklarationen werden gemäß Konvention in einer Typdeklarationsdatei mit der folgenden Erweiterung (d.ts) gespeichert.
Sample.d.tsDie obige Datei wird nicht in JavaScript transkompiliert. Es wird für Typensicherheit und Intelligenz verwendet.
Die Syntax zum Deklarieren von Umgebungsvariablen oder -modulen lautet wie folgt:
Syntax
declare module Module_Name {
}Die Umgebungsdateien sollten wie gezeigt in der Client-TypeScript-Datei referenziert werden.
/// <reference path = " Sample.d.ts" />Beispiel
Lassen Sie uns dies anhand eines Beispiels verstehen. Angenommen, Sie haben eine Javascript-Bibliothek eines Drittanbieters erhalten, die ähnlichen Code enthält.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}Als Typoskript-Programmierer haben Sie keine Zeit, diese Bibliothek in Typoskript umzuschreiben. Sie müssen jedoch die Methode doSum () mit Typensicherheit verwenden. Was Sie tun könnten, ist eine Umgebungsdeklarationsdatei. Lassen Sie uns eine Umgebungsdeklarationsdatei Calc.d.ts erstellen
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}Umgebungsdateien enthalten keine Implementierungen, sondern nur Typdeklarationen. Deklarationen müssen nun wie folgt in die Typoskriptdatei aufgenommen werden.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));Die folgende Codezeile zeigt einen Compilerfehler. Dies liegt daran, dass in der von uns angegebenen Deklarationsdatei der Eingabeparameter number ist.
obj.doSum("Hello");Kommentieren Sie die obige Zeile und kompilieren Sie das Programm mit der folgenden Syntax:
tsc CalcTest.tsBeim Kompilieren wird der folgende JavaScript-Code (CalcTest.js) generiert.
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Um den Code auszuführen, fügen wir eine HTML-Seite mit den unten angegebenen Skript-Tags hinzu. Fügen Sie die kompilierte Datei CalcTest.js und die Bibliotheksdatei CalcThirdPartyJsLib.js von Drittanbietern hinzu.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Es wird die folgende Seite angezeigt -

Auf der Konsole sehen Sie die folgende Ausgabe:
55Ebenso können Sie jquery.d.ts oder angle.d.ts je nach Ihren Anforderungen in ein Projekt integrieren.