Watir - Mobiles Testen
Für mobile Tests verwenden wir den Desktop-Browser, der zu Testzwecken als Gerätebrowser fungiert. Lassen Sie uns die Vorgehensweise in diesem Kapitel verstehen.
Um Ihre App in mobilen Browsern zu testen, müssen Sie den Webdriver-User-Agent installieren.
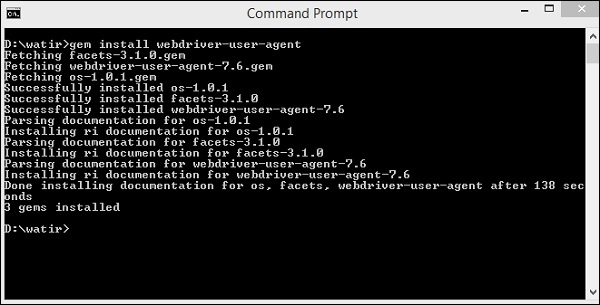
Webdriver-User-Agent installieren
gem install webdriver-user-agent
Jetzt verwenden wir den Webdriver-Benutzeragenten wie im folgenden Beispiel gezeigt -
Beispiel
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
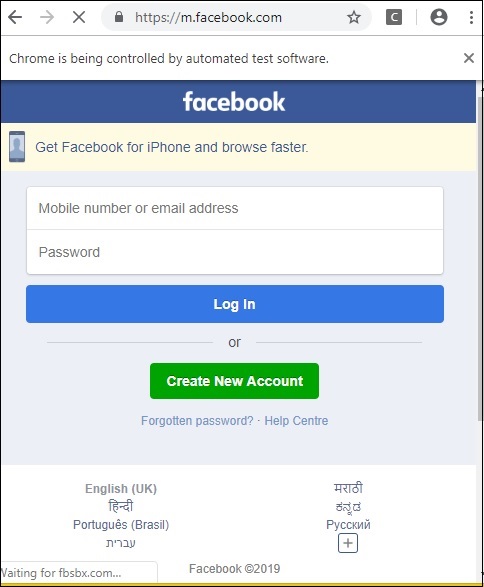
puts browser.url == 'https://m.facebook.com/'Wir haben facebook.com URL gegeben. Wenn Sie es ausführen, wird es im mobilen Modus basierend auf dem Benutzeragenten geöffnet, wie unten gezeigt -

Versuchen wir es jetzt im Hochformat. Verwenden Sie dazu den folgenden Code:
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
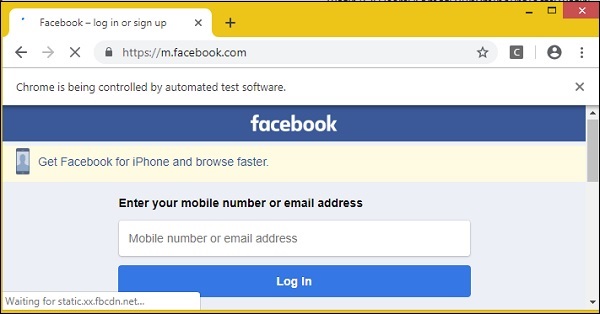
puts browser.url == 'https://m.facebook.com/'Die Ausgabe im Hochformat ist wie folgt: