Watir - Webelemente
In diesem Kapitel werden wir diskutieren, wie man mit dem Folgen in Watir arbeitet -
- Arbeiten mit Textfeldern
- Arbeiten mit Combos
- Arbeiten mit Optionsfeldern
- Arbeiten mit Kontrollkästchen
- Arbeiten mit Knöpfen
- Arbeiten mit Links
- Arbeiten mit Divs
Arbeiten mit Textfeldern
Syntax
browser.text_field id: 'firstname' // will get the reference of the textboxHier wird versucht zu verstehen, wie mit Textfeldern auf der Benutzeroberfläche gearbeitet wird.
Betrachten Sie die Seite Textbox.html wie unten gezeigt -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
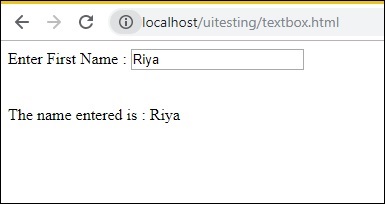
</html>Die entsprechende Ausgabe ist wie unten gezeigt -

Wir haben ein Textfeld, wenn Sie den Namen eingeben, wird ein Änderungsereignis ausgelöst und der Name wird unten angezeigt.
Schreiben wir nun den Code, in dem wir das Textfeld suchen, den Namen eingeben und das Ereignis onchange auslösen.
Watir Code
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
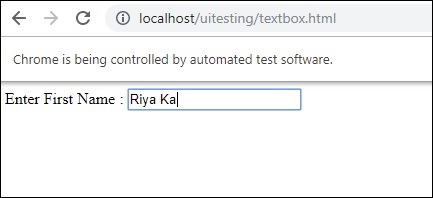
t.fire_event('onchange')Wir verwenden den Chrome-Browser und geben die Seite als an http://localhost/uitesting/textbox.html.
Wenn Sie den goto api-Browser verwenden, wird die pageurl geöffnet und wir werden text_field mit der ID: firstname finden. Wenn dies vorhanden ist, setzen wir den Wert auf Riya Kapoor und verwenden die API fire_event , um das Ereignis onchange auszulösen.
Lassen Sie uns nun den Code ausführen, um die Ausgabe wie unten gezeigt anzuzeigen -


Arbeiten mit Combos
Syntax
browser.select_list id: 'months' // will get the reference of the dropdownDie Testseite, die wir jetzt testen werden, wird hier angezeigt -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
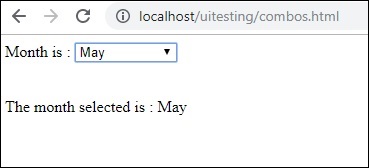
</html>Ausgabe

Wenn Sie Monat aus der Dropdown-Liste auswählen, wird dasselbe unten angezeigt.
Lassen Sie uns jetzt dasselbe mit Watir testen.
Watir-Code für die Combo-Auswahl
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Um mit Combos arbeiten zu können, müssen Sie das Auswahlelement mithilfe der API b.select_list gefolgt von der ID der Dropdown-Liste suchen. Um den Wert aus der Dropdown-Liste auszuwählen, müssen Sie t.select und den gewünschten Wert verwenden.
Die Ausgabe bei der Ausführung ist wie folgt:

Arbeiten mit Optionsfeldern
Syntax
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Hier ist eine Testseite, auf der wir mit Optionsfeldern arbeiten werden -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Wir werden das Optionsfeld mit dem Wert Weiblich auswählen, wie im Watir-Code gezeigt -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Um mit dem Optionsfeld arbeiten zu können, müssen wir dem Browser den Wert mitteilen, den wir auswählen, d. H. b.radio value:”female”
Wir machen auch den Screenshot und speichern ihn als radiobutton.png und das gleiche wird unten angezeigt -

Arbeiten mit Kontrollkästchen
Syntax
browser. checkbox value: 'Train'
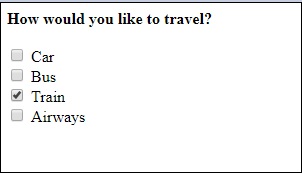
// will get the reference of the checkbox with value “Train”Hier ist die Testseite für Kontrollkästchen -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Verwenden Sie nun Watir, um das Kontrollkästchen im Browser wie unten gezeigt zu suchen.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Um das Kontrollkästchen im Browser zu finden, verwenden Sie das Kontrollkästchen b.checkbox mit dem Wert, den Sie auswählen möchten.

Arbeiten mit Knöpfen
Syntax
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Hier ist die Testseite für die Schaltfläche -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Hier ist Watir-Code, um die Schaltfläche auf der angegebenen Seite zu finden -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Hier ist der Screenshot button.png

Arbeiten mit Links
Syntax
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Wir werden die folgende Testseite verwenden, um Links zu testen -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Die zum Testen von Links erforderlichen Watir-Details sind nachstehend aufgeführt:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Ausgabe


Arbeiten mit Divs
Syntax
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Testseite, auf der wir auf div testen können.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Ausgabe

Der Watir-Code zum Testen des Div wird hier angezeigt -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Ausgabe