Watir - Kurzanleitung
Watir (Webanwendungstest in Ruby), ausgesprochen als "Wasser", ist ein Open-Source-Tool, das mit Ruby entwickelt wurde und bei der Automatisierung von Webanwendungen hilft, die für Anwendungen geeignet sind, die in einer beliebigen Programmiersprache entwickelt wurden. Die für die Watir-Installation unterstützten Browser Internet Explorer, Firefox, Chrome, Safari und Edge. Watir steht als Rubygems zur Installation zur Verfügung.
Watir stellt eine Verbindung zu dem angegebenen Browser her und befolgt die Anweisungen zum Öffnen der URL, Klicken auf die Schaltfläche und Eingeben von Daten in ein Textfeld, genau wie es eine echte Person tun wird. Watir wird am häufigsten für seine Browserunterstützung mit Testframeworks wie RSpec, Cucumber usw. verwendet.
Eigenschaften von Watir
Watir ist reich an Funktionen, wie unten erläutert -
Location web elements- Es gibt verschiedene Möglichkeiten, um im Browser gerenderte Webelemente zu finden. Die am häufigsten verwendeten sind ID, Klasse, Tag-Name, benutzerdefinierte Attribute, Bezeichnung usw.
Taking Screenshots- Mit Watir können Sie bei Bedarf einen Screenshot der durchgeführten Tests erstellen. Dies hilft, den Zwischentest im Auge zu behalten.
Page Performance- Sie können die Seitenleistung einfach mithilfe des Leistungsobjekts messen, das Eigenschaften wie " performance.navigation", "performance.timing", "performance.memory" und "performance.timeOrigin" aufweist . Diese Details erhalten Sie, wenn Sie eine Verbindung zum Browser herstellen.
Page Objects- Das Seitenobjekt in Watir hilft uns, den Code in Form von Klassen wiederzuverwenden. Mit dieser Funktion können wir unsere App automatisieren, ohne Code duplizieren zu müssen, und sie auch verwalten.
Downloads - Mit Watir ist es einfach, den Dateidownload für die Benutzeroberfläche oder die Website zu testen.
Alerts - Watir bietet benutzerfreundliche APIs zum Testen des Popups von Warnungen in Ihrer Benutzeroberfläche oder Website.
Headless Testing- Mit Headless-Tests werden die Details in der Befehlszeile abgerufen, ohne dass der Browser geöffnet werden muss. Dies hilft beim Ausführen von UI-Testfällen über die Befehlszeile.
Vorteile der Verwendung von Watir
Watir bietet folgende Vorteile:
Watir ist ein Open Source Tool und sehr einfach zu bedienen.
Watir wurde in Ruby entwickelt und jede Webanwendung, die in einem Browser funktioniert, kann mit Watir einfach automatisiert werden.
Alle aktuellen Browser werden in Watir unterstützt, was das Testen erleichtert.
Watir verfügt über integrierte Bibliotheken zum Testen der Seitenleistung, Warnungen, Iframes-Tests, Browserfenster, Screenshots usw.
Nachteile von Watir
Wie jede andere Software hat auch Watir seine Grenzen
Watir wird nur für das Ruby-Testframework unterstützt und kann nicht mit anderen Testframeworks verwendet werden.
Mobile Tests mit Watir werden nicht verbessert und Desktop-Browser werden nachgeahmt, um sich wie mobile Browser zu verhalten, anstatt als Echtzeitgeräte zu fungieren.
Watir (Web Application Testing in Ruby)ausgesprochen als „Wasser“ ist ein Open-Source-Tool, das mit Ruby entwickelt wurde und bei der Automatisierung von Webanwendungen hilft, unabhängig davon, in welcher Sprache die Anwendung geschrieben ist. Watir verfügt über eine Vielzahl von APIs, mit denen wir mit dem Browser interagieren, Seitenelemente suchen , Screenshots erstellen, mit Warnungen, Dateidownloads, window.open- Popup-Fenstern, kopflosen Tests usw. arbeiten können.
Die unterstützten Browser sind -
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir ist als Rubygems-Juwel für die Installation verfügbar.
Mit Watir Webdriver können Sie Ihre Websites und UI-Anwendungen testen. Da sich Watir voll und ganz auf das Browser-bezogene konzentriert, können Sie Watir zusammen mit anderen Testframeworks wie - verwenden.
- RSpec
- Cucumber
Der Haupttestcode wird mithilfe des Testframeworks geschrieben und die Interaktion mit dem Browser erfolgt mithilfe von Watir.
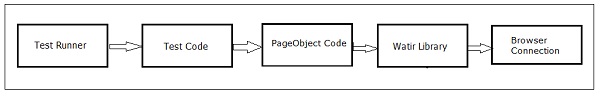
Der Ablauf des Testgerüsts zusammen mit Watir ist wie folgt:

RSpec oder Cucumber sind am Testläufer und am Testcode beteiligt. Die Details zum Testen der Website oder der Benutzeroberfläche können in Seitenobjekte unterteilt werden, die auf Watir verweisen, wobei die Seitenlokalisierungen zum Testen verwendet werden. Watir hilft zusammen mit seinem Webdriver bei der Verbindung zum Browser und bei der Durchführung der Testautomatisierung.
Um mit Watir arbeiten zu können, müssen wir Folgendes installieren:
- Installieren Sie Ruby
- Installieren Sie Watir
- Ruby Mine (IDE)
Da Watir mit Ruby erstellt wird, müssen wir Ruby und gem (Paketmanager für Ruby) installieren.
Ruby-Installation unter Windows
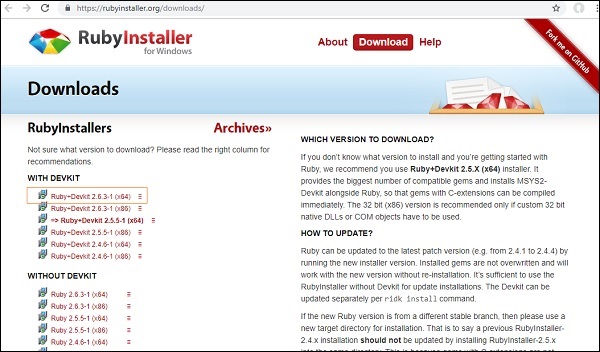
Um Ruby unter Windows zu installieren, gehen Sie zu - https://rubyinstaller.org/downloads/

Installieren Sie die Ruby-Version basierend auf Ihrem 32- oder 64-Bit-Betriebssystem. Hier haben wir den hervorgehobenen installiert, wie im Screenshot gezeigt. Befolgen Sie nach dem Herunterladen die Anweisungen und installieren Sie sie entsprechend.
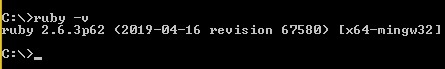
Wenn Sie mit der Installation fertig sind, überprüfen Sie, ob Ruby installiert ist, indem Sie die Version in der Befehlszeile wie unten gezeigt überprüfen.
C:\> ruby -vWenn Ruby erfolgreich installiert wurde, sehen Sie eine Ausgabe wie unten gezeigt -

Die installierte Version ist 2.6.3. Wir haben Ruby erfolgreich auf unserem System installiert. Neben der Ruby-Installation wird auch gem, dh der Ruby-Paketmanager, installiert. Sie können die installierte Version von gem wie folgt überprüfen:

Wir sind mit der Installation von Ruby und Gem unter Windows fertig.
Ruby-Installation unter Linux
Führen Sie zur Installation von Ruby unter Linux die folgenden Befehle in Ihrem Linux-Terminal aus:
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Ruby Installation für Mac
Führen Sie zur Installation von Ruby unter Linux die folgenden Befehle in Ihrem Mac-Terminal aus:
Installieren Sie xcode
xcode-select --installInstallieren Sie HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Installieren Sie rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Watir installieren
Der Befehl zum Installieren von watir lautet -
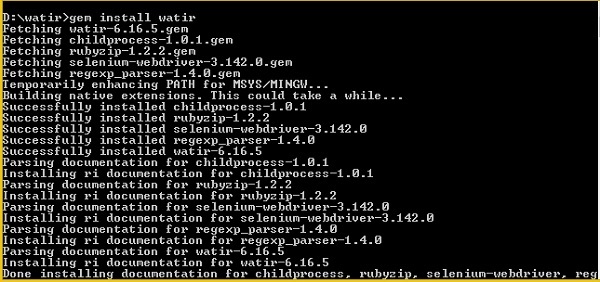
gem install watirEdelstein installieren Watir
Dann können Sie einen Ausgabebildschirm wie unten gezeigt beobachten -

RubyMine IDE
Wir werden RubyMine IDE verwenden, um unsere Testfälle zu schreiben und auszuführen. Die offizielle Website für RubyMine IDE lautet www.jetbrains.com/ruby .

RubyMine ist eine kostenpflichtige IDE mit einer 30-tägigen kostenlosen Testversion. Klicken Sie zum Herunterladen auf die Schaltfläche für die kostenlose Testversion. Sie können auch eine andere IDE Ihrer Wahl verwenden, um die Testfälle zu schreiben.
Wenn Sie auf die Schaltfläche für die kostenlose Testversion klicken, wird der Download gestartet. Sobald der Download abgeschlossen ist, installieren Sie ihn auf Ihrem System.

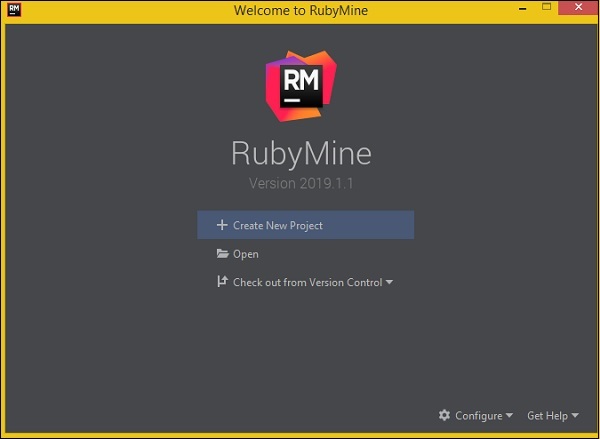
Klicken Sie auf Weiter und fahren Sie mit der Installation fort. Öffnen Sie nach Abschluss der Installation die IDE und Sie werden aufgefordert, das Projekt wie unten gezeigt zu erstellen.

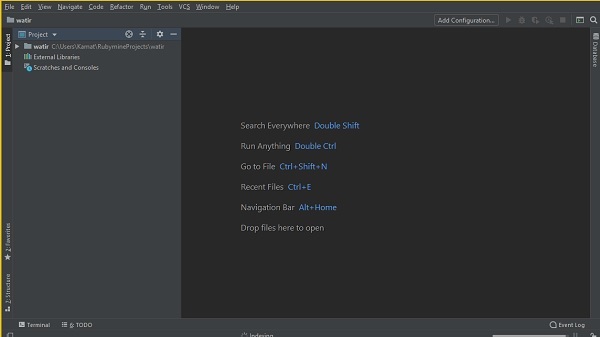
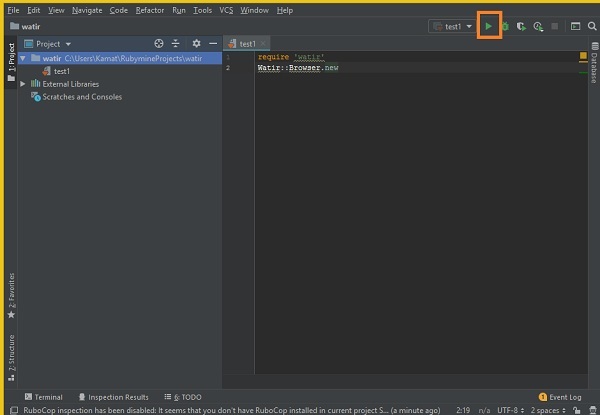
Klicken Sie auf Neues Projekt erstellen, wir haben den Namen des Projekts als Watir eingegeben und hier ist die Anzeige in der IDE -

Wir werden unsere Testfälle in watir / folder schreiben und ausführen.
In diesem Kapitel werden wir Browsertreiber installieren, die wir zum Testen unseres Projekts mit Watir benötigen. Vor Watir 6 mussten wir den Watir-Web-Treiber einbinden , um die Browsertreiber verwenden zu können. Mit der Veröffentlichung von Watir 6 ist der Watir-Web-Treiber als Teil des Watir-Pakets verfügbar, und Benutzer müssen den Watir-Web-Treiber nicht separat hinzufügen .
Die Browser wie Chrome, Firefox und Safari sind standardmäßig verfügbar und müssen nicht extern hinzugefügt werden. Wenn Sie beim Testen ein Problem feststellen, dass der Treiber für den Browser nicht verfügbar ist, können Sie ihn jederzeit wie unten beschrieben herunterladen.
Wir werden Treiber für folgende Browser installieren -
- Treiber für Browser - Chrome
- Treiber für Browser - Firefox
- Treiber für Browser - Edge
- Treiber für Browser - Internet Explorer
- Treiber für Browser - Safari
Treiber für Browser - Chrome
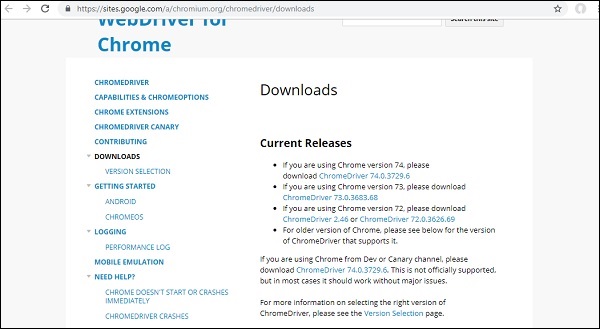
Um den Treiber für den Chrome-Browser zu erhalten, gehen Sie zu - https://sites.google.com/a/chromium.org/chromedriver/downloads.

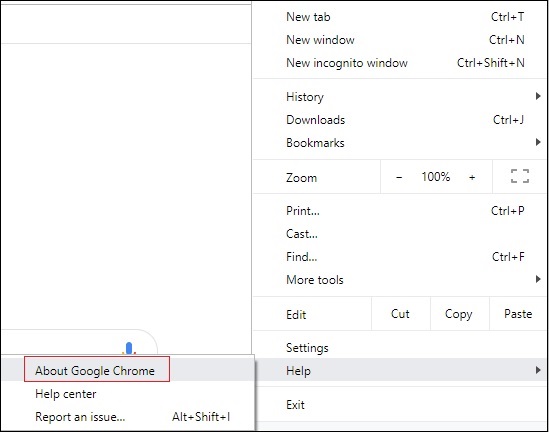
Überprüfen Sie die Version Ihres Browsers und laden Sie den Chrome-Treiber entsprechend herunter. Gehen Sie wie hier gezeigt vor, um die Version Ihres Chrome-Browsers zu überprüfen:

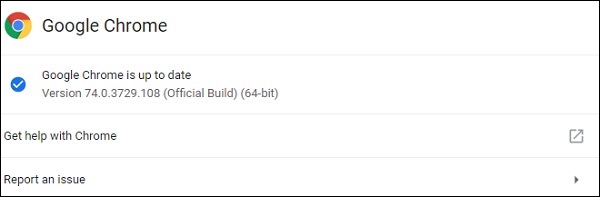
Klicken Sie auf Über Google Chrome und Sie erhalten die unten gezeigte Chrome-Version.

Unsere Version ist also 74. Laden Sie also den Chrome-Treiber Version 74 herunter.

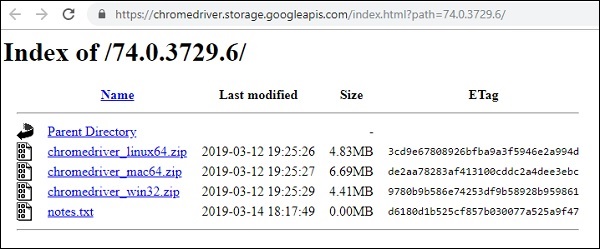
Laden Sie als Nächstes den Chrome-Treiber herunter, der von Ihrem Betriebssystem abhängt. Wir werden chromedriver_win32.zip herunterladen, es ist sowohl für 32-Bit- als auch für 64-Bit-Computer gedacht. Wenn Sie den heruntergeladenen Treiber verwenden möchten, fügen Sie den Speicherort irgendwo in Ihrer PATH-Variablen hinzu.
Treiber für Browser - Firefox
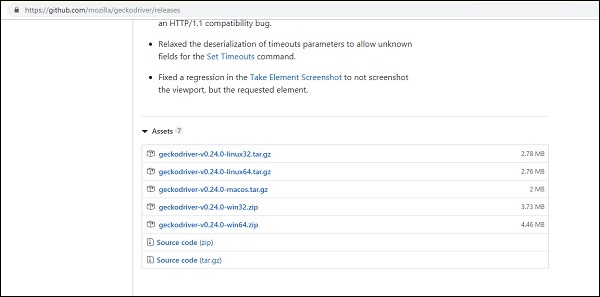
Den Firefox-Treiber finden Sie unter - https://github.com/mozilla/geckodriver/releases wie im Screenshot unten gezeigt -

Laden Sie den Treiber gemäß Ihrem Betriebssystem wie oben gezeigt herunter. Wenn Sie den heruntergeladenen Treiber verwenden möchten, fügen Sie den Speicherort irgendwo in Ihrer PATH-Variablen hinzu.
Treiber für Browser - Edge
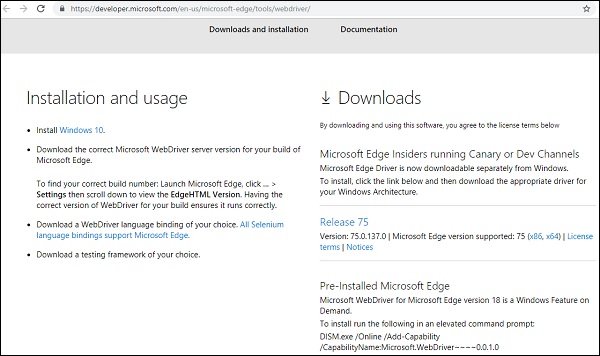
Den Firefox-Treiber finden Sie unter - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ wie im Screenshot unten gezeigt -

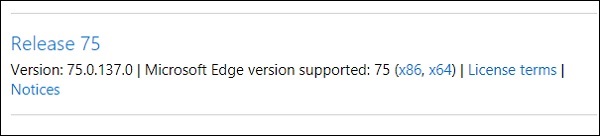
Klicken Sie auf die Version von Microsoft Edge, die Sie wie unten gezeigt haben -

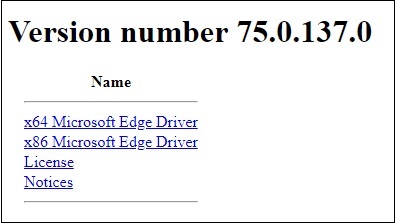
Klicken Sie auf den Link Freigeben und Sie werden weitergeleitet zu -

Hier finden Sie die für Windows verfügbare Download-Version. Wenn Sie den heruntergeladenen Treiber verwenden möchten, fügen Sie den Speicherort irgendwo in Ihrer PATH-Variablen hinzu.
Treiber für Browser - Internet Explorer
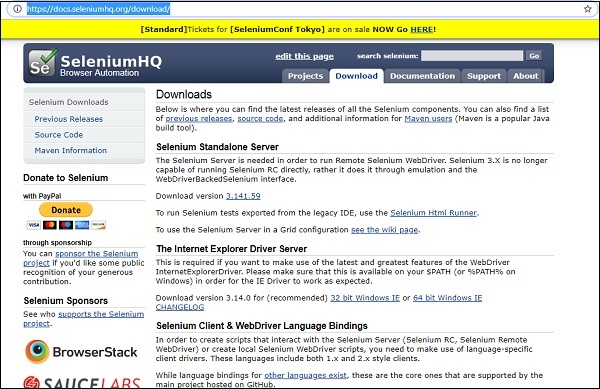
Um den Treiber für Internet Explorer zu installieren, gehen Sie zu - https://docs.seleniumhq.org/download/ wie unten gezeigt -

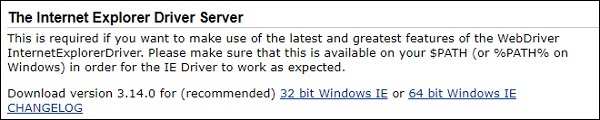
Die Details für den Download-Bereich im IE werden hier angezeigt -

Laden Sie gemäß Ihrem Betriebssystem den 32- oder 64-Bit-Windows-IE herunter. Fügen Sie außerdem den Speicherort zu Ihrer PATH-Variablen hinzu, um den Treiber zu verwenden.
Treiber für Browser - Safari
Die Treiber für Safari müssen ab Safari Version 10 nicht extern heruntergeladen werden. Sie werden zusammen mit dem Edelsteinpaket heruntergeladen, während Watir installiert wird.
Bitte beachten Sie, dass Treiber für Chrome, Firefox und Internet Explorer auch verfügbar sind, wenn Watir installiert ist. Falls Sie jedoch auf Probleme stoßen und eine bestimmte zu testende Version benötigen, können Sie diese gemäß Ihrem Browser herunterladen und den Speicherort in PATH aktualisieren, um sie zum Testen Ihrer Anwendung zu verwenden.
Standardmäßig öffnet Watir den Chrome-Browser, falls der Browsername nicht angegeben wird. Die erforderlichen Browsertreiber werden zusammen mit der Watir-Installation installiert. Wenn Sie Probleme mit der Arbeit mit Browsern haben, installieren Sie den Treiber wie im Kapitel Browser-Treiber gezeigt und aktualisieren Sie den Speicherort in der PATH-Variablen.
In diesem Kapitel erfahren Sie, wie Sie den Browser mit Watir öffnen.
Schritte zum Öffnen eines Browsers mit Watir
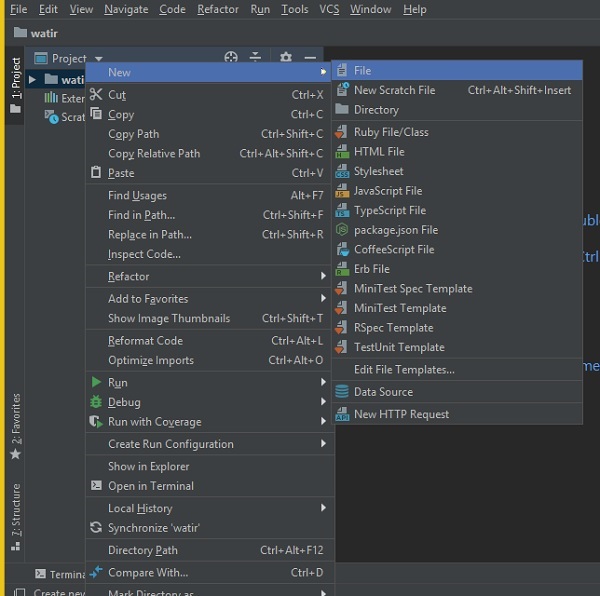
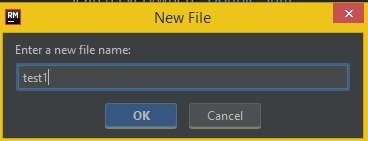
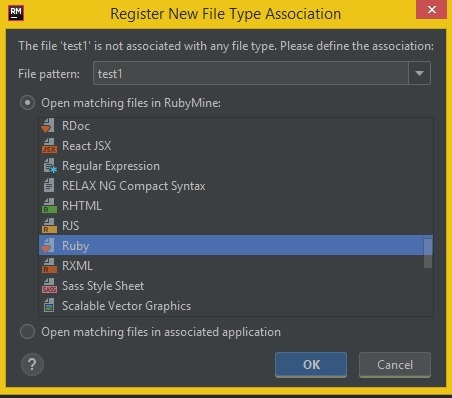
Öffnen Sie die IDE RubyMine und erstellen Sie eine neue Datei: test1.rb


Wählen Sie OK und klicken Sie auf das Dateimuster als Rubin wie unten gezeigt -

Klicken Sie auf OK, um die Datei zu erstellen.
Jetzt schreiben wir einen einfachen Code, der den Browser wie unten gezeigt öffnet -
test1.rb
require 'watir'
Watir::Browser.new
Klicken Sie auf die Schaltfläche Ausführen, die in der IDE wie oben gezeigt hervorgehoben ist. Wenn Sie auf Ausführen klicken, wird der Browser wie unten gezeigt geöffnet.

Der Browser wird automatisch geöffnet und geschlossen. Fügen wir nun der test1.rb etwas mehr Code hinzu.
Wir können den Namen des Browsers wie unten gezeigt angeben -
Beispiel für Chrome
require 'watir'
Watir::Browser.new :chromeLassen Sie uns nun eine Seiten-URL in unserem Testfall öffnen.
Beispiel
require 'watir'
browser = Watir::Browser.new
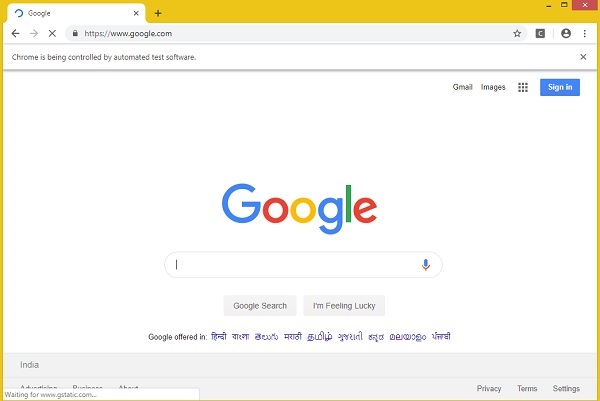
browser.goto("https://www.google.com")Klicken Sie auf Ausführen, um die unten gezeigte Ausgabe anzuzeigen.

Ebenso können Sie Firefox, Safari, Internet Explorer Browser öffnen.
Beispiel für Firefox
require 'watir'
Watir::Browser.new :firefox
Beispiel für Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Wenn wir den folgenden Code ausführen, wird der folgende Fehler angezeigt:
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Dies bedeutet, dass das Watir-Paket keinen InternetExplorer-Treiber hat. Wir haben das gleiche von hier heruntergeladen -https://docs.seleniumhq.org/download/ und in der PATH-Variablen aktualisiert.
Führen Sie es nun erneut aus, um zu sehen, wie der Internet Explorer-Browser wie unten gezeigt geöffnet wird.

Watir-Code zum Öffnen des Safari-Browsers
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Watir-Code für den Microsoft Edge-Browser
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")In diesem Kapitel werden wir diskutieren, wie man mit dem Folgen in Watir arbeitet -
- Arbeiten mit Textfeldern
- Arbeiten mit Combos
- Arbeiten mit Optionsfeldern
- Arbeiten mit Kontrollkästchen
- Arbeiten mit Knöpfen
- Arbeiten mit Links
- Arbeiten mit Divs
Arbeiten mit Textfeldern
Syntax
browser.text_field id: 'firstname' // will get the reference of the textboxHier wird versucht zu verstehen, wie mit Textfeldern auf der Benutzeroberfläche gearbeitet wird.
Betrachten Sie die Seite Textbox.html wie unten gezeigt -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
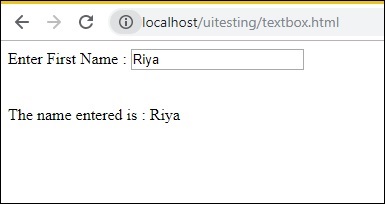
</html>Die entsprechende Ausgabe ist wie unten gezeigt -

Wir haben ein Textfeld, wenn Sie den Namen eingeben. Ein Änderungsereignis wird ausgelöst und der Name wird unten angezeigt.
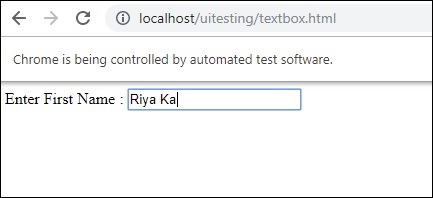
Schreiben wir nun den Code, in dem wir das Textfeld suchen, den Namen eingeben und das Ereignis onchange auslösen.
Watir Code
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Wir verwenden den Chrome-Browser und geben die Seite als an http://localhost/uitesting/textbox.html.
Wenn Sie den goto api-Browser verwenden, wird die pageurl geöffnet und wir werden text_field mit der ID: firstname finden. Wenn dies vorhanden ist, setzen wir den Wert auf Riya Kapoor und verwenden die API fire_event , um das Ereignis onchange auszulösen.
Lassen Sie uns nun den Code ausführen, um die Ausgabe wie unten gezeigt anzuzeigen -


Arbeiten mit Combos
Syntax
browser.select_list id: 'months' // will get the reference of the dropdownDie Testseite, die wir jetzt testen werden, wird hier angezeigt -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Ausgabe

Wenn Sie Monat aus der Dropdown-Liste auswählen, wird dasselbe unten angezeigt.
Lassen Sie uns jetzt dasselbe mit Watir testen.
Watir-Code für die Combo-Auswahl
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Um mit Combos arbeiten zu können, müssen Sie das Auswahlelement mithilfe der API b.select_list gefolgt von der ID der Dropdown-Liste suchen. Um den Wert aus der Dropdown-Liste auszuwählen, müssen Sie t.select und den gewünschten Wert verwenden.
Die Ausgabe bei der Ausführung ist wie folgt:

Arbeiten mit Optionsfeldern
Syntax
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Hier ist eine Testseite, auf der wir mit Optionsfeldern arbeiten werden -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Wir werden das Optionsfeld mit dem Wert Weiblich auswählen, wie im Watir-Code gezeigt -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Um mit dem Optionsfeld arbeiten zu können, müssen wir dem Browser den Wert mitteilen, den wir auswählen, d. H. b.radio value:”female”
Wir machen auch den Screenshot und speichern ihn als radiobutton.png und das gleiche wird unten angezeigt -

Arbeiten mit Kontrollkästchen
Syntax
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”Hier ist die Testseite für Kontrollkästchen -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Verwenden Sie nun Watir, um das Kontrollkästchen im Browser wie unten gezeigt zu suchen.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Um das Kontrollkästchen im Browser zu finden, verwenden Sie das Kontrollkästchen b.checkbox mit dem Wert, den Sie auswählen möchten.

Arbeiten mit Knöpfen
Syntax
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Hier ist die Testseite für die Schaltfläche -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Hier ist Watir-Code, um die Schaltfläche auf der angegebenen Seite zu finden -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Hier ist der Screenshot button.png

Arbeiten mit Links
Syntax
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Wir werden die folgende Testseite verwenden, um Links zu testen -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Die zum Testen von Links erforderlichen Watir-Details sind nachstehend aufgeführt:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Ausgabe


Arbeiten mit Divs
Syntax
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Testseite, auf der wir auf div testen können.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Ausgabe

Der Watir-Code zum Testen des Div wird hier angezeigt -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Ausgabe

In Watir müssen Sie zum Testen die Elemente suchen. Dies kann auf verschiedene Arten erfolgen - mithilfe der ID, Klasse oder des Texts des Elements.
In diesem Kapitel sehen wir einige Beispiele, die verschiedene Möglichkeiten zum Auffinden von Elementen zeigen.
ID des Elements verwenden
Testseite
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Beispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'In diesem Beispiel verwenden wir die ID des Textfeldelements, um es zu suchen und den Wert festzulegen.
t = b.text_field(id: 'firstname')Ausgabe


Falls Sie das div, span oder ein anderes HTML-Tag suchen müssen, können Sie dies mit der folgenden ID tun:
Für div
browser.div(id: "divid")
browser.div(id: /divid/)Für die Spanne
browser.span(id: "spanid")
browser.span(id: /spanid/)Verwenden des NAMENS des Elements
Testseite
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Beispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Ausgabe


Tag-Namen verwenden
Sie können alle gewünschten HTML-Elemente finden, indem Sie das HTML-Tag wie unten gezeigt direkt verwenden.
Für div
browser.div(id: "divid")
browser.div(id: /divid/)Für die Spanne
browser.span(id: "spanid")
browser.span(id: /spanid/)Für p-Tag
browser.p(id: "ptag")
browser.p(id: /ptag/)Für Taste
browser.button(id: "btnid")
browser.button(id: /btnid/)Klassennamen verwenden
Sie können das Element anhand seines Klassennamens suchen. Dies kann wie unten gezeigt erfolgen -
Für div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Für die Spanne
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Für p-Tag
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Für Taste
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Für Textfeld
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Sie können auch mehrere Klassen wie unten gezeigt bestehen -
Für div
browser.div(class: ["class1", "class2"])Verwenden von Text
Dies ist eine weitere Möglichkeit, Elemente mithilfe von Elementen mit einem Text zu lokalisieren. Zum Beispiel -
browser.button(text: "button text")
browser.button(text: /button text/)Label verwenden
Sie können die Beschriftung des Elements verwenden, um es wie unten gezeigt zu lokalisieren -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Datenattribute verwenden
Falls Sie Datenattribute für Ihre HTML-Tags haben, können Sie die Elemente mithilfe der folgenden Attribute suchen:
Zum Beispiel können Sie das Tag wie unten gezeigt suchen -
<div data-type = "test1"></div>Sie können das div wie folgt lokalisieren:
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Benutzerdefinierte Attribute verwenden
Sie können die Elemente auch mithilfe benutzerdefinierter Attribute suchen, wie unten gezeigt -
Beispiel für ein HTML-Element
<div itemprop = ”content”>
….
</div>Sie können das div wie folgt lokalisieren:
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Sichtbares Attribut verwenden
Das Element mit dem sichtbaren Attribut kann wie unten gezeigt gefunden werden -
browser.div(visible: true)
browser.div(visible: false)Watir bietet eine benutzerfreundliche Syntax für die Arbeit mit Iframes.
Syntax
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Um zu verstehen, wie man mit Iframes umgeht und die Elemente in einem Iframe lokalisiert, werden wir in diesem Kapitel an einem Beispiel arbeiten.
Beispiel
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Ausgabe

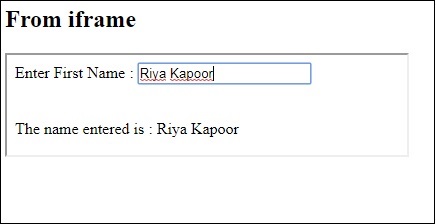
Im obigen Beispiel wird das Eingabeformular in einem Iframe definiert. Der Watir-Code, der uns hilft, ihn zu finden und das Formular zu testen, ist unten angegeben -
Watir Code
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Watir-Code zum Auffinden des Iframes in der hier angegebenen URL -
t = b.iframe(id: 'myiframe').text_fieldWir haben den Tag-Namen iframe und die ID des iframe wie oben gezeigt verwendet.
Die Screenshots des obigen Codes werden unten gezeigt -
iframetestbefore.png

iframetestafter.png

Lassen Sie uns in diesem Kapitel die Wartezeiten im Detail verstehen. Um das automatische Warten zu verstehen, haben wir eine einfache Testseite erstellt. Wenn der Benutzer Text in das Textfeld eingibt, wird das Änderungsereignis ausgelöst und nach 3 Sekunden wird die Schaltfläche aktiviert.
Watir hat einen API-Aufruf wait_unit , der auf ein bestimmtes Ereignis oder eine bestimmte Eigenschaft wartet. Wir werden das gleiche für die Testseite wie unten angegeben testen -
Syntax
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>Ausgabe

Wenn Sie den Text in das Textfeld eingeben, müssen Sie 3 Sekunden warten, bis die Schaltfläche aktiviert ist.

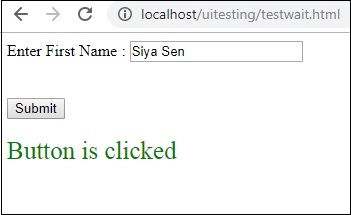
Wenn Sie auf die Schaltfläche Senden klicken, wird der folgende Text angezeigt:

Da wir nun die Verzögerung für die Aktivierung der Schaltfläche hinzugefügt haben, ist es für die Automatisierung schwierig, solche Fälle zu behandeln. Immer wenn wir eine Verzögerung haben oder auf ein Ereignis oder eine Eigenschaft des zu lokalisierenden Elements warten müssen, können wir wait_until wie unten gezeigt verwenden -
Watir-Code mit wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Verwenden Sie als Nächstes den folgenden Befehl
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir wird warten, bis die Schaltfläche aktiviert wird, und später darauf warten, dass das Klickereignis ausgelöst wird. Die aufgenommenen Screenshots sind unten dargestellt -
Waittestbefore.png

waittestafter.png

In diesem Kapitel erfahren Sie, wie Sie die Headless-Option des Watir-Webdrivers zum Testen der Seiten-URL verwenden.
Syntax
Browser = Watir::Browser.new :chrome, headless: trueDie Testseite, die wir testen werden, wird hier angezeigt -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Ausgabe

Watir-Code
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Wir haben die Option headless hinzugefügt : true für den Watir Chrome-Browser. Wenn Sie das Ruby-Programm ausführen, wird der Browser nicht geöffnet, alles wird in der Befehlszeile ausgeführt.
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Wir haben die Nachricht console.log hinzugefügt und dieselbe in der Befehlszeile.
Der Screenshot von headless.png ist unten dargestellt -

In Firefox
Der Watir-Code für Firefox wird hier angezeigt -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'Der Screenshot für headlessfirefox.png wird hier gezeigt -

Für mobile Tests verwenden wir den Desktop-Browser, der zu Testzwecken als Gerätebrowser fungiert. Lassen Sie uns die Vorgehensweise in diesem Kapitel verstehen.
Um Ihre App in mobilen Browsern zu testen, müssen Sie den Webdriver-User-Agent installieren.
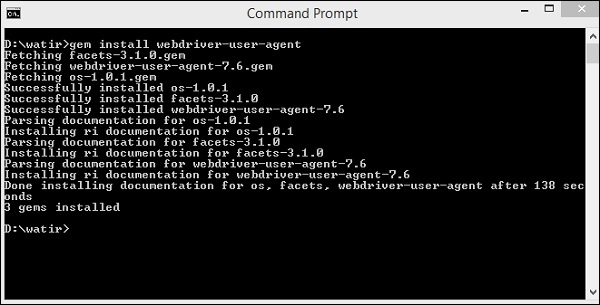
Webdriver-User-Agent installieren
gem install webdriver-user-agent
Jetzt verwenden wir den Webdriver-Benutzeragenten wie im folgenden Beispiel gezeigt -
Beispiel
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
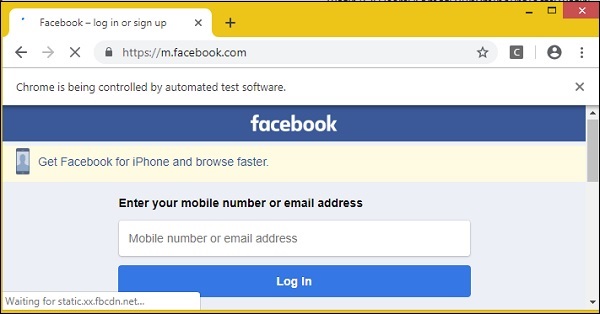
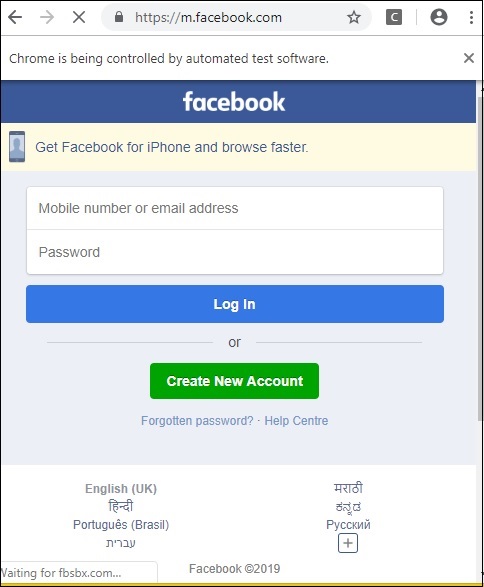
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Wir haben facebook.com URL gegeben. Wenn Sie es ausführen, wird es im mobilen Modus basierend auf dem Benutzeragenten geöffnet (siehe unten).

Versuchen wir es jetzt im Hochformat. Verwenden Sie dazu den folgenden Code:
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Die Ausgabe im Hochformat ist wie folgt:

Die Möglichkeit, Screenshots aufzunehmen, ist eine der interessanten Funktionen von Watir. Während der Testautomatisierung können Sie Screenshots machen und die Bildschirme speichern. Falls ein Fehler auftritt, kann dieser mit Hilfe eines Screenshots dokumentiert werden.
Ein einfaches Beispiel zusammen mit der Testseite, auf der wir den Screenshot gemacht haben, wird unten diskutiert -
Syntax
browser.screenshot.save 'nameofimage.png'Testseite
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Beispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Die Screenshots, die wir mit Watir gemacht haben, werden hier gezeigt -
textboxbefore.png

textboxafter.png

Das Seitenobjekt in Watir hilft uns, den Code in Form von Klassen wiederzuverwenden. Mit der Seitenobjektfunktion können wir unsere App automatisieren, ohne Code duplizieren zu müssen, und den Code verwaltbar machen.
Beim Testen können wir ein Seitenobjekt für jede Seite erstellen, die wir testen möchten. Anschließend greifen wir mithilfe des Seitenobjekts auf die Methoden und Eigenschaften zu.
Die Gründe für die Verwendung des Seitenobjekts -
Falls bei Änderungen Änderungen an der Seite vorgenommen werden, ist ein erneutes Schreiben des Codes nicht erforderlich.
Um Code-Redundanz zu vermeiden.
Wir werden RSpec verwenden, um das Seitenobjekt in Watir zu verwenden. Falls Sie mit RSpec nicht vertraut sind, finden Sie hier ein vollständiges Tutorial für RSpec, das Sie lernen können.
Die Seite, auf der wir den Test durchführen werden, finden Sie hier -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Ausgabe

Wir werden nun ein Seitenobjekt für die obige Seite erstellen, wie unten gezeigt -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxEs sind drei Klassen definiert - InitializeBrowser, TestPage und TestTextbox -
InitializeBrowser - Dadurch wird der geöffnete Browser initialisiert und das Browserobjekt für die Klassen TestPage und TestTextbox freigegeben.
TestPage - Diese Klasse hat einen Objektverweis auf TestTextbox und enthält die Methode zum Erfassen von Screenshots und zum Schließen des Browsers.
TestTextbox - Diese Klasse verfügt über Methoden zum Öffnen der Seiten-URL, zum Verweisen auf das Textfeld, zum Festlegen der Daten und zum Auslösen eines Änderungsereignisses.
Sobald Sie den oben gezeigten Code ausgeführt haben, können Sie die Ausgabe wie unten gezeigt sehen -

Mit der Leistungsfunktion von Watir Page können Sie die Antwortzeitmetriken verfolgen und sie funktioniert einwandfrei in Chrome, Firefox, IE9 und höher. Der Safari-Browser wird derzeit nicht unterstützt.
Schauen wir uns die Verwendung dieser Funktion genauer an. Um es nutzen zu können, müssen wir Watir-Performance mit Gem installieren, wie unten gezeigt -
Befehl
gem install watir-performance
Wir sind mit der Installation von Watir-Performance fertig. Folgende Metriken werden unterstützt:
- summary
- navigation
- memory
- Timing
Ein Arbeitsbeispiel mit Watir-Leistung wird hier diskutiert. Hier überprüfen wir die Antwortzeit für die Website - www.tutorialspoint.com wie unten gezeigt -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endAusgabe
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Performance.timing verwenden
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeAusgabe
Time taken to respond is 41 seconds.Verwenden von performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeAusgabe
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Performance.memory verwenden
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeAusgabe
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}In diesem Kapitel erfahren Sie, wie Sie mit Watir mit Cookies arbeiten.
Ein einfaches Beispiel, mit dem die Cookies für eine angegebene URL abgerufen werden, wird hier erläutert.
Syntax zum Abrufen von Cookies
browser.cookies.to_aBeispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aAusgabe
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Fügen wir nun Cookies hinzu, wie unten gezeigt -
Syntax zum Hinzufügen von Cookies
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueBeispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aAusgabe vor dem Hinzufügen eines Cookies
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Ausgabe Nach dem Hinzufügen eines Cookies
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Beachten Sie, dass der letzte der ist, den wir mit Watir hinzugefügt haben.
Klare Kekse
Syntax
browser.cookies.clearBeispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aAusgabe
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Löschen Sie ein bestimmtes Cookie
Syntax
browser.cookies.delete 'nameofthecookie'Beispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aAusgabe
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir ermöglicht die Verwendung von Proxy mithilfe eines Proxy-Objekts, das mit dem Browser verwendet werden muss.
Syntax
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyEin Beispiel für die Verwendung von Proxy mit dem Chrome-Browser finden Sie unten -
Beispiel
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Wir haben ein Proxy-Objekt wie unten gezeigt verwendet -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Die Proxy-Adressdetails sind sowohl für http als auch für ssl zu verwenden. Wir können Proxy mit Chrome-Browser wie unten gezeigt verwenden -
b = Watir::Browser.new :chrome, proxy: proxyDie Ausgabe proxy.png wird unten angezeigt -

Ein Beispiel für die Verwendung von Proxy mit dem Firefox-Browser wird unten erläutert.
Beispiel
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Sie können die Proxy-Details wie unten gezeigt hinzufügen -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyDie Ausgabe proxyfirefox.png wird hier angezeigt -

In diesem Kapitel erfahren Sie, wie Sie mit Watir mit Warnungen umgehen.
Syntax
browser.alert.exists?
browser.alert.ok
browser.alert.closeTestseite
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Watir Code
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'Die Ausgabe alerttest.png wird hier angezeigt -

Wir haben Schaltflächen oder Links in der Benutzeroberfläche oder auf unserer Website, die ein PDF oder ein Dokument herunterladen. Wir können dies für die Verwendung mit Watir testen, indem wir dem Browser einige Einstellungen geben.
Die Syntax zum Herunterladen -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Die Einstellungen haben Download, wobei wir den Pfad angeben müssen, in dem die Datei nach dem Download gespeichert werden soll, und dasselbe muss den Browsern unter Verwendung der in der obigen Syntax gezeigten Optionen gegeben werden.
Ein Arbeitsbeispiel wird hier gezeigt. Hier haben wir eine Testseite mit einer Schaltfläche erstellt, die beim Klicken eine Datei mit dem Namen file.txt herunterlädt, wie unten gezeigt -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadAusgabe

Wenn Sie auf die Schaltfläche zum Herunterladen klicken, wird die Datei heruntergeladen.
Lassen Sie uns jetzt dasselbe mit Watir testen -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'Der Pfad, den wir zum Speichern der heruntergeladenen Datei angegeben haben, lautet "C: / download". Wenn wir den obigen Code ausführen, wird die Datei im Download-Pfad wie unten gezeigt heruntergeladen.

Die Ausgabe testdownload.png ist wie hier gezeigt -

Sie werden auf Fälle stoßen, in denen wir ein Popup-Fenster verwenden oder ein neues Browserfenster öffnen müssen. In diesem Kapitel werden wir diskutieren, wie solche Fälle mit Watir getestet werden.
Syntax
browser.windowEin Arbeitsbeispiel, das wir testen werden, finden Sie hier -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
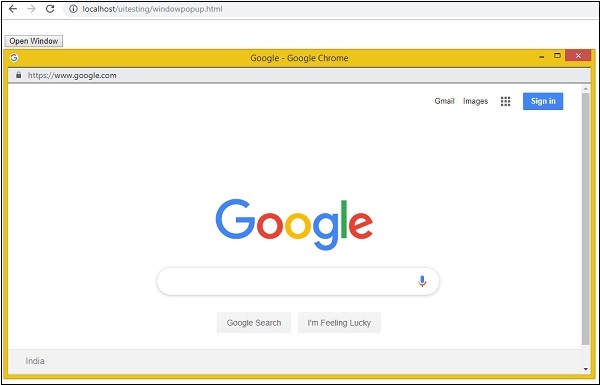
</html>Ausgabe

Wenn Sie auf die Schaltfläche Fenster öffnen klicken, wird das Popup-Fenster geöffnet. Hier ist die von uns angegebene URL www.google.com . Lassen Sie uns jetzt dasselbe mit Watir / testen
Beispiel
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
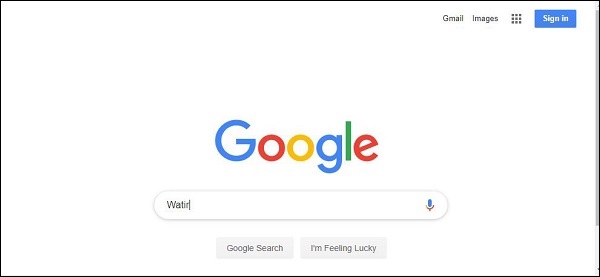
endDie Screenshots, die wir gemacht haben, sind unten angegeben -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png