Web2py - Hinzufügen von Ajax-Effekten
In diesem Kapitel werden Beispiele für die Integration von diskutiert jQuery Plugins mit web2py. Diese Plugins helfen dabei, Formulare und Tabellen interaktiver und benutzerfreundlicher zu gestalten und so die Benutzerfreundlichkeit Ihrer Anwendung zu verbessern.
Insbesondere werden wir lernen
So verbessern Sie das Dropdown-Menü für die Mehrfachauswahl mit einem interaktiven Optionsfeld zum Hinzufügen.
wie man ein Eingabefeld durch einen Schieberegler ersetzt, und
wie man tabellarische Daten mit anzeigt jqGrid und WebGrid.
Obwohl web2py eine serverseitige Entwicklungskomponente ist, ist die welcome Gerüst App enthält die Basis jQueryBibliothek. Diese Gerüst-web2py-Anwendung "welcome" enthält eine Datei mit dem Namenviews/web2py_ajax.html.
Der Inhalt der Ansicht ist wie folgt:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Die Datei besteht aus der Implementierung von JavaScript und AJAX. web2py verhindert, dass der Benutzer andere AJAX-Bibliotheken wie Prototype oder ExtJS verwendet, da immer festgestellt wird, dass die Implementierung solcher Bibliotheken einfacher ist.
JQuery-Effekte
Das Standard-Rendering von <select multiple = "true">..</select>wird als nicht so intuitiv angesehen, insbesondere wenn nicht zusammenhängende Optionen ausgewählt werden müssen. Dies kann nicht als HTML-Mangel bezeichnet werden, sondern als schlechtes Design der meisten Browser. Die Darstellung der Mehrfachauswahl kann mit JavaScript überschrieben werden. Dies kann mit dem aufgerufenen jQuery-Plugin implementiert werdenjquery.multiselect.js.
Dazu sollte ein Benutzer das Plugin herunterladen jquery.muliselect.js von http://abeautifulsite.net/2008/04/jquery-multiselect, und platzieren Sie die entsprechenden Dateien in static/js/jquery.multiselect.js und static/css/jquery.multiselect.css.
Beispiel
Der folgende Code sollte zuvor in der entsprechenden Ansicht hinzugefügt werden {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Platzieren Sie Folgendes nach {{extend 'layout.html'}} - -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Dies hilft beim Stylen multiselect für die gegebene Form
Regler
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Diese Aktion kann mit der folgenden Ansicht ausgeführt werden:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
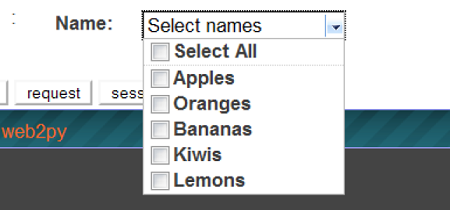
{{= form}}Der Screenshot der Ausgabe lautet wie folgt:

Einige der nützlichen Jquery-Ereignisse sind in der folgenden Tabelle aufgeführt:
| Sr.Nr. | Ereignis & Nutzung |
|---|---|
| 1 | onchange Wird ausgeführt, wenn sich das Element ändert |
| 2 | onsubmit Wird ausgeführt, wenn das Formular gesendet wird |
| 3 | onselect Wird ausgeführt, wenn das Element ausgewählt ist |
| 4 | onblur Wird ausgeführt, wenn das Element den Fokus verliert |
| 5 | onfocus Wird ausgeführt, wenn das Element den Fokus erhält |
JQuery und Ajax-jqGrid
jqGrid ist ein Ajax-fähiges JavaScript-Steuerelement, das auf jQuery basiert und eine Lösung für die Darstellung und Bearbeitung von Tabellendaten bietet. jqGrid ist eine clientseitige Lösung, die Daten dynamisch über Ajax-Rückrufe lädt und so Paginierung, Such-Popup, Inline-Bearbeitung usw. bereitstellt.
jqGrid ist in PluginWiki integriert, aber hier diskutieren wir es als eigenständiges Programm für web2py-Programme, die das Plugin nicht verwenden. jqGrid verdient ein eigenes Buch, aber hier werden wir nur die grundlegenden Funktionen und die einfachste Integration diskutieren.
Die Syntax von jqGrid lautet wie folgt:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):