Web2py - Kurzanleitung
web2pyist definiert als ein kostenloses Open-Source-Webframework für die agile Entwicklung, das datenbankgesteuerte Webanwendungen umfasst. Es ist in Python geschrieben und in Python programmierbar. Es ist ein Full-Stack-Framework. Es besteht aus allen erforderlichen Komponenten. Ein Entwickler muss eine voll funktionsfähige Webanwendung erstellen.
web2py Rahmen folgt dem Model-View-Controller Muster der Ausführung von Webanwendungen im Gegensatz zu herkömmlichen Mustern.
Modelist ein Teil der Anwendung, der Logik für die Daten enthält. Die Objekte im Modell werden zum Abrufen und Speichern der Daten aus der Datenbank verwendet.
Viewist Teil der Anwendung, die beim Rendern der Anzeige von Daten für Endbenutzer hilft. Die Anzeige der Daten wird aus dem Modell abgerufen.
Controllerist ein Teil der Anwendung, die die Benutzerinteraktion übernimmt. Controller können Daten aus einer Ansicht lesen, Benutzereingaben steuern und Eingabedaten an das jeweilige Modell senden.

web2pyverfügt über eine integrierte Funktion zum Verwalten von Cookies und Sitzungen. Nach dem Festschreiben einer Transaktion (in Bezug auf SQL) wird die Sitzung auch gleichzeitig gespeichert.
web2pyhat die Fähigkeit, die Aufgaben nach Abschluss bestimmter Aktionen in geplanten Intervallen auszuführen. Dies kann mit erreicht werdenCRON.
web2py - Workflow
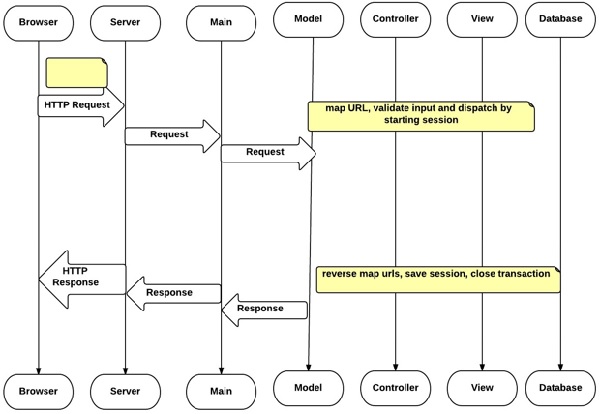
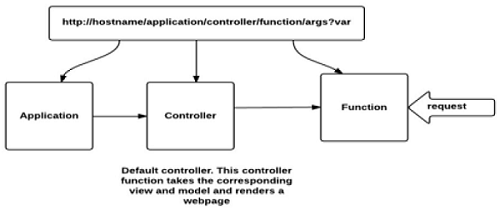
Schauen Sie sich das unten angegebene Workflow-Diagramm an.

Das Workflow-Diagramm wird unten beschrieben.
Das Models, Views und Controller Komponenten bilden die Benutzeranwendung web2py.
Mehrere Anwendungen können in derselben Instanz von web2py gehostet werden.
Der Browser sendet die HTTP-Anforderung an den Server und der Server interagiert mit Model, Controller und View um die notwendige Ausgabe abzurufen.
Die Pfeile stehen für die Kommunikation mit den Datenbankmodulen. Die Datenbankabfragen können in Raw-SQL oder mithilfe der web2py-Datenbankabstraktionsschicht (die in weiteren Kapiteln erläutert wird) geschrieben werdenweb2py Der Anwendungscode ist unabhängig von einem Datenbankmodul.
Model stellt die Datenbankverbindung mit der Datenbank her und interagiert mit der Controller. DasController auf der anderen Seite interagiert mit dem View um die Anzeige von Daten zu rendern.
Das DispatcherOrdnet die angeforderte URL, wie in der HTTP-Antwort angegeben, einem Funktionsaufruf in der Steuerung zu. Die Ausgabe der Funktion kann eine Zeichenfolge oder eine Hash-Tabelle sein.
Die Daten werden von der gerendert View. Wenn der Benutzer eine HTML-Seite anfordert (Standardeinstellung), werden die Daten in eine HTML-Seite gerendert. Wenn der Benutzer dieselbe Seite in XML anfordert, versucht web2py, eine Ansicht zu finden, die das Wörterbuch in XML rendern kann.
Die unterstützten Protokolle von web2py umfassen HTML, XML, JSON, RSS, CSV und RTF.
Model View Controller
Das model-view-controller Darstellung von web2py ist wie folgt -
Modell
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))Das Modelenthält die Logik der Anwendungsdaten. Es stellt eine Verbindung zur Datenbank her, wie in der obigen Abbildung erwähnt. Angenommen, SQLite wird verwendet und in gespeichertstorage.sqliteDatei mit einer als Mitarbeiter definierten Tabelle. Wenn die Tabelle nicht vorhanden ist, hilft web2py beim Erstellen der entsprechenden Tabelle.
Regler
Das Programm "default.py" ist der Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()Im web2pyDie URL-Zuordnung hilft beim Zugriff auf die Funktionen und Module. Für das obige Beispiel enthält der Controller eine einzelne Funktion (oder "Aktion"), die als Mitarbeiter bezeichnet wird.
Die von der Controller Gibt eine Zeichenfolge oder ein Python-Wörterbuch zurück, bei dem es sich um eine Kombination aus Schlüssel und Wert handelt, einschließlich eines lokalen Satzes von Variablen.
Aussicht
"default/contacts.html" ist der View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Für das gegebene Beispiel View Zeigt die Ausgabe an, nachdem die zugehörige Steuerungsfunktion ausgeführt wurde.
Der Zweck davon Viewist das Rendern der Variablen im Wörterbuch, das in Form von HTML vorliegt. DasView Die Datei ist in HTML geschrieben, bettet jedoch Python-Code mit Hilfe von ein {{ and }} Trennzeichen.
Der in HTML eingebettete Code besteht aus Python-Code im Wörterbuch.
Beginnen Sie mit web2py
web2py wird in Binärpaketen für alle gängigen Betriebssysteme wie Windows, UNIX und Mac OS X geliefert.
Es ist einfach, web2py zu installieren, weil -
Es besteht aus dem Python-Interpreter, sodass Sie ihn nicht vorinstallieren müssen. Es gibt auch eine Quellcode-Version, die auf allen Betriebssystemen ausgeführt wird.
Der folgende Link enthält die Binärpakete von web2pyzum Download nach Bedarf des Benutzers - www.web2py.com
Das web2pyDas Framework erfordert im Gegensatz zu anderen Frameworks keine Vorinstallation. Der Benutzer muss die Zip-Datei herunterladen und gemäß den Anforderungen des Betriebssystems entpacken.
Das web2py Das Framework ist in Python geschrieben, einer vollständigen dynamischen Sprache, für deren Ausführung keine Kompilierung oder komplizierte Installation erforderlich ist.
Es verwendet eine virtuelle Maschine wie andere Programmiersprachen wie Java oder .net und kann den von den Entwicklern geschriebenen Quellcode transparent bytekompilieren.
| Betriebssystem | Befehl |
|---|---|
| Unix und Linux (Quelldistribution) | python web2py.py |
| OS X (binäre Verteilung) | Öffnen Sie die Datei web2py.app |
| Windows (binäre web2py-Distribution) | web2py.exe |
| Windows (Quell-web2py-Distribution) | c: /Python27/python.exe web2py.py |
Python kann als eine Kombination aus objektorientierter und interaktiver Sprache definiert werden. Es ist eine Open Source Software. Guido van Rossum konzipierte Python Ende der 1980er Jahre.
Python ist eine Sprache ähnlich wie PERL (Practical Extraction and Reporting Language), die aufgrund ihrer klaren Syntax und Lesbarkeit an Popularität gewonnen hat.
Die wichtigsten bemerkenswerten Funktionen von Python sind:
Python soll relativ einfach zu erlernen und portabel sein. Seine Aussagen können leicht in einer Reihe von Betriebssystemen interpretiert werden, einschließlich UNIX-basierten Systemen.Mac OS, MS-DOS, OS/2und verschiedene Versionen von Windows.
Python ist mit allen gängigen Betriebssystemen portierbar. Es verwendet eine leicht verständliche Syntax, wodurch die Programme benutzerfreundlich werden.
Es kommt mit einer großen Standardbibliothek, die viele Aufgaben unterstützt.

Aus dem obigen Diagramm ist deutlich ersichtlich, dass Python eine Kombination aus Skripterstellung und Programmiersprache ist. Sie werden in einem anderen Programm wie Skriptsprachen interpretiert.
Versionen von Python
Python verfügt über drei Implementierungen in Produktionsqualität, die als CPython, Jython und IronPython bezeichnet werden. Diese werden auch als Versionen von Python bezeichnet.
Classic Python aka CPython ist ein Compiler, Interpreter und besteht aus integrierten und optionalen Erweiterungsmodulen, die in der Standard-C-Sprache implementiert sind.
Jython ist eine Python-Implementierung für Java Virtual Machine (JVM).
IronPythonwurde von Microsoft entwickelt, das Common Language Runtime (CLR) enthält. Es ist allgemein als .NET bekannt
Inbetriebnahme
Ein grundlegendes Python-Programm in einem beliebigen Betriebssystem beginnt mit einem Header. Die Programme werden mit gespeichert.py Erweiterung und Python-Befehl werden zum Ausführen der Programme verwendet.
Zum Beispiel, python_rstprogram.pygibt Ihnen die erforderliche Ausgabe. Falls vorhanden, werden auch Fehler generiert.
Python verwendet Einrückungen, um Codeblöcke abzugrenzen. Ein Block beginnt mit einer Zeile, die mit einem Doppelpunkt endet, und wird für alle Zeilen auf ähnliche Weise fortgesetzt, die einen ähnlichen oder höheren Einzug wie die nächste Zeile haben.
# Basic program in Python
print "Welcome to Python!\n"Die Ausgabe des Programms ist -
Welcome to Python!Vertiefung
Einrückungen der Programme sind in Python sehr wichtig. Es gibt einige Vorurteile und Mythen über Pythons Einrückungsregeln für Entwickler, die Python-Anfänger sind.
Die Daumenregel für alle Programmierer lautet -
"Whitespace ist im Python-Quellcode von Bedeutung."
Führende Leerzeichen, die Leerzeichen und Tabulatoren am Anfang einer logischen Zeile von Python enthalten, berechnen die Einrückungsstufe der Zeile.
Hinweis
Die Einrückungsstufe bestimmt auch die Gruppierung der Anweisungen.
Es ist üblich, für jede Einrückungsstufe vier Leerzeichen zu verwenden, dh eine Registerkarte.
Es ist eine gute Richtlinie, Tabulatoren nicht mit Leerzeichen zu mischen, da dies zu Verwirrung führen kann, die unsichtbar ist.
Python generiert auch einen Fehler bei der Kompilierung, wenn keine Einrückung vorhanden ist.
IndentationError: expected an indented blockKontrollflussanweisungen
Der Steuerungsfluss eines Python-Programms wird durch bedingte Anweisungen, Schleifen und Funktionsaufrufe geregelt.
Das If Anweisung führt einen Codeblock unter bestimmten Bedingungen zusammen mit else und elif (eine Kombination aus else-if) aus.
Das For Anweisung iteriert über ein Objekt und erfasst jedes Element in einer lokalen Variablen zur Verwendung durch den angehängten Block.
Das While Anweisung, führt einen Codeblock unter der Bedingung aus, nämlich True.
Das WithAnweisung, schließt einen Codeblock in den Kontextmanager ein. Es wurde als besser lesbare Alternative zum hinzugefügttry/finally Erklärung.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Ausgabe
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Funktionen
Die Anweisungen in einem typischen Python-Programm sind in einem bestimmten Format organisiert und gruppiert, das heißt: “Functions". Eine Funktion ist eine Gruppe von Anweisungen, die eine Aktion basierend auf der Anforderung ausführen. Python bietet viele integrierte Funktionen und ermöglicht es Programmierern, ihre eigenen Funktionen zu definieren.
In Python sind Funktionen Werte, die wie andere Objekte in Programmiersprachen behandelt werden.
Das def Anweisung ist die häufigste Methode zum Definieren einer Funktion. def ist eine zusammengesetzte Anweisung mit einer Klausel und der folgenden Syntax:
def function-name (parameters):statement(s)Das folgende Beispiel zeigt eine Generatorfunktion. Es kann als iterierbares Objekt verwendet werden, das seine Objekte auf ähnliche Weise erstellt.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jAusgabe
sh-4.3$ python main.py
0
1
4
9
16Spezielle Attribute, Methoden und Operatoren
Die Attribute, Methoden und Operatoren, die mit dem doppelten Unterstrich einer Klasse beginnen, sind normalerweise privat. Einige von ihnen sind reservierte Schlüsselwörter, die eine besondere Bedeutung haben.
Drei von ihnen sind unten aufgeführt -
__len__
__getitem__
__setitem__
Die anderen speziellen Operatoren sind __getattr__ und __setattr__, die das definieren get und set Attribute für die Klasse.
Datei-E / A-Funktionen
Python enthält eine Funktion zum Öffnen und Schließen bestimmter Dateien. Dies kann mit Hilfe von erreicht werdenopen(), write() und close() Funktionen.
Die Befehle, die bei der Eingabe und Ausgabe von Dateien helfen, lauten wie folgt:
| Sr.Nr. | Befehl & Funktionalität |
|---|---|
| 1 | open() Es hilft beim Öffnen einer Datei oder eines Dokuments |
| 2 | write() Es ist hilfreich, eine Zeichenfolge in eine Datei oder ein Dokument zu schreiben |
| 3 | read() Es hilft beim Lesen des Inhalts in der vorhandenen Datei |
| 4 | close() Diese Methode schließt das Dateiobjekt. |
Beispiel
Betrachten Sie eine Datei mit dem Namen “demo.txt”, der bereits mit einem Text "Dies ist eine Demo-Datei" existiert.
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()Die nach dem Öffnen der Datei verfügbare Zeichenfolge lautet -
This is a demo file
Inserting a new lineweb2py ist ein Full-Stack-Webframework, mit dem ein Entwickler eine Webanwendung vollständig entwickeln kann. Es enthält eine SQL-Datenbankintegration und einen Multithread-Webserver zum Entwerfen eines Programms.
Webinterface zum Entwerfen eines Benutzerprogramms
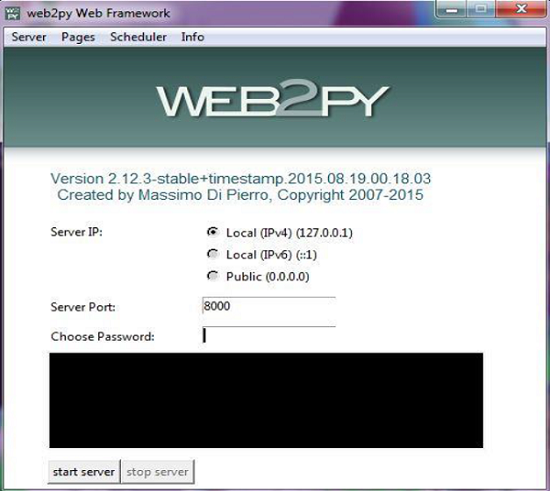
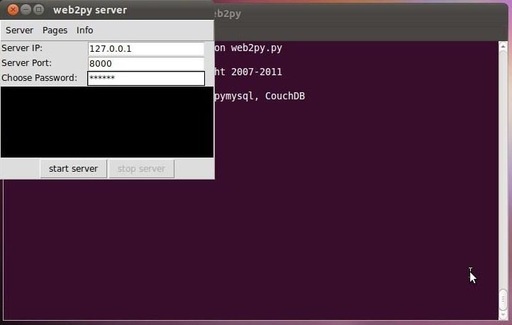
Sobald der Befehl gemäß dem Betriebssystem ausgeführt wurde, zeigt web2py ein Startfenster und anschließend ein GUI-Widget an, in dem der Benutzer aufgefordert wird, Folgendes auszuwählen:
- ein einmaliges Administratorkennwort,
- die IP-Adresse der Netzwerkschnittstelle, die für den Webserver verwendet werden soll;
- und eine Portnummer, von der aus Anfragen bearbeitet werden können.
Der Administrator verfügt über alle Berechtigungen zum Hinzufügen und Bearbeiten neuer Webanwendungen.
Standardmäßig führt web2py seinen Webserver aus 127.0.0.1:8000 (Port 8000 auf localhost), aber ein Benutzer kann es gemäß den Anforderungen auf jeder verfügbaren IP-Adresse und jedem verfügbaren Port ausführen.
Das web2py-GUI-Widget wird wie unten gezeigt angezeigt.

Das Kennwort wird in der Verwaltungsoberfläche für Änderungen im neuen Modul verwendet.
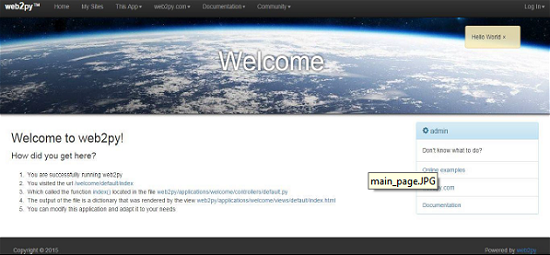
Nachdem der Benutzer das Administratorkennwort festgelegt hat, startet web2py den Webbrowser auf der Seite mit der folgenden URL: http://127.0.0.1:8000/
Die Begrüßungsseite des Frameworks wird wie unten gezeigt angezeigt.

Entwerfen eines Basisprogramms in web2py
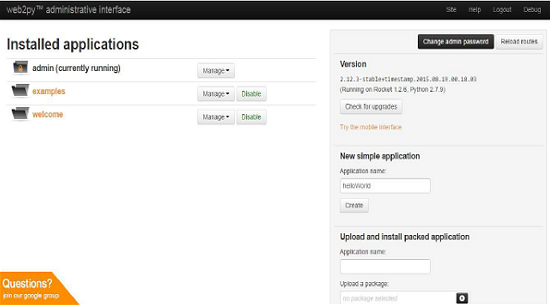
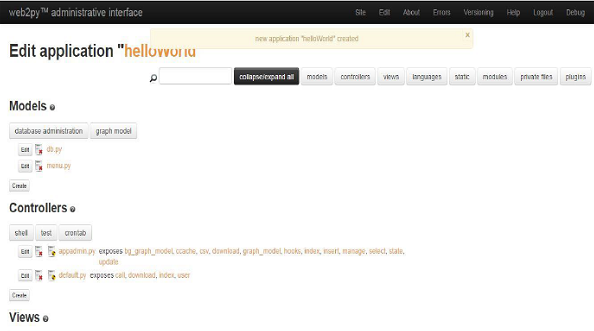
Nach dem Starten der web2py-Anwendung mit der oben genannten URL können wir die Verwaltungsoberfläche zum Erstellen eines neuen Moduls verwenden, z. “helloWorld”.
Die Verwaltungsoberfläche fragt zu Authentifizierungszwecken nach dem Kennwort, da der Administrator alle Berechtigungen zum Hinzufügen und Bearbeiten neuer Webanwendungen besitzt.

Der oben angegebene Snapshot enthält die Seitendetails, in denen alle installierten web2py-Anwendungen aufgelistet sind und der Administrator sie verwalten kann. Standardmäßig enthält das web2py-Framework drei Anwendungen. Sie sind -
Ein admin Anwendung, die der Benutzer derzeit implementiert.
Ein examples Anwendung mit der interaktiven Online-Dokumentation und einer Instanz der offiziellen web2py-Website.
EIN welcomeAnwendung. Es enthält die Basisvorlage für jede andere web2py-Anwendung. Es ist auch bekannt als diescaffolding application. Die Anwendung begrüßt auch einen Benutzer beim Start.
Der Name der neuen Anwendung sei “helloWorld”.
Sobald eine neue Anwendung erstellt wurde, wird der Benutzer auf eine Seite umgeleitet, die Ansicht, Modell und Controller der jeweiligen Anwendung enthält.

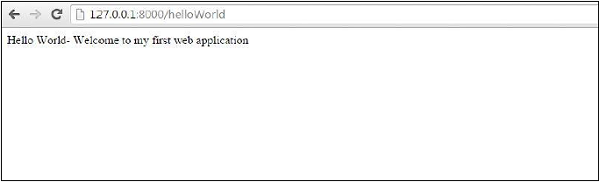
Der Benutzer kann die neu erstellte Anwendung anzeigen, indem er die folgende URL angibt: http://127.0.0.1:8000/helloWorld
Standardmäßig kann ein Benutzer den folgenden Bildschirm anzeigen, wenn er auf die oben genannte URL trifft.
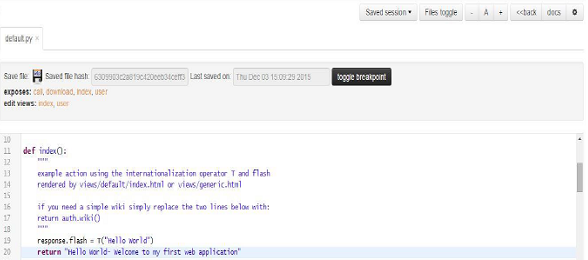
Zum Drucken der Nachricht der angegebenen Webanwendung “helloWorld”wird die Änderung in der vorgenommen default.py Regler.

Die benannte Funktion “index”ist die Standardfunktion zum Zurückgeben des Werts und zum Anzeigen der erforderlichen Ausgabe. Wie oben erwähnt, die Zeichenfolge“Hello World- Welcome to my first web application” wird als Rückgabewert verwendet, der die Ausgabe auf dem Bildschirm anzeigt.
Die Ausgabe wird wie folgt angezeigt:

Postbacks
Der Mechanismus zur Validierung der Eingabe von Formularen ist sehr verbreitet und wird nicht als solche gute Programmierpraxis angesehen. Die Eingabe wird jedes Mal validiert, was eine Belastung für die Validierung darstellt.
Ein besseres Muster in web2py besteht darin, Formulare an dieselbe Aktion zu senden, die sie generiert. Dieser Mechanismus wird als bezeichnet“postback”Das ist das Hauptmerkmal von web2py. Kurz gesagt, die Unterwerfung wird in erreichtpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()CRUD-Anwendung
web2py enthält Anwendungen, die die Funktionen Erstellen, Abrufen, Aktualisieren und Löschen ausführen. DasCRUD Der Zyklus beschreibt die Elementfunktionen einer Datenbank, die persistent ist.
Die gesamte Anwendungslogik ist in den Modellen geschrieben, die von den Controllern abgerufen und den Benutzern mit Hilfe der Ansicht angezeigt werden.
Appadmin
Für PHP enthält der Anwendungsserver eine Liste aller Datenbanken unter phpmyadmin. In ähnlicher Weise bietet web2py eine Schnittstelle zum Verwalten, Erstellen und Löschen von Tabellen oder Datenbanken, die als bezeichnet wird“appadmin.”
Vor der Implementierung der Logik hinter den Tabellen müssen die Datenbank und die zugehörigen Tabellen erstellt werden.
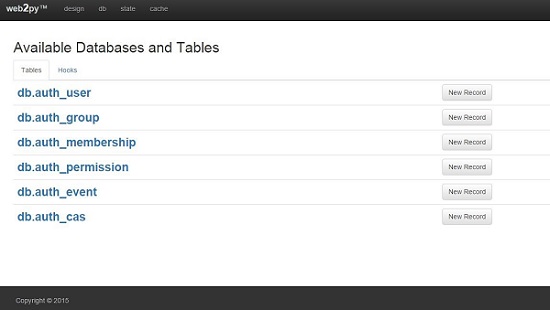
Die URL, auf die zugegriffen werden soll appadmin - -
http://127.0.0.1:8000/applicationname/appadmin
Beim Aufrufen der URL erhält der Benutzer die Liste der Tabellen, die der angegebenen Anwendung zugeordnet sind.

Diese Schnittstelle soll nicht öffentlich sein. Es wurde entwickelt, um einen einfachen Zugriff auf die Datenbank zu erhalten. Es besteht nämlich aus zwei Dateien - einem Controller“appadmin.py” und eine Aussicht “appadmin.html”.
Es können bis zu 100 Datensätze gleichzeitig paginiert werden. Die Verwendung von“appadmin” wird in den folgenden Kapiteln besprochen.
Befehlszeilenoptionen
Wir haben im vorherigen Kapitel gelernt, wie Sie den web2py-Server mithilfe des GUI-Widgets starten.
Dieses Widget kann übersprungen werden, indem der Server von gestartet wird command line prompt.
python web2py.py -a 'Ihr Passwort' -i 127.0.0.1 -p 8000
Immer wenn der web2py-Server gestartet wird, wird eine Datei erstellt. "parameters_8000.py"wo alle Passwörter in einer Hash-Form gespeichert sind.
Für zusätzliche Sicherheitszwecke kann die folgende Befehlszeile verwendet werden:
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Für das obige Szenario verwendet web2py die in "parameters_8000.py".
Falls die Datei "parameters_8000.py"wird versehentlich oder aus anderen Gründen gelöscht, die webbasierte Verwaltungsoberfläche ist in web2py deaktiviert.
URL-Zuordnung / Versand
Die Funktionsweise von web2py basiert auf dem Model-View-Controller, der die URL in einer bestimmten Form abbildet. http://127.0.0.1:8000/a/d/f.html
Es wird bis zur Funktion weitergeleitet “f()” in der Steuerung erwähnt d.pysteht unter der Anwendung "a". Wenn der Controller nicht in der Anwendung vorhanden ist, verwendet web2py einen Standardcontroller mit dem Namen“default.py”.
Wenn die in der URL angegebene Funktion nicht vorhanden ist, wird die Standardfunktion aufgerufen init()wird eingesetzt. Die Funktionsweise der URL ist im folgenden Bild schematisch dargestellt.

Die Erweiterung .htmlist für die URL optional. Die Erweiterung bestimmt die Erweiterung vonViewDadurch wird die Ausgabe der in der Steuerung definierten Funktion gerendert. Der gleiche Inhalt wird in mehreren Formaten bereitgestellt, nämlich HTML, XML, JSON, RSS usw.
Die Anforderung wird basierend auf den Funktionen übergeben, die die Argumente akzeptieren und dem Benutzer die entsprechende Ausgabe geben. Es ist der Controller, der mit dem Modell und der Ansicht der Anwendung interagiert, um die Ausgabe gemäß den Anforderungen des Benutzers bereitzustellen.
web2py - Workflow
Der Workflow von web2py wird unten diskutiert -
Der Webserver verwaltet alle HTTP-Anforderungen gleichzeitig in einem eigenen Thread.
Der HTTP-Anforderungsheader wird analysiert und an den Dispatcher übergeben.
Der Dispatcher verwaltet die Anwendungsanforderungen und ordnet die zu PATH_INFOin der URL des Funktionsaufrufs. Jeder Funktionsaufruf wird in der URL dargestellt.
Alle Anforderungen für Dateien, die im statischen Ordner enthalten sind, werden direkt verwaltet, und große Dateien werden an den Client gestreamt.
Anforderungen für alles andere als eine statische Datei werden einer Aktion zugeordnet.
Wenn der Anforderungsheader ein Sitzungscookie für die App enthält, wird das Sitzungsobjekt abgerufen. Andernfalls wird eine Sitzungs-ID erstellt.
Wenn die Aktion einen Wert als Zeichenfolge zurückgibt, wird dieser an den Client zurückgegeben.
Wenn die Aktion eine iterable zurückgibt, wird sie verwendet, um die Daten zu schleifen und an den Client zu streamen.
Bedingte Modelle
Im vorigen Kapitel haben wir die Funktionalität des Controllers. web2py verwendet in jeder Anwendung Modelle, Ansichten und Controller. Daher ist es auch notwendig, die Funktionalität des zu verstehenModel.
Im Gegensatz zu anderen MVC-Anwendungen werden Modelle in web2py als bedingt behandelt. Modelle in Unterordnern werden basierend auf der Verwendung des Controllers ausgeführt. Dies kann anhand des folgenden Beispiels demonstriert werden:
Betrachten Sie die URL - http://127.0.0.1:8000/a/d/f.html
In diesem Fall, ‘a’ ist der Name der Anwendung, ‘d’ ist der Name des Controllers und f()ist die dem Controller zugeordnete Funktion. Die Liste der Modelle, die ausgeführt werden, lautet wie folgt:
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBibliotheken
web2py enthält Bibliotheken, die für alle Anwendungen als Objekte verfügbar sind. Diese Objekte werden in den Kerndateien unter dem Verzeichnis "gluon" definiert.
Viele der Module wie die DAL-Vorlage haben keine Abhängigkeiten und können außerhalb des Frameworks von web2py implementiert werden. Es werden auch die Unit-Tests beibehalten, die als gute Praxis angesehen werden.
Anwendungen
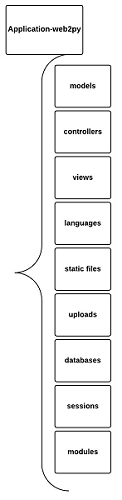
web2py-Anwendungen sind unten in schematischer Form dargestellt.

Das Applications entwickelt in web2py bestehen aus folgenden Teilen -
Models - Repräsentiert Daten- und Datenbanktabellen.
Controllers - Beschreibt die Anwendungslogik und den Workflow.
Views - Hilft beim Rendern der Anzeige der Daten.
Languages - Beschreiben, wie Zeichenfolgen in der Anwendung in verschiedene unterstützte Sprachen übersetzt werden.
Static files - Keine Verarbeitung erforderlich (z. B. Bilder, CSS-Stylesheets usw.).
ABOUT und README - Details des Projekts.
Errors - Speichert von der Anwendung generierte Fehlerberichte.
Sessions - Speichert Informationen zu jedem bestimmten Benutzer.
Databases - Speichern Sie SQLite-Datenbanken und zusätzliche Tabelleninformationen.
Cache - Speichern Sie zwischengespeicherte Anwendungselemente.
Modules - Module sind andere optionale Python-Module.
Private - Auf die enthaltenen Dateien wird von den Controllern zugegriffen, jedoch nicht direkt vom Entwickler.
Uploads - Auf Dateien wird von den Modellen zugegriffen, jedoch nicht direkt vom Entwickler.
API
In web2py models, controllers und views werden in einer Umgebung ausgeführt, in der bestimmte Objekte für die Entwickler importiert werden.
Global Objects - Anfrage, Antwort, Sitzung, Cache.
Helpers- web2py enthält eine Hilfsklasse, mit der HTML programmgesteuert erstellt werden kann. Es entspricht HTML-Tags, die als bezeichnet werden“HTML helpers”.
Zum Beispiel A, B, FIELDSET, FORM usw.
Session
Eine Sitzung kann als serverseitige Speicherung von Informationen definiert werden, die während der gesamten Interaktion des Benutzers in der gesamten Webanwendung erhalten bleibt.
Sitzung in web2py ist die Instanz der Speicherklasse.
Beispielsweise kann eine Variable in der Sitzung als gespeichert werden
session.myvariable = "hello"Dieser Wert kann als abgerufen werden
a = session.myvariableDer Wert der Variablen kann abgerufen werden, solange der Code in derselben Sitzung von demselben Benutzer ausgeführt wird.
Eine der wichtigsten Methoden in web2py für die Sitzung ist “forget” - -
session.forget(response);Es weist web2py an, die Sitzung nicht zu speichern.
Ausführen von Aufgaben im Hintergrund
Eine HTTP-Anfrage kommt parallel zum Webserver, der jede Anfrage in einem eigenen Thread verarbeitet. Die Aufgabe, die aktiv ist, findet im Vordergrund statt, während die anderen im Hintergrund bleiben. Das Verwalten der Hintergrundaufgaben ist auch eine der Hauptfunktionen von web2py.
Zeitaufwändige Aufgaben bleiben vorzugsweise im Hintergrund. Einige der Mechanismen, die die Hintergrundaufgaben verwalten, sind wie folgt aufgeführt:
CRON
Queues
Scheduler
CRON
In web2py CRONgibt die Möglichkeit, die Aufgabe innerhalb der angegebenen Zeitintervalle auszuführen. Jede Anwendung enthält eine CRON-Datei, die ihre Funktionen definiert.
Planer
Der integrierte Scheduler hilft beim Ausführen der Aufgaben im Hintergrund, indem die Priorität festgelegt wird. Es bietet einen Mechanismus zum Erstellen, Planen und Ändern der Aufgaben.
Die geplanten Ereignisse werden in Modellen mit dem Dateinamen aufgelistet “scheduler.py”.
Erstellen einer Anwendung
Wir hatten einen Überblick über das Erstellen von Modellen und Controllern in web2py. Hier konzentrieren wir uns auf die Erstellung der genannten Anwendung“Contacts”. Die Anwendung muss eine Liste der Unternehmen und eine Liste der Personen führen, die in diesen Unternehmen arbeiten.
Erstellung eines Modells
Hier ist die Identifizierung der Tabellen für das Datenwörterbuch das Modell. Das Modell für die Kontaktanwendung wird unter „modelsOrdner. Die Datei wird in gespeichertmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Sobald die obige Datei erstellt wurde, kann mithilfe der URL auf die Tabellen zugegriffen werden http://127.0.0.1:8000/contacts/appadmin
Erstellung des Controllers
Das Controller enthält einige Funktionen zum Auflisten, Bearbeiten und Löschen der Kontakte.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())Die Schaffung der view zusammen mit seiner Ausgabe wird im nächsten Kapitel besprochen.
web2py Framework verwendet Models, Controllers und Viewsin seinen Anwendungen. Es enthält eine leicht modifizierte Python-Syntax in derViews Für besser lesbaren Code ohne Einschränkungen für die ordnungsgemäße Verwendung von Python.
Der Hauptzweck eines web2py Viewbesteht darin, den Python-Code in ein HTML-Dokument einzubetten. Es gibt jedoch einige Probleme, die wie folgt lauten:
- Escape von eingebettetem Python-Code in einem HTML-Dokument.
- Nach dem Einrücken basierend auf Python, was sich auf HTML-Regeln auswirken kann.
Um den Problemen zu entkommen, verwendet web2py im Ansichtsbereich Trennzeichen {{..}}. Die Trennzeichen helfen dabei, den eingebetteten Python-Code zu umgehen. Es hilft auch beim Befolgen der HTML-Einrückungsregeln.
Der darin enthaltene Code {{..}}Trennzeichen enthalten unbeabsichtigten Python-Code. Da Python normalerweise Einrückungen verwendet, um Codeblöcke abzugrenzen, sollte der unbeabsichtigte Code innerhalb der Begrenzer ordnungsgemäß beibehalten werden. Um dieses Problem zu lösen, verwendet web2py die“pass” Stichwort.
Der Codeblock, der mit einer Zeile beginnt, endet mit einem Doppelpunkt und endet mit einer Zeile, die mit pass beginnt.
Note - pass ist ein Python-Schlüsselwort, es ist kein web2py-Schlüsselwort.
Der folgende Code zeigt die Implementierung des Schlüsselworts pass -
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}HTML-Helfer
web2py enthält eine Hilfsklasse, mit der HTML programmgesteuert erstellt werden kann. Es entspricht den HTML-Tags, die als „HTML-Helfer“ bezeichnet werden.
Zum Beispiel -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Hier, A ist der dem Anker entsprechende Helfer <a>Tag von HTML. Es erstellt den HTML-Anker<a> Tag programmatisch.
HTML-Helfer bestehen aus zwei Typen, nämlich positional und named Argumente.
Positional Argumente werden als Objekte interpretiert, die zwischen den HTML-Tags open und close enthalten sind.
Named Argumente, die mit einem Unterstrich beginnen, werden als HTML-Tag interpretiert.
Helfer sind auch nützlich bei der Serialisierung von Zeichenfolgen mit dem _str_und XML-Methoden. Zum Beispiel -
>>> print str(DIV(“hello world”))Ausgabe
<div> hello world </div>Note - HTML-Helfer bieten eine serverseitige Darstellung des Document Object Model (DOM).
XML-Helfer
XML wird als Objekt bezeichnet, das Text kapselt, der nicht maskiert werden soll. Der Text kann gültiges XML enthalten oder nicht.
Für den unten genannten Code könnte er beispielsweise JavaScript enthalten.
>>> print XML('<script>alert("unsafe!")</script>')Ausgabe
<script> alert(“unsafe!”)</script>Eingebaute Helfer
In web2py werden viele integrierte Helfer verwendet. Einige der in HTML integrierten Helfer sind nachfolgend aufgeführt.
| Name | Verwendung | Beispiel |
|---|---|---|
| EIN | Dieser Helfer wird zum Erstellen von Links verwendet. Es entspricht dem Ankertag | |
| B. | Dieser Helfer hilft dabei, den Inhalt des Textes fett zu machen. | |
| KÖRPER | Dieser Helfer macht den Text einer Seite. Es enthält auch einen Multiplikationsoperator, um die Anzahl der Pausen zu erhöhen. | |
| CODE | Es führt eine Syntaxhervorhebung für Python-, C-, C ++ - und web2py-Code durch. Dieser Helfer kann auch eine API-Dokumentation verknüpfen. | |
| FELDSET | Es erstellt ein Eingabefeld zusammen mit seiner Bezeichnung. | |
| KOPF | Es hilft beim Markieren des <head> -Tags einer HTML-Seite. | |
| IMG | Es hilft beim Einbetten von Bildern für die angegebene HTML-Seite. | |
Benutzerdefinierte Helfer
Diese Helfer werden verwendet, um die Tags gemäß den Anforderungen anzupassen. web2py verwendet die folgenden benutzerdefinierten Helfer:
ETIKETT
web2py verwendet TAG als universellen Tag-Generator. Es hilft beim Generieren von benutzerdefinierten XML-Tags. Die allgemeine Syntax lautet wie folgt:
{{ = TAG.name('a', 'b', _c = 'd')}}Der XML-Code wird wie folgt generiert: <name c = "d"> ab </ name>
TAG ist ein Objekt und / TAG.nameoder TAG['name']eine Funktion, die eine temporäre Hilfsklasse zurückgibt.
SPEISEKARTE
Dieser Helfer erstellt eine Liste der Listenelemente oder der Werte der Menüelemente und generiert eine baumartige Struktur, die das Menü darstellt. Die Liste der Menüpunkte hat die Formresponse.menu. Zum Beispiel -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])Die Ausgabe wird wie folgt angezeigt:
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>VERSCHÖNERN
Es hilft beim Erstellen von Darstellungen zusammengesetzter Objekte, einschließlich Listen und Wörterbüchern. Zum Beispiel,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Es gibt ein in XML serialisierbares XML-Objekt mit einer Darstellung seines Konstruktorarguments zurück. In diesem Fall wäre die Darstellung -
{"a": ["hello", XML("world")], "b": (1, 2)}Die Ausgabe wird wie folgt gerendert:
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Serverseitiges DOM-Rendering
Durch das serverseitige Rendern kann ein Benutzer den Anfangszustand von web2py-Komponenten vorab rendern. Alle abgeleiteten Helfer stellen Suchelemente und Elemente zum Rendern von DOM auf der Serverseite bereit.
Das elementGibt das erste untergeordnete Element zurück, das einer angegebenen Bedingung entspricht. Andererseits,elementsGeben Sie eine Liste aller übereinstimmenden Kinder zurück. Beide verwenden dieselbe Syntax.
Dies kann anhand des folgenden Beispiels demonstriert werden:
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aDie Ausgabe wird gegeben als -
<div><div><div id = "target" class = "abc">changed</div></div></div>Seitenlayout
Ansichten werden verwendet, um die Ausgabe den Endbenutzern anzuzeigen. Es kann sowohl erweitert als auch andere Ansichten enthalten. Dadurch wird eine baumartige Struktur implementiert.
Beispiel - “index.html” erstreckt sich auf “layout.html” was einschließen kann “menu.html” was wiederum beinhaltet “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Beispiel
In den vorherigen Kapiteln haben wir Modelle und Steuerungen für das Unternehmensmodul erstellt. Jetzt konzentrieren wir uns auf die Erstellung der Ansicht, die beim Rendern der Anzeige von Daten hilft.
Standardmäßig enthalten die Ansichten in web2py layout.html und index.html, der den Gesamtabschnitt der Anzeige von Daten definiert.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>Die Ausgabe wird wie folgt sein -

Das Database Abstraction Layer (DAL)wird als die Hauptstärke von web2py angesehen. Der DAL stellt eine einfache API (Applications Programming Interface) der zugrunde liegenden SQL-Syntax zur Verfügung.
In diesem Kapitel lernen wir die nicht trivialen Anwendungen von DAL kennen, z. B. das Erstellen von Abfragen zur effizienten Suche nach Tags und das Erstellen eines hierarchischen Kategoriebaums.
Einige wichtige Merkmale von DAL sind -
web2py enthält einen Database Abstraction Layer (DAL), eine API, die Python-Objekte in Datenbankobjekte abbildet. Die Datenbankobjekte können Abfragen, Tabellen und Datensätze sein.
Der DAL generiert das SQL dynamisch in Echtzeit unter Verwendung des angegebenen Dialekts für das Datenbank-Back-End, sodass ein Entwickler keine vollständige SQL-Abfrage schreiben muss.
Der Hauptvorteil der Verwendung von DAL besteht darin, dass die Anwendungen mit verschiedenen Arten von Datenbanken portierbar sind.
Erste Schritte mit DAL
Die meisten Anwendungen in web2py erfordern eine Datenbankverbindung. Daher ist das Erstellen des Datenbankmodells der erste Schritt beim Entwurf einer Anwendung.
Betrachten Sie die neu erstellte Anwendung mit dem Namen “helloWorld”. Die Datenbank wird unter den Modellen der Anwendung implementiert. Alle Modelle für die jeweilige Anwendung befinden sich unter der Datei -.models/db_custom.py.
Die folgenden Schritte werden zur Implementierung von DAL verwendet -
Schritt 1 - DAL-Konstruktor
Stellen Sie eine Datenbankverbindung her. Dies wird mit dem DAL-Objekt erstellt, das auch als DAL-Konstruktor bezeichnet wird.
db = DAL ('sqlite://storage.sqlite')Das bemerkenswerte Merkmal von DAL ist, dass es mehrere Verbindungen mit derselben Datenbank oder mit verschiedenen Datenbanken ermöglicht, selbst mit verschiedenen Datenbanktypen. Es wird beobachtet, dass diese Zeile bereits in der Datei enthalten istmodels/db.py. Daher benötigen Sie es möglicherweise nicht, es sei denn, Sie haben es gelöscht oder müssen eine Verbindung zu einer anderen Datenbank herstellen. Standardmäßig stellt web2py eine Verbindung zu einer in einer Datei gespeicherten SQLite-Datenbank herstorage.sqlite.
Diese Datei befindet sich im Datenbankordner der Anwendung. Wenn die Datei nicht vorhanden ist, wird sie von web2py erstellt, wenn die Anwendung zum ersten Mal ausgeführt wird.
SQLite ist schnell und speichert alle Daten in einer einzigen Datei. Dies bedeutet, dass Ihre Daten problemlos von einer Anwendung in eine andere übertragen werden können. Tatsächlich werden die SQLite-Datenbanken von web2py zusammen mit den Anwendungen gepackt. Es bietet vollständige SQL-Unterstützung, einschließlich Übersetzungen, Verknüpfungen und Aggregate.
Es gibt zwei Nachteile von SQLite.
Zum einen werden keine Spaltentypen erzwungen, und es gibt keine ALTER TABLE, außer zum Hinzufügen und Löschen von Spalten.
Der andere Nachteil ist, dass die gesamte Datenbank durch jede Transaktion gesperrt ist, die Schreibzugriff erfordert.
Schritt 2 - Tabellenkonstruktor
Sobald die Verbindung mit der Datenbank hergestellt ist, können wir die verwenden define_table Methode zum Definieren neuer Tabellen.
Zum Beispiel -
db.define_table('invoice',Field('name'))Das obige Verfahren wird auch unter Tabellenkonstruktoren verwendet. Die Syntax für den Tabellenkonstruktor ist dieselbe. Das erste Argument ist der Tabellenname, gefolgt von einer Liste vonField(s). Der Feldkonstruktor akzeptiert die folgenden Argumente:
| Sr.Nr. | Argumente & Verwendung |
|---|---|
| 1 | The field name Name des Feldes in der Tabelle. |
| 2 | The field type Nimmt Werte mit einem der Datentypen wie Zeichenfolge (Standard), Text, Boolescher Wert, Ganzzahl usw. an. |
| 3 | Length Definiert die maximale Länge. |
| 4 | default = None Dies ist der Standardwert, wenn ein neuer Datensatz eingefügt wird. |
| 5 | update = None Dies funktioniert genauso wie die Standardeinstellung, der Wert wird jedoch nur beim Aktualisieren und nicht beim Einfügen verwendet. |
| 6 | Notnull Dies gibt an, ob der Feldwert NULL sein kann oder nicht. |
| 7 | readable = True Dies gibt an, ob das Feld in Formularen lesbar ist oder nicht. |
| 8 | writable = True Dies gibt an, ob das Feld in Formularen beschreibbar ist oder nicht. |
| 9 | label = "Field Name" Dies ist die Bezeichnung, die für dieses Feld in Formularen verwendet werden soll. |
Das define_table Methode akzeptiert auch drei benannte Argumente -
Syntax
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Dadurch wird web2py angewiesen, die Tabelle zu erstellen, wenn sie nicht vorhanden ist, oder sie zu ändern, wenn sie nicht mit der Modelldefinition übereinstimmt.
fake_migrate = False - Wenn das Modell mit dem Inhalt der Datenbanktabelle übereinstimmt, setzen Sie fake_migrate = True, um web2py beim erneuten Erstellen von Daten zu unterstützen.
format = '%(id)s' - Dies ist eine Formatzeichenfolge, die bestimmt, wie Datensätze in der angegebenen Tabelle dargestellt werden sollen.
Generieren von Raw SQL
Mit DAL können wir mit dem Tabellenkonstruktor und dem Feldkonstruktor eine Verbindung zur Datenbank herstellen und neue Tabellen und deren Felder erstellen.
Manchmal ist es erforderlich, SQL-Anweisungen zu generieren, um der erforderlichen Ausgabe zu entsprechen. web2py enthält verschiedene Funktionen, die beim Generieren von unformatiertem SQL helfen. Diese werden wie folgt angegeben:
_einfügen
Es hilft beim Abrufen von Einfügeanweisungen für die angegebene Tabelle. Zum Beispiel,
print db.person._insert(name ='ABC')Es wird die Einfügeanweisung für die Tabelle mit dem Namen "Person" abgerufen.
SQL-Anweisungsausgabe -
INSERT INTO person(name) VALUES ('ABC');_Anzahl
Es hilft beim Abrufen der SQL-Anweisung, die die Anzahl der Datensätze angibt. Stellen Sie sich zum Beispiel eine Tabelle mit dem Namen "Person" vor und wir müssen die Anzahl der Personen mit dem Namen "ABC" ermitteln.
print db(db.person.name ==' ABC ')._count()SQL-Anweisungsausgabe -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_wählen
Es hilft beim Abrufen ausgewählter SQL-Anweisungen. Stellen Sie sich zum Beispiel eine Tabelle mit dem Namen "Person" vor und wir müssen die Liste der Personen mit dem Namen "ABC" finden.
print db(db.person.name == ' ABC ')._select()SQL-Anweisungsausgabe -
SELECT person.name FROM person WHERE person.name = ' ABC ';_löschen
Es hilft beim Abrufen der delete SQLAussagen. Betrachten Sie zum Beispiel die Tabelle 'person' und wir müssen die Anweisungen mit dem Namen 'ABC' löschen.
print db(db.person.name == ' ABC ')._delete()SQL-Anweisungsausgabe -
DELETE FROM person WHERE person.name = ' ABC ';4_aktualisieren
Es hilft beim Abrufen aktualisierter SQL-Anweisungen. Betrachten Sie beispielsweise die Tabelle "Person", und wir müssen einen Spaltennamen mit einem anderen Wert aktualisieren
print db(db.person.name == ' ABC ')._update()SQL-Anweisungsausgabe -
UPDATE person SET WHERE person.name = ’Alex’;Probleme mit DAL (Gotchas)
SQLite
SQLite bietet keine Unterstützung für das Löschen oder Ändern der Spalten. Durch das Löschen eines Felds aus der Tabelle bleibt es in der Datenbank aktiv, sodass web2py keine Änderungen bemerkt.
In diesem Fall muss das eingestellt werden fake_migrate = True Dies hilft bei der Neudefinition der Metadaten, sodass Änderungen wie Ändern oder Löschen unter dem Wissen von web2py bleiben.
SQLite unterstützt keine Booleschen Typen. Zu diesem Zweck ordnet web2py die Booleschen Werte intern einer Zeichenfolge zu, wobei 'T' und 'F' stehentrue und False beziehungsweise.
MySQL
MySQL unterstützt die ALTER TABLE-Funktion nicht. Daher umfasst die Migration der Datenbank mehrere Commits. Diese Situation kann durch Einstellen des Parameters vermieden werdenfake_migrate = True während Sie die Datenbank definieren, die alle Metadaten beibehält.
Orakel
Oracle unterstützt die Funktion der Paginierung von Datensätzen nicht. Es fehlt auch die Unterstützung für die Schlüsselwörter OFFSET oder Limit. Zu diesem Zweck erreicht web2py die Paginierung mithilfe einer komplexen dreifach verschachtelten Auswahl von DAL. DAL muss die Paginierung selbstständig verarbeiten, wenn eine Oracle-Datenbank verwendet wurde.
web2py verfügt über leistungsstarke Funktionen zur Formulargenerierung. Es gibt vier verschiedene Möglichkeiten, Formulare in web2py zu erstellen:
FORM- In Bezug auf HTML-Helfer wird dies als Implementierung auf niedriger Ebene betrachtet. Ein FORM-Objekt kennt seinen Feldinhalt.
SQLFORM - Es bietet die Funktionen zum Erstellen, Aktualisieren und Löschen für die vorhandene Datenbank.
SQLFORM.factory- Es wird als Abstraktionsschicht über SQLFORM betrachtet, die ein ähnliches Formular wie SQLFORM generiert. Hier muss keine neue Datenbank erstellt werden.
CRUD Methods - Wie der Name schon sagt, bietet es Funktionen zum Erstellen, Abrufen, Aktualisieren und Löschen mit ähnlichen Funktionen, die auf SQLFORM basieren.
BILDEN
Stellen Sie sich eine Anwendung vor, die eine Eingabe des Benutzers akzeptiert und über eine Schaltfläche zum Senden verfügt, um die Antwort zu senden.
Regler
Der Controller "default.py" enthält die folgende zugehörige Funktion
def display_form():
return dict()Aussicht
Die zugehörige Ansicht "default / display_form.html" rendert die Anzeige des Formulars in HTML als -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Das obige Beispiel ist das normale HTML-Formular, das nach Benutzereingaben fragt. Das gleiche Formular kann mit den Helfern wie dem FORM-Objekt generiert werden.
Regler
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Die obige Funktion im Controller "default.py" enthält ein FORM-Objekt (HTML-Helfer), das bei der Erstellung von Formularen hilft.
Aussicht
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Er bildet, was durch die Aussage erzeugt wird {{= form}}serialisiert das FORM-Objekt. Wenn ein Benutzer das Formular ausfüllt und auf die Schaltfläche "Senden" klickt, wird das Formular selbst gesendet und die Variablerequest.vars.value zusammen mit seinem Eingabewert wird unten angezeigt.
SQLFORM
Es hilft bei der Erstellung eines Formulars für die vorhandene Datenbank. Die Schritte für seine Implementierung werden unten diskutiert.
Das Herstellen einer Verbindung mit der Datenbank mithilfe von DAL wird mithilfe eines DAL-Objekts erstellt, das auch als DAL-Konstruktor bezeichnet wird. Nach dem Herstellen der Verbindung kann der Benutzer die entsprechende Tabelle erstellen.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Daher haben wir eine Tabelle mit dem Namen "Mitarbeiter" erstellt. Der Controller erstellt das Formular und die Schaltfläche mit den folgenden Anweisungen:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Daher wäre für die erstellte Mitarbeitertabelle die Änderung in der Steuerung -
def display_form():
form = SQLFORM(db.person)Es gibt keine Änderung in View. Im neuen Controller muss ein FORM erstellt werden, da der SQLFORM-Konstruktor, der eines aus der Tabelle db.employee erstellt hat, im Modell definiert ist. Das neue Formular sieht nach der Serialisierung wie folgt aus:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Alle Tags im Formular haben Namen, die vom Tabellen- und Feldnamen abgeleitet sind.
Ein SQLFORMDas Objekt behandelt auch "Upload" -Felder, indem hochgeladene Dateien im Ordner "Uploads" gespeichert werden. Dies erfolgt automatisch. SQLFORM zeigt mit Hilfe von „Boolesche“ Werte in Form von Kontrollkästchen und Textwerten an“textareas”.
SQLFORM verwendet auch die Prozessmethode. Dies ist erforderlich, wenn der Benutzer Werte mit einem zugeordneten SQLFORM beibehalten möchte.
Wenn form.process(keepvalues = True) dann wird es akzeptiert.
Beispiel
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Manchmal muss der Benutzer ein Formular so generieren, dass eine vorhandene Datenbanktabelle ohne Implementierung der Datenbank vorhanden ist. Der Benutzer möchte lediglich die SQLFORM-Funktion nutzen.
Dies erfolgt über form.factory und es wird in einer Sitzung gepflegt.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Das Formular wird wie SQLFORM mit Namen und Bild als Feldern angezeigt, es ist jedoch keine solche Tabelle in der Datenbank vorhanden.
Die Ansicht "default / form_from_factory.html" wird als - dargestellt
{{extend 'layout.html'}}
{{= form}}CRUD-Methoden
CRUDist eine API, die zusätzlich zu SQLFORM verwendet wird. Wie der Name schon sagt, wird es zum Erstellen, Abrufen, Aktualisieren und Löschen des entsprechenden Formulars verwendet.
CRUD ist im Vergleich zu anderen APIs in web2py nicht verfügbar. Daher ist es notwendig, dass es importiert wird.
from gluon.tools import Crud
crud = Crud(db)Das oben definierte CRUD-Objekt bietet die folgende API:
| Sr.Nr. | API & Funktionalität |
|---|---|
| 1 | crud.tables() Gibt eine Liste der in der Datenbank definierten Tabellen zurück. |
| 2 | crud.create(db.tablename) Gibt ein Erstellungsformular für die zurück table tablename. |
| 3 | crud.read(db.tablename, id) Gibt ein schreibgeschütztes Formular für zurück tablename und ID aufzeichnen. |
| 4 | crud.delete(db.tablename, id) löscht den Datensatz |
| 5 | crud.select(db.tablename, query) Gibt eine Liste der aus der Tabelle ausgewählten Datensätze zurück. |
| 6 | crud.search(db.tablename) Gibt ein Tupel (Formular, Datensätze) zurück, wobei das Formular ein Suchformular ist. |
| 7 | crud() Gibt basierend auf request.args () eine der oben genannten Optionen zurück. |
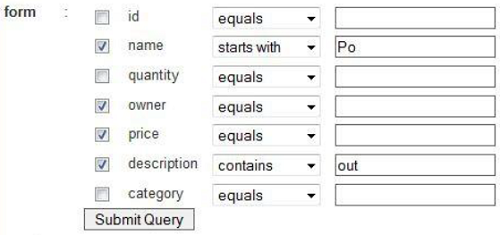
Formschöpfung
Lassen Sie uns ein Formular erstellen. Befolgen Sie die unten angegebenen Codes.
Modell
Ein neues Modell wird unter dem erstellt modelsOrdner der Anwendung. Der Name der Datei wäre“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsRegler
Die zugehörige Datei nämlich “dynamic_search.py” Unter Controller wird der folgende Code enthalten:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Aussicht
Wir können dies mit der folgenden Ansicht rendern.
{{extend 'layout.html'}}
{{= form}}
{{= results}}So sieht es aus -

web2py enthält Funktionen zum Senden von E-Mails und SMS an den Benutzer. Es verwendet Bibliotheken zum Senden von E-Mails und SMS.
E-Mail einrichten
Die eingebaute Klasse nämlich gluon.tools.MailKlasse wird verwendet, um E-Mails im web2py-Framework zu senden. Der Mailer kann mit dieser Klasse definiert werden.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'Die im obigen Beispiel erwähnte Absender-E-Mail wird zusammen mit dem Kennwort jedes Mal authentifiziert, wenn eine E-Mail gesendet wird.
Wenn der Benutzer experimentieren oder für einen Debugging-Zweck verwenden muss, kann dies mit dem folgenden Code erreicht werden.
mail.settings.server = 'logging'Jetzt werden nicht alle E-Mails gesendet, sondern in der Konsole protokolliert.
Eine E-Mail senden
Sobald wir die Konfigurationseinstellungen für eine E-Mail mithilfe eines E-Mail-Objekts festgelegt haben, kann eine E-Mail an viele Benutzer gesendet werden.
Die vollständige Syntax von mail.send() ist wie folgt -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)Die Implementierung von mail.send() ist unten angegeben.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)MailGibt einen booleschen Ausdruck zurück, der auf der Antwort des Mailing-Servers basiert, dass die Mail vom Endbenutzer empfangen wird. Es kehrt zurückTrue wenn es gelingt, eine E-Mail an den Benutzer zu senden.
Die Attribute zu, cc und bcc Enthält die Liste der gültigen E-Mail-Adressen, für die die E-Mail gesendet werden soll.
SMS senden
Die Implementierung zum Senden von SMS-Nachrichten unterscheidet sich vom Senden von E-Mails im web2py-Framework, da ein Drittanbieter-Service erforderlich ist, der die Nachrichten an den Empfänger weiterleiten kann. Der Drittanbieter-Service ist kein kostenloser Service und unterscheidet sich offensichtlich je nach geografischer Region (von Land zu Land).
web2py verwendet ein Modul, um das Senden von SMS mit dem folgenden Vorgang zu unterstützen:
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')Im obigen Beispiel ist SMSCODES ist das von web2py verwaltete Wörterbuch, das die Namen der wichtigsten Telefongesellschaften dem Postfix der E-Mail-Adresse zuordnet.
Telefongesellschaften behandeln E-Mails, die von Diensten Dritter stammen, normalerweise als Spam. Eine bessere Methode ist, dass die Telefongesellschaften die SMS selbst weiterleiten. Jede Telefongesellschaft hat eine eindeutige E-Mail-Adresse für jede Handynummer in ihrem Speicher und die SMS kann direkt an die E-Mail gesendet werden.
Im obigen Beispiel ist
Das sms_email Die Funktion verwendet eine Telefonnummer (als Zeichenfolge), die die E-Mail-Adresse des Telefons zurückgibt.
Die Gerüst-App enthält mehrere Dateien. Eines davon ist models / db.py, das vier importiert.
Klassen von gluon.tools Schließen Sie auch E-Mail-Bibliotheken ein und definieren Sie die verschiedenen globalen Objekte.
Die Gerüstanwendung definiert auch Tabellen, die für das Auth-Objekt erforderlich sind, z db.auth_user. Die Standard-Gerüstanwendung wurde entwickelt, um die Anzahl der Dateien zu minimieren und nicht modular zu sein. Insbesondere die Modelldatei,db.py, enthält die Konfiguration, die in einer Produktionsumgebung am besten in separaten Dateien gespeichert wird.
Hier empfehlen wir die Erstellung einer Konfigurationsdatei -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Authentifizierung
Fast jede Anwendung muss in der Lage sein, Benutzer zu authentifizieren und Berechtigungen festzulegen. web2py verfügt über eine umfassende und anpassbare rollenbasierte Zugriffssteuerungmechanism.web2py. Es unterstützt auch die Protokolle wie CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 und viele mehr.
web2py enthält einen Mechanismus, der als RBAC (Role Based Access Control Mechanism) bezeichnet wird und einen Ansatz zur Einschränkung des Systemzugriffs auf autorisierte Benutzer darstellt. Die web2py-Klasse, die RBAC implementiert, heißt Auth.
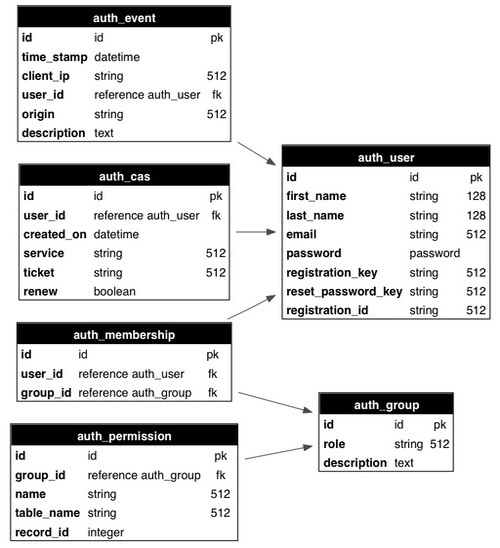
Schauen Sie sich das unten angegebene Schema an.

Auth definiert die folgenden Tabellen -
| Sr.Nr. | Tabellenname & Beschreibung |
|---|---|
| 1 | auth_user speichert den Namen, die E-Mail-Adresse, das Passwort und den Status des Benutzers. |
| 2 | auth_group speichert Gruppen oder Rollen für Benutzer in einer Viele-zu-Viele-Struktur |
| 3 | auth_membership Speichert die Informationen von Linkbenutzern und -gruppen in einer Viele-zu-Viele-Struktur |
| 4 | auth_permission Die Tabelle verknüpft Gruppen und Berechtigungen. |
| 5 | auth_event Protokolliert Änderungen in den anderen Tabellen und erfolgreichen Zugriff |
| 6 | auth_cas Es wird für den zentralen Authentifizierungsdienst verwendet |
Customizing Auth
Es gibt zwei Möglichkeiten, Auth anzupassen.
So definieren Sie eine benutzerdefinierte db.auth_user Tisch von Grund auf neu.
Lassen Sie web2py das definieren auth Tabelle.
Schauen wir uns die letzte Methode zur Definition der authTabelle. In demdb.py Modell, ersetzen Sie die folgende Zeile -
auth.define_tables()Ersetzen Sie es durch den folgenden Code -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Es wird davon ausgegangen, dass jeder Benutzer aus Telefonnummer, Benutzername und Adresse besteht.
auth.settings.extra_fieldsist ein Wörterbuch mit zusätzlichen Feldern. Der Schlüssel ist der Name der Authentifizierungstabelle, zu der die zusätzlichen Felder hinzugefügt werden sollen. Der Wert ist eine Liste zusätzlicher Felder. Hier haben wir zwei zusätzliche Felder hinzugefügt,phone_number and address.
usernamemuss auf besondere Weise behandelt werden, da es am Authentifizierungsprozess beteiligt ist, der normalerweise auf dem E-Mail-Feld basiert. Wenn Sie das Argument "Benutzername" an die folgende Zeile übergeben, wird web2py darüber informiert, dass das Feld "Benutzername" und das E-Mail-Feld für die Anmeldung verwendet werden sollen. Es wirkt wie ein Primärschlüssel.
auth.define_tables(username = True)Der Benutzername wird als eindeutiger Wert behandelt. Es kann Fälle geben, in denen die Registrierung außerhalb des normalen Registrierungsformulars erfolgt. Es kommt auch vor, dass der neue Benutzer gezwungen ist, sich anzumelden, um seine Registrierung abzuschließen.
Dies kann über ein Dummy-Feld erfolgen. complete_registration das ist eingestellt auf False standardmäßig und ist auf eingestellt True wenn sie ihr Profil aktualisieren.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)In diesem Szenario können die neuen Benutzer bei der Anmeldung möglicherweise ihre Registrierung abschließen.
Im db.pyIm Modellordner können wir den folgenden Code anhängen:
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Dadurch werden die neuen Benutzer gezwungen, ihr Profil gemäß den Anforderungen zu bearbeiten.
Genehmigung
Es ist der Prozess, den Benutzern Zugriff zu gewähren oder ihnen die Erlaubnis zu geben.
In web2py wird nach dem Erstellen oder Registrieren des neuen Benutzers eine neue Gruppe erstellt, die den Benutzer enthält. Die Rolle des neuen Benutzers wird üblicherweise als bezeichnet“user_[id]” Dabei ist id die eindeutige Identifikation des Benutzers.
Der Standardwert für die Erstellung der neuen Gruppe ist -
auth.settings.create_user_groups = "user_%(id)s"Das Erstellen der Gruppen unter den Benutzern kann deaktiviert werden durch:
auth.settings.create_user_groups = NoneDas Erstellen, Gewähren des Zugriffs auf bestimmte Mitglieder und Berechtigungen kann auch mithilfe von Appadmin programmgesteuert erfolgen.
Einige der Implementierungen sind wie folgt aufgeführt:
| Sr.Nr. | Befehl & Verwendung |
|---|---|
| 1 | auth.add_group('role', 'description') Gibt die ID der neu erstellten Gruppe zurück. |
| 2 | auth.del_group(group_id) Löscht die Gruppe mit der angegebenen ID |
| 3 | auth.del_group(auth.id_group('user_7')) Löscht die Benutzergruppe mit der angegebenen Identifikation. |
| 4 | auth.user_group(user_id) Gibt den Wert der ID der Gruppe zurück, die dem angegebenen Benutzer eindeutig zugeordnet ist. |
| 5 | auth.add_membership(group_id, user_id) Gibt den Wert von user_id für die angegebene group_id zurück |
| 6 | auth.del_membership(group_id, user_id) Widerruft den Zugriff auf die angegebene member_id, dh user_id, aus der angegebenen Gruppe. |
| 7 | auth.has_membership(group_id, user_id, role) Überprüft, ob user_id zur angegebenen Gruppe gehört. |
Zentraler Authentifizierungsdienst (CAS)
web2py bietet einen Industriestandard, nämlich den Clientauthentifizierungsdienst (CAS) für das integrierte web2py für Client und Server. Es ist ein Authentifizierungstool eines Drittanbieters.
Es ist ein offenes Protokoll für die verteilte Authentifizierung. Die Arbeitsweise von CAS ist wie folgt:
Wenn der Benutzer die Website besucht, prüft das Protokoll, ob der Benutzer authentifiziert ist.
Wenn der Benutzer nicht bei der Anwendung authentifiziert ist, leitet das Protokoll zu der Seite weiter, auf der sich der Benutzer registrieren oder bei der Anwendung anmelden kann.
Wenn die Registrierung abgeschlossen ist, erhält der Benutzer eine E-Mail. Die Registrierung ist erst abgeschlossen, wenn der Benutzer die E-Mail überprüft hat.
Nach erfolgreicher Registrierung wird der Benutzer mit dem Schlüssel authentifiziert, der von der CAS-Appliance verwendet wird.
Der Schlüssel wird verwendet, um die Anmeldeinformationen des Benutzers über eine HTTP-Anforderung abzurufen, die im Hintergrund festgelegt wird.
web2py bietet Unterstützung für verschiedene Protokolle wie XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC und SOAP. Jedes dieser Protokolle wird auf verschiedene Arten unterstützt, und wir unterscheiden zwischen -
- Rendern der Ausgabe einer Funktion in einem bestimmten Format.
- Remote Procedure Calls.
Wörterbuch rendern
Betrachten Sie den folgenden Code, der die Anzahl der Sitzungen beibehält.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)Die obige Funktion erhöht die Anzahl der Zählungen, wenn der Benutzer die Seite besucht. Angenommen, die angegebene Funktion ist in definiert“default.py”Controller der web2py-Anwendung. Die Seite kann unter folgender URL angefordert werden:http://127.0.0.1:8000/app/default/count
web2py kann die obige Seite in verschiedenen Protokollen und durch Hinzufügen einer Erweiterung zur URL rendern, z.
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Das von der obigen Aktion zurückgegebene Wörterbuch wird in HTML, XML und JSON gerendert.
Remote Procedure Calls
Das web2py-Framework bietet einen Mechanismus, der eine Funktion in einen Webdienst konvertiert. Der hier beschriebene Mechanismus unterscheidet sich von dem zuvor beschriebenen Mechanismus, weil -
- Einbeziehung von Argumenten in die Funktion.
- Die Funktion muss in einem Modell definiert sein.
- Es erzwingt eine strengere URL-Namenskonvention.
- Es funktioniert für einen festen Satz von Protokollen und ist leicht erweiterbar.
- Um diese Funktion nutzen zu können, muss ein Serviceobjekt importiert und initiiert werden.
Um diesen Mechanismus zu implementieren, müssen Sie zunächst ein Serviceobjekt importieren und instanziieren.
from gluon.tools import Service
service = Service()Dies ist in der implementiert "db.py" Modelldatei in der Gerüstanwendung. Db.py model ist das Standardmodell im web2py-Framework, das mit der Datenbank und dem Controller interagiert, um die gewünschte Ausgabe für die Benutzer zu erzielen.
Nach der Implementierung kann bei Bedarf von den Controllern auf den Service im Modell zugegriffen werden.
Das folgende Beispiel zeigt verschiedene Implementierungen von Remoteprozeduraufrufen mithilfe von Webdiensten und vielem mehr.
Internetdienste
Web Services können als standardisierte Methode zur Integration webbasierter Anwendungen mithilfe von Protokollen wie XML, SOAP, WSDL und UDDI definiert werden.
web2py unterstützt die meisten von ihnen, aber die Integration wird ziemlich schwierig sein.
Konsumieren eines web2py-JSON-Dienstes mit jQuery
Es gibt viele Möglichkeiten, JSON von web2py zurückzugeben, aber hier betrachten wir den Fall eines JSON-Dienstes. Zum Beispiel -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Hier beobachten wir, dass -
Die Funktion gibt nur ein leeres Wörterbuch zurück, um die Ansicht zu rendern, die den Dienst verbraucht.
get_days definiert den Dienst und der Funktionsaufruf macht alle registrierten Dienste verfügbar.
get_days muss nicht in der Steuerung sein und kann in einem Modell sein.
call befindet sich immer in der Gerüststeuerung default.py.
Ansicht mit den Verbraucheraktionen sind wie folgt -
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>Das erste Argument von jQuery.getJSON ist die URL des folgenden Dienstes - http://127.0.0.1:8000/app/default/call/json/get_days
Dies folgt immer dem Muster -
http://<domain>/<app>/<controller>/call/<type>/<service>Die URL liegt dazwischen {{...}}, weil es auf der Serverseite aufgelöst wird, während alles andere auf der Clientseite ausgeführt wird. Das zweite Argument vonjQuery.getJSON ist ein Rückruf, dem die JSON-Antwort übergeben wird.
In diesem Fall durchläuft der Rückruf jedes Element in der Antwort (eine Liste von Wochentagen als Zeichenfolgen) und hängt jede Zeichenfolge an, gefolgt von a <br/> zum <div id = "target">.
Auf diese Weise verwaltet web2py die Implementierung von Webdiensten mithilfe von jQuery.getJSON.
In diesem Kapitel werden Beispiele für die Integration von diskutiert jQuery Plugins mit web2py. Diese Plugins helfen dabei, Formulare und Tabellen interaktiver und benutzerfreundlicher zu gestalten und so die Benutzerfreundlichkeit Ihrer Anwendung zu verbessern.
Insbesondere werden wir lernen
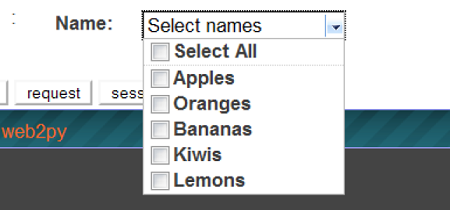
So verbessern Sie das Dropdown-Menü für die Mehrfachauswahl mit einem interaktiven Optionsfeld zum Hinzufügen.
wie man ein Eingabefeld durch einen Schieberegler ersetzt, und
wie man tabellarische Daten mit anzeigt jqGrid und WebGrid.
Obwohl web2py eine serverseitige Entwicklungskomponente ist, ist die welcome Gerüst App enthält die Basis jQueryBibliothek. Diese web2py-Gerüstanwendung "welcome" enthält eine Datei mit dem Namenviews/web2py_ajax.html.
Der Inhalt der Ansicht lautet wie folgt:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}Die Datei besteht aus der Implementierung von JavaScript und AJAX. web2py verhindert, dass der Benutzer andere AJAX-Bibliotheken wie Prototype oder ExtJS verwendet, da immer festgestellt wird, dass die Implementierung solcher Bibliotheken einfacher ist.
JQuery-Effekte
Das Standard-Rendering von <select multiple = "true">..</select>wird als nicht so intuitiv angesehen, insbesondere wenn nicht zusammenhängende Optionen ausgewählt werden müssen. Dies kann nicht als HTML-Mangel bezeichnet werden, sondern als schlechtes Design der meisten Browser. Die Darstellung der Mehrfachauswahl kann mit JavaScript überschrieben werden. Dies kann mit dem aufgerufenen jQuery-Plugin implementiert werdenjquery.multiselect.js.
Dazu sollte ein Benutzer das Plugin herunterladen jquery.muliselect.js von http://abeautifulsite.net/2008/04/jquery-multiselect, und platzieren Sie die entsprechenden Dateien in static/js/jquery.multiselect.js und static/css/jquery.multiselect.css.
Beispiel
Der folgende Code sollte zuvor in der entsprechenden Ansicht hinzugefügt werden {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Platzieren Sie Folgendes nach {{extend 'layout.html'}} - -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Dies hilft beim Stylen multiselect für die gegebene Form
Regler
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Diese Aktion kann mit der folgenden Ansicht ausgeführt werden:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}Der Screenshot der Ausgabe lautet wie folgt:

Einige der nützlichen Jquery-Ereignisse sind in der folgenden Tabelle aufgeführt:
| Sr.Nr. | Ereignis & Nutzung |
|---|---|
| 1 | onchange Wird ausgeführt, wenn sich das Element ändert |
| 2 | onsubmit Wird ausgeführt, wenn das Formular gesendet wird |
| 3 | onselect Wird ausgeführt, wenn das Element ausgewählt ist |
| 4 | onblur Wird ausgeführt, wenn das Element den Fokus verliert |
| 5 | onfocus Wird ausgeführt, wenn das Element den Fokus erhält |
JQuery und Ajax-jqGrid
jqGrid ist ein Ajax-fähiges JavaScript-Steuerelement, das auf jQuery basiert und eine Lösung für die Darstellung und Bearbeitung von Tabellendaten bietet. jqGrid ist eine clientseitige Lösung, die Daten dynamisch über Ajax-Rückrufe lädt und so Paginierung, Such-Popup, Inline-Bearbeitung usw. bereitstellt.
jqGrid ist in PluginWiki integriert, aber hier diskutieren wir es als eigenständiges Programm für web2py-Programme, die das Plugin nicht verwenden. jqGrid verdient ein eigenes Buch, aber hier werden wir nur die grundlegenden Funktionen und die einfachste Integration diskutieren.
Die Syntax von jqGrid lautet wie folgt:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Eine Komponente ist definiert als der funktionale Teil einer Webseite, der autonom arbeitet. Es kann aus Modulen, Controllern und Ansichten bestehen, die in eine Webseite eingebettet sind. Die Komponente in einer Anwendung muss ein lokalisiertes Tag sein und die Leistung wird als unabhängig vom Modul betrachtet.
In web2py liegt der Schwerpunkt auf der Verwendung von Komponenten, die auf einer Seite geladen sind und über AJAX mit dem Komponentencontroller kommunizieren.
web2py enthält eine Funktion, die als LOAD Funktion, die die Implementierung von Komponenten ohne explizite JavaScript- oder AJAX-Programmierung vereinfacht.
Stellen Sie sich eine einfache Webanwendung vor, nämlich „test"Das erweitert die web2py-Anwendung um ein benutzerdefiniertes Modell in der Datei"models/db_comments.py”.
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)Mit dem obigen Code wird eine Tabelle erstellt. “comment_post”Mit der richtigen Tabellendefinition. Die Aktion wird mit Hilfe von Funktionen in „controllers/comments.py”.
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)Die entsprechende Ansicht wird angezeigt als -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}Auf die Seite kann unter der angegebenen URL zugegriffen werden - http://127.0.0.1:8000/test/comments/post
Die oben erwähnte Methode ist eine herkömmliche Methode für den Zugriff auf eine Ansicht, die mit der Implementierung der LOAD-Funktion geändert werden kann.
Dies kann erreicht werden, indem eine neue Ansicht mit der Erweiterung erstellt wird ".load" das erweitert das Layout nicht.
Die neu erstellte Ansicht wäre "views/comments/post.load" - -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}Die URL für den Zugriff auf die Seite lautet - http://127.0.0.1:8000/test/comments/post.load
Die LOAD-Komponente kann in jede andere Seite der web2py-Anwendung eingebettet werden. Dies kann mithilfe der folgenden Anweisung erfolgen.
{{= LOAD('comments','post.load',ajax = True)}}Zum Beispiel die Controllers kann bearbeitet werden als -
def index():
return dict()Im Viewkönnen wir die Komponente hinzufügen -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}Auf die Seite kann über die URL zugegriffen werden - http://127.0.0.1:8000/test/default/index
Komponenten-Plugins
Komponenten-Plugins sind die Plugins, die eindeutig definiert sind Components. Komponenten greifen mit ihrer Modelldefinition direkt auf die Datenbank zu.
Wie im vorherigen Beispiel erwähnt, wird die Kommentarkomponente in a comments_plugin kann in der gemacht werden Models Abschnitt -
""models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)Das Controller wird das folgende Plugin enthalten -
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Installation von web2py unter Ubuntu (Linux)
Die folgenden Schritte werden für die Installation von web2py auf dem Ubuntu Desktop implementiert.
Step 1 - Laden Sie web2py herunter
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Nachdem der Download abgeschlossen ist, entpacken Sie ihn.
unzip -x web2py_src.zipStep 3 - Installieren Sie optional die tk-Bibliothek für Python, wenn Sie auf die GUI zugreifen müssen.
sudo apt-get install python-tkStep 4 - Um web2py zu starten, greifen Sie auf das Verzeichnis web2py zu und führen Sie web2py aus.
cd web2py
python web2py.pyDie GUI wird wie folgt angezeigt:

Nach der Installation werden Sie bei jeder Ausführung von web2py aufgefordert, ein Kennwort auszuwählen. Dieses Passwort ist Ihr Administratorkennwort. Wenn das Kennwort leer gelassen wird, wird die Verwaltungsoberfläche deaktiviert.
Sobald der Server gestartet ist, leitet web2py mit der folgenden URL zum Bildschirm weiter: http://127.0.0.1:8000/
Dies lässt darauf schließen, dass web2py auf dem Ubuntu-Desktop perfekt ausgeführt wird.
Produktionsbereitstellung in Ubuntu
Step 1 - Installation aller Module, die zum Ausführen von web2py benötigt werden.
Installation von postgreSQL
sudo apt-get install postgresqlEntpacken und öffnen Sie den SSH-Server
sudo apt-get install unzip
sudo apt-get install openssh-serverInstallation von Apache 2 und mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Installation von web2py in / home / www-data
Dies hilft bei der ordnungsgemäßen Bereitstellung in der Produktionsumgebung.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataHolen Sie sich die web2py-Quelle von der web2py-Site -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Erstellen Sie ein selbstsigniertes Zertifikat. SSL-Zertifikate sollten von einer vertrauenswürdigen Zertifizierungsstelle bezogen werden. Pflegen Sie einen SSL-Ordner mit den darin enthaltenen Zertifikaten.
Step 4 - Bearbeiten Sie die Apache-Konfiguration gemäß den Anforderungen der Produktionsumgebung.
Step 5 - Starten Sie den Apache-Server neu und überprüfen Sie, ob die Produktionsumgebung für die angegebene IP-Adresse funktioniert.
Web2py unter Windows installieren
Obwohl es eine Binärdistribution für Windows-Umgebungen gibt (ausführbare Dateien und Standardbibliotheken packen), ist web2py Open Source und kann mit einer normalen Python-Installation verwendet werden.
Diese Methode ermöglicht das Arbeiten mit den neuesten Versionen von web2py und das Anpassen der zu verwendenden Python-Module.
Step 1 - Laden Sie das Quellpaket von der offiziellen web2py-Website herunter. - http://www.web2py.com/examples/static/web2py_src.zip und entpacken Sie es.
Da für web2py keine Installation erforderlich ist, kann der Benutzer es in einem beliebigen Ordner entpacken.
Step 2 - Doppelklicken Sie zum Starten web2py.py. Von der Konsole -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Hier können Befehlszeilenparameter hinzugefügt werden (−a, um ein Administratorkennwort festzulegen, −p, um einen alternativen Port anzugeben). Die Startoptionen sind sichtbar durch -
C:\web2py>c:\python27\python.exe web2py.py --helpHinweis
web2py ist in Python geschrieben, einer portablen, interpretierten und dynamischen Sprache, für deren Ausführung keine Kompilierung oder komplizierte Installation erforderlich ist.
Es verwendet eine virtuelle Maschine (wie Java und .Net) und kann Ihren Quellcode im laufenden Betrieb transparent per Byte kompilieren, wenn Sie Ihre Skripte ausführen.
Funktionen in web2py für Datenbank und Test
Es ist eine Software namens SQLDesigner, die bei der Erstellung von web2py-Modellen hilft und den entsprechenden Code generiert. Unten sind einige der Screenshots angegeben -

SQLDesigner hilft bei der Pflege der Beziehungen der Tabellen auf einfache Weise und generiert den entsprechenden Code in den Modellen der jeweiligen Anwendung.

Funktionsprüfung
Funktionstests umfassen das Testen der Funktionen von Komponenten oder des Gesamtsystems. Es kann auf Anforderungen und Geschäftsprozessen basieren.
web2py wird mit einem Modul geliefert gluon.contrib.webclient, der Funktionstests in Remote- und lokalen web2py-Anwendungen durchführt. Es wurde im Wesentlichen entwickelt, um web2py-Sitzungen und Postbacks zu verstehen.
Es ist lediglich erforderlich, das Paket so zu importieren, dass die Funktionsprüfung auf dem angegebenen Modul implementiert wird.
Die Syntax zum Importieren des Pakets lautet wie folgt:
from gluon.contrib.webclient import WebClientIn den vorherigen Kapiteln gab es vollständige Informationen zur Implementierung von web2py mit verschiedenen Tools. Das Hauptanliegen bei der Entwicklung von web2py-Anwendungen ist die Sicherheit aus Anwendersicht.
Die einzigartigen Funktionen von web2py sind wie folgt:
Benutzer können die Implementierung leicht erlernen. Es erfordert keine Installation und Abhängigkeiten.
Es ist seit dem Tag des Starts stabil.
web2py ist leichtgewichtig und enthält Bibliotheken für die Datenabstraktionsebene und die Vorlagensprache.
Es funktioniert mit Hilfe der Webserver-Gateway-Schnittstelle, die als Kommunikation zwischen Webservern und Anwendungen fungiert.
Das Open Web Application Security Project (OWASP) ist eine Community, die die Sicherheitsverletzungen von Webanwendungen auflistet.
Sicherheitsverstoss
In Bezug auf OWASP werden im Folgenden Probleme im Zusammenhang mit Webanwendungen und deren Überwindung durch web2py erörtert.
Cross Side Scripting
Es ist auch als XSS bekannt. Es tritt immer dann auf, wenn eine Anwendung von einem Benutzer bereitgestellte Daten aufnimmt und an den Browser des Benutzers sendet, ohne den Inhalt zu codieren oder zu validieren. Die Angreifer führen Skripte aus, um Würmer und Viren mithilfe von Cross-Side-Scripting zu injizieren.
web2py hilft bei der Verhinderung von XSS, indem alle gerenderten Variablen in der View.
Informationsleck
Manchmal verlieren Anwendungen Informationen über interne Abläufe, Datenschutz und Konfigurationen. Angreifer verwenden dies, um sensible Daten zu verletzen, was zu schwerwiegenden Angriffen führen kann.
web2py verhindert dies durch ein Ticketingsystem. Es protokolliert alle Fehler und das Ticket wird an den Benutzer ausgegeben, dessen Fehler registriert wird. Diese Fehler sind nur für den Administrator zugänglich.
Unterbrochene Authentifizierung
Kontoanmeldeinformationen werden häufig nicht geschützt. Angreifer gehen Kompromisse bei Passwörtern und Authentifizierungstoken ein, um die Identität des Benutzers zu stehlen.
web2py bietet einen Mechanismus für die Verwaltungsschnittstelle. Es erzwingt auch die Verwendung sicherer Sitzungen, wenn der Client nicht "localhost" ist.
Unsichere Kommunikation
Manchmal können Anwendungen den Netzwerkverkehr nicht verschlüsseln. Es ist erforderlich, den Datenverkehr zu verwalten, um vertrauliche Kommunikation zu schützen.
web2py bietet SSL-fähige Zertifikate für die Verschlüsselung der Kommunikation. Dies hilft auch dabei, eine sensible Kommunikation aufrechtzuerhalten.
Einschränkung beim URL-Zugriff
Webanwendungen schützen normalerweise die vertraulichen Funktionen, indem sie die Anzeige der Links und URLs für einige Benutzer verhindern. Angreifer können versuchen, vertrauliche Daten zu verletzen, indem sie die URL mit einigen Informationen bearbeiten.
In wb2py wird eine URL den Modulen und Funktionen zugeordnet und nicht der angegebenen Datei. Es enthält auch einen Mechanismus, der angibt, welche Funktionen öffentlich sind und welche als privat verwaltet werden. Dies hilft bei der Lösung des Problems.