Web2py - Formulare und Validatoren
web2py verfügt über leistungsstarke Funktionen zur Formulargenerierung. Es gibt vier verschiedene Möglichkeiten, Formulare in web2py zu erstellen:
FORM- In Bezug auf HTML-Helfer wird dies als Implementierung auf niedriger Ebene betrachtet. Ein FORM-Objekt kennt seinen Feldinhalt.
SQLFORM - Es bietet die Funktionen zum Erstellen, Aktualisieren und Löschen für die vorhandene Datenbank.
SQLFORM.factory- Es wird als Abstraktionsschicht über SQLFORM betrachtet, die ein ähnliches Formular wie SQLFORM generiert. Hier muss keine neue Datenbank erstellt werden.
CRUD Methods - Wie der Name schon sagt, bietet es Funktionen zum Erstellen, Abrufen, Aktualisieren und Löschen mit ähnlichen Funktionen, die auf SQLFORM basieren.
BILDEN
Stellen Sie sich eine Anwendung vor, die eine Eingabe des Benutzers akzeptiert und über eine Schaltfläche zum Senden verfügt, um die Antwort zu senden.
Regler
Der Controller "default.py" enthält die folgende zugehörige Funktion
def display_form():
return dict()Aussicht
Die zugehörige Ansicht "default / display_form.html" rendert die Anzeige des Formulars in HTML als -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Das obige Beispiel ist das normale HTML-Formular, das nach Benutzereingaben fragt. Das gleiche Formular kann mit den Helfern wie dem FORM-Objekt generiert werden.
Regler
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)Die obige Funktion im Controller "default.py" enthält ein FORM-Objekt (HTML-Helfer), das beim Erstellen von Formularen hilft.
Aussicht
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Er bildet, was durch die Aussage erzeugt wird {{= form}}serialisiert das FORM-Objekt. Wenn ein Benutzer das Formular ausfüllt und auf die Schaltfläche "Senden" klickt, wird das Formular selbst gesendet und die Variablerequest.vars.value zusammen mit seinem Eingabewert wird unten angezeigt.
SQLFORM
Es hilft bei der Erstellung eines Formulars für die vorhandene Datenbank. Die Schritte für seine Implementierung werden unten diskutiert.
Das Herstellen einer Verbindung mit der Datenbank mithilfe von DAL wird mithilfe eines DAL-Objekts erstellt, das auch als DAL-Konstruktor bezeichnet wird. Nach dem Herstellen der Verbindung kann der Benutzer die entsprechende Tabelle erstellen.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Daher haben wir eine Tabelle mit dem Namen "Mitarbeiter" erstellt. Der Controller erstellt das Formular und die Schaltfläche mit den folgenden Anweisungen:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Daher wäre für die erstellte Mitarbeitertabelle die Änderung in der Steuerung -
def display_form():
form = SQLFORM(db.person)Es gibt keine Änderung in View. Im neuen Controller muss ein FORM erstellt werden, da der SQLFORM-Konstruktor, der eines aus der Tabelle db.employee erstellt hat, im Modell definiert ist. Das neue Formular sieht nach der Serialisierung wie folgt aus:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Alle Tags im Formular haben Namen, die vom Tabellen- und Feldnamen abgeleitet sind.
Ein SQLFORMDas Objekt behandelt auch "Upload" -Felder, indem hochgeladene Dateien im Ordner "Uploads" gespeichert werden. Dies erfolgt automatisch. SQLFORM zeigt mit Hilfe von „Boolesche“ Werte in Form von Kontrollkästchen und Textwerten an“textareas”.
SQLFORM verwendet auch die Prozessmethode. Dies ist erforderlich, wenn der Benutzer Werte mit einem zugeordneten SQLFORM beibehalten möchte.
Wenn form.process(keepvalues = True) dann wird es akzeptiert.
Beispiel
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Manchmal muss der Benutzer ein Formular so generieren, dass eine vorhandene Datenbanktabelle ohne Implementierung der Datenbank vorhanden ist. Der Benutzer möchte lediglich die SQLFORM-Funktion nutzen.
Dies erfolgt über form.factory und es wird in einer Sitzung gepflegt.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)Das Formular wird wie SQLFORM mit Namen und Bild als Feldern angezeigt, es ist jedoch keine solche Tabelle in der Datenbank vorhanden.
Die Ansicht "default / form_from_factory.html" wird als - dargestellt
{{extend 'layout.html'}}
{{= form}}CRUD-Methoden
CRUDist eine API, die zusätzlich zu SQLFORM verwendet wird. Wie der Name schon sagt, wird es zum Erstellen, Abrufen, Aktualisieren und Löschen des entsprechenden Formulars verwendet.
CRUD ist im Vergleich zu anderen APIs in web2py nicht verfügbar. Daher ist es notwendig, dass es importiert wird.
from gluon.tools import Crud
crud = Crud(db)Das oben definierte CRUD-Objekt bietet die folgende API:
| Sr.Nr. | API & Funktionalität |
|---|---|
| 1 | crud.tables() Gibt eine Liste der in der Datenbank definierten Tabellen zurück. |
| 2 | crud.create(db.tablename) Gibt ein Erstellungsformular für das zurück table tablename. |
| 3 | crud.read(db.tablename, id) Gibt ein schreibgeschütztes Formular für zurück tablename und ID aufzeichnen. |
| 4 | crud.delete(db.tablename, id) löscht den Datensatz |
| 5 | crud.select(db.tablename, query) Gibt eine Liste der aus der Tabelle ausgewählten Datensätze zurück. |
| 6 | crud.search(db.tablename) Gibt ein Tupel (Formular, Datensätze) zurück, wobei das Formular ein Suchformular ist. |
| 7 | crud() Gibt basierend auf request.args () eine der oben genannten Optionen zurück. |
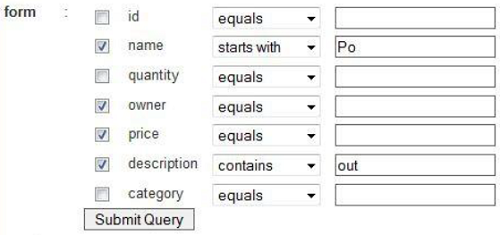
Schaffung der Form
Lassen Sie uns ein Formular erstellen. Befolgen Sie die unten angegebenen Codes.
Modell
Ein neues Modell wird unter dem erstellt modelsOrdner der Anwendung. Der Name der Datei wäre“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsRegler
Die zugehörige Datei nämlich “dynamic_search.py” Unter Controller wird der folgende Code enthalten:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Aussicht
Wir können dies mit der folgenden Ansicht rendern.
{{extend 'layout.html'}}
{{= form}}
{{= results}}So sieht es aus -