WebGL - Einführung
Vor einigen Jahren wurden Java-Anwendungen - als Kombination aus Applets und JOGL - verwendet, um 3D-Grafiken im Web zu verarbeiten, indem die GPU (Graphical Processing Unit) angesprochen wurde. Da für die Ausführung von Applets eine JVM erforderlich ist, wurde es schwierig, sich auf Java-Applets zu verlassen. Einige Jahre später hörten die Leute auf, Java-Applets zu verwenden.
Die von Adobe (Flash, AIR) bereitgestellten Stage3D-APIs boten eine hardwarebeschleunigte GPU-Architektur. Mithilfe dieser Technologien könnten Programmierer Anwendungen mit 2D- und 3D-Funktionen in Webbrowsern sowie auf IOS- und Android-Plattformen entwickeln. Da Flash eine proprietäre Software war, wurde sie nicht als Webstandard verwendet.
Im März 2011 wurde WebGL veröffentlicht. Es ist eine Openware, die ohne JVM ausgeführt werden kann. Es wird vollständig vom Webbrowser gesteuert.
Die neue Version von HTML 5 bietet verschiedene Funktionen zur Unterstützung von 3D-Grafiken wie 2D-Canvas, WebGL, SVG, 3D-CSS-Transformationen und SMIL. In diesem Tutorial werden die Grundlagen von WebGL behandelt.
Was ist OpenGL?
OpenGL (Open Graphics Library) ist eine sprachübergreifende, plattformübergreifende API für 2D- und 3D-Grafiken. Es ist eine Sammlung von Befehlen. OpenGL4.5 ist die neueste Version von OpenGL. In der folgenden Tabelle sind einige Technologien aufgeführt, die sich auf OpenGL beziehen.
| API | Verwendete Technologie |
|---|---|
| OpenGL ES | Es ist die Bibliothek für 2D- und 3D-Grafiken auf eingebetteten Systemen - einschließlich Konsolen, Telefonen, Geräten und Fahrzeugen. OpenGL ES 3.1 ist die neueste Version. Es wird von der Khronos Group www.khronos.org gepflegt |
| JOGL | Es ist die Java-Bindung für OpenGL. JOGL 4.5 ist die neueste Version und wird von jogamp.org gepflegt . |
| WebGL | Es ist die JavaScript-Bindung für OpenGL. WebGL 1.0 ist die neueste Version und wird von der khronos-Gruppe verwaltet . |
| OpenGLSL | OpenGL Shading Language. Es ist eine Programmiersprache, die OpenGL 2.0 und höher begleitet. Es ist Teil der OpenGL 4.4-Kernspezifikation. Es ist eine API, die speziell auf eingebettete Systeme zugeschnitten ist, wie sie auf Mobiltelefonen und Tablets vorhanden sind. |
Note - In WebGL verwenden wir GLSL, um Shader zu schreiben.
Was ist WebGL?
WebGL (Web Graphics Library) ist der neue Standard für 3D-Grafiken im Web. Er wurde zum Rendern von 2D-Grafiken und interaktiven 3D-Grafiken entwickelt. Es basiert auf der ES 2.0-Bibliothek von OpenGL, einer einfachen 3D-API für Telefone und andere mobile Geräte. WebGL bietet ähnliche Funktionen wie ES 2.0 (Embedded Systems) und funktioniert gut mit moderner 3D-Grafikhardware.
Es ist eine JavaScript-API, die mit HTML5 verwendet werden kann. WebGL-Code wird in das <canvas> -Tag von HTML5 geschrieben. Diese Spezifikation ermöglicht Internetbrowsern den Zugriff auf Grafikprozessoren (GPUs) auf den Computern, auf denen sie verwendet wurden.
Wer hat WebGL entwickelt?
Ein amerikanisch-serbischer Software-Ingenieur namens Vladimir Vukicevic hat die Grundlagenarbeit geleistet und die Erstellung von WebGL geleitet
2007 begann Vladimir mit der Arbeit an einem OpenGL Prototyp für das Canvas-Element des HTML-Dokuments.
Im März 2011 gründete die Kronos Group WebGL.
Rendern
Beim Rendern wird mithilfe von Computerprogrammen aus einem Modell ein Bild generiert. In Grafiken wird eine virtuelle Szene anhand von Informationen wie Geometrie, Ansichtspunkt, Textur, Beleuchtung und Schattierung beschrieben, die durch ein Renderprogramm geleitet werden. Die Ausgabe dieses Renderprogramms ist ein digitales Bild.
Es gibt zwei Arten des Renderns:
Software Rendering - Alle Rendering-Berechnungen werden mit Hilfe der CPU durchgeführt.
Hardware Rendering - Alle Grafikberechnungen werden von der GPU (Graphical Processing Unit) durchgeführt.
Das Rendern kann lokal oder remote erfolgen. Wenn das zu rendernde Bild viel zu komplex ist, erfolgt das Rendern remote auf einem dedizierten Server, der über genügend Hardwareressourcen verfügt, um komplexe Szenen zu rendern. Es wird auch als bezeichnetserver-based rendering. Das Rendern kann auch lokal von der CPU durchgeführt werden. Es heißt alsclient-based rendering.
WebGL verfolgt einen clientbasierten Rendering-Ansatz zum Rendern von 3D-Szenen. Die gesamte zum Abrufen eines Bildes erforderliche Verarbeitung wird lokal mit der Grafikhardware des Clients ausgeführt.
GPU
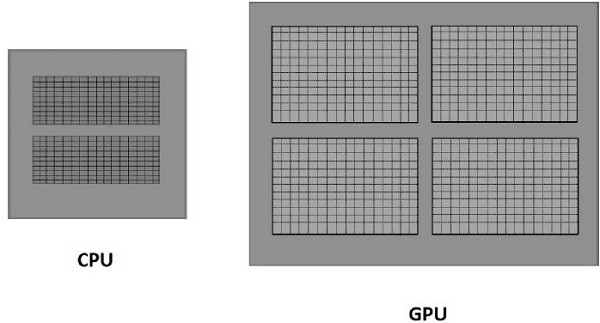
Laut NVIDIA ist eine GPU "ein Einzelchip-Prozessor mit integrierten Transformations-, Beleuchtungs-, Dreieck-Setup- / Clipping- und Rendering-Engines, die mindestens 10 Millionen Polygone pro Sekunde verarbeiten können". Im Gegensatz zu Mehrkernprozessoren mit wenigen für die sequentielle Verarbeitung optimierten Kernen besteht eine GPU aus Tausenden kleinerer Kerne, die parallele Workloads effizient verarbeiten. Daher beschleunigt die GPU die Erstellung von Bildern in einem Bildpuffer (einem Teil des RAM, der vollständige Bilddaten enthält), der zur Ausgabe an eine Anzeige bestimmt ist.

GPU Accelerated Computing
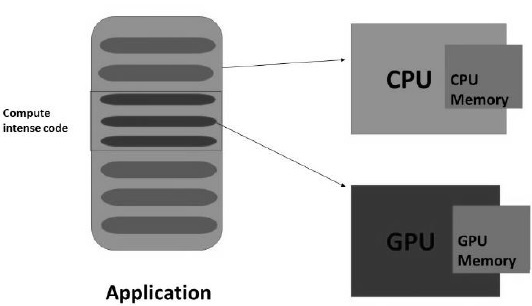
Beim GPU-beschleunigten Rechnen wird die Anwendung in die CPU geladen. Wann immer es auf a trifftcompute-intensiveTeil des Codes, dann wird dieser Teil des Codes geladen und auf der GPU ausgeführt. Es gibt dem System die Möglichkeit, Grafiken auf effiziente Weise zu verarbeiten.

Die GPU verfügt über einen separaten Speicher und führt mehrere Kopien eines kleinen Teils des Codes gleichzeitig aus. Die GPU verarbeitet alle Daten, die sich in ihrem lokalen Speicher befinden, nicht im zentralen Speicher. Daher sollten die Daten, die von der GPU verarbeitet werden müssen, in den GPU-Speicher geladen / kopiert und dann verarbeitet werden.
In den Systemen mit der obigen Architektur sollte der Kommunikationsaufwand zwischen der CPU und der GPU reduziert werden, um eine schnellere Verarbeitung von 3D-Programmen zu erreichen. Dazu müssen wir alle Daten kopieren und auf der GPU belassen, anstatt wiederholt mit der GPU zu kommunizieren.
Browser unterstützt
Die folgenden Tabellen zeigen eine Liste der Browser, die WebGL unterstützen -
Internetbrowser
| Browsername | Ausführung | Unterstützung |
|---|---|---|
| IInternet Explorer | 11 und höher | Komplette Unterstützung |
| Google Chrome | 39 und höher | Komplette Unterstützung |
| Safari | 8 | Komplette Unterstützung |
| Feuerfuchs | 36 und höher | Teilweise Unterstützung |
| Oper | 27 und höher | Teilweise Unterstützung |
Mobile Browser
| Browsername | Ausführung | Unterstützung |
|---|---|---|
| Chrome für Android | 42 | Teilweise Unterstützung |
| Android-Browser | 40 | Teilweise Unterstützung |
| IOS Safari | 8.3 | Komplette Unterstützung |
| Opera Mini | 8 | Unterstützt nicht |
| Blackberry Browser | 10 | Komplette Unterstützung |
| IE mobil | 10 | Teilweise Unterstützung |
Vorteile von WebGL
Hier sind die Vorteile der Verwendung von WebGL:
JavaScript programming- WebGL-Anwendungen sind in JavaScript geschrieben. Mit diesen Anwendungen können Sie direkt mit anderen Elementen des HTML-Dokuments interagieren. Sie können auch andere JavaScript-Bibliotheken (z. B. JQuery) und HTML-Technologien verwenden, um die WebGL-Anwendung anzureichern.
Increasing support with mobile browsers - WebGL unterstützt auch mobile Browser wie iOS-Safari, Android-Browser und Chrome für Android.
Open source- WebGL ist Open Source. Sie können auf den Quellcode der Bibliothek zugreifen und verstehen, wie sie funktioniert und wie sie entwickelt wurde.
No need for compilation- JavaScript ist eine halb programmierende und halb HTML-Komponente. Um dieses Skript auszuführen, muss die Datei nicht kompiliert werden. Stattdessen können Sie die Datei direkt mit einem der Browser öffnen und das Ergebnis überprüfen. Da WebGL-Anwendungen mit JavaScript entwickelt werden, müssen auch keine WebGL-Anwendungen kompiliert werden.
Automatic memory management- JavaScript unterstützt die automatische Speicherverwaltung. Eine manuelle Speicherzuweisung ist nicht erforderlich. WebGL erbt diese Funktion von JavaScript.
Easy to set up- Da WebGL in HTML 5 integriert ist, ist keine zusätzliche Einrichtung erforderlich. Zum Schreiben einer WebGL-Anwendung benötigen Sie lediglich einen Texteditor und einen Webbrowser.
Umgebungs-Setup
Es ist nicht erforderlich, eine andere Umgebung für WebGL festzulegen. Die Browser, die WebGL unterstützen, verfügen über ein eigenes Setup für WebGL.