WML - Kurzanleitung
Die oberste Schicht in der WAP-Architektur (Wireless Application Protocol) besteht aus WAE (Wireless Application Environment), die aus WML und WML-Skriptsprache besteht.
WML steht für Wireless MArkup LSprache
WML ist eine XML-Anwendung, die in einer Dokumenttypdefinition definiert ist.
WML basiert auf HDML und wurde so geändert, dass es mit HTML verglichen werden kann.
WML kümmert sich um den kleinen Bildschirm und die geringe Übertragungsbandbreite.
WML ist die in der WAP-Spezifikation definierte Auszeichnungssprache.
WAP-Sites werden in WML geschrieben, während Websites in HTML geschrieben werden.
WML ist HTML sehr ähnlich. Beide verwenden Tags und sind im Nur-Text-Format geschrieben.
WML-Dateien haben die Erweiterung ".wml". Der MIME-Typ von WML ist "text / vnd.wap.wml".
WML unterstützt clientseitiges Scripting. Die unterstützte Skriptsprache heißt WMLScript.
WML-Versionen:
Das WAP-Forum hat eine neueste Version von WAP 2.0 veröffentlicht. Die in WAP 2.0 definierte Auszeichnungssprache ist XHTML Mobile Profile (MP). Der WML-MP ist eine Teilmenge des XHTML. Zusammen mit XHTML MP wurde ein Stylesheet namens WCSS (WAP CSS) eingeführt. Das WCSS ist eine Teilmenge des CSS2.
Die meisten der neu veröffentlichten Mobiltelefonmodelle sind WAP 2.0-fähig. Da WAP 2.0 abwärtskompatibel mit WAP 1.x ist, können WAP 2.0-fähige mobile Geräte sowohl XHTML MP- als auch WML-Dokumente anzeigen.
WML 1.x ist eine frühere Technologie. Dies bedeutet jedoch nicht, dass es keinen Nutzen hat, da noch viele drahtlose Geräte verwendet werden, die nur WML 1.x unterstützen. Die neueste Version von WML ist 2.0 und wurde aus Gründen der Abwärtskompatibilität erstellt. Entwickler von WAP-Sites müssen sich also keine Sorgen um WML 2.0 machen.
WML-Decks und -Karten:
Ein Hauptunterschied zwischen HTML und WML besteht darin, dass die grundlegende Navigationseinheit in HTML eine Seite ist, während die in WML eine Karte ist. Eine WML-Datei kann mehrere Karten enthalten und sie bilden ein Deck.
Wenn von einem Mobiltelefon aus auf eine WML-Seite zugegriffen wird, werden alle Karten auf der Seite vom WAP-Server heruntergeladen. Wenn der Benutzer zu einer anderen Karte desselben Decks wechselt, muss der mobile Browser keine Anforderungen an den Server senden, da die Datei, die das Deck enthält, bereits auf dem drahtlosen Gerät gespeichert ist.
Sie können Links, Text, Bilder, Eingabefelder, Optionsfelder und viele andere Elemente in eine Karte einfügen.
WML-Programmstruktur:
Es folgt die Grundstruktur eines WML-Programms:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>Die erste Zeile dieses Textes besagt, dass dies ein XML-Dokument ist und die Version 1.0 ist. In der zweiten Zeile wird der Dokumenttyp ausgewählt und die URL der Dokumenttypdefinition (DTD) angegeben.
Ein WML-Deck (dh eine Seite) kann wie oben gezeigt eine oder mehrere Karten enthalten. Ausführliche Informationen zur WML-Dokumentstruktur finden Sie im folgenden Kapitel.
Im Gegensatz zu HTML 4.01 Transitional kann Text nicht direkt in das Tag-Paar <card> ... </ card> eingeschlossen werden. Sie müssen also einen Inhalt wie oben gezeigt in <p> ... </ p> einfügen.
Überlegungen zum WAP-Site-Design:
Drahtlose Geräte sind durch die Größe ihrer Displays und Tastaturen begrenzt. Es ist daher sehr wichtig, dies beim Entwerfen einer WAP-Site zu berücksichtigen.
Beim Entwerfen einer WAP-Site müssen Sie sicherstellen, dass die Dinge einfach und benutzerfreundlich sind. Sie sollten immer bedenken, dass es kein Standardverhalten von Mikrobrowsern gibt und dass die Datenverbindung mit etwa 10 Kbit / s relativ langsam sein kann. Bei GPRS, EDGE und UMTS ist dies jedoch möglicherweise nicht lange der Fall, je nachdem, wo Sie sich befinden.
Im Folgenden finden Sie allgemeine Designtipps, die Sie beim Entwerfen eines Dienstes beachten sollten:
Halten Sie die WML-Decks und Bilder auf weniger als 1,5 KB.
Halten Sie den Text kurz und aussagekräftig und versuchen Sie so weit wie möglich, Optionen vorab zu codieren, um die schmerzhafte Erfahrung bei der Eingabe von Benutzerdaten zu minimieren.
Halten Sie URLs kurz und leicht abrufbar.
Minimieren Sie die Menüebenen, um zu verhindern, dass Benutzer verloren gehen und das System langsamer wird.
Verwenden Sie Standard-Layout-Tags wie <big> und <b> und strukturieren Sie Ihre Informationen logisch.
Gehen Sie bei der Verwendung von Grafiken nicht über Bord, da viele Zielgeräte diese möglicherweise nicht unterstützen.
Um WAP-Anwendungen zu entwickeln, benötigen Sie Folgendes:
A WAP enabled Web Server: Sie können Ihren Apache oder Microsoft IIS aktivieren, um alle WAP-Clientanforderungen zu bearbeiten.
A WAP Gateway Simulator: Dies ist erforderlich, um mit Ihrem WAP-Server zu interagieren.
A WAP Phone Simulator: Dies ist erforderlich, um Ihre WAP-Seiten zu testen und alle WAP-Seiten anzuzeigen.
Sie können Ihre WAP-Seiten in den folgenden Sprachen schreiben:
- Wireless Markup Language (WML) zur Entwicklung einer WAP-Anwendung.
- WML-Skript zur Verbesserung der Funktionalität der WAP-Anwendung.
Konfigurieren des Webservers:
In normalen Webanwendungen wird der MIME-Typ auf Text / HTML festgelegt, wodurch normaler HTML-Code festgelegt wird. Bilder hingegen könnten beispielsweise als image / gif oder image / jpeg angegeben werden. Mit dieser Inhaltstypspezifikation kennt der Webbrowser den Datentyp, den der Webserver zurückgibt.
Um Ihren Apache WAP kompatibel zu machen, haben Sie nicht viel zu tun. Sie müssen lediglich Unterstützung für die unten aufgeführten MIME-Typen und -Erweiterungen hinzufügen.
| Dateierweiterung | Mime Typ |
|---|---|
| WML (.wml) | text / vnd.wap.wml |
| WMLScript (.wmls) | text / vmd.wap.wmlscript |
| WMLScriptc (.wmlsx) | application / vnd.wap.wmlscriptc |
| WMLC (.wmlc) | application / vnd.wap.wmlc |
| WBMP (.wbmp) | image / vnd.wap.wbmp |
Konfigurieren Sie Apache Web Server für WAP:
Angenommen, Sie haben den Apache-Webserver auf Ihrem Computer installiert. Nun erfahren Sie, wie Sie die WAP-Funktionalität auf Ihrem Apache-Webserver aktivieren.
Suchen Sie also die Apache-Datei httpd.conf, die sich normalerweise in / etc / httpd / conf befindet, und fügen Sie der Datei die folgenden Zeilen hinzu, und starten Sie den Server neu:
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType application/vnd.wap.wmlc .wmlc
AddType application/vnd.wap.wmlscriptc .wmlsc
AddType image/vnd.wap.wbmp .wbmpIn dynamischen Anwendungen muss der MIME-Typ im laufenden Betrieb festgelegt werden, während in statischen WAP-Anwendungen der Webserver entsprechend konfiguriert werden muss.
Konfigurieren Sie Microsoft IIS für WAP:
Um einen Microsoft IIS-Server für die Bereitstellung von WAP-Inhalten zu konfigurieren, müssen Sie folgende Schritte ausführen:
- Öffnen Sie die Internet Service Manager-Konsole und erweitern Sie die Baumstruktur, um Ihren Websiteeintrag anzuzeigen. Sie können die WAP-MIME-Typen einem ganzen Server oder einzelnen Verzeichnissen hinzufügen.
- Öffnen Sie das Dialogfeld Eigenschaften, indem Sie mit der rechten Maustaste auf den entsprechenden Server oder das entsprechende Verzeichnis klicken, und wählen Sie dann Eigenschaften aus dem Menü.
- Wählen Sie im Dialogfeld "Eigenschaften" die Registerkarte "HTTP-Header" und dann unten rechts die Schaltfläche "Dateitypen".
- Geben Sie für jeden MIME-Typ, der weiter oben in der obigen Tabelle aufgeführt ist, die Erweiterung mit oder ohne Punkt an (dieser wird automatisch für Sie hinzugefügt) und klicken Sie dann im Dialogfeld Eigenschaften auf OK, um Ihre Änderungen zu akzeptieren.
Installieren des WAP Gateway Simulators:
Es gibt viele WAP Gateway Simulatoren im Internet. Laden Sie sie herunter und installieren Sie sie auf Ihrem PC. Sie müssen dieses Gateway ausführen, bevor Sie den WAP Mobile-Simulator starten.
WAP Gateway nimmt Ihre Anfrage entgegen und leitet sie an den Webserver weiter. Die Antwort wird vom Webserver empfangen, der an den Mobile Simulator weitergeleitet wird.
Sie können es von der Nokia-Website herunterladen:
Nokia WAP Gateway Simulator - Laden Sie den Nokia WAP Gateway Simulator herunter.
Installieren des WAP-Telefonsimulators:
Es gibt viele WAP-Simulatoren im Internet. Laden Sie sie herunter und installieren Sie sie auf Ihrem PC, den Sie als WAP-Client verwenden. Hier sind beliebte Links zum Herunterladen des Simulators:
Nokia WAP-Simulator - Laden Sie den Nokia WAP-Simulator herunter.
WinWAP-Simulator - Laden Sie den WinWAP-Browser von der offiziellen Website herunter.
NOTE:Wenn Sie ein WAP-fähiges Telefon haben, müssen Sie diesen Simulator nicht installieren. Während der Entwicklung ist es jedoch bequemer und wirtschaftlicher, einen Simulator zu verwenden.
Das WAP-Modell:
Ich gebe diesen Abschnitt nur als Referenz. Wenn Sie nicht interessiert sind, können Sie diesen Abschnitt überspringen.
Die folgende Abbildung zeigt das WAP-Programmiermodell. Beachten Sie die Ähnlichkeiten mit dem Internetmodell. Ohne das WAP Gateway / Proxy wären die beiden Modelle praktisch identisch gewesen.

WAP Gateway / Proxy ist die Entität, die die drahtlose Domäne mit dem Internet verbindet. Sie sollten beachten, dass die Anforderung, die vom drahtlosen Client an das WAP-Gateway / den Proxy gesendet wird, das drahtlose Sitzungsprotokoll (WSP) verwendet. WSP ist im Wesentlichen eine binäre Version von HTTP.
Eine Auszeichnungssprache - die Wireless Markup Language (WML) wurde angepasst, um optimierte WAP-Anwendungen zu entwickeln. Um wertvolle Bandbreite im drahtlosen Netzwerk zu sparen, kann WML in ein kompaktes Binärformat codiert werden. Das Codieren von WML ist eine der Aufgaben, die vom WAP-Gateway / Proxy ausgeführt werden.
Wie funktioniert das WAP-Modell?
Wenn es um die tatsächliche Verwendung geht, funktioniert WAP folgendermaßen:
Der Benutzer wählt auf seinem Mobilgerät eine Option aus, der eine URL mit WML-Inhalten (Wireless Markup Language) zugewiesen ist.
Das Telefon sendet die URL-Anforderung über das Telefonnetz unter Verwendung des binär codierten WAP-Protokolls an ein WAP-Gateway.
Das Gateway übersetzt diese WAP-Anforderung in eine herkömmliche HTTP-Anforderung für die angegebene URL und sendet sie an das Internet weiter.
Der entsprechende Webserver nimmt die HTTP-Anforderung entgegen.
Der Server verarbeitet die Anforderung wie jede andere Anforderung. Wenn sich die URL auf eine statische WML-Datei bezieht, wird sie vom Server bereitgestellt. Wenn ein CGI-Skript angefordert wird, wird es verarbeitet und der Inhalt wie gewohnt zurückgegeben.
Der Webserver fügt den HTTP-Header zum WML-Inhalt hinzu und gibt ihn an das Gateway zurück.
Das WAP-Gateway kompiliert die WML in binäre Form.
Das Gateway sendet dann die WML-Antwort zurück an das Telefon.
Das Telefon empfängt die WML über das WAP-Protokoll.
Der Mikrobrowser verarbeitet die WML und zeigt den Inhalt auf dem Bildschirm an.
Ein WML-Programm besteht normalerweise aus zwei Teilen: dem Dokumentprolog und dem Hauptteil. Betrachten Sie den folgenden Code:
Es folgt die Grundstruktur eines WML-Programms:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>WML-Dokument Prolog:
Die erste Zeile dieses Textes besagt, dass dies ein XML-Dokument ist und die Version 1.0 ist. In der zweiten Zeile wird der Dokumenttyp ausgewählt und die URL der Dokumenttypdefinition (DTD) angegeben. Die DTD, auf die verwiesen wird, ist in WAP 1.2 definiert, dieser Header ändert sich jedoch mit den Versionen der WML. Der Header muss genau kopiert werden, damit die Toolkits diesen Prolog automatisch generieren.
Die Prolog-Komponenten sind keine WML-Elemente und sollten nicht geschlossen werden, dh Sie sollten ihnen kein End-Tag geben oder sie mit /> beenden.
WML-Dokumentkörper:
Der Body ist in einem <wml> </ wml> -Tag-Paar eingeschlossen. Der Hauptteil eines WML-Dokuments kann aus einem oder mehreren der folgenden Elemente bestehen:
Deck
Card
Inhalt angezeigt werden
Navigationsanweisungen
Im Gegensatz zu HTML 4.01 Transitional kann Text nicht direkt in das Tag-Paar <card> ... </ card> eingeschlossen werden. Sie müssen also einen Inhalt wie oben gezeigt in <p> ... </ p> einfügen.
Testen Ihres Programms:
Fügen Sie den obigen Code in eine Datei mit dem Namen test.wml ein, speichern Sie diese WML-Datei lokal auf Ihrer Festplatte und zeigen Sie sie dann mit einem Emulator an.
Dies ist bei weitem die effizienteste Methode zum Entwickeln und Testen von WML-Dateien. Da Sie jedoch einen Dienst entwickeln möchten, der WAP-Telefonbenutzern zur Verfügung steht, sollten Sie Ihre WML-Dateien auf einen Server hochladen, sobald Sie sie lokal entwickelt haben, und sie über eine echte Internetverbindung testen. Wenn Sie mit der Entwicklung komplexerer WAP-Dienste beginnen, können Sie auf diese Weise Leistungsprobleme identifizieren und beheben, die, wenn Sie sie in Ruhe lassen, Ihre Website-Besucher verlieren können.
Wenn Sie die Datei test.wml auf einen Server hochladen, testen Sie Ihren WML-Emulator, um festzustellen, wie er aussieht und sich verhält, und überprüfen Sie Ihren Webserver, um festzustellen, ob er korrekt eingerichtet ist. Starten Sie nun Ihren Emulator und verwenden Sie ihn, um auf die URL von test.wml zuzugreifen. Die URL könnte beispielsweise folgendermaßen aussehen:
http://websitename.com/wapstuff/test.wmlNOTE: Stellen Sie vor dem Zugriff auf eine URL sicher, dass WAP Gateway Simulator auf Ihrem PC ausgeführt wird.
Wenn Sie Ihr WAP-Programm herunterladen, sehen Sie nur die erste Karte auf Ihrem Handy. Im Folgenden finden Sie die Ausgabe des obigen Beispiels für Nokia Mobile Browser 4.0. Dieses Handy unterstützt horizontales Scrollen. Sie können den Text außerhalb des Bildschirms sehen, indem Sie auf die Schaltfläche "Links" oder "Rechts" klicken.

Wenn Sie die rechte Taste drücken, wird die zweite Karte wie folgt angezeigt:

WML wird durch eine Reihe von Elementen definiert , die alle Markup- und Strukturinformationen für ein WML-Deck angeben. Elemente werden durch Tags gekennzeichnet, die jeweils in zwei spitzen Klammern eingeschlossen sind.
Im Gegensatz zu HTML hält sich WML strikt an die hierarchische XML-Struktur. Daher müssen Elemente ein Start-Tag enthalten. jeglicher Inhalt wie Text und / oder andere Elemente; und ein End-Tag. Elemente haben eine der folgenden zwei Strukturen:
<tag> content </tag> : Dieses Formular ist identisch mit HTML.
<tag />:Dies wird verwendet, wenn ein Element keinen sichtbaren Inhalt enthalten kann oder leer ist, z. B. ein Zeilenumbruch. Der Prologteil des WML-Dokuments enthält kein Element mit einem schließenden Element.
In der folgenden Tabelle sind die meisten gültigen Elemente aufgeführt. Ein vollständiges Detail all dieser Elemente finden Sie in der WML-Tags-Referenz .
Deck & Kartenelemente
| WML-Elemente | Zweck |
|---|---|
| <! -> | Definiert einen WML-Kommentar |
| <wml> | Definiert ein WML-Deck (WML-Root) |
| <head> | Definiert Kopfinformationen |
| <meta> | Definiert Metainformationen |
| <Karte> | Definiert eine Karte in einem Deck |
| <access> | Definiert Informationen zur Zugriffskontrolle eines Decks |
| <Vorlage> | Definiert eine Codevorlage für alle Karten in einem Deck |
Textelemente
| WML-Elemente | Zweck |
|---|---|
| <br> | Definiert einen Zeilenumbruch |
| <p> | Definiert einen Absatz |
| <Tabelle> | Definiert eine Tabelle |
| <td> | Definiert eine Tabellenzelle (Tabellendaten) |
| <tr> | Definiert eine Tabellenzeile |
| <pre> | Definiert vorformatierten Text |
Textformatierungs-Tags
| WML-Elemente | Zweck |
|---|---|
| <b> | Definiert fetten Text |
| <big> | Definiert großen Text |
| <em> | Definiert hervorgehobenen Text |
| <i> | Definiert kursiven Text |
| <klein> | Definiert kleinen Text |
| <strong> | Definiert starken Text |
| <u> | Definiert unterstrichenen Text |
Bildelemente
| WML-Elemente | Zweck |
|---|---|
| <img> | Definiert ein Bild |
Ankerelemente
| WML-Elemente | Zweck |
|---|---|
| <a> | Definiert einen Anker |
| <anchor> | Definiert einen Anker |
Ereigniselemente
| WML-Elemente | Zweck |
|---|---|
| <do> | Definiert einen do event handler |
| <einvent> | Definiert einen Onevent-Ereignishandler |
| <Postfeld> | Definiert einen Postfield-Ereignishandler |
| <ontimer> | Definiert einen Ontimer-Ereignishandler |
| <onenterforward> | Definiert einen onenterforward-Handler |
| <onenterbackward> | Definiert einen onenterbackward-Handler |
| <pick> | Definiert einen Onpick-Ereignishandler |
Aufgabenelemente
| WML-Elemente | Zweck |
|---|---|
| <go> | Repräsentiert die Aktion des Wechsels zu einer neuen Karte |
| <noop> | Sagt, dass nichts getan werden sollte |
| <prev> | Stellt die Aktion dar, zur vorherigen Karte zurückzukehren |
| <aktualisieren> | Aktualisiert einige angegebene Kartenvariablen. |
Eingabeelemente
| WML-Elemente | Zweck |
|---|---|
| <Eingabe> | Definiert ein Eingabefeld |
| <Auswahl> | Definiert eine ausgewählte Gruppe |
| <Option> | Definiert eine Option in einer auswählbaren Liste |
| <Feldsatz> | Definiert eine Reihe von Eingabefeldern |
| <optgroup> | Definiert eine Optionsgruppe in einer auswählbaren Liste |
Variable Elemente
| WML-Elemente | Zweck |
|---|---|
| <setvar> | Definiert und setzt eine Variable |
| <timer> | Definiert einen Timer |
Wie bei den meisten Programmiersprachen bietet WML auch die Möglichkeit, Kommentartext in den Code einzufügen.
Kommentare werden von Entwicklern verwendet, um Programmierentscheidungen innerhalb des Codes zu dokumentieren und so die Codewartung zu vereinfachen.
WML-Kommentare verwenden dasselbe Format wie HTML-Kommentare und verwenden die folgende Syntax:
<!-- This will be assumed as a comment -->Ein mehrzeiliger Kommentar kann wie folgt abgegeben werden:
<!-- This is a multi-line
comment -->Der WML-Autor kann Kommentare überall verwenden und sie werden dem Benutzer vom Benutzeragenten nicht angezeigt. Einige Emulatoren können sich beschweren, wenn Kommentare vor dem XML-Prolog stehen.
Beachten Sie, dass Kommentare nicht kompiliert oder an den Benutzeragenten gesendet werden und daher keinen Einfluss auf die Größe des kompilierten Decks haben.
Da mehrere Karten in einem Deck enthalten sein können, muss ein Mechanismus vorhanden sein, um Daten zu speichern, wenn der Benutzer von Karte zu Karte wechselt. Dieser Mechanismus wird über WML-Variablen bereitgestellt.
WML unterscheidet zwischen Groß- und Kleinschreibung. Beim Parsen eines WML-Decks wird keine Fallfaltung durchgeführt. Bei allen aufgezählten Attributwerten wird zwischen Groß- und Kleinschreibung unterschieden. Beispielsweise sind die folgenden Attributwerte alle unterschiedlich: id = "Card1", id = "card1" und id = "CARD1".
Variablen können mit verschiedenen Methoden erstellt und festgelegt werden. Es folgen zwei Beispiele:
Das <setvar> -Element:
Das <setvar> -Element wird verwendet, wenn der Benutzer eine Aufgabe ausführt. Mit dem Element> setvar> können Sie den Status einer Variablen innerhalb der folgenden Elemente festlegen: <go>, <prev> und <refresh>.
Dieses Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Name | Zeichenfolge | Legt den Namen der Variablen fest |
| Wert | Zeichenfolge | Legt den Wert der Variablen fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Element würde eine Variable mit dem Namen a mit dem Wert 1000 erstellen :
<setvar name="a" value="1000"/>Die Eingabeelemente:
Variablen werden auch über jedes Eingabeelement wie Eingabe, Auswahl, Option usw. festgelegt. Es wird automatisch eine Variable erstellt, die dem benannten Attribut eines Eingabeelements entspricht.
Das folgende Element würde beispielsweise eine Variable mit dem Namen b erstellen :
<select name="b">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
</select>Verwenden von Variablen:
Die variable Erweiterung erfolgt zur Laufzeit im Mikrobrowser oder Emulator. Dies bedeutet, dass es mit anderem Text verkettet oder in diesen eingebettet werden kann.
Variablen werden mit einem vorangestellten Dollarzeichen referenziert, und jedes einzelne Dollarzeichen in Ihrem WML-Deck wird als Variablenreferenz interpretiert.
<p> Selected option value is $(b) </p>In diesem Abschnitt werden grundlegende Textformatierungselemente von WML beschrieben.
Zeilenumbruch:
Das <br /> -Element definiert einen Zeilenumbruch und fast alle WAP-Browser unterstützen ein Zeilenumbruch-Tag.
Das <br /> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <br />.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Line Break Example">
<p align="center">
This is a <br /> paragraph with a line break.
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

Textabsätze:
Das <p> -Element definiert einen Textabsatz und WAP-Browser rendern immer einen Absatz in einer neuen Zeile.
Ein <p> -Element ist erforderlich, um Text, Bilder oder Tabellen in WML zu definieren.
Das <p> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| ausrichten |
|
Dies wird verwendet, um die horizontale Ausrichtung eines Absatzes zu ändern. |
| Modus |
|
Legt fest, ob ein Absatz Zeilen umbrechen soll oder nicht. |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des <p> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Paragraph Example">
<p align="center">
This is first paragraph
</p>
<p align="right">
This is second paragraph
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

WML-Tabellen:
Das <table> -Element wird zusammen mit <tr> und <td> verwendet, um eine Tabelle in WML zu erstellen. WML erlaubt keine Verschachtelung von Tabellen
Ein <table> -Element sollte mit <p> ... </ p> -Elementen eingefügt werden.
Das <table /> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Säulen | Nummer | Legt die Anzahl der Spalten in der Tabelle fest |
| ausrichten |
|
Um die horizontale Textausrichtung der Spalten festzulegen, müssen Sie dem Ausrichtungsattribut drei Buchstaben zuweisen. Jeder Buchstabe repräsentiert die horizontale Textausrichtung einer Spalte. Der Buchstabe kann L, C oder R sein. Wenn Sie beispielsweise die folgenden Einstellungen auf Ihre Tabelle anwenden möchten:
Dann sollten Sie den Wert des align- Attributs auf LCR setzen. |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
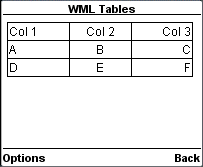
Das folgende Beispiel zeigt die Verwendung des Elements <table>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

Vorformatierter Text:
Das <pre> -Element wird verwendet, um vorformatierten Text in WML anzugeben. Vorformatierter Text ist Text, dessen Format der Art und Weise folgt, wie es im WML-Dokument eingegeben wird.
Dieses Tag behält alle in diesem Tag enthaltenen Leerzeichen bei. Stellen Sie sicher, dass Sie dieses Tag nicht in <p> ... </ p> einfügen
Das <pre> -Element unterstützt folgende Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
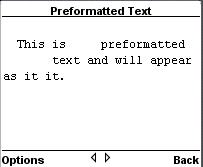
Das folgende Beispiel zeigt die Verwendung des <pre> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Preformatted Text">
<pre>
This is preformatted
text and will appear
as it it.
</pre>
</card>
</wml>Dies führt zu folgendem Ergebnis:

WML unterstützt kein <font> -Element, es gibt jedoch andere WML-Elemente, mit denen Sie verschiedene Schriftarteneffekte wie unterstrichenen Text, fetten Text und kursiven Text usw. erstellen können.
Diese Tags sind in der folgenden Tabelle aufgeführt:
| WML-Elemente | Zweck |
|---|---|
| <b> | Definiert fetten Text |
| <big> | Definiert großen Text |
| <em> | Definiert hervorgehobenen Text |
| <i> | Definiert kursiven Text |
| <klein> | Definiert kleinen Text |
| <strong> | Definiert starken Text |
| <u> | Definiert unterstrichenen Text |
Diese Elemente unterstützen die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
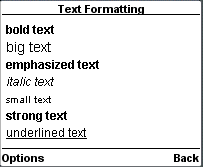
Das folgende Beispiel zeigt die Verwendung dieser Elemente.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Text Formatting">
<p>
<b>bold text</b><br/>
<big>big text</big><br/>
<em>emphasized text</em><br/>
<i>italic text</i><br/>
<small>small text</small><br/>
<strong>strong text</strong><br/>
<u>underlined text</u>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

Das <img> -Element wird verwendet, um ein Bild in eine WAP-Karte aufzunehmen. WAP-fähige drahtlose Geräte unterstützen nur das WBMP-Bildformat (Wireless Bitmap).
WBMP-Bilder können nur zwei Farben enthalten: Schwarz und Weiß. Die Dateierweiterung von WBMP lautet ".wbmp" und der MIME-Typ von WBMP lautet "image / vnd.wap.wbmp".
Das <img> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| ausrichten |
|
Ausrichtung des Bildes |
| alt | alternativer Text | Legt einen alternativen Text fest, der angezeigt werden soll, wenn das Bild nicht angezeigt wird. |
| Höhe |
|
Bildhöhe in Pixel oder Prozent. Wenn Sie den Wert in Pixel angeben, lautet die Syntax "140" anstelle von "140px". |
| hspace |
|
Legt den Leerraum links und rechts vom Bild fest. Wenn Sie den Wert in Pixel angeben, lautet die Syntax "140" anstelle von "140px". |
| localrc | cdata | Legt eine alternative Darstellung für das Bild fest. Wenn dieses Attribut festgelegt ist, wird es vom Browser anstelle des Attributs "src" verwendet. |
| src | Bild URL | Ein Pfad zum wbmp-Bild. |
| vspace |
|
Legt den Leerraum über und unter dem Bild fest. Wenn Sie den Wert in Pixel angeben, lautet die Syntax "140" anstelle von "140px". |
| Breite |
|
Legt die Breite des Bildes fest. Wenn Sie den Wert in Pixel angeben, lautet die Syntax "140" anstelle von "140px". |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
So erstellen Sie ".wbmp" -Bilder
Im Internet stehen kostenlose Tools zum Erstellen von ".wbmp" -Bildern zur Verfügung.
Das Nokia Mobile Internet Toolkit (NMIT) enthält einen WBMP-Bildeditor, den Sie verwenden können. Sie können vorhandene GIF- oder JPG-Bilddateien mit NMIT in eine WBMP-Datei konvertieren.
Ein weiteres kostenloses Tool ist ImageMagick , mit dem Sie WBMP-Bilder erstellen können.
Das folgende Beispiel zeigt die Verwendung des <img> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Images">
<p>
This is Thumb image
<img src="/images/thumb.wbmp" alt="Thumb Image"/>
</p>
<p>
This is Heart image
<img src="/images/heart.wbmp" alt="Heart Image"/>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

Das <table> -Element wird zusammen mit <tr> und <td> verwendet, um eine Tabelle in WML zu erstellen. WML erlaubt keine Verschachtelung von Tabellen
Ein <table> -Element sollte mit <p> ... </ p> -Elementen eingefügt werden.
Das <table /> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Säulen | Nummer | Legt die Anzahl der Spalten in der Tabelle fest |
| ausrichten |
|
Um die horizontale Textausrichtung der Spalten festzulegen, müssen Sie dem Ausrichtungsattribut drei Buchstaben zuweisen. Jeder Buchstabe repräsentiert die horizontale Textausrichtung einer Spalte. Der Buchstabe kann L, C oder R sein. Wenn Sie beispielsweise die folgenden Einstellungen auf Ihre Tabelle anwenden möchten:
Dann sollten Sie den Wert des align- Attributs auf LCR setzen. |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
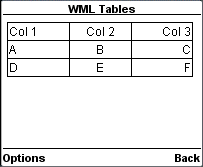
Das folgende Beispiel zeigt die Verwendung des Elements <table>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

WML bietet Ihnen die Möglichkeit, verschiedene Karten mithilfe von Links zu verknüpfen und dann durch verschiedene Karten zu navigieren.
Es gibt zwei WML-Elemente, <anchor> und <a>, mit denen WML-Links erstellt werden können.
WML <anchor> Element:
Das Tag-Paar <anchor> ... </anchor> wird verwendet, um eine Ankerverknüpfung zu erstellen. Es wird zusammen mit anderen WML-Elementen verwendet, die als <go />, <refresh> oder <prev /> bezeichnet werden. Diese Elemente werden als Aufgabenelemente bezeichnet und teilen WAP-Browsern mit, was zu tun ist, wenn ein Benutzer den Ankerlink auswählt
Sie können Text oder Bild zusammen mit einem Task-Tag in das Tag-Paar <anchor> ... </anchor> einfügen.
Das <anchor> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Titel | cdata | Definiert einen Text, der den Link identifiziert |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <anchor>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Anchor Element">
<p>
<anchor>
<go href="nextpage.wml"/>
</anchor>
</p>
<p>
<anchor>
<prev/>
</anchor>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

WML <a> Element:
Das <a> ... </a> Tag-Paar kann auch zum Erstellen eines Ankerlinks verwendet werden und ist immer eine bevorzugte Methode zum Erstellen von Links.
Sie können Text oder Bilder in <a> ... </a> Tags einfügen.
Das <a> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| href | URL | Definiert die URL der gewünschten Seite |
| Titel | cdata | Definiert einen Text, der den Link identifiziert |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <a>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="A Element">
<p> Link to Next Page:
<a href="nextpage.wml">Next Page</a>
</p>
</card>
</wml>Dies führt zu folgendem Ergebnis:

Eine WML-Aufgabe ist ein Element, das eine Aktion angibt, die vom Browser ausgeführt werden soll, anstatt etwas anzuzeigen. Beispielsweise wird die Aktion zum Wechseln zu einer neuen Karte durch ein <go> -Aufgabenelement dargestellt, und die Aktion zum Zurückkehren zur zuvor besuchten Karte wird durch ein <prev> -Aufgabenelement dargestellt. Aufgabenelemente kapseln alle Informationen, die zum Ausführen der Aktion erforderlich sind.
WML bietet die folgenden vier Elemente für vier WML-Aufgaben: Go-Task, Pre-Task, Refresh-Task und Noop-Takes.
Die <go> Aufgabe:
Wie der Name schon sagt, repräsentiert die Aufgabe <go> die Aktion, zu einer neuen Karte zu wechseln.
Das <go> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| href | URL | Gibt die URL der neuen Karte an. Relative URLs werden relativ zur aktuellen Karte aufgelöst |
| Methode |
|
Gibt die Methode an, mit der das Deck abgerufen werden soll. Dies muss einer der Werte get oder post sein, die den GET- und POST-Methoden von HTTP entsprechen. Beim Benutzen method="get"werden die Daten als Anfrage mit gesendet? Daten an die URL angehängt. Die Methode hat den Nachteil, dass sie nur für eine begrenzte Datenmenge verwendet werden kann. Wenn Sie vertrauliche Informationen senden, werden diese auf dem Bildschirm angezeigt und in den Protokollen des Webservers gespeichert. Verwenden Sie diese Methode also nicht, wenn Sie ein Passwort usw. senden. Mit method="post"werden die Daten als Anfrage mit den Daten gesendet, die im Hauptteil der Anfrage gesendet werden. Diese Methode ist unbegrenzt und vertrauliche Informationen sind in der URL nicht sichtbar |
| sendreferer |
|
Wenn true festgelegt ist, sendet der Browser die URL des aktuellen Decks zusammen mit der Anforderung. Diese URL wird nach Möglichkeit als relative URL gesendet. Damit sollen Server eine einfache Zugriffskontrolle für Decks durchführen können, basierend darauf, welche Decks mit ihnen verbunden sind. Bei Verwendung von HTTP wird dieses Attribut beispielsweise im HTTP-Referer-Header gesendet. |
| Accept-Zeichensatz | charset_list | Gibt eine durch Kommas oder Leerzeichen getrennte Liste von Zeichensätzen an, die Daten codieren können, die in einer POST-Anforderung an den Server gesendet werden. Der Standardwert ist "unbekannt". |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <go>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Chapter 2 : <go href="chapter2.wml"/>
</anchor>
</p>
</card>
</wml>Ein weiteres Beispiel zeigt, wie Daten mit der Get-Methode hochgeladen werden
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using Get Method
<go href="chapter2.wml?x=17&y=42" method="get"/>
</anchor>
</p>
</card>
</wml>Ein weiteres Beispiel zeigt, wie Daten mit dem <setvar> -Element hochgeladen werden.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml">
<setvar name="x" value="17"/>
<setvar name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>Ein weiteres Beispiel zeigt, wie Daten mit dem Element <postfiled> hochgeladen werden
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml" method="get">
<postfield name="x" value="17"/>
<postfield name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>Die <prev> Aufgabe:
Die Aufgabe <prev> repräsentiert die Aktion der Rückkehr zur zuvor besuchten Karte im Verlaufsstapel. Wenn diese Aktion ausgeführt wird, wird der oberste Eintrag aus dem Verlaufsstapel entfernt und diese Karte erneut angezeigt, nachdem alle <setvar> -Variablenzuweisungen in der <prev> -Aufgabe wirksam geworden sind.
Wenn keine vorherige URL vorhanden ist, hat die Angabe von <prev> keine Auswirkung.
Das <prev> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des <prev> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
Previous Page :<prev/>
</anchor>
</p>
</card>
</wml>Eine Situation, in der es nützlich sein kann, Variablen in eine <prev> -Aufgabe aufzunehmen, ist eine Anmeldeseite, auf der Sie nach einem Benutzernamen und einem Kennwort gefragt werden. In einigen Situationen möchten Sie möglicherweise das Kennwortfeld löschen, wenn Sie zur Anmeldekarte zurückkehren, und den Benutzer dazu zwingen, diese erneut einzugeben. Dies kann mit einem Konstrukt wie dem folgenden erfolgen:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
<prev>
<setvar name="password" value=""/>
</prev>
</anchor>
</p>
</card>
</wml>Die <Auffrischen> -Aufgabe:
Die <refresh> -Aufgabe ist die einfachste Aufgabe, die tatsächlich etwas bewirkt. Der Effekt besteht einfach darin, die durch die <setvar> -Elemente angegebenen Variablenzuweisungen auszuführen und dann die aktuelle Karte mit den neuen Werten erneut anzuzeigen. Die Aufgaben <go> und <prev> führen dieselbe Aktion aus, bevor die neue Karte angezeigt wird.
Die Aufgabe <Auffrischen> wird am häufigsten verwendet, um eine Art "Zurücksetzen" auf der Karte auszuführen.
Das <refresh> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des <refresh> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Referesh Element">
<p>
<anchor>
Refresh this page:
<go href="test.wml"/>
<refresh>
<setvar name="x" value="100"/>
</refresh>
</anchor>
</p>
</card>
</wml>Die <noop> Aufgabe:
Der Zweck der <noop> -Aufgabe besteht darin, nichts zu tun (keine Operation).
Die einzige wirkliche Verwendung für diese Aufgabe ist in Verbindung mit Vorlagen
Das <noop> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des <noop> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Noop Element">
<p>
<do type="prev" label="Back">
<noop/>
</do>
</p>
</card>
</wml>WML bietet verschiedene Optionen, mit denen ein Benutzer Informationen über die WAP-Anwendung eingeben kann.
Zunächst werden wir uns die verschiedenen Optionen ansehen, mit denen der Benutzer direkt zwischen Elementen wählen kann. Diese bestehen normalerweise aus Menüs und Untermenüs, sodass Benutzer einen Drilldown auf die gewünschten Daten durchführen können.
WML <select> Element:
Die WML-Elemente <select> ... </ select> werden zum Definieren einer Auswahlliste und die Tags <option> ... </ option> zum Definieren eines Elements in einer Auswahlliste verwendet. Elemente werden in einigen WAP-Browsern als Radiobuttons angezeigt. Das Tag-Paar <option> ... </ option> sollte in den Tags <select> ... </ select> enthalten sein.
Dieses Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| iname | Text | Benennt die Variable, die mit dem Indexergebnis der Auswahl festgelegt wird |
| Ich schätze | Text | Legt das vorgewählte Optionselement fest |
| mehrere |
|
Legt fest, ob mehrere Elemente ausgewählt werden können. Die Standardeinstellung ist "false". |
| Name | Text | Benennt die Variable, die mit dem Ergebnis der Auswahl festgelegt wird |
| Tabindex | Nummer | Legt die Tabulatorposition für das Auswahlelement fest |
| Titel | Text | Legt einen Titel für die Liste fest |
| Wert | Text | Legt den Standardwert der Variablen im Attribut "Name" fest |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung dieser beiden Elemente.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Wenn Sie dieses Programm laden, wird der folgende Bildschirm angezeigt:

Sobald Sie die Optionen markiert und eingegeben haben, wird der folgende Bildschirm angezeigt:

Sie möchten eine Option zum Auswählen mehrerer Optionen bereitstellen und dann mehrere Attribute wie folgt auf true setzen :
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Auf diese Weise erhalten Sie einen Bildschirm, in dem Sie mehrere Optionen wie folgt auswählen können:

WML <Eingabe> Element:
Das <input /> -Element wird zum Erstellen von Eingabefeldern verwendet, und Eingabefelder werden zum Abrufen alphanumerischer Daten von Benutzern verwendet.
Dieses Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Name | Text | Der Name der Variablen, die mit dem Ergebnis der Benutzereingabe festgelegt wird |
| maximale Länge | Nummer | Legt die maximale Anzahl von Zeichen fest, die der Benutzer in das Feld eingeben kann |
| leer |
|
Legt fest, ob der Benutzer das Eingabefeld leer lassen kann oder nicht. Die Standardeinstellung ist "false". |
| Format | A a N X x M m * f nf |
Legt das Datenformat für das Eingabefeld fest. Standard ist "* M". A = Großbuchstaben oder Satzzeichen |
| Größe | Nummer | Legt die Breite des Eingabefelds fest |
| Tabindex | Nummer | Legt die Tabulatorposition für das Auswahlelement fest |
| Titel | Text | Legt einen Titel für die Liste fest |
| Art |
|
Gibt den Typ des Eingabefelds an. Der Standardwert ist "Text". Das Kennwortfeld wird verwendet, um das Kennwort zur Authentifizierung zu verwenden. |
| Wert | Text | Legt den Standardwert der Variablen im Attribut "Name" fest |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung dieses Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
</wml>Auf diese Weise erhalten Sie den folgenden Bildschirm, in dem Sie die erforderlichen Informationen eingeben können:

WML <Feldsatz> Element:
Das Element <fieldset /> wird verwendet, um verschiedene Eingabefelder oder auswählbare Listen zu gruppieren.
Dieses Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Titel | Text | Legt einen Titel für die Liste fest |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung dieses Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>Auf diese Weise erhalten Sie den folgenden Bildschirm, in dem Sie die erforderlichen Informationen eingeben können. Dieses Ergebnis kann von Browser zu Browser unterschiedlich sein.

WML <optgroup> -Element
Mit dem Element <optgroup /> werden verschiedene Optionen in einer auswählbaren Liste zusammengefasst.
Dieses Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Titel | Text | Legt einen Titel für die Liste fest |
| xml: lang | Sprachcode | Legt die im Element verwendete Sprache fest |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung dieses Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>Wenn ein Benutzer den obigen Code lädt, stehen zwei Optionen zur Auswahl:

Wenn ein Benutzer eine der Optionen auswählt, gibt nur dieser die endgültigen Optionen zur Auswahl. Wenn der Benutzer Indien auswählt, werden Ihnen folgende Optionen zur Auswahl angezeigt:

Oft möchten Sie, dass Ihre Benutzer einige Daten an Ihren Server senden. Ähnlich wie bei HTML Form bietet WML auch einen Mechanismus zum Senden von Benutzerdaten an den Webserver.
Um Daten in WML an den Server zu senden, benötigen Sie die Tags <go> ... </ go> sowie die Tags <postfield />. Das Tag <postfield /> sollte in das Tag-Paar <go> ... </ go> eingeschlossen werden.
Um Daten an einen Server zu senden, erfassen wir alle festgelegten WML-Variablen und senden sie mithilfe von <postfield> -Elementen an den Server. Die Elemente <go> ... </ go> werden verwendet, um die Buchungsmethode entweder auf POST oder GET zu setzen und ein serverseitiges Skript für die Verarbeitung hochgeladener Daten anzugeben.
In den vorherigen Kapiteln haben wir verschiedene Möglichkeiten erläutert, Eingaben von den Benutzern zu übernehmen. Diese Eingabeelemente setzen WML-Variablen auf die eingegebenen Werte. Wir wissen auch, wie man Werte aus WML-Variablen entnimmt. Das folgende Beispiel zeigt, wie drei Felder Name, Alter und Geschlecht an den Server gesendet werden.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/>
<postfield name="age" value="$(age)"/> <postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>Wenn Sie den obigen Code auf Ihr WAP-Gerät herunterladen, können Sie drei Felder eingeben: Name, Alter und Geschlecht sowie einen Link Daten senden . Sie geben drei Felder ein und wählen schließlich den Link Daten senden, um die eingegebenen Daten an den Server zu senden.
Das Methodenattribut des <go> -Tags gibt an, welche HTTP-Methode zum Senden der Formulardaten verwendet werden soll.
Wenn die HTTP-POST-Methode verwendet wird, werden die zu sendenden Formulardaten in den Nachrichtentext der Anforderung eingefügt. Wenn die HTTP-GET-Methode verwendet wird, werden die zu sendenden Formulardaten an die URL angehängt. Da eine URL nur eine begrenzte Anzahl von Zeichen enthalten kann, hat die GET-Methode den Nachteil, dass die zu sendenden Daten eine Größenbeschränkung haben. Wenn die Benutzerdaten Nicht-ASCII-Zeichen enthalten, sollten Sie die POST-Methode verwenden, um Codierungsprobleme zu vermeiden.
Es gibt einen großen Unterschied zwischen HTML und WML. In HTML wird das Namensattribut der Tags <input> und <select> verwendet, um den Namen des zu sendenden Parameters anzugeben, während in WML das Namensattribut des Tags <postfield> verwendet wird, um dasselbe zu tun. In WML wird das Namensattribut von <Eingabe> und <Auswahl> verwendet, um den Namen der Variablen zum Speichern der Formulardaten anzugeben.
Im nächsten Kapitel erfahren Sie, wie Sie mit hochgeladenen Daten auf Serverseite umgehen.
Wenn Sie bereits wissen, wie man serverseitige Skripte für Webanwendungen schreibt, ist es für Sie sehr einfach, ein serverseitiges Programm für WML-Anwendungen zu schreiben. Sie können Ihre bevorzugte serverseitige Technologie verwenden, um die für Ihre mobile Internetanwendung erforderliche Verarbeitung durchzuführen.
Auf der Serverseite wird der Parametername zum Abrufen der Formulardaten verwendet.
Betrachten Sie das folgende Beispiel aus dem vorherigen Kapitel, um Name, Alter und Geschlecht einer Person anzugeben:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/> <postfield name="age" value="$(age)"/>
<postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WML und PHP
Jetzt können wir ein serverseitiges Skript schreiben, um diese übermittelten Daten entweder mit PHP, PERL, ASP oder JSP zu verarbeiten. Ich werde Ihnen ein serverseitiges Skript zeigen, das in PHP mit der HTTP-GET-Methode geschrieben wurde.
Fügen Sie den folgenden PHP-Code in die Datei process.php in demselben Verzeichnis ein, in dem Sie Ihre WML-Datei haben.
<?php echo 'Content-type: text/vnd.wap.wml'; ?>
<?php echo '<?xml version="1.0"?'.'>'; ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Response">
<p>
Data received at the server:<br/>
Name: <?php echo $_GET["name"]; ?><br/>
Age: <?php echo $_GET["age"]; ?><br/> Sex: <?php echo $_GET["sex"]; ?><br/>
</p>
</card>
</wml>Wenn Sie die HTTP-POST-Methode verwenden, müssen Sie das PHP-Skript entsprechend schreiben, um die empfangenen Daten zu verarbeiten. Denken Sie beim Zurücksenden der Ausgabe an den Browser daran, den MIME-Typ des Dokuments auf "text / vnd.wap.wml" zu setzen.
Auf diese Weise können Sie eine vollwertige Webanwendung schreiben, bei der viele Datenbanktransaktionen beteiligt sind.
Mit PERL CGI Concepts können Sie eine dynamische WAP-Site schreiben.
Ereignis in gewöhnlicher Sprache kann als etwas definiert werden, das passiert ist. Bei der Programmierung eventist in der Bedeutung identisch, aber mit einem großen Unterschied. Wenn etwas in einem Computersystem passiert, muss das System selbst(1) erkennen, dass etwas passiert ist und (2) weiß, was ich dagegen tun soll.
Die WML-Sprache unterstützt auch Ereignisse, und Sie können eine Aktion angeben, die bei jedem Auftreten eines Ereignisses ausgeführt werden soll. Diese Aktion kann in Bezug auf WMLScript oder einfach in Bezug auf WML erfolgen.
WML unterstützt die folgenden vier Ereignistypen:
onenterbackward : Dieses Ereignis tritt auf, wenn der Benutzer eine Karte mit normalen Rückwärtsnavigationsmitteln trifft. Das heißt, der Benutzer drückt die Zurück-Taste auf einer späteren Karte und gelangt zurück zu dieser Karte im Verlaufsstapel.
onenterforward : Dieses Ereignis tritt auf, wenn der Benutzer eine Karte mit normalen Vorwärtsnavigationsmitteln trifft.
onpick : Dies ist eher ein Attribut, wird aber wie ein Ereignis verwendet. Dieses Ereignis tritt auf, wenn ein Element einer Auswahlliste ausgewählt oder abgewählt wird.
Ontimer : Dieses Ereignis wird verwendet, um ein Ereignis nach einem bestimmten Zeitraum auszulösen.
Diese Ereignisnamen unterscheiden zwischen Groß- und Kleinschreibung und müssen in Kleinbuchstaben geschrieben werden.
WML <einvent> Element:
Die Tags <onevent> ... </ onevent> werden zum Erstellen von Ereignishandlern verwendet. Seine Verwendung hat die folgende Form:
<onevent type="event_type">
A task to be performed.
</onevent>Sie können entweder gehen, zurück oder Refresh - Aufgabe innerhalb <onevent> ... </ onevent> -Tags gegen ein Ereignis.
Das <onevent> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Art |
|
Definiert einen Ereignistyp. |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <onevent>. In diesem Beispiel immer dann, wenn Sie versuchen, von der zweiten Karte zur ersten Karte zurückzukehrenonenterbackwardtritt auf, wodurch Sie zur dritten Karte gelangen. Kopieren Sie dieses Programm, fügen Sie es ein und versuchen Sie, damit zu spielen.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<onevent type="onenterbackward">
<go href="#card3"/>
</onevent>
<card id="card1" title="Card 1">
<p>
<anchor>
<go href="#card2"/>
Go to card 2
</anchor>
</p>
</card>
<card id="card2" title="Card 2">
<p>
<anchor>
<prev/>
Going backwards
</anchor>
</p>
</card>
<card id="card3" title="Card 3">
<p>
Hello World!
</p>
</card>
</wml>Im vorherigen Kapitel wurde beschrieben, wie Ereignisse von den Benutzern ausgelöst werden und wie wir sie mithilfe von Ereignishandlern behandeln.
Manchmal möchten Sie möglicherweise, dass etwas passiert, ohne dass der Benutzer explizit ein Steuerelement aktivieren muss. Ja, WML bietet Ihnenontimer Ereignis, um dies zu behandeln.
Das Ontimer-Ereignis wird ausgelöst, wenn der Timer einer Karte von eins auf null herunterzählt. Dies bedeutet, dass es nicht auftritt, wenn der Timer auf eine Zeitüberschreitung von Null initialisiert wird.
Sie können eine Aufgabe mit dem Element <onevent> an dieses Ereignis binden. Hier ist die Syntax:
<onevent type="ontimer">
A task to be performed.
</onevent>Hier kann eine Aufgabe <go>, <prev> oder <refresh> sein.
WML <timer> Element:
Ein Timer wird in einer WML-Karte mit dem Element <timer> deklariert. Es muss den <onevent> -Elementen folgen, wenn sie vorhanden sind. (Wenn keine <onevent> -Elemente vorhanden sind, muss der <timer> das erste Element in der <card> sein.) Auf einer Karte darf nicht mehr als ein <timer> vorhanden sein.
Das <timer> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| Name | Text | Legt einen Namen für das Element fest. |
| Wert | Nummer | Gibt den Timer an, nach dem der Timer abgelaufen ist. Zeitüberschreitungen werden in Einheiten von einer Zehntelsekunde angegeben. |
| Klasse | class_data | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des <timer> -Elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="splash" title="splash">
<onevent type="ontimer">
<go href="#welcome"/>
</onevent>
<timer value="50"/>
<p>
<a href="#welcome">Enter</a>
</p>
</card>
<card id="welcome" title="Welcome">
<p>
Welcome to the main screen.
</p>
</card>
</wml>Wenn Sie dieses Programm laden, wird der folgende Bildschirm angezeigt:

Wenn Sie nicht angegeben auswählen Enter Option dann nach 5 Sekunden werden Sie weitergeleitet Welcome Seite und folgender Bildschirm werden automatisch angezeigt.

Die <Vorlage> wird verwendet, um <do> - und <onevent> -Elemente auf alle Karten in einem Deck anzuwenden. Dieses Element definiert eine Vorlage für alle Karten in einem Deck, und der Code im <template> -Tag wird jeder Karte im Deck hinzugefügt.
Sie können ein <tun> Element einer Vorlage außer Kraft setzen eine andere durch die Definition <tun> -Element mit dem gleichen Namen Attributwert in einer WML - Karte.
Das <template> -Element unterstützt die folgenden Attribute:
| Attribut | Wert | Beschreibung |
|---|---|---|
| onenterbackward | URL | Tritt auf, wenn der Benutzer mit einer "prev" -Aufgabe auf eine Karte navigiert |
| onenterforward | URL | Tritt auf, wenn der Benutzer mit einer "go" -Aufgabe auf eine Karte navigiert |
| Ontimer | URL | Tritt auf, wenn der "Timer" abläuft |
| Klasse | Klassendaten | Legt einen Klassennamen für das Element fest. |
| Ich würde | Element-ID | Eine eindeutige ID für das Element. |
Das folgende Beispiel zeigt die Verwendung des Elements <go>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>Daraufhin wird das folgende Menü angezeigt, und Sie können jetzt durch alle Kapitel navigieren:

Hier ist die komplette DTD von W3.org. Eine aktuelle DTD finden Sie im Abschnitt Nützliche WML-Ressourcen in diesem Lernprogramm.
<!--
Wireless Markup Language (WML) Document Type Definition.
WML is an XML language. Typical usage:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
...
</wml>
Terms and conditions of use are available from the WAP Forum
Ltd. web site at http://www.wapforum.org/docs/copyright.htm.
-->
<!ENTITY % length "CDATA">
<!-- [0-9]+ for pixels or [0-9]+"%" for
percentage length -->
<!ENTITY % vdata "CDATA">
<!-- attribute value possibly containing
variable references -->
<!ENTITY % HREF "%vdata;">
<!-- URI, URL or URN designating a hypertext
node. May contain variable references -->
<!ENTITY % boolean "(true|false)">
<!ENTITY % number "NMTOKEN">
<!-- a number, with format [0-9]+ -->
<!ENTITY % coreattrs "id ID #IMPLIED
class CDATA #IMPLIED">
<!ENTITY % ContentType "%vdata;">
<!-- media type. May contain variable references -->
<!ENTITY % emph "em | strong |b |i |u |big |small">
<!ENTITY % layout "br">
<!ENTITY % text "#PCDATA | %emph;">
<!-- flow covers "card-level" elements,
such as text and images -->
<!ENTITY % flow "%text; | %layout; | img | anchor |a |table">
<!-- Task types -->
<!ENTITY % task "go | prev | noop | refresh">
<!-- Navigation and event elements -->
<!ENTITY % navelmts "do | onevent">
<!--================ Decks and Cards ================-->
<!ELEMENT wml ( head?, template?, card+ )>
<!ATTLIST wml
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!-- card intrinsic events -->
<!ENTITY % cardev
"onenterforward %HREF; #IMPLIED
onenterbackward %HREF; #IMPLIED
ontimer %HREF; #IMPLIED"
>
<!-- card field types -->
<!ENTITY % fields "%flow; | input | select | fieldset">
<!ELEMENT card (onevent*, timer?, (do | p | pre)*)>
<!ATTLIST card
title %vdata; #IMPLIED
newcontext %boolean; "false"
ordered %boolean; "true"
xml:lang NMTOKEN #IMPLIED
%cardev;
%coreattrs;
>
<!--================ Event Bindings ================-->
<!ELEMENT do (%task;)>
<!ATTLIST do
type CDATA #REQUIRED
label %vdata; #IMPLIED
name NMTOKEN #IMPLIED
optional %boolean; "false"
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT onevent (%task;)>
<!ATTLIST onevent
type CDATA #REQUIRED
%coreattrs;
>
<!--================ Deck-level declarations ================-->
<!ELEMENT head ( access | meta )+>
<!ATTLIST head
%coreattrs;
>
<!ELEMENT template (%navelmts;)*>
<!ATTLIST template
%cardev;
%coreattrs;
>
<!ELEMENT access EMPTY>
<!ATTLIST access
domain CDATA #IMPLIED
path CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT meta EMPTY>
<!ATTLIST meta
http-equiv CDATA #IMPLIED
name CDATA #IMPLIED
forua %boolean; "false"
content CDATA #REQUIRED
scheme CDATA #IMPLIED
%coreattrs;
>
<!--================ Tasks ================-->
<!ELEMENT go (postfield | setvar)*>
<!ATTLIST go
href %HREF; #REQUIRED
sendreferer %boolean; "false"
method (post|get) "get"
enctype %ContentType; "application/x-www-form-urlencoded"
accept-charset CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT prev (setvar)*>
<!ATTLIST prev
%coreattrs;
>
<!ELEMENT refresh (setvar)*>
<!ATTLIST refresh
%coreattrs;
>
<!ELEMENT noop EMPTY>
<!ATTLIST noop
%coreattrs;
>
<!--================ postfield ================-->
<!ELEMENT postfield EMPTY>
<!ATTLIST postfield
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ variables ================-->
<!ELEMENT setvar EMPTY>
<!ATTLIST setvar
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Card Fields ================-->
<!ELEMENT select (optgroup|option)+>
<!ATTLIST select
title %vdata; #IMPLIED
name NMTOKEN #IMPLIED
value %vdata; #IMPLIED
iname NMTOKEN #IMPLIED
ivalue %vdata; #IMPLIED
multiple %boolean; "false"
tabindex %number; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT optgroup (optgroup|option)+ >
<!ATTLIST optgroup
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT option (#PCDATA | onevent)*>
<!ATTLIST option
value %vdata; #IMPLIED
title %vdata; #IMPLIED
onpick %HREF; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT input EMPTY>
<!ATTLIST input
name NMTOKEN #REQUIRED
type (text|password) "text"
value %vdata; #IMPLIED
format CDATA #IMPLIED
emptyok %boolean; "false"
size %number; #IMPLIED
maxlength %number; #IMPLIED
tabindex %number; #IMPLIED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT fieldset (%fields; | do)* >
<!ATTLIST fieldset
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT timer EMPTY>
<!ATTLIST timer
name NMTOKEN #IMPLIED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Images ================-->
<!ENTITY % IAlign "(top|middle|bottom)" >
<!ELEMENT img EMPTY>
<!ATTLIST img
alt %vdata; #REQUIRED
src %HREF; #REQUIRED
localsrc %vdata; #IMPLIED
vspace %length; "0"
hspace %length; "0"
align %IAlign; "bottom"
height %length; #IMPLIED
width %length; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Anchor ================-->
<!ELEMENT anchor ( #PCDATA | br | img | go | prev | refresh )*>
<!ATTLIST anchor
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT a ( #PCDATA | br | img )*>
<!ATTLIST a
href %HREF; #REQUIRED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Tables ================-->
<!ELEMENT table (tr)+>
<!ATTLIST table
title %vdata; #IMPLIED
align CDATA #IMPLIED
columns %number; #REQUIRED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT tr (td)+>
<!ATTLIST tr
%coreattrs;
>
<!ELEMENT td ( %text; | %layout; | img | anchor |a )*>
<!ATTLIST td
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--============ Text layout and line breaks =============-->
<!ELEMENT em (%flow;)*>
<!ATTLIST em
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT strong (%flow;)*>
<!ATTLIST strong
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT b (%flow;)*>
<!ATTLIST b
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT i (%flow;)*>
<!ATTLIST i
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT u (%flow;)*>
<!ATTLIST u
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT big (%flow;)*>
<!ATTLIST big
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT small (%flow;)*>
<!ATTLIST small
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ENTITY % TAlign "(left|right|center)">
<!ENTITY % WrapMode "(wrap|nowrap)" >
<!ELEMENT p (%fields; | do)*>
<!ATTLIST p
align %TAlign; "left"
mode %WrapMode; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT br EMPTY>
<!ATTLIST br
%coreattrs;
>
<!ELEMENT pre (#PCDATA | a | br | i | b | em | strong |
input | select )*>
<!ATTLIST pre
xml:space CDATA #FIXED "preserve"
%coreattrs;
>
<!ENTITY quot """> <!-- quotation mark -->
<!ENTITY amp "&"> <!-- ampersand -->
<!ENTITY apos "'"> <!-- apostrophe -->
<!ENTITY lt "<"> <!-- less than -->
<!ENTITY gt ">"> <!-- greater than -->
<!ENTITY nbsp " "> <!-- non-breaking space -->
<!ENTITY shy ""> <!-- soft hyphen (discretionary hyphen) -->WML2 ist eine Sprache, die die Syntax und Semantik der folgenden Elemente erweitert:
- XHTML Basic [ XHTMLBasic ]
- CSS Mobile Profile [ CSSMP ]
- Unique semantics of WML1.0 [ WML1.0 ]
WML2 ist für die Angabe der Präsentation und Benutzerinteraktion auf Geräten mit eingeschränkten Funktionen wie Mobiltelefonen und anderen drahtlosen Mobilterminals optimiert.
Dieses Tutorial enthält Details zur WML-Version (Wireless Markup Language) 2. Dieses Tutorial bezieht sich auf Version 2.0 von WML als WML2.
Das vom W3C definierte XHTML Basic ist eine geeignete Teilmenge von XHTML, einer Neuformulierung von HTML in XML.
Grundlegende Ziele von WML2:
Es gibt fünf Hauptziele für WML2:
Backward compatibility: Die WML2-Anwendung sollte auch auf alten Geräten ausgeführt werden.
Convergence with existing and evolving Internet standards: XHTML Basic [XHTMLBasic] und CSS Mobile Profile [CSSMP]
Optimisation of access from small, limited devices:WAP-fähige Geräte sind im Allgemeinen klein und batteriebetrieben und haben einen relativ begrenzten Speicher und eine relativ begrenzte CPU-Leistung. Daher sollte WML2 so optimiert sein, dass es auf diesen Geräten ausgeführt werden kann.
Allowance for the creation of distinct user interfaces: WAP ermöglicht die Erstellung von Man Machine Interfaces (MMIs) mit maximaler Flexibilität und Fähigkeit eines Anbieters, die Benutzererfahrung zu verbessern.
Internationalisation of the architecture:WAP zielt auf gängige Zeichencodes für den internationalen Gebrauch ab. Dies umfasst internationale Symbole und Piktogrammsätze für Endbenutzer sowie die lokale Zeichenkodierung für Inhaltsentwickler.
WML2 Vision:
Die WML2-Vision besteht darin, eine Sprache zu erstellen, die die Syntax und Semantik von XHTML Basic und CSS Mobile mit der einzigartigen Semantik von WML1 erweitert. Der Benutzer sollte nicht wissen, wie die WML1-Kompatibilität erreicht wird.
Die WML2-Sprachstruktur:
WML2 ist eine neue Sprache mit folgenden Komponenten:
(1) XHTML Basic:
Diese Elementgruppe dient zur W3C-Konvergenz. Für einige der Elemente werden WML-Erweiterungsattribute hinzugefügt, um die WML1-Funktionalität zu erreichen.
(1a) XHTML-Grundelemente:
ein Abkürzungsadresse Adresse Basisblockzitat Bildunterschrift Zitiercode dd dfn div dl dt em Form h1 h2 h3 h4 h5 h6 Kopf kbd Bezeichnung li Link Objekt ol param pre q samp span starke Tabelle td th Titel tr ul var
(1b) XHTML-Basiselemente mit WML-Erweiterungsattributen:
body html img Eingabe Meta Option p Stil Textbereich auswählen
(2) XHTML-Modularisierungselemente:
Diese Elementgruppe besteht aus ausgewählten Elementen aus den Modulen von XHTML, die nicht in XHTML Basic enthalten sind. Die meisten Elemente sind aus Gründen der WML1-Kompatibilität enthalten. Ein Element ist als Erweiterung enthalten, die für eingeschränkte Mobilteilfunktionen geeignet ist.
(2a) XHTML-Modularisierung zur Abwärtskompatibilität mit WML1:
b groß i klein (aus dem Präsentationsmodul) u (aus dem Legacy-Modul) Feldsatz-Optgruppe (aus dem Formularmodul)
(2b) XHTML-Modularisierungselemente zur Funktionserweiterung:
Std
(3) WML-Erweiterungselemente:
Einige Elemente stammen aus WML1, da die entsprechenden Funktionen in XHTML Basic oder XHTML Modularization nicht bereitgestellt werden. Ein Element zur Verbesserung der WML1-Funktionen ist enthalten.
(3a) WML-Erweiterungselemente (aus Gründen der WML1-Kompatibilität):
wml: Zugriff wml: Anker wml: Karte wml: do wml: getvar wml: go wml: noop wml: onevent wml: Postfeld wml: prev wml: Aktualisierung wml: setvar wml: timer
(3b) WML-Erweiterungselemente (zur Funktionserweiterung):
wml: Widget
WML-Dokumentstrukturmodule:
Die folgenden Elemente im Strukturmodul werden verwendet, um die Struktur eines WML2-Dokuments anzugeben:
- body
- html
- wml:card
- head
- title
Das Körperelement:
Das Attribut wml: newcontext gibt an, ob der Browserkontext beim Laden des Dokuments in einem genau definierten Zustand initialisiert wird. Wenn der Attributwert wml: newcontext "true" ist, MUSS der Browser den Browserkontext bei der Navigation zu dieser Karte neu initialisieren.
Das HTML-Element:
Das Attribut xmlns: wml bezieht sich auf den WML-Namespace, zum Beispiel: http://www.wapforum.org/2001/wml.
Das Attribut wml: use-xml-fragmentes wird verwendet, um anzugeben, wie eine Fragmentkennung vom Benutzeragenten interpretiert wird. Einzelheiten zur Verwendung von wml: use-xml-fragmente in der go-Task und der prev-Task.
Das wml: card Element:
Das Element wml: card gibt ein Fragment des Dokumententexts an. In einem Dokument können mehrere wml: Kartenelemente enthalten sein. Jedes wml: card-Element repräsentiert eine individuelle Präsentation und / oder Interaktion mit dem Benutzer.
Wenn der newcontext-Attributwert des wml: card-Elements "true" ist, MUSS der Browser den Browserkontext bei der Navigation zu dieser Karte neu initialisieren.
Das Kopfelement:
Dieses Element speichert Kopfzeileninformationen des Dokuments wie Metaelement und Stylesheet usw.
Das Titelelement:
Dieses Element wird verwendet, um einen Dokumenttitel einzufügen
NOTE:WML-Entwickler können den XHTML-Dokumentstil verwenden, dh die Körperstruktur, oder sie können eine Sammlung von Karten verwenden. Wenn die Körperstruktur verwendet wird, wird ein Dokument unter Verwendung eines Körperelements erstellt. Das body-Element enthält den Inhalt des Dokuments. Wenn eine Kartensammlung verwendet wird, wird ein Dokument mit einem oder mehreren wml: -Kartenelementen erstellt.
WML2-Aufgaben
Die folgenden Aufgaben sind in WML2.0 definiert. Diese Aufgaben sind WML1.0 sehr ähnlich
- Die Go-Aufgabe
- Die vorherige Aufgabe
- Die Noop-Aufgabe
- Die Aktualisierungsaufgabe
WML2-Ereignisse:
Die folgenden Ereignistypen sind in WML2 definiert:
Intrinsic event: Ein Ereignis, das vom Benutzeragenten generiert wird und die folgenden Ereignisse enthält, die WML1.0 ähneln
- ontimer
- onenterforward
- onenterbackward
- onpick
Extrinsic event:Ein Ereignis, das von einem externen Agenten an den Benutzeragenten gesendet wurde. Die WML 2-Spezifikation gibt keine Klassen von extrinsischen Ereignissen an. Ein Beispiel für eine extrinsische WML-Ereignisklasse können WTA-Ereignisse sein
WML2-Dokumenttyp:
WML2-Dokumente werden durch den MIME-Medientyp "application / wml + xml" identifiziert. Der Typ "application / xhtml + xml" kann verwendet werden, um Dokumente aus einer der XHTML-basierten Markup-Sprachen, einschließlich XHTML Basic, zu identifizieren.
Die DOCTYPE-Deklaration kann den XHTML Basic Formal Public Identifier und auch den URI der XHTML Basic DTD enthalten, wie unten angegeben:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">Stylesheets mit WML2
Stylesheets können zum Stylen von WML2-Dokumenten verwendet werden. Stilinformationen können einem Dokument auf drei Arten zugeordnet werden:
Externes Stylesheet:
Ein externes Stylesheet kann einem Dokument mithilfe einer speziellen XML-Verarbeitungsanweisung oder des Link-Elements zugeordnet werden. Die Verwendung der XML-Verarbeitungsanweisung kann ebenfalls verwendet werden.
Im folgenden Beispiel wird die XML-Verarbeitungsanweisung verwendet, um das externe Stylesheet "mobile.css" zuzuordnen.
<?xml-stylesheet href="mobile.css"
media="handheld" type="text/css" ?>Im folgenden Beispiel wird das Link-Element verwendet, um das externe Stylesheet "mystyle.css" zuzuordnen:
<html>
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet"/>
...
</head>
...
</html>Interne Stylesheets:
Stilinformationen können mithilfe des Stilelements im Dokument gefunden werden. Dieses Element muss sich wie der Link im Dokumentenkopf befinden.
Das folgende Beispiel zeigt ein internes Stylesheet:
<html>
<head>
<style type="text/css">
p { text-align: center; }
</style>
...
</head>
...
</html>Inline-Stil:
Sie können Stilinformationen für ein einzelnes Element mithilfe des Stilattributs angeben . Dies wird als Inline-Stil bezeichnet.
Im folgenden Beispiel werden Inline-Stilinformationen auf ein bestimmtes Absatzelement angewendet:
<p style="text-align: center">...</p>Das WML2-Standard-Stylesheet:
Hier ist ein Beispiel für ein Stylesheet für WML 2.0:
body, card, div, p, center, hr, h1, h2, h3, h4, h5, h6,
address, blockquote, pre, ol, ul, dl, dt, dd,
form, fieldset, object { display: block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
i, cite, em, var,address { font-style: italic }
pre, code, kbd, pre { white-space: pre }
big { font-size: larger}
small { font-size: smaller}
hr { border: 1px inset }
ol { list-style-type: decimal }
u { text-decoration: underline }Die WML2-Elemente:
Hier ist ein Link zu einer vollständigen Liste aller WML2-Elemente. Die meisten Elemente sind in der XHTML-Spezifikation verfügbar, mit Ausnahme einiger Elemente, die mit WML beginnen: Diese Elemente sind spezifisch für WML.
Alle Elemente haben hier die gleiche Bedeutung wie in der XHTML-Spezifikation.
WML2-Tags-ReferenzZusammenfassung:
Wir können daraus schließen, dass Sie, wenn Sie XHTML und WML1.0 kennen, nichts zu tun haben, um WML2.0 zu lernen
Wenn Sie weiterlesen möchten, finden Sie hier die vollständige Spezifikation für WAP2.0 und WML2.0
WML-Entitäten sollen Symbole darstellen, die entweder nicht einfach eingegeben werden können oder die in WML eine besondere Bedeutung haben.
Wenn Sie beispielsweise ein <-Zeichen normal in Ihren Text einfügen, glaubt der Browser, dass dies der Anfang eines Tags ist. Der Browser beschwert sich dann, wenn er das passende Zeichen zum Beenden des Tags nicht finden kann.
Die folgende Tabelle zeigt die drei Arten von Entitäten in WML. Benannte Entitäten sind Ihnen aus HTML bekannt: Sie sehen aus wie & amp; oder & lt; und sie repräsentieren ein einzelnes benanntes Zeichen über einen mnemonischen Namen. Entitäten können auch in einer von zwei numerischen Formen (dezimal oder hexadezimal) eingegeben werden, sodass Sie ein beliebiges Unicode-Zeichen in Ihre WML eingeben können.
| Benannte Entität | Dezimalstelle | Hexa-Entität | Charakter |
|---|---|---|---|
| & quot; | & # 34; | & # x22; | Doppeltes Anführungszeichen (") |
| &Ampere; | & # 38; | & # x26; | Et-Zeichen (&) |
| & apos; | & # 39; | & # x27; | Apostroph (') |
| & lt; | & # 60; | & # x3C; | Weniger als (<) |
| & gt; | & # 62; | & # x3E; | Größer als (>) |
| & nbsp; | & # 160; | & # xA0; | Nicht brechender Raum |
| &schüchtern; | & # 173; | & # xAD; | Weicher Bindestrich |
Beachten Sie, dass alle Entitäten mit einem kaufmännischen Und (&) beginnen und mit einem Semikolon (;) enden. Dieses Semikolon ist sehr wichtig: Einige Webseiten vergessen dies und verursachen Probleme für Browser, die korrektes HTML wünschen. WAP-Browser sind bei solchen Fehlern wahrscheinlich auch strenger.
In der folgenden Tabelle sind alle gültigen WML-Elemente aufgeführt. Klicken Sie auf die Links, um mehr Details zu diesem Element zu erfahren
Deck & Kartenelemente
| WML-Elemente | Zweck |
|---|---|
| Definiert einen WML-Kommentar | |
| Definiert ein WML-Deck (WML-Root) | |
| Definiert Kopfinformationen | |
| Definiert Metainformationen | |
| Definiert eine Karte in einem Deck | |
| Definiert Informationen zur Zugriffskontrolle eines Decks | |
| Definiert eine Codevorlage für alle Karten in einem Deck |
Textelemente
| WML-Elemente | Zweck | |
|---|---|---|
| Definiert einen Zeilenumbruch | ||
|
Definiert einen Absatz | |
| Definiert eine Tabelle | ||
| Definiert eine Tabellenzelle (Tabellendaten) | ||
| Definiert eine Tabellenzeile | ||
| Definiert vorformatierten Text |
Textformatierungs-Tags
| WML-Elemente | Zweck |
|---|---|
| Definiert fetten Text | |
| Definiert großen Text | |
| Definiert hervorgehobenen Text | |
| Definiert kursiven Text | |
| Definiert kleinen Text | |
| Definiert starken Text | |
| Definiert unterstrichenen Text |
Bildelemente
| WML-Elemente | Zweck |
|---|---|
|
|
Definiert ein Bild |
Ankerelemente
| WML-Elemente | Zweck |
|---|---|
| Definiert einen Anker | |
| Definiert einen Anker |
Ereigniselemente
| WML-Elemente | Zweck |
|---|---|
| Definiert einen do event handler | |
| Definiert einen Onevent-Ereignishandler | |
| Definiert einen Postfield-Ereignishandler | |
| Definiert einen Ontimer-Ereignishandler | |
| Definiert einen onenterforward-Handler | |
| Definiert einen onenterbackward-Handler | |
| Definiert einen Onpick-Ereignishandler |
Aufgabenelemente
| WML-Elemente | Zweck |
|---|---|
| Repräsentiert die Aktion des Wechsels zu einer neuen Karte | |
| Sagt, dass nichts getan werden sollte | |
| Stellt die Aktion dar, zur vorherigen Karte zurückzukehren | |
| Aktualisiert einige angegebene Kartenvariablen. |
Eingabeelemente
| WML-Elemente | Zweck |
|---|---|
| Definiert ein Eingabefeld | |
| Definiert eine ausgewählte Gruppe | |
| Definiert eine Option in einer auswählbaren Liste | |
| Definiert eine Reihe von Eingabefeldern | |
| Definiert eine Optionsgruppe in einer auswählbaren Liste |
Variable Elemente
| WML-Elemente | Zweck |
|---|---|
| Definiert und setzt eine Variable | |
| Definiert einen Timer |
Anstatt ein gesamtes WAP SDK zu installieren, können Sie einen WML-Emulator installieren. Mit einem Emulator können Sie den Inhalt Ihrer WML-Dateien einfach so anzeigen, wie er auf dem Bildschirm eines WAP-fähigen Geräts angezeigt wird.
Während die Emulatoren einen tollen Job machen, sind sie nicht perfekt. Probieren Sie ein paar verschiedene aus, und Sie werden schnell entscheiden, welche Ihnen am besten gefällt. Wenn es an der Zeit ist, eine echte (kommerzielle) WAP-Site zu entwickeln, müssen Sie viel mehr Tests durchführen, zuerst mit anderen SDKs / Emulatoren und dann mit allen WAP-fähigen Geräten, die Sie unterstützen möchten.
Im Folgenden werden einige der frei verfügbaren WAP-Emulatoren aufgeführt:
Klondike WAP Browser : Dieser wird von Apache Software erstellt. Klondike ähnelt einem Webbrowser und ist daher für Anfänger sehr einfach zu bedienen. Sie können problemlos auf lokale WML-Dateien zugreifen. Es unterstützt auch Drag & Drop, wodurch die Verwendung lokaler Dateien sehr einfach wird.
Yospace : Dies wird von Yospace produziert. WAP-Entwickler können die Desktop-Edition des Emulators verwenden, um eine Vorschau der WAP-Anwendungen von ihrem Desktop aus anzuzeigen. Dabei können sie sicher sein, dass der Emulator eine einigermaßen originalgetreue Reproduktion der tatsächlichen Handset-Produkte bietet.
Ericsson R380 Emulator : Dieser wird von Ericsson hergestellt. Der R380-WAP-Emulator soll zum Testen von WML-Anwendungen verwendet werden, die für den WAP-Browser im Ericsson R380 entwickelt wurden. Der Emulator enthält den WAP-Browser und die WAP-Einstellungsfunktionen, die im R380 verfügbar sind.
WinWAP : Dies wird von Slob-Trot Software produziert. WinWAP ist ein WML-Browser, der auf jedem Computer mit installiertem 32-Bit-Windows funktioniert. Sie können WML-Dateien lokal von Ihrer Festplatte oder dem Internet über HTTP durchsuchen (wie bei Ihrem normalen Webbrowser).
Nokia WAP-Simulator - Dieser wird von Nokia hergestellt und ist mit fast allen Funktionen voll ausgestattet. Probier diese.
WML-Inhalt validieren:
Kopieren Sie den WML-Inhalt und fügen Sie ihn in das folgende Feld ein. Klicken Sie anschließend auf WML validieren , um das Ergebnis unten auf dieser Seite anzuzeigen:
WML-Datei validieren:
Geben Sie Ihre WML-Seiten-URL ein und klicken Sie dann auf WML validieren , um das Ergebnis unten auf dieser Seite anzuzeigen: