Firebase: tipos de eventos
Firebase ofrece varios tipos de eventos diferentes para leer datos. Algunos de los más utilizados se describen a continuación.
valor
El primer tipo de evento es value. Le mostramos cómo utilizar el valor en nuestro último capítulo. Este tipo de evento se activará cada vez que cambien los datos y recuperará todos los datos, incluidos los niños.
child_added
Este tipo de evento se activará una vez por cada jugador y cada vez que se agregue un nuevo jugador a nuestros datos. Es útil para leer datos de listas porque obtenemos acceso al jugador agregado y al jugador anterior de la lista.
Ejemplo
Consideremos el siguiente ejemplo.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
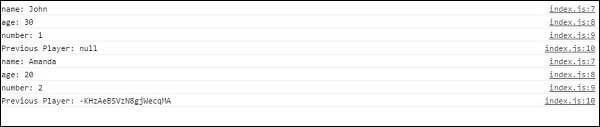
});Obtendremos el siguiente resultado.

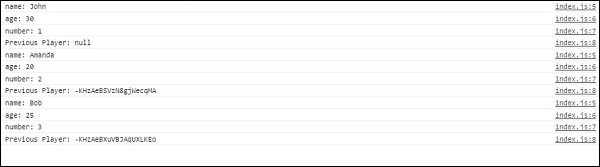
Si agregamos un nuevo jugador llamado Bob, obtendremos los datos actualizados.

child_changed
Este tipo de evento se activa cuando los datos han cambiado.
Ejemplo
Consideremos el siguiente ejemplo.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Podemos cambiar Bob a Maria en Firebase para obtener la actualización.

child_removed
Si queremos acceder a los datos eliminados, podemos usar child_removed tipo de evento.
Ejemplo
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Ahora, podemos eliminar a Maria de Firebase para recibir notificaciones.