Firebase: autenticación de Twitter
En este capítulo, explicaremos cómo utilizar la autenticación de Twitter.
Paso 1: crea la aplicación de Twitter
Puede crear la aplicación de Twitter en este enlace . Una vez creada su aplicación, haga clic enKeys and Access Tokens donde puedes encontrar API Key y API Secret. Lo necesitará en el paso 2.
Paso 2: habilitar la autenticación de Twitter
En el menú lateral del panel de Firebase, debe hacer clic en Auth. Entonces abreSIGN-IN-METHODlengüeta. Haga clic en Twitter para habilitarlo. Necesitas agregarAPI Key y API Secret desde el paso 1.
Entonces necesitaría copiar el callback URLy péguelo en su aplicación de Twitter. Puede encontrar la URL de devolución de llamada de su aplicación de Twitter al hacer clic en elSettings lengüeta.
Paso 3: agregar botones
En este paso, agregaremos dos botones dentro del body etiqueta de index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Paso 4: funciones de autenticación
Ahora podemos crear funciones para la autenticación de Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
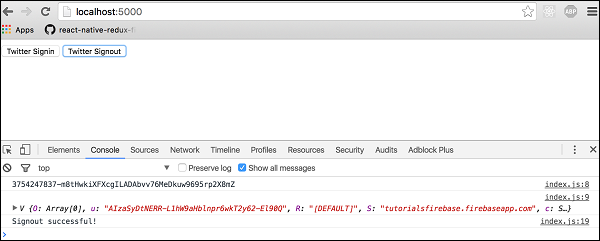
}Cuando iniciamos nuestra aplicación, podemos iniciar sesión o cerrar sesión haciendo clic en los dos botones. La consola confirmará que la autenticación se realizó correctamente.