Firebase: autenticación de Google
En este capítulo, le mostraremos cómo configurar la autenticación de Google en Firebase.
Paso 1: habilita la autenticación de Google
Abra el panel de Firebase y haga clic en Authen el menú del lado izquierdo. Para abrir la lista de métodos disponibles, debe hacer clic enSIGN_IN_METHODS en el menú de la pestaña.
Ahora puedes elegir Google de la lista, habilítelo y guárdelo.
Paso 2: crear botones
Dentro de nuestro index.html, agregaremos dos botones.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Paso 3: Iniciar sesión y cerrar sesión
En este paso, crearemos funciones de inicio de sesión y cierre de sesión. UsaremossignInWithPopup() y signOut() métodos.
Ejemplo
Consideremos el siguiente ejemplo.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
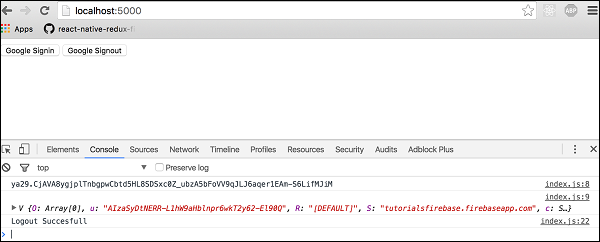
}Después de actualizar la página, podemos hacer clic en el Google Signinpara activar la ventana emergente de Google. Si el inicio de sesión es exitoso, la consola del desarrollador iniciará sesión como nuestro usuario.
También podemos hacer clic en el Google Signoutpara cerrar la sesión de la aplicación. La consola confirmará que el cierre de sesión fue exitoso.