SAP UI5 - Creación de un proyecto UI5
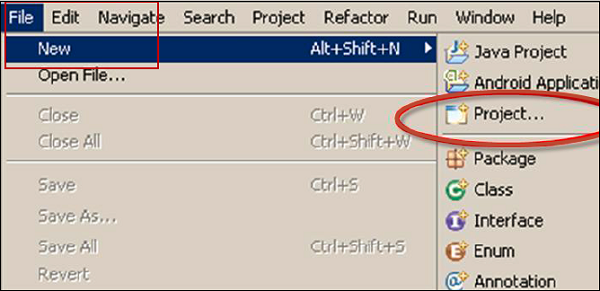
Step 1 - Para crear un nuevo proyecto en UI5 developer Studio, vaya a Archivo → Nuevo → Proyecto.

Step 2 - Ingrese el nombre del proyecto, el dispositivo de destino y Crear una vista inicial.

Step 3 - Introduzca el nombre de la vista y el tipo de vista en la siguiente ventana y haga clic en Siguiente.

Step 4- En la última ventana, verá el resumen del proyecto. Le muestra las propiedades del proyecto. Haga clic en el botón Finalizar para crear el proyecto.

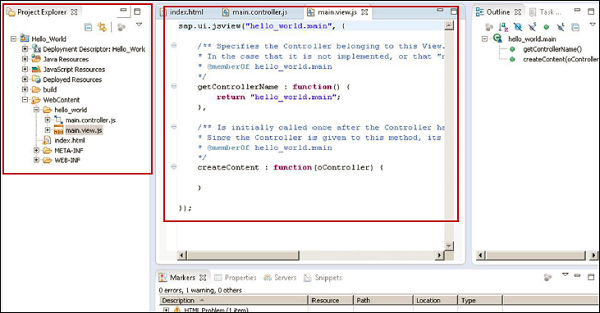
Step 5- Se le pedirá que cambie a la perspectiva Java EE. Haga clic en Sí y se abrirá una nueva ventana de proyecto UI5 con una vista inicial: JSView.

Step 6 - Ahora para agregar un Shell a esta vista, puede usar la biblioteca sap.ui.ux3.Shell ().

Step 7- Como Shell no es parte de sap.ui.commons, debe agregar la biblioteca sap.ui.ux3. Puede agregar bibliotecas adicionales a data-sap-ui-libs.

Para ejecutar una aplicación, tiene dos opciones:
- Ejecutar en el servidor
- Ejecutar en webapp
Se recomienda ejecutar en el servidor ya que tiene un puerto fijo y no es como ejecutar en una aplicación web con un puerto aleatorio de una sola vez.

SAP UI5 ─ Configuración
Como se muestra en la siguiente tabla, puede definir varios atributos de configuración en SAP UI5:

Funciones básicas
Las funciones principales en SAP UI5 son las siguientes:
Sap.ui.getCore() - Esto se usa para obtener una instancia central.
Sap.ui.getCore().byid(id) - Esto se usa para obtener una instancia de control UI5 creada con id.
Sap.ui.getCore().applyChanges() - Se utiliza para realizar y renderizar los cambios para los controles UI5 inmediatamente.
jQuery.sap.domById(id)- Esto se usa para obtener cualquier elemento HTML con id. Si hay un control UI5 con id, el elemento devuelto es el elemento HTML más alto del control UI5.
jQuery.sap.byId(id) - Esto se usa para devolver el objeto jQuery del elemento DOM con Id especificado.