SAP UI5 - Tematización
El diseñador de temas de la interfaz de usuario es una herramienta basada en navegador que le permite desarrollar sus temas modificando una de las plantillas de tema proporcionadas por SAP.
Example- Puede cambiar la combinación de colores o agregar el logotipo de su empresa. La herramienta proporciona una vista previa en vivo del tema mientras diseña.
Aplique su marca corporativa y busque aplicaciones creadas con tecnologías SAP UI. El diseñador de temas de la interfaz de usuario es una herramienta basada en navegador para escenarios de temas cruzados. Úselo para crear fácilmente sus temas de identidad corporativa modificando una de las plantillas de temas proporcionadas por SAP. Por ejemplo, puede cambiar la combinación de colores o agregar el logotipo de su empresa. La herramienta está dirigida a diferentes grupos de usuarios, incluidos desarrolladores, diseñadores visuales y administradores.
Plataforma compatible
- SAP NetWeaver como ABAP (a través de UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 y versión superior)
- SAP HANA Cloud (planificado)
- SAP NetWeaver Portal (7.02 planificado)
Beneficios y características clave
Browser-based, graphical WYSIWYG editor - Cambia los valores de los parámetros de tematización y ve inmediatamente cómo afecta la visualización de la página de vista previa seleccionada.
Built-in preview pages - Seleccione páginas de vista previa integradas para ver cómo se verá su tema personalizado cuando se aplique a una aplicación -
Vistas previas de la aplicación (ejemplo: aprobación de orden de compra, SAP Fiori Launchpad)
Controlar vistas previas
Different levels of theming -
Tematización rápida (configuración básica de temas de tecnología cruzada)
Tematización experta (configuración de temas específicos de la tecnología)
Edición manual LESS o CSS
Color palette for reuse - Especifica un conjunto de parámetros con los valores de color principales que definen su marca corporativa.
Cross-technology theming - Cree un tema coherente que se aplique a varios clientes y tecnologías de interfaz de usuario de SAP -
Bibliotecas estándar SAPUI5 (incluidas las aplicaciones SAP Fiori y SAP Fiori Launchpad)
Tecnologías de renderizado unificadas (como Web Dynpro ABAP y Floorplan Manager)
Cliente empresarial SAP NetWeaver
| Cliente de interfaz de usuario de SAP | Las partes de la interfaz de usuario pueden tener un tema |
|---|---|
| Web Dynpro ABAP | Puede aplicar temas a aplicaciones que no utilicen los siguientes elementos de la interfaz de usuario:
Solo puede consumir temas creados con el diseñador de temas de interfaz de usuario para aplicaciones ABAP de Web Dynpro a partir de SAP NetWeaver 7.0 EHP2 |
| Administrador de planos de planta para Web Dynpro ABAP (FPM) | Puede temas de aplicaciones que no utilizan HTMLIslands o Chart UIBBs |
| SAPUI5 | Puede asignar temas a las bibliotecas estándar de SAP. Las bibliotecas SAPUI5 personalizadas no pueden tener temas |
| Cliente empresarial SAP NetWeaver (NWBC) | NWBC para escritorio (4.0 o superior): puede cambiar el tema del shell NWBC y las páginas de descripción general (página de índice, página de nueva pestaña, mapa de servicios). NWBC para HTML (3.6): puede asignar un tema al mapa de servicios. El caparazón no puede tener un tema. |
¿Cómo llamar a un diseñador de temas en SAP Fiori?
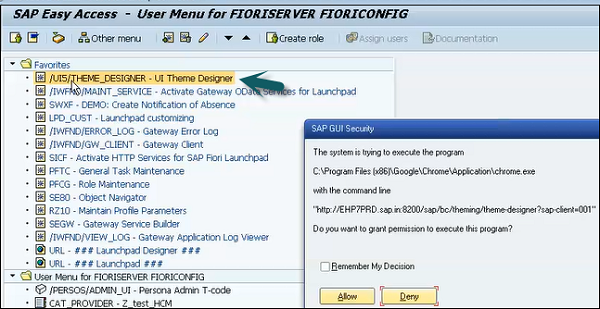
Step 1- Inicie sesión en el servidor front-end de SAP Fiori. Puedes usarT-Code: Theme Designer o utilice el acceso directo como se muestra en la siguiente captura de pantalla e inicie sesión.

Step 2- Una vez que inicie sesión, tendrá todas las plantillas predeterminadas proporcionadas por SAP para Theme Designer. Seleccione el tema predeterminado y haga clic en Abrir.

Step 3 - Ingrese el enlace Fiori Launchpad y el Nombre de la aplicación y haga clic en Agregar.


Step 4- Desde el lado derecho del panel de la pantalla, puede seleccionar Color, Fuente, Imagen y otras propiedades. Puede editar los colores como se muestra en las siguientes capturas de pantalla.


Step 5- Para guardar el tema, puede hacer clic en el icono Guardar como se muestra en la siguiente captura de pantalla. También tiene una opción para guardar y crear.

Una vez que haga clic en Guardar y compilar, comenzará a guardar y, cuando se complete, recibirá un mensaje de confirmación: Guardar y compilar completado.

Step 6 - Para obtener el enlace de este tema personalizado, use el código T como se muestra en la siguiente captura de pantalla -

Step 7 - Seleccione el tema que ha creado y haga clic en la pestaña Información.

Step 8 - Use Ctrl + Y para copiar la URL de la pantalla y tome nota de esto.

Temas compatibles
Estos son los temas predeterminados que se envían con UI5:
- Cristal azul
- Reflejo de oro
- Identificación visual móvil
- Negro de alto contraste

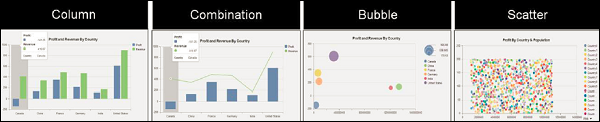
Tipos de gráficos
Hay varios tipos de gráficos en la biblioteca de gráficos sap.viz.ui5 que se pueden usar para representar los datos comerciales. A continuación se muestran algunos tipos de gráficos CVOM: columna, burbuja, línea, circular, etc.