SAP UI5 - Guía rápida
SAP proporciona varias herramientas que los usuarios pueden utilizar para mejorar su experiencia de usuario para crear aplicaciones con interfaces de usuario enriquecidas para aplicaciones comerciales web. Las herramientas de habilitación más comunes incluyen:
- Diseñador de temas
- NWBC y panel lateral
- Pantallas FPM
- Herramientas de desarrollo SAP UI5

Las aplicaciones basadas en web que crea con SAP UI5 brindan una experiencia de usuario más consistente y se puede acceder a ellas en dispositivos como tabletas, teléfonos inteligentes y computadoras portátiles. Al utilizar la puerta de enlace NetWeaver con UI5, puede definir una separación clara entre la interfaz de usuario y la lógica empresarial.
SAP UI5 proporciona las siguientes características clave:
- Conceptos de extensibilidad a nivel de código y aplicación.
- Capacidad para crear patrones de IU complejos y diseños predefinidos para casos de uso típicos.
- Model-View-Controller (MVC) y métodos de enlace de datos.
- Compatibilidad con la interacción del teclado y funciones de accesibilidad.
- SAP UI5 se basa en estándares abiertos como JavaScript, CSS y HTML5.
- Soporte de tematización basado en CSS.
Las siguientes son las ventajas de utilizar la interfaz de usuario de SAP en los negocios:
- Ayuda a aumentar la productividad.
- Incrementar la adaptación del usuario.
- Menos errores manuales.
- Reducir el costo de la formación.
- Alto rendimiento del sistema SAP.
- API perfectamente diseñada y se puede consumir fácilmente.
SAP UI5 ─ Versión
A continuación se muestra la lista de versiones recientes de UI5 que se han introducido. Cada UI5 proporciona nuevas funciones y mejoras de las versiones anteriores, soporte de plataforma, mejoras de usabilidad, etc.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 y muchos más como SAP UI5 1.6
Esquema de versión
SAP UI5 usa un número de versión de 3 dígitos. Por ejemplo, SAPUI5 1.36.5. Aquí, el dígito (1) especifica la versión principal. El segundo dígito (36) especifica el número de versión menor. El tercer dígito especifica el número de versión del parche (5).
En cada SAP UI5, la versión principal y secundaria, así como la versión del parche, se pueden utilizar para identificar los parches.
SAP UI5 frente a Open UI5
SAP UI5 y Open UI5, ambos proporcionan el entorno de desarrollo de UI. Sin embargo, son diferentes entre sí en los siguientes aspectos:
SAP UI5 es parte del paquete de productos de SAP y no es una licencia separada. Está integrado con diferentes productos de SAP como:
- SAP NW 7.4 o superior
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud y solución local
Open UI5 es una tecnología de código abierto para el desarrollo de aplicaciones y se lanzó con Apache 2.0.
| SAP UI5 no es un producto separado y está disponible con la suite de productos SAP | Open UI5 es una plataforma gratuita de código abierto para el desarrollo de aplicaciones. |
SAP UI5 está integrado con
|
Open UI5 se introdujo con la licencia Apache 2.0 OpenUI5 es de código abierto y está disponible en GitHub |
Compatibilidad con el navegador UI5
SAP UI5 es compatible con todos los navegadores principales de Microsoft, Google y Firefox con las últimas versiones. Sin embargo, las funciones admitidas varían según la versión del navegador y el proveedor.

En la arquitectura SAP UI5, tiene tres capas:
En la parte superior, está la capa de presentación, donde los componentes de UI5 son consumidos por dispositivos como móviles, tabletas y computadoras portátiles.
En la capa intermedia, están los clientes de la aplicación que incluyen bibliotecas SAP UI5 para temas y control. Las bibliotecas de control UI5 incluyen
Sap.viz
Sap.ui.commons (controles como campos de texto y botones)
Sap.ui.table (controles de entrada para la tabla)
Sap.ui.ux3
Sap.m (incluye control de entrada para dispositivos móviles)
En la parte inferior, está el componente de servidor de opciones. Esto incluye SAP NetWeaver Application Server para ABAP / Java, SAP backend, motor HANA XS para desarrollo o base de datos.

SAP UI5 tiene múltiples componentes que son objetos independientes y reutilizables en la aplicación UI5. Estos componentes pueden ser desarrollados por diferentes personas y pueden usarse en diferentes proyectos.
Una aplicación puede usar los componentes de diferentes ubicaciones y, por lo tanto, puede obtener fácilmente la estructura de una aplicación. Puede crear diferentes tipos de componentes bajo el desarrollo de SAP UI5.
Componentes sin rostro
Los componentes sin rostro se utilizan para obtener los datos del sistema backend y no contienen una interfaz de usuario.
Example- Son parte de la clase sap.ui.core.component
Componentes de UI
Los componentes de la interfaz de usuario se utilizan para agregar funcionalidad de representación y representar un área o elemento de la pantalla en la interfaz de usuario.
Example- El componente de la interfaz de usuario puede ser un botón con configuraciones para realizar alguna tarea. Es parte de la clase: sap.ui.core.UIComponent
Note- sap.ui.core.component es la clase base para componentes sin rostro y UI. Para definir la función de extensibilidad, los componentes pueden heredar de la clase base o de otros componentes en el desarrollo de la interfaz de usuario.
El nombre del módulo de un componente se conoce como el nombre del paquete y .component donde el nombre del paquete se define como el nombre del parámetro pasado al constructor del componente.
Los componentes de SAP UI5 también se pueden dividir según el panorama del sistema:
- Componente del lado del cliente: esto incluye,
- Controle las bibliotecas sap.m, sap.ui.common, etc.
- Javascript principal
- La prueba incluye HTML y Javascript
- Componente del lado del servidor
- Generador de temas
- Herramientas de control y desarrollo de aplicaciones en Eclipse
- Manejador de recursos
Estructura de un componente
Cada componente está representado en forma de carpeta y contiene el nombre de los componentes y los recursos necesarios para administrar el componente.
Cada componente debe contener los siguientes archivos:
Component.json archivo que contiene metadatos para el tiempo de diseño y se usa solo para herramientas de tiempo de diseño.
Component.js se utiliza para definir propiedades, eventos y métodos de componentes que son responsables de los metadatos en tiempo de ejecución.

¿Cómo crear un nuevo componente SAP UI5?
Para crear un nuevo componente, debe crear una nueva carpeta. Vamos a nombrar esto comobutton.
Lo siguiente es crear el component.js file
Luego, debe extender la clase base del componente de IU sap.ui.core.UIComponent.extend e ingresar el nombre del componente y la ruta del paquete.
Posteriormente, para definir un nuevo componente, debe comenzar con el require declaración de la siguiente manera:
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};El siguiente paso es definir el component.json en su carpeta de la siguiente manera:
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Cómo utilizar un componente
Para utilizar un componente, debe envolver el componente en un contenedor de componentes. No puede usar directamente un componente de IU en una página usando el método placeAt. Otra forma es pasar el componente al constructor componentContainer.
Usando el método placeAt
Incluye agregar el componente al contenedor y usar placeAt método para colocar el componente en la página.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodUsando el constructor componentContainer
Un contenedor de componentes tiene configuraciones específicas y también contiene los métodos de ciclo de vida de un control regular. El siguiente segmento de código muestra cómo pasar el componente al constructor componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Hay varias bibliotecas de JavaScript y CSS que puede usar en combinación para el desarrollo de aplicaciones. SAPUI5 puede usar estas bibliotecas en combinación y se denominan bibliotecas de control SAPUI5.
Bibliotecas de control comunes de SAPUI5 -
- Sap.ui.commons para campos de control, botones, etc.
- Sap.m es la biblioteca de control más común y se usa para dispositivos móviles
- Sap.ui.table incluye control de mesa
- Sap.ui.ux3


Note- La biblioteca de control SAPUI5 sap.m es la biblioteca más común y se utiliza para el desarrollo de aplicaciones. Estas bibliotecas se pueden combinar con otras bibliotecas de control.
Combinaciones de biblioteca de control
Puede utilizar la biblioteca de control sap.m con otras bibliotecas de control: sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout y sap.suite.
Puede combinar bibliotecas de control: sap.ui.commons, sap.ui.table, sap.ui.ux3 y sap.ui.suite entre sí.
También puede combinar la biblioteca de control sap.ui.commons y sap.ui.ux3 con otras bibliotecas como sap.ui.core, sap.ui.unified, sap.ui.layout y sap.ui.table.
Puede combinar sap.viz con todas las demás bibliotecas.

La siguiente tabla muestra las principales bibliotecas de control SAPUI5 y su descripción:
| sap.m | Biblioteca con controles especializados para dispositivos móviles. |
| sap.makit | La biblioteca SAPUI5 contiene los gráficos markit. |
| sap.ui.commons | Biblioteca común para controles estándar |
| sap.ui.ux3 | Biblioteca SAPUI5 con controles que implementan SAP User Experience (UX) Guidelines 3.0 |
| sap.viz | Biblioteca SAPUI5 que contiene controles de gráficos basados en la biblioteca de gráficos VIZ. |
El kit de desarrollo SAP UI5 para HTML5 le proporciona un entorno para el desarrollo de aplicaciones basadas en web y proporciona una aplicación con una experiencia de usuario coherente. Las aplicaciones web que desarrolle con SAP UI5 responden a todos los navegadores y dispositivos, y pueden ejecutarse en teléfonos inteligentes, tabletas y computadoras de escritorio.
Los controles de la interfaz de usuario se adaptan automáticamente a las capacidades de cada dispositivo.
Puede utilizar SAP UI5 en las siguientes plataformas:
- SAP HANA
- Plataforma en la nube SAP HANA
- SAP NetWeaver para SAP NetWeaver 7.4 o superior
- Complemento de interfaz de usuario para SAP NetWeaver para SAP NetWeaver Application Server 7.3x
Puede implementar la aplicación en el servidor que incluye almacenar las bibliotecas y obtener datos de la base de datos. Puede utilizar el servidor de aplicaciones NetWeaver o la plataforma HANA Cloud para la implementación de aplicaciones, y una aplicación empresarial puede acceder a los datos utilizando el modelo OData utilizando Gateway. Eche un vistazo a la siguiente ilustración.

Cuando un usuario envía una solicitud de cliente desde su móvil / computadora portátil, se envía una solicitud al servidor para cargar la aplicación en un navegador, y se accede a los datos a través de la base de datos y se accede a las bibliotecas relevantes.
Para crear una aplicación UI5, puede descargar las herramientas para desarrolladores de SAP UI5 de Eclipse. Una vez que lo descargue, puede descomprimir el archivo e implementarlo en el servidor web. Para ABAP, puede instalar un complemento de UI para SAP NetWeaver y esto también incluye UI5 Theme Designer.
Requisitos previos para SAP UI5
Para instalar y actualizar el kit de herramientas de desarrollo UI5 para HTML5, debe cumplir con los siguientes requisitos previos:
| Plataforma Eclipse | Marte (4,5) |
|---|---|
| Sistema operativo | Sistema operativo Windows (XP, Vista, 7 u 8 / 8.1) |
| Tiempo de ejecución de Java | JRE versión 1.6 o superior, 32 bits o 64 bits |
| GUI de SAP | Solo es relevante al instalar el proveedor del equipo de repositorio ABAP de SAP UI5
|
| Microsoft | Solo es relevante al instalar el proveedor del equipo de repositorio ABAP de SAP UI5 Para el sistema operativo Windows: se requieren DLL VS2010 para la comunicación con el sistema back-end Nota: instale la variante x86 o x64, de acuerdo con su instalación de Eclipse de 32 o 64 bits |
Procedamos ahora y analicemos cómo puede instalar el kit de desarrollo SAP UI5 en su sistema.
Step 1 - Para instalar JDK, vaya a Oracle.com y busque la versión de JDK requerida.

Step 2- Descarga y ejecuta la instalación. Recibirá un mensaje como se muestra en la siguiente captura de pantalla.

Step 3- Para instalar Eclipse, vaya a www.Eclipse.org/downloads

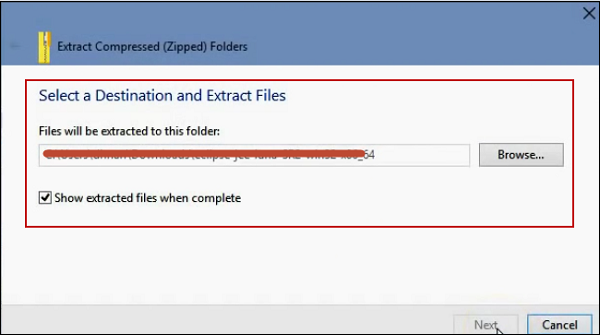
Step 4 - Extraiga el archivo como se muestra en la siguiente captura de pantalla.

Step 5 - Para ejecutar la instalación, vaya a la carpeta extraída y ejecute el archivo de la aplicación como se muestra en la siguiente captura de pantalla.

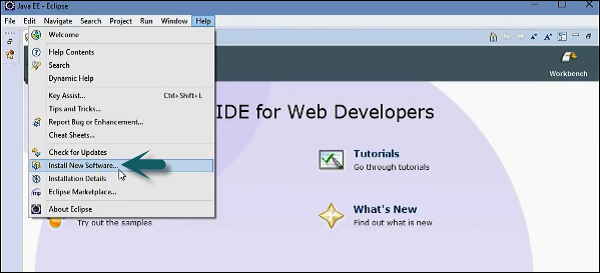
Step 6 - Para instalar las herramientas SAPUI5, vaya a Eclipse → Ayuda → Instalar nuevo software.
Puede instalar directamente usando la URL o ingresando la ruta del kit de demostración UI5.
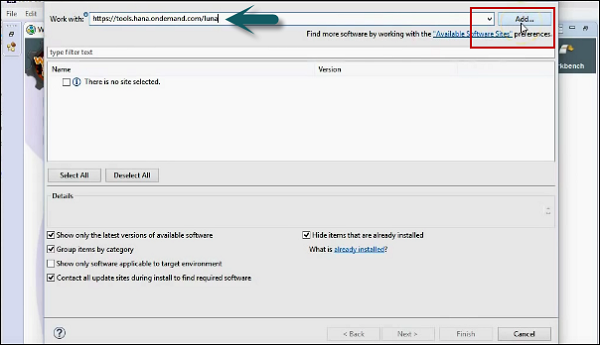
Step 7 - A continuación, ingrese la URL en el cuadro de diálogo de instalación https://tools.hana.ondemand.com/mars

Step 8- Para ver las funciones disponibles. Presione la tecla ENTER. Puede seleccionar las funciones y hacer clic en Siguiente. Mostrará la lista de funciones que se instalarán → Haga clic en Siguiente.
Step 9 - Acepte el contrato de licencia y haga clic en Finalizar para iniciar la instalación.


Step 10 - Descargue UI Development Kit para HTML 5 desde el siguiente enlace -
http://scn.sap.com/community/developer-center/front-end y extraiga el contenido en la misma carpeta.

Step 11- Inicie el entorno Eclipse. Vaya a Ayuda → Instalar nuevo software.

Step 12 - Haga clic en Agregar → Local.
Step 13 - A continuación, navegue hasta la ubicación del sitio de actualización local y seleccione la carpeta del sitio de actualización de herramientas con la carpeta donde extrajo el kit de herramientas de desarrollo HTML5 como fuente de actualización.
Step 14 - Seleccione todos los complementos y funciones para la instalación.

Step 15 - Seleccione el cuadro de diálogo "Contactar con todos los sitios de actualización" durante la instalación para encontrar el software necesario.

Step 16- Haga clic en el botón Finalizar para completar la configuración. Reinicie Eclipse.

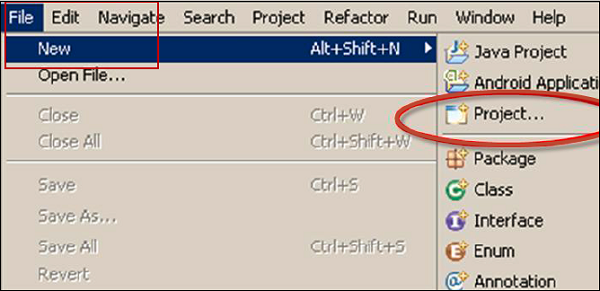
Step 17 - Puede verificar la instalación creando un nuevo proyecto de aplicación SAPUI5 a través del menú Eclipse Archivo → New→ Otro en la parte inferior. Seleccione la carpeta Desarrollo de aplicaciones SAP UI5 y expanda para crear un nuevo proyecto.

Step 18 - Ingrese el nombre del proyecto, seleccione biblioteca y puede marcar la casilla para crear una vista inicial.

Step 19- Cree una vista usando algún código de muestra en el proyecto. Ingrese el nombre de la vista y haga clic en el botón Siguiente.

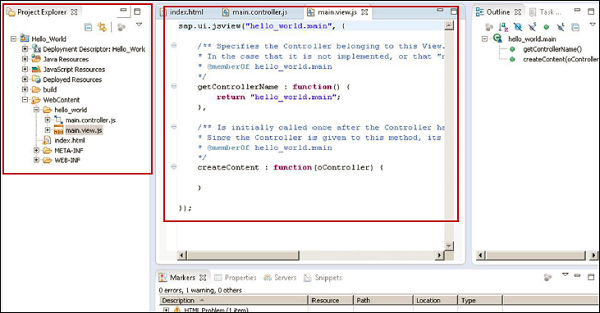
Step 20- Seleccione el paradigma de desarrollo y haga clic en Finalizar. Verá un nuevo proyecto de desarrollo de SAPUI5 en una nueva ventana como se muestra en la siguiente captura de pantalla.

Ahora, para presentar su aplicación o ejecutarla en producción, puede implementar su aplicación SAPUI5 en el servidor Tomcat. Si no tiene una herramienta como MAVEN, puede usar la opción de exportación para exportar el proyecto manualmente. Haga clic derecho en Proyecto → Exportar.
Step 21 - Ingrese la ruta de destino donde desea colocar el war archivo.

A continuación, copie el archivo war al directorio webapps de su apache tomcat. Puede acceder a su aplicación yendo a esta ruta:http://localhost:8080/<tu_aplicación> /
Note - En un escenario normal, muchos proyectos de SAP se ejecutan en Internet Explorer, pero para el desarrollo de SAPUI5 se recomienda usar Google Chrome o Firefox con el complemento firebug ya que ambos sistemas permiten el uso de herramientas y complementos para depurar JavaScript, así como también usar HTML y CSS .
El concepto Modelo-Vista-Controlador (MVC) se utiliza en el desarrollo de SAP UI5 para mantener los datos de la aplicación separados de las interacciones del usuario. Esto le permite desarrollar las aplicaciones web y realizar cambios en las aplicaciones de forma independiente.
Model-View-Controller juega un papel diferente en el desarrollo de la interfaz de usuario:
los Model es responsable de administrar los datos de la aplicación en la base de datos / backend.
los Viewes responsable de definir la interfaz de usuario para los usuarios. Cuando un usuario envía una solicitud desde su dispositivo, la vista es responsable de la vista de datos según la solicitud enviada.
los Controller se utiliza para controlar los datos y ver eventos según la interacción del usuario actualizando la vista y el modelo.

Puede definir el concepto Modelo-Vista-Controlador en SAPUI5 con las siguientes características:
Modelo
- El modelo actúa como un puente entre la vista y los datos de la aplicación.
- El modelo se usa para obtener la solicitud de la vista y responder según la entrada del usuario.
- El modelo no depende de las clases.
Ver
- View es responsable de administrar la visualización de información a los usuarios.
- Las vistas se basan en el modelo.
Controlador
El controlador es responsable de tomar la información proporcionada por los dispositivos y se comunica con el modelo / vista y desencadena la acción correcta.
Los controladores se basan en el modelo.
SAP UI5 ofrece vistas y controladores en forma de archivos individuales:
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Modelo JSON
- El modelo JSON es un modelo del lado del cliente y se utiliza para pequeños conjuntos de datos.
- El modelo JSON admite enlaces bidireccionales. El concepto de enlace de datos se menciona en la segunda mitad de este tutorial.
- El modelo JSON se puede utilizar para vincular controles a datos de objetos de JavaScript.
Modelo XML
- El modelo XML se puede utilizar para vincular controles a datos XML.
- XML también es un modelo del lado del cliente y, por lo tanto, se usa solo para pequeños conjuntos de datos.
- El modelo XML no proporciona ningún mecanismo para la paginación o carga de deltas basada en servidor.
- El modelo XML también admite el enlace de datos bidireccional.
Las vistas se definen utilizando bibliotecas SAP de la siguiente manera:
- XML con HTML, mixto o independiente: Library- sap.ui.core.mvc.XMLView
- JavaScript: Biblioteca- sap.ui.core.mvc.JSView
- JSON: Biblioteca - sap.ui.core.mvc.JSONView
- HTML: Biblioteca - sap.ui.core.mvc.HTMLView
Muestra de vista de JavaScript
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});Muestra de vista HTML
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Del mismo modo, puede crear una vista JSON derivada de sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Comparación de tipos de vista
La siguiente tabla enumera las características clave asociadas con el concepto MVC y la comparación de diferentes tipos de vistas con las características.
| Característica | Vista JS | Vista XML | Vista JSON | Vista HTML |
|---|---|---|---|---|
| Bibliotecas estándar y personalizadas | si | si | si | si |
| Propiedades de los tipos string, int Boolean, float | si | si | si | si |
| Agregación 1: 1, 1: n Asociación 1: 1, 1: n | si | si | si | si |
| Enlace de datos simple | si | si | si | si |
| Personalizar el enlace de datos | si | No | No | No |
| HTML incrustado | No | si | No | No |
| Finalización de código | si | si | No | No |
| Plantillas | si | No | No | No |
| Validación | No | si | No | No |
| Oyente de evento único | si | si | si | si |
SAPUI5 Developer Studio proporciona herramientas para facilitar el proceso de desarrollo de UI5. Las siguientes son las funciones:
- Asistente para el desarrollo de controles
- Asistente para la creación de proyectos
- Asistente para la creación de vistas / controladores
Puede descargarlo de SAP Marketplace usando el enlace https://support.sap.com/software.html. Busque el complemento de interfaz de usuario 1.0 para NetWeaver.

Vaya a Descargas de software e ingrese su ID y contraseña. Luego, vaya a paquetes de soporte y parches. Busque el complemento ide de herramientas sapui5 1.00.

También está disponible un rastro del marco SAPUI5 en SCN. Puedes ir a este enlacehttp://scn.sap.com/community/developer-center/front-end

Step 1 - Para crear un nuevo proyecto en UI5 developer Studio, vaya a Archivo → Nuevo → Proyecto.

Step 2 - Ingrese el nombre del proyecto, el dispositivo de destino y Crear una vista inicial.

Step 3 - Introduzca el nombre de la vista y el tipo de vista en la siguiente ventana y haga clic en Siguiente.

Step 4- En la última ventana, verá el resumen del proyecto. Le muestra las propiedades del proyecto. Haga clic en el botón Finalizar para crear el proyecto.

Step 5- Se le pedirá que cambie a la perspectiva Java EE. Haga clic en Sí y se abrirá una nueva ventana de proyecto UI5 con una vista inicial: JSView.

Step 6 - Ahora para agregar un Shell a esta vista, puede usar la biblioteca sap.ui.ux3.Shell ().

Step 7- Como Shell no es parte de sap.ui.commons, debe agregar la biblioteca sap.ui.ux3. Puede agregar bibliotecas adicionales a data-sap-ui-libs.

Para ejecutar una aplicación, tiene dos opciones:
- Ejecutar en el servidor
- Ejecutar en webapp
Se recomienda ejecutar en el servidor ya que tiene un puerto fijo y no es como ejecutar en una aplicación web con un puerto aleatorio de una sola vez.

SAP UI5 ─ Configuración
Como se muestra en la siguiente tabla, puede definir varios atributos de configuración en SAP UI5:

Funciones básicas
Las funciones principales en SAP UI5 son las siguientes:
Sap.ui.getCore() - Esto se usa para obtener una instancia central.
Sap.ui.getCore().byid(id) - Esto se usa para obtener una instancia de control UI5 creada con id.
Sap.ui.getCore().applyChanges() - Se utiliza para realizar y renderizar los cambios para los controles UI5 inmediatamente.
jQuery.sap.domById(id)- Esto se usa para obtener cualquier elemento HTML con id. Si hay un control UI5 con id, el elemento devuelto es el elemento HTML más alto del control UI5.
jQuery.sap.byId(id) - Esto se usa para devolver el objeto jQuery del elemento DOM con Id especificado.
Existen diferentes tipos de controles de IU que puede usar mientras desarrolla aplicaciones de IU5. Estos controles le permiten agregar un botón, tabla, imágenes, diseño, cuadro combinado y varios otros controles en la aplicación UI5.
Los tipos de control comunes incluyen:
- Controles simples
- Controles complejos
- Controles UX3
- Dialogs
- Layout
Control de imagen
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Caja combo
Puede utilizar un cuadro combinado para proporcionar entradas predefinidas.
Propiedades: elementos, selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Control de botón simple
Utilice el controlador de eventos de asignación de attachPresss para una acción de inserción.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Control de autocompletar
Para autocompletar el valor ingresado.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Caja de control de mesa
Se deriva de sap.ui.table y cada tabla contiene columnas.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})En SAP UI5, data binding conceptse utiliza para actualizar los datos automáticamente vinculando los datos con los controles que contienen los datos de la aplicación. Con el enlace de datos, puede vincular controles simples como campo de texto, botón simple a datos de la aplicación, y los datos se actualizan automáticamente cuando hay un nuevo valor.
Mediante el enlace de datos bidireccional, los datos de la aplicación se actualizan cuando cambia el valor del control enlazado. El valor se puede cambiar a través de diferentes métodos, como la entrada del usuario, etc.

En SAP UI5, se pueden usar diferentes modelos de datos para el enlace de datos. Estos modelos de datos admiten diferentes funciones:
Modelo JSON
El modelo JSON se utiliza para vincular objetos JavaScript a controles. Este modelo de datos es un modelo del lado del cliente y se sugiere para conjuntos de datos pequeños. No proporciona ningún mecanismo para la paginación o carga del lado del servidor.
Las características clave incluyen:
- El modelo JSON para el enlace de datos admite datos en formato de notación JavaScript.
- Admite enlace de datos bidireccional.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);Modelo XML
El modelo XML de enlace de datos le permite vincular los controles a datos XML. Se utiliza para objetos del lado del cliente y para pequeños conjuntos de datos. No proporciona ningún mecanismo para la paginación o carga del lado del servidor.
Las características clave incluyen:
- El modelo XML de enlace de datos admite datos XML.
- También es compatible con el enlace de datos bidireccional.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);Modelo OData
El modelo OData es un modelo del lado del servidor, por lo que los datos completos están disponibles en el lado del servidor. El lado del cliente solo puede ver filas y campos y no puede usar la clasificación y el filtrado en el lado del cliente. Es necesario enviar esta solicitud al servidor para completar estas tareas.
El enlace de datos en el modelo OData es unidireccional, pero puede habilitar el enlace bidireccional mediante el soporte de escritura experimental.
Las características clave incluyen:
- El modelo OData de enlace de datos admite datos compatibles con Odata.
- Este modelo de datos le permite crear solicitudes OData y manejar respuestas.
- Es compatible con el enlace bidireccional experimental.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Asignar el modelo
Puede utilizar el método setModel para asignar el modelo a controles o núcleos específicos.
Sap.ui.getcore().setModel(oModel);Para vincular un modelo a la vista:
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Para vincular un modelo a un control:
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Puede vincular las propiedades de un control a las propiedades del modelo. Puede vincular las propiedades de un modelo a un control utilizando el método bindproperty:
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Enlace de agregación
Puede utilizar el enlace de agregación para enlazar una colección de valores, como enlazar varias filas a una tabla. Para usar la agregación, debe usar un control que actúe como plantilla.
Puede definir el enlace de agregación mediante el método bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Patternes un término nuevo en el desarrollo de SAP UI5 cuando hablamos de desarrollo de SAP o del sistema SAP Fiori. SAP está trabajando arduamente para encontrar nuevos patrones de diseño que respalden el desarrollo en el sistema SAP utilizando UI5 SDK.
SAP ha lanzado diferentes tipos de patrones de diseño:
Maestro-Detalle
Este es un primer paso en el enlace de aplicaciones y es compatible con el control SplitApp de SAP UI5. Este patrón de diseño es compatible con la lista de contenido y permite la selección de clientes potenciales y la vista detallada.
Detalle Maestro-Maestro
Este patrón de diseño muestra el detalle de la transacción en la sección de detalles.
Example - Está realizando un pedido en línea y desea ver una página de confirmación que muestra lo que está comprando y muestra el detalle de la transacción con vista detallada.
Pantalla completa
Este patrón de diseño se recomienda principalmente para mostrar gráficos, datos pictóricos y varios tipos de gráficos.
Multi flujo
Se recomienda este patrón de diseño cuando utiliza un flujo de aplicación complejo y es necesario utilizar todos los patrones de diseño para crear una aplicación que funcione.
En el desarrollo de SAPUI5 para aplicaciones JavaScript más grandes, el marco UI5 proporciona soporte integrado para la modularización. ModularizationEl concepto le permite dividir la aplicación en partes más pequeñas y se pueden combinar en tiempo de ejecución. Estas partes de aplicación más pequeñas se denominan modularización.
Puede declarar su propio módulo JavaScript llamando a la función query jQuery.sap.declare y esto se usa para realizar un seguimiento del nombre del módulo y del módulo ya cargado.
Para cargar un módulo, debe usar jQuery.sap.require
Ejemplo
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Cuando se requiere un módulo jQuery.sap.require y ese módulo no está cargado, se carga automáticamente. Llama al método declare, por lo que cuando se llama a require, sabe que el módulo se ha cargado.
SAP UI5 admite el concepto de localización basado en la plataforma Java.
Identifying the Language Code - Para la identificación de idiomas, el marco utiliza un código de idioma de tipo cadena.
Resource Bundles - Un archivo de paquete de recursos es un archivo de propiedades de Java y contiene pares clave / valor donde los valores son textos dependientes del idioma y las claves son independientes del idioma y la aplicación las utiliza para identificar y acceder a los valores correspondientes.
Los paquetes de recursos son una colección de *.propertiesarchivos. Todos los archivos se nombran con el mismo nombre base (prefijo que identifica el paquete de recursos), un sufijo opcional que identifica el idioma contenido en cada archivo, y elfixed .properties extensión.
Los sufijos de idioma se forman de acuerdo con la sintaxis de configuración regional JDK anterior. Por convención, un archivo sin un sufijo de idioma debe existir y contener los textos sin traducir sin traducir en el idioma del desarrollador. Este archivo se utiliza si no se puede encontrar un idioma más adecuado.
El paquete de recursos sap.ui.commons.message_bundle contiene los siguientes archivos:
sap.ui.commons.message_bundle.properties - Este archivo lleva el texto sin formato del desarrollador y determina el conjunto de claves.
sap.ui.commons.message_bundle_en.properties - Este archivo contiene texto en inglés.
sap.ui.commons.message_bundle_en_US.properties - Este archivo contiene texto en inglés americano.
sap.ui.commons.message_bundle_en_UK.properties - Este archivo contiene texto en inglés británico.
Uso de textos localizados en aplicaciones
SAPUI5 ofrece dos opciones para utilizar textos localizados en aplicaciones: el módulo jQuery.sap.resources y el enlace de datos.
El siguiente código se utiliza para obtener un paquete de recursos para un idioma determinado:
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});El siguiente código se utiliza para acceder al texto en el paquete de recursos:
Var sText = oBundle.getText(sKey);El siguiente código se usa para obtener la URL de un recurso:
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);UN Controlse utiliza para definir la apariencia y el área de la pantalla. Contiene propiedades como ancho y texto. Estas propiedades se utilizan para modificar la apariencia o cambiar los datos que muestra el control. Puede crear controles agregados o controles asociados.
Associated controlde un control se define como controles vagamente relacionados, que no son controles secundarios ni forman parte del control principal. Los controles se utilizan para desencadenar eventos bien definidos.
Los controles en SAPUI5 se pueden crear directamente usando una herramienta o un archivo JavaScript. Los controles que se crean usando el método extend () también se conocen comoNotepad controls.
El siguiente código se usa para definir un Control usando el método Extend:
Sap.ui.core.control.extend (sname, oDefinition);Los parámetros que se pasan a este control:
- Nombre del control
- Definición del control
La definición de un control contiene información sobre API de control, agregaciones, eventos, etc. y métodos de implementación.
También puede crear controles personalizados. La definición de control personalizado puede contener métodos públicos y privados, metadatos y método de representación, etc.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}La creación de un nuevo control hereda de Button -
Sap.ui.commons.Button.extend (sname, oDefinition);los metadata en la definición de control consta de objetos para propiedades de control, eventos y agregaciones.
Propiedad
- Tipo: tipo de datos de propiedad de control
- Cadena: cadena para una propiedad de cadena
- Int o float para propiedades numéricas
- Int [] para una matriz de enteros
- Cadena [] para una matriz de cadenas
Eventos
Los eventos se definen solo por el nombre del evento. Normalmente pasas un objeto vacío a un evento. La aplicación usa el indicador enablePreventDefault para interrumpir el evento.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Puede ampliar las aplicaciones UI5 que son remotas o en Web IDE. Para crear un nuevo proyecto de extensión, debe tener una aplicación de forma remota o en IDE.
Step 1 - Para crear un nuevo proyecto, vaya a Archivo → Proyecto de extensión.

Step 2 - Seleccione el Espacio de trabajo para seleccionar la aplicación SAP Fiori deseada que desea utilizar como su aplicación original.
Step 3- Cuando selecciona una aplicación, el campo Nombre del proyecto de extensión se completa con el nombre de la aplicación original con la extensión del sufijo. Puede cambiar este nombre → Siguiente
Step 4 - Si es necesario, seleccione la casilla de verificación Abrir proyecto de extensión en el panel de extensibilidad para abrir automáticamente el panel de extensibilidad una vez generado el proyecto.
Step 5 - Haga clic en Finalizar.
Del mismo modo, también puede ampliar las aplicaciones que residen en la plataforma SAP HANA Cloud. Siga los pasos que se indican a continuación.
Step 1 - Para crear un nuevo proyecto, vaya a Archivo → Proyecto de extensión.

Step 2 - Seleccione el cuadro de diálogo Inicio → Remoto → SAP HANA Cloud Platform → Seleccionar aplicación de SAP HANA Cloud Platform.
Step 3 - En la siguiente ventana, debe ingresar la cuenta, el nombre de usuario y la contraseña de SAP HANA Cloud Platform.
Step 4 - Seleccione Obtener aplicaciones y busque la aplicación que desea ampliar.
Step 5- Seleccione la aplicación deseada → Aceptar. El campo Nombre del proyecto de extensión se completa automáticamente en el asistente. Si es necesario, puede editar este nombre.
Step 6- Haga clic en Siguiente. Elija Finalizar para confirmar y crear su proyecto de extensión.
El diseñador de temas de la interfaz de usuario es una herramienta basada en navegador que le permite desarrollar sus temas modificando una de las plantillas de tema proporcionadas por SAP.
Example- Puede cambiar la combinación de colores o agregar el logotipo de su empresa. La herramienta proporciona una vista previa en vivo del tema mientras diseña.
Aplique su marca corporativa y busque aplicaciones creadas con tecnologías SAP UI. El diseñador de temas de la interfaz de usuario es una herramienta basada en navegador para escenarios de temas cruzados. Úselo para crear fácilmente sus temas de identidad corporativa modificando una de las plantillas de temas proporcionadas por SAP. Por ejemplo, puede cambiar la combinación de colores o agregar el logotipo de su empresa. La herramienta está dirigida a diferentes grupos de usuarios, incluidos desarrolladores, diseñadores visuales y administradores.
Plataforma compatible
- SAP NetWeaver como ABAP (a través de UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 y versión superior)
- SAP HANA Cloud (planificado)
- SAP NetWeaver Portal (7.02 planificado)
Beneficios y características clave
Browser-based, graphical WYSIWYG editor - Cambia los valores de los parámetros de tematización y ve inmediatamente cómo afecta la visualización de la página de vista previa seleccionada.
Built-in preview pages - Seleccione páginas de vista previa integradas para ver cómo se verá su tema personalizado cuando se aplique a una aplicación -
Vistas previas de la aplicación (ejemplo: aprobación de orden de compra, SAP Fiori Launchpad)
Controlar vistas previas
Different levels of theming -
Tematización rápida (configuración básica de temas de tecnología cruzada)
Tematización experta (configuración de temas específicos de la tecnología)
Edición manual LESS o CSS
Color palette for reuse - Especifica un conjunto de parámetros con los valores de color principales que definen su marca corporativa.
Cross-technology theming - Cree un tema coherente que se aplique a varios clientes y tecnologías de interfaz de usuario de SAP -
Bibliotecas estándar SAPUI5 (incluidas las aplicaciones SAP Fiori y SAP Fiori Launchpad)
Tecnologías de renderizado unificado (como Web Dynpro ABAP y Floorplan Manager)
Cliente empresarial SAP NetWeaver
| Cliente de interfaz de usuario de SAP | Las partes de la interfaz de usuario pueden tener un tema |
|---|---|
| Web Dynpro ABAP | Puede aplicar temas a aplicaciones que no utilicen los siguientes elementos de la interfaz de usuario:
Solo puede consumir temas creados con el diseñador de temas de interfaz de usuario para aplicaciones ABAP de Web Dynpro a partir de SAP NetWeaver 7.0 EHP2 |
| Administrador de planos de planta para Web Dynpro ABAP (FPM) | Puede temas de aplicaciones que no utilizan HTMLIslands o Chart UIBBs |
| SAPUI5 | Puede asignar temas a las bibliotecas estándar de SAP. Las bibliotecas SAPUI5 personalizadas no pueden tener temas |
| Cliente empresarial SAP NetWeaver (NWBC) | NWBC para escritorio (4.0 o superior): puede cambiar el tema del shell NWBC y las páginas de descripción general (página de índice, página de nueva pestaña, mapa de servicios). NWBC para HTML (3.6): puede asignar un tema al mapa de servicios. El caparazón no puede tener un tema. |
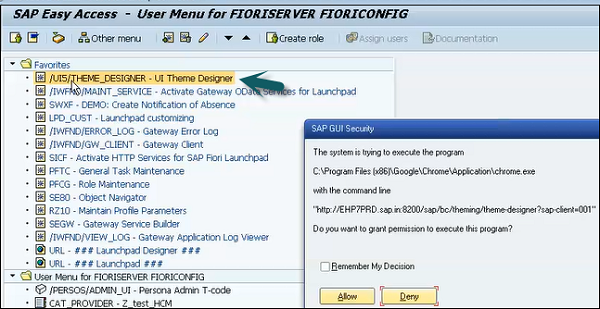
¿Cómo llamar a un diseñador de temas en SAP Fiori?
Step 1- Inicie sesión en el servidor front-end de SAP Fiori. Puedes usarT-Code: Theme Designer o utilice el acceso directo como se muestra en la siguiente captura de pantalla e inicie sesión.

Step 2- Una vez que inicie sesión, tendrá todas las plantillas predeterminadas proporcionadas por SAP para Theme Designer. Seleccione el tema predeterminado y haga clic en Abrir.

Step 3 - Ingrese el enlace Fiori Launchpad y el Nombre de la aplicación y haga clic en Agregar.


Step 4- Desde el lado derecho del panel de la pantalla, puede seleccionar Color, Fuente, Imagen y otras propiedades. Puede editar los colores como se muestra en las siguientes capturas de pantalla.


Step 5- Para guardar el tema, puede hacer clic en el icono Guardar como se muestra en la siguiente captura de pantalla. También tiene una opción para guardar y crear.

Una vez que haga clic en Guardar y compilar, comenzará a guardar y cuando se complete, recibirá un mensaje de confirmación: Guardar y compilar completado.

Step 6 - Para obtener el enlace de este tema personalizado, use el código T como se muestra en la siguiente captura de pantalla -

Step 7 - Seleccione el tema que ha creado y haga clic en la pestaña Información.

Step 8 - Use Ctrl + Y para copiar la URL de la pantalla y tome nota de esto.

Temas compatibles
Estos son los temas predeterminados que se envían con UI5:
- Cristal azul
- Reflejo de oro
- Identificación visual móvil
- Negro de alto contraste

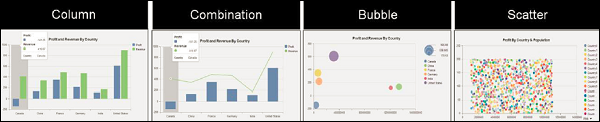
Tipos de gráficos
Hay varios tipos de gráficos en la biblioteca de gráficos sap.viz.ui5 que se pueden usar para representar los datos comerciales. A continuación se muestran algunos tipos de gráficos CVOM: columna, burbuja, línea, circular, etc.


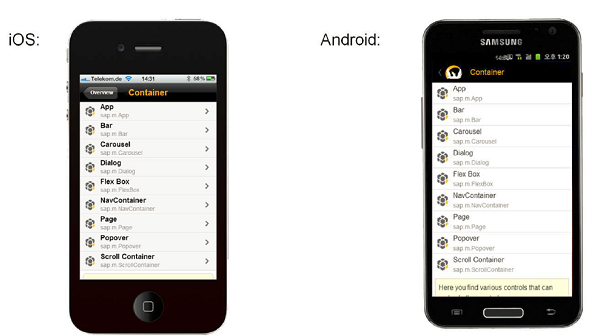
Las aplicaciones SAP UI5 se ejecutan en diferentes dispositivos móviles como iPad y teléfonos inteligentes. Sin embargo, para una mejor experiencia de usuario, debe controlar la apariencia, las interacciones táctiles y varios otros parámetros de la interfaz de usuario.
UI5 contiene una biblioteca de control sap.m que admite el desarrollo de aplicaciones para dispositivos móviles y admite todos los conceptos clave como enlace de datos, MVC, etc.
Características clave
- Soporte de plataforma para Android, iOS, BlackBerry
- Contiene 40 controles
- Navegadores webkit - Google Chrome
- Conceptos de UI5: MVC, localización, modularización, etc.

En este capítulo, aprenderemos cómo crear un proyecto en Web IDE. Vayamos paso a paso.
Step 1 - Para iniciar un nuevo proyecto, vaya a Archivo → Nuevo → Proyecto

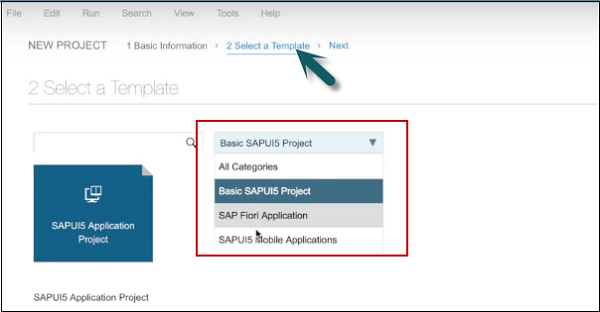
Step 2- Ingrese el nombre del proyecto. En la siguiente ventana, seleccione la plantilla.

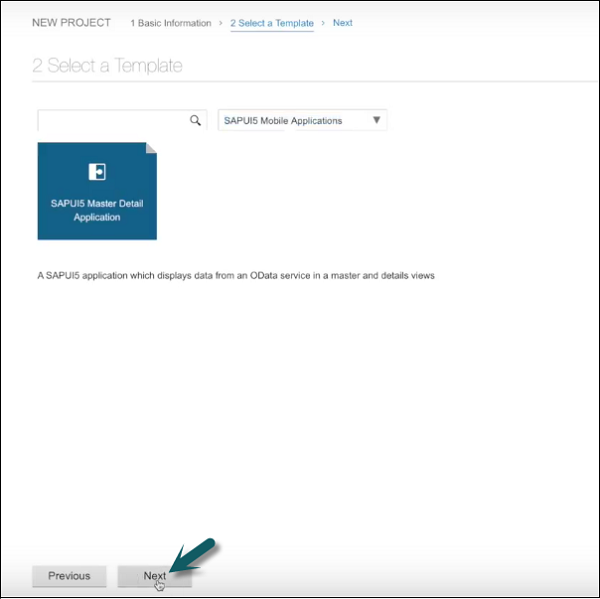
Step 3 - Seleccione la plantilla Aplicaciones móviles SAPUI5 → Siguiente

Step 4- El siguiente paso es seleccionar la conexión de datos. Seleccionar URL de servicio → Seleccionar

Step 5 - En el siguiente paso, debe realizar la personalización de la plantilla.

Step 6 - Al hacer clic en Siguiente, verá el Finish botón.

Una vez que haga clic en Finalizar, podrá ver un nuevo proyecto creado que tiene la estructura predeterminada de la aplicación de IU. Contiene la vista, el modelo y el nombre del proyecto.
