Silverlight - Guía rápida
Bienvenido a los tutoriales de Silverlight. Silverlight es una plataforma para crear aplicaciones de Internet enriquecidas. Este tutorial explicará los conceptos detrás de Silverlight y le mostrará cómo construirlo en sus aplicaciones web. Después de completarlo, comprenderá mejor las aplicaciones de Silverlight que usan XAML y C #.
Que es Silverlight
Silverlight es un complemento de navegador, diseñado para crear aplicaciones de Internet enriquecidas; aplicaciones que se ejecutan en el navegador como aplicaciones web normales, pero que intentan hacer avanzar la interfaz de usuario más allá de lo que puede llegar a HTML. Por ejemplo,
Silverlight es un marco para la creación de aplicaciones enriquecidas alojadas en el navegador que se ejecutan en una variedad de sistemas operativos.
También puede coexistir con HTML. Por lo tanto, Silverlight puede mejorar una aplicación web existente.
Silverlight hace su magia a través de un complemento de navegador. Cuando navega a una página web que incluye contenido de Silverlight, este complemento del navegador se ejecuta, ejecuta el código y muestra ese contenido en una región de la página específicamente designada.
La parte importante es que el complemento Silverlight proporciona un entorno más rico que la combinación tradicional de HTML y JavaScript que alimenta las páginas web normales.
Puede crear páginas Silverlight que reproduzcan video, tengan gráficos 3D acelerados por hardware y utilicen animaciones vectoriales.
Desde la perspectiva de un desarrollador, la característica más interesante de Silverlight es que lleva el modelo de programación de .NET Framework al lado del cliente de sus aplicaciones web.

Silverlight está diseñado para ejecutarse dentro de las páginas web, por lo que puede ejecutarse como un complemento del navegador. Proporciona servicios gráficos para renderizar mapas de bits, gráficos vectoriales, videos de alta definición y animaciones.
Puede escribir en C # o Visual Basic .NET y usar las características de la biblioteca de clases de .NET Framework en el código que se ejecuta en el navegador web.
Las interfaces de usuario de Silverlight utilizan un modelo muy similar a Windows Presentation Foundation (WPF), que es el marco de la interfaz de usuario en .NET Framework de escritorio completo.
Si conoce WPF, Silverlight es fácil de aprender. Silverlight es una descarga mucho más pequeña que .NET. Tiene aproximadamente una décima parte del tamaño, por lo que solo está presente un subconjunto de la biblioteca de clases y se han hecho varias implicaciones para el modelo de WPF.
A pesar de la escala reducida, los desarrolladores de .NET experimentados se sentirán instantáneamente como en casa en Silverlight.
Plataformas y navegadores
Las plataformas y navegadores compatibles con Silverlight son:
Ventanas
Silverlight es compatible con Windows, como es de esperar de un producto de Microsoft. Requiere Windows XP Service Pack 2 al menos o versiones recientes de Windows.
Las versiones anteriores no son totalmente compatibles. Por ejemplo, Silverlight no se ejecutará en absoluto en Windows ME y Windows 2000 tiene un soporte limitado.
En cuanto a los navegadores, Silverlight es compatible con el propio Internet Explorer de Microsoft, por supuesto, y es compatible con Firefox y Google Chrome versión 4.
En términos generales, Silverlight admite la API de complemento de navegador web común. Funciona en una gama más amplia de navegadores que la lista oficialmente compatible.
Mac
Silverlight es compatible con Mac OS10, aunque Silverlight versión 2 o posterior solo se ejecuta en Mac con procesador Intel.
En las Mac modernas, se admiten tanto Firefox como Safari.
Linux
El propio complemento Silverlight de Microsoft no se ejecuta en Linux, pero el proyecto de código abierto Mono tiene una rama llamada Moonlight, que es un complemento compatible con Silverlight que se ejecuta en Linux.
Moonlight se ejecuta en Firefox y, curiosamente, siempre se ha podido ejecutar en modo independiente.
Una de las razones por las que el proyecto Mono decidió construir Moonlight en primer lugar es que pensaron que Silverlight sería una tecnología útil para crear widgets de interfaz de usuario que se ejecutan en el escritorio.
Microsoft proporciona dos herramientas importantes para el desarrollo de aplicaciones Silverlight. Ellos son -
- Estudio visual
- Mezcla de expresión
Actualmente, ambas herramientas pueden crear proyectos de Silverlight, pero el hecho es que los desarrolladores utilizan más Visual Studio, mientras que los diseñadores siguen utilizando Blend con más frecuencia. Microsoft proporciona una versión gratuita de Visual Studio, que se puede descargar desdehttps://www.visualstudio.com. Para este tutorial, usaremos principalmente Visual Studio.
Instalación
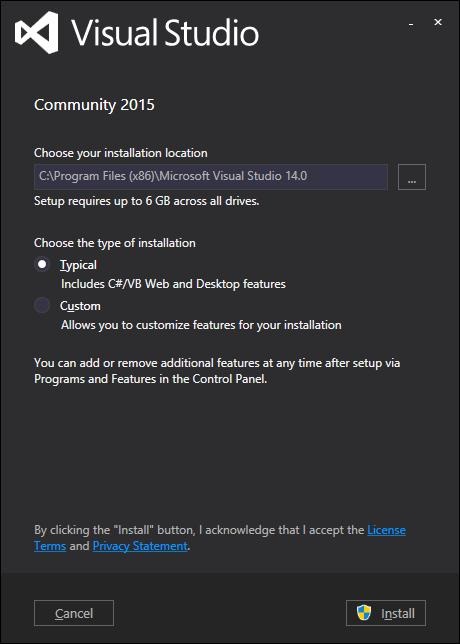
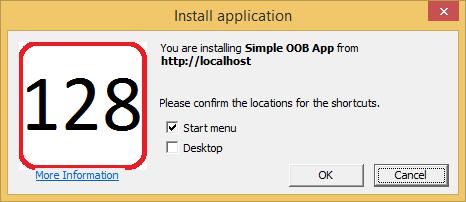
Step 1- Una vez descargado Silverlight, ejecute el instalador. Se mostrará el siguiente cuadro de diálogo.

Step 2 - Haga clic en el Install e iniciará el proceso de instalación.

Step 3 - Una vez que Sivelight se haya instalado correctamente, verá el siguiente cuadro de diálogo.

Step 4 - Cierre este cuadro de diálogo y reinicie su computadora si es necesario.
Step 5 - Ahora abierto Visual studio desde el Startmenú, que abrirá el cuadro de diálogo que se muestra a continuación. Llevará algún tiempo prepararse, mientras mira por primera vez.

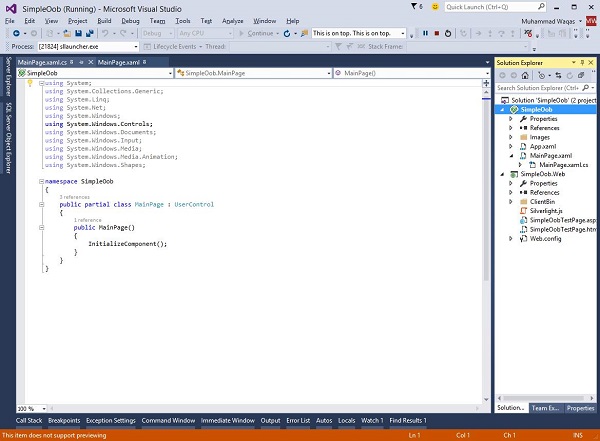
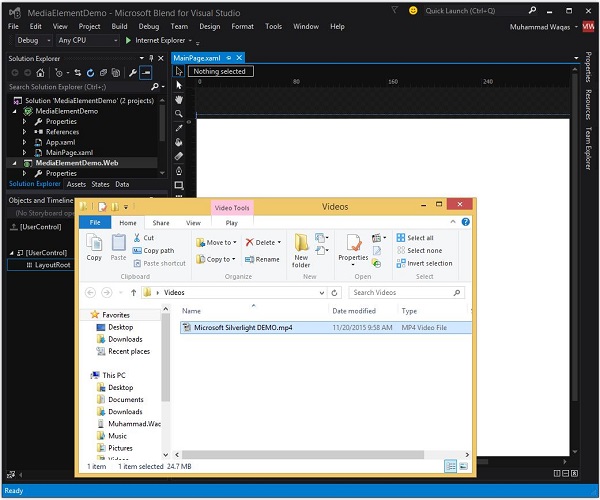
Step 6 - A continuación, verá la ventana principal de Visual Studio.

Step 7- Ahora, para comenzar con la aplicación Silverlight, también necesita instalar la herramienta Silverlight Developer en su máquina. Descargue e instale la última herramienta para desarrolladores de Silverlight desdehttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Click Install. La instalación llevará algún tiempo.

Step 9 - Una vez que se complete la instalación, verá el siguiente mensaje.

Step 10- Ahora está listo para crear su primera aplicación Silverlight. Hacer clicClose.
En este capítulo, veremos un ejemplo práctico de Silverlight. Necesitamos dos cosas
Primero, necesitamos una página web. Silverlight está diseñado para aplicaciones de Internet enriquecidas. Está diseñado para ejecutarse dentro de un navegador web como parte de una página web. La página debe incorporar una etiqueta adecuada para cargar el complemento Silverlight. También puede incluir la lógica para detectar si Silverlight está instalado y puede proporcionar alguna interfaz de usuario alternativa cuando no esté presente.
Lo segundo que necesitamos es el contenido de Silverlight en sí. Este tutorial se centrará en el modelo de programación .NET para Silverlight. Crearemos una aplicación Silverlight compilada que contiene una mezcla de XAML, el lenguaje de maqueta que usamos para definir las interfaces de usuario de Silverlight y código .NET escrito en C #.
Crear una página web
La forma más sencilla de empezar a utilizar Silverlight es crear un sitio web normal con páginas HTML y sin código del lado del servidor. Veamos un ejemplo muy simple.
Step 1 - abierto Visual Studio. Haga clic en elFile menú, señalar New y luego haga clic en Project.

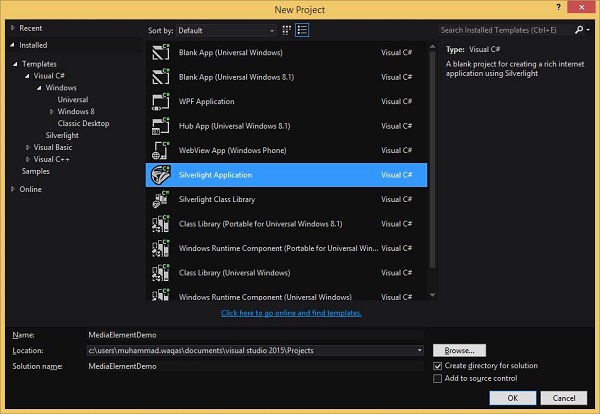
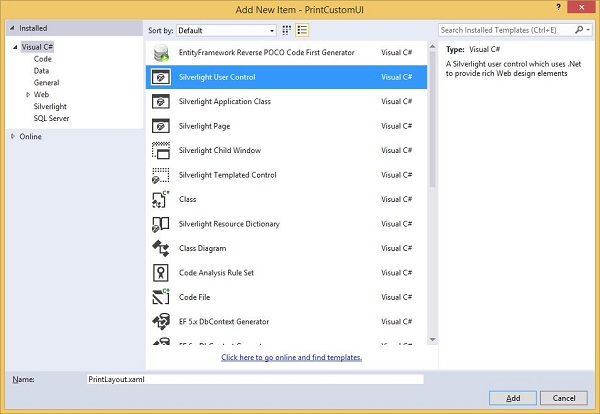
Step 2 - A New ProjectSe abrirá el cuadro de diálogo. DebajoTemplates, Seleccione Visual C# y entonces click Silverlight. En el panel derecho, elija Aplicación Silverlight.

Ingrese un nombre de proyecto y una ubicación en su disco duro para guardar su proyecto y luego haga clic en OK para crear el proyecto.
El proyecto Silverlight en sí solo va a construir el contenido de Silverlight, y ese contenido es solo un activo entre muchos que conformarán toda la aplicación web.
Hacer clic OK.
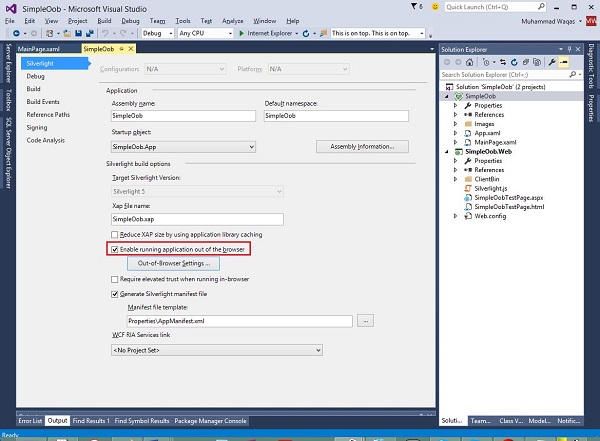
Step 3 - Compruebe el Host the Silverlight application checkbox. El valor predeterminado es un proyecto de aplicación web ASP.NET.

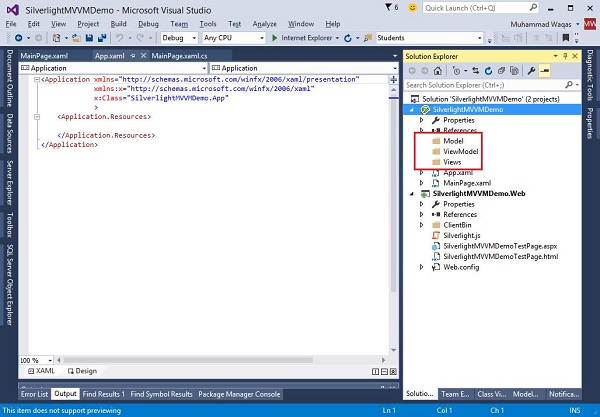
Step 4- MS-Visual Studio ha creado dos proyectos, el proyecto Silverlight y una aplicación web ASP.NET. Ahora, necesitamos una aplicación web ASP.NET. Puedes ver esto en elSolution Explorer ventana como se muestra a continuación.

Cualquier cosa que pueda servir el contenido a través de HTTP servirá, pero esto es Visual Studio, y entiende la tecnología web ASP.NET, así que eso es lo que nos brinda.
Para demostrar que Silverlight no depende de ninguna tecnología del lado del servidor en particular, eliminemos este .aspx archivo, dejando solo el archivo HTML estático simple.
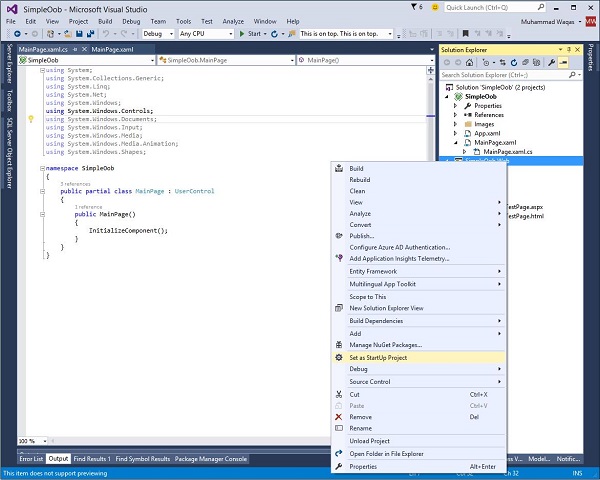
Step 5- Haga clic con el botón derecho en FirstExampleTestpage.aspx. De la lista de opciones, haga clic enDelete.

Step 6 - Establecer FirstExampleTestPage.html como el Start página.

los MainPage.xamlarchivo define la interfaz de usuario para el contenido de Silverlight. O puede escribir código XAML directamente o también puede usarToolbox para arrastrar y soltar diferentes elementos de la interfaz de usuario.
Step 7 - A continuación se muestra un código simple en MainPage.xaml en el que un Button y un TextBlock se definen dentro del StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Este ejemplo asume que ha creado un método de manejo de eventos llamado ClickMe_Click. Así es como se ve en elMainPage.xaml.cs archivo.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Se puede ejecutar una aplicación Silverlight en cualquier navegador instalado.

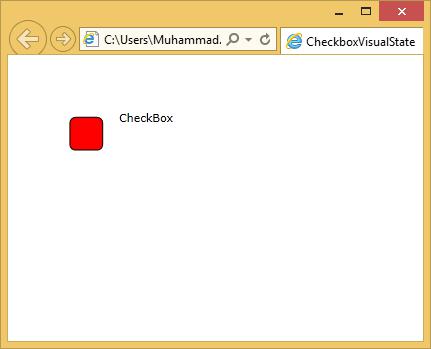
Step 10 - Cuando se compile y ejecute el código anterior, verá la siguiente página web.

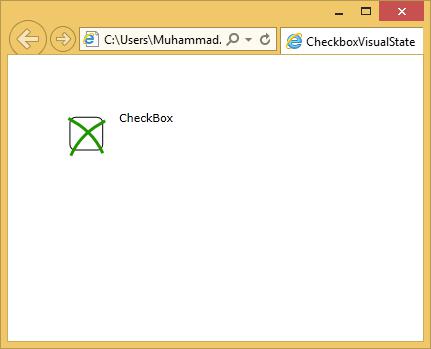
Step 11 - Ahora, cuando haces clic en el Click Me botón, actualizará el texto en el TextBlock Como se muestra abajo.

Le recomendamos que ejecute el ejemplo anterior agregando algunos elementos de interfaz de usuario más.
Una de las primeras cosas que encontrará al trabajar con Silverlight es XAML. XAML son las siglas de Extensible Application Markup Language. Es un lenguaje simple y declarativo basado en XML.
En XAML, es muy fácil crear, inicializar y establecer propiedades de un objeto con relaciones jerárquicas.
Se utiliza principalmente para diseñar GUI.
También se puede utilizar para otros fines, por ejemplo, para declarar flujo de trabajo en una base de flujo de trabajo.
Sintaxis básica
Cuando crea un nuevo proyecto de Silverlight, verá parte del código XAML de forma predeterminada en MainPage.xaml Como se muestra abajo.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Puede ver que el archivo XAML proporcionado anteriormente menciona diferentes tipos de información; todos ellos se describen brevemente en la tabla que figura a continuación.
| Información | Descripción |
|---|---|
| <UserControl | Proporciona la clase base para definir un nuevo control que encapsula los controles existentes y proporciona su propia lógica. |
| x: Class = "FirstExample.MainPage" | Es una declaración de clase parcial, que conecta el marcado con ese código de clase parcial detrás, definido en él. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / presentation" | Asigna el espacio de nombres XAML predeterminado para el cliente / marco de Silverlight. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | Espacio de nombres XAML para el lenguaje XAML, que lo asigna al prefijo x:. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | El espacio de nombres XAML está destinado a la compatibilidad con diseñadores, específicamente la compatibilidad con diseñadores en las superficies de diseño XAML de Microsoft Visual Studio y Microsoft Expression Blend. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | Indica y admite un modo de compatibilidad de marcado para leer XAML. |
| > | Fin del elemento de objeto de la raíz. |
| <Grid> </Grid> | Estas son las etiquetas de inicio y cierre de un objeto de cuadrícula vacío. |
| </UserControl> | Cerrar el elemento de objeto. |
Las reglas de sintaxis para XAML son casi similares a las de XML. Si observa un documento XAML, notará que en realidad es un archivo XML válido. Su viceversa no es cierto, porque en XML, el valor de los atributos debe ser una cadena, mientras que en XAML puede ser un objeto diferente que se conoce como sintaxis de elemento de propiedad.
La sintaxis de un elemento de objeto comienza con un corchete de ángulo izquierdo (<) seguido del nombre de un objeto, por ejemplo, Botón.
Se definen las propiedades y atributos de ese elemento de objeto.
El elemento Objeto debe cerrarse con una barra inclinada (/) seguida inmediatamente por un corchete en ángulo recto (>).
A continuación se muestra un ejemplo de un objeto simple sin elemento hijo.
<Button/>Ejemplo de un elemento de objeto con algunos atributos -
<Button Content = "Click Me" Height = "30" Width = "60"/>Ejemplo de una sintaxis alternativa para definir las propiedades (sintaxis del elemento de propiedad) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Ejemplo de un objeto con elemento secundario: StackPanel contiene Textblock como elemento secundario.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Por qué XAML en Silverlight
XAML no se inventó originalmente para Silverlight. Provino de WPF, Windows Presentation Foundation. Silverlight se describe a menudo como un subconjunto de WPF. Esto no es estrictamente cierto, ya que Silverlight puede hacer algunas cosas que WPF no puede. Incluso donde la funcionalidad se superpone, los dos son ligeramente diferentes en los detalles.
Es más exacto decir que WPF y Silverlight son muy similares en muchos aspectos. A pesar de las diferencias, sigue siendo informativo observar la función XAML que Silverlight ha tomado prestada de WPF. Por ejemplo, Silverlight ofrece primitivas gráficas para mapas de bits y formas escalables.
También proporciona elementos para renderizar video y audio.
Tiene soporte de texto con formato simple y puede animar cualquier elemento. Si conoce WPF, este conjunto de funciones le resultará familiar.
Un punto importante, no puede tomar WPF XAML y usarlo en Silverlight.
Aunque existen similitudes, también encontrará numerosas pequeñas diferencias.
XAML y código subyacente
XAML define la apariencia y la estructura de una interfaz de usuario. Sin embargo, si desea que su aplicación haga algo útil cuando el usuario interactúa con ella, necesitará algo de código.
Cada archivo XAML generalmente está asociado con un archivo de código fuente, al que nos referimos como el código subyacente. Varios marcos de Microsoft utilizan este término.
El código subyacente generalmente necesitará usar elementos definidos en el XAML, ya sea para recuperar información sobre la entrada del usuario o para mostrar información al usuario.
En el código XAML que se muestra a continuación, TextBlock y Buttonestán definidos. De forma predeterminada, cuando se ejecuta la aplicación, mostrará un texto "Hello World!”En la página web y un botón.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>El código subyacente puede acceder a cualquier elemento que tenga el nombre x:Name directiva.
Los elementos con nombre están disponibles a través de campos en el código subyacente, lo que permite que el código acceda a estos objetos y sus miembros de la forma habitual.
los x:Prefix significa que el nombre no es una propiedad normal.
x:Name es una señal especial para el compilador XAML de que queremos tener acceso a este objeto en el código subyacente.
A continuación se muestra la implementación del evento de clic de botón en el que el TextBlock el texto se actualiza.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML no es la única forma de diseñar los elementos de la interfaz de usuario. Depende de usted declarar objetos en XAML o declarar / escribir en un código.
XAML es opcional, pero a pesar de esto, es el corazón de Silverlight diseño.
El objetivo de la codificación XAML es permitir que los diseñadores visuales creen los elementos de la interfaz de usuario directamente. Por lo tanto,Silverlight tiene como objetivo hacer posible controlar todos los aspectos visuales de la interfaz de usuario desde el marcado.
Si crea un nuevo proyecto en Visual Studio, verá cuatro tipos de proyecto en el panel derecho del cuadro de diálogo. Ellos son -
- Aplicación Silverlight
- Biblioteca de clases de Silverlight
- Biblioteca de clases (portátil)
- Aplicación de navegación Silverlight

Los primeros dos, Silverlight Application y Silverlight Class Library, son bastante sencillos. Estos son análogos a los ejecutables en DLL en el mundo de las aplicaciones clásicas de Windows. Ambos crean archivos DLL debido a cómo se implementan las aplicaciones de Silverlight.
Conceptualmente, un proyecto de aplicación de Silverlight crea un programa que se puede ejecutar, mientras que el proyecto de biblioteca de clases crea una biblioteca diseñada para incorporarse a otras aplicaciones.
Puede crear una biblioteca de clases si planea crear varias aplicaciones y desea reutilizar el código común. Si está planeando vender los controles que otras personas usarán en sus aplicaciones, nuevamente una biblioteca es lo que debe construir.
Los otros tipos de proyectos son un poco menos obvios, por lo que los veremos en detalle más adelante en este capítulo.
Aplicaciones web Silverlight
Las aplicaciones de Silverlight se descargan de la web, por lo que normalmente tendrá un proyecto web asociado con el proyecto de Silverlight. Hay un par de características de Visual Studio, diseñadas para administrar la relación entre estos proyectos.
Echemos un vistazo a un ejemplo simple del proyecto de aplicación Silverlight nuevamente.
Step 1 - abierto Visual Studio. Haga clic en elFile menú, señalar New y luego haga clic en Project.

Step 2 - A New ProjectSe abrirá el cuadro de diálogo. DebajoTemplates, Seleccione Visual C# y entonces click Silverlight. En el panel derecho, elija Aplicación Silverlight.

Ingrese un nombre de proyecto y una ubicación en su disco duro para guardar su proyecto.
El proyecto Silverlight en sí solo va a construir el contenido de Silverlight, y ese contenido es solo un activo entre muchos que conformarán toda la aplicación web.
Hacer clic OK.
Step 3 - Compruebe el Host the Silverlight application checkbox. El valor predeterminado es un proyecto de aplicación web ASP.NET.

Step 4- MS-Visual Studio ha creado dos proyectos, el proyecto Silverlight y una aplicación web ASP.NET. Ahora, necesitamos una aplicación web ASP.NET. Puedes ver esto en elSolution Explorer ventana como se muestra a continuación.

Cualquier cosa que pueda servir el contenido a través de HTTP servirá, pero esto es Visual Studio, y entiende la tecnología web ASP.NET, así que eso es lo que nos brinda.
Para demostrar que Silverlight no depende de ninguna tecnología del lado del servidor en particular, eliminemos este .aspx archivo, dejando solo el archivo HTML estático simple.
Step 5- Haga clic con el botón derecho en FirstExampleTestpage.aspx. De la lista de opciones, haga clic enDelete.

Step 6 - Establecer FirstExampleTestPage.html como el Start página.

los MainPage.xamlarchivo define la interfaz de usuario para el contenido de Silverlight. O puede escribir código XAML directamente o también puede usarToolbox para arrastrar y soltar diferentes elementos de la interfaz de usuario.
Step 7 - A continuación se muestra un código simple en MainPage.xaml en el que un Button y un TextBlock se definen dentro del StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Este ejemplo asume que ha creado un método de manejo de eventos llamado ClickMe_Click. Así es como se ve en elMainPage.xaml.cs archivo.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Se puede ejecutar una aplicación Silverlight en cualquier navegador instalado.

Step 10 - Cuando se compile y ejecute el código anterior, verá la siguiente página web.

Aplicación de navegación Silverlight
La plantilla de la aplicación de navegación Silverlight crea un proyecto similar a una aplicación Silverlight normal. No hay nada fundamentalmente diferente en los dos tipos de proyectos. La plantilla de navegación solo incluye un código adicional que usted mismo podría agregar fácilmente. Como sugiere el nombre, admite la navegación similar a la web dentro de la aplicación Silverlight.
Creemos una aplicación de navegación.
Step 1 - Seleccionar Silverlight Navigation Application desde el panel derecho en el New Project caja de diálogo.

Step 2 - Siga la configuración como lo hizo para la aplicación web Silverlight.

Step 3 - Haga clic en el OKbotón. Se abrirá una ventana como se muestra a continuación.

Estos suelen tener un proyecto web asociado, por lo que tendremos uno de esos. Crea dos proyectos como se describió anteriormente, pero como puede ver, la interfaz de usuario predeterminada parece un poco menos en blanco.
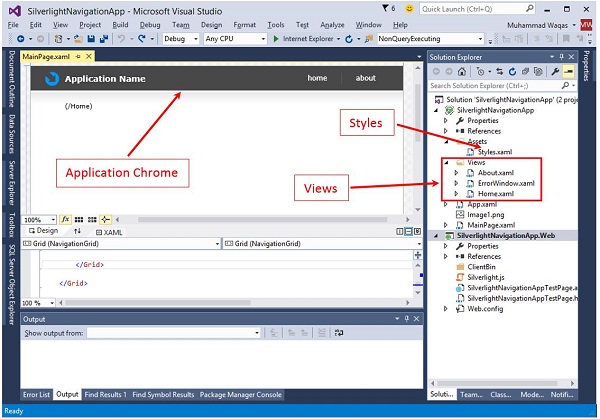
Step 4- Proporciona una aplicación Chrome, incluida una barra de navegación. La solución contiene algunos archivos adicionales. EstaStyles archivo define la apariencia de la Navigationbar. En estoViews carpeta, vemos un par de páginas y también una ventana para mostrar errores.

Como puede ver, cuando ejecuta la aplicación, muestra una página de inicio con algún contenido de marcador de posición.

Step 5 - Cuando haces clic en el About , navegará al About página.

La parte importante es que luego puede usar el navegador Back y Forward botones para volver sobre los pasos.
Normalmente, cuando haces eso, el navegador web pasa de una página web a otra, pero aquí no. La aplicación Silverlight no se descarga realmente; sigue funcionando y solo muestra contenido diferente.
Por lo tanto, desde el punto de vista del navegador, en realidad está todo en una página web. Silverlight juega algunos trucos con los botones de navegación para asegurarse de que la página web no se descargue mientras navegamos.
La disposición de los controles es muy importante y fundamental para la usabilidad de la aplicación. Se utiliza para organizar un grupo de elementos GUI en su aplicación. Hay ciertas cosas importantes a considerar al seleccionar paneles de diseño. Ellos son -
- Posiciones de los elementos secundarios.
- Tamaños de los elementos secundarios.
- Colocación de elementos secundarios superpuestos uno encima del otro.
Una disposición de controles de píxeles fijos no funciona si la aplicación se ha utilizado en diferentes resoluciones de pantalla. XAML proporciona un amplio conjunto de paneles de diseño integrados para organizar los elementos de la GUI de forma adecuada.
Empezaremos mirando simple fixeddiseños. Entonces veremos elDynamicescenarios de diseño, que Silverlight ha diseñado para admitir. Veremos las propiedades y conceptos relacionados con el diseño que impregnan todos los elementos de la interfaz de usuario.
Diseño fijo
El tipo de diseño más simple lo ofrece el Canvaselemento. losCanvas panel es el panel de diseño básico en el que los elementos secundarios se pueden colocar explícitamente utilizando las coordenadas relativas a cualquier lado del lienzo, como la izquierda, la derecha, la parte superior e inferior.

Normalmente, el Canvasse utiliza para elementos gráficos 2D (como Elipse, Rectángulo, etc.). No se usa para elementos de la interfaz de usuario porque especificar coordenadas absolutas genera problemas al cambiar el tamaño, localizar o escalar la aplicación XAML.
A continuación se muestran los properties de Canvas clase.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Background Obtiene o establece un Pincel que llena el área de contenido del panel. (Heredado del Panel) |
| 2 | Children Obtiene un UIElementCollection de elementos secundarios de este Panel. (Heredado de Panel.) |
| 3 | Height Obtiene o establece la altura sugerida del elemento. (Heredado de FrameworkElement). |
| 4 | ItemHeight Obtiene o establece un valor que especifica el alto de todos los elementos contenidos en un WrapPanel. |
| 5 | ItemWidth Obtiene o establece un valor que especifica el ancho de todos los elementos contenidos en un WrapPanel. |
| 6 | LogicalChildren Obtiene un enumerador que puede iterar los elementos secundarios lógicos de este elemento Panel. (Heredado de Panel.) |
| 7 | LogicalOrientation La Orientación del panel, si el panel admite el diseño en una sola dimensión. (Heredado de Panel.) |
| 8 | LeftProperty Identifica la propiedad adjunta Canvas.Left XAML. |
| 9 | Margin Obtiene o establece el margen exterior de un elemento. (Heredado de FrameworkElement). |
| 10 | Name Obtiene o establece el nombre de identificación del elemento. El nombre proporciona una referencia para que el código subyacente, como el código del controlador de eventos, pueda hacer referencia a un elemento de marcado después de que se construya durante el procesamiento por un procesador XAML. (Heredado de FrameworkElement). |
| 11 | Orientation Obtiene o establece un valor que especifica la dimensión en la que se organiza el contenido secundario. |
| 12 | Parent Obtiene el elemento padre lógico de este elemento. (Heredado de FrameworkElement). |
| 13 | Resources Obtiene o establece el diccionario de recursos definido localmente. (Heredado de FrameworkElement). |
| 14 | Style Obtiene o establece el estilo que usa este elemento cuando se representa. (Heredado de FrameworkElement). |
| 15 | TopProperty Identifica la propiedad adjunta Canvas.Top XAML. |
| dieciséis | Width Obtiene o establece el ancho del elemento. (Heredado de FrameworkElement). |
| 17 | ZIndexProperty Identifica la propiedad adjunta Canvas.ZIndex XAML. |
A continuación se muestran los methods de Canvas.
| No Señor. | Método y descripción |
|---|---|
| 1 | GetLeft Obtiene el valor de la propiedad adjunta XAML Canvas.Left para el elemento de destino. |
| 2 | GetTop Obtiene el valor de la propiedad adjunta XAML Canvas.Top para el elemento de destino. |
| 3 | GetZIndex Obtiene el valor de la propiedad adjunta XAML Canvas.ZIndex para el elemento de destino. |
| 4 | SetLeft Establece el valor de la propiedad adjunta Canvas.Left XAML para un elemento de destino. |
| 5 | SetTop Establece el valor de la propiedad adjunta Canvas.Top XAML para un elemento de destino. |
| 6 | SetZIndex Establece el valor de la propiedad adjunta Canvas.ZIndex XAML para un elemento de destino. |
El siguiente ejemplo muestra cómo agregar elementos secundarios en un Canvas. A continuación se muestra la implementación de XAML en la que se crea una elipse dentro de un lienzo con diferentes propiedades de desplazamiento.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

los Canvases el menos interesante de todos los paneles Layout de Silverlight. Los otros paneles permitenDynamic Layouts, lo que significa que los diseños pueden adaptarse a medida que cambia la cantidad de elementos mostrados, o si varía el tamaño de la información mostrada, o si la cantidad de espacio disponible para la aplicación cambia porque el usuario ha cambiado el tamaño del navegador.
Silverlight ofrece dos paneles con estrategias de diseño dinámico.
StackPanel - que organiza los elementos en una pila vertical u horizontal.
Grid - que proporciona un sistema de diseño flexible similar a una cuadrícula o una tabla.
Panel de pila
El panel de pila es un panel de diseño simple y útil en XAML. EnStack Panel, los elementos secundarios se pueden organizar en una sola línea horizontal o verticalmente en función de su propiedad de orientación. Suele utilizarse siempre que sea necesario crear cualquier tipo de lista. ItemsControls usa paneles de pila.Menu, ListBox y ComboBox son su panel de diseño interno predeterminado.
A continuación se muestran los properties de StackPanel.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Background Obtiene o establece un Pincel que llena el área de contenido del panel. (Heredado del Panel) |
| 2 | Children Obtiene un UIElementCollection de elementos secundarios de este Panel. (Heredado de Panel.) |
| 3 | Height Obtiene o establece la altura sugerida del elemento. (Heredado de FrameworkElement). |
| 4 | ItemHeight Obtiene o establece un valor que especifica el alto de todos los elementos contenidos en un WrapPanel. |
| 5 | ItemWidth Obtiene o establece un valor que especifica el ancho de todos los elementos contenidos en un WrapPanel. |
| 6 | LogicalChildren Obtiene un enumerador que puede iterar los elementos secundarios lógicos de este elemento Panel. (Heredado de Panel.) |
| 7 | LogicalOrientation La Orientación del panel, si el panel admite el diseño en una sola dimensión. (Heredado de Panel.) |
| 8 | Margin Obtiene o establece el margen exterior de un elemento. (Heredado de FrameworkElement). |
| 9 | Name Obtiene o establece el nombre de identificación del elemento. El nombre proporciona una referencia para que el código subyacente, como el código del controlador de eventos, pueda hacer referencia a un elemento de marcado después de que se construya durante el procesamiento por un procesador XAML. (Heredado de FrameworkElement). |
| 10 | Orientation Obtiene o establece un valor que especifica la dimensión en la que se organiza el contenido secundario. |
| 11 | Parent Obtiene el elemento padre lógico de este elemento. (Heredado de FrameworkElement). |
| 12 | Resources Obtiene o establece el diccionario de recursos definido localmente. (Heredado de FrameworkElement). |
| 13 | Style Obtiene o establece el estilo que usa este elemento cuando se representa. (Heredado de FrameworkElement). |
| 14 | Width Obtiene o establece el ancho del elemento. (Heredado de FrameworkElement). |
El siguiente ejemplo muestra cómo agregar elementos secundarios en un StackPanel. A continuación se muestra la implementación XAML en la queButtons se crean dentro de un StackPanel con algunas propiedades.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

El StackPanel intenta organizar para que cada elemento tenga tanto espacio como requiera en la dirección de apilamiento.
Ahora, si cambia el tamaño del navegador, verá que el ancho de los botones también ha cambiado.

Cuadrícula
El panel de cuadrícula proporciona un área flexible, que consta de filas y columnas. EnGrid, los elementos secundarios se pueden organizar en forma de tabla. Se puede agregar un elemento a cualquier fila y columna específicas usandoGrid.Row y Grid.Columnpropiedades. Por defecto, elGridEl panel se crea con una fila y una columna. Varias filas y columnas son creadas porRowDefinitions y ColumnDefinitionspropiedades. La altura de las filas y el ancho de las columnas se pueden definir de las siguientes tres formas:
Fixed value - Asignar un tamaño fijo de unidades lógicas (1/96 de pulgada).
Auto - Tomará el espacio, que es necesario para los controles en esa fila / columna específica.
Star (*) - Tomará el espacio restante cuando Auto y fixed sized están llenos.
A continuación se muestran los properties de Grid clase.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Background Obtiene o establece un Pincel que llena el área de contenido del panel. (Heredado del Panel) |
| 2 | Children Obtiene un UIElementCollection de elementos secundarios de este Panel. (Heredado de Panel.) |
| 3 | ColumnDefinitions Obtiene una lista de objetos ColumnDefinition definidos en esta instancia de Grid. |
| 4 | Height Obtiene o establece la altura sugerida del elemento. (Heredado de FrameworkElement). |
| 5 | ItemHeight Obtiene o establece un valor que especifica el alto de todos los elementos contenidos en un WrapPanel. |
| 6 | ItemWidth Obtiene o establece un valor que especifica el ancho de todos los elementos contenidos en un WrapPanel. |
| 7 | Margin Obtiene o establece el margen exterior de un elemento. (Heredado de FrameworkElement). |
| 8 | Name Obtiene o establece el nombre de identificación del elemento. El nombre proporciona una referencia para que el código subyacente, como el código del controlador de eventos, pueda hacer referencia a un elemento de marcado después de que se construya durante el procesamiento por un procesador XAML. (Heredado de FrameworkElement). |
| 9 | Orientation Obtiene o establece un valor que especifica la dimensión en la que se organiza el contenido secundario. |
| 10 | Parent Obtiene el elemento padre lógico de este elemento. (Heredado de FrameworkElement). |
| 11 | Resources Obtiene o establece el diccionario de recursos definido localmente. (Heredado de FrameworkElement). |
| 12 | RowDefinitions Obtiene una lista de objetos RowDefinition definidos en esta instancia de Grid. |
| 13 | Style Obtiene o establece el estilo que usa este elemento cuando se representa. (Heredado de FrameworkElement). |
| 14 | Width Obtiene o establece el ancho del elemento. (Heredado de FrameworkElement). |
A continuación se muestran los methods de Grid clase.
| No Señor. | Método y descripción |
|---|---|
| 1 | GetColumn Obtiene el valor de la propiedad adjunta Grid.Column XAML del FrameworkElement especificado. |
| 2 | GetColumnSpan Obtiene el valor de la propiedad adjunta Grid.ColumnSpan XAML del FrameworkElement especificado. |
| 3 | GetRow Obtiene el valor de la propiedad adjunta Grid.Row XAML del FrameworkElement especificado. |
| 4 | SetColumn Establece el valor de la propiedad adjunta Grid.Column XAML en el FrameworkElement especificado. |
| 5 | SetRow Establece el valor de la propiedad adjunta Grid.Row XAML en el FrameworkElement especificado. |
| 6 | SetRowSpan Establece el valor de la propiedad adjunta Grid.RowSpan XAML en el FrameworkElement especificado. |
El siguiente ejemplo muestra cómo agregar los elementos secundarios a una cuadrícula para especificarla en forma tabular. A continuación se muestra la implementación de XAML en la que se agregan algunos elementos de la interfaz de usuario.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
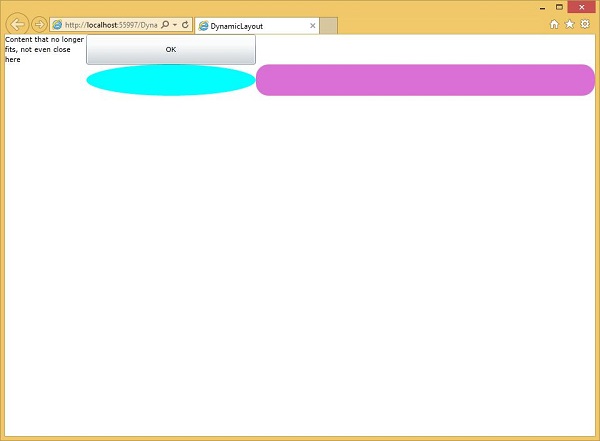
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
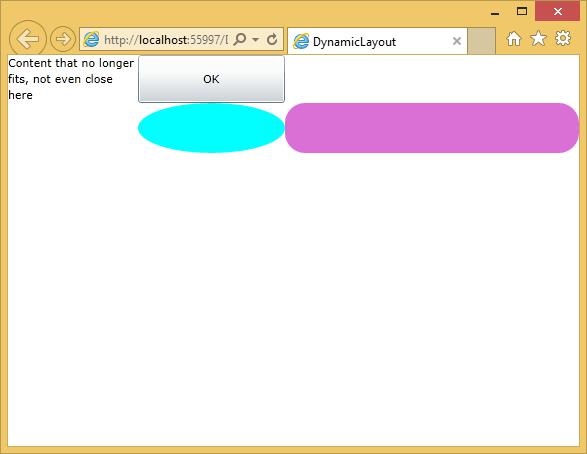
</UserControl>La primera columna tiene un tamaño fijo. Cualquier elemento de esta columna tendrá ese ancho.Grid.Column y Grid.Row las propiedades especifican en qué fila y columna se encuentran estos elementos, y estas son propiedades basadas en 0.
La segunda o tercera columnas tienen un ancho de 1* y 2*. Esto significa que comparten el espacio que queda después de que las columnas de ancho fijo y automático hayan ocupado su espacio. El significado de la1 y 2 aquí es que el 2* columna tiene el doble de espacio que la 1* columna.
Cuando se ejecuta el código anterior, verá el siguiente resultado.

Cuando cambia el tamaño de la aplicación, el contenido de esas dos columnas cambia de tamaño para coincidir. Por cierto, el valor absoluto de una fila o columna del tamaño de una estrella no importa; son sólo las proporciones las que son importantes.

El diseño en Silverlight siempre ocurre en uno de los dos modos, ya sea restringido o no restringido. Un diseño restringido es uno, donde un contenedor impone el ancho o alto. Por ejemplo, el navegador web, generalmente con CSS, siempre determina las dimensiones generales de los complementos de Silverlight.
Algunas características importantes son:
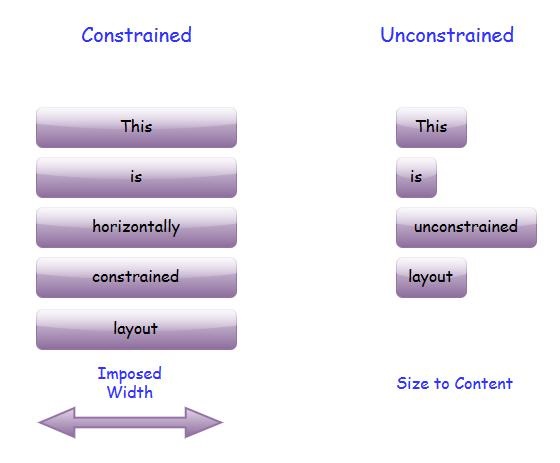
El diseño de los elementos de nivel superior está restringido tanto horizontal como verticalmente. Cualquiera que sea el diseño que produzca, siempre debe terminar con resultados del tamaño impuesto por el navegador.
Algunos elementos terminan con UnconstrainedDiseño, lo que significa que los elementos pueden elegir libremente su propio tamaño. Por ejemplo, elementos dentro de una verticalStackPanel están verticalmente sin restricciones.
El StackPanel les dará tanta altura como requieran. De hecho, hará esto incluso si no hay suficiente espacio. Le dirá a los elementos que tienen la altura que necesitan y luego recortará cualquier cosa que no encaje.
La mayoría de las interfaces de usuario de Silverlight contienen una combinación de estos dos estilos de diseño. Independientemente de si su padre impone restricciones o no, unStackPanel siempre actuará UnconstrainedDisposición en la dirección de apilamiento. Lo mismo es cierto para una fila o columna de cuadrícula cuando la altura o el ancho se establecen enAuto.
Suponga que tiene un elemento, que está dentro de un contenedor que impone un ancho horizontal fijo. De forma predeterminada, su elemento se estirará para llenar el espacio. Si establece la alineación en Izquierda, Derecha o Centro, eliminará la restricción.

El elemento tomará solo el ancho que necesita. Por supuesto, puede introducir una restricción con un ancho o alto fijo.
El diseño sin restricciones a veces se llama Size to Content, porque el tamaño de un elemento no restringido suele estar determinado por su contenido.
El tamaño del contenido es una idea importante en el diseño de Silverlight. Es lo que permite que el diseño se adapte a cualquier información que se muestre.
| No Señor. | Controles y descripción |
|---|---|
| 1 | GridSplitter Las restricciones pueden provenir del navegador que las contiene o de dimensiones fijas en su diseño. Sin embargo, a veces es útil dejar que el usuario imponga restricciones. |
| 2 | ScrollViewer Algunas interfaces de usuario terminan necesitando mostrar más información de la que cabe en el espacio disponible. Una solución común a esto es proporcionar una región desplazable. Silverlight lo hace muy fácil con ScrollViewer. |
| 3 | Frontera Un elemento más útil a tener en cuenta al diseñar la interfaz de usuario es Border. |
Modo de pantalla completa
El complemento Silverlight puede ocupar toda la pantalla. Hay una propiedad que puede establecer en una clase de ayuda para entrar en modo de pantalla completa. Sin embargo, existen algunas limitaciones por motivos de seguridad. Para evitar que un sitio web pueda tomar el control de la pantalla a voluntad y hacer algo malvado, como fingir un mensaje pidiendo la contraseña del usuario.
Para ingresar al modo de pantalla completa, debe obtener la propiedad Host.Content del objeto de la aplicación y establecer su propiedad IsFullScreen en true.
Echemos un vistazo a un ejemplo simple que alterna la propiedad, por lo que cambiará entre pantalla completa y normal.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Aquí hay un código en C # que inicia el regreso de la pantalla completa a la normalidad. Puede averiguar cuándo sucede esto manejando elHost.Content objetos FullScreenChanged evento.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
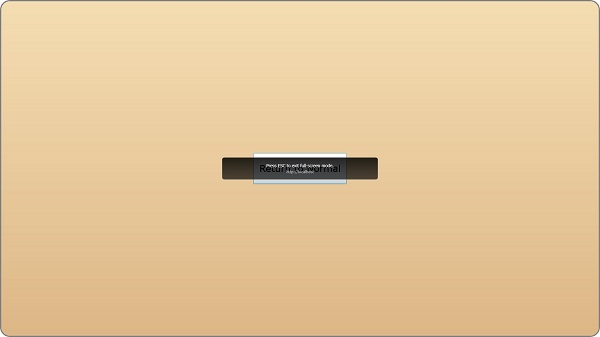
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Cuando el usuario hace clic en el Go Full Screen , luego cambiará al modo de pantalla completa.

Observe que el texto del botón ha cambiado. Ahora diceReturn to Normal. Si vuelve a hacer clic en él o pulsa Escape, saldrá del modo de pantalla completa.
Dado que el contenido de Silverlight siempre se ejecuta dentro de una página web, la etiqueta del objeto está sujeta a las reglas de diseño CSS normales. No hay forma de que el complemento devuelva un tamaño preferido al navegador, por lo que, independientemente del tamaño que desee tener el contenido de Silverlight, su tamaño y posición estarán totalmente determinados por la página web que lo contenga.
La plantilla de proyecto de Silverlight predeterminada coloca CSS en la página web que le da a la etiqueta de objeto toda la ventana del navegador.
El XAML predeterminado parece tener un tamaño fijo, pero si observa detenidamente, verá que la plantilla establece las propiedades de ancho y alto del diseño.
Estos le dicen a Visual Studio, o Blend, qué tan grande debe ser la interfaz de usuario en el diseñador, pero le permiten cambiar de tamaño en tiempo de ejecución.
En Solution Explorer ya verás {project name}TestPage.html , que es el HTML predeterminado que obtiene cuando crea un nuevo proyecto de Silverlight en Visual Studio, como se muestra a continuación.

El CSS en la parte superior aquí, establece el HTML y el estilo del cuerpo en 100%, lo que puede parecer un poco extraño.
Aquí está el archivo html completo, que contiene diferentes configuraciones.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Mirando a la silverlightControlHost, debemos asegurarnos de que esté protagonizado por una altura fija, digamos 300 píxeles, y un ancho de 400 píxeles, que coincide con el ancho y alto del diseño predeterminado en el XAML. También puede cambiar esta configuración de acuerdo con los requisitos de su aplicación.
Contenido superpuesto
De forma predeterminada, los contenidos de Silverlight y HTML no pueden compartir el mismo espacio en la pantalla. Si crea un contenido a partir de ambos, de modo que ocupen el mismo espacio, solo será visible el contenido de Silverlight.
Esto se debe a que, de forma predeterminada, Silverlight le pedirá al navegador su propia ventana privada, convirtiendo todo el contenido en ella. Es una ventana secundaria dentro del navegador, por lo que parece una parte de la página web, pero evita que el contenido se superponga.
La principal razón de esto es el rendimiento. Al tener su propia área privada en la pantalla, Silverlight no tiene que coordinar su renderizado con un navegador web.
Sin embargo, a veces es útil tener un contenido superpuesto. Hay que pagar un precio de rendimiento. Puede encontrar que las animaciones no se ejecutan tan bien cuando Silverlight y HTML comparten espacio en la pantalla, pero la flexibilidad de diseño adicional puede valer la pena. Para utilizar el contenido superpuesto, debe habilitar el modo sin ventanas.
En el modo sin ventanas, el complemento Silverlight se procesa en el mismo controlador de ventana de destino que el navegador, lo que permite que el contenido se mezcle.
El índice Zed, o índice Z, es significativo cuando los contenidos se superponen. En lo que respecta a HTML, el contenido de Silverlight es un solo elemento HTML, por lo que aparece exactamente en un lugar en el orden HTML Z.
Esto tiene un impacto en el manejo del mouse. Si el complemento Silverlight está en la parte superior del pedido de HMTL Z, cualquier actividad del mouse en cualquier lugar dentro de su cuadro delimitador se enviará al complemento.
Incluso si algunas áreas del complemento son transparentes y puede ver el HTML detrás, no podrá hacer clic en él.
Sin embargo, si hace arreglos para que el índice Z con algo de contenido HTML esté en la parte superior, seguirá siendo interactivo incluso cuando se superponga con el contenido de Silverlight.
Ejemplo
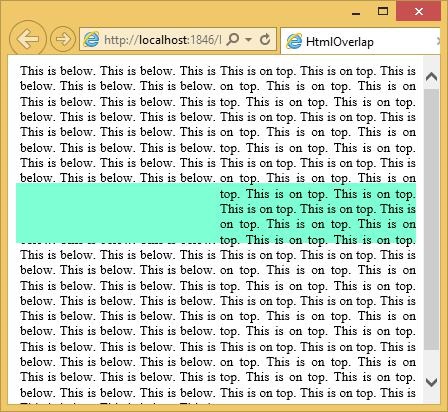
Eche un vistazo al ejemplo simple que se da a continuación en el que tenemos un diseño con un contenedor, en el que se han dispuesto tres divs para superponerse dentro de este div contenedor.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Este div va a la izquierda y estará al final del orden Z, porque es lo primero.
Luego, en el medio, tenemos el contenido de Silverlight que ocupará todo el ancho.
Luego, además de esto, hay un div a la derecha que contiene el texto: This is on top.
A continuación se muestra el archivo XAML en el que se agrega un rectángulo con algunas propiedades.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Cuando ejecute esta aplicación, verá dos columnas, una que dice abajo a la izquierda y arriba a la derecha. El complemento Silverlight se encuentra en la misma área que ambos, y en el orden Z, el contenido de Silverlight está en el medio de esos dos.

Puede ver que el relleno verde semitransparente aquí ha teñido ligeramente el texto de la izquierda porque está encima de eso, pero no ha teñido el texto de la derecha, porque está detrás de ese texto.
Puede seleccionar el texto de la derecha. Si lo intentas con este texto a la izquierda, no pasa nada, y es porque, en lo que respecta al navegador, todo este espacio aquí está ocupado por el control Silverlight. Dado que está encima del texto en el orden Z, el control Silverlight se encarga de manejar la entrada.
Todos los controles tienen un comportamiento interactivo de algún tipo, como la forma en que el botón se ilumina cuando mueve el mouse sobre él y lo presiona cuando lo presiona, el comportamiento de desplazamiento y selección de un cuadro de lista. En todos los casos, los controles van más allá de la simple visibilidad. Puede ser más complejo de lo que parece. Estos controles son una combinación de los padres y el código. Silverlight permite a un desarrollador construir y crear fácilmente aplicaciones basadas en la interfaz de usuario enriquecidas visualmente. Los controles distinguen Silverlight de los demás elementos.
Algunas características importantes son:
Los elementos o controles clásicos de la IU en otros marcos de IU también se mejoran en las aplicaciones Silverlight.
Casi todos los controles estándar de Silverlight se pueden encontrar en la Caja de herramientas, que es parte del System.Windows.Controls.
Estos controles también se pueden crear en lenguaje de marcado XAML.
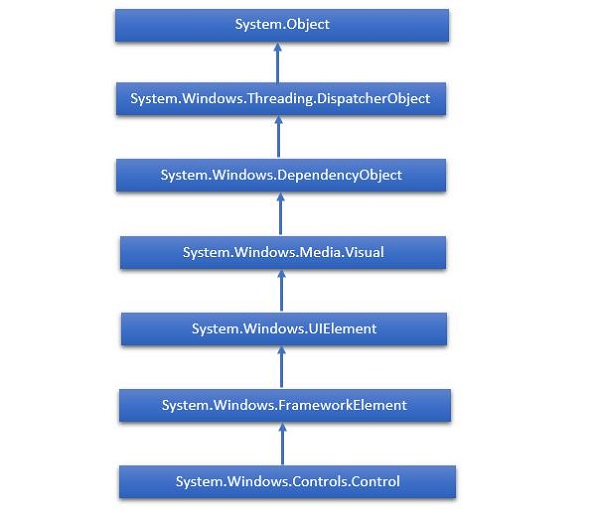
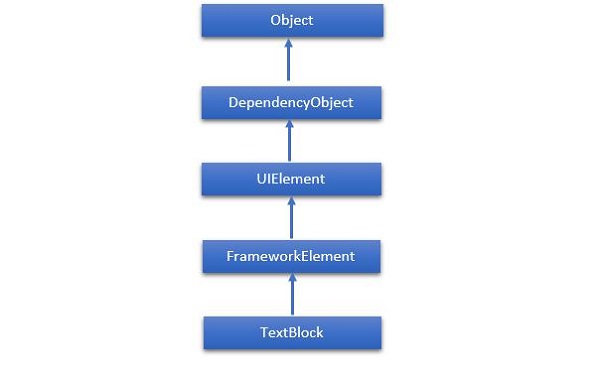
La jerarquía de herencia completa de los controles Silverlight es la siguiente:

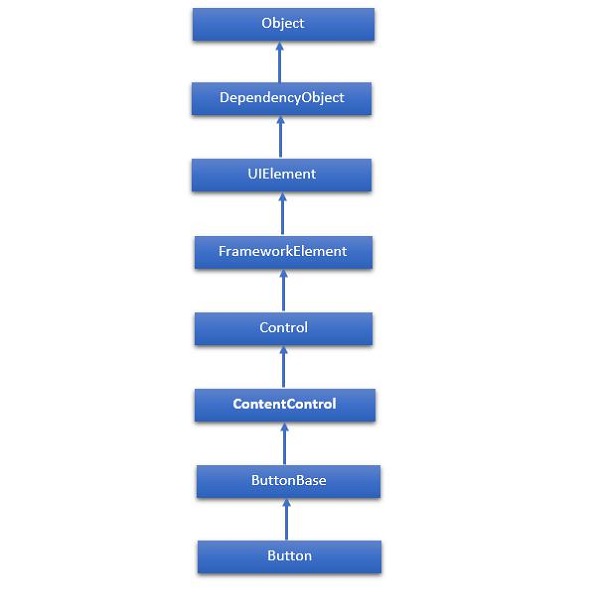
los Buttonclase representa el tipo más básico de control de botón. Silverlight reconoce tres tipos de controles de botón: el familiarButton, la CheckBox, y el RadioButton. Todos estos controles son controles de contenido que se derivan deButtonBase. La herencia jerárquica de la clase Button es la siguiente:

A continuación se muestran los más utilizados Properties de un botón.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Background Obtiene o establece un pincel que proporciona el fondo del control. (Heredado de Control) |
| 2 | BorderBrush Obtiene o establece un pincel que describe el relleno de borde de un control. (Heredado de Control) |
| 3 | BorderThickness Obtiene o establece el grosor del borde de un control. (Heredado de Control) |
| 4 | Content Obtiene o establece el contenido de ContentControl. (Heredado de ContentControl) |
| 5 | ClickMode Obtiene o establece un valor que indica cuándo se produce el evento Click, en términos de comportamiento del dispositivo. (Heredado de ButtonBase) |
| 6 | ContentTemplate Obtiene o establece la plantilla de datos que se usa para mostrar el contenido de ContentControl. (Heredado de ContentControl) |
| 7 | FontFamily Obtiene o establece la fuente utilizada para mostrar texto en el control. (Heredado de Control) |
| 8 | FontSize Obtiene o establece el tamaño del texto en este control. (Heredado de Control) |
| 9 | FontStyle Obtiene o establece el estilo en el que se representa el texto. (Heredado de Control) |
| 10 | FontWeight Obtiene o establece el grosor de la fuente especificada. (Heredado de Control) |
| 11 | Foreground Obtiene o establece un pincel que describe el color de primer plano. (Heredado de Control) |
| 12 | Height Obtiene o establece el alto sugerido de FrameworkElement. (Heredado de FrameworkElement) |
| 13 | HorizontalAlignment Obtiene o establece las características de alineación horizontal que se aplican a FrameworkElement cuando se compone en un elemento primario de diseño, como un panel o un control de elementos. (Heredado de FrameworkElement) |
| 14 | IsEnabled Obtiene o establece un valor que indica si el usuario puede interactuar con el control. (Heredado de Control) |
| 15 | IsPressed Obtiene un valor que indica si un ButtonBase se encuentra actualmente en un estado presionado. (Heredado de ButtonBase) |
| dieciséis | Margin Obtiene o establece el margen exterior de FrameworkElement. (Heredado de FrameworkElement) |
| 17 | Name Obtiene o establece el nombre de identificación del objeto. Cuando un procesador XAML crea el árbol de objetos a partir del marcado XAML, el código en tiempo de ejecución puede hacer referencia al objeto XAML declarado con este nombre. (Heredado de FrameworkElement) |
| 18 | Opacity Obtiene o establece el grado de opacidad del objeto. (Heredado de UIElement) |
| 19 | Resources Obtiene el diccionario de recursos definido localmente. En XAML, puede establecer elementos de recursos como elementos de objetos secundarios de un elemento de propiedad frameworkElement.Resources, mediante la sintaxis de colección implícita de XAML. (Heredado de FrameworkElement) |
| 20 | Style Obtiene o establece un estilo de instancia que se aplica a este objeto durante el diseño y la representación. (Heredado de FrameworkElement) |
| 21 | Template Obtiene o establece una plantilla de control. La plantilla de control define la apariencia visual de un control en la interfaz de usuario y se define en el marcado XAML. (Heredado de Control) |
| 22 | VerticalAlignment Obtiene o establece las características de alineación vertical que se aplican a FrameworkElement cuando está compuesto en un objeto principal, como un panel o un control de elementos. (Heredado de FrameworkElement) |
| 23 | Visibility Obtiene o establece la visibilidad de un UIElement. Un UIElement que no es visible no se representa y no comunica su tamaño deseado al diseño. (Heredado de UIElement) |
| 24 | Width Obtiene o establece el ancho de FrameworkElement. (Heredado de FrameworkElement) |
A continuación se muestran los methods de botón.
| No Señor. | Método y descripción |
|---|---|
| 1 | ClearValue Borra el valor local de una propiedad de dependencia. (Heredado de DependencyObject) |
| 2 | FindName Recupera un objeto que tiene el nombre de identificador especificado. (Heredado de FrameworkElement) |
| 3 | OnApplyTemplate Se invoca cada vez que el código de la aplicación o los procesos internos (como una pasada de diseño de reconstrucción) llaman a ApplyTemplate. En términos más simples, esto significa que se llama al método justo antes de que se muestre un elemento de la interfaz de usuario en su aplicación. Anule este método para influir en la lógica de post-plantilla predeterminada de una clase. (Heredado de FrameworkElement) |
| 4 | OnContentChanged Se invoca cuando cambia el valor de la propiedad Contenido. (Heredado de ContentControl) |
| 5 | OnDragEnter Llamado antes de que ocurra el evento DragEnter. (Heredado de Control) |
| 6 | OnDragLeave Se llama antes de que se produzca el evento DragLeave. (Heredado de Control) |
| 7 | OnDragOver Se llama antes de que ocurra el evento DragOver. (Heredado de Control) |
| 8 | OnDrop Llamado antes de que ocurra el evento Drop. (Heredado de Control) |
| 9 | OnGotFocus Se llama antes de que se produzca el evento GotFocus. (Heredado de Control) |
| 10 | OnKeyDown Llamado antes de que ocurra el evento KeyDown. (Heredado de Control) |
| 11 | OnKeyUp Llamado antes de que ocurra el evento KeyUp. (Heredado de Control) |
| 12 | OnLostFocus Se llama antes de que se produzca el evento LostFocus. (Heredado de Control) |
| 13 | SetBinding Adjunta un enlace a FrameworkElement, utilizando el objeto de enlace proporcionado. (Heredado de FrameworkElement) |
A continuación se muestran los Events de botón.
| No Señor. | Descripción del evento |
|---|---|
| 1 | Click Ocurre cuando se hace clic en un control de botón. (Heredado de ButtonBase) |
| 2 | DataContextChanged Se produce cuando cambia el valor de la propiedad FrameworkElement.DataContext. (Heredado de FrameworkElement) |
| 3 | DragEnter Ocurre cuando el sistema de entrada informa un evento de arrastre subyacente con este elemento como destino. (Heredado de UIElement) |
| 4 | DragLeave Ocurre cuando el sistema de entrada informa un evento de arrastre subyacente con este elemento como origen. (Heredado de UIElement) |
| 5 | DragOver Se produce cuando el sistema de entrada informa de un evento de arrastre subyacente con este elemento como posible destino de colocación. (Heredado de UIElement) |
| 6 | DragStarting Ocurre cuando se inicia una operación de arrastre. (Heredado de UIElement) |
| 7 | GotFocus Se produce cuando un UIElement recibe el foco. (Heredado de UIElement) |
| 8 | Holding Se produce cuando se produce una interacción de retención no controlada en el área de prueba de impacto de este elemento. (Heredado de UIElement) |
| 9 | IsEnabledChanged Se produce cuando cambia la propiedad IsEnabled. (Heredado de Control) |
| 10 | KeyDown Se produce cuando se presiona una tecla del teclado mientras UIElement tiene el foco. (Heredado de UIElement) |
| 11 | KeyUp Se produce cuando se suelta una tecla del teclado mientras UIElement tiene el foco. (Heredado de UIElement) |
| 12 | LostFocus Se produce cuando un UIElement pierde el foco. (Heredado de UIElement) |
| 13 | SizeChanged Se produce cuando la propiedad ActualHeight o ActualWidth cambia el valor en un FrameworkElement. (Heredado de FrameworkElement) |
| No Señor. | Botones y descripción |
|---|---|
| 1 | HyperlinkButton HyperlinkButton no dibuja el fondo del botón estándar. En cambio, simplemente muestra el contenido que usted proporciona. |
| 2 | ToggleButton y RepeatButton El control RepeatButton activa eventos Click continuamente, siempre que se mantenga presionado el botón. El control ToggleButton representa un botón que tiene dos estados (con o sin clic). |
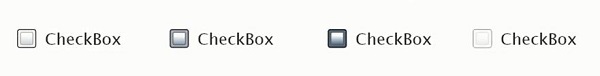
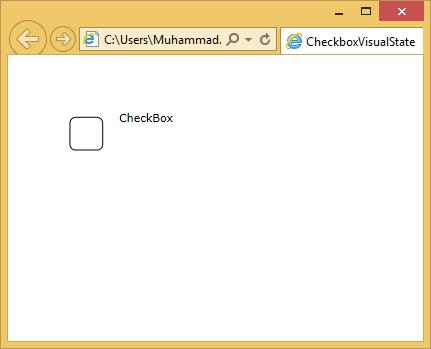
| 3 | Caja Un control que un usuario puede seleccionar (marcar) o deseleccionar (desmarcar). Proporciona una lista de opciones que un usuario puede seleccionar, como una lista de configuraciones para aplicar a una aplicación. |
| 4 | Boton de radio El RadioButton es un botón que permite al usuario seleccionar una sola opción de un grupo de opciones. |
Los botones ofrecen una forma de contenido al contenido del modelo. Los modelos surgen mucho en los controles. La idea es sencilla. Aceptará cualquier contenido y no solo texto. Si desea crear un botón realmente exótico, incluso puede colocar otros controles de contenido, como cuadros de texto y botones dentro (y anidar elementos fijos dentro de estos). Es dudoso que tal interfaz tenga mucho sentido, pero es posible.
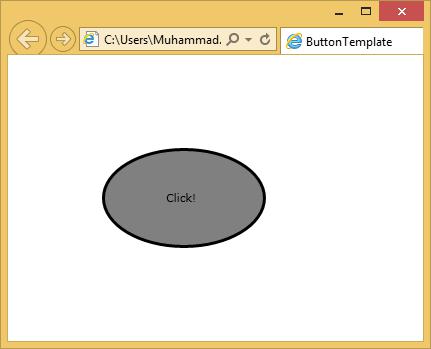
Echemos un vistazo a un ejemplo simple con botón, dentro del botón otros controles de contenido.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente botón.

RangeControl
La barra de desplazamiento y los controles deslizantes están estrechamente relacionados. Ambos permiten al usuario elegir un valor de entrada de un rango particular. Convencionalmente, estos controles significan cosas diferentes. Las barras de desplazamiento se usan normalmente para establecer la posición en un área escrotal, mientras que el control deslizante se usa para especificar algún valor o configuración. Estas son solo convenciones; los controles tienen comportamientos y API similares.
Los controles de rango son fáciles de usar. Usted especifica los valores mínimo y máximo para indicar el rango de valores que le gustaría que representara el control deslizante. losValue La propiedad variará a medida que varíe el uso de los arrastres.
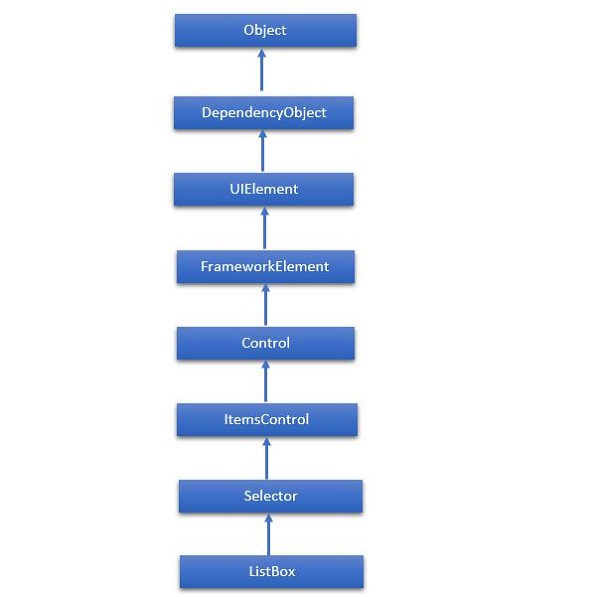
La herencia jerárquica de Slider la clase es la siguiente:

A continuación se muestran los properties de Slider.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Header Obtiene o establece el contenido del encabezado del control. |
| 2 | HeaderProperty Identifica la propiedad de dependencia del encabezado. |
| 3 | HeaderTemplate Obtiene o establece el DataTemplate que se usa para mostrar el contenido del encabezado del control. |
| 4 | HeaderTemplateProperty Identifica la propiedad de dependencia HeaderTemplate. |
| 5 | IntermediateValue Obtiene o establece el valor del control deslizante mientras el usuario interactúa con él, antes de que el valor se ajuste al valor de marca o paso. La propiedad SnapsTo especifica el valor del control deslizante. |
| 6 | IntermediateValueProperty Identifica la propiedad de dependencia IntermediateValue. |
| 7 | IsDirectionReversed Obtiene o establece un valor que indica la dirección del valor creciente. |
| 8 | IsDirectionReversedProperty Identifica la propiedad de dependencia IsDirectionReversed. |
| 9 | IsThumbToolTipEnabled Obtiene o establece un valor que determina si el valor del control deslizante se muestra en una información sobre herramientas para el componente Pulgar del control deslizante. |
| 10 | IsThumbToolTipEnabledProperty Identifica la propiedad de dependencia IsThumbToolTipEnabled. |
| 11 | Orientation Obtiene o establece la orientación de un control deslizante. |
| 12 | OrientationProperty Identifica la propiedad de dependencia de Orientación. |
| 13 | StepFrequency Obtiene o establece la parte de valor de un rango de valores para el que se deben crear los pasos. |
| 14 | StepFrequencyProperty Identifica la propiedad de dependencia StepFrequency. |
| 15 | ThumbToolTipValueConverter Obtiene o establece la lógica del convertidor que convierte el valor de rango del control deslizante en contenido de información sobre herramientas. |
| dieciséis | ThumbToolTipValueConverterProperty Identifica la propiedad de dependencia ThumbToolTipValueConverter. |
| 17 | TickFrequency Obtiene o establece el incremento del rango de valores para el que se deben crear las garrapatas. |
| 18 | TickFrequencyProperty Identifica la propiedad de dependencia TickFrequency. |
| 19 | TickPlacement Obtiene o establece un valor que indica dónde dibujar marcas de graduación en relación con la pista. |
| 20 | TickPlacementProperty Identifica la propiedad de dependencia TickPlacement. |
A continuación se muestran los events en Slider clase.
| No Señor. | Descripción del evento |
|---|---|
| 1 | ManipulationCompleted Se produce cuando se completa una manipulación en UIElement. (Heredado de UIElement) |
| 2 | ManipulationDelta Ocurre cuando el dispositivo de entrada cambia de posición durante una manipulación. (Heredado de UIElement) |
| 3 | ManipulationInertiaStarting Ocurre cuando el dispositivo de entrada pierde contacto con el objeto UIElement durante una manipulación y comienza la inercia. (Heredado de UIElement) |
| 4 | ManipulationStarted Ocurre cuando un dispositivo de entrada comienza una manipulación en el UIElement. (Heredado de UIElement) |
| 5 | ManipulationStarting Ocurre cuando se crea por primera vez el procesador de manipulación. (Heredado de UIElement) |
| 6 | ValueChanged Ocurre cuando cambia el valor del rango. (Heredado de RangeBase) |
A continuación se muestran los methods in Clase deslizante.
| No Señor. | Método y descripción |
|---|---|
| 1 | OnManipulationCompleted Se llama antes de que se produzca el evento ManipulationCompleted. (Heredado de Control) |
| 2 | OnManipulationDelta Se llama antes de que se produzca el evento ManipulationDelta. (Heredado de Control) |
| 3 | OnManipulationInertiaStarting Se llama antes de que se produzca el evento ManipulationInertiaStarting. (Heredado de Control) |
| 4 | OnManipulationStarted Se llama antes de que se produzca el evento ManipulationStarted. (Heredado de Control) |
| 5 | OnManipulationStarting Se llama antes de que se produzca el evento ManipulationStarting. (Heredado de Control) |
| 6 | OnMaximumChanged Se llama cuando cambia la propiedad Máximo. (Heredado de RangeBase) |
| 7 | OnMinimumChanged Se llama cuando cambia la propiedad Mínima. (Heredado de RangeBase) |
| 8 | OnValueChanged Activa el evento enrutado ValueChanged. (Heredado de RangeBase) |
| 9 | SetBinding Adjunta un enlace a FrameworkElement, utilizando el objeto de enlace proporcionado. (Heredado de FrameworkElement) |
| 10 | SetValue Establece el valor local de una propiedad de dependencia en un DependencyObject. (Heredado de DependencyObject) |
Ejemplo
Echemos un vistazo a un ejemplo simple en el que se agregan un control deslizante y una elipse y el control deslizante controla el ancho de la elipse.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>A continuación se muestra el value changed event la implementación es C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
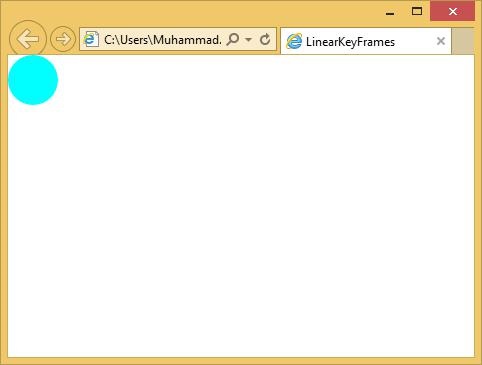
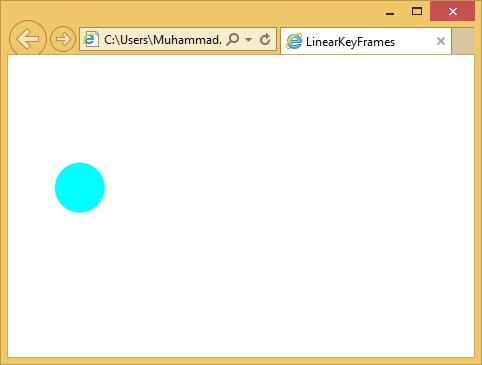
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado. Como puede ver, cuando mueve el control deslizante de izquierda a derecha, el ancho de la elipse aumenta.

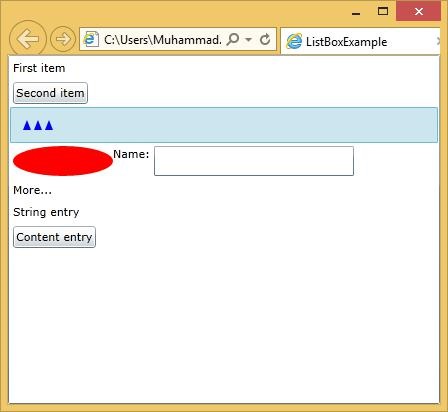
Listbox es un control que proporciona una lista de elementos al usuario para la selección de un elemento. Un usuario puede seleccionar uno o más elementos de una lista predefinida de elementos a la vez. en unListBox, múltiples opciones siempre están visibles para el usuario sin ninguna interacción del usuario.
Un cuadro de lista presenta una lista desplazable de elementos. Si un usuario selecciona un elemento, el elemento seleccionado cambia de apariencia para indicar la selección. Admite una forma más amplia de modelo de contenido y botón. Una diferencia importante entre un botón y un cuadro de lista es que un botón contiene una sola pieza de contenido, mientras que un cuadro de lista permite todos los elementos de la lista.
La herencia jerárquica de la clase ListBox es la siguiente:

A continuación se muestran los Properties de ListBox clase.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | Background Obtiene o establece un pincel que proporciona el fondo del control. (Heredado de Control) |
| 2 | BorderThickness Obtiene o establece el grosor del borde de un control. (Heredado de Control) |
| 3 | FontFamily Obtiene o establece la fuente utilizada para mostrar texto en el control. (Heredado de Control) |
| 4 | FontSize Obtiene o establece el tamaño del texto en este control. (Heredado de Control) |
| 5 | FontStyle Obtiene o establece el estilo en el que se representa el texto. (Heredado de Control) |
| 6 | FontWeight Obtiene o establece el grosor de la fuente especificada. (Heredado de Control) |
| 7 | Foreground Obtiene o establece un pincel que describe el color de primer plano. (Heredado de Control) |
| 8 | GroupStyle Obtiene una colección de objetos GroupStyle que definen la apariencia de cada nivel de grupos. (Heredado de ItemsControl) |
| 9 | Height Obtiene o establece el alto sugerido de FrameworkElement. (Heredado de FrameworkElement) |
| 10 | HorizontalAlignment Obtiene o establece las características de alineación horizontal que se aplican a FrameworkElement cuando se compone en un elemento primario de diseño, como un panel o un control de elementos. (Heredado de FrameworkElement) |
| 11 | IsEnabled Obtiene o establece un valor que indica si el usuario puede interactuar con el control. (Heredado de Control) |
| 12 | Item Obtiene la colección utilizada para generar el contenido del control. (Heredado de ItemsControl) |
| 13 | ItemsSource Obtiene o establece un origen de objeto que se utiliza para generar el contenido de ItemsControl. (Heredado de ItemsControl) |
| 14 | Margin Obtiene o establece el margen exterior de FrameworkElement. (Heredado de FrameworkElement) |
| 15 | Name Obtiene o establece el nombre de identificación del objeto. Cuando un procesador XAML crea el árbol de objetos a partir del marcado XAML, el código en tiempo de ejecución puede hacer referencia al objeto declarado XAML con este nombre. (Heredado de FrameworkElement) |
| dieciséis | Opacity Obtiene o establece el grado de opacidad del objeto. (Heredado de UIElement) |
| 17 | SelectedIndex Obtiene o establece el índice del elemento seleccionado. (Heredado de Selector) |
| 18 | SelectedItem Obtiene o establece el elemento seleccionado. (Heredado de Selector) |
| 19 | SelectedValue Obtiene o establece el valor del elemento seleccionado, obtenido mediante SelectedValuePath. (Heredado de Selector) |
| 20 | Style Obtiene o establece un estilo de instancia que se aplica a este objeto durante el diseño y la representación. (Heredado de FrameworkElement) |
| 21 | VerticalAlignment Obtiene o establece las características de alineación vertical que se aplican a FrameworkElement cuando está compuesto en un objeto principal, como un panel o un control de elementos. (Heredado de FrameworkElement) |
| 22 | Width Obtiene o establece el ancho de FrameworkElement. (Heredado de FrameworkElement) |
A continuación se muestran los más utilizados Events de ListBox.
| No Señor. | Descripción del evento |
|---|---|
| 1 | DragEnter Ocurre cuando el sistema de entrada informa un evento de arrastre subyacente con este elemento como destino. (Heredado de UIElement) |
| 2 | DragLeave Ocurre cuando el sistema de entrada informa un evento de arrastre subyacente con este elemento como origen. (Heredado de UIElement) |
| 3 | DragOver Se produce cuando el sistema de entrada informa de un evento de arrastre subyacente con este elemento como posible destino de colocación. (Heredado de UIElement) |
| 4 | DragStarting Ocurre cuando se inicia una operación de arrastre. (Heredado de UIElement) |
| 5 | Drop Ocurre cuando el sistema de entrada informa un evento de caída subyacente con este elemento como destino de caída. (Heredado de UIElement) |
| 6 | DropCompleted Se produce cuando finaliza una operación de arrastrar y soltar. (Heredado de UIElement) |
| 7 | GotFocus Se produce cuando un UIElement recibe el foco. (Heredado de UIElement) |
| 8 | IsEnabledChanged Se produce cuando cambia la propiedad IsEnabled. (Heredado de Control) |
| 9 | KeyDown Se produce cuando se presiona una tecla del teclado mientras UIElement tiene el foco. (Heredado de UIElement) |
| 10 | KeyUp Se produce cuando se suelta una tecla del teclado mientras UIElement tiene el foco. (Heredado de UIElement) |
| 11 | LostFocus Se produce cuando un UIElement pierde el foco. (Heredado de UIElement) |
| 12 | SelectionChanged Ocurre cuando cambia el elemento seleccionado actualmente. (Heredado de Selector) |
| 13 | SizeChanged Se produce cuando la propiedad ActualHeight o ActualWidth cambia el valor en un FrameworkElement. (Heredado de FrameworkElement) |
A continuación se muestran los más utilizados Methods de ListBox.
| No Señor. | Método y descripción |
|---|---|
| 1 | Arrange Coloca objetos secundarios y determina un tamaño para un UIElement. Los objetos principales que implementan un diseño personalizado para sus elementos secundarios deben llamar a este método desde sus implementaciones de anulación de diseño para formar una actualización de diseño recursiva. (Heredado de UIElement) |
| 2 | FindName Recupera un objeto que tiene el nombre de identificador especificado. (Heredado de FrameworkElement) |
| 3 | Focus Intenta establecer el foco en el control. (Heredado de Control) |
| 4 | GetValue Devuelve el valor efectivo actual de una propiedad de dependencia de DependencyObject. (Heredado de DependencyObject) |
| 5 | IndexFromContainer Devuelve el índice del elemento que tiene el contenedor generado especificado. (Heredado de ItemsControl) |
| 6 | OnDragEnter Llamado antes de que ocurra el evento DragEnter. (Heredado de Control) |
| 7 | OnDragLeave Se llama antes de que se produzca el evento DragLeave. (Heredado de Control) |
| 8 | OnDragOver Se llama antes de que ocurra el evento DragOver. (Heredado de Control) |
| 9 | OnDrop Llamado antes de que ocurra el evento Drop. (Heredado de Control) |
| 10 | OnKeyDown Llamado antes de que ocurra el evento KeyDown. (Heredado de Control) |
| 11 | OnKeyUp Llamado antes de que ocurra el evento KeyUp. (Heredado de Control) |
| 12 | OnLostFocus Se llama antes de que se produzca el evento LostFocus. (Heredado de Control) |
| 13 | ReadLocalValue Devuelve el valor local de una propiedad de dependencia, si se establece un valor local. (Heredado de DependencyObject) |
| 14 | SetBinding Adjunta un enlace a FrameworkElement, utilizando el objeto de enlace proporcionado. (Heredado de FrameworkElement) |
| 15 | SetValue Establece el valor local de una propiedad de dependencia en un DependencyObject. (Heredado de DependencyObject) |
Veamos un ejemplo simple en el que se agregan diferentes elementos de la interfaz de usuario en una ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>A continuación se muestra la implementación de C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Cuando se compile y ejecute el código anterior, verá un cuadro de lista que contiene una mezcla de texto gráfico y también un campo editable donde puede escribir el texto.

| No Señor. | Controles y descripción |
|---|---|
| 1 | Calendario y selector de fecha Calendar & DatePicker representa un control que permite a un usuario seleccionar una fecha usando una pantalla de calendario visual. Proporciona una navegación básica con el mouse o el teclado. |
| 2 | TabControl Un contenedor que coloca elementos en pestañas independientes y permite al usuario ver solo una pestaña a la vez. Permite al usuario seleccionar entre varias vistas diferentes haciendo clic en los encabezados de las pestañas. |
| 3 | Surgir Esta clase muestra el contenido sobre el contenido existente, dentro de los límites de la ventana de la aplicación. Es una visualización temporal en el otro contenido. |
| 4 | ToolTip La información sobre herramientas representa un control que crea una ventana emergente que muestra información para un elemento en la GUI. Silverlight le permite adjuntar información sobre herramientas a cualquier control. |
UN Templatedescribe el aspecto general y el aspecto visual del control. Para cada control, hay una plantilla predeterminada asociada a él, que le da la apariencia de ese control.
En la aplicación WPF, puede crear fácilmente sus propias plantillas cuando desee personalizar el comportamiento visual y la apariencia visual de un control.
Algunas características importantes son:
Todos los elementos de la interfaz de usuario tienen algún tipo de apariencia y comportamiento, por ejemplo Button tiene apariencia y comportamiento.
Click evento o mouse hover evento son los comportamientos, que se activan en respuesta a un clic y al pasar el mouse, y hay una apariencia predeterminada de botón, que se puede cambiar mediante el Control modelo.
Veamos de nuevo un ejemplo sencillo en el que un botón se define con plantilla.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Conexión de la plantilla
Todas las funciones de control, que queremos modelar, son con enlaces de plantilla. Algunos aspectos son un poco más complejos. Por ejemplo, siempre que tenga una forma de modelo de contenido, el enlace de plantilla por sí solo no es suficiente como lo que vio en el botón. También tenemos que usar un presentador de contenido como se muestra en el ejemplo anterior.
Es bueno si su usuario puede saber qué parte de una aplicación es probable que responda a la entrada. Hasta cierto punto, esto se puede hacer haciendo que los botones parezcan botones. Si parece que se puede hacer clic en algo, probablemente lo sea.
Sin embargo, una convención en el diseño de la interfaz de usuario moderna es que un elemento de la interfaz de usuario también debe indicar la voluntad de responder cambiando a sus padres cuando el mouse se mueve sobre ellos.
Por ejemplo, el control de botón incorporado cambia ligeramente su fondo, cuando el mouse se mueve, para indicar que es interactivo y luego cambia los padres aún más cuando se hace clic para que parezca que está seleccionado. Casi todos los controles necesitan hacer esto y los diseñadores necesitan una forma de crear y editar las animaciones para que esto suceda.
Estado y grupo estatal
Veamos un ejemplo de estado visual en acción. Considere una casilla de verificación. Puede estar desmarcado o marcado y, si lo desea, puede admitir un tercer estado indeterminado. El control debe tener un aspecto diferente para los tres casos. Por tanto, tenemos tres estados visuales.

Para demostrar que está listo para responder a la entrada del usuario, la casilla de verificación cambia ligeramente su apariencia cuando el mouse se mueve sobre ella y cambia aún más cuando el mouse se mantiene allí. Se debe considerar un cuarto estado si la casilla de verificación está deshabilitada, se ve muy bien y señala que no responderá a la entrada del usuario.

Entonces, tenemos otros cuatro estados aquí. En cualquier momento, el estado visual de una casilla de verificación debe serNormal, Mouse over, Checked o Disabled. Al mismo tiempo, debe serchecked, unchecked o indeterminate.
Administrador de estado visual
Dado que sus plantillas definen la apariencia de los controles, la plantilla debe definir qué sucede con cada uno de los estados visuales. Las plantillas que hemos examinado hasta ahora no contienen dicha información. Como resultado, la apariencia de los controles permanece estática, independientemente de su estado actual.
Para agregar estados visuales a una plantilla, comience agregando un elemento de propiedad.
Lo más simple que puede hacer para el manejo del estado visual es definir la animación que se ejecutará cuando el control entre en un estado particular.
Los controles notifican a la clase de administrador de estado visual cada vez que cambian de estado.
Luego, el administrador de estado visual busca en esta sección de la plantilla y determina qué animación ejecutar.
Entonces, cuando la casilla de verificación ingresa al exagerado del mouse, esta animación se ejecutará, cambiando el color de alguna parte de una plantilla.
Echemos un vistazo a un ejemplo sencillo utilizando los mecanismos de estado visual para crear una plantilla personalizada para una casilla de verificación que refleje los cambios de estado.
A continuación se muestra el código XAML para la plantilla personalizada de la casilla de verificación con visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá la siguiente página web, que contiene una checkbox.

Cuando el cursor entre en la región de la casilla de verificación, cambiará el estado.

Cuando haces clic en el checkbox, verá el siguiente estado.

Le recomendamos que ejecute el ejemplo anterior para comprenderlo mejor.
El enlace de datos es un mecanismo en la aplicación Silverlight, que proporciona una manera simple y fácil para que las aplicaciones de Windows Runtime usen clases parciales para mostrar e interactuar con los datos. La gestión de datos está completamente separada de la forma en que se muestran los datos en este mecanismo. El enlace de datos permite el flujo de datos entre los elementos de la interfaz de usuario y el objeto de datos en la interfaz de usuario. Cuando se establece un enlace y los datos o su modelo de negocio cambian, las actualizaciones se reflejarán automáticamente en los elementos de la interfaz de usuario y viceversa. También es posible enlazar, no a una fuente de datos estándar, sino a otro elemento de la página.
Los enlaces de datos son de los dos tipos siguientes:
- Enlace de datos unidireccional
- Enlace de datos bidireccional
Enlace de datos unidireccional
En el enlace de datos unidireccional, los datos se enlazan desde su origen (que es el objeto que contiene los datos) a su destino (que es el objeto que muestra los datos).
Echemos un vistazo a un ejemplo simple de enlace de datos unidireccional.
A continuación se muestra el código XAML en el que se crean dos etiquetas, dos cuadros de texto y un botón con algunas propiedades.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Observamos las siguientes cosas:
Las propiedades de texto de ambos cuadros de texto se vinculan a "Name"Y"Age", Que son variables de clase de Person clase como se muestra a continuación.
En Person clase, solo tenemos dos variables Name y Age, y su objeto se inicializa en MainPage clase.
En el código XAML, estamos vinculando a una propiedad Name y Edad, pero no hemos seleccionado qué propiedad pertenece al objeto.
Una forma sencilla es asignar un objeto a DataContext cuyas propiedades estamos vinculando en el código C # en MainPage constructor como se muestra a continuación.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Permítanos ejecutar esta aplicación y podrá ver en su página web inmediatamente que nos hemos vinculado con éxito al objeto Nombre y Edad de esa Persona.

Cuando presiona el Show , mostrará el nombre y la edad en el cuadro de mensaje.

Cambiemos el Name y Age en el cuadro de diálogo anterior.

Ahora, si hace clic en el Show , volverá a mostrar el mismo mensaje.

Esto es porque el data-bindingmode se establece en unidireccional en el código XAML. Para mostrar el mensaje actualizado, deberá comprender el enlace de datos bidireccional.
Enlace de datos bidireccional
En two-way binding, el usuario puede modificar los datos a través de la interfaz de usuario y tener esos datos actualizados en la fuente. Si la fuente cambia mientras el usuario está mirando la vista, desea que la vista se actualice.
Echemos un vistazo al mismo ejemplo, pero solo cambiemos el modo de enlace de enlace unidireccional a bidireccional en el código XAML como se muestra a continuación.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Ejecutemos esta aplicación nuevamente y podrá ver el mismo resultado.

Cambiemos el Name y Age en el cuadro de diálogo anterior.

Ahora, si hace clic en el Show botón mostrará el mensaje actualizado.

En este capítulo, veremos cómo una aplicación Silverlight puede funcionar junto con una página web utilizando el soporte de integración del navegador.
Podemos explorar la integración de Silverlight con el navegador de las siguientes dos formas:
El código JavaScript que se ejecuta en el navegador puede acceder a funciones dentro de su aplicación Silverlight.
Silverlight tiene la capacidad de proporcionar envoltorios de JavaScript para objetos. Tu.NET El código que se ejecuta dentro del complemento Silverlight tiene acceso al DOM HTML y otras funciones de programación del navegador debido a Silverlight .NET envoltorios para objetos JavaScript.
Veremos cómo una aplicación de software basada en navegador puede almacenar información de forma persistente en el cliente.
Silverlight y HTML
En lo que respecta al mundo del HTML, el contenido de Silverlight es solo un elemento. Esto es cierto para el diseño. Todo el complemento Silverlight y todo su contenido parece un solo elemento de objeto.
Debes tener en cuenta que -
Silverlight no reemplazó al HTML, fue diseñado para complementarlo. Por lo tanto, la capacidad de acceder a otro elemento del DOM es importante.
Le permite utilizar Silverlight cuando sea apropiado.
En una página que utiliza principalmente HTML, la integración de Silverlight con el mundo del navegador va más allá de la mera existencia como un elemento DOM, sujeto al diseño HTML normal.
Accediendo a DOM
El contenido de Silverlight debe poder participar plenamente en una página web. Por lo tanto, debería poder acceder al DOM HTML. Silverlight proporciona los objetos puente que envuelven los objetos de script del navegador como objetos Dot Net, elScript objectclase en el sistema. El espacio de nombres del navegador proporciona métodos que le permiten leer y escribir propiedades y dedicar funciones al objeto de script del navegador.
Necesita una forma de hacerse con un objeto Script en primer lugar. Silverlight proporciona una clase de página HTML que le da acceso a varias páginas de las funciones, como los objetos Script.
Echemos un vistazo a un ejemplo simple en el que tenemos un script simple que crea un objeto con algunos atributos. Algunos de ellos son solo valores y un par de ellos son funciones.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>A continuación se muestra el código XAML en el que se agrega un botón.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Aquí está la implementación del clic del botón en la que se llama a un script que se crea en un archivo HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}A continuación se muestra el archivo HTML completo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Cuando se compile y ejecute el código anterior, verá todos los valores en la ventana de salida, que se obtienen del archivo HTML.

Ahora vamos a explorar el soporte de Silverlight para aplicaciones que se pueden instalar en la máquina del usuario final para ejecutarse fuera del navegador web como una aplicación normal de Windows. Hay tres razones principales por las que es posible que desee que su aplicación pueda ejecutarse fuera del navegador:
- Interaction
- Offline
- Confianza elevada
Interacción
Puede permitir un mejor diseño de interacción. Un modelo de navegación de la web no es particularmente adecuado para algunas aplicaciones. Por ejemplo, la barra de direcciones y el botón Atrás pueden ser una pérdida de espacio e inútil.
La importancia de Silverlight aquí es la que se indica a continuación:
Las aplicaciones web pueden utilizar tecnologías del lado del cliente, como Silverlight, Flash o AJAX para proporcionar actualizaciones continuas a una sola página, quizás eliminando la necesidad de navegar a otras páginas.
En algunas aplicaciones, un usuario puede dedicar muchos minutos, o incluso horas, a lo que el navegador considera una sola página.
Para este tipo de aplicación, el Back El botón puede terminar teniendo un efecto bastante sorprendente al salir de la aplicación porque lo devolverá a la página en la que estaba antes de ingresar a la aplicación.
Claramente, las aplicaciones que no son similares a la web generalmente se sirven mejor si se quedan sin el navegador, porque eso elimina el navegador Chrome. Generalmente, la usabilidad no es la única razón para quedarse sin navegador.
Desconectado
Otro motivo para utilizar esta función es habilitar la ejecución sin conexión. Cuando se instala una aplicación de Silverlight para que funcione fuera del navegador, se copia en un repositorio por usuario en la máquina local y está disponible a través de los mecanismos habituales del sistema operativo para iniciar aplicaciones, como el menú Inicio en Windows, por ejemplo.
La aplicación estará disponible incluso si el usuario no tiene conexión a Internet.
Obviamente, esto solo es útil para aplicaciones que no dependen totalmente de la información del lado del servidor.
Por ejemplo, una aplicación de seguimiento automático para un servicio de entrega de paquetes no sería de mucha utilidad sin la conectividad de red.
Para algunas aplicaciones, la capacidad de continuar trabajando durante fallas de conectividad ocasionales es muy útil.
Confianza elevada
La versión 4 de Silverlight agregó soporte para aplicaciones confiables. El entorno limitado de seguridad de Silverlight normalmente bloquea ciertas operaciones privilegiadas, como el acceso a los archivos del usuario.
Sin embargo, una aplicación fuera del navegador puede solicitar elevación. Si el usuario concede esa solicitud, la aplicación puede hacer más del tipo de trabajo que cualquier aplicación normal de Windows podrá hacer, como hacer uso de la automatización COM o personalizar el borde de la ventana.
Las aplicaciones que se ejecutan dentro del navegador nunca son confiables, por lo que debe escribir una aplicación fuera del navegador si desea utilizar estas funciones.
Habilitación de OOB
¿Cómo escribimos una aplicación fuera del navegador? Es muy fácil. Tenemos que cambiar una sola configuración en las propiedades del proyecto de Silverlight y simplemente agrega una configuración adecuada alAppManifest.xaml.
Veamos cómo funciona.
Cuando su manifiesto indica que se admite la ejecución fuera del navegador, esto no tiene ningún efecto inicial. La aplicación se ejecutará en el navegador como de costumbre.
Sin embargo, si el usuario hace clic derecho, el Silverlight estándar ContextMenu ofrece un elemento adicional para instalar la aplicación en la computadora.

Si el usuario selecciona ese elemento, aparece un cuadro de diálogo pidiendo confirmación. También pregunta si se debe poder acceder a la aplicación desde el menú Inicio, el Escritorio o ambos.

No tiene que depender del menú contextual. También puede ofrecer un botón en el que el usuario puede hacer clic para instalar la aplicación, porque hay una API, puede llamar para iniciar la instalación.
Cuando inicia la instalación mediante programación, el usuario aún ve el cuadro de diálogo. No puede instalar su aplicación sin el consentimiento del usuario.
Una aplicación de Silverlight
Aquí hay una aplicación Silverlight muy simple. A continuación se muestra su código XAML.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Para habilitar la ejecución fuera del navegador, vaya a la página del proyecto Propertiesy haga clic en la pestaña Silverlight. Todo lo que tenemos que hacer es - comprobar elEnable running application out of the browser caja.

Si ejecuta esta aplicación, notará que no obtendrá ningún navegador web.

De hecho, Visual Studio ha tomado una decisión en su nombre. Cuando habilitasteout-of-browser ejecución, cambió injustamente su configuración de depuración.
Step 2 - Entonces, aquí en el Solution Explorer, observe que el proyecto Silverlight ahora está en negrita, lo que indica que es un proyecto de inicio.

Ese no era el caso antes. Había sido el proyecto web. En este momento, no queremos eso, porque queremos mostrar cómo esa casilla de verificación cambia las cosas para el usuario final.
Step 3 - Volveremos a configurar el proyecto web para que sea el Proyecto de inicio.

Step 4 - Ejecute la aplicación de nuevo y verá que la aplicación está de nuevo en el navegador ahora.

Step 5- Haz clic derecho en la página web. Notará la entrada habitual de Silverlight en el menú contextual y un elemento adicional para instalar.

Step 6 - Cuando selecciona la segunda opción, aparece el cuadro de diálogo Instalar aplicación como se muestra a continuación.

Tenga en cuenta que muestra la URL raíz del sitio web de donde proviene la aplicación. Estamos utilizando el servidor web de depuración local proporcionado por Visual Studio, por lo que dice localhost.
Step 7 - Click OK, y la aplicación se ejecuta en su propia ventana separada del navegador.

Puede ser natural pensar que esta ventana es de alguna manera propiedad del navegador o está conectada al mismo, pero no lo es. Puede cerrar el navegador y esta ventana permanece activa. Más importante aún, puede cerrar esta ventana y luego volver a ejecutar la aplicación sin usar el navegador en absoluto.
Step 8 - Si abre el Search cuadro de diálogo en el Start y comience a escribir el nombre de la aplicación, se muestra como cualquier aplicación normal de Windows.

Step 9 - Puede ejecutarlo sin que el navegador esté a la vista.

Para desinstalar la aplicación
El menú contextual predeterminado de la aplicación proporciona una forma sencilla de hacerlo. Un usuario podría esperar razonablemente desinstalar esto de la misma manera que lo haría con cualquier otra aplicación.

También puede eliminar haciendo clic derecho en la página web y seleccionando Remove this application….

Configuración de OOB
Aunque solo tuvimos que cambiar una única configuración para habilitar la operación fuera del navegador, en la práctica, normalmente querrá hacer un poco más que eso. losAppManifest.xaml El archivo puede contener varias configuraciones relacionadas con out-of-browser operación, que solemos configurar a través de Visual Studio.
Como habrá notado, cuando marcó la casilla de verificación para habilitar running out-ofbrowser, Visual Studio habilitó un botón etiquetado Out-of-Browser Settings.

Echemos un vistazo haciendo clic en el botón. Producirá el siguiente cuadro de diálogo.

Lo primero que podemos configurar es el texto que aparece como el Window Title.
También tenemos la opción de arreglar las dimensiones y ubicaciones de las ventanas, pero las dejaremos en automático por ahora.
Este nombre de acceso directo aparece en el Start menú y el enlace de escritorio de la aplicación una vez que esté instalada.
También es el texto que aparece en el menú contextual y el cuadro de diálogo de instalación de la aplicación.
Esta descripción de la aplicación aparece en la información sobre herramientas cuando coloco el cursor sobre los accesos directos.
Podemos proporcionar iconos en varios tamaños. Estos deben estar integrados en su proyecto.
En este capítulo, veremos los problemas comunes relacionados con la creación e implementación de aplicaciones y los recursos que necesitan.
Carga del complemento
Los requisitos mínimos para ejecutar una aplicación Silverlight son alojar una página web que contenga una etiqueta de objeto para cargar el complemento Silverlight y el contenido compilado de Silverlight en sí.
Como viste, usamos param etiquetas en el object etiqueta para señalar el contenido.
HTML <Object> tag
Hay otros parámetros que podemos pasar para controlar las funciones, como la interfaz de usuario que se mostrará mientras se descarga el contenido, el código JavaScript que se ejecutará en caso de error y el contenido de reserva que se mostrará si Silverlight no está instalado.
<Objeto> en HTML
A continuación, se muestra una etiqueta de objeto de ejemplo que carga parte del contenido de Silverlight. Ya ha visto esto antes, pero veremos algunas cosas con un poco más de detalle, comenzando con los atributos de la etiqueta del objeto.
Tipo de atributo
El atributo type contiene un tipo MIME que lo identifica como un elemento Silverlight. Así es como el navegador sabe qué tipo de contenido incrustado estamos usando. La etiqueta de objeto es sorprendentemente flexible. No es solo para complementos. Puede usarlo para alojar imágenes incrustadas o HTML, así como contenido basado en complementos, como Silverlight o Flash.
Si el complemento Silverlight está instalado, este lo cargará. De lo contrario, el comportamiento de formato estándar es que el navegador muestre cualquier contenido HTML dentro de la etiqueta del objeto como si las etiquetas de objeto y parámetro no estuvieran allí.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Atributo de datos
El siguiente atributo, datos, es un poco menos obvio. La coma al final debe estar allí. Algunas características importantes son:
Este atributo no es técnicamente necesario, pero Microsoft recomienda que lo agregue porque algunos navegadores web tienen un comportamiento bastante sorprendente al cargar complementos.
los object tag está diseñado para alojar contenido incrustado, por lo que los navegadores esperan que intervenga una cadena binaria, un archivo de mapa de bits o un flujo de video, audio o algo así.
Normalmente, esperaría poner una URL en el atributo de datos y que el navegador descargue esos datos y los pase al complemento.
El atributo de datos toma un URI y, por lo general, apuntará a algunos datos, como un archivo JPEG, pero aquí estamos usando un esquema de URI ligeramente inusual.
<param> Etiquetas
Tenemos varios param etiquetas dentro del objeto, comenzando con la fuente param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Proporciona el complemento desde donde descargar el contenido de Silverlight.
Debe proporcionar un controlador de errores de JavaScript. Esto se llamará si falla el proceso de descarga. También se llamará si se lanza una excepción no controlada, una vez que el código de Silverlight esté en funcionamiento.
<param name = "onError" value = "onSilverlightError" />Entonces no es solo para fallas de carga. También debe especificar la versión mínima de Silverlight requerida por su código.
Microsoft alienta a los usuarios a mantenerse actualizados, por lo que una vez que una máquina tiene instalado el complemento Silverlight, se ofrecerán nuevas versiones a través de la actualización de Windows, pero siempre es posible que un usuario esté ejecutando una versión anterior a la que necesita. .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />Esta minRuntimeVersionEl parámetro le permite decir qué versión necesita. Si la versión instalada es anterior, se invocará el controlador onError.
Silverlight pasa códigos de error numéricos a la función de JavaScript de manejo de errores, y hay un código de error distinto, '8001'como sucede, para indicar que el complemento está desactualizado.
Puede escribir código JavaScript para responder al problema, o simplemente puede pedirle al complemento que intente actualizar por usted.
Aquí el autoUpgrade el parámetro está establecido en 'True', lo que significa que si el complemento instalado está desactualizado, Silverlight mostrará automáticamente un mensaje que le indicará al usuario que se requiere una versión más reciente, ofreciéndole instalarla.
Contenido HTML alternativo
Después de las etiquetas param, viene el fallback HTML content para ser utilizado si Silverlight no está instalado.
El comportamiento estándar del navegador para etiquetas de objeto cuyo MIMEtype es desconocido es actuar como si las etiquetas de objeto y param no estuvieran allí en absoluto. Por lo tanto, esta etiqueta y su contenido se mostrarán en los sistemas que no tienen el complemento Silverlight.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>Observe las dos URL a la go.microsoft.com sitio, un hipervínculo y una imagen.
El enlace de la imagen se resuelve en un mapa de bits con algunas marcas de Silverlight y texto que ofrece la instalación de Silverlight. El punto final del hipervínculo es moderadamente inteligente. El servidor inspecciona el agente de usuario para decidir a dónde redireccionar.
Puede devolver el ejecutable de instalación de Silverlight, o si el usuario se encuentra en una plataforma no compatible, dirigirá el navegador a una página que contiene información sobre Silverlight.
Silverlight.js
Existe una alternativa a la etiqueta de objeto HTML para cargar contenido de Silverlight. Microsoft proporciona un archivo JavaScript llamadoSilverlight.js que permite gestionar el proceso de carga desde el script del navegador.
Visual Studio agrega una copia cuando crea un proyecto web para alojar un proyecto Silverlight recién creado. Silverlight SDK también contiene una copia de este archivo.
El principal beneficio de Silverlight.js es que permite más flexibilidad cuando Silverlight no está instalado.
Recursos XAML
Silverlight también ofrece un mecanismo para crear object resourcesen XAML. Hay ciertos tipos de objetos que generalmente se corrigen a través de XAML que es posible que desee poder usar en varios lugares de su aplicación. Es muy común querer usar plantillas en más de un lugar.
Si ha definido un aspecto personalizado para un botón, es posible que desee aplicarlo a varios botones, o incluso a todos los botones de su aplicación. El sistema de recursos XAML proporciona una forma de hacer esto. Puede definir unnamed resourcey luego utilícelo en cualquier otro lugar del XAML.
Además de las plantillas, también es común querer hacer esto para recursos gráficos, como pinceles y formas. Si tiene un esquema de color particular en uso en su aplicación, puede definir los colores y pinceles para ese esquema como recursos.
Aquí hay una aplicación sencilla para SolidColorBrush recurso.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>En el código XAML anterior, puede ver que ambos rectángulos tienen StaticResource El color de brushResource es AliceBlue.
Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

App.xaml
Todas las aplicaciones de Silverlight tienen un archivo llamado App.xaml. Contiene información de toda la aplicación. Por ejemplo, tiene una propiedad Resources al igual que los elementos de la interfaz de usuario.
Recursos que defina en el App.xamlestán disponibles en todos los archivos XAML del proyecto. Así que en lugar de abarrotar miMainPage.xaml con este tipo de recursos, podemos moverlos al alcance de la aplicación.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Clase de aplicación
Como la mayoría de los archivos XAML, el App.xaml archivo y su correspondiente code behindarchivo define una clase. Esta clase de aplicación es el punto de entrada a la aplicación Silverlight. losApp.xamlnormalmente se ocupa de los recursos del ámbito de la aplicación; su código detrás del archivo contiene código de manejo de inicio y apagado.
Poco después de crear una instancia de su clase de aplicación, Silverlight aumenta su Application.Startup evento.
Aquí creamos la interfaz de usuario. Se espera que creemos un elemento de interfaz de usuario y lo asignemos a la propiedad RootVisual de los objetos de aplicación en elStartup evento, y que se convertirá en la interfaz de usuario mostrada por el complemento Silverlight.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Puntos a tener en cuenta
Tenga en cuenta que no puede cambiar el RootVisual. Tienes que configurarlo exactamente una vez. Si desea cambiar la interfaz de usuario mientras se ejecuta su aplicación, debe hacerlo cambiando el contenido de suMainPage, en lugar de intentar reemplazar el MainPage con uno diferente.
Los otros eventos de la aplicación son Exit, que es su oportunidad de último minuto para ejecutar el shutdown código cuando la interfaz de usuario está a punto de desaparecer, y UnhandledException, que se genera si su código arroja una excepción no controlada.
Si no proporciona un controlador para el UnhandledException evento, o si ese controlador no marca el evento como manejado, UnhandledExceptions cerrará efectivamente su aplicación Silverlight.
El área de complementos en la pantalla quedará en blanco y se informará al navegador de un error de secuencia de comandos.
En este capítulo, veremos cómo las aplicaciones de Silverlight pueden acceder a archivos en la computadora del usuario final. Hay tres formas principales de acceder a los archivos en Silverlight. La elección dependerá de la razón por la que necesita usar archivos y de si está escribiendo una aplicación confiable.
La opción más flexible es utilizar el file dialogclases. Con elOpen y Savecuadros de diálogo de archivo, puede obtener acceso a cualquier archivo que elija el usuario final, siempre que el usuario tenga los permisos adecuados. El consentimiento del usuario es fundamental para este enfoque. El usuario tiene que elegir qué archivo leer o, al guardar, elegir un archivo para sobrescribirlo o elegir una ubicación y un nombre de archivo por usted.
La segunda opción es utilizar las diversas clases en el System.IOespacio de nombres. Silverlight ofrece clases comoFileStream, StreamWriter, FileInfo, Directory, y DirectoryInfo, todo lo cual hace posible escribir código que abre y accede a archivos sin necesidad de involucrar al usuario. Eso puede ser más conveniente para el desarrollador, pero, por supuesto, la mayoría de los usuarios no querrían descargar ningún código antiguo como parte de una página web para poder buscar en sus archivos.
La tercera opción es Isolated Storage, que discutiremos más adelante.
Diálogos para abrir y guardar archivos
SaveFileDialog
los SaveFileDialog class muestra la interfaz de usuario estándar proporcionada por el sistema operativo para elegir dónde guardar un archivo.
Algunas características importantes son:
Para usarlo, creamos una instancia del SaveFileDialog clase.
Vocación ShowDialog, hace que aparezca y el código de retorno nos dice si el usuario seleccionó un lugar para guardar el archivo o canceló el diálogo.
Quizás se esté preguntando acerca de la comparación de apariencia redundante con Trueallí. SiShowDialog devoluciones Truevalue, lo que significa que el usuario ha seleccionado un archivo. Entonces podemos continuar llamando alOpenFile método, que nos devuelve un Stream.
Si queremos, podemos descubrir el nombre que eligió el usuario. El diálogo proporciona una propiedad llamadaSafeFileName, pero eso no incluye la ruta. En cualquier caso, la única forma de escribir datos es utilizar elStreamdevuelto por el diálogo. Desde la perspectiva de un desarrollador, esto es solo un.NET stream, para que podamos envolverlo en un StreamWriter, para escribir texto en él.
OpenFileDialog
El OpenFileDialog es similar en uso al SaveFileDialog. Obviamente, siempre está eligiendo un archivo existente en lugar de uno nuevo, pero hay otra diferencia importante.
Ofrece una propiedad llamada MultiSelect. Si lo configuras enTrue, el usuario puede elegir varios archivos. Esto significa que el cuadro de diálogo necesita una API un poco más compleja.
los SaveFileDialog solo se ocupa de un archivo a la vez, pero OpenFileDialog es capaz de hacer frente a más, por lo que no ofrece una OpenFilemétodo. Necesitamos expandir el código. Dependiendo de si el diálogo está ensingle file modo, o MultiSelect modo, utiliza su Fileo Files propiedad.
Aquí, en el ejemplo que se muestra a continuación, estamos en modo de archivo único. Por lo tanto, usamosFiley llamamos OpenRead sobre el FileInfo objeto que regresa.
En multiselect modo, usaríamos Files en su lugar, que devuelve una colección de FileInfo objetos.
FileStream
El segundo enfoque para file access como se mencionó anteriormente es utilizar el FileStream clase, o tipos relacionados en el System.IOespacio de nombres directamente. No hay mucho que decir sobre esto, porque en su mayor parte, es similar al acceso a archivos con el.NET Framework.
Sin embargo, hay un par de giros específicos de Silverlight.
Primero, este enfoque le permite acceder a los archivos en cualquier momento sin la intervención del usuario, y sin ninguna indicación visible obvia de la actividad del archivo, solo las aplicaciones confiables pueden usar esta técnica. Recuerde, debe quedarse sin navegador para obtener una mayor confianza.
El segundo problema es que solo están disponibles los archivos de determinadas carpetas específicas. Solo puede leer y escribir archivos que estén bajo elUser's Documents, Music, Pictures, or Video files. Una razón de esto es que Silverlight se ejecuta en múltiples plataformas y la estructura del sistema de archivos para, digamos, un Apple Mac, es muy diferente a la de Windows. Por lo tanto, el acceso a archivos multiplataforma tiene que funcionar en términos de un conjunto limitado de carpetas que están disponibles en todos los sistemas compatibles con Silverlight.
Dado que estas carpetas estarán en diferentes ubicaciones en diferentes sistemas operativos, y su ubicación generalmente variará de un usuario a otro, debe usar el Environment.GetFolderPath método para descubrir la ubicación real en tiempo de ejecución.
Puede inspeccionar la estructura del directorio debajo de los puntos de partida. losDirectory y DirectoryInfo clases en el System.IO el espacio de nombres le permite enumerar archivos y directorios.
Considere un ejemplo simple en el que el archivo se puede abrir mediante OpenFileDialog y guarde algo de texto en el archivo a través de SaveFileDialog.
A continuación se muestra el código XAML en el que dos botones y un text box son creados.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>A continuación se muestra el código C # para la implementación de eventos de clic en el que se abre y se guarda el archivo.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Cuando se compile y ejecute el código anterior, verá la siguiente página web, que contiene dos botones.
Haga clic en el Open botón, que se abrirá OpenFileDialog para seleccionar un archivo de texto.

Seleccione un archivo de texto y haga clic en Open, verá el texto en el cuadro de texto.

Para guardar texto en el archivo, actualice el texto.

Haga clic en el Save para guardar los cambios en un archivo de texto nuevo o en un archivo existente.

Para guardar cambios en el archivo de texto existente, seleccione el archivo de texto en SaveFileDialog, pero si desea guardar los cambios en el nuevo archivo, escriba el nombre del archivo y haga clic en el Save botón.

En este capítulo, veremos una técnica importante en el desarrollo de software de Silverlight, el uso de View Models.
los view model es una pieza clave, que introduce una técnica llamada presentación separada manteniendo la vista separada del modelo.
View Models ofrecen una forma de lograr una presentación separada, y veremos cómo explotan el enlace de datos de Silverlight para reducir la cantidad de código necesario en su interfaz de usuario.
Desafíos del desarrollo de la interfaz de usuario
View Modelsestán diseñados para resolver ciertos problemas que surgen con frecuencia al desarrollar software de interfaz de usuario. Quizás el más importante es que el código de la interfaz de usuario a menudo es difícil de probar de manera inextricable, especialmente con pruebas unitarias automatizadas. También existen problemas de calidad del código que pueden afectar la flexibilidad y el mantenimiento continuos de su código.
Si sigue el camino de menor resistencia que las herramientas de diseño de Visual Studio lo conducen, puede terminar colocando demasiado código en el código subyacente.
Es muy común ver que se agregan grandes cantidades de funcionalidad de la aplicación al código subyacente.
Pocos desarrolladores planearían realmente poner la lógica empresarial en una clase de interfaz de usuario, pero debido a que allí es donde Visual Studio coloca sus controladores de eventos, se convierte en un lugar demasiado conveniente para hacer las cosas.
Está ampliamente aceptado que el software es más fácil de desarrollar y mantener si las clases tienen responsabilidades bien definidas y razonablemente limitadas.
El trabajo del código detrás es interactuar directamente con los objetos que componen la interfaz de usuario donde sea necesario.
Tan pronto como comience a poner código que tome decisiones sobre cómo se comporta su aplicación, lo que tiende a generar problemas.
No solo la lógica de la aplicación puede fluir hacia el código que se supone que está relacionado con la interfaz de usuario, algunos desarrolladores comienzan a confiar en los controles y otros objetos de la interfaz de usuario para mantener un estado importante de la aplicación.
El modelo simplemente contiene los datos, la vista simplemente contiene la fecha formateada y el controlador (ViewModel) actúa como enlace entre los dos. El controlador puede tomar información de la vista y colocarla en el modelo y viceversa.

Presentación separada
Para evitar los problemas causados por poner la lógica de la aplicación en el código detrás o XAML, es mejor usar una técnica conocida como separated presentation. Con XAML y código detrás con el mínimo requerido para trabajar con objetos de interfaz de usuario directamente, las clases de interfaz de usuario también contienen código para comportamientos de interacción complejos, lógica de aplicación y todo lo demás, como se muestra a continuación en el lado izquierdo.

Características importantes de la presentación separada:
Con una presentación separada, la clase de interfaz de usuario es mucho más simple. Tiene XAML, por supuesto, pero el código detrás hace tan poco como es práctico.
La lógica de la aplicación pertenece a una clase separada, que a menudo se denomina model.
Muchos desarrolladores intentan usar el enlace de datos para conectar elementos en el XAML directamente a propiedades en el modelo.
El problema es el model se ocupa completamente de lo que hace la aplicación y no de cómo interactúa el usuario con la aplicación.
La mayoría de las interfaces de usuario tienen algún estado que no pertenece al modelo de aplicación. Por ejemplo, si su interfaz de usuario utiliza arrastrar y soltar, algo debe realizar un seguimiento de cosas como dónde se encuentra el elemento que se está arrastrando en este momento, cómo debería cambiar su apariencia a medida que se mueve sobre posibles destinos de colocación y cómo esos destinos de colocación también pueden cambiar a medida que el elemento se arrastra sobre ellos.
Este tipo de estado puede volverse sorprendentemente complejo y necesita ser probado a fondo.
En la práctica, normalmente desea que haya otra clase entre la interfaz de usuario y el modelo. Esto tiene dos roles importantes.
Primero, adapta su modelo de aplicación para una vista de interfaz de usuario en particular.
En segundo lugar, es donde vive cualquier lógica de interacción no trivial, y con eso me refiero al código necesario para que su interfaz de usuario se comporte de la manera que usted desea.
Modelo / Vista / Modelo de vista
View Modeles un ejemplo del enfoque de presentación separada, pero aclaremos qué tipo de cosas tenemos en cada capa. Hay tres capas:
- Model
- View
- ViewModel
Modelo
Esto es un classic modelo de objetos que comprende clases de C # ordinarias que no tienen relación directa con la interfaz de usuario.
Por lo general, esperaría que los códigos de su modelo pudieran compilarse sin referencias a ninguna biblioteca de interfaz de usuario. De hecho, probablemente podría tomar exactamente el mismo código fuente y compilarlo en una aplicación Silverlight, una aplicación de consola .NET normal o incluso un código web del lado del servidor.
Los tipos en el modelo deben representar los conceptos con los que trabaja su aplicación.
Ver
Una Vista es normalmente un UserControl, puede ser su MainPage, o puede ser simplemente una parte de su página.
En la mayoría de las aplicaciones de Silverlight, es una buena idea dividir su interfaz de usuario en partes pequeñas que definan un UserControl o View para cada parte.
Las aplicaciones de Silverlight no son únicas a este respecto. Algo que obviamente es específico de Silverlight es la Vista. Cuanto más fina sea la interfaz de usuario, mejores serán las cosas. No solo es menos probable que se tropiece con otros desarrolladores que trabajan en los mismos archivos, sino que mantener las cosas pequeñas y simples desalienta naturalmente los atajos que conducen a un código espagueti.
Por ejemplo, es muy común definir un View para representar un elemento individual en una lista.
ViewModel
Finalmente, para cada View, escribe un ViewModel. Entonces, esta es una de las características importantes de unViewModel clase.
Existe para servir a una vista particular. losViewModel está especializado para una forma particular de presentar las cosas, como un elemento de datos particular tal como aparece en las listas.
Por eso se llama ViewModel; adapta el modelo subyacente especialmente para una vista particular. Como el modelo, elViewModeltambién es una clase C # ordinaria. No necesita derivar de ningún tipo en particular.
Da la casualidad de que algunos desarrolladores encuentran conveniente poner algunas funciones comunes en una clase ViewModel base, pero el patrón no lo exige. En particular, tuViewModelno deriva de ningún tipo específico de Silverlight. Sin embargo, a diferencia del modelo, puede utilizar tipos de Silverlight en sus propiedades.
Por ejemplo, su ViewModel puede elegir hacer que ciertas partes de su interfaz de usuario sean visibles solo bajo ciertas condiciones, por lo que puede proporcionar una propiedad de tipo System.Windows.Visibility, que es el tipo de elementos de Silverlight que usan para su propiedad Visibility. Esto hace posible vincular la visibilidad de un elemento, como un panel, directamente al ViewModel.
Ejemplo
Veamos un ejemplo simple en el que usaremos Model-View-ViewModel (MVVM) Acercarse.
Step 1 - Cree un nuevo proyecto de aplicación Silverlight SilverlightMVVMDemo.
Step 2 - Agregue las tres carpetas (Modelo, ViewModel y Vistas) a su proyecto como se muestra a continuación.

Step 3 - Agregue una clase StudentModel en la carpeta Modelo y pegue el siguiente código en esa clase.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - Agregue otra clase StudentViewModel en la carpeta ViewModel y pegue el siguiente código.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Agregar Silverlight User Control haciendo clic derecho en Views carpeta y seleccione Add New Item….

Step 6- Haga clic en Agregar. Ahora verá el archivo XAML. Agregue el siguiente código enStudentView.xaml archivo, que contiene diferentes elementos de la interfaz de usuario.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Ahora agregue el StudentView en tu MainPage.xaml archivo como se muestra a continuación.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - Aquí está la implementación de Loaded evento en el MainPage.xaml.cs archivo, que actualizará el View desde el ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Cuando se compile y ejecute el código anterior, verá el siguiente resultado en su página web.

UI vs ViewModel
Una de las partes más difíciles del enfoque MVVM es determinar dónde debería llegar la línea divisoria. No siempre es obvio qué cosas pertenecen a dónde.
En particular, algunos elementos de la interfaz de usuario proporcionan una funcionalidad que, según una vista estricta, debería pertenecer al modelo de vista.
En general, no todos los comportamientos implementados en el View son tan ViewModel amistoso.
Parte de la razón de esto es que no existe una forma estándar de empaquetar el comportamiento de ViewModel para su reutilización, especialmente si desea utilizar un entorno de diseño, como Visual Studio o Blend.
Ventajas de MVVM
MVVM ofrece las siguientes ventajas:
Separación de preocupaciones de presentación (vista, modelo de vista, modelo)
Código limpio, comprobable y manejable. Puede incluir lógica de nivel de presentación en pruebas unitarias.
No hay código detrás del código, por lo que la capa de presentación y la lógica están débilmente acopladas.
Mejor forma de enlace de datos.
Desventajas de MVVM
Para las IU simples, MVVM puede ser una exageración. La depuración sería un poco difícil cuando tenemos enlaces de datos complejos.
En este capítulo, aprenderemos cómo manejar la entrada del usuario en las aplicaciones Silverlight. Silverlight proporciona una poderosa API con la ayuda de la cual una aplicación puede obtener entradas desde varios dispositivos como mouse, teclado y táctil, etc.
Tipos de entrada
Hay varias formas diferentes en las que un usuario puede interactuar con su aplicación. La forma más obvia es con un mouse. Silverlight ofrece eventos para seguimiento:
- Movimientos del mouse
- Clics de botón y
- Actividad de la rueda
También está el teclado, por supuesto, y Silverlight también admite la entrada de pantalla táctil. Si está familiarizado con la compatibilidad táctil en Windows, sabrá que la entrada táctil se puede representar como eventos de bajo nivel que brindan información detallada o se puede resumir en eventos de alto nivel llamados gestos.
Eventos del mouse
Comencemos observando los eventos de entrada del mouse que ofrece Silverlight. Algunos eventos están relacionados con el movimiento del puntero del mouse.
los MouseMove El evento se genera cada vez que el puntero se mueve mientras está sobre los elementos a los que ha adjuntado el controlador.
Tu tambien obtienes MouseEnter y MouseLeave eventos para notificarle cuando el mouse entra y sale del elemento.
A continuación se muestra el código XAML en el que se agrega elipse y TextBlock.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>A continuación se muestra la implementación para diferentes mouse input eventos.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Cuando el mouse entre en la elipse, verá el cambio de color y coordenadas.

Cuando el mouse sale de la elipse, mostrará un mensaje 'mouse leave'y cambiará al color predeterminado.

Teclado
La forma más fácil para que un usuario ingrese datos textuales en su aplicación es a través del teclado, donde esté disponible. Recuerde que no todos los dispositivos móviles tienen teclados a excepción de las computadoras portátiles y de escritorio.
Silverlight ofrece dos eventos sencillos para la entrada de teclado, KeyUp y KeyDown.
Ambos pasan un KeyEventArgs al controlador, y la propiedad Key indica qué tecla se presionó.
En el siguiente ejemplo, se manejan algunas de las entradas del teclado.
El siguiente ejemplo define un controlador para el evento Click y un controlador para el KeyDown evento.
A continuación se muestra el código XAML en el que se agregan diferentes elementos de la interfaz de usuario.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>A continuación se muestra el código C # en el que se manejan diferentes eventos de teclado y clic.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Cuando se compile y ejecute el código anterior, verá lo siguiente:

Si hace clic en el Open o haga clic en el cuadro de texto y haga clic en OK, luego mostrará el mismo mensaje.

Le recomendamos que ejecute el ejemplo anterior para comprenderlo mejor.
El tercer mecanismo de acceso a archivos es Isolated Storagemecanismo, que proporciona almacenamiento asociado con el usuario que inició sesión. La API presenta datos a través delStream clase de .NET System.IOespacio de nombres. Por tanto, al igual que con los otros mecanismos que hemos analizado hasta ahora, puede utilizar los otros tipos enSystem.IO para trabajar con los flujos, lo que le permite almacenar datos textuales o binarios.
Algunas características importantes son:
Este mecanismo de almacenamiento se llama Isolated Storage porque la tienda está dividida y una aplicación Silverlight tiene acceso solo a ciertas partes.
No puede acceder a ningún dato almacenado antiguo. En primer lugar, la tienda está dividida por usuario. Una aplicación de Silverlight no puede obtener acceso a la tienda para un usuario diferente al que inició sesión y ejecuta la aplicación.
Esto no tiene nada que ver con ningún mecanismo de identificación que pueda utilizar su aplicación web. Ese es un punto importante para recordar porque algunas personas que comparten computadoras no se molestan en tener cuentas separadas de Windows y están acostumbradas a iniciar y cerrar sesión en los sitios web que utilizan.
Uso de almacenamiento aislado
El almacenamiento aislado no es exclusivo de Silverlight. La API se introdujo originalmente paraWindows Formspara permitir que las aplicaciones lanzadas desde la web almacenen datos localmente en escenarios de confianza parcial. La implementación es diferente y no hay forma de acceder a la.NET Framework de almacenamiento aislado de Silverlight, o viceversa.
Sin embargo, si lo ha utilizado, los pasos aquí le resultarán muy familiares.
Empiece preguntando por la tienda específica del usuario. En este caso, estamos solicitando el de la aplicación. Si quisiéramos que la tienda por sitio sea compartida por todos los XAP en el sitio, llamaríamosGetUserStoreForSite en lugar.
Cualquiera de los métodos devuelve un IsolatedStorageFile object, que es un nombre bastante inútil ya que representa un directorio, no un archivo.
Para acceder a un archivo, debe preguntar al IsolatedStorageFile para Stream.
Usamos el IsolatedStorageFileStream clase, y su constructor requiere que pase la IsolatedStorageFile objeto como argumento.
Entonces estamos creando un nuevo archivo en la tienda. Se desconoce la ubicación exacta del archivo en el disco.
El directorio contenedor tiene elementos aleatorios para que sea imposible adivinar el nombre del archivo.
Sin esto, es posible que los sitios web maliciosos coloquen un archivo en la computadora del usuario y luego construyan una URL de archivo para abrirlo, con la esperanza de engañar al usuario para que haga clic en un enlace que ejecuta un programa localmente.
Hay varias otras salvaguardas integradas en Windows que intentan evitar que esto suceda, pero esta es otra capa de defensa en caso de que las otras hayan sido deshabilitadas o omitidas de alguna manera.
El archivo se almacenará en algún lugar dentro del perfil del usuario, pero eso es todo lo que puede saber al respecto. TuIsolatedStorageFileStream no informará su verdadera ubicación.
Echemos un vistazo a un ejemplo simple que rastrea cuántas veces se ha ejecutado la aplicación. A continuación se muestra el código XAML.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>Aquí está el código C # en el que Isolated storage son usados.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Cuando se compile y ejecute el código anterior, verá la siguiente página web que le mostrará cuántas veces ejecuta esta aplicación.

Aumento de su cuota
Las solicitudes pueden solicitar más espacio si la cantidad inicial es insuficiente por alguna razón. No hay garantía de que la solicitud se realice correctamente. Silverlight preguntará al usuario si está dispuesto a conceder más espacio a la aplicación.
Por cierto, solo puede solicitar más almacenamiento en respuesta a la entrada del usuario, como un click. Si intenta preguntarlo en otro momento, como cuando se carga el complemento, o en un controlador de temporizador, Silverlight fallará automáticamente la solicitud sin siquiera preguntarle al usuario. La cuota adicional solo está disponible para las aplicaciones con las que el usuario está interactuando.
los IsolatedStorageFile El objeto proporciona tres miembros para administrar la cuota:
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
DisponibleFreeSpace
La propiedad AvailableFreeSpace le dice cuánto de su cuota permanece libre.
Tenga en cuenta que incluso un subdirectorio vacío consume parte de su cuota porque el sistema operativo necesita asignar espacio en el disco para representar el directorio. Por lo tanto, el espacio disponible puede ser menor que la cuota total, menos el tamaño total de todos sus archivos.
IncreaseQuotaTo
Si no tiene suficiente espacio para continuar, solicite más llamando al IncreaseQuotaTo método.
Cuota
Aquí estamos usando la tercera propiedad, Quota, para descubrir el tamaño de la cuota actual, y luego agregamos la cantidad adicional que necesitamos para obtener nuestra nueva cuota solicitada.
El método devuelve True o Falsepara indicar si tenemos asignado lo que pedimos. Tenga en cuenta que Silverlight puede decidir asignar más espacio del que solicitó.
Aquí hay un ejemplo simple para aumentar la quota, cuando se hace clic en el botón. A continuación se muestra el código XAML.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>Aquí está la implementación de click evento en el que se aumenta la cuota.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Cuando haces clic Increase, aparece el mensaje. Pide aumentar elQuota ser 10 KB más grande de lo que ya es.

Cuando haces clic Yes, luego imprime la cantidad de Cuota disponible.

Le recomendamos que ejecute los ejemplos anteriores para una mejor comprensión.
En este capítulo, veremos qué ofrece Silverlight para mostrar texto. El bloque de texto se utiliza para toda la representación de texto y Silverlight. Otras características importantes son:
- Puede utilizarse para texto sin formato simple o puede aplicar una combinación de estilos de formato.
- Silverlight admite un conjunto estándar de fuentes integradas.
- También puede descargar fuentes personalizadas cuando el estilo visual de su aplicación necesite algo menos común.
Bloque de texto
Para mostrar texto usamos el elemento de libro de texto Silverlight, que es un control ligero para mostrar pequeñas cantidades de texto de solo lectura. De hecho, ya lo hemos visto bastante, ya que su uso básico no necesita mucha explicación. Simplemente establece la propiedad de texto y muestra ese texto por ti.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>La herencia jerárquica de la clase TextBlock es la siguiente,

A continuación se muestran los properties de TextBlock clase.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | ContentEnd Obtiene un objeto TextPointer para el final del contenido de texto en TextBlock. |
| 2 | ContentStart Obtiene un objeto TextPointer para el inicio del contenido de texto en TextBlock. |
| 3 | IsTextSelectionEnabled Obtiene o establece un valor que indica si la selección de texto está habilitada en TextBlock, ya sea mediante la acción del usuario o llamando a la API relacionada con la selección. |
| 4 | IsTextSelectionEnabledProperty Identifica la propiedad de dependencia IsTextSelectionEnabled. |
| 5 | LineHeight Obtiene o establece la altura de cada línea de contenido. |
| 6 | MaxLines Obtiene o establece el número máximo de líneas de texto que se muestran en TextBlock. |
| 7 | SelectedText Obtiene un rango de texto del texto seleccionado. |
| 8 | SelectionEnd Obtiene la posición final del texto seleccionado en TextBlock. |
| 9 | SelectionHighlightColor Obtiene o establece el pincel utilizado para resaltar el texto seleccionado. |
| 10 | SelectionStart Obtiene la posición inicial del texto seleccionado en TextBlock. |
| 11 | Text Obtiene o establece el contenido de texto de un TextBlock. |
| 12 | TextAlignment Obtiene o establece un valor que indica la alineación horizontal del contenido del texto. |
| 13 | TextTrimming Obtiene o establece el comportamiento de recorte de texto que se utilizará cuando el contenido desborde el área de contenido. |
| 14 | TextWrapping Obtiene o establece cómo TextBlock envuelve el texto. |
A continuación, se utilizan comúnmente events de TextBlock clase.
| No Señor. | Descripción del evento |
|---|---|
| 1 | ContextMenuOpening Ocurre cuando el sistema procesa una interacción que muestra un menú contextual. |
| 2 | SelectionChanged Ocurre cuando la selección de texto ha cambiado. |
A continuación se muestran los methods en TextBlock clase.
| No Señor. | Método y descripción |
|---|---|
| 1 | Focus Enfoca TextBlock, como si fuera un control enfocable convencionalmente. |
| 2 | Select Selecciona un rango de texto en TextBlock. |
| 3 | SelectAll Selecciona todo el contenido en TextBlock. |
correr
A veces, desea un control detallado sobre el formato y la configuración de un estilo para un bloque de texto completo. A veces es útil formatear palabras individuales o incluso letras, y si lo desea, en lugar de usar elText propiedad, pones el texto dentro de la TextBlockcomo contenido. Si está utilizando un código, esto corresponde a agregar elementos alTextBlock propiedad en línea.
Con este enfoque, puede agregar una serie de elementos de ejecución. Cada ejecución admite la misma familia de fuentes, peso frontal, primer plano, etc., para controlar el estilo del texto. Aunque Run es un elemento separado, esto no interrumpe el flujo.
Echemos un vistazo a un ejemplo simple, que contiene múltiples Run elemento interior TextBlock. A continuación se muestra el código XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Como puede ver, este bloque de texto se organiza con diferentes estilos de formato utilizando el Run elemento.
Por cierto, no es necesario ajustar cada fragmento de texto de una vez. Puede dejar la mayor parte del contenido de un bloque de texto como texto sin formato y simplemente aplicarrun a las partes que necesitan un formato diferente como se muestra a continuación.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
Silverlight generalmente ignora los saltos de línea en el XAML. Se asume que la mayoría de los espacios en blanco están ahí para facilitar su lectura porque realmente desea que aparezca ese espacio.
Echemos un vistazo a este código XAML, que tiene tres líneas de texto separadas.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Como puede ver, ha ignorado los saltos de línea y ha ejecutado todo el texto junto.
Si habilita text wrapping, colocará saltos de línea donde debe estar para que el texto encaje, pero ignorará los saltos de línea en su ejemplo.
Si solo desea agregar saltos de línea explícitos, debe agregar una etiqueta de salto de línea dentro de su bloque de texto. El texto que sigue comenzará en una nueva línea.
Echemos un vistazo al mismo ejemplo nuevamente agregando el LineBreak etiqueta.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Cuando se ejecuta el código anterior, verá que ahora se ve como se especifica en XAML.

Fuentes integradas
Silverlight tiene un conjunto fijo de familias de fuentes integradas. Las fuentes en realidad tienen diferentes apellidos por razones históricas. La familia predeterminada es técnicamente diferente en Mac OS y Windows, como en Mac OS, es Lucida Grande, mientras que en Windows es casi idéntica pero se llama Lucida Sans Unicode.
Algunas de las fuentes más utilizadas se indican a continuación.
| Fuentes |
|---|
| Arial |
| Arial Negro |
| Comic Sans MS |
| Courier Nuevo |
| Georgia |
| Lucida Grande (Mac) o Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
La animación le permite crear interfaces de usuario verdaderamente dinámicas. A menudo se utiliza para aplicar efectos, por ejemplo, iconos que crecen cuando se mueve sobre ellos, logotipos que giran, texto que se desplaza hacia la vista, etc.
A veces, estos efectos parecen un brillo excesivo. Si se utilizan correctamente, las animaciones pueden mejorar una aplicación de varias formas. Pueden hacer que una aplicación parezca más receptiva, natural e intuitiva.
Por ejemplo, un botón que se desliza hacia adentro cuando hace clic en él se siente como un botón físico real, no solo como otro rectángulo gris. Las animaciones también pueden llamar la atención sobre elementos importantes y guiar al usuario a través de las transiciones a contenido nuevo.
El enfoque de Silverlight para la animación es declarativo en lugar de centrarse en secuencias de animaciones de cuadros.
Definición de animaciones
Las animaciones se definen normalmente en las secciones de recursos. De hecho, suelen estar envueltos en un elemento de storyboard, que veremos en detalle en breve.
Proporciona un método Begin (), por lo que la animación se puede invocar desde el código.
Las animaciones también se pueden colocar dentro de los elementos de estado visual en una plantilla de control.
Animación declarativa
Las animaciones en Silverlight son declarativas. Describen lo que le gustaría que sucediera. Déjele a Silverlight que averigüe cómo hacer que eso suceda. Por lo tanto, las animaciones suelen seguir el patrón que le decimos a Silverlight lo que nos gustaría cambiar.
Esta es siempre una propiedad en algunos elementos con nombre, es decir TargetName y TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Decimos cómo nos gustaría que cambiara esa propiedad en este caso, estamos cambiando la opacidad de un valor de cero a un valor de uno. En otras palabras, nos gusta que los elementos de destino se desvanezcan de opacos a transparentes.
Por último, decimos cuánto tiempo nos gustaría que tomara esto, en este caso tomará cinco segundos.
el significado del doble en esta animación doble es que apunta a una propiedad que tiene el tipo doble, por lo que un valor de punto flotante.
Si desea animar una propiedad que representa un color, utilice una animación de color.
Echemos un vistazo a un ejemplo sencillo de doble animación. A continuación se muestra el código XAML en el que se agregan dos botones, un rectángulo y dos storyboards.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>Aquí está la implementación para diferentes eventos en C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Repetir y revertir
Las animaciones ofrecen algunas propiedades para repetir automáticamente y todas las animaciones inversas.
Si establece la propiedad de comportamiento de repetición en un tiempo de spam, la animación se repetirá hasta que haya transcurrido la cantidad de tiempo especificada o simplemente puede decirle cuántas veces le gustaría que se repita.
Esto admite puntos decimales para que pueda repetir cuatro veces y media.
Puede repetir para siempre y también puede decirle a la animación que una vez que llegue al final, debería ejecutarse en reversa al inicio.
Animación de fotogramas clave
A menudo, una simple animación de A a B es demasiado simple. Por ejemplo, desea animar una pelota que rebota en el suelo. Este no es un simple movimiento de punto a punto. La bola cae, se acelera gradualmente y luego invierte su dirección cuando golpea el fondo. Disminuye la velocidad de nuevo a medida que regresa a la cima de su recorrido.
Echemos un vistazo a un ejemplo sencillo de Key Frame animation.
A continuación se muestra el código XAML, que contiene una elipse y una animación doble con fotogramas clave.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>Aquí está la implementación para mouse left evento button down, que comenzará la animación cuando el usuario presione el botón izquierdo del mouse en la página web.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Al hacer clic en la página web, verá que la bola comienza a moverse.

En este capítulo, veremos cómo las instalaciones de Silverlight están reproduciendo video y audio. losMediaElementes el corazón de todo el video y audio en Silverlight. Esto le permite integrar audio y video en su aplicación. losMediaElement la clase funciona de manera similar a como Imageclase. Simplemente apunte a los medios y reproducirá audio y video.
La principal diferencia es que será una imagen en movimiento, pero si lo señala al archivo que contiene solo audio y no video, como un MP3, lo reproducirá sin mostrar nada en la pantalla.
MediaElement como elemento de la interfaz de usuario
MediaElementderiva del elemento marco, que es la clase base de todos los elementos de la interfaz de usuario de Silverlight. Esto significa que ofrece todas las propiedades estándar, por lo que puede modificar su opacidad, puede configurar el clip o transformarlo, etc.
Echemos un vistazo a un ejemplo sencillo de MediaElement.
Abra Microsoft Blend para Visual Studio y cree un nuevo proyecto de aplicación Silverlight.

Ahora arrastre un archivo de video o audio a la superficie de diseño Blend.

Agregará un MediaElement a la superficie y también agregará una copia del archivo de video en su proyecto. Puede verlo en el Explorador de soluciones.

Puede moverlo, cambiar su tamaño, puede hacer cosas como aplicar una rotación, etc.

Ahora, generará el XAML relacionado para usted en MainPage.xaml archivo como se muestra a continuación.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Cuando se compile y ejecute la aplicación anterior, verá que el video se está reproduciendo en su página web.

Controlador
los MediaElementsolo presenta los medios. No ofrece controles de reproductor estándar. Comienza a reproducirse automáticamente y se detiene cuando llega al final, y el usuario no puede hacer nada para pausarlo o controlarlo. Entonces, en la práctica, la mayoría de las aplicaciones querrán proporcionar al usuario un poco más de control que eso.
Puede deshabilitar la reproducción automática configurando AutoPlay a False. Esto significa que el reproductor multimedia no reproducirá nada hasta que lo solicite.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Entonces, cuando quiera reproducir el video, simplemente llame al MediaElement Play() method. También ofrece métodos de parada y pausa.
Echemos un vistazo al mismo ejemplo nuevamente y modifiquémoslo un poco para permitir un poco de control. AdjuntaMouseLeftButtonDown manejador en MediaElement como se muestra en el código XAML a continuación.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Aquí está la implementación en el MouseLeftButtonDown manejador de eventos en el que verificará que si el estado actual del elemento multimedia es plateado, pausará el video, de lo contrario comenzará a reproducirlo.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Cuando se compile y ejecute el código anterior, verá la página web en blanco porque hemos configurado el AutoPlay propiedad a False. Al hacer clic en la página web, se iniciará el video.

Cuando vuelva a hacer clic en la página web, pausará el video.
La impresión es una capacidad importante para ciertos tipos de aplicaciones. En este capítulo, veremos las instalaciones relevantes en Silverlight.
API de impresión y los pasos básicos que deben realizar todas las aplicaciones de Silverlight si desean imprimir. Varias opciones para elegir la impresión de agua.
La más simple es imprimir una copia de los elementos de la interfaz de usuario que ya están en la pantalla.
La mayoría de las aplicaciones querrán ser un poco más avanzadas y generar contenido adaptado específicamente para impresión y, en algunos casos, será necesario dividir el contenido en varias páginas.
Pasos para imprimir
Ya sea que esté imprimiendo una instantánea o algo que ya esté en la pantalla, o si desea obtener una salida de impresión de varias páginas totalmente personalizada, se requieren los mismos pasos básicos.
En el corazón de la API de impresión se encuentra la clase PrintDocument.
Empiece por construir uno de estos, y cuando llama a su método Print, muestra la interfaz de usuario estándar para iniciar un trabajo de impresión.

El usuario puede seleccionar una impresora y configurar los ajustes como de costumbre. Si el usuario decide continuar haciendo clic enPrint, la PrintDocument levantará inmediatamente su PrintPage evento, y su controlador para ese evento proporciona el contenido que se imprimirá.
El argumento del evento ofrece una PageVisual propiedad para este propósito.
Puede configurarlo en cualquier elemento de la interfaz de usuario de Silverlight, ya sea uno que ya esté visible en la pantalla o uno nuevo que haya creado especialmente para imprimir.
Impresión de elementos existentes
Elementos La opción más sencilla es imprimir el contenido que ya está en pantalla en su aplicación Silverlight. Desde elPrintPage argumentos del evento PageVisual, acepta cualquier elemento de la interfaz de usuario, puede elegir cualquier elemento de su interfaz de usuario e imprimirlo.
Es solo un pequeño paso adelante de usar la tecla PrintScreen para tomar una captura de pantalla. Es ligeramente mejor que eso porque el usuario no tiene que pegar manualmente la captura de pantalla en algún otro programa para recortarla e imprimirla. Todavía es solo una pequeña mejora.
Imprimir contenido que ya está en pantalla es problemático.
En primer lugar, no hay garantía de que un diseño que funcione en pantalla funcione bien en papel.
Echemos un vistazo a un ejemplo sencillo en el que ScrollViewercontiene algunos elementos de la interfaz de usuario y su diseño adaptado a la pantalla. Cambia el tamaño en función del tamaño de la ventana del navegador y ofrece barras de desplazamiento para garantizar que todo sea accesible incluso si no encaja.
A continuación se muestra el código XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Aquí está el Print button implementación de evento de clic, que imprimirá el ScrollViewer y sus datos visibles.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Como puede ver, en Print button click event ese PrintDocument se crea un objeto, adjuntamos un controlador a su evento PrintPage.
Puede configurar el PageVisual propiedad para referirse a ScrollViewer.
Luego Print methodse llama. Esto toma una cadena, que aparecerá como el nombre del trabajo en la cola de impresión.
Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Cuando haces clic en el Print , verá el cuadro de diálogo Imprimir estándar.

Ahora, seleccione la impresora predeterminada. Para fines de demostración, seleccionemosOneNote y haga clic en el Printbotón. Verás esoScrollViewer está impreso.

Observe que las barras de desplazamiento todavía son visibles en el ScrollViewer.
Árbol de interfaz de usuario personalizado
En lugar de imprimir contenido que ya está en pantalla, normalmente tiene más sentido crear un árbol de elementos de la interfaz de usuario específicamente para imprimir. De esa manera, puede asegurarse de usar solo elementos no interactivos en papel y puede crear un diseño especializado que se adapte mejor a la forma y tamaño del papel. Puede crear un UserControl solo para imprimir.
Echemos un vistazo a un ejemplo simple creando un proyecto de Silverlight y agreguemos un UserControl llamado PrintLayout.

Establezca el ancho y alto del tiempo de diseño para que tengan aproximadamente forma de papel. A continuación se muestra el código XAML dePrintLayout.xaml archivo.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>A continuación se muestra el código en el MainPage.xaml archivo, que contiene un Print botón solamente.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Aquí está el Click event Implementación para botón de impresión.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Cuando se compile y ejecute el código anterior, verá el siguiente resultado en la página web.

Hacer clic Print y seleccione OneNotepara imprimir el diseño. Verá que se imprime el diseño.

Puede ver que ha llenado el espacio disponible. Le recomendamos que ejecute los ejemplos anteriores para una mejor comprensión.