Silverlight - Video y audio
En este capítulo, veremos cómo las instalaciones de Silverlight están reproduciendo video y audio. losMediaElementes el corazón de todo el video y audio en Silverlight. Esto le permite integrar audio y video en su aplicación. losMediaElement la clase funciona de manera similar a como Imageclase. Simplemente apunte a los medios y reproducirá audio y video.
La principal diferencia es que será una imagen en movimiento, pero si la apunta al archivo que contiene solo audio y no video, como un MP3, lo reproducirá sin mostrar nada en la pantalla.
MediaElement como elemento de la interfaz de usuario
MediaElementderiva del elemento marco, que es la clase base de todos los elementos de la interfaz de usuario de Silverlight. Esto significa que ofrece todas las propiedades estándar, por lo que puede modificar su opacidad, puede configurar el clip o transformarlo, etc.
Echemos un vistazo a un ejemplo sencillo de MediaElement.
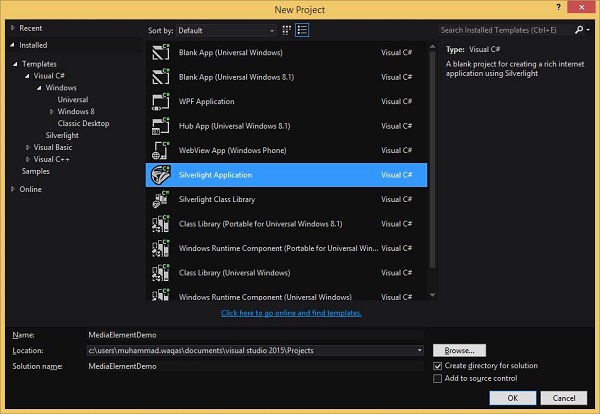
Abra Microsoft Blend para Visual Studio y cree un nuevo proyecto de aplicación Silverlight.

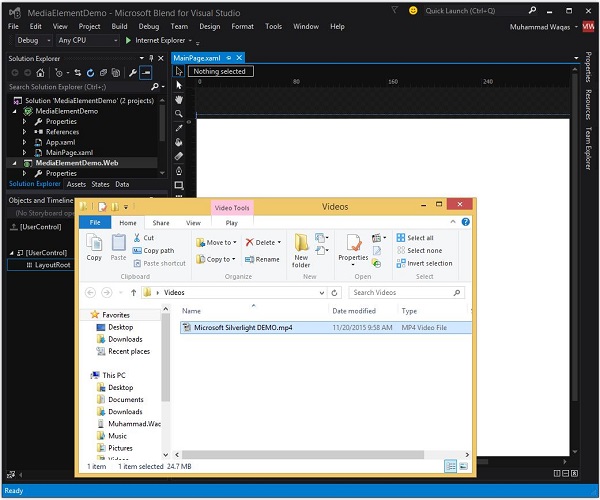
Ahora arrastre un archivo de video o audio a la superficie de diseño Blend.

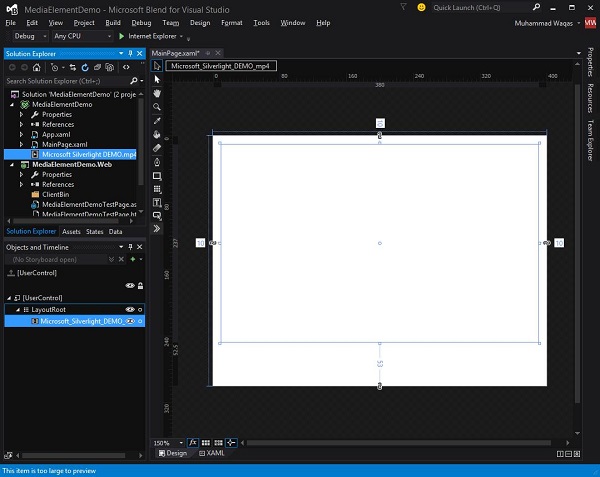
Agregará un MediaElement a la superficie y también agregará una copia del archivo de video en su proyecto. Puede verlo en el Explorador de soluciones.

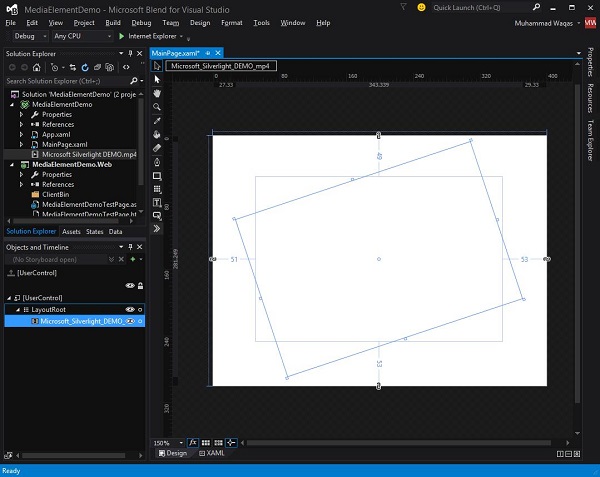
Puede moverlo, cambiar su tamaño, puede hacer cosas como aplicar una rotación, etc.

Ahora, generará el XAML relacionado para usted en MainPage.xaml archivo como se muestra a continuación.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Cuando se compile y ejecute la aplicación anterior, verá que el video se está reproduciendo en su página web.

Controlador
los MediaElementsolo presenta los medios. No ofrece controles de reproductor estándar. Comienza a reproducirse automáticamente y se detiene cuando llega al final, y el usuario no puede hacer nada para pausarlo o controlarlo. Entonces, en la práctica, la mayoría de las aplicaciones querrán proporcionar al usuario un poco más de control que eso.
Puede deshabilitar la reproducción automática configurando AutoPlay a False. Esto significa que el reproductor multimedia no reproducirá nada hasta que lo solicite.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Entonces, cuando quiera reproducir el video, simplemente llame al MediaElement Play() method. También ofrece métodos de parada y pausa.
Echemos un vistazo al mismo ejemplo nuevamente y modifiquémoslo un poco para permitir un poco de control. AdjuntaMouseLeftButtonDown manejador en MediaElement como se muestra en el código XAML a continuación.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Aquí está la implementación en el MouseLeftButtonDown manejador de eventos en el que verificará que si el estado actual del elemento de medios es plateado, pausará el video; de lo contrario, comenzará a reproducirlo.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Cuando se compile y ejecute el código anterior, verá la página web en blanco porque hemos configurado el AutoPlay propiedad a False. Al hacer clic en la página web, se iniciará el video.

Cuando vuelva a hacer clic en la página web, pausará el video.