Silverlight - Texto
En este capítulo, veremos qué ofrece Silverlight para mostrar texto. El bloque de texto se utiliza para toda la representación de texto y Silverlight. Otras características importantes son:
- Puede utilizarse para texto sin formato simple o puede aplicar una combinación de estilos de formato.
- Silverlight admite un conjunto estándar de fuentes integradas.
- También puede descargar fuentes personalizadas cuando el estilo visual de su aplicación necesite algo menos común.
Bloque de texto
Para mostrar texto usamos el elemento de libro de texto Silverlight, que es un control ligero para mostrar pequeñas cantidades de texto de solo lectura. De hecho, ya lo hemos visto bastante, ya que su uso básico no necesita mucha explicación. Simplemente establece la propiedad de texto y muestra ese texto por ti.
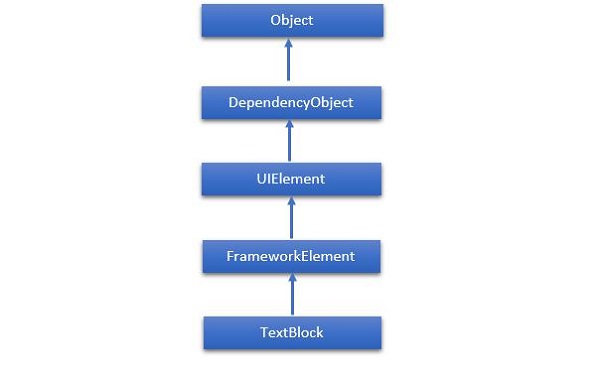
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>La herencia jerárquica de la clase TextBlock es la siguiente,

A continuación se muestran los properties de TextBlock clase.
| No Señor. | Descripción de propiedad |
|---|---|
| 1 | ContentEnd Obtiene un objeto TextPointer para el final del contenido de texto en TextBlock. |
| 2 | ContentStart Obtiene un objeto TextPointer para el inicio del contenido de texto en TextBlock. |
| 3 | IsTextSelectionEnabled Obtiene o establece un valor que indica si la selección de texto está habilitada en TextBlock, ya sea mediante la acción del usuario o llamando a la API relacionada con la selección. |
| 4 | IsTextSelectionEnabledProperty Identifica la propiedad de dependencia IsTextSelectionEnabled. |
| 5 | LineHeight Obtiene o establece la altura de cada línea de contenido. |
| 6 | MaxLines Obtiene o establece el número máximo de líneas de texto que se muestran en TextBlock. |
| 7 | SelectedText Obtiene un rango de texto del texto seleccionado. |
| 8 | SelectionEnd Obtiene la posición final del texto seleccionado en TextBlock. |
| 9 | SelectionHighlightColor Obtiene o establece el pincel utilizado para resaltar el texto seleccionado. |
| 10 | SelectionStart Obtiene la posición inicial del texto seleccionado en TextBlock. |
| 11 | Text Obtiene o establece el contenido de texto de un TextBlock. |
| 12 | TextAlignment Obtiene o establece un valor que indica la alineación horizontal del contenido del texto. |
| 13 | TextTrimming Obtiene o establece el comportamiento de recorte de texto que se utilizará cuando el contenido desborde el área de contenido. |
| 14 | TextWrapping Obtiene o establece cómo TextBlock envuelve el texto. |
A continuación, se utilizan comúnmente events de TextBlock clase.
| No Señor. | Descripción del evento |
|---|---|
| 1 | ContextMenuOpening Ocurre cuando el sistema procesa una interacción que muestra un menú contextual. |
| 2 | SelectionChanged Ocurre cuando la selección de texto ha cambiado. |
A continuación se muestran los methods en TextBlock clase.
| No Señor. | Método y descripción |
|---|---|
| 1 | Focus Enfoca TextBlock, como si fuera un control enfocable convencionalmente. |
| 2 | Select Selecciona un rango de texto en TextBlock. |
| 3 | SelectAll Selecciona todo el contenido en TextBlock. |
correr
A veces, desea un control detallado sobre el formato y la configuración de un estilo para un bloque de texto completo. A veces es útil formatear palabras individuales o incluso letras, y si lo desea, en lugar de usar elText propiedad, pones el texto dentro de la TextBlockcomo contenido. Si está utilizando un código, esto corresponde a agregar elementos alTextBlock propiedad en línea.
Con este enfoque, puede agregar una serie de elementos de ejecución. Cada ejecución admite la misma familia de fuentes, peso frontal, primer plano, etc., para controlar el estilo del texto. Aunque Run es un elemento separado, esto no interrumpe el flujo.
Echemos un vistazo a un ejemplo simple, que contiene múltiples Run elemento interior TextBlock. A continuación se muestra el código XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Como puede ver, este bloque de texto se organiza con diferentes estilos de formato utilizando el Run elemento.
Por cierto, no es necesario ajustar cada fragmento de texto de una vez. Puede dejar la mayor parte del contenido de un bloque de texto como texto sin formato y simplemente aplicarrun a las partes que necesitan un formato diferente como se muestra a continuación.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
Silverlight generalmente ignora los saltos de línea en el XAML. Se asume que la mayoría de los espacios en blanco están ahí para facilitar su lectura porque realmente desea que aparezca ese espacio.
Echemos un vistazo a este código XAML, que tiene tres líneas de texto separadas.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
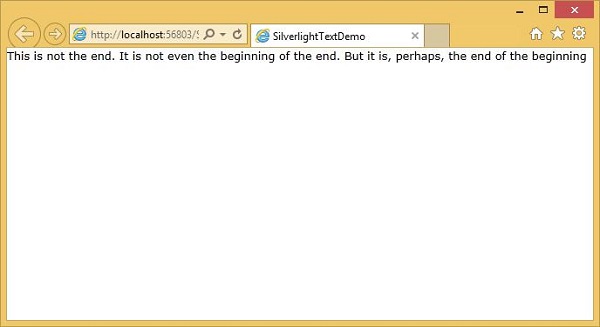
</TextBlock>Cuando se compile y ejecute el código anterior, verá el siguiente resultado.

Como puede ver, ha ignorado los saltos de línea y ha ejecutado todo el texto junto.
Si habilita text wrapping, colocará saltos de línea donde debe estar para que el texto encaje, pero ignorará los saltos de línea en su ejemplo.
Si solo desea agregar saltos de línea explícitos, debe agregar una etiqueta de salto de línea dentro de su bloque de texto. El texto que sigue comenzará en una nueva línea.
Echemos un vistazo al mismo ejemplo nuevamente agregando el LineBreak etiqueta.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
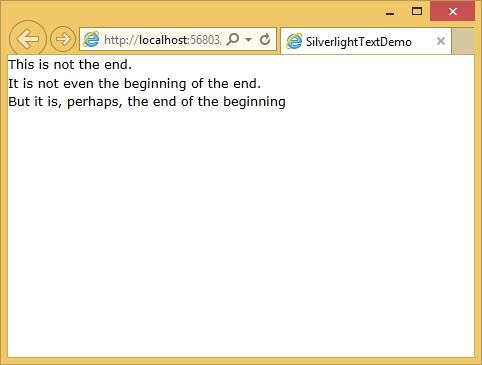
</TextBlock>Cuando se ejecuta el código anterior, verá que ahora se ve como se especifica en XAML.

Fuentes integradas
Silverlight tiene un conjunto fijo de familias de fuentes integradas. Las fuentes en realidad tienen diferentes apellidos por razones históricas. La familia predeterminada es técnicamente diferente en Mac OS y Windows, como en Mac OS, es Lucida Grande, mientras que en Windows es casi idéntica pero se llama Lucida Sans Unicode.
Algunas de las fuentes más utilizadas se indican a continuación.
| Fuentes |
|---|
| Arial |
| Arial Negro |
| Comic Sans MS |
| Courier Nuevo |
| Georgia |
| Lucida Grande (Mac) o Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |