Desarrollo de Windows 10: interfaz de usuario adaptable
Una aplicación de la Plataforma universal de Windows (UWP) se puede ejecutar en muchos dispositivos diferentes y cada dispositivo tiene su propia forma de entrada, resoluciones de pantalla, densidad de DPI y otras características únicas.
En Windows 10, con la ayuda de nuevos controles universales, paneles de diseño y herramientas, puede adaptar su interfaz de usuario fácilmente a los dispositivos en los que se puede ejecutar su aplicación. Por ejemplo, cuando su aplicación para UWP se ejecuta en una computadora de escritorio, un dispositivo móvil o una tableta, puede personalizar la interfaz de usuario para aprovechar las diferentes resoluciones de pantalla, tamaños de pantalla y densidad de DPI.
En Windows 10, puede orientar fácilmente su interfaz de usuario a varios dispositivos con las siguientes características:
Puede mejorar su interfaz de usuario para diferentes resoluciones de pantalla y tamaños de pantalla utilizando controles universales y paneles de diseño.
El manejo de entrada común le permite recibir entradas a través de un panel táctil, un lápiz, un mouse, un teclado o un controlador como un controlador Xbox de Microsoft.
Con la ayuda de Herramientas, puede diseñar la interfaz de usuario de su aplicación que se puede adaptar a diferentes resoluciones de pantalla.
La escala adaptable se ajusta a la resolución y a las diferencias de PPP entre dispositivos.
En Windows 10, puede organizar, cambiar el tamaño y colocar las aplicaciones fácilmente de la forma que desee. También le da algún tipo de flexibilidad al usuario para usar su aplicación de la manera que desee. En Windows 10, hay varias formas de implementar técnicas de respuesta en su aplicación para UWP, por lo que se ve muy bien sin importar el tamaño de la pantalla o la ventana.
VisualStateManager
En Windows 10, el VisualStateManagerclass tiene dos nuevos mecanismos con la ayuda de los cuales puede implementar un diseño receptivo en sus aplicaciones para UWP. El nuevoVisualState.StateTriggers permite al desarrollador verificar ciertas condiciones como la altura de la ventana o el ancho de la ventana y luego la VisualState.Setters Las API definen estados visuales en respuesta a esas determinadas condiciones.
Echemos un vistazo al ejemplo que se da a continuación en el que se agregan algunos controles en el panel de pila.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
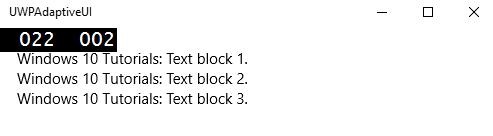
</Page>Ahora VisualStateManager, ajustará la orientación del panel de la pila según el ancho de la ventana. Si el ancho es> = 720, entonces la orientación será Horizontal, de lo contrario permanecerá vertical. Cuando se compile y ejecute el código anterior, verá la siguiente ventana, que contiene tres bloques de texto en orden vertical.

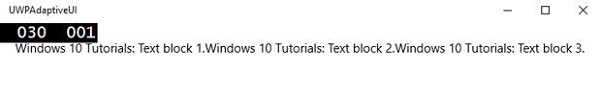
Cambiemos el tamaño del ancho de la ventana anterior y verá la siguiente ventana:

Ahora puede ver que los bloques de texto están en orden horizontal.
RelativePanel
RelativePanelse puede utilizar para diseñar los elementos de la interfaz de usuario expresando relaciones espaciales entre los elementos. Tomemos un ejemplo en el que se crean algunos rectángulos en el panel relativo.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
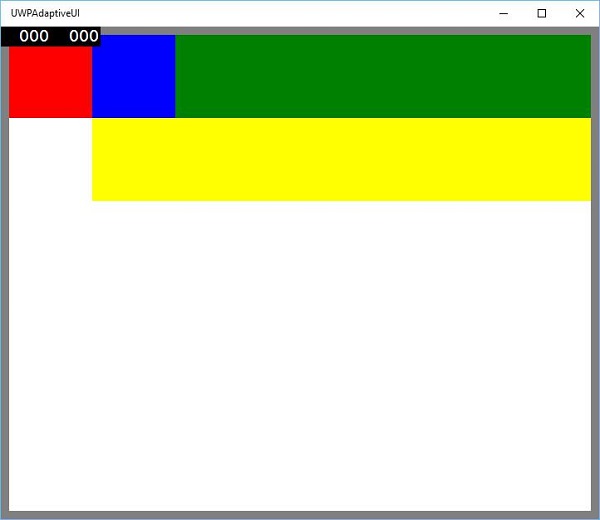
</Page>Cuando se compile y ejecute el código anterior, verá la siguiente ventana.

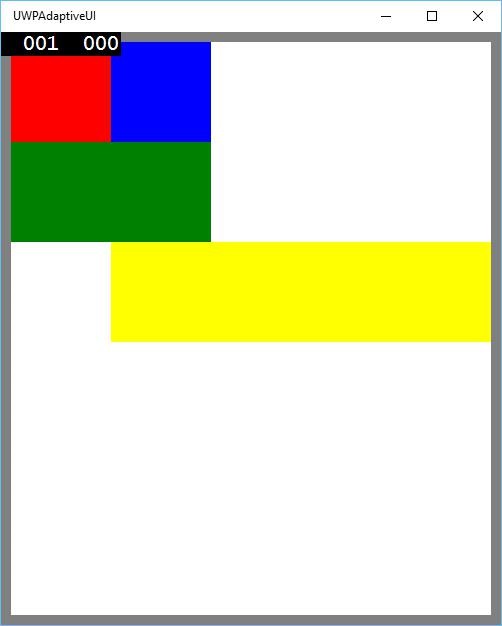
Cuando cambie el tamaño de la ventana de arriba, verá que el rectángulo verde ahora está ajustado en la fila superior a la izquierda del rectángulo azul como se muestra a continuación.