Desarrollo de Windows 10: plataforma web
En Windows 10, es muy fácil para los desarrolladores crear una aplicación de la Plataforma universal de Windows (UWP) y alojar su sitio web en esa aplicación, que luego se puede publicar en la Tienda Windows para su descarga.
Ventajas
Con esta nueva característica de Windows 10, los desarrolladores web pueden convertir fácilmente componentes de sus sitios web en aplicaciones de Windows.
Sin embargo, todos esos componentes seguirán alojados de forma remota en sus propios servidores web.
Además, también pueden acceder a API universales, lo que permitirá a los desarrolladores acceder a algunas cosas interesantes como notificaciones, cámara, calendario, Cortana y más.
Microsoft espera que esta característica y capacidad atraiga a más desarrolladores a escribir aplicaciones para la plataforma Windows 10, que incluye.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens y otros dispositivos
Actualmente, solo hay un problema con esta función y es la seguridad. Obviamente, Microsoft debe abordar esto lo antes posible.
Comprendamos con la ayuda de un ejemplo en el que alojaremos un sitio web y convertiremos ese sitio web en una aplicación de Windows.
Siga los pasos que se indican a continuación.
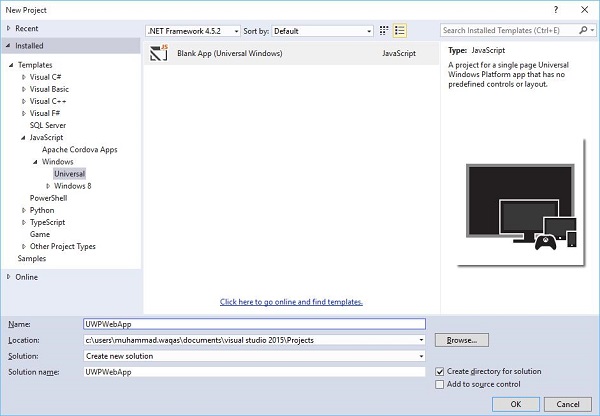
Cree un nuevo proyecto universal de Windows desde File > New > Project.

Seleccione JavaScript > Windows > Universal opción del panel izquierdo del nuevo proyecto y diálogo.
En el panel central, seleccione Blank App (Universal Windows).
Escriba en el campo de nombre, UWPWebApp y haga clic en el OK botón.
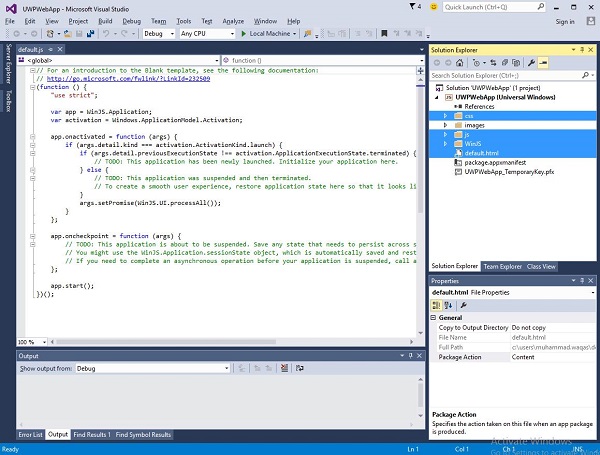
Si miras el Solution Explorer ventana, verá algunos archivos y carpetas.

Eliminar el css, js, WinJS carpetas y el default.htmlarchivo, porque en este ejemplo, solo estamos alojando un sitio web y asumimos que todos los contenidos están en el servidor remoto. Por lo tanto, no necesitamos la mayoría de los archivos locales.
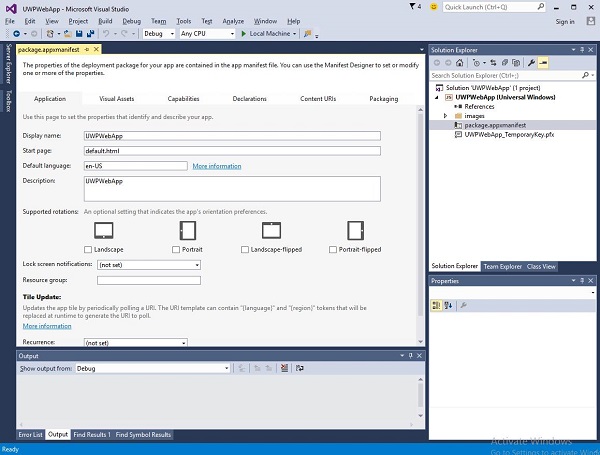
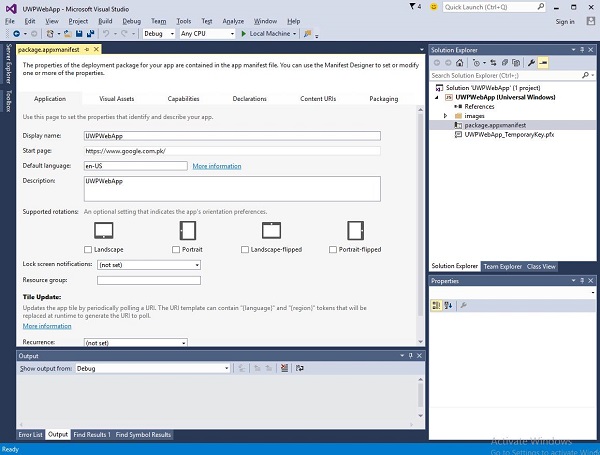
Después de eliminar los archivos y carpetas mencionados anteriormente, ahora haga doble clic en el package.appxmanifest archivo y verá la siguiente ventana.

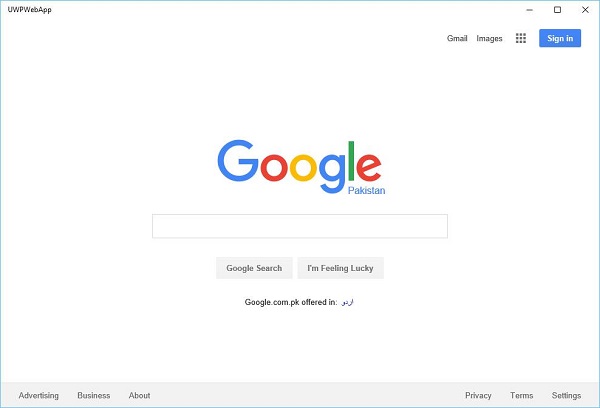
Ahora especifique la URL del sitio web reemplazando el default.htmlen el campo Página de inicio junto a la URL. Para fines de demostración, usaremos la URLhttps://www.google.com.pk/ sitio web.

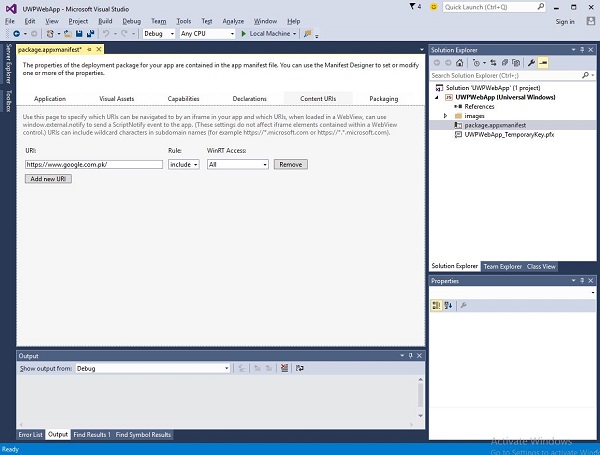
Ahora ve al Content URIs pestaña y defina la regla y el permiso de acceso para su aplicación web.

En el campo URI, especifique el enlace de su sitio web y luego seleccione Include desde el Rule dropdown y All desde WinRT Access.
Cuando ejecute esta aplicación, verá la página de inicio de Google en su aplicación como se muestra a continuación.