Android - Boîte de dialogue d'alerte
Une boîte de dialogue est une petite fenêtre qui invite l'utilisateur à prendre une décision ou à saisir des informations supplémentaires.
Parfois dans votre application, si vous vouliez demander à l'utilisateur de prendre une décision entre oui ou non en réponse à une action particulière prise par l'utilisateur, en restant dans la même activité et sans changer d'écran, vous pouvez utiliser la boîte de dialogue d'alerte.
Afin de créer une boîte de dialogue d'alerte, vous devez créer un objet d'AlertDialogBuilder qui est une classe interne d'AlertDialog. Sa syntaxe est donnée ci-dessous
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);Vous devez maintenant définir le bouton positif (oui) ou négatif (non) à l'aide de l'objet de la classe AlertDialogBuilder. Sa syntaxe est
alertDialogBuilder.setPositiveButton(CharSequence text,
DialogInterface.OnClickListener listener)
alertDialogBuilder.setNegativeButton(CharSequence text,
DialogInterface.OnClickListener listener)En dehors de cela, vous pouvez utiliser d'autres fonctions fournies par la classe de générateur pour personnaliser la boîte de dialogue d'alerte. Ceux-ci sont énumérés ci-dessous
| Sr. Non | Type de méthode et description |
|---|---|
| 1 | setIcon(Drawable icon) Cette méthode définit l'icône de la boîte de dialogue d'alerte. |
| 2 | setCancelable(boolean cancel able) Cette méthode définit la propriété selon laquelle la boîte de dialogue peut être annulée ou non |
| 3 | setMessage(CharSequence message) Cette méthode définit le message à afficher dans la boîte de dialogue d'alerte |
| 4 | setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) Cette méthode définit la liste des éléments à afficher dans la boîte de dialogue en tant que contenu. L'option sélectionnée sera notifiée par l'auditeur |
| 5 | setOnCancelListener(DialogInterface.OnCancelListener onCancelListener) Cette méthode Définit le rappel qui sera appelé si la boîte de dialogue est annulée. |
| 6 | setTitle(CharSequence title) Cette méthode définit le titre à afficher dans la boîte de dialogue |
Après avoir créé et défini le générateur de boîte de dialogue, vous allez créer une boîte de dialogue d'alerte en appelant la méthode create () de la classe de générateur. Sa syntaxe est
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();Cela créera la boîte de dialogue d'alerte et l'affichera à l'écran.
Fragment de dialogue
Avant d'entrer dans un exemple, nous devons avoir besoin de connaître le fragment de dialogue. Le fragment de dialogue est un fragment qui peut afficher un fragment dans la boîte de dialogue
public class DialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
toast.makeText(this,"enter a text here",Toast.LENTH_SHORT).show();
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
finish();
});
// Create the AlertDialog object and return it
return builder.create();
}
}
}Boîte de dialogue Liste
Il a utilisé pour afficher la liste des éléments dans une boîte de dialogue.Pour supposer, l'utilisateur doit sélectionner une liste d'éléments ou bien doit cliquer sur un élément de plusieurs listes d'éléments.Dans cette situation, nous pouvons utiliser la boîte de dialogue de liste.
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(Pick a Color)
.setItems(R.array.colors_array, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// The 'which' argument contains the index position
// of the selected item
}
});
return builder.create();
}Boîte de dialogue de liste à choix unique
Il a utilisé pour ajouter une liste de choix unique à la boîte de dialogue.Nous pouvons cocher ou décocher selon le choix de l'utilisateur.
public Dialog onCreateDialog(Bundle savedInstanceState) {
mSelectedItems = new ArrayList();
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("This is list choice dialog box");
.setMultiChoiceItems(R.array.toppings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(which);
}
else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
// Set the action buttons
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
// User clicked OK, so save the mSelectedItems results somewhere
// or return them to the component that opened the dialog
...
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
...
}
});
return builder.create();
}Exemple
L'exemple suivant illustre l'utilisation d'AlertDialog dans Android.
Pour expérimenter cet exemple, vous devez l'exécuter sur un émulateur ou un appareil réel.
| Pas | La description |
|---|---|
| 1 | Vous utiliserez Android Studio pour créer une application Android et la nommerez My Application sous un package com.example.sairamkrishna.myapplication. |
| 2 | Modifiez le fichier src / MainActivity.java pour ajouter un code de boîte de dialogue d'alerte pour lancer la boîte de dialogue. |
| 3 | Modifiez le fichier XML de mise en page res / layout / activity_main.xml, ajoutez tout composant GUI si nécessaire. |
| 4 | Pas besoin de changer les constantes de chaîne par défaut. Android Studio prend en charge les chaînes par défaut à values / string.xml |
| 5 | Exécutez l'application et choisissez un appareil Android en cours d'exécution, installez l'application dessus et vérifiez les résultats. |
Voici le code modifié de src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void open(View view){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setMessage("Are you sure,
You wanted to make decision");
alertDialogBuilder.setPositiveButton("yes",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this,"You clicked yes
button",Toast.LENGTH_LONG).show();
}
});
alertDialogBuilder.setNegativeButton("No",new DialogInterface.OnClickListener() {
Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
}Voici le code modifié de res/layout/activity_main.xml
Dans le code ci-dessous abc indique le logo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert Dialog"
android:id="@+id/textView"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert dialog"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_marginTop="42dp"
android:onClick="open"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>Voici deStrings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Voici le code par défaut de AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
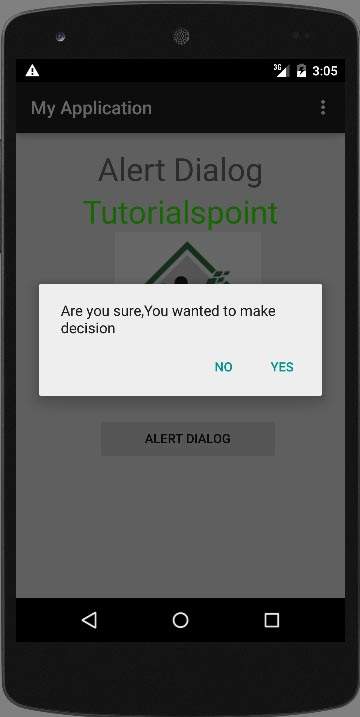
</manifest>Essayons d'exécuter votre application. Je suppose que vous avez connecté votre appareil mobile Android à votre ordinateur. Pour exécuter l'application à partir du studio Android, ouvrez l'un des fichiers d'activité de votre projet et cliquez sur l'


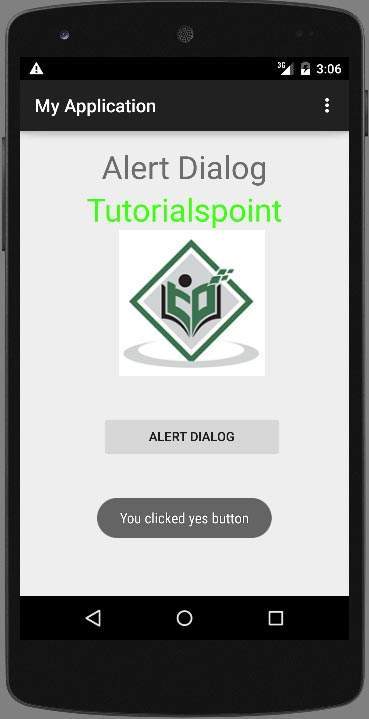
Sélectionnez votre option et cliquez dessus. Par exemple, si vous avez cliqué sur le bouton Oui, le résultat serait le suivant

si vous ne cliquez sur aucun bouton, il appellera finish () et fermera votre application.