Android - WebView
WebView est une vue qui affiche des pages Web dans votre application. Vous pouvez également spécifier une chaîne HTML et l'afficher dans votre application à l'aide de WebView. WebView transforme votre application en application Web.
Pour ajouter WebView à votre application, vous devez ajouter <WebView>élément à votre fichier de mise en page xml. Sa syntaxe est la suivante -
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>Pour l'utiliser, vous devez obtenir une référence de cette vue dans un fichier Java. Pour obtenir une référence, créez un objet de la classe WebView. Sa syntaxe est -
WebView browser = (WebView) findViewById(R.id.webview);Pour charger une URL Web dans WebView, vous devez appeler une méthode loadUrl(String url)de la classe WebView, en spécifiant l'url requise. Sa syntaxe est:
browser.loadUrl("http://www.tutorialspoint.com");Outre le simple chargement de l'url, vous pouvez avoir plus de contrôle sur votre WebView en utilisant les méthodes définies dans la classe WebView. Ils sont répertoriés comme suit -
| Sr.Non | Méthode et description |
|---|---|
| 1 | canGoBack() Cette méthode spécifie que WebView a un élément d'historique. |
| 2 | canGoForward() Cette méthode spécifie que WebView a un élément d'historique de transfert. |
| 3 | clearHistory() Cette méthode effacera l'historique avant et arrière de WebView. |
| 4 | destroy() Cette méthode détruit l'état interne de WebView. |
| 5 | findAllAsync(String find) Cette méthode trouve toutes les instances de chaîne et les met en évidence. |
| 6 | getProgress() Cette méthode obtient la progression de la page en cours. |
| sept | getTitle() Cette méthode renvoie le titre de la page en cours. |
| 8 | getUrl() Cette méthode renvoie l'url de la page actuelle. |
Si vous cliquez sur un lien à l'intérieur de la page Web de WebView, cette page ne sera pas chargée dans votre WebView. Pour ce faire, vous devez étendre votre classe deWebViewClientet remplacer sa méthode. Sa syntaxe est -
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}Exemple
Voici un exemple illustrant l'utilisation de WebView Layout. Il crée une application Web de base qui vous demandera de spécifier une URL et chargera ce site Web d'URL dans WebView.
Pour expérimenter cet exemple, vous devez l'exécuter sur un appareil réel sur lequel Internet fonctionne.
| Pas | La description |
|---|---|
| 1 | Vous utiliserez Android Studio pour créer une application Android sous un package com.example.sairamkrishna.myapplication. |
| 2 | Modifiez le fichier src / MainActivity.java pour ajouter du code WebView. |
| 3 | Modifiez le res / layout / activity_main pour ajouter les composants XML respectifs |
| 4 | Modifiez le fichier AndroidManifest.xml pour ajouter les autorisations nécessaires |
| 5 | Exécutez l'application et choisissez un appareil Android en cours d'exécution, installez l'application dessus et vérifiez les résultats. |
Voici le contenu du fichier d'activité principal modifié src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}Voici le contenu modifié du xml res/layout/activity_main.xml.
Dans le code suivant abc indique le logo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>Voici le contenu de la res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Voici le contenu de AndroidManifest.xml fichier.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Essayons d'exécuter votre application WebView. Pour exécuter l'application à partir du studio Android, ouvrez l'un des fichiers d'activité de votre projet et cliquez sur l'

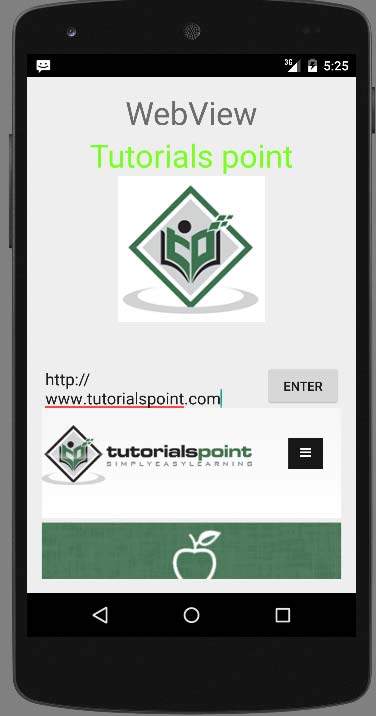
Maintenant, spécifiez simplement une URL dans le champ url et appuyez sur le bouton Parcourir qui apparaît pour lancer le site Web. Mais avant cela, assurez-vous que vous êtes connecté à Internet. Après avoir appuyé sur le bouton, l'écran suivant apparaîtra -

Remarque. En changeant simplement l'url dans le champ url, votre WebView ouvrira le site Web souhaité.

L'image ci-dessus montre la vue Web de tutorialspoint.com