Android - Effets d'image
Android vous permet de manipuler des images en ajoutant différents types d'effets sur les images. Vous pouvez facilement appliquer des techniques de traitement d'image pour ajouter certains types d'effets sur les images. Les effets peuvent être la luminosité, l'obscurité, la conversion en niveaux de gris, etc.
Android fournit une classe Bitmap pour gérer les images. Cela peut être trouvé sous android.graphics.bitmap. Il existe de nombreuses façons d'instancier une image bitmap. Nous créons une image bitmap à partir de l'imageView.
private Bitmap bmp;
private ImageView img;
img = (ImageView)findViewById(R.id.imageView1);
BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();Nous allons maintenant créer un bitmap en appelant la fonction getBitmap () de la classe BitmapDrawable. Sa syntaxe est donnée ci-dessous -
bmp = abmp.getBitmap();Une image n'est rien d'autre qu'une matrice bidimensionnelle. De la même manière que vous gérerez un bitmap. Une image est constituée de pixels. Ainsi, vous obtiendrez des pixels de cette image bitmap et y appliquerez un traitement. Sa syntaxe est la suivante -
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
}
}Les fonctions getWidth () et getHeight () retournent la hauteur et la largeur de la matrice. La méthode getPixel () renvoie le pixel à l'index spécifié. Une fois que vous avez obtenu le pixel, vous pouvez facilement le manipuler en fonction de vos besoins.
En dehors de ces méthodes, il existe d'autres méthodes qui nous aident à mieux manipuler les images.
| Sr. Non | Méthode et description |
|---|---|
| 1 | copy(Bitmap.Config config, boolean isMutable) Cette méthode copie les pixels de ce bitmap dans le nouveau bitmap |
| 2 | createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config) Renvoie un bitmap mutable avec la largeur et la hauteur spécifiées |
| 3 | createBitmap(int width, int height, Bitmap.Config config) Renvoie un bitmap mutable avec la largeur et la hauteur spécifiées |
| 4 | createBitmap(Bitmap src) Renvoie un bitmap immuable à partir du bitmap source |
| 5 | extractAlpha() Renvoie un nouveau bitmap qui capture les valeurs alpha de l'original |
| 6 | getConfig() Ce mehtod retourne cette configuration, sinon retourne null |
| sept | getDensity() Renvoie la densité de ce bitmap |
| 8 | getRowBytes() Renvoie le nombre d'octets entre les lignes dans les pixels du bitmap |
| 9 | setPixel(int x, int y, int color) Ecrire la couleur spécifiée dans le bitmap (en supposant qu'elle est modifiable) aux coordonnées x, y |
| dix | setDensity(int density) Cette méthode spécifie la densité de ce bitmap |
Exemple
L'exemple ci-dessous montre certains des effets d'image sur le bitmap. Il crée une application de base qui vous permet de convertir l'image en niveaux de gris et bien plus encore.
Pour expérimenter cet exemple, vous devez l'exécuter sur un appareil réel.
| Pas | La description |
|---|---|
| 1 | Vous utiliserez Android Studio pour créer une application Android sous un package com.example.sairamkrishna.myapplication. |
| 2 | Modifiez le fichier src / MainActivity.java pour ajouter le code nécessaire. |
| 3 | Modifiez le res / layout / activity_main pour ajouter les composants XML respectifs |
| 4 | Exécutez l'application et choisissez un appareil Android en cours d'exécution, installez l'application dessus et vérifiez les résultats |
Voici le contenu de la modification MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
Button b1, b2, b3;
ImageView im;
private Bitmap bmp;
private Bitmap operation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
b3 = (Button) findViewById(R.id.button3);
im = (ImageView) findViewById(R.id.imageView);
BitmapDrawable abmp = (BitmapDrawable) im.getDrawable();
bmp = abmp.getBitmap();
}
public void gray(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
double red = 0.33;
double green = 0.59;
double blue = 0.11;
for (int i = 0; i < bmp.getWidth(); i++) {
for (int j = 0; j < bmp.getHeight(); j++) {
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
r = (int) red * r;
g = (int) green * g;
b = (int) blue * b;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void bright(View view){
operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 100 + r;
g = 100 + g;
b = 100 + b;
alpha = 100 + alpha;
operation.setPixel(i, j, Color.argb(alpha, r, g, b));
}
}
im.setImageBitmap(operation);
}
public void dark(View view){
operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r - 50;
g = g - 50;
b = b - 50;
alpha = alpha -50;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void gama(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r + 150;
g = 0;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void green(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; <bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = g+150;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void blue(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = 0;
b = b+150;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
}Voici le contenu modifié du xml res/layout/activity_main.xml.
Ici abc indique le logo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Image Effects" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gray"
android:onClick="gray"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="97dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dark"
android:onClick="dark"
android:id="@+id/button2"
android:layout_alignBottom="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bright"
android:onClick="bright"
android:id="@+id/button3"
android:layout_alignTop="@+id/button2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red"
android:onClick="gama"
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Green"
android:onClick="green"
android:id="@+id/button5"
android:layout_alignTop="@+id/button4"
android:layout_alignLeft="@+id/button3"
android:layout_alignStart="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"
android:onClick="blue"
android:id="@+id/button6"
android:layout_below="@+id/button2"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
</RelativeLayout>Voici le contenu de AndroidManifest.xml fichier.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Essayons de lancer notre application que nous venons de modifier. Je suppose que vous avez créé votreAVDlors de la configuration de l'environnement. Pour exécuter l'application à partir du studio Android, ouvrez l'un des fichiers d'activité de votre projet et cliquez sur l'


Maintenant, si vous regardez l'écran de votre appareil, vous verrez une image d'Android avec trois boutons.
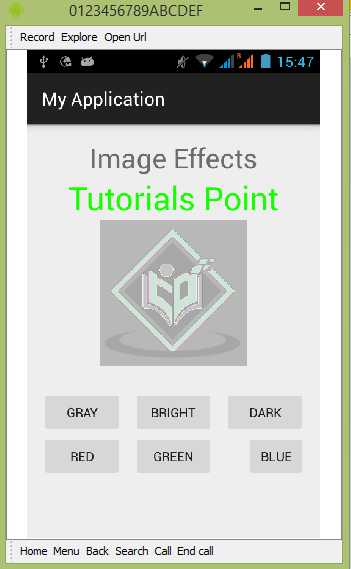
Maintenant, sélectionnez simplement le bouton gris qui convertira votre image en niveaux de gris et mettra à jour l'interface utilisateur. Il est montré ci-dessous -

Maintenant, appuyez sur le bouton lumineux, cela ajoutera de la valeur à chaque pixel de l'image et fera ainsi une illusion de luminosité. Il est montré ci-dessous -

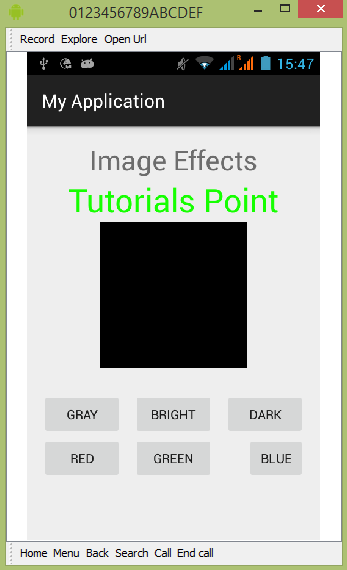
Maintenant, appuyez sur le bouton sombre, cela soustrait une certaine valeur à chaque pixel de l'image et fait ainsi une illusion d'obscurité. Il est montré ci-dessous -

Maintenant, appuyez sur le bouton rouge, cela soustrait une certaine valeur à chaque pixel de l'image et fait ainsi une illusion d'obscurité. Il est montré ci-dessous -

Maintenant, appuyez sur le bouton vert, cela soustrait une certaine valeur à chaque pixel de l'image et fait ainsi une illusion d'obscurité. Il est montré ci-dessous -

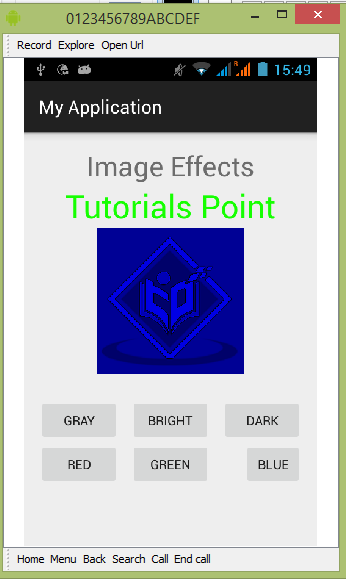
Maintenant, appuyez sur le bouton bleu, cela soustrait une certaine valeur à chaque pixel de l'image et fait ainsi une illusion d'obscurité. Il est montré ci-dessous -