CoffeeScript - Utilitaire de ligne de commande
Lors de l'installation de CoffeeScript sur Node.js, nous pouvons accéder au coffee-command line utility. Ici, lecoffeecommande est la commande clé. En utilisant diverses options de cette commande, nous pouvons compiler et exécuter les fichiers CoffeeScript.
Vous pouvez voir la liste des options du coffee commande en utilisant sa -h ou --helpoption. Ouvrez leNode.js command prompt et exécutez la commande suivante dedans.
c:\>coffee -helpCette commande vous donne la liste des différentes options du coffee, ainsi que la description de l'opération effectuée par chacun d'eux comme indiqué ci-dessous.

Compilation du code CoffeeScript
Les fichiers CoffeeScript sont enregistrés avec l'extension .coffee. Vous pouvez compiler ces fichiers en utilisant le-c or --compile option de la commande café comme illustré ci-dessous.
c:\>coffee -c filename.coffeeExemple
Supposons qu'il existe un fichier dans votre système avec le code CoffeeScript suivant qui imprime un message sur la console.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - Le console.log() La fonction imprime la chaîne donnée sur la console.
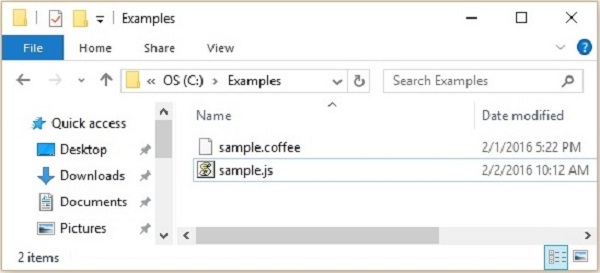
Pour compiler le code ci-dessus, enregistrez-le dans un fichier avec le nom sample.coffee. Ouvrez l'invite de commande Node.js. Parcourez le chemin où vous avez enregistré le fichier et compilez-le en utilisant le-c option de la commande café du coffee command-line utility comme indiqué ci-dessous.
c:\> coffee -c sample.coffeeLors de l'exécution de la commande ci-dessus, le compilateur CoffeeScript compile le fichier donné (sample.coffee) et l'enregistre à l'emplacement actuel avec un nom sample.js comme indiqué ci-dessous.

Si vous ouvrez le fichier sample.js, vous pouvez observer le JavaScript généré comme indiqué ci-dessous.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Exécution du code CoffeeScript
Vous pouvez exécuter un fichier CoffeeScript en passant simplement le nom du fichier à la commande coffee dans l'invite de commande Node.js comme suit.
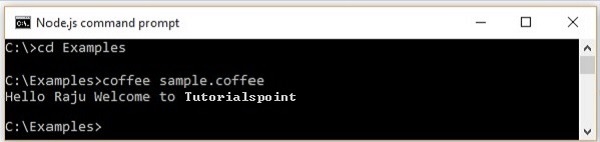
c:\> coffee sample.coffeeExemple
Par exemple, exécutons le fichier sample.coffee. Pour cela, ouvrez l'invite de commande Node.js. Parcourez le chemin où vous avez enregistré le fichier et exécutez le fichier en passant directement son nom à la commande coffee comme indiqué ci-dessous.

Regarder et compiler
Dans certains scénarios, il est possible que nous apportions beaucoup de modifications à nos scripts. En utilisant le–w option de la commande coffee, vous surveillez vos scripts pour les changements.
Vous pouvez regarder et compiler un fichier simultanément en utilisant le -wcoption comme indiqué ci-dessous. Lorsque nous utilisons cette option, le fichier sera recompilé à chaque fois que vous apportez des modifications à votre script.
c:\>coffee -wc file_nameExemple
Supposons que nous ayons compilé un fichier nommé sample.coffee en utilisant le -wcoption et nous avons modifié le script trois fois. Chaque fois que nous changeons le script, le.coffee Le fichier est recompilé en laissant l'invite de commande Node.js comme indiqué ci-dessous.

Définition du répertoire de sortie
En utilisant le -o option, nous pouvons définir le répertoire de sortie pour placer les fichiers JavaScript compilés comme indiqué ci-dessous.
c:\>coffee -o "Required path where we want our .js files" file_nameExemple
Sauvegardons le code JavaScript du fichier sample.coffee dans un dossier nommé data dans le lecteur E à l'aide du -o option en exécutant la commande suivante dans l'invite de commande.
c:\>coffee -o E://data sample.coffeeVoici un instantané du dossier donné après l'exécution de la commande ci-dessus. Ici vous pouvez observer le fichier JavaScript du sample.coffee

Imprimer le JavaScript compilé
Si nous voulons imprimer le javascript compilé sur la console elle-même, nous devons utiliser le -p option de la commande café comme illustré ci-dessous.
c:\>coffee -p file_nameExemple
Par exemple, vous pouvez imprimer le code JavaScript compilé du fichier sample.coffee sur la console à l'aide de l' option -p comme indiqué ci-dessous.

Le REPL (Lire Evaluer la boucle d'impression)
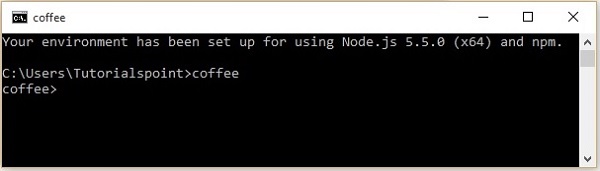
CoffeeScript vous fournit un shell interactif REPL. Ce shell est utilisé pour évaluer les expressions CoffeeScript. Vous pouvez taper n'importe quel code CoffeeScript dans ce shell et obtenir le résultat immédiatement. Vous pouvez ouvrir REPL en exécutant lecoffee commande sans aucune option comme indiqué ci-dessous.

En utilisant ce shell, nous pouvons affecter des valeurs aux variables, créer des fonctions et évaluer les résultats. Comme le montre la capture d'écran suivante, si nous appelons des fonctions dans REPL, il imprime la valeur de la fonction. Si nous lui donnons une expression, il évalue et imprime le résultat de l'expression. Et si nous y tapons simplement les instructions, il imprime la valeur de la dernière instruction.

Dans REPL, vous pouvez accéder au mode plusieurs lignes en appuyant sur ctrl + v où vous pouvez évaluer le code avec plusieurs lignes (comme des fonctions) et vous pouvez revenir en mode REPL à partir de celui-ci en appuyant à nouveau sur ctrl + v . Voici un exemple d'utilisation du mode multi-lignes.

Exécution de CoffeeScript via le navigateur
Nous pouvons exécuter CoffeeScript en utilisant la balise <script> du HTML tout comme JavaScript comme indiqué ci-dessous.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Mais pour cela, nous devons importer la bibliothèque dans chaque application et le code CoffeeScript sera interprété ligne par ligne avant que la sortie ne soit affichée. Cela ralentira vos applications, cette approche n'est donc pas recommandée.
Par conséquent, pour utiliser CoffeeScript dans vos applications, vous devez les pré-compiler à l'aide de l'utilitaire de ligne de commande Coffee, puis vous pouvez utiliser le JavaScript généré dans vos applications.