CoffeeScript - Guide rapide
À l'heure actuelle, JavaScript est le langage dynamique grand public le plus rapide disponible, et il est connu comme la lingua franca du Web. Il est développé par Brendan Eich en 1995 en 10 jours.
En raison de ses fonctionnalités efficaces, JavaScript est devenu populaire et s'est rapidement mondialisé. Il était là en laboratoire pendant très moins de temps, ce qui n'était pas suffisant pour polir la langue. Peut-être pour cette raison, malgré ses bonnes parties, JavaScript a un tas d'erreurs de conception et il a la mauvaise réputation d'être un langage excentrique.
Qu'est-ce que CoffeeScript?
CoffeeScript est un langage léger basé sur Ruby et Python qui transcompiles(compile d'un langage source à un autre) en JavaScript. Il fournit une meilleure syntaxe en évitant les parties excentriques de JavaScript, tout en conservant la flexibilité et la beauté du langage.
Avantages de CoffeeScript
Voici les avantages de CoffeeScript -
Easily understandable- CoffeeScript est une forme abrégée de JavaScript, sa syntaxe est assez simple par rapport à JavaScript. En utilisant CoffeeScript, nous pouvons écrire des codes propres, clairs et facilement compréhensibles.
Write less do more - Pour un code énorme en JavaScript, nous avons besoin d'un nombre relativement réduit de lignes de CoffeeScript.
Reliable - CoffeeScript est un langage de programmation sûr et fiable pour écrire des programmes dynamiques.
Readable and maintainable- CoffeeScript fournit des alias pour la plupart des opérateurs qui rendent le code lisible. Il est également facile de maintenir les programmes écrits en CoffeeScript.
Class-based inheritance- JavaScript n'a pas de classes. Au lieu d'eux, il fournit des prototypes puissants mais déroutants. Contrairement à JavaScript, nous pouvons créer des classes et en hériter dans CoffeeScript. En plus de cela, il fournit également des propriétés d'instance et statiques ainsi quemixins. Il utilise le prototype natif de JavaScript pour créer des classes.
No var keyword - Il n'est pas nécessaire d'utiliser le var mot-clé pour créer une variable dans CoffeeScript, ainsi nous pouvons éviter la décélération de portée accidentelle ou indésirable.
Avoids problematic symbols- Il n'est pas nécessaire d'utiliser les points-virgules et parenthèses problématiques dans CoffeeScript. Au lieu d'accolades, nous pouvons utiliser des espaces pour différencier les codes de bloc comme les fonctions, les boucles, etc.
Extensive library support- Dans CoffeeScript, nous pouvons utiliser les bibliothèques de JavaScript et vice versa. Par conséquent, nous avons accès à un riche ensemble de bibliothèques tout en travaillant avec CoffeeScript.
Histoire de CoffeeScript
CoffeeScript est développé par Jeremy Ashkenas. Il a été commis pour la première fois dans Git le 13 décembre 2009.
À l'origine, le compilateur de CoffeeScript était écrit en langage Ruby.
En mars 2010, le compilateur CoffeeScript a été remplacé; cette fois au lieu de Ruby, ils ont utilisé CoffeeScript lui-même.
Et la même année, CoffeeScript 1.0 est sorti et au moment de sa sortie, c'était l'un des projets les plus recherchés du hub Git.
Limitations de CoffeeScript
Sensitive to whitespaces- CoffeeScript est très sensible aux espaces, les programmeurs doivent donc être très prudents lorsqu'ils fournissent des indentations. Si nous ne maintenons pas une indentation correcte, le code entier peut mal tourner.
IDE CoffeeScript de TutorialsPoint
Vous pouvez compiler des fichiers CoffeeScript à l'aide du compilateur CoffeeScript de TutorialsPoint fourni dans notre section Coding Ground http://www.tutorialspoint.com/codingground.htm. Suivez les étapes ci-dessous pour utiliser notre compilateur CoffeeScript.
Étape 1
Visitez la page d'accueil de notre site Web en cliquant sur le lien suivant www.tutorialspoint.com .
Étape 2
Cliquez sur le bouton nommé CODING GROUND qui est situé dans le coin supérieur droit de la page d'accueil comme mis en évidence dans l'instantané ci-dessous.

Étape 3
Cela conduira à notre CODING GROUNDsection qui fournit des terminaux en ligne et des IDE pour environ 135 langages de programmation. Ouvrez CoffeeScript IDE dans la section IDE en ligne qui est affichée dans l'instantané suivant.

Étape 4
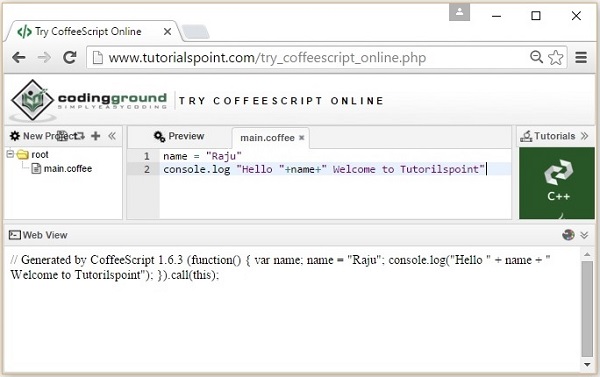
Si vous collez votre code CoffeeScript dans main.coffee (Vous pouvez changer le nom du fichier) et cliquez sur le Preview , puis vous pouvez voir le JavaScript compilé dans la console, comme illustré dans l'instantané suivant.

Le compilateur des dernières versions de CoffeeScript est écrit en CoffeeScript lui-même. Pour exécuter des fichiers CoffeeScript dans votre système sans navigateur, vous avez besoin d'un moteur d'exécution JavaScript.
Node.js
Node.js est un framework JavaScript utilisé pour développer des applications de serveur réseau. Il agit également comme un pont entre JavaScript et le système d'exploitation.
La version en ligne de commande de CoffeeScript est distribuée sous forme de package Node.js. Par conséquent, pour installer CoffeeScript (ligne de commande) sur votre système, vous devez d'abord installer node.js.
Installation de Node.js
Voici les étapes pour télécharger et installer Node.js sur votre système.
Étape 1
Visitez la page d'accueil de nodejs et téléchargez sa version stable pour Windows en cliquant sur le bouton surligné dans l'instantané ci-dessous.

Étape 2
En cliquant, un fichier .msc nomménode-v5.50-x64sera téléchargé dans votre système, exécutez le fichier téléchargé pour démarrer la configuration de Node.js. Voici un instantané de la page d'accueil de l'assistant de configuration de Node.js.

Étape 3
Cliquez sur le bouton Suivant dans la page d'accueil de l'assistant de configuration Node.js qui vous mènera à la page du contrat de licence utilisateur final. Acceptez le contrat de licence et cliquez sur le bouton Suivant comme indiqué ci-dessous.

Étape 4
Sur la page suivante, vous devez définir le dossier de destination sur le chemin où vous souhaitez installer Node.js. Changez le chemin vers le dossier requis et cliquez sur le bouton Suivant.

Étape 5
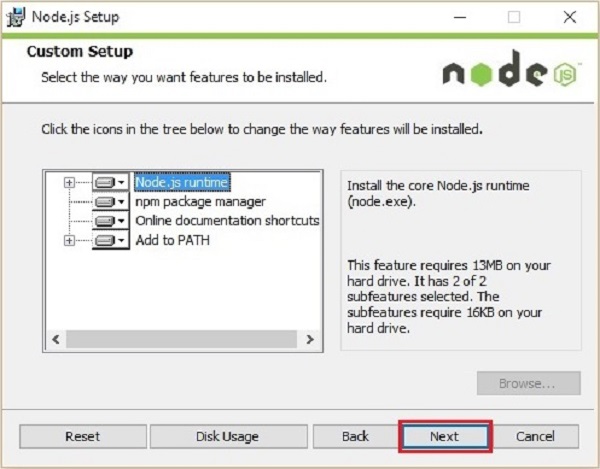
dans le Custom setup , sélectionnez le runtime Node.js pour installer le fichier node.exe et cliquez sur Suivant.

Étape 6
Enfin, cliquez sur le bouton Installer qui lancera l'installation de Node.js.

Cliquez sur le bouton Terminer de l'assistant de configuration Node.js comme indiqué ci-dessous pour terminer l'installation de Node.js.

Installation de CoffeeScript
Node.js vous fournit une invite de commande (Node.js command prompt). Vous pouvez installer CoffeeScript globalement en entrant la commande suivante.
c:\> npm install -g coffeescriptLors de l'exécution de la commande ci-dessus, CoffeeScript sera installé sur votre système en produisant la sortie suivante.

Vérification
Vous pouvez vérifier l'installation de CoffeeScript en tapant la commande suivante.
c:\> coffee -vEn cas d'installation réussie, cette commande vous donne la version de CoffeeScript comme indiqué ci-dessous.

Lors de l'installation de CoffeeScript sur Node.js, nous pouvons accéder au coffee-command line utility. Ici, lecoffeecommande est la commande clé. En utilisant diverses options de cette commande, nous pouvons compiler et exécuter les fichiers CoffeeScript.
Vous pouvez voir la liste des options du coffee commande en utilisant sa -h ou --helpoption. Ouvrez leNode.js command prompt et exécutez la commande suivante dedans.
c:\>coffee -helpCette commande vous donne la liste des différentes options du coffee, ainsi que la description de l'opération effectuée par chacun d'eux comme indiqué ci-dessous.

Compilation du code CoffeeScript
Les fichiers CoffeeScript sont enregistrés avec l'extension .coffee. Vous pouvez compiler ces fichiers en utilisant le-c or --compile option de la commande café comme illustré ci-dessous.
c:\>coffee -c filename.coffeeExemple
Supposons qu'il existe un fichier dans votre système avec le code CoffeeScript suivant qui imprime un message sur la console.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - Le console.log() La fonction imprime la chaîne donnée sur la console.
Pour compiler le code ci-dessus, enregistrez-le dans un fichier avec le nom sample.coffee. Ouvrez l'invite de commande Node.js. Parcourez le chemin où vous avez enregistré le fichier et compilez-le en utilisant le-c option de la commande café du coffee command-line utility comme indiqué ci-dessous.
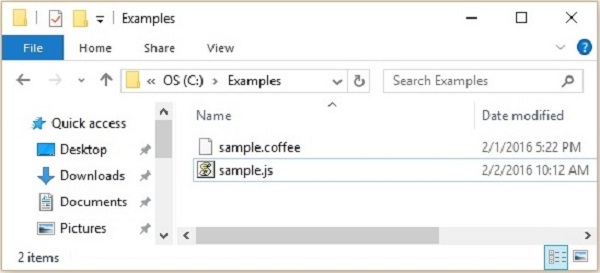
c:\> coffee -c sample.coffeeLors de l'exécution de la commande ci-dessus, le compilateur CoffeeScript compile le fichier donné (sample.coffee) et l'enregistre à l'emplacement actuel avec un nom sample.js comme indiqué ci-dessous.

Si vous ouvrez le fichier sample.js, vous pouvez observer le JavaScript généré comme indiqué ci-dessous.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Exécution du code CoffeeScript
Vous pouvez exécuter un fichier CoffeeScript en passant simplement le nom du fichier à la commande coffee dans l'invite de commande Node.js comme suit.
c:\> coffee sample.coffeeExemple
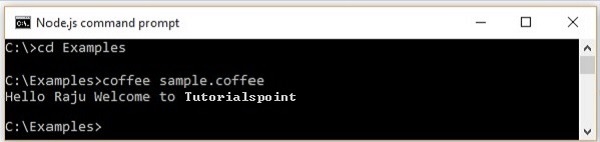
Par exemple, exécutons le fichier sample.coffee. Pour cela, ouvrez l'invite de commande Node.js. Parcourez le chemin où vous avez enregistré le fichier et exécutez le fichier en passant directement son nom à la commande coffee comme indiqué ci-dessous.

Regarder et compiler
Dans certains scénarios, il est possible que nous apportions beaucoup de modifications à nos scripts. En utilisant le–w option de la commande coffee, vous surveillez vos scripts pour les changements.
Vous pouvez regarder et compiler un fichier simultanément en utilisant le -wcoption comme indiqué ci-dessous. Lorsque nous utilisons cette option, le fichier sera recompilé à chaque fois que vous apportez des modifications à votre script.
c:\>coffee -wc file_nameExemple
Supposons que nous ayons compilé un fichier nommé sample.coffee en utilisant le -wcoption et nous avons modifié le script trois fois. Chaque fois que nous changeons le script, le.coffee Le fichier est recompilé en laissant l'invite de commande Node.js comme indiqué ci-dessous.

Définition du répertoire de sortie
En utilisant le -o option, nous pouvons définir le répertoire de sortie pour placer les fichiers JavaScript compilés comme indiqué ci-dessous.
c:\>coffee -o "Required path where we want our .js files" file_nameExemple
Sauvegardons le code JavaScript du fichier sample.coffee dans un dossier nommé data dans le lecteur E à l'aide du -o option en exécutant la commande suivante dans l'invite de commande.
c:\>coffee -o E://data sample.coffeeVoici un instantané du dossier donné après l'exécution de la commande ci-dessus. Ici vous pouvez observer le fichier JavaScript du sample.coffee

Imprimer le JavaScript compilé
Si nous voulons imprimer le javascript compilé sur la console elle-même, nous devons utiliser le -p option de la commande café comme illustré ci-dessous.
c:\>coffee -p file_nameExemple
Par exemple, vous pouvez imprimer le code JavaScript compilé du fichier sample.coffee sur la console à l'aide de l' option -p comme indiqué ci-dessous.

Le REPL (Lire Evaluer la boucle d'impression)
CoffeeScript vous fournit un shell interactif REPL. Ce shell est utilisé pour évaluer les expressions CoffeeScript. Vous pouvez taper n'importe quel code CoffeeScript dans ce shell et obtenir le résultat immédiatement. Vous pouvez ouvrir REPL en exécutant lecoffee commande sans aucune option comme indiqué ci-dessous.

En utilisant ce shell, nous pouvons affecter des valeurs aux variables, créer des fonctions et évaluer les résultats. Comme le montre la capture d'écran suivante, si nous appelons des fonctions dans REPL, il imprime la valeur de la fonction. Si nous lui donnons une expression, il évalue et imprime le résultat de l'expression. Et si nous y tapons simplement les instructions, il imprime la valeur de la dernière instruction.

Dans REPL, vous pouvez accéder au mode plusieurs lignes en appuyant sur ctrl + v où vous pouvez évaluer le code avec plusieurs lignes (comme des fonctions) et vous pouvez revenir en mode REPL à partir de celui-ci en appuyant à nouveau sur ctrl + v . Voici un exemple d'utilisation du mode multiligne.

Exécution de CoffeeScript via le navigateur
Nous pouvons exécuter CoffeeScript en utilisant la balise <script> du HTML tout comme JavaScript, comme indiqué ci-dessous.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Mais pour cela, nous devons importer la bibliothèque dans chaque application et le code CoffeeScript sera interprété ligne par ligne avant que la sortie ne soit affichée. Cela ralentira vos applications, cette approche n'est donc pas recommandée.
Par conséquent, pour utiliser CoffeeScript dans vos applications, vous devez les pré-compiler à l'aide de l'utilitaire de ligne de commande Coffee, puis vous pouvez utiliser le JavaScript généré dans vos applications.
Dans le chapitre précédent, nous avons vu comment installer CoffeeScript. Dans ce chapitre, examinons la syntaxe de CoffeeScript.
La syntaxe de CoffeeScript est plus gracieuse par rapport à la syntaxe de JavaScript. Il évite les fonctionnalités gênantes telles que les accolades, les points-virgules et les décélérations variables.
Déclarations CoffeeScript
Contrairement à de nombreux autres langages de programmation comme C, C ++ et Java, les instructions de CoffeeScript ne se terminent pas par des points-virgules (;). Au lieu de cela, chaque nouvelle ligne est considérée comme une instruction distincte par le compilateur CoffeeScript.
Exemple
Voici un exemple d'instruction CoffeeScript.
name = "Javed"
age = 26De la même manière, nous pouvons écrire deux instructions sur une seule ligne en les séparant à l'aide d'un point-virgule comme indiqué ci-dessous.
name = "Javed";age = 26Variables CoffeeScript (aucun mot-clé var)
En JavaScript, nous déclarons une variable en utilisant le var mot-clé avant de le créer, comme indiqué ci-dessous.
var name = "Javed"
var age = 20Lors de la création de variables dans CoffeeScript, il n'est pas nécessaire de les déclarer à l'aide du varmot-clé. Nous pouvons créer directement une variable simplement en lui affectant une valeur comme indiqué ci-dessous.
name = "Javed"
age = 20Pas de parenthèses
En général, nous utilisons des parenthèses lors de la déclaration de la fonction, de son appel, et aussi pour séparer les blocs de code pour éviter toute ambiguïté. Dans CoffeeScript, il n'est pas nécessaire d'utiliser des parenthèses, et lors de la création de fonctions, nous utilisons une flèche (->) au lieu des parenthèses comme indiqué ci-dessous.
myfunction = -> alert "Hello"Néanmoins, nous devons utiliser des parenthèses dans certains scénarios. Lors de l'appel de fonctions sans paramètres, nous utiliserons des parenthèses. Par exemple, si nous avons une fonction nommée ma_fonction dans CoffeeScript, nous devons l'appeler comme indiqué ci-dessous.
my_function()De la même manière, nous pouvons également séparer le code ambigu en utilisant des parenthèses. Si vous observez l'exemple suivant, sans accolades, le résultat est 2233 et avec des accolades, ce sera 45.
alert "The result is "+(22+33)Pas d'accolades bouclées
En JavaScript, pour les codes de bloc tels que les fonctions, les boucles et les instructions conditionnelles, nous utilisons des accolades. Dans CoffeeScript, il n'est pas nécessaire d'utiliser des accolades. Au lieu de cela, nous devons maintenir des indentations appropriées (espaces blancs) dans le corps. C'est la fonctionnalité qui s'inspire du langage Python.
Voici un exemple de fonction dans CoffeeScript. Ici, vous pouvez observer qu'au lieu d'accolades, nous avons utilisé trois espaces blancs comme indentation pour séparer le corps de la fonction.
myfunction = ->
name = "John"
alert "Hello"+nameCommentaires CoffeeScript
Dans n'importe quel langage de programmation, nous utilisons des commentaires pour écrire une description du code que nous avons écrit. Ces commentaires ne sont pas considérés comme faisant partie des programmes. Les commentaires dans CoffeeScript sont similaires aux commentaires du langage Ruby. CoffeeScript fournit deux types de commentaires comme suit -
Commentaires sur une seule ligne
Chaque fois que nous voulons commenter une seule ligne dans CoffeeScript, nous devons simplement placer une balise de hachage devant elle, comme indiqué ci-dessous.
# This is the single line comment in CoffeeScriptChaque ligne qui suit une balise de hachage (#) est considéré comme un commentaire par le compilateur CoffeeScript et il compile le reste du code dans le fichier donné à l'exception des commentaires.
Commentaires multilignes
Chaque fois que nous voulons commenter plus d'une ligne dans CoffeeScript (plusieurs lignes), nous pouvons le faire en enveloppant ces lignes dans une paire de balises à triple hachage, comme indiqué ci-dessous.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###Mots-clés réservés CoffeeScript
Une liste de tous les mots réservés dans CoffeeScript est donnée dans le tableau suivant. Ils ne peuvent pas être utilisés comme variables CoffeeScript, fonctions, méthodes, étiquettes de boucle ou tout autre nom d'objet.
| Cas défaut fonction var néant avec const laisser énumération exportation importer originaire de __hasProp __extends __tranche __lier __Indice de met en oeuvre |
autre interface paquet privé protégé Publique statique rendement vrai faux nul ce Nouveau effacer Type de dans arguments évaluer |
exemple de revenir jeter Pause continuer débogueur si autre commutateur pour tandis que faire essayer capture enfin classe étend super |
indéfini puis sauf si jusqu'à boucle de par quand et ou est n'est pas ne pas Oui non sur de |
Types de données CoffeeScript
L'une des caractéristiques les plus fondamentales d'un langage de programmation est l'ensemble des types de données qu'il prend en charge. Ce sont les types de valeurs qui peuvent être représentées et manipulées dans un langage de programmation.
Comme CoffeeScript compile ligne par ligne en JavaScript, les types de données fournis par CoffeeScript sont les mêmes que JavaScript. Sauf le fait que CoffeeScript ajoute une essence supplémentaire.
CoffeeScript fournit les types de données suivants pour travailler avec -
Strings - Le type de données String représente un groupe de caractères en général et nous représentons une valeur de chaîne avec des guillemets doubles ("").
Example: "Raj", "Rahman"
Number - Le type de données numérique représente les valeurs numériques.
Example: 12, 212, etc.
Boolean- Le type de données booléen représente un bit d'information. Il n'y a que deux valeurs possibles: true et false.
Arrays- L'objet Array vous permet de stocker plusieurs valeurs dans une seule variable. Il stocke une collection séquentielle à taille fixe d'éléments du même type.
Example: étudiant = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- Les objets de CoffeeScript sont similaires à ceux de JavaScript, il s'agit d'une collection de propriétés. Où une propriété comprend une clé et une valeur séparées par un point-virgule (:). En bref, les objets CoffeeScript sont une collection de paires clé-valeur.
Example: étudiant = {nom: "Mohammed", âge: 24 ans, téléphone: 9848022338}
Null- Une variable qui est définie et ne contient aucune valeur est considérée et nulle. Ceci est similaire à la valeur null en JavaScript.
Undefined- Une variable à laquelle aucune valeur n'a été attribuée est considérée comme une variable indéfinie. Si vous utilisez de telles variables dans votre code, vous obtiendrez une erreur non définie.
Nous aborderons en détail les types de données Arrays et Objects dans des chapitres séparés.
Les variables ne sont que des conteneurs nommés. Vous pouvez placer des données dans ces conteneurs, puis faire référence aux données en utilisant le nom de son conteneur.
Variables CoffeeScript
En JavaScript, avant d'utiliser une variable, nous devons la déclarer et l'initialiser (attribuer une valeur). Contrairement à JavaScript, lors de la création d'une variable dans CoffeeScript, il n'est pas nécessaire de la déclarer en utilisant levarmot-clé. Nous créons simplement une variable simplement en affectant une valeur à un littéral comme indiqué ci-dessous.
name = variable nameExemple
Dans le code CoffeeScript suivant, nous avons défini deux variables name et age, de types de données chaîne et nombre respectivement. Enregistrez-le dans un fichier avec le nomvariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Compilez le code CoffeeScript ci-dessus en exécutant la commande suivante dans l'invite de commande.
c:\> compile -c variable_example.coffeeLors de la compilation, un fichier JavaScript nommé variable_example.jssera généré avec le contenu suivant. Ici, vous pouvez observer que le compilateur a déclaré les variables (âge et nom) en utilisant levar mot-clé au nom de nous.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Portée variable
La portée d'une variable est la région de votre programme dans laquelle elle est définie. Les variables JavaScript et CoffeeScript n'ont que deux portées.
Global Variables - Une variable globale a une portée globale, ce qui signifie qu'elle peut être utilisée n'importe où dans votre code JavaScript.
Local Variables- Une variable locale ne sera visible que dans une fonction où elle est définie. Les paramètres de fonction sont toujours locaux à cette fonction.
Le problème des variables en JavaScript
En JavaScript, chaque fois que nous définissons une variable sans utiliser le varmot-clé, il est créé avec une portée globale. Cela pose beaucoup de problèmes. Prenons l'exemple suivant -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Lors de l'exécution, le JavaScript ci-dessus vous donne la sortie suivante -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20Dans l'exemple ci-dessus, nous avons créé une variable nommée idans l'espace global et lui a attribué la valeur 10. Et dans la fonction, lors d'une tentative de création d'une variable locale avec le même nom, nous avons déclaré i = 20 ; sans mot-clé var. Depuis que nous avons manqué levar mot-clé, la valeur de la variable globale i est réaffecté à 20.
Pour cette raison, il est recommandé de déclarer des variables en utilisant le var mot-clé.
Portée variable dans CoffeeScript
Chaque fois que nous compilons un fichier CoffeeScript, le compilateur CoffeeScript crée une fonction anonyme, et dans cette fonction, il transcompile le code CoffeeScript en JavaScript ligne par ligne. (Si nous le voulons, nous pouvons supprimer le wrapper de fonction de niveau supérieur en utilisant le-b ou --bare option de la commande compile) Chaque variable que nous créons est déclarée à l'aide de la var mot-clé dans la fonction anonyme et donc, par défaut, chaque variable est locale dans CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);Quoi qu'il en soit, si nous le voulons, nous pouvons déclarer une variable avec un espace de noms global. Nous pouvons le faire explicitement comme indiqué ci-dessous.
obj = this
obj.age = 30Noms de variables CoffeeScript (littéraux)
Lorsque vous nommez vos variables dans CoffeeScript, gardez à l'esprit les règles suivantes.
Vous ne devez utiliser aucun des mots clés réservés CoffeeScript comme nom de variable. Ces mots-clés sont mentionnés dans la section suivante. Par exemple, les noms de variable break ou booléenne ne sont pas valides.
Les noms de variables CoffeeScript ne doivent pas commencer par un chiffre (0-9). Ils doivent commencer par une lettre ou un caractère de soulignement. Par exemple, 123test est un nom de variable non valide mais _123test est un nom valide.
Les noms de variables CoffeeScript sont sensibles à la casse. Par exemple,Name et name sont deux variables différentes.
Opérateurs CoffeeScript
Un opérateur est un symbole qui indique au compilateur d'exécuter des fonctions mathématiques ou logiques spécifiques. Prenons une expression simple4 + 5 is equal to 9. Ici 4 et 5 sont appelésoperands et '+' est appelé le operator.
Les opérateurs fournis par CoffeeScript sont les mêmes que dans JavaScript, à quelques différences près. Il existe des opérateurs problématiques dans JavaScript. CoffeeScript les a supprimés ou modifié leurs fonctionnalités et a également introduit de nouveaux opérateurs.
Voici la liste des opérateurs pris en charge par CoffeeScript.
- Opérateurs arithmétiques
- Opérateurs de comparaison
- Opérateurs logiques (ou relationnels)
- Opérateurs d'affectation
Alias CoffeeScript
In addition to operators, CoffeeScript also provides aliases. CoffeeScript provides aliases to various operators and symbols in order to make your CoffeeScript code readable and more user friendly.
Let us have a look at all the operators and aliases of CoffeeScript one by one.
Arithmetic Operators
CoffeeScript supports the following arithmetic operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | + (Addition) Adds two operands |
A + B = 30 |
| 2 | − (Subtraction) Subtracts the second operand from the first |
A - B = -10 |
| 3 | * (Multiplication) Multiply both operands |
A * B = 200 |
| 4 | / (Division) Divide the numerator by the denominator |
B / A = 2 |
| 5 | % (Modulus) Outputs the remainder of an integer division |
B % A = 0 |
| 6 | ++ (Increment) Increases an integer value by one |
A++ = 11 |
| 7 | -- (Decrement) Decreases an integer value by one |
A-- = 9 |
Comparison Operators
JavaScript supports the following comparison operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | = = (Equal) Checks if the value of two operands are equal or not, if yes, then the condition becomes true. |
(A == B) is not true. |
| 2 | != (Not Equal) Checks if the value of two operands are equal or not, if the values are not equal, then the condition becomes true. |
(A != B) is true. |
| 3 | > (Greater than) Checks if the value of the left operand is greater than the value of the right operand, if yes, then the condition becomes true. |
(A > B) is not true. |
| 4 | < (Less than) Checks if the value of the left operand is less than the value of the right operand, if yes, then the condition becomes true. |
(A < B) is true. |
| 5 | >= (Greater than or Equal to) Checks if the value of the left operand is greater than or equal to the value of the right operand, if yes, then the condition becomes true. |
(A >= B) is not true. |
| 6 | <= (Less than or Equal to) Checks if the value of the left operand is less than or equal to the value of the right operand, if yes, then the condition becomes true. |
(A <= B) is true. |
Following table shows the aliases for few of the Comparison operators. Suppose A holds 20 and variable B holds 20.
Show Examples
| Operator | Alias | Example |
|---|---|---|
| = = (Equal) | is | A is B gives you true. |
| != = (Not Equal) | isnt | A isnt B gives you false. |
Logical Operators
CoffeeScript supports the following logical operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | && (Logical AND) If both the operands are non-zero, then the condition becomes true. |
(A && B) is true. |
| 2 | || (Logical OR) If any of the two operands are non-zero, then the condition becomes true. |
(A || B) is true. |
| 3 | ! (Logical NOT) Reverses the logical state of its operand. If a condition is true, then the Logical NOT operator will make it false. |
! (A && B) is false. |
The following table shows the aliases for some of the logical operators. Suppose X holds true and variable Y holds false.
Show Examples
| Operator | Alias | Example |
|---|---|---|
| && (Logical AND) | and | X and Y gives you false |
| || (Logical OR) | or | X or Y gives you true |
| ! (not x) | not | not X gives you false |
Bitwise Operators
CoffeeScript supports the following bitwise operators. Assume variable A holds 2 and variable B holds 3, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | & (Bitwise AND) It performs a Boolean AND operation on each bit of its integer arguments. |
(A & B) is 2. |
| 2 | | (BitWise OR) It performs a Boolean OR operation on each bit of its integer arguments. |
(A | B) is 3. |
| 3 | ^ (Bitwise XOR) It performs a Boolean exclusive OR operation on each bit of its integer arguments. Exclusive OR means that either operand one is true or operand two is true, but not both. |
(A ^ B) is 1. |
| 4 | ~ (Bitwise Not) It is a unary operator and operates by reversing all the bits in the operand. |
(~B) is -4. |
| 5 | << (Left Shift) It moves all the bits in its first operand to the left by the number of places specified in the second operand. New bits are filled with zeros. Shifting a value left by one position is equivalent to multiplying it by 2, shifting two positions is equivalent to multiplying by 4, and so on. |
(A << 1) is 4. |
| 6 | >> (Right Shift) Binary Right Shift Operator. The left operand’s value is moved right by the number of bits specified by the right operand. |
(A >> 1) is 1. |
Assignment Operators
CoffeeScript supports the following assignment operators −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | = (Simple Assignment ) Assigns values from the right side operand to the left side operand |
C = A + B will assign the value of A + B into C |
| 2 | += (Add and Assignment) It adds the right operand to the left operand and assigns the result to the left operand. |
C += A is equivalent to C = C + A |
| 3 | -= (Subtract and Assignment) It subtracts the right operand from the left operand and assigns the result to the left operand. |
C -= A is equivalent to C = C - A |
| 4 | *= (Multiply and Assignment) It multiplies the right operand with the left operand and assigns the result to the left operand. |
C *= A is equivalent to C = C * A |
| 5 | /= (Divide and Assignment) It divides the left operand with the right operand and assigns the result to the left operand. |
C /= A is equivalent to C = C / A |
| 6 | %= (Modules and Assignment) It takes modulus using two operands and assigns the result to the left operand. |
C %= A is equivalent to C = C % A |
Note − Same logic applies to Bitwise operators so they will become like <<=, >>=, >>=, &=, |= and ^=.
Equality Operator in CoffeeScript
While working with JavaScript, you will encounter two types of equality operators == and ===.
The == operator in JavaScript is type coercive, i.e., if the types of the two operands in an operation are different, then the data type of one of the operator is converted into other and then both are compared.
CoffeeScript avoids this undesirable coercion, it compiles the == operator in to the strict comparison operator of JavaScript ===.
If we compare two operands using ===, then it returns true, only if both the value and datatypes of them are equal, else it returns false.
Example
Consider the following example. Here we have two variables a and b. a holds the value 21 of integer type and b holds the same value, but it is of string type. In CoffeeScript, when we compare a and b, the result will be false. (Since the == operator of CoffeeScript is converted to === operator of JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultOn compiling, the above CoffeeScript produces the following JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);On executing, it produces the following output.
falseThe existential Operator
CoffeeScript provides a new operator known as existential operator to verify the existence of a variable. It is denoted by ?. Unless a variable is null or undefined, the existential operator returns true.
Example
Given below is an example of the existential operator. Here we have three variables, namely name, age, and subject and we are verifying the existence of the variables name and phone using existential operator.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneOn compiling, this will generate the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);If we execute the above CoffeeScript file, it produces the following output.
true
falseNote − We have an accessor variant of the existential operator ?. We can use it instead of the . operator to find out the null references.
Chained Comparisons
As in Python, we can use a chain of comparison operators in a single expression in CoffeeScript.
Example
Following is an example of using chained comparison.
score = 70
passed = 100 > score > 40
console.log passedOn compiling, the example CoffeeScript gives you the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);If you execute the above CoffeeScript code, it produces the following output.
trueNote − CoffeeScript removes the ternary operator; instead of it, we can use the inline if statement.
CoffeeScript Aliases
In general, CoffeeScript provides aliases to various operators and symbols in order to make your CoffeeScript code readable and more user friendly. Following are the aliases provided by CoffeeScript.
| Name | Operator / symbol | Aliases |
|---|---|---|
| "equals to" operator | == | is |
| "not equals to" operator | !== | isnt |
| "not" operator | ! | not |
| "and" operator | && | and |
| "or" operator | || | or |
| boolean value true | true | true, yes, on |
| boolean value false | false | off, no |
| current object | this | @ |
| new line (or) semi colon | \n or ; | then |
| Inverse of if | ! if | unless |
| To test for array presence | in | |
| To test for object presence | of | |
| Exponentiation | a**b | |
| Integer division | a//b | |
| dividend dependent modulo | a%%b |
Example
The following example shows how to use aliases in CoffeeScript −
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bOn compiling the above example, it gives you the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);If you execute the above CoffeeScript file, it produces the following output −
true
false
false
true
true
true
5.842587018385982e+27
1
0While programming, we encounter some scenarios where we have to choose a path from a given set of paths. In such situations, we need conditional statements. Conditional statements help us take decisions and perform right actions.
Following is the general form of a typical decision-making structure found in most of the programming languages.

JavaScript supports the if statement (including its variants) and switch statement. In addition to the conditionals available in JavaScript, CoffeeScript includes the unless statement, the negation of if, and even more.
Following are the conditional statements provided by CoffeeScript.
| S.No. | Statement & Description |
|---|---|
| 1 | if statement An if statement consists of a Boolean expression followed by one or more statements. These statements execute when the given Boolean expression is true. |
| 2 | if...else statement An if statement can be followed by an optional else statement, which executes when the Boolean expression is false. |
| 3 | unless statement An unless statement is similar to if with a Boolean expression followed by one or more statements except. These statements execute when a given Boolean expression is false. |
| 4 | unless...else statement An unless statement can be followed by an optional else statement, which executes when a Boolean expression is true. |
| 5 | switch statement A switch statement allows a variable to be tested for equality against a list of values. |
The then Keyword in CoffeeScript
The if and unless statements are block statements that are written in multiple lines. CoffeeScript provides the then keyword using which we can write the if and the unless statements in a single line.
Following are the statements in CoffeeScript that are written using then keyword.
| S.No. | Statement & Description |
|---|---|
| 1 | if-then statement Using the if-then statement we can write the if statement of CoffeeScript in a single line. It consists of a Boolean expression followed by then keyword, which is followed by one or more statements. These statements execute when the given Boolean expression is true. |
| 2 | if-then...else statement The if-then statement can be followed by an optional else statement, which executes when the Boolean expression is false. Using if-then...else statement, we can write the if...else statement in a single line. |
| 3 | unless-then statement Using the unless-then statement, we can write the unless statement of CoffeeScript in a single line. It consists of a Boolean expression followed by then keyword, which is followed by one or more statements. These statements execute when the given Boolean expression is false. |
| 4 | unless...then else statement The unless-then statement can be followed by an optional else statement, which executes when the Boolean expression is true. Using unless-then...else statement, we can write the unless...else statement in a single line. |
postfix if and postfix unless Statements
In CoffeeScript, you can also write the if and unless statements having a code block first followed by if or unless keyword as shown below. This is the postfix form of those statements. It comes handy while writing programs in CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionshow example
While coding, you may encounter a situation where you need to execute a block of code over and over again. In such situations, you can use loop statements.
In general, statements are executed sequentially: The first statement in a function is executed first, followed by the second, and so on.
A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages

JavaScript provides while, for and for..in loops. The loops in CoffeeScript are similar to those in JavaScript.
while loop and its variants are the only loop constructs in CoffeeScript. Instead of the commonly used for loop, CoffeeScript provides you Comprehensions which are discussed in detail in later chapters.
The while loop in CoffeeScript
The while loop is the only low-level loop that CoffeeScript provides. It contains a Boolean expression and a block of statements. The while loop executes the specified block of statements repeatedly as long as the given Boolean expression is true. Once the expression becomes false, the loop terminates.
Syntax
Following is the syntax of the while loop in CoffeeScript. Here, there is no need of the parenthesis to specify the Boolean expression and we have to indent the body of the loop using (consistent number of) whitespaces instead of wrapping it with curly braces.
while expression
statements to be executedExample
The following example demonstrates the usage of while loop in CoffeeScript. Save this code in a file with name while_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Open the command prompt and compile the .coffee file as shown below.
c:\> coffee -c while_loop_example.coffeeOn compiling, it gives you the following JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Now, open the command prompt again and run the CoffeeScript file as shown below.
c:\> coffee while_loop_example.coffeeOn executing, the CoffeeScript file produces the following output.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryVariants of while
The While loop in CoffeeScript have two variants namely the until variant and the loop variant.
| S.No. | Loop Type & Description |
|---|---|
| 1 | until variant of while The until variant of the while loop contains a Boolean expression and a block of code. The code block of this loop is executed as long as the given Boolean expression is false. |
| 2 | loop variant of while The loop variant is equivalent to the while loop with true value (while true). The statements in this loop will be executed repeatedly until we exit the loop using the Break statement. |
In the previous chapter, we have learnt various loops provided by CoffeeScript, while and its variants. In addition to those, CoffeeScript provides additional loop structures known as comprehensions.
These comprehensions replace the for loop in other programming languages, if we add the optional guard clauses and the value of the current array index explicitly. Using comprehensions, we can iterate arrays as well as objects and the comprehensions that iterate arrays are expressions, and we can return them in a function or assign to a variable.
| S.No. | Déclaration et description |
|---|---|
| 1 | pour..en compréhensions le for..in la compréhension est la forme de base de la compréhension dans CoffeeScript en utilisant ceci, nous pouvons itérer les éléments d'une liste ou d'un tableau. |
| 2 | pour..des compréhensions Tout comme les tableaux, CoffeeScriptScript fournit des conteneurs pour stocker des paires clé-valeur appelées objets. Nous pouvons itérer des objets en utilisant lefor..of compréhensions fournies par CoffeeScript. |
| 3 | list comprehensions le list Les compréhensions dans CoffeeScript sont utilisées pour mapper un tableau d'objets à un autre tableau. |
Index des compréhensions
La liste / tableau d'éléments a un index qui peut être utilisé dans les compréhensions. Vous pouvez l'utiliser dans les compréhensions en utilisant une variable comme indiqué ci-dessous.
for student,i in [element1, element2, element3]Exemple
L'exemple suivant illustre l'utilisation de l'index du for…incompréhension dans CoffeeScript. Enregistrez ce code dans un fichier avec un nomfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c for_in_index.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee for_in_index.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnForme de compréhension Postfix
Tout comme postfix if et unless, CoffeeScript fournit la forme postfix des Comprehensions qui est pratique lors de l'écriture du code. En utilisant cela, nous pouvons écrire lefor..in compréhension en une seule ligne comme indiqué ci-dessous.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Assigner à une variable
La compréhension que nous utilisons pour itérer des tableaux peut être affectée à une variable et également renvoyée par une fonction.
Exemple
Prenons l'exemple ci-dessous. Ici vous pouvez observer que nous avons récupéré les éléments d'un tableau en utilisantfor..in compréhension et assigné ceci à une variable nommée names. Et nous avons aussi une fonction qui renvoie une compréhension en utilisant explicitement lereturnmot-clé. Enregistrez ce code dans un fichier avec un nomexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamLe par mot-clé
CoffeeScript fournit des plages pour définir une liste d'éléments. Par exemple, la plage [1..10] équivaut à [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] où, chaque élément est incrémenté de 1. Nous pouvons également modifier cet incrément en utilisant leby mot-clé des compréhensions.
Exemple
L'exemple suivant montre l'utilisation du by mot-clé du for..incompréhension fournie par CoffeeScript. Enregistrez ce code dans un fichier avec un nomby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c by_keyword_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee by_keyword_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
[ 1, 3, 5, 7, 9 ]Une fonction est un bloc de code réutilisable qui peut être appelé n'importe où dans votre programme. Cela élimine le besoin d'écrire le même code encore et encore. Il aide les programmeurs à écrire des codes modulaires.
Les fonctions permettent à un programmeur de diviser un gros programme en un certain nombre de fonctions petites et gérables.
En général, en utilisant JavaScript, nous pouvons définir deux types de fonctions - named functions, les fonctions régulières avec le nom de la fonction body et, Function expressions. En utilisant des expressions de fonction, nous pouvons affecter des fonctions à des variables.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Fonctions dans CoffeeScript
La syntaxe de la fonction dans CoffeeScript est plus simple que celle de JavaScript. Dans CoffeeScript, nous définissons uniquement des expressions de fonction.
le functionLe mot-clé est éliminé dans CoffeeScript. Pour définir une fonction ici, il faut utiliser une flèche fine (->).
Dans les coulisses, le compilateur CoffeeScript convertit la flèche en définition de fonction en JavaScript, comme indiqué ci-dessous.
(function() {});Il n'est pas obligatoire d'utiliser le returnmot-clé dans CoffeeScript. Chaque fonction de CoffeeScript renvoie automatiquement la dernière instruction de la fonction.
Si nous voulons revenir à la fonction appelante ou renvoyer une valeur avant d'atteindre la fin de la fonction, nous pouvons utiliser le return mot-clé.
En plus des fonctions en ligne (fonctions qui sont sur une seule ligne), nous pouvons également définir des fonctions multilignes dans CoffeeScript. Puisque les accolades sont éliminées, nous pouvons le faire en maintenant les indentations appropriées.
Définition d'une fonction
Voici la syntaxe de définition d'une fonction dans CoffeeScript.
function_name = -> function_bodyExemple
Ci-dessous, un exemple de fonction dans CoffeeScript. Ici, nous avons créé une fonction nomméegreet. Cette fonction renvoie automatiquement l'instruction qu'elle contient. Enregistrez-le dans un fichier avec le nomfunction_example.coffee
greet = -> "This is an example of a function"
Compilez-le en exécutant la commande suivante dans l'invite de commande.
c:\>coffee -c function_example.coffeeLors de la compilation, il génère le code JavaScript suivant. Ici, vous pouvez observer que le compilateur CoffeeScript a automatiquement renvoyé la valeur de chaîne dans la fonction nomméegreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Fonctions multilignes
Nous pouvons également définir une fonction avec plusieurs lignes en conservant des indentations au lieu d'accolades. Mais nous devons être cohérents avec l'indentation que nous suivons pour une ligne dans une fonction.
greet = ->
console.log "Hello how are you"Lors de la compilation, le CoffeeScript ci-dessus vous donne le code JavaScript suivant. Le compilateur CoffeeScript saisit le corps de la fonction que nous avons séparé à l'aide d'indentations et placé entre les accolades.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Fonctions avec arguments
Nous pouvons également spécifier des arguments dans une fonction en utilisant des parenthèses comme indiqué ci-dessous.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cEn compilant le fichier CoffeeScript ci-dessus, il générera le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Appel d'une fonction
Après avoir défini une fonction, nous devons appeler cette fonction. Vous pouvez simplement appeler une fonction en plaçant des parenthèses après son nom, comme illustré dans l'exemple suivant.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Lors de la compilation, l'exemple ci-dessus vous donne le JavaScript suivant
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Lors de l'exécution du code CoffeeScript ci-dessus, il génère la sortie suivante.
Sum of the two numbers is: 50Appel de fonctions avec des arguments
De la même manière, nous pouvons invoquer une fonction avec des arguments en lui passant comme indiqué ci-dessous.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Lors de l'appel d'une fonction en lui passant des arguments, l'utilisation de parenthèses est facultative.
Dans l'exemple suivant, nous avons créé une fonction nommée add() qui accepte deux paramètres et nous l'avons invoqué.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Lors de la compilation, l'exemple ci-dessus vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Lors de l'exécution, le code CoffeeScript ci-dessus génère la sortie suivante.
Sum of the two numbers is: 30Arguments par défaut
CoffeeScript prend également en charge les arguments par défaut. Nous pouvons attribuer des valeurs par défaut aux arguments d'une fonction, comme indiqué dans l'exemple suivant.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Lors de la compilation, CoffeeScript ci-dessus génère le fichier JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Lors de l'exécution du code CoffeeScript ci-dessus, il génère la sortie suivante.
Sum of the two numbers is: 30
Sum of the two numbers is: 3L'objet String vous permet de travailler avec une série de caractères. Comme dans la plupart des langages de programmation, les chaînes de CoffeeScript sont déclarées en utilisant des guillemets comme -
my_string = "Hello how are you"
console.log my_stringLors de la compilation, il générera le code JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Concaténation de chaînes
Nous pouvons concaténer deux chaînes en utilisant le symbole "+" comme indiqué ci-dessous.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringLors de la compilation, il générera le code JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Si vous exécutez l'exemple ci-dessus, vous pouvez observer la chaîne concaténée comme indiqué ci-dessous.
Hello how are you Welcome to TutorialspointInterpolation de chaîne
CoffeeScript fournit également une fonctionnalité appelée String interpolationpour inclure des variables dans les piqûres. Cette fonctionnalité de CoffeeScript a été inspirée du langage Ruby.
L'interpolation de chaîne a été effectuée à l'aide des guillemets doubles "", une balise de hachage # et une paire d'accolades { }. La chaîne est déclarée entre guillemets doubles et la variable qui doit être interpolée est entourée d'accolades qui sont préfixées par une balise de hachage comme indiqué ci-dessous.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageLors de la compilation de l'exemple ci-dessus, il génère le JavaScript suivant. Ici, vous pouvez observer que l'interpolation String est convertie en concaténation normale à l'aide du+ symbole.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Si vous exécutez le code CoffeeScript ci-dessus, il vous donne la sortie suivante.
Hello Raju your age is 26La variable qui est passée comme #{variable} est interpolé uniquement si la chaîne est entre guillemets " ". Utiliser des guillemets simples' 'au lieu de guillemets doubles, la ligne est produite telle quelle sans interpolation. Prenons l'exemple suivant.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageSi nous utilisons des guillemets simples au lieu de guillemets doubles dans l'interpolation, vous obtiendrez le résultat suivant.
Hello #{name} your age is #{age}CoffeeScript autorise plusieurs lignes dans les chaînes sans les concaténer comme indiqué ci-dessous.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringIl génère la sortie suivante.
hello how are you Welcome to tutorialspoint Have a nice day.Objet de chaîne JavaScript
L'objet String de JavaScript vous permet de travailler avec une série de caractères. Cet objet vous fournit de nombreuses méthodes pour effectuer diverses opérations sur Stings.
Puisque nous pouvons utiliser des bibliothèques JavaScript dans notre code CoffeeScript, nous pouvons utiliser toutes ces méthodes dans nos programmes CoffeeScript.
Méthodes de chaîne
Voici la liste des méthodes de l'objet String de JavaScript. Cliquez sur le nom de ces méthodes pour obtenir un exemple démontrant leur utilisation dans CoffeeScript.
| S.No. | Méthode et description |
|---|---|
| 1 | charAt () Renvoie le caractère à l'index spécifié. |
| 2 | charCodeAt () Renvoie un nombre indiquant la valeur Unicode du caractère à l'index donné. |
| 3 | concat () Combine le texte de deux chaînes et renvoie une nouvelle chaîne. |
| 4 | Indice de() Renvoie l'index dans l'objet String appelant de la première occurrence de la valeur spécifiée, ou -1 s'il est introuvable. |
| 5 | lastIndexOf () Renvoie l'index dans l'objet String appelant de la dernière occurrence de la valeur spécifiée, ou -1 s'il est introuvable. |
| 6 | localeCompare () Renvoie un nombre indiquant si une chaîne de référence vient avant ou après ou est la même que la chaîne donnée dans l'ordre de tri. |
| sept | rencontre() Utilisé pour faire correspondre une expression régulière à une chaîne. |
| 8 | chercher() Exécute la recherche d'une correspondance entre une expression régulière et une chaîne spécifiée. |
| 9 | tranche() Extrait une section d'une chaîne et renvoie une nouvelle chaîne. |
| dix | Divisé() Divise un objet String en un tableau de chaînes en séparant la chaîne en sous-chaînes. |
| 11 | substr () Renvoie les caractères d'une chaîne commençant à l'emplacement spécifié jusqu'au nombre de caractères spécifié. |
| 12 | toLocaleLowerCase () Les caractères d'une chaîne sont convertis en minuscules tout en respectant les paramètres régionaux actuels. |
| 13 | toLocaleUpperCase () Les caractères d'une chaîne sont convertis en majuscules tout en respectant les paramètres régionaux actuels. |
| 14 | toLowerCase () Renvoie la valeur de la chaîne appelante convertie en minuscules. |
| 15 | toUpperCase () Renvoie la valeur de la chaîne appelante convertie en majuscules. |
L'objet Array vous permet de stocker plusieurs valeurs dans une seule variable. Il stocke une collection séquentielle à taille fixe d'éléments du même type. Un tableau est utilisé pour stocker une collection de données, mais il est souvent plus utile de considérer un tableau comme une collection de variables du même type.
Syntaxe
Pour créer un tableau, nous devons l'instancier à l'aide du new opérateur comme indiqué ci-dessous.
array = new (element1, element2,....elementN)Le constructeur Array () accepte la liste des types chaîne ou entier. Nous pouvons également spécifier la longueur du tableau en passant un seul entier à son constructeur.
On peut aussi définir un tableau en fournissant simplement la liste de ses éléments entre accolades ([ ]) comme indiqué ci-dessous.
array = [element1, element2, ......elementN]Exemple
Voici un exemple de définition d'un tableau dans CoffeeScript. Enregistrez ce code dans un fichier avec un nomarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c array_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Nouvelle ligne au lieu de virgule
Nous pouvons également supprimer la virgule (,) entre les éléments d'un tableau en créant chaque élément dans une nouvelle ligne en conservant une indentation appropriée comme indiqué ci-dessous.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Compréhensions sur des tableaux
Nous pouvons récupérer les valeurs d'un tableau en utilisant des compréhensions.
Exemple
L'exemple suivant illustre la récupération d'éléments d'un tableau à l'aide de compréhensions. Enregistrez ce code dans un fichier avec un nomarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c array_comprehensions.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee array_comprehensions.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
Rahman
Ramu
Ravi
RobertContrairement aux tableaux dans d'autres langages de programmation, les tableaux dans CoffeeScript peuvent avoir plusieurs types de données, c'est-à-dire des chaînes et des nombres.
Exemple
Voici un exemple de tableau CoffeeScript contenant plusieurs types de données.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Les objets de CoffeeScript sont similaires à ceux de JavaScript. Il s'agit d'une collection de propriétés, où une propriété comprend une clé et une valeur séparées par un point-virgule (:). En bref, les objets CoffeeScript sont une collection de paires clé-valeur. Les objets sont définis à l'aide d'accolades, un objet vide est représenté par{}.
Syntaxe
Ci-dessous, la syntaxe d'un objet dans CoffeeScript. Ici, nous plaçons les paires clé-valeur des objets entre accolades et elles sont séparées par une virgule (,).
object ={key1: value, key2: value,......keyN: value}Exemple
Voici un exemple de définition d'un objet dans CoffeeScript. Enregistrez ce code dans un fichier avec un nomobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
> coffee -c objects_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Tout comme dans les tableaux, nous pouvons supprimer les virgules en spécifiant les paires clé-valeur dans de nouvelles lignes, comme indiqué ci-dessous.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Indentations au lieu d'accolades
Tout comme les autres instructions de bloc dans CoffeeScript, nous pouvons utiliser des indentations au lieu d'accolades {} comme indiqué dans l'exemple suivant.
Exemple
Nous pouvons réécrire l'exemple ci-dessus sans accolades comme indiqué ci-dessous.
student =
name: "Mohammed"
age: 24
phone: 9848022338Objets imbriqués
Dans CoffeeScript, nous pouvons écrire des objets dans des objets.
Exemple
L'exemple suivant illustre les objets imbriqués dans CoffeeScript. Enregistrez ce code dans un fichier avec un nomnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
> coffee -c nested_objects.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Compréhensions d'objets
Pour parcourir le contenu d'un objet, nous pouvons utiliser des compréhensions. Itérer le contenu d'un objet équivaut à itérer le contenu d'un tableau. Dans les objets, puisque nous devons récupérer deux éléments clés et valeurs, nous utiliserons deux variables.
Exemple
Ce qui suit est un exemple montrant comment itérer le contenu d'un objet à l'aide de compréhensions. Enregistrez ce code dans un fichier avec un nomobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
> coffee -c object_comprehensions.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
> coffee object_comprehensions.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
name::Mohammed
age::24
phone::9848022338Tableaux d'objets
Dans CoffeeScript, un tableau peut également contenir des objets dans comme indiqué ci-dessous.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]L'exemple suivant montre comment définir un tableau d'objets. Nous pouvons simplement lister les paires clé / valeur des objets que nous voulons dans un tableau en les séparant à l'aide de virgules(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c array_of_objects.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee array_of_objects.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Mots clés réservés
JavaScript n'autorise pas les mots-clés réservés comme noms de propriété d'un objet, si nous voulons les utiliser, nous devons les envelopper avec des guillemets doubles " ".
Exemple
Prenons l'exemple suivant. Ici, nous avons créé une propriété avec un nomclass, qui est un mot-clé réservé. Enregistrez ce code dans un fichier avec un nomreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c reserved_keywords.coffeeLors de la compilation, il vous donne le JavaScript suivant. Ici, vous pouvez observer que le compilateur CoffeeScript a enveloppé la classe de mots-clés avec des guillemets doubles de notre part.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee array_of_objects.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
name::Mohammed
age::24
phone::9848022338
class::XDans le chapitre précédent, nous avons vu des tableaux dans CoffeeScript, lors de la programmation, nous ferons face à certains scénarios où nous devons stocker une séquence de valeurs numériques dans un tableau comme indiqué ci-dessous.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript fournit un moyen plus court d'exprimer les tableaux contenant une séquence de valeurs numériques, appelée ranges. Cette fonctionnalité de CoffeeScript est inspirée de Ruby.
Syntaxe
Les plages sont créées par deux valeurs numériques, la première et la dernière position de la plage, séparées par .. ou .... Avec deux points (1..4), la plage est inclusive (1, 2, 3, 4); avec trois points (1 ... 4), la plage exclut la fin (1, 2, 3).
Ci-dessous, la syntaxe des plages dans CoffeeScript. Nous définirons les valeurs dans une plage entre accolades[ ]tout comme les tableaux. Dans les plages, tout en stockant une séquence de valeurs numériques, au lieu de fournir les valeurs de la séquence entière, nous pouvons simplement spécifier sonbegin et end valeurs séparées par deux points (..) comme indiqué ci-dessous.
range =[Begin..End]Exemple
Voici un exemple de plages dans CoffeeScript. Enregistrez-le dans un fichier avec un nomranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c ranges_example.coffeeLors de la compilation, il vous donne le JavaScript suivant. Ici, vous pouvez observer que la plage est convertie en tableau CoffeeScript complet.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee ranges_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Hors valeur finale
Les plages sont compilées dans des tableaux complets contenant tous les nombres. Si nous voulons exclure leend valeur, alors nous devons séparer le start et end éléments de la gamme à l'aide de trois points (...) comme indiqué ci-dessous.
range =[Begin...End]Exemple
Nous pouvons réécrire l'exemple ci-dessus en excluant le endvaleur comme indiqué ci-dessous. Enregistrez le contenu suivant dans un fichier avec un nomrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c ranges_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee ranges_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante. Ici, vous pouvez observer que la valeur finale9 est exclu.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Utilisation de plages avec des variables
Nous pouvons également définir une plage en attribuant les valeurs de début et de fin à des variables.
Exemple
Prenons l'exemple suivant. Ici, nous avons défini une plage à l'aide de variables. Enregistrez ce code dans un fichier avec un nomrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c range_variables.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee range_variables.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante. Ici, vous pouvez observer que la valeur finale9 est exclu.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Plages avec tableaux
Nous pouvons découper des tableaux en les utilisant avec des plages. Chaque fois que nous spécifions des plages immédiatement après des tableaux (variables), le compilateur CoffeeScript le convertit en unslice() appel de méthode de JavaScript.
Supposons que nous ayons un tableau ayant des valeurs numériques, disons 0 à 9, alors nous pouvons en récupérer les 4 premiers éléments comme indiqué ci-dessous.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Les valeurs négatives représentent les éléments de la fin, par exemple, -1 indique 9. Si nous spécifions un nombre négatif 3 suivi de deux points, les trois derniers éléments du tableau seront extraits.
data = num[-3..]Si nous spécifions seulement deux points dans la plage d'un tableau comme num[..], puis le tableau complet sera extrait. Nous pouvons également remplacer un segment de tableau par d'autres éléments en utilisant des plages comme indiqué ci-dessous.
num[2..6] = [13,14,15,16,17]Exemple
L'exemple suivant illustre l'utilisation de plages avec des tableaux. Enregistrez ce code dans un fichier avec un nomrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c range_arrays.coffeeLors de la compilation, il vous donne le JavaScript suivant. Ici, vous pouvez observer que toutes les plages sont converties en appels à la méthode slice () de JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee range_arrays.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante. Ici, vous pouvez observer que la valeur finale9 est exclu.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Gammes avec cordes
Nous pouvons également utiliser des plages avec des chaînes. Si nous spécifions des plages après Strings, CoffeeScript les coupe et renvoie un nouveau sous-ensemble de caractères.
Exemple
L'exemple suivant illustre l'utilisation de plages avec des chaînes. Ici, nous avons créé une chaîne et en avons extrait une sous-chaîne à l'aide de plages. Enregistrez ce code dans un fichier avec un nomranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c ranges_with_strings.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee ranges_with_strings.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante. Ici, vous pouvez observer que la valeur finale9 est exclu.
Welcome toCompréhensions sur les gammes
En tant qu'objets et tableaux, nous pouvons également itérer les éléments d'une plage à l'aide de compréhensions.
Exemple
Voici un exemple d'utilisation de compréhensions sur des plages. Ici, nous avons créé une plage et récupéré les éléments qu'elle contient à l'aide de compréhensions. Enregistrez ce code dans un fichier avec le nomcomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c comprehensions_over_ranges.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee comprehensions_over_ranges.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante. Ici, vous pouvez observer que la valeur finale9 est exclu.
The elements of the range are:
0
1
2
3
4
5
6
7
8De la même manière, nous pouvons également modifier cet incrément en utilisant le by mot-clé des compréhensions.
array = (num for num in [1..10] by 2)
console.log arrayDans les chapitres précédents, nous avons vu comment définir une fonction et invoquer une fonction et lui passer des arguments. En général, nous pouvons passer un nombre fixe d'arguments à une fonction. Lors de la programmation, nous pouvons être confrontés à des situations où nous devons passer des arguments variables à ces fonctions. En JavaScript, nous utilisons des objets pour accepter un nombre variable d'arguments dans une fonction.
CoffeeScript fournit une fonctionnalité appelée splatspour passer plusieurs arguments aux fonctions. Nous utilisons des splats dans les fonctions en plaçant trois points après le nom de l'argument et, il est indiqué par...
Syntaxe
Vous trouverez ci-dessous la syntaxe d'acceptation de plusieurs arguments dans une fonction à l'aide de splats.
my_function = (arguments...)->
............
............
............Exemple
Voici un exemple d'acceptation de plusieurs arguments dans une fonction, à l'aide de splats. Ici, nous avons défini une fonction nomméeindian_team()en utilisant des splats. Nous appelons cette fonction trois fois et nous passons 4 joueurs, 6 joueurs et une équipe complète simultanément, chaque fois que nous l'appelons. Puisque nous avons utilisé des splats dans la définition de la fonction, il accepte un nombre variable d'arguments à chaque fois que nous l'appelons. Enregistrez ce code dans un fichier avec un nomsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c splats_definition.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee splats_definition.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneAppeler des fonctions à l'aide de Splats
Nous pouvons également appeler une fonction en utilisant des splats. Pour cela, nous devons créer un tableau contenant les éléments que nous devons passer à la fonction, et nous devons appeler la fonction en passant le tableau suffixé par trois points comme indiqué ci-dessous.
my_function values...Exemple
Voici un exemple d'appel d'une fonction à l'aide de splats. Enregistrez ce code dans un fichier avec un nomsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c splats_call.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee splats_call.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneSplats avec un argument final
Nous pouvons également transmettre des arguments de suivi aux splats. Dans l'exemple ci-dessous, nous avons passé un argument de queue nommélastaprès le splat. Enregistrez cet exemple dans un fichier avec le nomtailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c tailing_arguments.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee tailing_arguments.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghCompréhensions avec Splats
Dans la fonction, nous pouvons également itérer les éléments d'un splat en utilisant des compréhensions comme indiqué dans l'exemple suivant. Enregistrez ce code dans un fichier avec le nomsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c splats_comprehensions.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee splats_comprehensions.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneL'objet Date est un type de données intégré au langage JavaScript. Les objets de date sont créés commenew Date( ).
Une fois qu'un objet Date est créé, un certain nombre de méthodes vous permettent de l'utiliser. La plupart des méthodes vous permettent simplement d'obtenir et de définir les champs année, mois, jour, heure, minute, seconde et milliseconde de l'objet, en utilisant l'heure locale ou l'heure UTC (universelle ou GMT).
La norme ECMAScript exige que l'objet Date puisse représenter n'importe quelle date et heure, avec une précision de la milliseconde, dans les 100 millions de jours avant ou après le 1/1/1970. Il s'agit d'une plage de plus ou moins 273 785 ans, donc JavaScript peut représenter la date et l'heure jusqu'à l'année 275755.
Semblable à d'autres objets JavaScript, nous pouvons également utiliser l'objet date dans notre code CoffeeScript.
Méthodes de date
Voici la liste des méthodes du Dateobjet de JavaScript. Cliquez sur le nom de ces méthodes pour obtenir un exemple démontrant leur utilisation dans CoffeeScript.
| S.No. | Méthode et description |
|---|---|
| 1 | avoir un rendez-vous() Renvoie le jour du mois pour la date spécifiée en fonction de l'heure locale. |
| 2 | getDay () Renvoie le jour de la semaine à la date spécifiée en fonction de l'heure locale. |
| 3 | getFullYear () Renvoie l'année de la date spécifiée en fonction de l'heure locale. |
| 4 | getHours () Renvoie l'heure à la date spécifiée en fonction de l'heure locale. |
| 5 | getMillisecondes () Renvoie les millisecondes de la date spécifiée en fonction de l'heure locale. |
| 6 | getMinutes () Renvoie les minutes de la date spécifiée en fonction de l'heure locale. |
| sept | getMonth () Renvoie le mois à la date spécifiée en fonction de l'heure locale. |
| 8 | getSeconds () Renvoie les secondes de la date spécifiée en fonction de l'heure locale. |
| 9 | obtenir du temps() Renvoie la valeur numérique de la date spécifiée sous forme de nombre de millisecondes depuis le 1er janvier 1970 à 00:00:00 UTC. |
| dix | getTimezoneOffset () Renvoie le décalage du fuseau horaire en minutes pour les paramètres régionaux actuels. |
| 11 | getUTCDate () Renvoie le jour (date) du mois à la date spécifiée en fonction de l'heure universelle. |
| 12 | getUTCDay () Renvoie le jour de la semaine à la date spécifiée selon l'heure universelle. |
| 13 | getUTCFullYear () Renvoie l'année à la date spécifiée en fonction de l'heure universelle. |
| 14 | getUTCHours () Renvoie les heures de la date spécifiée en fonction de l'heure universelle. |
| 15 | getUTCMinutes () Renvoie les millisecondes de la date spécifiée selon l'heure universelle. |
| 16 | getUTCMillisecondes () Renvoie les minutes de la date spécifiée en fonction de l'heure universelle. |
| 17 | getUTCMonth () Renvoie le mois à la date spécifiée en fonction de l'heure universelle. |
| 18 | getUTCSeconds () Renvoie les secondes de la date spécifiée en fonction de l'heure universelle. |
| 19 | getYear () Obsolète - Renvoie l'année à la date spécifiée en fonction de l'heure locale. Utilisez plutôt getFullYear. |
| 20 | régler la date() Définit le jour du mois pour une date spécifiée en fonction de l'heure locale. |
| 21 | setFullYear () Définit l'année complète pour une date spécifiée en fonction de l'heure locale. |
| 22 | setHours () Définit les heures pour une date spécifiée en fonction de l'heure locale. |
| 23 | setMillisecondes () Définit les millisecondes pour une date spécifiée en fonction de l'heure locale. |
| 24 | setMinutes () Définit les minutes d'une date spécifiée en fonction de l'heure locale. |
| 25 | setMonth () Définit le mois pour une date spécifiée en fonction de l'heure locale. |
| 26 | setSeconds () Définit les secondes pour une date spécifiée en fonction de l'heure locale. |
| 27 | régler le temps() Définit l'objet Date sur l'heure représentée par un nombre de millisecondes depuis le 1er janvier 1970 à 00:00:00 UTC. |
| 28 | setUTCDate () Définit le jour du mois pour une date spécifiée en fonction de l'heure universelle. |
| 29 | setUTCFullYear () Définit l'année complète pour une date spécifiée en fonction de l'heure universelle. |
| 30 | setUTCHours () Définit l'heure d'une date spécifiée en fonction de l'heure universelle. |
| 31 | setUTCMillisecondes () Définit les millisecondes pour une date spécifiée en fonction de l'heure universelle. |
| 32 | setUTCMinutes () Définit les minutes d'une date spécifiée en fonction de l'heure universelle. |
| 33 | setUTCMonth () Définit le mois pour une date spécifiée en fonction de l'heure universelle. |
| 34 | setUTCSeconds () Définit les secondes pour une date spécifiée en fonction de l'heure universelle. |
| 35 | setYear () Obsolète - Définit l'année pour une date spécifiée en fonction de l'heure locale. Utilisez plutôt setFullYear. |
| 36 | toDateString () Renvoie la partie "date" de la date sous forme de chaîne lisible par l'homme. |
| 37 | toLocaleDateString () Renvoie la partie "date" de la date sous forme de chaîne, en utilisant les conventions des paramètres régionaux actuels. |
| 38 | toLocaleString () Convertit une date en chaîne, en utilisant les conventions des paramètres régionaux actuels. |
| 39 | toLocaleTimeString () Renvoie la partie "heure" de la date sous forme de chaîne, en utilisant les conventions des paramètres régionaux actuels. |
| 40 | toTimeString () Renvoie la partie "heure" de la date sous forme de chaîne lisible par l'homme. |
| 41 | toUTCString () Convertit une date en chaîne, en utilisant la convention d'heure universelle. |
le Mathobjet de JavaScript vous fournit des propriétés et des méthodes pour les constantes et les fonctions mathématiques. Contrairement à d'autres objets globaux,Mathn'est pas un constructeur. Toutes les propriétés et méthodes deMath sont statiques et peuvent être appelés en utilisant Math comme objet sans le créer.
Ainsi, vous faites référence à la constante pi comme Math.PI et vous appelez la fonction sinus comme Math.sin(x), où x est l'argument de la méthode. Nous pouvons utiliser l'objet Math de JavaScript dans notre code CoffeeScript pour effectuer des opérations mathématiques.
Constantes mathématiques
Si nous voulons utiliser des constantes mathématiques courantes comme pi ou e, nous pouvons les utiliser en utilisant le JavaScript Math objet.
Voici la liste des constantes mathématiques fournies par l'objet Math de JavaScript
| S.No. | Propriété et description |
|---|---|
| 1 | E Constante d'Euler et base des logarithmes naturels, environ 2,718. |
| 2 | LN2 Logarithme naturel de 2, environ 0,693. |
| 3 | LN10 Logarithme naturel de 10, environ 2,302. |
| 4 | LOG2E Logarithme de base 2 de E, environ 1,442. |
| 5 | LOG10E Logarithme en base 10 de E, environ 0,434. |
| 6 | PI Rapport de la circonférence d'un cercle à son diamètre, environ 3,14159. |
| sept | SQRT1_2 Racine carrée de 1/2; de manière équivalente, 1 sur la racine carrée de 2, environ 0,707. |
| 8 | SQRT2 Racine carrée de 2, environ 1,414. |
Exemple
L'exemple suivant illustre l'utilisation des constantes mathématiques fournies par JavaScript dans CoffeeScript. Enregistrez ce code dans un fichier avec un nommath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c math_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee math_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Méthodes mathématiques
En plus des propriétés, l'objet Math fournit également des méthodes. Voici la liste des méthodes duMathobjet de JavaScript. Cliquez sur le nom de ces méthodes pour obtenir un exemple démontrant leur utilisation dans CoffeeScript.
| S.No. | Méthode et description |
|---|---|
| 1 | abdos() Renvoie la valeur absolue d'un nombre. |
| 2 | acos () Renvoie l'arc cosinus (en radians) d'un nombre. |
| 3 | un péché() Renvoie l'arc sinus (en radians) d'un nombre. |
| 4 | un bronzage() Renvoie l'arc tangente (en radians) d'un nombre. |
| 5 | atan2 () Renvoie l'arc tangente du quotient de ses arguments. |
| 6 | ceil () Renvoie le plus petit entier supérieur ou égal à un nombre. |
| sept | cos () Renvoie le cosinus d'un nombre. |
| 8 | exp () Renvoie E N , où N est l'argument et E est la constante d'Euler, la base du logarithme naturel. |
| 9 | sol() Renvoie le plus grand entier inférieur ou égal à un nombre. |
| dix | Journal() Renvoie le logarithme naturel (base E) d'un nombre. |
| 11 | max () Renvoie le plus grand de zéro ou plusieurs nombres. |
| 12 | min () Renvoie le plus petit de zéro ou plusieurs nombres. |
| 13 | pow () Renvoie la base à la puissance de l'exposant, c'est-à-dire l'exposant de base. |
| 14 | Aléatoire() Renvoie un nombre pseudo-aléatoire compris entre 0 et 1. |
| 15 | rond() Renvoie la valeur d'un nombre arrondi à l'entier le plus proche. |
| 16 | péché() Renvoie le sinus d'un nombre. |
| 17 | sqrt () Renvoie la racine carrée d'un nombre. |
| 18 | bronzer() Renvoie la tangente d'un nombre. |
Une exception (ou événement exceptionnel) est un problème qui survient lors de l'exécution d'un programme. Lorsqu'une exception se produit, le déroulement normal du programme est interrompu et le programme / l'application se termine anormalement, ce qui n'est pas recommandé. Par conséquent, ces exceptions doivent être traitées.
Une exception peut se produire pour de nombreuses raisons. Voici quelques scénarios dans lesquels une exception se produit.
- Un utilisateur a saisi des données non valides.
- Un fichier qui doit être ouvert est introuvable.
Exceptions dans CoffeeScript
CoffeeScripts prend en charge la gestion des exceptions / erreurs à l'aide de try catch and finallyblocs. Les fonctionnalités de ces blocs sont les mêmes qu'en JavaScript, letry bloc contient les déclarations exceptionnelles, le catch block a l'action à exécuter lorsqu'une exception se produit, et le finally block est utilisé pour exécuter les instructions sans condition.
Voici les syntaxes de try catch et finally blocs dans CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringle try le bloc doit être suivi par soit exactement un catch bloc ou un finallybloc (ou l'un des deux). Lorsqu'une exception se produit dans letry bloc, l'exception est placée dans e et le catchle bloc est exécuté. L'optionfinally block s'exécute sans condition après try / catch.
Exemple
L'exemple suivant illustre la gestion des exceptions à l'aide de blocs try and catch dans CoffeeScript. Ici, nous essayons d'utiliser un symbole non défini dans l'opération CoffeeScript et nous avons géré l'erreur survenue en utilisant letry et catchblocs. Enregistrez ce code dans un fichier avec le nomException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c Exception_handling.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee Exception_handling.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Le bloc enfin
Nous pouvons également réécrire l'exemple ci-dessus en utilisant finallybloquer. Si nous le faisons, le contenu de ce bloc est exécuté sans condition aprèstry et catch. Enregistrez ce code dans un fichier avec le nomException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c Exception_handling_finally.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee Exception_handling_finally.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockLa déclaration du lancer
CoffeeScript prend également en charge throwdéclaration. Vous pouvez utiliser l'instruction throw pour lever vos exceptions intégrées ou vos exceptions personnalisées. Plus tard, ces exceptions peuvent être capturées et vous pouvez prendre une action appropriée.
Exemple
L'exemple suivant montre l'utilisation du throwdéclaration dans CoffeeScript. Enregistrez ce code dans un fichier avec un nomthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Ouvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c throw_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee throw_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
Divided by zero error.Une expression régulière est un objet qui décrit un modèle de caractères pris en charge par JavaScript. En JavaScript, la classe RegExp représente des expressions régulières, et String et RegExp définissent des méthodes qui utilisent des expressions régulières pour exécuter de puissantes fonctions de correspondance de modèles et de recherche et remplacement sur du texte.
Expressions régulières dans CoffeeScript
Les expressions régulières dans CoffeeScript sont les mêmes que JavaScript. Visitez le lien suivant pour voir les expressions régulières en JavaScript - javascript_regular_expressions
Syntaxe
Une expression régulière dans CoffeeScript est définie en plaçant le modèle RegExp entre les barres obliques comme indiqué ci-dessous.
pattern =/pattern/Exemple
Voici un exemple d'expressions régulières dans CoffeeScript. Ici, nous avons créé une expression qui détecte les données en gras (données entre les balises <b> et </b>). Enregistrez ce code dans un fichier avec un nomregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c regex_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee regex_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
Les expressions régulières complexes que nous écrivons à l'aide de la syntaxe fournie par JavaScript sont illisibles.Par conséquent, pour rendre les expressions régulières plus lisibles, CoffeeScript fournit une syntaxe étendue pour les expressions régulières appelée heregex. En utilisant cette syntaxe, nous pouvons casser les expressions régulières normales en utilisant des espaces et nous pouvons également utiliser des commentaires dans ces expressions régulières étendues, les rendant ainsi plus conviviales.
Exemple
L'exemple suivant illustre l'utilisation des expressions régulières avancées dans CoffeeScript heregex. Ici, nous réécrivons l'exemple ci-dessus en utilisant les expressions régulières avancées. Enregistrez ce code dans un fichier avec un nomheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultOuvrez le command prompt et compilez le fichier .coffee comme indiqué ci-dessous.
c:\> coffee -c heregex_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Maintenant, ouvrez le command prompt à nouveau et exécutez le fichier CoffeeScript comme indiqué ci-dessous.
c:\> coffee heregex_example.coffeeLors de l'exécution, le fichier CoffeeScript produit la sortie suivante.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript ne fournit pas le classmot-clé. Nous pouvons réaliser l'héritage en JavaScript en utilisant des objets et leurs prototypes. Chaque objet a son propre prototype et hérite des fonctions et propriétés de ses prototypes. Le prototype étant également un objet, il possède également son propre prototype.
Bien que l'héritage prototypique soit beaucoup plus puissant que l'héritage classique, il est difficile et déroutant pour les utilisateurs novices.
Cours dans CoffeeScript
Pour résoudre ce problème, CoffeeScript fournit une structure de base appelée classqui est construit en utilisant les prototypes de JavaScript. Vous pouvez définir une classe dans CoffeeScript à l'aide du mot-clé class comme indiqué ci-dessous.
class Class_NameExemple
Prenons l'exemple suivant, ici nous avons créé une classe nommée Student en utilisant le mot-clé class.
class Student
Si vous compilez le code ci-dessus, il générera le JavaScript suivant.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Instancier une classe
Nous pouvons instancier une classe en utilisant le nouvel opérateur, tout comme les autres langages de programmation orientés objet, comme indiqué ci-dessous.
new Class_NameVous pouvez instancier la classe (Student) créée ci-dessus en utilisant le new opérateur comme indiqué ci-dessous.
class Student
new StudentSi vous compilez le code ci-dessus, il générera le JavaScript suivant.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Définition d'un constructeur
Un constructeur est une fonction qui est appelée lorsque nous instancions une classe, son objectif principal est d'initialiser les variables d'instance. Dans CoffeeScript, vous pouvez définir un constructeur simplement en créant une fonction avec le nomconstructor comme indiqué ci-dessous.
class Student
constructor: (name)->
@name = nameIci, nous avons défini un constructeur et attribué le nom de la variable locale à la variable d'instance.
le @ opérateur est un alias du this mot-clé, il est utilisé pour pointer les variables d'instance d'une classe.
Si nous plaçons @avant un argument du constructeur, il sera automatiquement défini comme variable d'instance. Par conséquent, le code ci-dessus peut être écrit simplement comme indiqué ci-dessous -
class Student
constructor: (@name)->Exemple
Voici un exemple de constructeur dans CoffeeScript. Enregistrez-le dans un fichier avec le nomconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Ouvrez l'invite de commande et compilez l'exemple ci-dessus comme indiqué ci-dessous.
c:\>coffee -c constructor_example.coffeeEn exécutant la commande ci-dessus, il produira le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Exécutez l'exemple ci-dessus en exécutant la commande suivante sur l'invite de commande.
coffee constructor_example.coffeeLors de l'exécution, l'exemple ci-dessus vous donne la sortie suivante.
The name of the student is :MohammedPropriétés de l'instance
Comme dans les objets, nous pouvons également avoir des propriétés au sein d'une classe. Et ceux-ci sont connus commeinstance properties.
Exemple
Prenons l'exemple suivant. Ici, nous avons créé des variables (nom, âge) et une fonction (message ()) au sein de la classe et y avons accédé en utilisant son objet. Enregistrez cet exemple dans un fichier nomméinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Lors de la compilation, le code ci-dessus génère la sortie suivante.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Propriétés statiques
Nous pouvons définir des propriétés statiques dans la classe. La portée des propriétés statiques est restreinte au sein de la classe et nous créons des fonctions statiques en utilisant lethis keyword ou son alias @symbol et nous devons accéder à ces propriétés en utilisant le nom de classe comme Class_Name.property .
Exemple
Dans l'exemple suivant, nous avons créé une fonction statique nommée message. et y ai accédé. Enregistrez-le dans un fichier avec le nomstatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Ouvrez l'invite de commande et compilez le fichier CoffeeScript ci-dessus à l'aide de la commande suivante.
c:\>coffee -c static_properties_example.coffeeLors de la compilation, il vous donne le JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Exécutez le coffeeScript ci-dessus dans l'invite de commande comme indiqué ci-dessous.
c:\>coffee static_properties_example.coffeeLors de l'exécution, l'exemple ci-dessus vous donne la sortie suivante.
Hello Raju how are youHéritage
Dans CoffeeScript, nous pouvons hériter des propriétés d'une classe dans une autre classe en utilisant extends mot-clé.
Exemple
Voici un exemple d'héritage dans CoffeeScript. Ici, nous avons deux classes à savoirAdd et My_class. Nous avons hérité des propriétés de la classe nommée Add dans la classe My_class, et y avons accédé en utilisant leextends mot-clé.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript utilise l'héritage prototypique dans les coulisses. Dans CoffeeScript, chaque fois que nous créons des instances, le constructeur de la classe parente est appelé jusqu'à ce que nous le remplacions.
Nous pouvons appeler le constructeur de la classe parente depuis la sous-classe, en utilisant le super() mot-clé comme indiqué dans l'exemple ci-dessous.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Classes dynamiques
CoffeeScript utilise l'héritage prototypique pour hériter automatiquement de toutes les propriétés d'occurrence d'une classe. Cela garantit que les classes sont dynamiques; même si vous ajoutez des propriétés à une classe parente après la création d'un enfant, la propriété sera toujours propagée à tous ses enfants hérités.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripLors de l'exécution, CoffeeScript ci-dessus génère le code JavaScript suivant.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX est une technique de développement Web permettant de créer des applications Web interactives.
AJAX signifie Asynchrone JavaScript et XML. Il s'agit d'une nouvelle technique permettant de créer des applications Web meilleures, plus rapides et plus interactives à l'aide de XML, HTML, CSS et Java Script.
Ajax utilise XHTML pour le contenu, CSS pour la présentation, ainsi que Document Object Model et JavaScript pour l'affichage de contenu dynamique.
Les applications Web conventionnelles transmettent des informations vers et depuis le serveur à l'aide de requêtes synchrones. Cela signifie que vous remplissez un formulaire, appuyez sur Soumettre et que vous êtes dirigé vers une nouvelle page avec de nouvelles informations du serveur.
Avec AJAX, lorsque vous cliquez sur Soumettre, JavaScript fera une demande au serveur, interprétera les résultats et mettra à jour l'écran actuel. Dans le sens le plus pur, l'utilisateur ne saurait jamais que quoi que ce soit a même été transmis au serveur.
XML est couramment utilisé comme format de réception des données du serveur, bien que n'importe quel format, y compris le texte brut, puisse être utilisé.
AJAX est une technologie de navigateur Web indépendante du logiciel de serveur Web.
Un utilisateur peut continuer à utiliser l'application pendant que le programme client demande des informations au serveur en arrière-plan.
En général, nous utilisons jQuery pour travailler avec Ajax. Voici un exemple d'Ajax et de jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Ici load() lance une requête Ajax vers l'URL spécifiée /coffeescript/result.htmlfichier. Après avoir chargé ce fichier, tout le contenu serait rempli à l'intérieur de <div> étiqueté avec l' étape ID . En supposant que notre fichier /jquery/result.html ne comporte qu'une seule ligne HTML -
<h1>THIS IS RESULT...</h1>Lorsque vous cliquez sur le bouton donné, le fichier result.html est chargé.
CoffeeScript avec Ajax
Nous pouvons réécrire l'exemple ci-dessus en utilisant CoffeeScript comme indiqué ci-dessous.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery est une bibliothèque / framework rapide et concis construit à l'aide de JavaScript créé par John Resig en 2006 avec une belle devise - Écrivez moins, faites plus.
jQuery simplifie la traversée de documents HTML, la gestion des événements, l'animation et les interactions Ajax pour un développement Web rapide. Visitez notre didacticiel jQuery pour en savoir plus sur jQuery .
Nous pouvons également utiliser CoffeeScript pour travailler avec jQuery. Ce chapitre vous apprend à utiliser CoffeeScript pour travailler avec jQuery.
Utilisation de CoffeeScript avec jQuery
Bien que jQuery résout les problèmes de navigateur, son utilisation avec JavaScript qui contient des parties défectueuses est un peu problématique. Utiliser CoffeeScript au lieu de JavaScript est une meilleure idée.
Gardez les points suivants à l'esprit lors de la conversion de en tout en utilisant jQuery avec CoffeeScript.
le $Le symbole indique le code jQuery dans notre application. Utilisez ceci pour séparer le code jQuery du langage de script comme indiqué ci-dessous.
$(document).readyIl n'est pas nécessaire d'utiliser des accolades dans CoffeeScript sauf lors de l'appel des fonctions avec des paramètres et du traitement du code ambigu et nous devons remplacer la définition de la fonction function() avec une flèche comme indiqué ci-dessous.
$(document).ready ->Supprimez les instructions de retour inutiles, car CoffeeScript renvoie implicitement les instructions de fin d'une fonction.
Exemple
Voici un code JavaScript où les éléments <div> sont insérés juste avant l'élément cliqué -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Maintenant, nous pouvons convertir le code ci-dessus en code CoffeeScript comme indiqué ci-dessous
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Lors de l'exécution, cela vous donne la sortie suivante.
Qu'est-ce que le rappel?
Le rappel est un équivalent asynchrone pour une fonction. Une fonction de rappel est appelée à la fin d'une tâche donnée. Node fait un usage intensif des rappels. Toutes les API de Node sont écrites de manière à prendre en charge les rappels.
Par exemple, une fonction de lecture d'un fichier peut commencer à lire le fichier et renvoyer le contrôle à l'environnement d'exécution immédiatement afin que l'instruction suivante puisse être exécutée. Une fois les E / S du fichier terminées, il appellera la fonction de rappel en passant la fonction de rappel, le contenu du fichier en paramètre. Il n'y a donc pas de blocage ou d'attente d'E / S de fichier. Cela rend Node.js hautement évolutif, car il peut traiter un grand nombre de requêtes sans attendre qu'une fonction renvoie le résultat.
Exemple de code de blocage
Créez un fichier texte nommé input.txt ayant le contenu suivant
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Créez un fichier js nommé main.js qui a le code suivant -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Maintenant, exécutez le main.js pour voir le résultat -
$ node main.jsVérifiez la sortie.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedExemple de code non bloquant
Créez un fichier texte nommé input.txt ayant le contenu suivant
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Mettez à jour le fichier main.js pour avoir le code suivant -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Maintenant, exécutez le main.js pour voir le résultat -
$ node main.jsVérifiez la sortie.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Ces deux exemples expliquent le concept de blocking and non-blocking calls. Le premier exemple montre que le programme se bloque jusqu'à ce qu'il lit le fichier et ensuite seulement, il procède à la fin du programme, alors que dans le deuxième exemple, le programme n'attend pas la lecture du fichier mais il a simplement procédé à l'impression "Programme terminé".
Ainsi, un programme de blocage s'exécute beaucoup en séquence. Du point de vue de la programmation, il est plus facile d'implémenter la logique, mais les programmes non bloquants ne s'exécutent pas en séquence. Dans le cas où un programme doit utiliser des données à traiter, il doit être conservé dans le même bloc pour en faire une exécution séquentielle.
MongoDB est une base de données multiplateforme orientée document qui offre des performances élevées, une haute disponibilité et une évolutivité facile. MongoDB travaille sur le concept de collection et de document. Pour plus d'informations, lisez notre tutoriel MongoDB .
Dans ce chapitre, vous apprendrez à communiquer avec la base de données MongoDB à l'aide de CoffeeScript.
Installation
La base de données MongoDB peut être intégrée à CoffeeScript en utilisant le pilote Node.js 2.0 de MongoDB. Tout d'abord, vous devez installer MongoDB dans votre système, en vous référant au chapitre environnement de notre tutoriel MongoDB.
Après avoir installé MongoDB, parcourez avec succès son bin dossier (si vous n'avez pas défini le chemin) et démarrez le service MongoDB comme indiqué ci-dessous.
C:\Program Files\MongoDB\Server\3.2\bin> mongodEnfin, installez le pilote MongoDB et ses dépendances en exécutant la commande NPM suivante dans l'invite de commande.
npm install mongodb --saveConnexion à MongoDB
Pour vous connecter à MongoDB, créez tout d'abord MongoClient en utilisant ceci, appelez le connect()fonction. Cette fonction accepte l'url et une fonction de rappel comme paramètres.
Le code CoffeeScript suivant montre comment se connecter au serveur MongoDB. Si le serveur MongoDB est en cours d'exécution dans votre système, ce programme établit une connexion avec le serveur.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnEnregistrez le code ci-dessus dans un fichier avec un nom connect_db.coffeeet exécutez-le comme indiqué ci-dessous. Si la base de données est créée avec succès, elle donnera le message suivant
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbCréer une collection
Une collection dans MongoDB contient les documents que nous y stockons. Vous pouvez créer une collection en utilisant lecollection()fonction. Cette fonction accepte un argument de chaîne qui représente le nom de la collection que nous voulons créer.
Le code CoffeeScript suivant montre comment créer une collection dans MongoDB. En cas d'erreur, ils seront affichés sur la console.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnEnregistrez le code ci-dessus dans un fichier avec un nom create_collection.coffeeet exécutez-le comme indiqué ci-dessous. Si la collection est créée avec succès, elle donnera le message suivant
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Insérer des documents
Vous pouvez insérer des documents dans une collection de MongoDB dont vous avez besoin pour appeler une fonction nommée insert() en passant la liste des documents à insérer, comme paramètres.
Le code CoffeeScript suivant montre comment insérer des documents dans une collection nommée My_collection. En cas d'erreur, ils seront affichés sur la console.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnEnregistrez le code ci-dessus dans un fichier avec un nom insert_documents.coffeeet exécutez-le comme indiqué ci-dessous. Si les documents sont insérés avec succès, le message suivant s'affiche
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyLecture de documents
Vous pouvez récupérer les documents stockés dans MongoDB à l'aide d'une fonction nommée find(). Le code CoffeeScript suivant montre comment récupérer les enregistrements stockés dans MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnEnregistrez le code ci-dessus dans un fichier avec un nom read_documents.coffeeet exécutez-le comme indiqué ci-dessous. Ce programme récupère le document requis dans la collection spécifiée et l'affiche comme indiqué ci-dessous.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Vous pouvez également lire tous les documents existant dans une collection particulière en exécutant le find() fonction sans lui transmettre d'arguments comme indiqué ci-dessous.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnEnregistrez le code ci-dessus dans un fichier avec un nom read_all_documents.coffeeet exécutez-le comme indiqué ci-dessous. ce programme récupère tous les documents de la collection spécifiée et l'affiche comme indiqué ci-dessous.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Mise à jour des documents
Vous pouvez mettre à jour les documents stockés dans MongoDB à l'aide d'une fonction nommée update(). Le code CoffeeScript suivant montre comment mettre à jour les enregistrements stockés dans MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnCe programme met à jour la ville de l'employé nommé Ram d'Hyderabad à Delhi.
Enregistrez le code ci-dessus dans un fichier avec un nom update_documents.coffeeet exécutez-le comme indiqué ci-dessous. ce programme récupère les documents de la collection spécifiée et les affiche comme indiqué ci-dessous.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedAprès la mise à jour, si vous exécutez le read_documents.coffee programme, vous observerez que le nom de la ville de la personne nommée Ram est mis à jour à partir de Hyderabad à Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Supprimer des documents
Vous pouvez supprimer tous les documents de la collection en utilisant le remove()fonction. Le code CoffeeScript suivant montre comment supprimer tous les enregistrements stockés dans MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnEnregistrez le code ci-dessus dans un fichier avec un nom delete_documents.coffeeet exécutez-le comme indiqué ci-dessous. ce programme supprime tous les documents de la collection spécifiée affichant les messages suivants.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedAprès la suppression, si vous exécutez le read_documents.coffee programme, vous obtiendrez une collection vide comme indiqué ci-dessous.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite est un moteur de base de données relationnelle léger basé sur des schémas. C'est un choix populaire en tant que logiciel de base de données intégré pour le stockage local dans les navigateurs Web.
Contrairement à de nombreux autres systèmes de gestion de base de données, SQLite n'est pas un moteur de base de données client-serveur. Pour plus d'informations, lisez notre didacticiel SQLite
Dans ce chapitre, vous apprendrez à communiquer avec la base de données SQLite à l'aide de CoffeeScript.
Installation
La base de données SQLite3 peut être intégrée à CoffeeScript en utilisant node-sqlite3module. Ce module fonctionne avec Node.js v0.10.x, v0.12.x, v4.x et v5.x. Ce module répond à diverses fonctions pour communiquer avec SQLite3 à l'aide de CoffeeScript, en plus de cela, il fournit également une interface de requête et de liaison de paramètres simple, et une API de sérialisation de requête.
Vous pouvez installer le module node-sqlite3 en utilisant npm comme indiqué ci-dessous.
npm install sqlite3Pour utiliser le module sqlite3, vous devez d'abord créer un objet de connexion qui représente la base de données et cet objet vous aidera à exécuter toutes les instructions SQL.
Connexion à la base de données
Pour vous connecter à la base de données SQLite, créez d'abord son package en invoquant le require() fonction de la node-sqlite3 module et passez la chaîne sqlite3comme paramètre de celui-ci. Puis connectez-vous à une base de données en passant le nom de la base de données àsqlite3.Database() construction.
Le code CoffeeScript suivant montre comment se connecter à une base de données existante. Si la base de données n'existe pas, elle sera créée avec le nom donnétest.db, ouvert et finalement l'objet de base de données sera retourné.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Nous pouvons également fournir :memory:pour créer une base de données anonyme en mémoire et, une chaîne vide pour créer une base de données anonyme sur disque, au lieu de test.db. Enregistrez le code ci-dessus dans un fichier avec un nomcreate_db.coffeeet exécutez-le comme indiqué ci-dessous. Si la base de données est créée avec succès, elle produira le message suivant -
c:\> coffee create_db.coffee
Successfully connectedCréer une table
Vous pouvez créer une table dans la base de données SQLite via CoffeeScript en utilisant le run()fonction. Transmettez la requête pour créer une table à cette fonction au format String.
Le programme CoffeeScript suivant sera utilisé pour créer une table précédemment test.db base de données -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()le serialize()La fonction définit la base de données en mode sérialisé. Dans ce mode, chaque fois qu'un callback rencontre, il sera appelé immédiatement. Les requêtes de ce rappel sont exécutées en série. Bientôt la fonction retourne. La base de données sera à nouveau remise en mode normal. Après avoir terminé la transaction, nous devons fermer la connexion en utilisantclose() fonction.
Enregistrez le code ci-dessus dans un fichier avec un nom create_table.coffeeet exécutez-le comme indiqué ci-dessous. Cela créera une table nomméeSTUDENTdans la base de données test.db affichant les messages suivants.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyInsertion / création de données
Vous pouvez insérer des données dans la base de données SQLite via le code CoffeeScript en exécutant l'instruction d'insertion. Pour ce faire, nous pouvons utiliser leprepare() fonction qui prépare les instructions SQL.
Il accepte également les requêtes avec des variables de liaison (?), les valeurs de ces variables peuvent être associées à l'aide de run()fonction. Vous pouvez insérer plusieurs enregistrements à l'aide de l'instruction préparée, et après avoir inséré tous les enregistrements, vous devez finaliser l'instruction préparée en utilisantfinalize() fonction.
Le programme CoffeeScript suivant montre comment insérer des enregistrements dans la table nommée STUDENT créée dans l'exemple précédent.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Enregistrez le code ci-dessus dans un fichier avec un nom insert_data.coffeeet exécutez-le comme indiqué ci-dessous. Cela remplira la table nommée STUDENT affichant les messages suivants.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyLecture / récupération de données
Vous pouvez obtenir les données d'une table SQLite en utilisant le each()fonction. Cette fonction accepte une fonction de rappel optionnelle qui sera appelée sur chaque ligne.
Le programme CoffeeScript suivant montre comment nous pouvons récupérer et afficher les enregistrements de la table nommée STUDENT créée dans l'exemple précédent
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Enregistrez le code ci-dessus dans un fichier avec un nom retrive_data.coffeeet exécutez-le comme indiqué ci-dessous. Cela récupère tous les enregistrements de la table nommée STUDENT et s'affiche sur la console comme suit.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreMise à jour des données
Le code CoffeeScript suivant montre comment nous pouvons utiliser l'instruction UPDATE pour mettre à jour n'importe quel enregistrement, puis récupérer et afficher les enregistrements mis à jour dans la table nommée STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Enregistrez le code ci-dessus dans un fichier avec un nom update_data.coffeeet exécutez-le comme indiqué ci-dessous. Cela met à jour la ville de l'élève nommé Ram et affiche tous les enregistrements de la table après l'opération de mise à jour comme suit.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreSuppression de données
Le code CoffeeScript suivant montre comment utiliser l'instruction DELETE pour supprimer n'importe quel enregistrement, puis extraire et afficher les enregistrements restants de la table nommée STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Enregistrez le code ci-dessus dans un fichier avec un nom delete_data.coffeeet exécutez-le comme indiqué ci-dessous. Il supprime l'enregistrement de l'élève nommé Ram et affiche tout le reste du tableau après l'opération de suppression comme suit.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore