CoffeeScript - Présentation
À l'heure actuelle, JavaScript est le langage dynamique grand public le plus rapide disponible, et il est connu comme la lingua franca du Web. Il est développé par Brendan Eich en 1995 en 10 jours.
En raison de ses fonctionnalités efficaces, JavaScript est devenu populaire et s'est rapidement mondialisé. Il était là en laboratoire pendant très moins de temps, ce qui n'était pas suffisant pour polir la langue. Peut-être pour cette raison, malgré ses bonnes parties, JavaScript a un tas d'erreurs de conception et il a eu la mauvaise réputation d'être un langage original.
Qu'est-ce que CoffeeScript?
CoffeeScript est un langage léger basé sur Ruby et Python qui transcompiles(compile d'un langage source à un autre) en JavaScript. Il fournit une meilleure syntaxe en évitant les parties excentriques de JavaScript, tout en conservant la flexibilité et la beauté du langage.
Avantages de CoffeeScript
Voici les avantages de CoffeeScript -
Easily understandable- CoffeeScript est une forme abrégée de JavaScript, sa syntaxe est assez simple par rapport à JavaScript. En utilisant CoffeeScript, nous pouvons écrire des codes propres, clairs et facilement compréhensibles.
Write less do more - Pour un énorme code en JavaScript, nous avons besoin d'un nombre relativement réduit de lignes de CoffeeScript.
Reliable - CoffeeScript est un langage de programmation sûr et fiable pour écrire des programmes dynamiques.
Readable and maintainable- CoffeeScript fournit des alias pour la plupart des opérateurs qui rendent le code lisible. Il est également facile de maintenir les programmes écrits en CoffeeScript.
Class-based inheritance- JavaScript n'a pas de classes. Au lieu d'eux, il fournit des prototypes puissants mais déroutants. Contrairement à JavaScript, nous pouvons créer des classes et en hériter dans CoffeeScript. En plus de cela, il fournit également des propriétés d'instance et statiques ainsi quemixins. Il utilise le prototype natif de JavaScript pour créer des classes.
No var keyword - Il n'est pas nécessaire d'utiliser le var mot-clé pour créer une variable dans CoffeeScript, ainsi nous pouvons éviter la décélération de portée accidentelle ou indésirable.
Avoids problematic symbols- Il n'est pas nécessaire d'utiliser les points-virgules et parenthèses problématiques dans CoffeeScript. Au lieu d'accolades, nous pouvons utiliser des espaces pour différencier les codes de bloc comme les fonctions, les boucles, etc.
Extensive library support- Dans CoffeeScript, nous pouvons utiliser les bibliothèques de JavaScript et vice versa. Par conséquent, nous avons accès à un riche ensemble de bibliothèques tout en travaillant avec CoffeeScript.
Histoire de CoffeeScript
CoffeeScript est développé par Jeremy Ashkenas. Il a été commis pour la première fois dans Git le 13 décembre 2009.
À l'origine, le compilateur de CoffeeScript était écrit en langage Ruby.
En mars 2010, le compilateur CoffeeScript a été remplacé; cette fois au lieu de Ruby, ils ont utilisé CoffeeScript lui-même.
Et la même année, CoffeeScript 1.0 est sorti et au moment de sa sortie, c'était l'un des projets les plus recherchés du hub Git.
Limitations de CoffeeScript
Sensitive to whitespaces- CoffeeScript est très sensible aux espaces, donc les programmeurs doivent être très prudents lorsqu'ils fournissent des indentations. Si nous ne maintenons pas une indentation correcte, le code entier peut mal tourner.
IDE CoffeeScript de TutorialsPoint
Vous pouvez compiler des fichiers CoffeeScript à l'aide du compilateur CoffeeScript de TutorialsPoint fourni dans notre section Coding Ground http://www.tutorialspoint.com/codingground.htm. Suivez les étapes ci-dessous pour utiliser notre compilateur CoffeeScript.
Étape 1
Visitez la page d'accueil de notre site Web en cliquant sur le lien suivant www.tutorialspoint.com .
Étape 2
Cliquez sur le bouton nommé CODING GROUND qui est situé dans le coin supérieur droit de la page d'accueil comme mis en évidence dans l'instantané ci-dessous.

Étape 3
Cela conduira à notre CODING GROUNDsection qui fournit des terminaux en ligne et des IDE pour environ 135 langages de programmation. Ouvrez CoffeeScript IDE dans la section IDE en ligne qui est affichée dans l'instantané suivant.

Étape 4
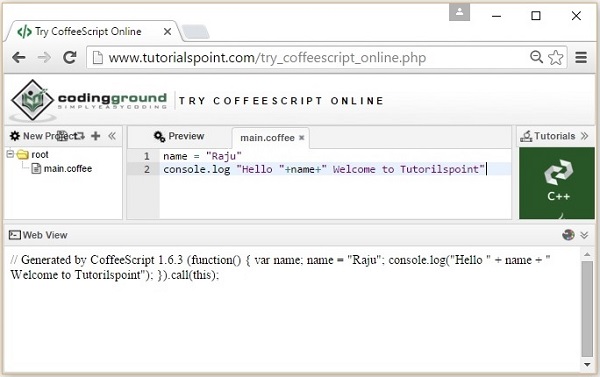
Si vous collez votre code CoffeeScript dans main.coffee (Vous pouvez changer le nom du fichier) et cliquez sur le bouton Preview bouton, vous pouvez alors voir le JavaScript compilé dans la console comme indiqué dans l'instantané suivant.