DC.js - Nombre de données
Le nombre de données est utilisé pour afficher le nombre total d'enregistrements dans l'ensemble de données. Il effectue les deux types de comptage suivants -
Total-count - nombre total d'enregistrements.
Filter-count - nombre d'enregistrements correspondant aux filtres actuels.
Méthodes de comptage des données
Avant de passer à l'utilisation d'un décompte de données, nous devons comprendre le dc.dataCountclass et ses méthodes. La classe dc.dataCount utilise un mixin pour obtenir la fonctionnalité de base d'affichage d'un nombre de données, qui est -
- dc.baseMixin
Le dc.dataCount obtient toutes les méthodes de ce mixin et a sa propre méthode pour afficher le nombre de données comme expliqué ci-dessous -
formatNumber ([formateur])
Cette méthode est utilisée pour obtenir ou définir un format pour le nombre de filtres et le nombre total.
html ([options])
Il est utilisé pour obtenir ou définir les modèles HTML pour afficher le nombre d'éléments sélectionnés.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Ici, «tous» est utilisé pour sélectionner tous les éléments en utilisant le% total-count. Si nous ne voulons utiliser que certains des éléments, nous pouvons utiliser certains enregistrements en utilisant l'option% filter-count.
Exemple de comptage de données
Laissez-nous effectuer le comptage des données dans DC. Pour ce faire, nous devons suivre les étapes ci-dessous -
Étape 1: ajouter des styles
Ajoutons des styles dans le CSS en utilisant le codage donné ci-dessous -
.dc-chart { font-size: 12px; }Ici, nous avons attribué des styles au graphique.
Étape 2: créer une variable
Créons une variable dans DC comme indiqué ci-dessous -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Ici, nous avons attribué un identifiant de variable barChart en ligne, alors que l'identifiant countChart est mystats.
Étape 3: lire les données
Lisez les données du fichier people.csv comme indiqué ci-dessous -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si les données ne sont pas présentes, cela renvoie une erreur. Maintenant, attribuez les données à un filtre croisé.
Ici, nous utilisons le fichier people.csv, qui a été utilisé dans nos exemples de graphiques précédents. Il ressemble à celui ci-dessous -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Étape 4: définir la dimension
Vous pouvez définir la dimension en utilisant le codage ci-dessous -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Une fois la dimension attribuée, groupez l'âge en utilisant le codage ci-dessous -
var ageGroup = ageDimension.group().reduceCount();Étape 5: Générer un graphique
Maintenant, générez un graphique à barres en utilisant le codage donné ci-dessous -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Ici,
- Nous avons attribué la largeur du graphique à 400 et la hauteur à 200.
- Ensuite, nous avons spécifié la plage de domaine comme [15,70].
- Nous avons défini l'étiquette de l'axe x comme âge et l'étiquette de l'axe y comme compte.
- Nous avons spécifié la fonction ElasticY et X comme true.
Étape 6: Créer et rendre le graphique de comptage
Maintenant, créez et affichez le graphique de comptage en utilisant le codage ci-dessous -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Ici, nous avons attribué la dimension à une variable de filtre croisé. Enfin, regroupez tous les enregistrements en fonction de l'âge.
Étape 7: Exemple de travail
Le code complet est le suivant. Créer une page Webdatacount.html et ajoutez-y les modifications suivantes.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Maintenant, demandez le navigateur et nous verrons la réponse suivante.
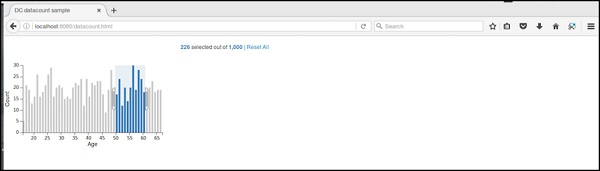
La page initiale du décompte des données est illustrée ci-dessous.
Après avoir sélectionné un âge particulier, il affiche les décomptes comme indiqué dans la capture d'écran ci-dessous.